NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
mit 1.9.10 funktioniert das schalten im HTML Code nicht mehr ...

zurück auf 1.9.9 funktioniert es wieder.
-
@dslraser sagte in Test Adapter iQontrol 1.9.x Vis:
mit 1.9.10 funktioniert das schalten im HTML Code nicht mehr ...

zurück auf 1.9.9 funktioniert es wieder.
Hi,
kannst Du mir noch mal etwas genauer beschreiben, was nicht geht? Ggf. mit Entwicklerlog, in welcher Zeile der Fehler steckt? Was genau zeigt Dein Screenshot? -
@s-bormann
Klick auf das linke Symbol wechselt die Farbe und klick auf das rechte Symbol öffnet die Tabelle. Es werden mit dem Klick states in den Objekten gesetzt die ich auswerten kann.
Was genau zeigt Dein Screenshot?
Das ist ein Auszug aus dem HTML Code in einem Datenpunkt. Das ist (meine ich jedenfalls) die Stelle die schaltet)
-
Danke Dir für die schnelle Lösung (teamviewer/anydesk)

-
@s-bormann
Was ich derzeit beobachte, ist das folgende Verhalten: rufe ich bei einer Kachel die Additional Controls auf und schließe sie anschließend durch Klick auf den Hintergrund wieder, ist ein weiteres aufrufen irgendwelcher Additional Controls nicht mehr möglich 🥴 -
@muuulle sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Was ich derzeit beobachte, ist das folgende Verhalten: rufe ich bei einer Kachel die Additional Controls auf und schließe sie anschließend durch Klick auf den Hintergrund wieder, ist ein weiteres aufrufen irgendwelcher Additional Controls nicht mehr möglich 🥴Versucht mal die aktuelle Github-Version. Gehts damit?
-
@s-bormann
Klappt. Danke!
-
Hallo,
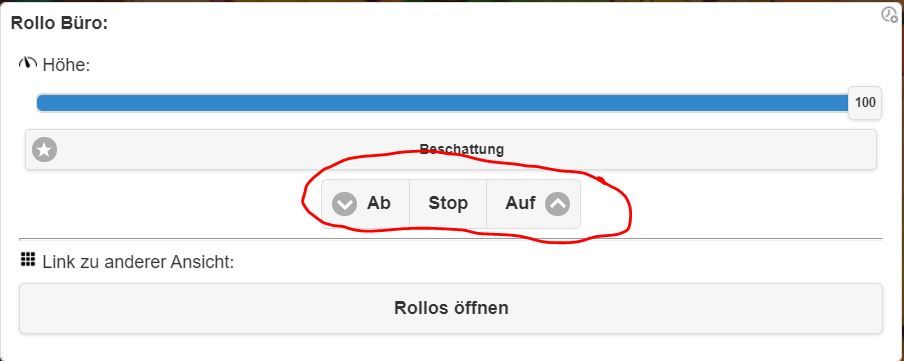
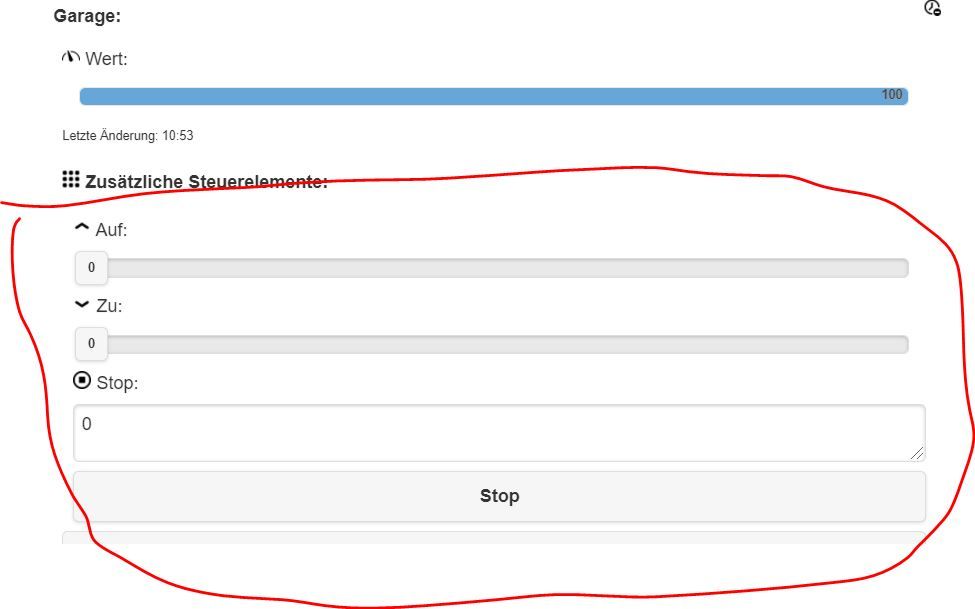
ich habe ein Frage. Ist es eigentlich möglich bei der Kachel für die Garagentorsteuerung auch Taster für Auf, Zu und Stopp einzufügen. Ich hätte das gerne genauso wie bei der Rollo-Kachel. Ich bediene meine Garage nämlich nicht über einen Toggle-Button, sondern über definierte Taster. Wenn ich es bei der Gerätekonfiguration (Garage) im iQontrol-Adapter als additional control einbinde, erscheinen die Buttons untereinander und nicht nebeneinander.


Ich bräuchte im Prinzip die Kachel vom Rollo, aber mit Garagen icon

-
@bastelritius na dann nimm rollo und definier dir die icons um.
-
@da_Woody
Danke, jetzt hab ich es auch gefunden das man es im Adapter unter Optionen alles austauschen kann. Echt klasse der Adapter, super Arbeit. Danke an alle beteiligten. -
@bastelritius na super!

ja, iQ kann inzwischen soviel, das der einstieg schon mal klemmen kann. dafür gibts ja das board und den support der user...
gestehe aber, ich musste selbst erst nachschauen obs so funzt. ist auch das erste garagentor das so funktioniert. hab ich noch nie erlebt, da normalerweise von aussen mit schlüsselschalter gearbeitet wird, innen mit taster und da eben mit O S C.
ist auch das erste garagentor das so funktioniert. hab ich noch nie erlebt, da normalerweise von aussen mit schlüsselschalter gearbeitet wird, innen mit taster und da eben mit O S C.
aber OK, vllt kanns wer anderer auch mal brauchen...
-
Ich habe mit dem Alexa2 Adapter eine Lampengruppe importiert.
Das ist in diesem Fall der Hao Deng Skill.

ColorRgb kann ich nicht beschreiben.
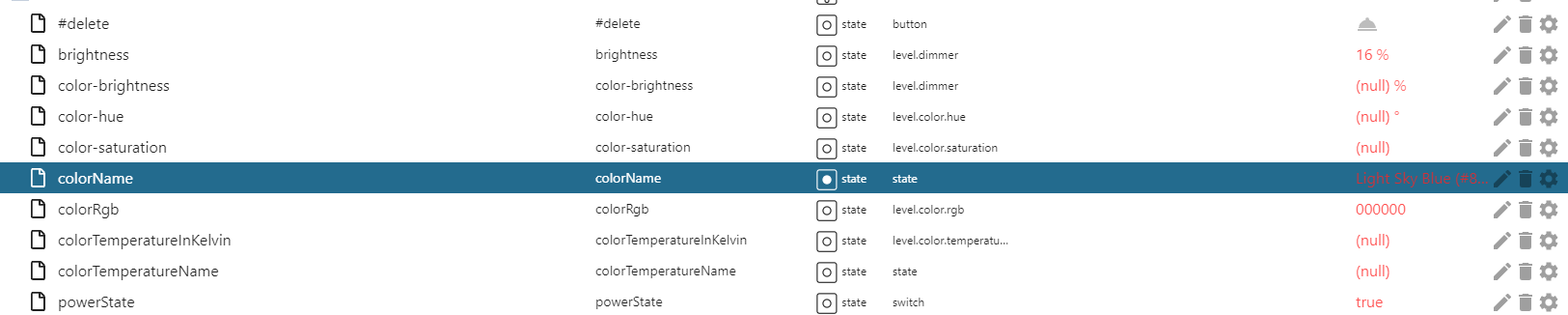
{ "common": { "name": "colorRgb", "type": "string", "read": true, "write": false, "role": "level.color.rgb" }, "native": { "donotsend": true, "valueSubKey": "rgb" }, "type": "state", "_id": "alexa2.0.Smart-Home-Devices.96541f56-2232-454b-83d3-e7821019f54b.colorRgb", "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1633337590305 }Das einzige was geht wäre über colorName
{ "common": { "name": "colorName", "type": "number", "read": true, "write": true, "role": "state", "states": { "0": "Black (#ffffff)", "1": "Brown (#ff3d3e)", "2": "Yellow (#ffff00)", "3": "Blanched Almond (#ffeacc)", "4": "Light Sky Blue (#8ad2ff)", "5": "White (#ffffff)", "6": "Pale Turquoise (#bcffff)", "7": "Dim Gray (#ffffff)", "8": "Alice Blue (#eff7ff)", "9": "Chartreuse (#7fff00)", "10": "Moccasin (#ffe1b5)", "11": "Medium Spring Green (#1aff9d)", "12": "Peach Puff (#ffd8ba)", "13": "Orange Red (#ff4400)", "14": "Gold (#ffd400)", "15": "Bisque (#ffe2c4)", "16": "Teal (#34feff)", "17": "Khaki (#fff495)", "18": "Forest Green (#3cff3c)", "19": "Lime (#c7ff1e)", "20": "Honeydew (#efffef)", "21": "Pale Goldenrod (#fffab7)", "22": "Light Gray (#ffffff)", "23": "Green (#00ff00)", "24": "Crimson (#ff2545)", "25": "Green Yellow (#afff2d)", "26": "Sandy Brown (#ffaa64)", "27": "Old Lace (#fff7e8)", "28": "Gray (#ffffff)", "29": "Antique White (#fff0db)", "30": "Dark Orange (#ff8a25)", "31": "Pink (#ffbfcc)", "32": "Dark Goldenrod (#ffbb0e)", "33": "Slate Gray (#c9e4ff)", "34": "Linen (#fff5eb)", "35": "Dark Olive Green (#a1ff6e)", "36": "Light Yellow (#ffffe0)", "37": "Tomato (#ff6347)", "38": "Turquoise (#48ffed)", "39": "Web Green (#00ff3d)", "40": "Rosy Brown (#ffc1c1)", "41": "Medium Slate Blue (#8370ff)", "42": "Dark Cyan (#00ffff)", "43": "Medium Sea Green (#57ffa0)", "44": "Medium Orchid (#e066ff)", "45": "Deep Pink (#ff1491)", "46": "Azure (#efffff)", "47": "Thistle (#ffe2ff)", "48": "Navajo White (#ffddad)", "49": "Dark Slate Gray (#91ffff)", "50": "Light Steel Blue (#cae2ff)", "51": "Fuchsia (#ff00ff)", "52": "White Smoke (#ffffff)", "53": "Lavender (#9f7fff)", "54": "Ghost White (#f7f7ff)", "55": "Blue Violet (#9b30ff)", "56": "Cornsilk (#fff7db)", "57": "Gainsboro (#ffffff)", "58": "Lavender Blush (#ffeff4)", "59": "Light Sea Green (#2ffff5)", "60": "Indian Red (#ff7272)", "61": "Steel Blue (#60b7ff)", "62": "Medium Turquoise (#57fff9)", "63": "Spring Green (#00ff7f)", "64": "Orchid (#ff84fd)", "65": "Violet (#ff8bff)", "66": "Misty Rose (#ffe2e0)", "67": "Salmon (#ffa07a)", "68": "Web Gray (#ffffff)", "69": "Beige (#ffffe5)", "70": "Red (#ff0000)", "71": "Olive (#fffc4b)", "72": "Midnight Blue (#3939ff)", "73": "Pale Violet Red (#ff82ac)", "74": "Magenta (#ff00ff)", "75": "Light Blue (#c1f0ff)", "76": "Slate Blue (#856fff)", "77": "Ivory (#ffffef)", "78": "Purple (#ab24ff)", "79": "Web Purple (#ff00ff)", "80": "Light Coral (#ff8888)", "81": "Lawn Green (#79ff41)", "82": "Medium Aquamarine (#7fffd5)", "83": "Web Maroon (#ff0000)", "84": "Powder Blue (#c3f9ff)", "85": "Sea Green (#52ff9d)", "86": "Cadet Blue (#96fbff)", "87": "Chocolate (#ff8025)", "88": "Sky Blue (#93e0ff)", "89": "Light Salmon (#ffa07a)", "90": "Olive Drab (#bfff3f)", "91": "Aqua (#34feff)", "92": "Light Green (#99ff99)", "93": "Plum (#ffb9ff)", "94": "Snow (#fff9f9)", "95": "Aquamarine (#7fffd2)", "96": "Orange (#ffa600)", "97": "Seashell (#fff4ed)", "98": "Deep Sky Blue (#38bdff)", "99": "Lemon Chiffon (#fff9cc)", "100": "Cyan (#00ffff)", "101": "Medium Purple (#ac82ff)", "102": "Maroon (#ff468d)", "103": "Tan (#ffddab)", "104": "Dark Khaki (#fff891)", "105": "Lime Green (#40ff40)", "106": "Light Slate Gray (#c6e1ff)", "107": "Goldenrod (#ffc227)", "108": "Dark Sea Green (#c1ffc1)", "109": "Wheat (#ffe7ba)", "110": "Hot Pink (#ff68b6)", "111": "Coral (#ff7e4f)", "112": "Dark Slate Blue (#826fff)", "113": "Peru (#ffa44f)", "114": "Indigo (#9000ff)", "115": "Burlywood (#ffd29c)", "116": "Blue (#4100ff)", "117": "Dark Green (#00ff00)", "118": "Royal Blue (#4876ff)", "119": "Light Cyan (#e0ffff)", "120": "Dark Salmon (#ffa486)", "121": "Medium Violet Red (#ff1aab)", "122": "Dark Orchid (#bf40ff)", "123": "Silver (#ffffff)", "124": "Saddle Brown (#ff7c1f)", "125": "Dark Blue (#0000ff)", "126": "Dark Magenta (#ff00ff)", "127": "Dark Red (#ff0000)", "128": "Mint Cream (#f4fff9)", "129": "Dodgerblue (#1e8fff)", "130": "Papaya Whip (#ffefd6)", "131": "Dark Gray (#ffffff)", "132": "Light Pink (#ffb5c1)", "133": "Pale Green (#9dff9d)", "134": "Yellow Green (#bfff46)", "135": "Floral White (#fff9ef)", "136": "Sienna (#ff8248)", "137": "Light Goldenrod (#ffffd6)", "138": "Rebecca Purple (#aa55ff)", "139": "Navy Blue (#0000ff)", "140": "Firebrick (#ff2f2f)", "141": "Dark Violet (#b300ff)", "142": "Dark Turquoise (#01fbff)", "143": "Cornflower (#6b9eff)", "144": "Medium Blue (#0000ff)" } }, "native": { "action": "setColor", "valueSubKey": "name", "valueMap": [ "black", "brown", "yellow", "blanched_almond", "light_sky_blue", "white", "pale_turquoise", "dim_gray", "alice_blue", "chartreuse", "moccasin", "medium_spring_green", "peach_puff", "orange_red", "gold", "bisque", "teal", "khaki", "forest_green", "lime", "honeydew", "pale_goldenrod", "light_gray", "green", "crimson", "green_yellow", "sandy_brown", "old_lace", "gray", "antique_white", "dark_orange", "pink", "dark_goldenrod", "slate_gray", "linen", "dark_olive_green", "light_yellow", "tomato", "turquoise", "web_green", "rosy_brown", "medium_slate_blue", "dark_cyan", "medium_sea_green", "medium_orchid", "deep_pink", "azure", "thistle", "navajo_white", "dark_slate_gray", "light_steel_blue", "fuchsia", "white_smoke", "lavender", "ghost_white", "blue_violet", "cornsilk", "gainsboro", "lavender_blush", "light_sea_green", "indian_red", "steel_blue", "medium_turquoise", "spring_green", "orchid", "violet", "misty_rose", "salmon", "web_gray", "beige", "red", "olive", "midnight_blue", "pale_violet_red", "magenta", "light_blue", "slate_blue", "ivory", "purple", "web_purple", "light_coral", "lawn_green", "medium_aquamarine", "web_maroon", "powder_blue", "sea_green", "cadet_blue", "chocolate", "sky_blue", "light_salmon", "olive_drab", "aqua", "light_green", "plum", "snow", "aquamarine", "orange", "seashell", "deep_sky_blue", "lemon_chiffon", "cyan", "medium_purple", "maroon", "tan", "dark_khaki", "lime_green", "light_slate_gray", "goldenrod", "dark_sea_green", "wheat", "hot_pink", "coral", "dark_slate_blue", "peru", "indigo", "burlywood", "blue", "dark_green", "royal_blue", "light_cyan", "dark_salmon", "medium_violet_red", "dark_orchid", "silver", "saddle_brown", "dark_blue", "dark_magenta", "dark_red", "mint_cream", "dodger_blue", "papaya_whip", "dark_gray", "light_pink", "pale_green", "yellow_green", "floral_white", "sienna", "light_goldenrod", "rebecca_purple", "navy_blue", "firebrick", "dark_violet", "dark_turquoise", "cornflower", "medium_blue" ], "supportedActions": [ "setColor" ] }, "type": "state", "_id": "alexa2.0.Smart-Home-Devices.96541f56-2232-454b-83d3-e7821019f54b.colorName", "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1633337590273 }Ich gehe mal davon aus das das mit Iqontrol dann nicht funktioniert, oder?
Brightness, ColorName und PowerState ist beschreibbar. Der Rest ist geschützt. -
@cino Hi, Du könntest colorName über ADDITIONAL_CONTROLS einbinden, dann erhälst Du eine Auswahlliste mit den Farben als Drop-Down. Ist zwar keine sehr schöne Lösung, sollte aber vom Prinzip her gehen.
Ich verstehe halt nicht, warum von Alexa nur feste Farben wählbar sind und nicht direkt RGB. Vermutlich, weil das ganze auf Sprache ausgelegt ist. Es sagt ja keiner "Alexa, stell die Lampe auf #00ff00"...
-
Hallo zusammen,
ich habe meine Heizung endlich SG-Ready-steuerbar bekommen und würde dies gerne in einer Kachel abbilden und steuern können. Denn es gibt hier vier Zustände und es kann immer nur einer aktiv sein (SGN, SG1, SG2 oder SG3). Ein Switch hat ja leider nur zwei Zustände
Habt ihr eine Idee wie man das mit den vorhandenen Mitteln "schick" umsetzen kann?
Danke und Grüße
splatterjoe -
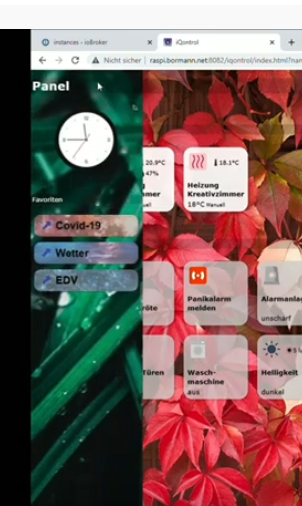
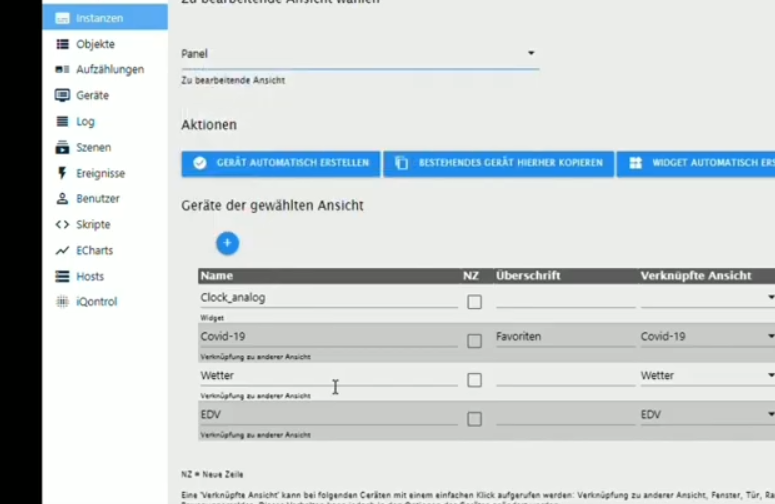
Ich versuche, bisher erfolglos, ein "Panel-Menü" wie aus dem YouTube-Tutorial zu basteln.
https://youtu.be/qqDNud6aCPg?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBG

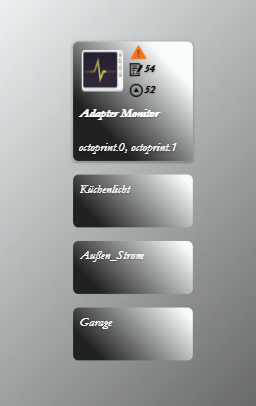
Aber ich schaffe es nicht, die Buttons zu beschriften.

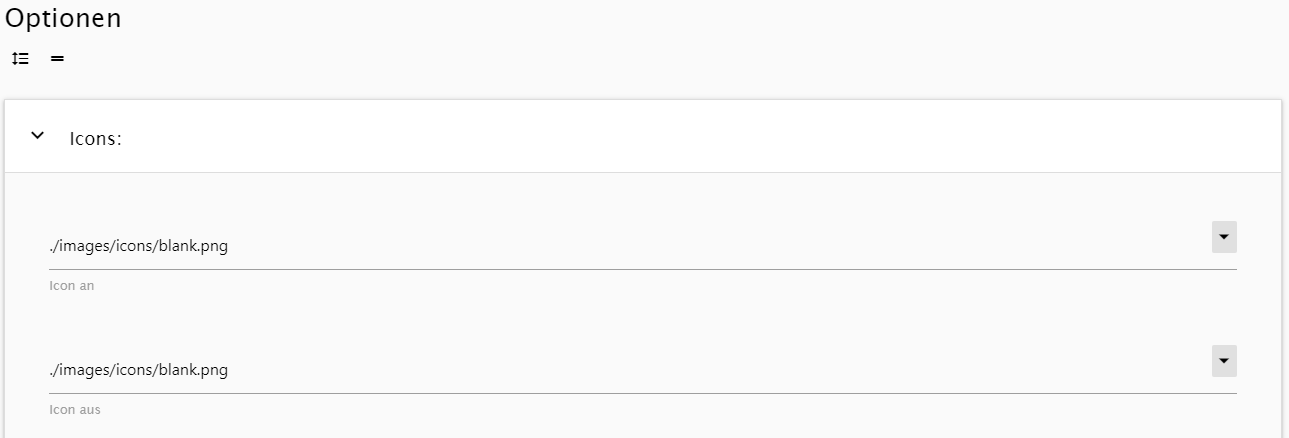
Aktuell sind sie in Größe 1x0,5. Wenn ich sie auf 1x1 vergrößere, erscheint die Beschriftung in der unteren Hälfte, irgendwie fehlt mir noch der Trick, das (ausgeblendete) Icon in der oberen Hälfte ganz zu deaktivieren, so daß die Beschriftung nach oben rutscht.... -
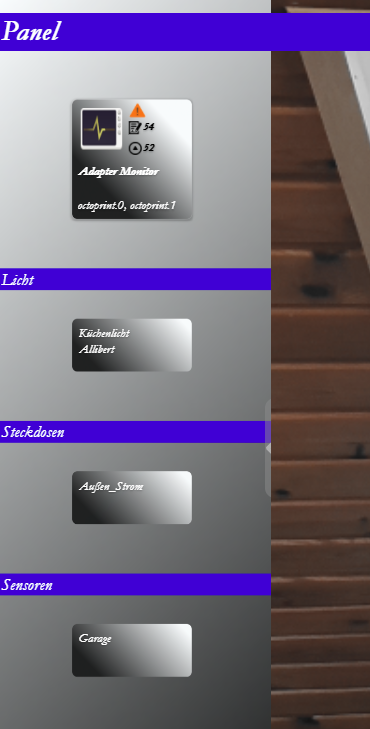
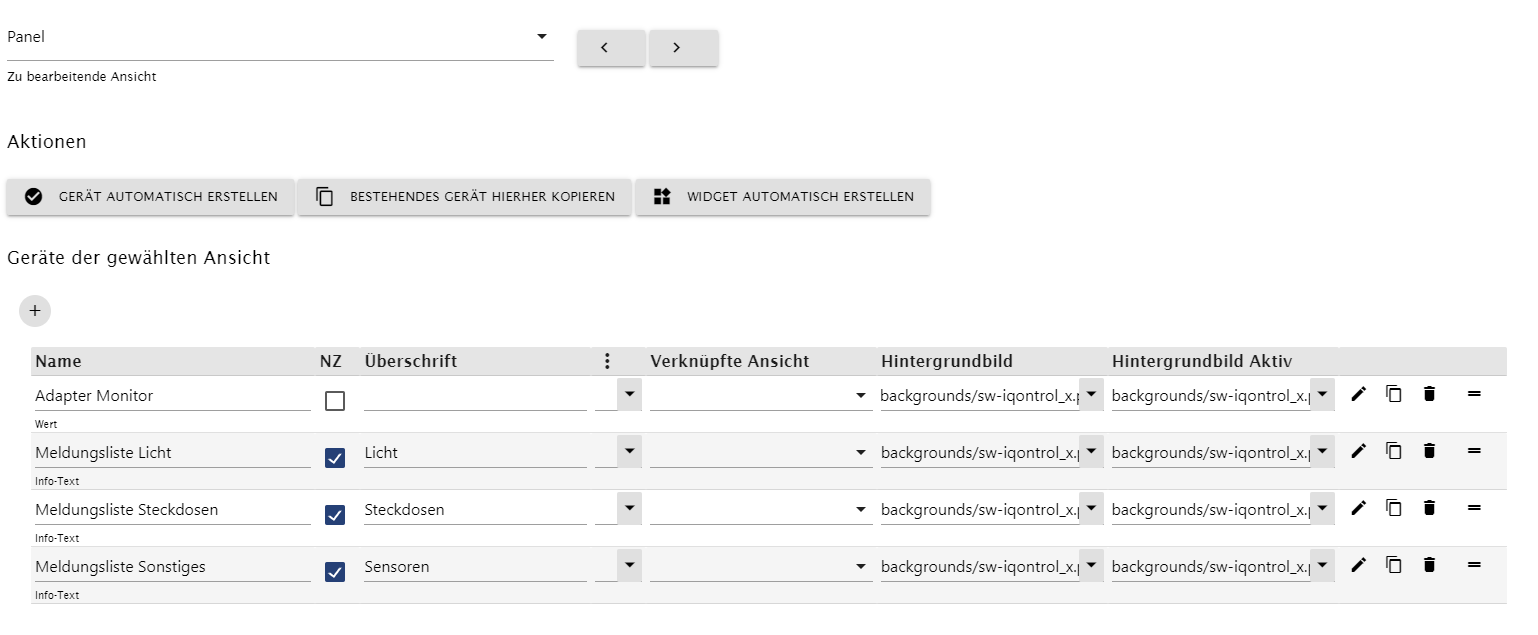
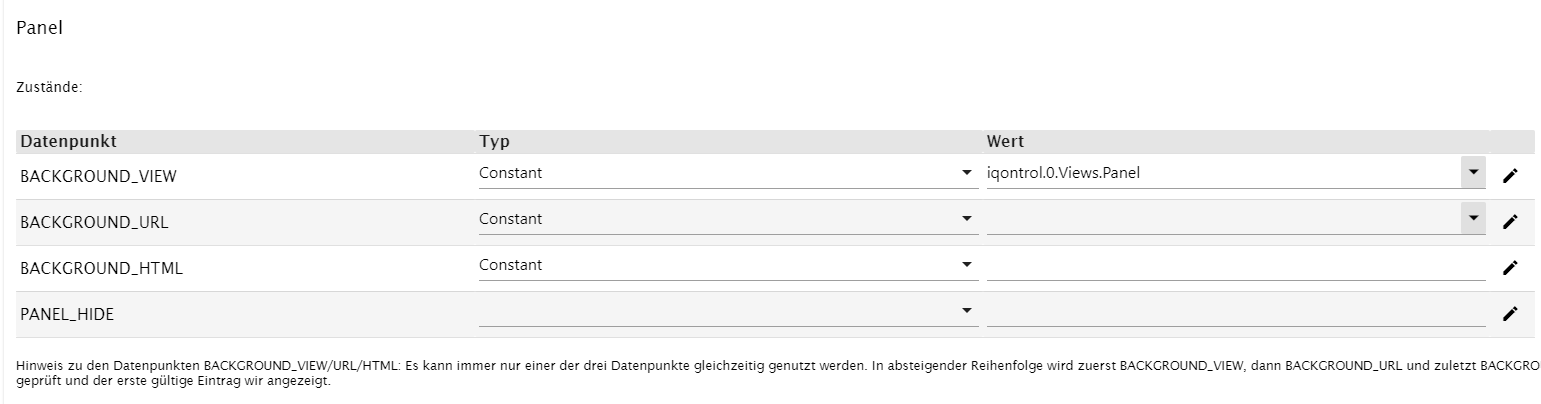
@labersack ich verwende da Info-Text als gerätetyp in einem eigenen view.




den ruf ich dann als panel auf.

-
@da_woody
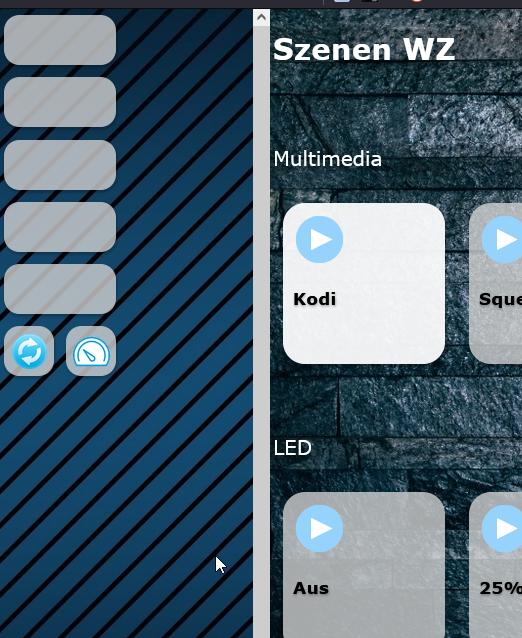
Danke für die Idee, aber das ist mir zu viel "Platzverschwendung" für jeden Button auch noch ne Überschriftsleiste zu machen. Ich möchte links wirklich nur beschriftete Buttons, damit ich mehr unterbringen kann.Irgendwie muss das eigentlich auch direkt mit den Verknüpfungs-Geräten gehen, im Video kann man erkennen, dass es eigentlich auch geht.

Irgendeine Eigenschaft kann das wohl so aktivieren.Ich habe auch schon mit InfoA und InfoB gespielt, aber bis jetzt habe ich mein Ziel nicht erreichen können.
-
@labersack na die überschriften kannste ja weglassen...
schriftgröße noch anpassen...

-
@labersack sagte in Test Adapter iQontrol 1.9.x Vis:
Aber ich schaffe es nicht, die Buttons zu beschriften.
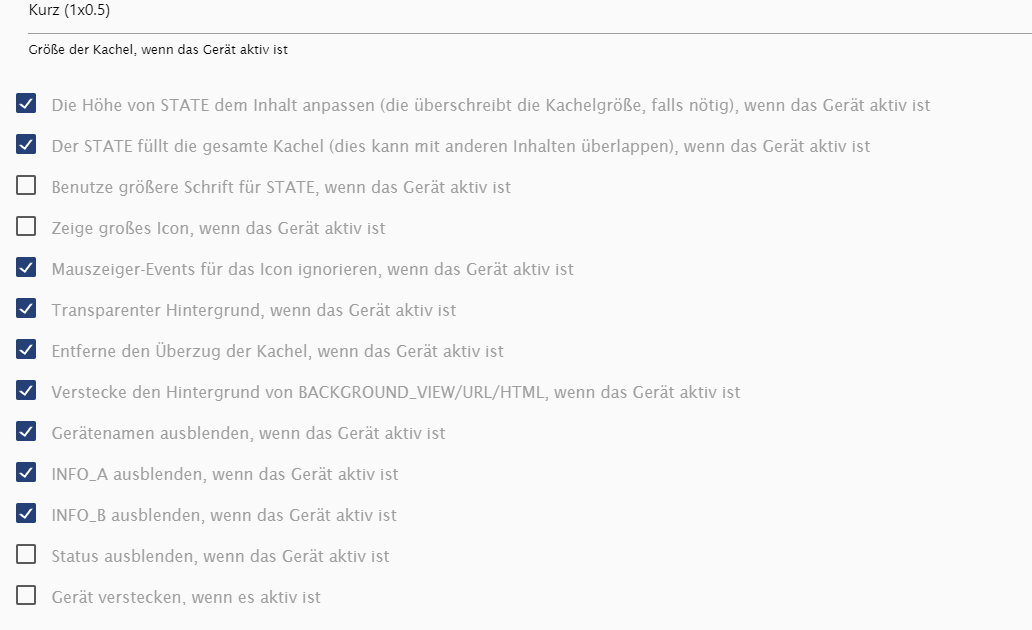
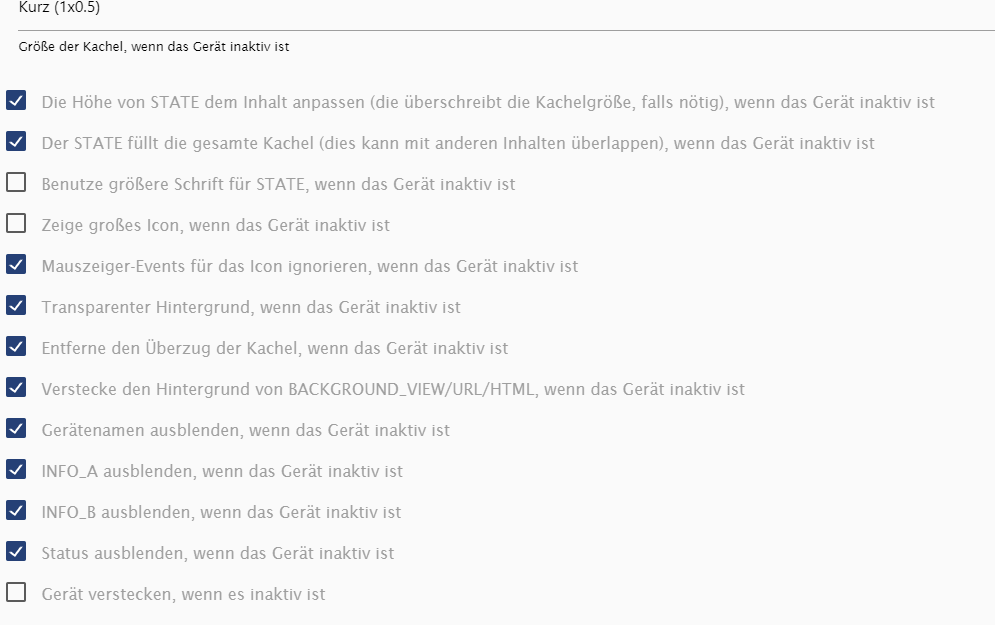
ich denk mal, das da das prob bei den einstellungen das verhalten bei aktiv und inaktiv liegt...
im oberen post siehst du meine einstellungen für aktiv, da jetzt bei inaktiv

-
@da_woody
Ich habs nicht ganz verstanden, warum du InfoText anstatt Verknüpfungen zu den Ansichten verwendest. Mir fehlt auch noch die Stelle, an der du deinen Info-Texten die zugehörige View zum Anzeigen im Hauptbereich zuordnest.
Irgendwie steht da was auf dem Schlauch, ich hol mal Kaffee....