NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
-
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html> -
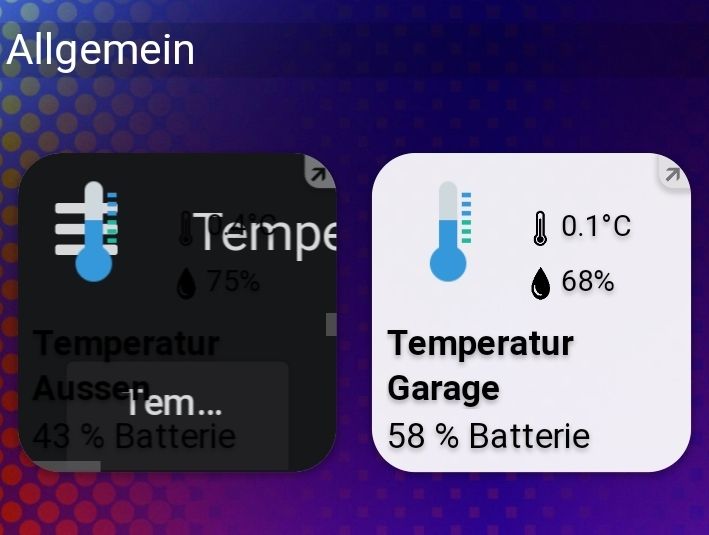
@s-bormann Danke für deine Antwort. Genau das ist mein Problem. Sobald ich ein "richtiges" FLOT-Chart von Grafana in BACKGROUND_URL einfüge wird mir die Seite im Widget angezeigt. So wie hier:

Das linke Widget sollte aber gleich wie das rechte aussehen und nur beim öffnen dann in etwas so aussehen:

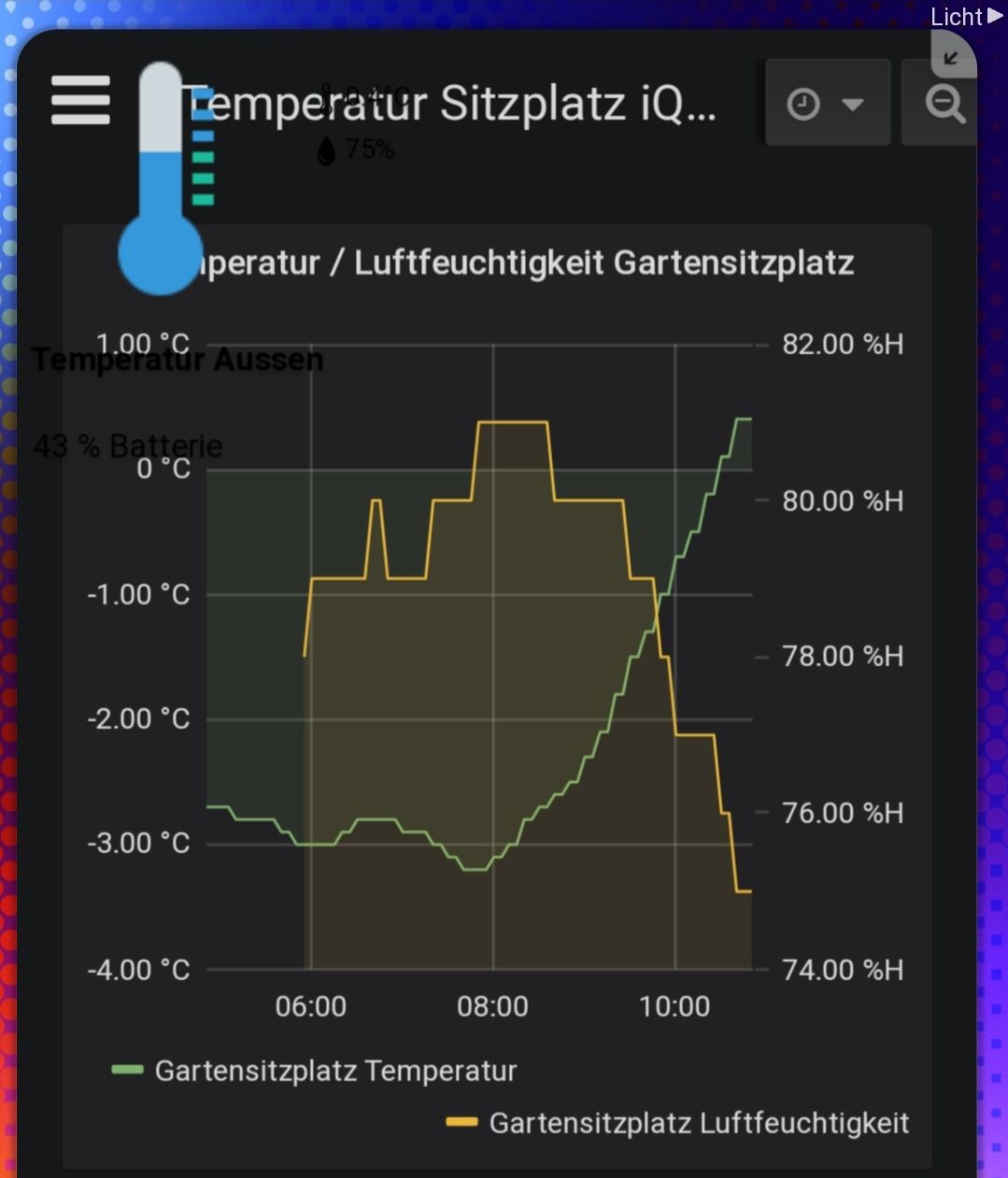
Müsste dann noch das Temperatur Icon im geöffneten Zustand weg bekommen. Hier habe ich URL eingefügt:

Bekomme es einfach nicht hin auch mit diversen Einstellungen in den Widget Optionen.
-
@da_woody said in Test Adapter iQontrol 1.5.x:
@s-bormann hi seb! meld mich auch wieder mal zu worte...

nachdem mich @haus-automatisierung angetriggert hat für eine widget idea link ist jetzt das eingetreten auf das ich schon gewartet habe...

2 termine, dadurch kein icon, abgeschnittenes e bei Biotonne.
durch die Badge möglichkeit bräuchte man dort kein InfoA und InfoB, platz für 2. icon...Normalerweise würde der Text an der Stelle ja in die 2. Zeile umbrechen. Da kein Leerzeichen vor und nach dem "&" drinnen ist, passiert das leider nicht.
Zum Icon, soweit ich weiss, hatten wir das irgendwann schon mal. Dafür müsstest du ein weiteres Icon mit dem Namen dieser Kombi hochladen und dir ein neues Icon mit beidem basteln. Vielleicht auch ein animates gif/png oder so.
-
@siedi said in Test Adapter iQontrol 1.5.x:
Da kein Leerzeichen vor und nach dem "&" drinnen ist
TZE, nach dem lesen ist mir auch eingefallen wo das definiert ist! erledigt, thnx!
 lebbe kann so einfach sein...
lebbe kann so einfach sein... 
animiertes gif... klingt ned schlecht... mal guxxen -
hehe, geht mit apng_maker recht einfach...

das hab ich jetzt mal fürs forum in gif konvertieren lassen. png und webp werden nicht angezeigt...
brauch ich nur noch einen weg das in iQontrol reinzubringen... -
@heinzie said in Test Adapter iQontrol 1.5.x:
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
Hast du denn die Datei station-clock.js in das gleiche Verzeichnis hochgeladen?
Den Teil:
<!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]-->Kannst du eigentlich entfernen. Wirst ja keinen IE mehr verwenden.

-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
ich verwende iqontrol auf einem alten langsamen Tablet mit dem fully browser. Da die Bedienung etwas langsam ist wäre ganz angenehm, wenn man einen Ton für jeden Tastendruck bekommen könnte. Ist das ggf möglich?
Hi,
wann genau sollte der Ton denn abgespielt werden? Beim Schalten? Oder beim Öffnen des Dialogs oder einer neuen Ansicht?
LG -
@martinschm sagte in Test Adapter iQontrol 1.5.x:
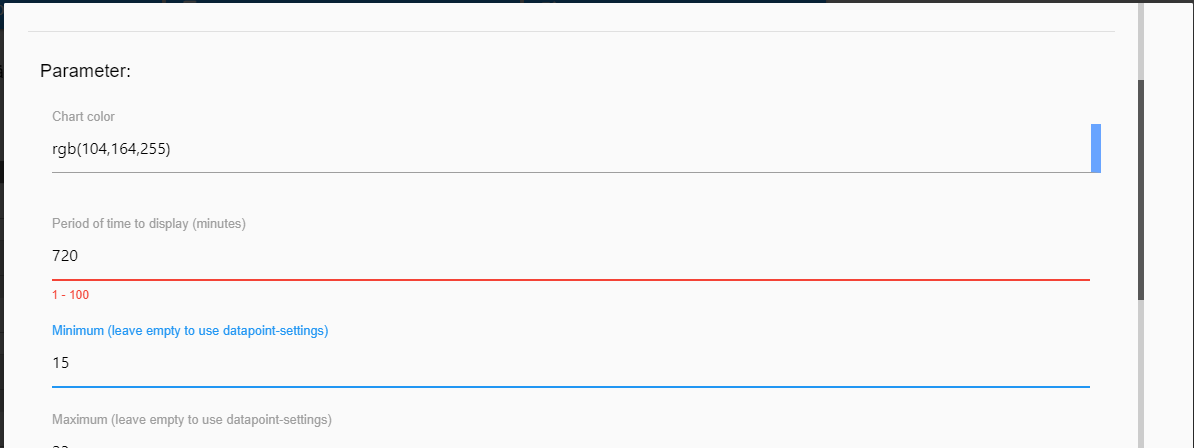
Bei den Flot Charts als Hintergrund, gibt es da eine Beschränkung des Zeitraums?
Hab bei mir 12 Stunden eingetragen und es wird rot 0-100 angezeigt

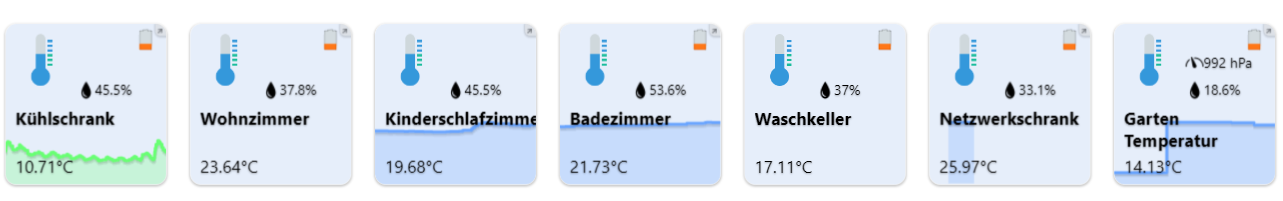
Ließe es sich irgendwie einstellen, das die Flot Chart Kurve unterhalb des State Namens und nicht durch ihn durchläuft (siehe Badezimmer oder Kinderschlafzimmer unten im Screenshot?

Hab teilweise mit Min/Max Werten in den Settings gearbeitet, aber ich weiß nicht ob die ganzjährig die richtigen Werte sind.
Hi,
das mit dem Zeitraum war ein Bug - da sollte natürlich mehr als 100 möglich sein. Sollte in der aktuellen Github-Version behoben sein. Kannst ja mal schreiben, ob es jetzt geht.Die Kurve weiter unten anzeigen zu lassen notiere ich mir mal, das als Option einzubauen.
VG
-
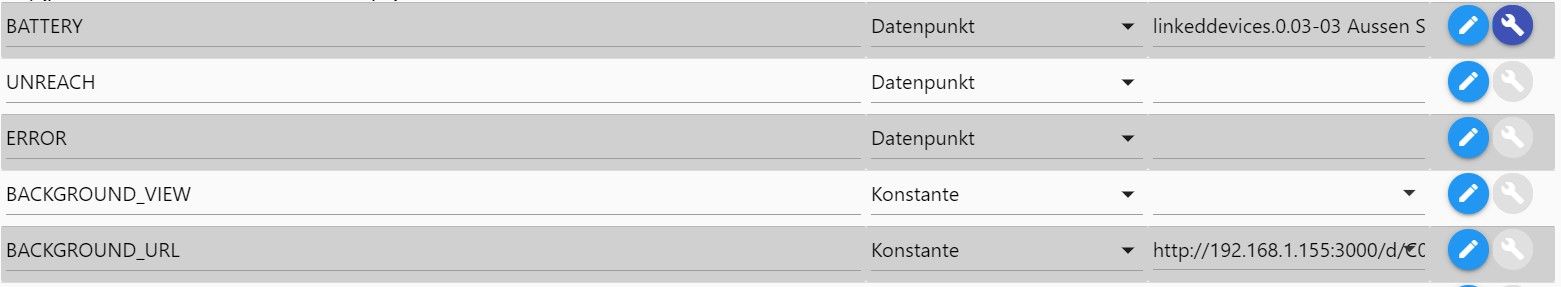
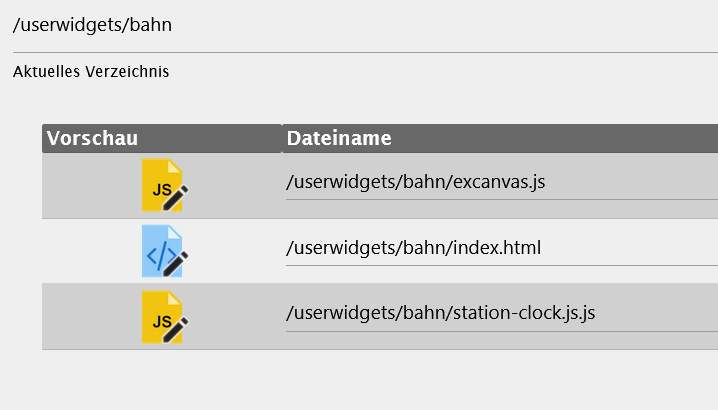
@siedi Ja, habe dort alle Dateien unverändert abgelegt:

-
@s-bormann Von meiner Seite aus gerne bei beiden Aktionen.
-
@emd sagte in Test Adapter iQontrol 1.5.x:
Kann man die drei optional wegblenden damit nach oben gerutsdcht werden kann?
mfg
eMdIch notiere es mir. Aktuell mache ich mir eh Gedanken, wie man die Elemente am elegantesten "umpositionieren" kann - allerdings wird das viel CSS-Arbeit - leider nicht gerade einer meiner Lieblingsbeschäftigungen

-
@s-bormann said in Test Adapter iQontrol 1.5.x:
allerdings wird das viel CSS-Arbeit
wir schauen schon das du nicht zu viel in der nase popelst...

-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html>Hi,
im lege im Verzeichnis /userwidgets/bahn eine neue html-Datei an (z.B. bahnhofsuhr.html). Mit klick auf das html-Icon mit dem Stift, kannst Du die Datei editieren, da kopierst Du Deinen Code rein und speicherst das ganze. Im gleichen Verzeichnis muss auch Deine .js-Datei liegen.
Das ganze fügst Du dann nicht als BACKGROUND_HTML, sondern als BACKGROUND_URL ein (mit dem Drop-Down-Pfeil kannst Du Deine .html-Datei auswählen).
LG -
@swisswn sagte in Test Adapter iQontrol 1.5.x:
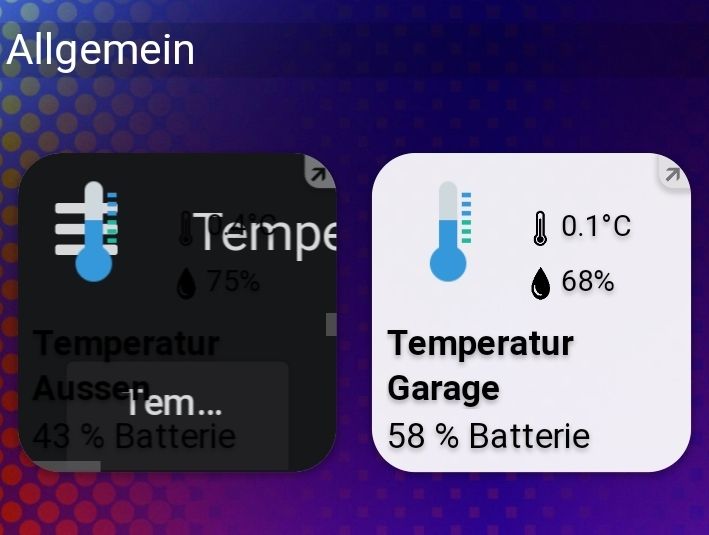
@s-bormann Danke für deine Antwort. Genau das ist mein Problem. Sobald ich ein "richtiges" FLOT-Chart von Grafana in BACKGROUND_URL einfüge wird mir die Seite im Widget angezeigt. So wie hier:

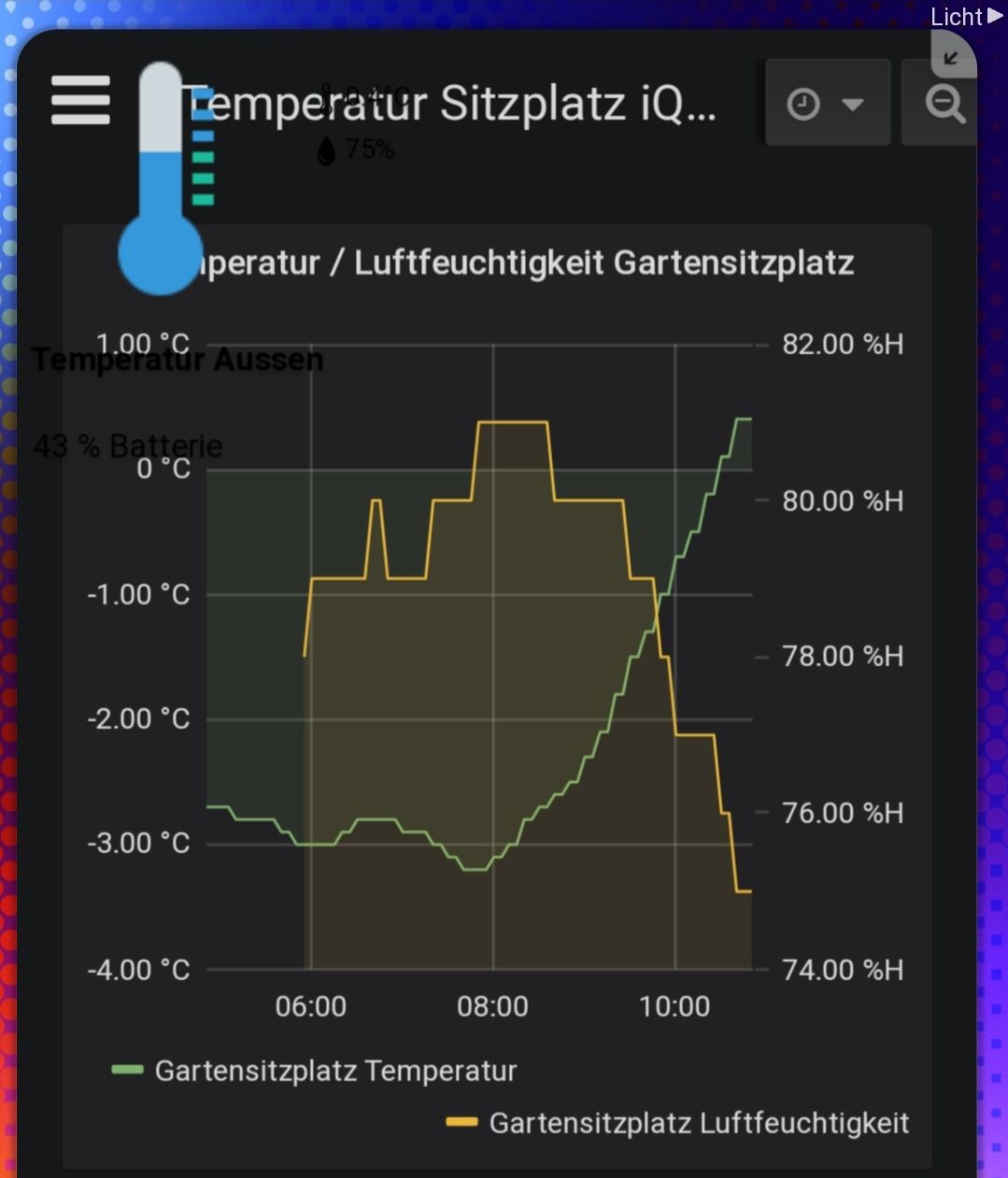
Das linke Widget sollte aber gleich wie das rechte aussehen und nur beim öffnen dann in etwas so aussehen:

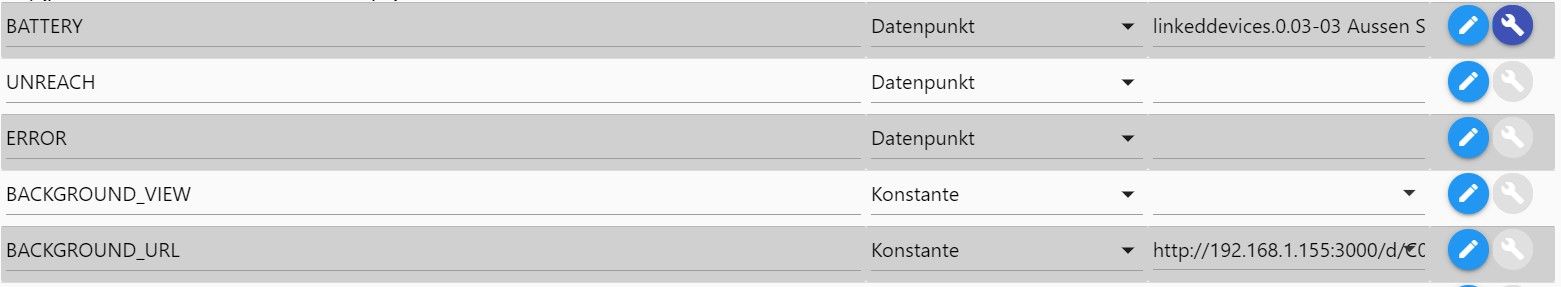
Müsste dann noch das Temperatur Icon im geöffneten Zustand weg bekommen. Hier habe ich URL eingefügt:

Bekomme es einfach nicht hin auch mit diversen Einstellungen in den Widget Optionen.
Ah, jetzt verstehe ich es, da haben wir etwas aneinander vorbei geredet. Mit "geöffnet" dachte ich, Du meinst den geöffneten Dialog. Du meinst aber, wenn die Kachel vergrößert ist.
Das ganze geht so:
-
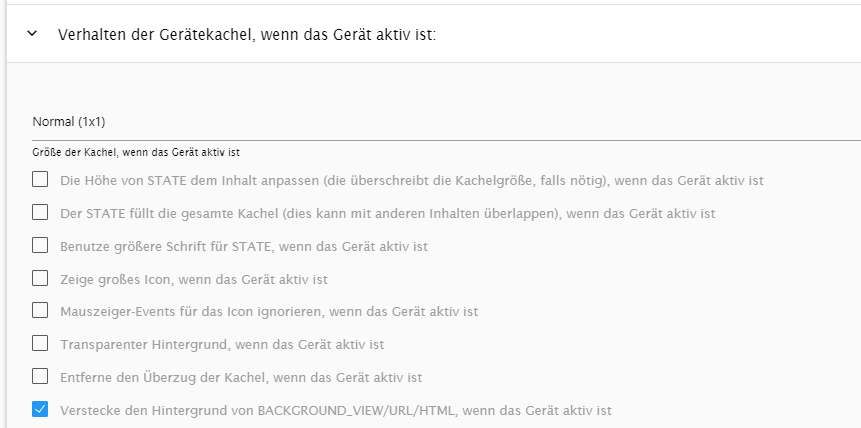
- Ausblenden des Widgets, wenn die Kachel normal groß ist:

Das ganze gibt es einmal für eine inaktive Kachel und für eine aktive Kachel - aktiviert für beides diese Option (standardmäßig ist die Kachel aktiv, wenn die Temperatur im STATE > 0 ist - kann man aber konfigurieren).
- Ausblenden des Widgets, wenn die Kachel normal groß ist:
-
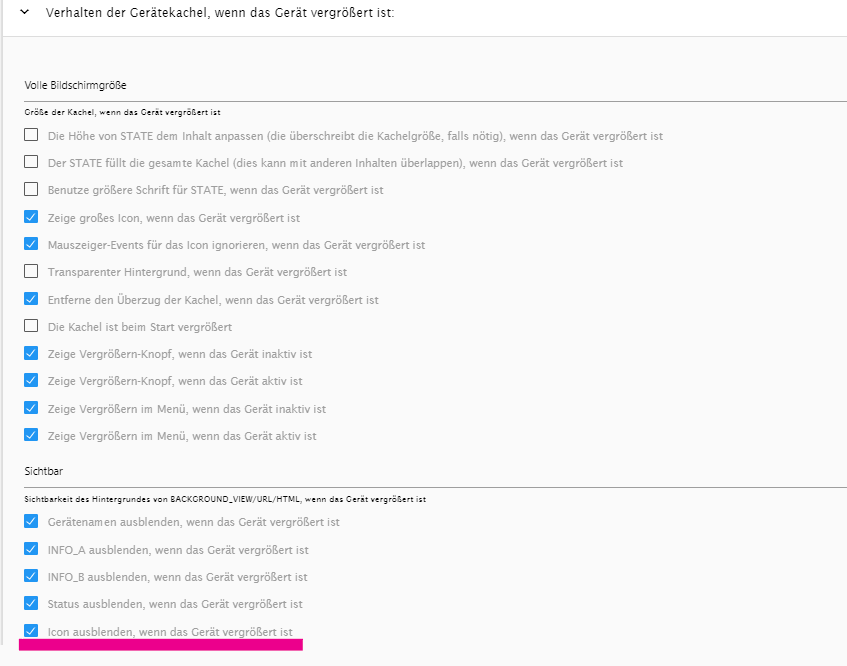
- Ausblenden des Icons, wenn die Kachel vergrößert ist:

- Ausblenden des Icons, wenn die Kachel vergrößert ist:
Hoffe, es klappt so, wie Du es Dir vorstellst!
VG
-
-
@da_woody sagte in Test Adapter iQontrol 1.5.x:
hehe, geht mit apng_maker recht einfach...

das hab ich jetzt mal fürs forum in gif konvertieren lassen. png und webp werden nicht angezeigt...
brauch ich nur noch einen weg das in iQontrol reinzubringen...Sehr gute Lösung!
-
@s-bormann das ja, aber es fehlt halt der DP altpapier & biotonne...
-
@siedi sagte in Test Adapter iQontrol 1.5.x:
@dslraser said in Test Adapter iQontrol 1.5.x:
@mathy sagte in Test Adapter iQontrol 1.5.x:
Ja mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
Ja, exakt so ist es. Das nennt sich "PWA" Progressive Web App. Damit lassen sich sogar Push-Nachrichten (allerdings nicht auf iOS/Safari), ein Offline-Modus umsetzen (brauchen wir ja nicht wirklich) und auch ein automatisches Update des Frontends realisieren.
Und das sollte eigentlich, die Anwendung als "App" auf den Homescreen zu speichern. Auf iOS funktioniert das prima. Da hast Du dann keinen Rand bzw. Browserzeile mehr. Bin mir nicht sicher, ob die aktuellen Einstellungen auch für Anrdoid gehen. Gibt es da nicht eine ähnliche Funktion im Chrome Browser?
Technisch ist derzeit noch eine Vorgänger-Version implementiert (cache manifest), das sollte man mal updaten, um die weiteren Vorteile der PWA zu nutzen.
Hi,
ich habe jetzt mal ein paar Artikel dazu überflogen, aber vollständig kapiert habe ich das ganze noch nicht. Ich habe jetzt mal eine manifest.json hinzugefügt. Bei mir ändert sich dadurch erst mal gar nichts - aber ich nutze auch nur PC und iOS. Testet doch bitte mal die aktuelle Github-Version, ob damit alles stabil läuft.- So weit ich gelesen habe, muss man allerdings die "App" neu auf dem Homescreen speichern, damit die Änderungen greifen
- Als display-mode habe ich jetzt erst mal "standalone" angegeben. Damit sollte dann noch die Android Titelleiste sichtbar sein. Es ginge auch alternativ noch "fullscreen". Das müsste die Mehrheit entscheiden, was gewünscht ist. In iOS bleibt die Titelleiste (mit Empfangsstärke, Akku-Ladezustand etc.) sichtbar - was ich auch für mich für sinnvoll erachte.
Bitte um Rückmeldungen, ob die neue Datei ungewünschte Nebeneffekte hat
VG
-
@s-bormann hab inzwischen sanftere varainten geschnitzt.
alt-bio

alt-rest

bio-rest

-
@s-bormann Habe das genau so gemacht, geht aber immer noch nicht. Wenn ich eine andere *.html Datei dort reinlade und Aufrufe geht es. D.h. es muss wohl an meiner index.html (siehe unten) Datei liegen. Wenn ich die im Browse direkt öffne geht es.
Bin jetzt leider nicht so bewandert in js um den Fehler zu finden.Das sind die Dateien die ich verwendet habe: Link
Hier noch der Link zur Quelle: Link<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: left; padding-top: 50px"> <canvas id="clock" width="200" height="200"> Fehlermeldung </canvas> </div> </body> </html>