NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@frankthegreat said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
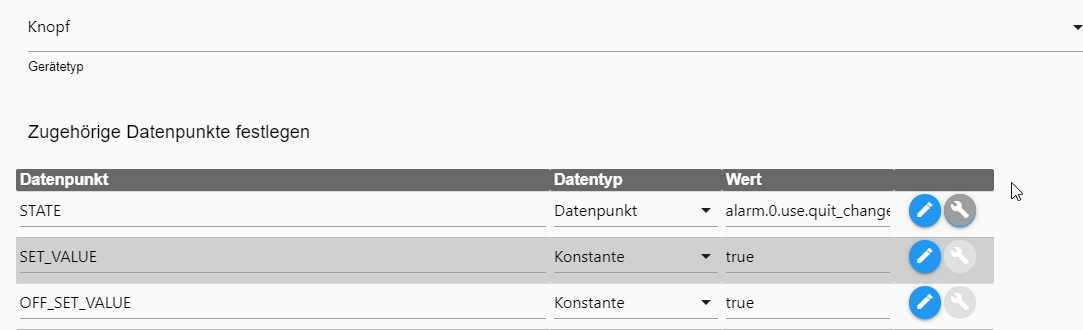
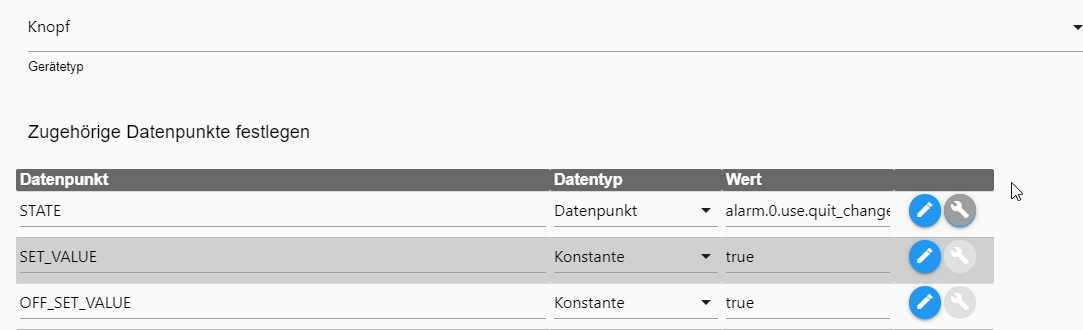
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
Alarm Adapter läuft bei mir ohne Probleme.
Wo klemmt es denn genau?
Wie geschrieben, der Button für Quittieren zum Beispiel. Hab den Datenpunkt ausgewählt und Set Value auf True gestellt. Aber es passiert nichts.

@martinschm sagte in Test Adapter iQontrol 1.5.x:
@frankthegreat said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ein paar hier nutzen doch glaube ich den Alarm Adapter (@muuulle , du doch glaub ich).
Ich hab ein paar Probleme mit den States zum aktivieren oder deaktivieren.Ich nehme Kacheln vom Typ Button und als Set Value hab ich True eingefügt. Aktivieren klappt bei mir, aber deaktivieren oder quittieren klappt leider nicht.
Wie habt ihr die Buttons eingerichtet?
Alarm Adapter läuft bei mir ohne Probleme.
Wo klemmt es denn genau?
Wie geschrieben, der Button für Quittieren zum Beispiel. Hab den Datenpunkt ausgewählt und Set Value auf True gestellt. Aber es passiert nichts.

Hmm, passiert nichts...was soll denn deiner Meinung nach passieren? In der Beschreibung steht:
use.quit_changes -> Rücksetzen der states info.notification_circuit_changes, info.sharp_inside_siren, status.activation_failed
Hab den DB zwar nicht im Einsatz, im Schnelltest im Objektbaum funktioniert es aber auf jeden Fall.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich habe im Ordner /userwidgets eine .html Datei gespeichert und möchte diese gerne bei einer Widget Kachel als Backgorund_HTML verwenden. Allerdings gibt es bei diesem Feld keine Auswahlliste, nur bei Background_URL.
Wie kann ich denn jetzt auf die .html Datei zugreifen?@dslraser
Vielleicht kannst du mir hierzu auch weiterhelfen?!Bisher hatte ich die HMTL Daten immer in einem Datenpunkt, das möchte ich jetzt gerne in .html Dateien auslagern.
Danke vorab!
Hi,
ja, ist schon richtig, die .html-Dateien werden über BACKGROUND_URL angesprochen (die .html-Datei steht ja für eine Webseite).
VG@s-bormann hi seb! meld mich auch wieder mal zu worte... :)
nachdem mich @haus-automatisierung angetriggert hat für eine widget idea link ist jetzt das eingetreten auf das ich schon gewartet habe...

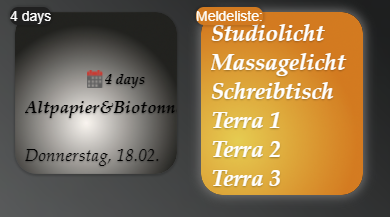
2 termine, dadurch kein icon, abgeschnittenes e bei Biotonne.
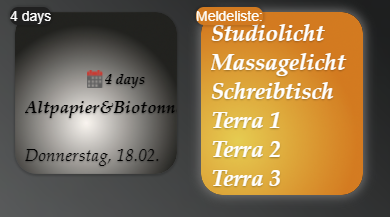
durch die Badge möglichkeit bräuchte man dort kein InfoA und InfoB, platz für 2. icon...dafür positives über die meldungsliste! die tut auch wenn man sie auf 1x1 stellt. vergrössetr sich brav nach unten bei genug einträgen...

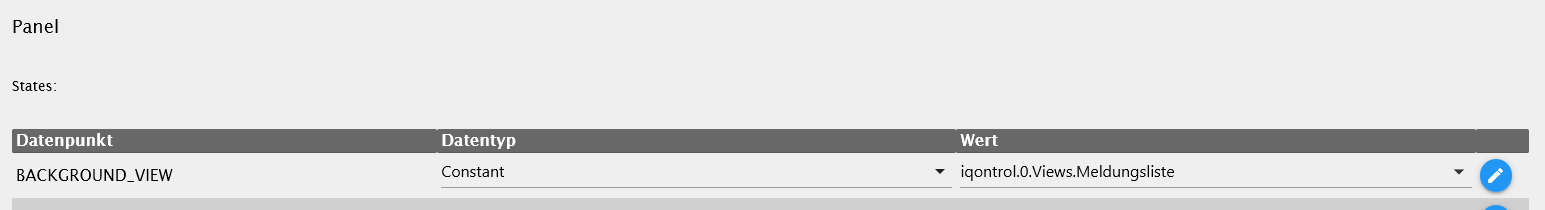
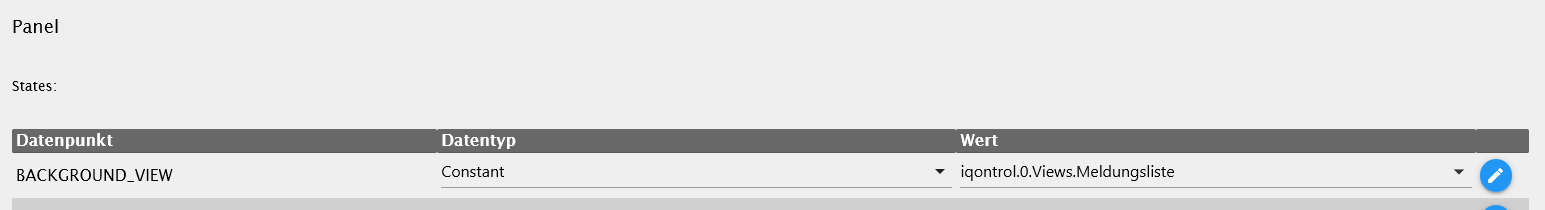
die werd ich dann ins side panel verfrachten.edit: oder doch nicht? eingestellt:

zu sehn immer die Home Ansicht... (Firefox/Chrome) auch nach reload/ chache leeren...
sorry, wiedermal drauf reingefallen. am PC wills nicht, auf Handy und Tab gehts... -
@s-bormann Hallo, zuerst einmal vielen dank für die viele Arbeit die du in den Adapter gesteckt hast, endlich eine Visualisierung die einfach zu implementieren ist.
Kenne die gepflogenheiten diese forum nicht, ist dies der richtige weg ein problem zu melden ?
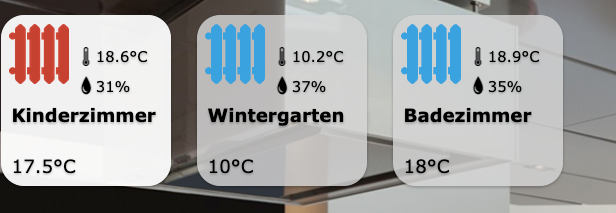
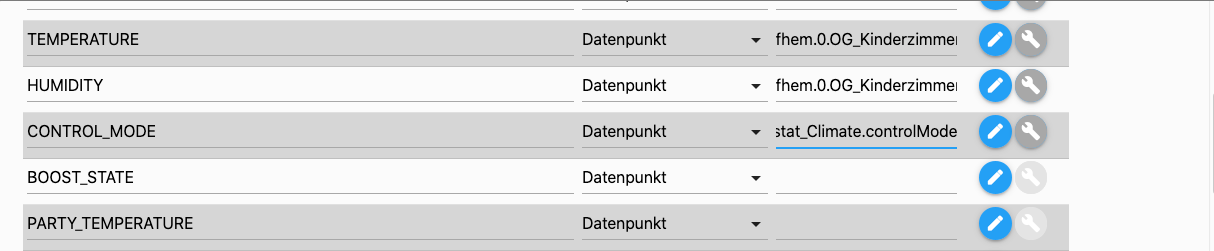
Habe ein schwirigkeiten beim implementieren eine HM Wandthermostat HM-TC-IT-WM-W-EU welches über fhem eingebunden ist. So sieht die Anzeige aus wenn ich den DP ControlMode nicht definiere.

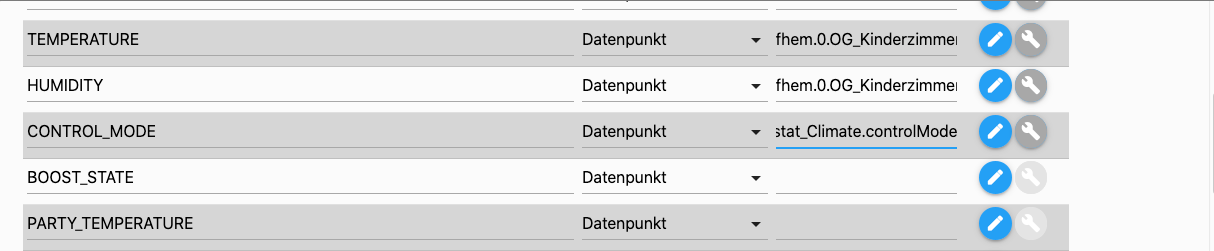
Wenn ich nun den ControlMode definere sieht es so aus:


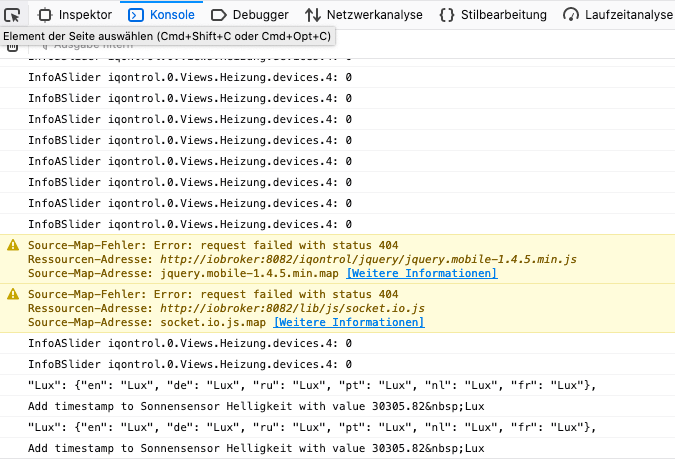
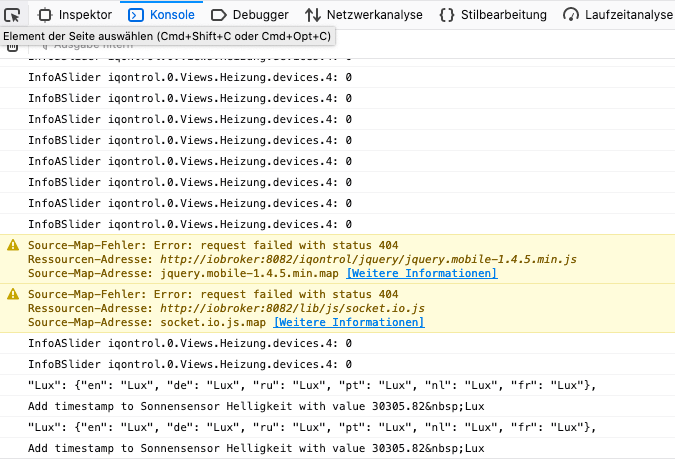
Auf der Debug Console bekomme ich folgenden Fehler angezeigt:

Habe schon einiges getestet, bekomme es abe nicht hin. Über hilfe wäre ich dankbar
@fredje sagte in Test Adapter iQontrol 1.5.x:
@s-bormann Hallo, zuerst einmal vielen dank für die viele Arbeit die du in den Adapter gesteckt hast, endlich eine Visualisierung die einfach zu implementieren ist.
Kenne die gepflogenheiten diese forum nicht, ist dies der richtige weg ein problem zu melden ?
Habe ein schwirigkeiten beim implementieren eine HM Wandthermostat HM-TC-IT-WM-W-EU welches über fhem eingebunden ist. So sieht die Anzeige aus wenn ich den DP ControlMode nicht definiere.

Wenn ich nun den ControlMode definere sieht es so aus:


Auf der Debug Console bekomme ich folgenden Fehler angezeigt:

Habe schon einiges getestet, bekomme es abe nicht hin. Über hilfe wäre ich dankbar
Hi,
gibt es ggf. noch andere Fehler in der Console? Im gezeigten Abschnitt kann ich erst mal nichts ungewöhnliches entdecken. Schick vielleicht auch noch mal den RAW des Control-Mode-Datenpunktes.VG!
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
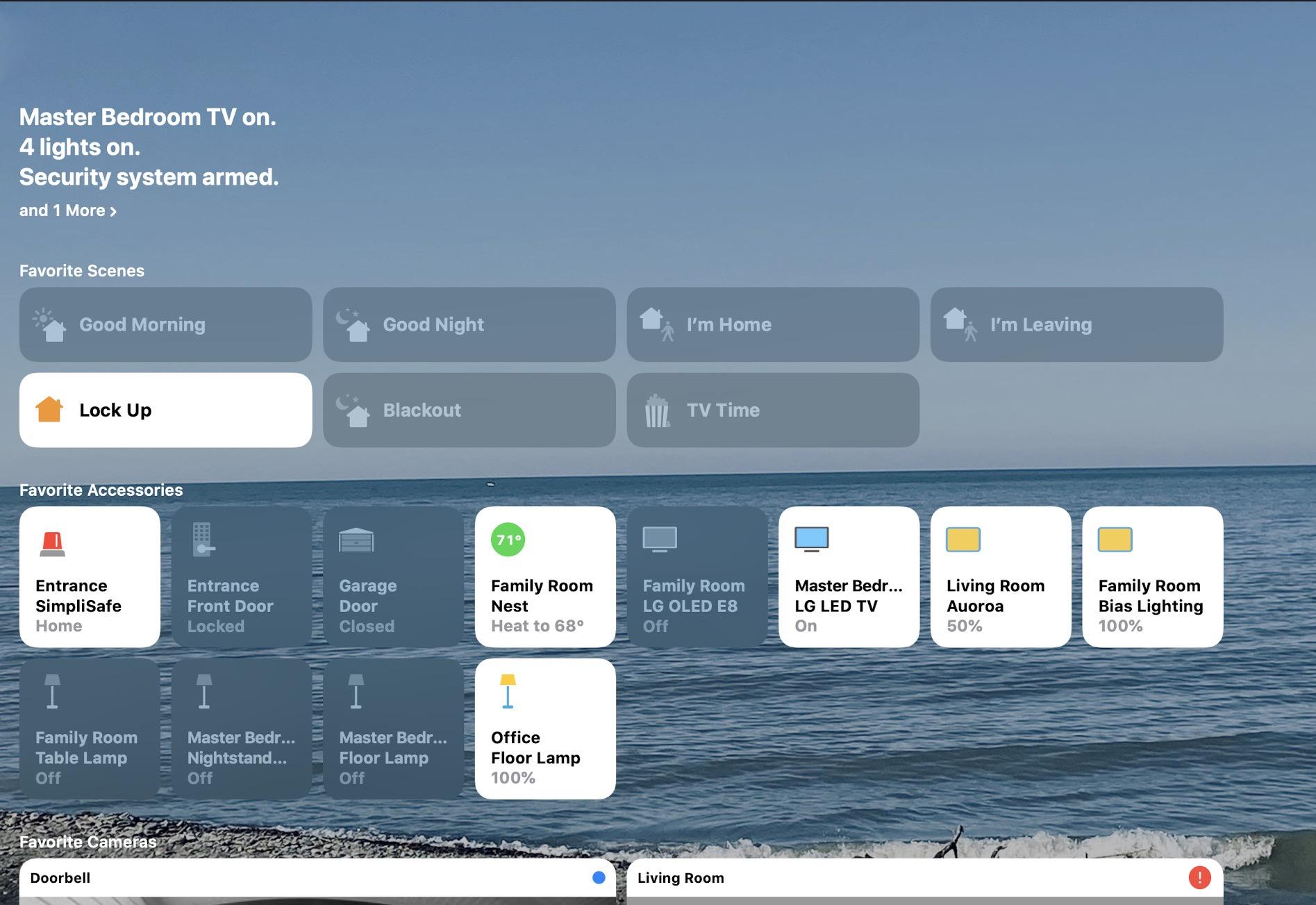
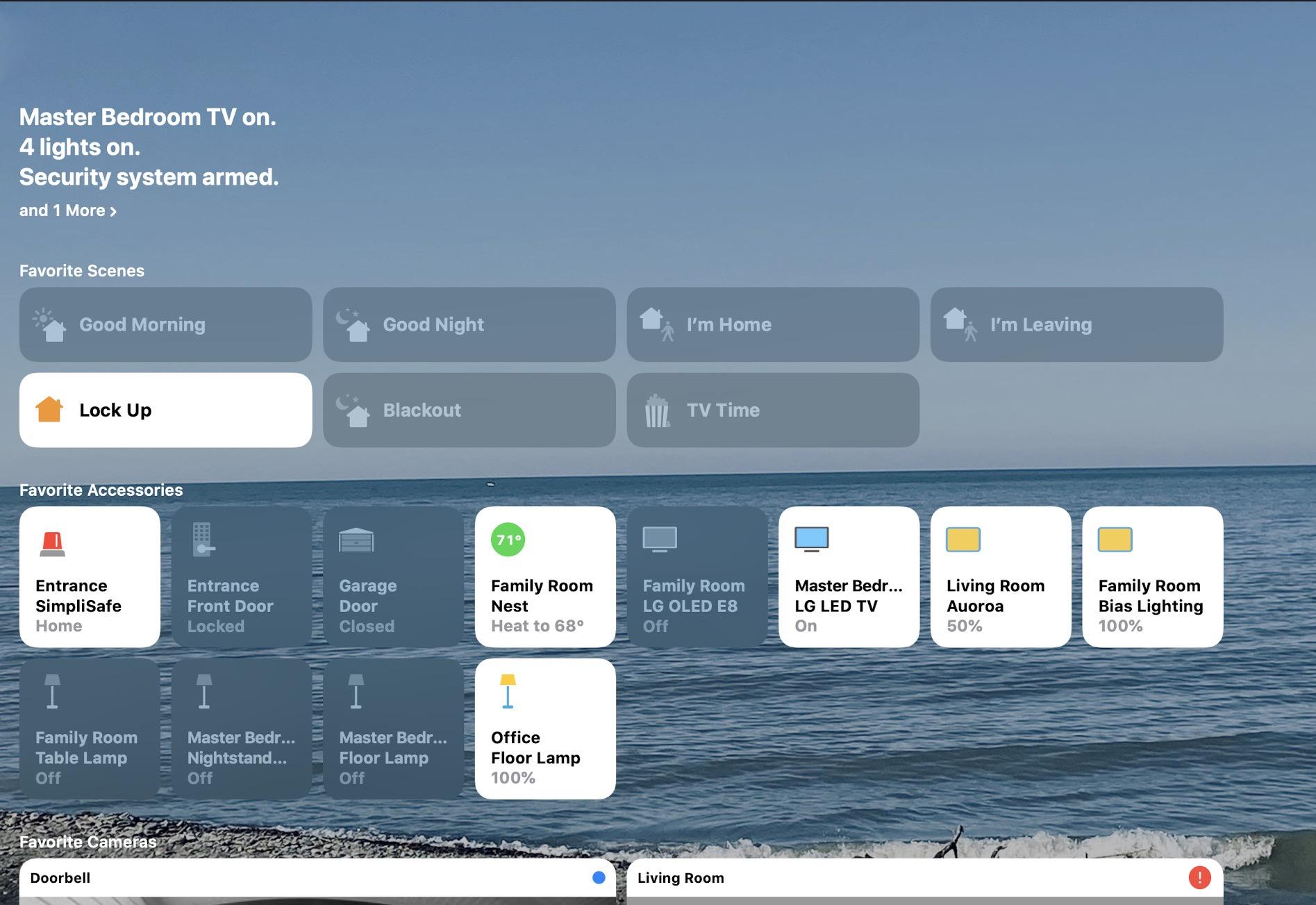
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
Sieht bei mir noch so aus:

Hätte gedacht, das Info AB etwas weiter oben sein sollten
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
Sieht bei mir noch so aus:

Hätte gedacht, das Info AB etwas weiter oben sein sollten
Hi,
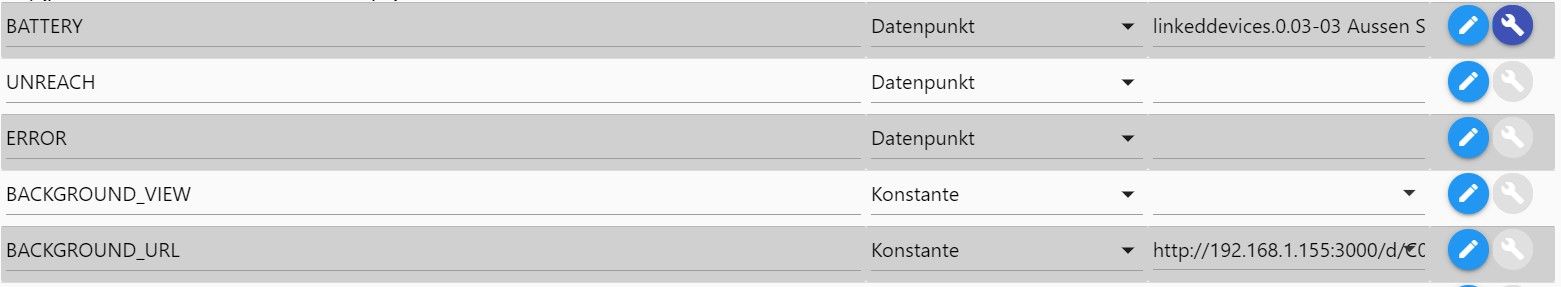
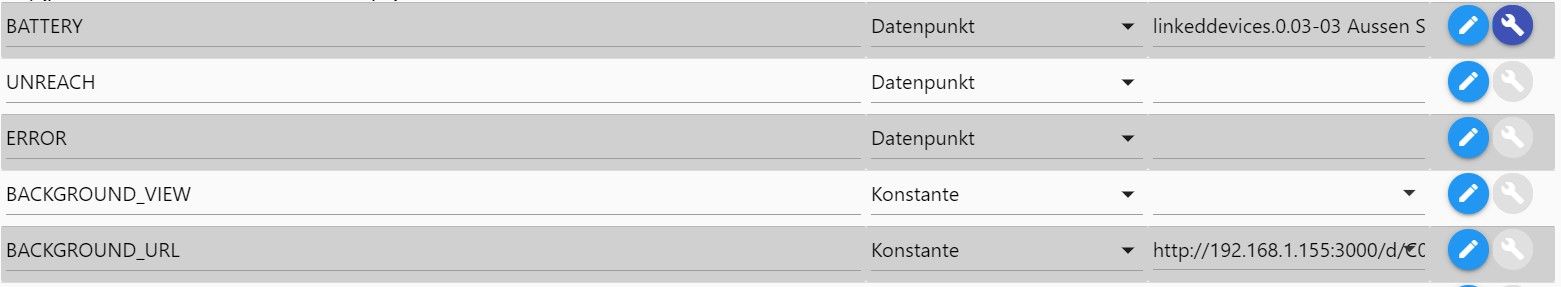
das liegt daran, dass oben noch Platz für die Icons BATTERY, ERROR und UNREACH gelassen wird. - Position of INFO_A/B:
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?Versuchs mal mit der aktuellen Github-Version ;)
Von GitHub bekomme ich nur die 1.5.7, sollte es da eine andere Version geben?
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man für das Panel noch eine "Bedingung für aktives Panel" einbauen (analog wie bei den Gerätekacheln)?Versuchs mal mit der aktuellen Github-Version ;)
Von GitHub bekomme ich nur die 1.5.7, sollte es da eine andere Version geben?
Die Github-Versionen können leider keine eigenen Versionsnummern bekommen, da Travis sonst Fehler macht (jedenfalls habe ich es nicht hinbekommen).
-
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Ich find ja die Homekit Sachen immer noch sehr ansprechend. Die meisten Sachen kann man mit iQontrol auch umsetzen.

Was glaube ich noch fehlt wäre die Möglichkeit bei einer langen schmalen Kachel die Schrift/Name mittig zentriert zu haben. Meinst du, das wäre noch umsetzbar?
Ich denke gerade verschärft darüber nach, wie das am besten geht.
Meine Ideen bis jetzt, würden folgende Optionen beinhalten:- Position of INFO_A/B:
- Right to icon (Standard)
- Right to the icon, only right half of the tile
- Under the icon
- Position of Device-Name:
- Under the icon (Standard)
- Right from the icon, vertically centered
- Right from the icon, only left half of the tile
- jeweils getrennt für ifActive, ifInactive, ifEnlarged
Hört sich gut an. Wenn InfoAB dann noch bei schmalen Kacheln zwischen oben und unten zentriert sind wäre es perfekt :-)
Hi, das sollte seit der 1.5.7 eigentlich schon so sein. Geht es nicht?
Sieht bei mir noch so aus:

Hätte gedacht, das Info AB etwas weiter oben sein sollten
Hi,
das liegt daran, dass oben noch Platz für die Icons BATTERY, ERROR und UNREACH gelassen wird. - Position of INFO_A/B:
-
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
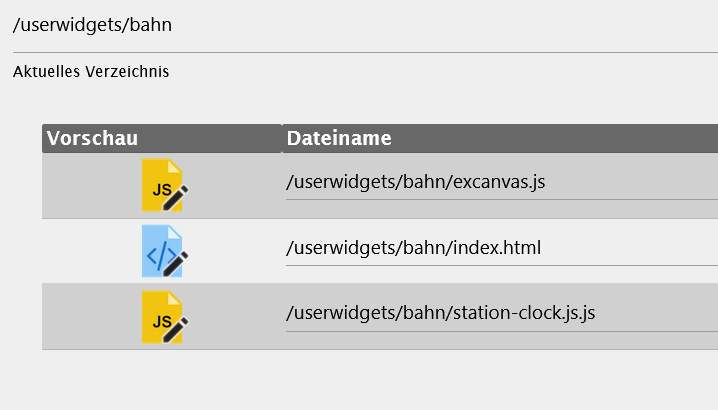
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html> -
@swisswn sagte in Test Adapter iQontrol 1.5.x:
@stephanjanine sagte in Test Adapter iQontrol 1.5.x:
@s-bormann said in Test Adapter iQontrol 1.5.x:
@stephanjanine sagte in Test Adapter iQontrol 1.5.x:
Hi,
kann mir einer sagen wie ich bei dem Flot Chart die x und y achse beschriften kann? Also praktisch einmal mit Zeitpunkt wann Datenpunkt geschrieben wurde und einmal dem wert? finde die Einstellung irgendwie nicht.

vielen dank
Hi, das geht mit dem FLOT-Widget nicht - aber Du kannst ja einen "echten" FLOT-Chart einbinden, den kannst Du Dir dann vorher mit dem Flot-Adapter so konfigurieren, wie Du es haben möchtest.
VG
ok, danke. und wie kann ich das Flot-Widget als Hintergrund von einer Kachel machen? Also das man den Temperaturverlauf z.B. sieht bei einem Temp Sensor? Wenn ich die url aus dem Flow-Widget als Background_url angebe sieht das blöd aus.
@stephanjanine Hi. Habe das selbe Problem, auch beim Temp Sensor. Hast du eine Lösung gefunden? Diverse Einstellungen habe ich schon ausprobiert, änder sich aber nicht wirklich etwas. Danke und Gruss
Hi,
wie gesagt, das iQontrol-Interne FLOT-Widget deckt erst mal nur ganze einfache Fälle ab. Mit dem "echten" FLOT-Adapter kann man sich seine Charts ja ziemlich frei konfigurieren. Falls das nicht zum gewünschten Ergebnis führt, dann kann man auch mal das neue eCharts von bluefox ausprobieren.Aber noch mal zum iQontrol-inernen FLOT-Widget: Welche Funktion fehlt Euch hier genau?
LG
PS: Man kann auch das FLOT-Widget als BACKGROUND_URL nehmen und ein "richiges" FLOT-Chart (mit Beschriftungen etc.) als URL, damit es beim öffnen des Dialogs angezeigt wird.
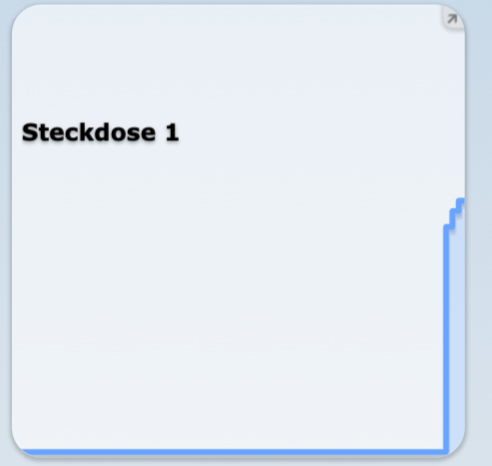
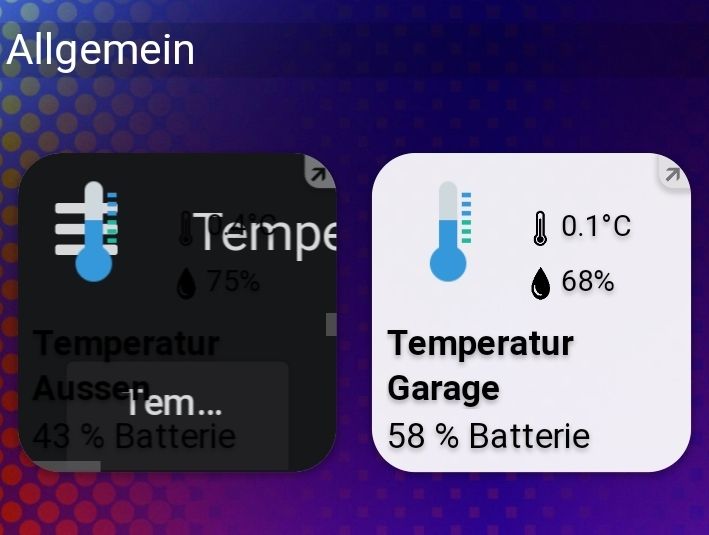
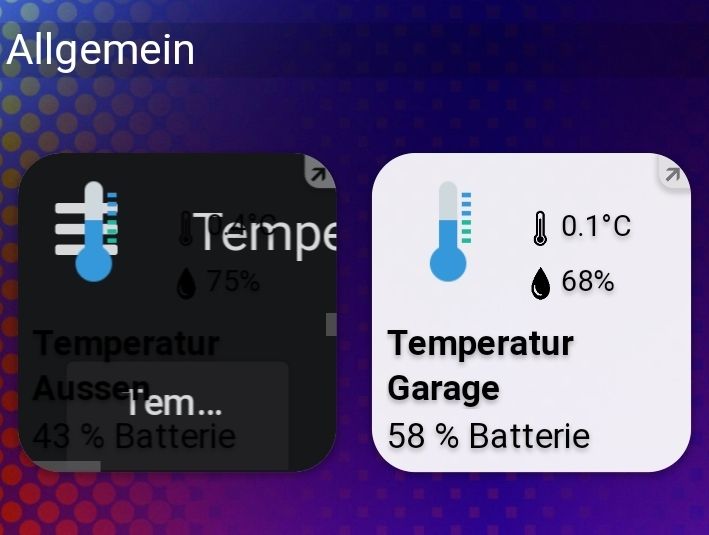
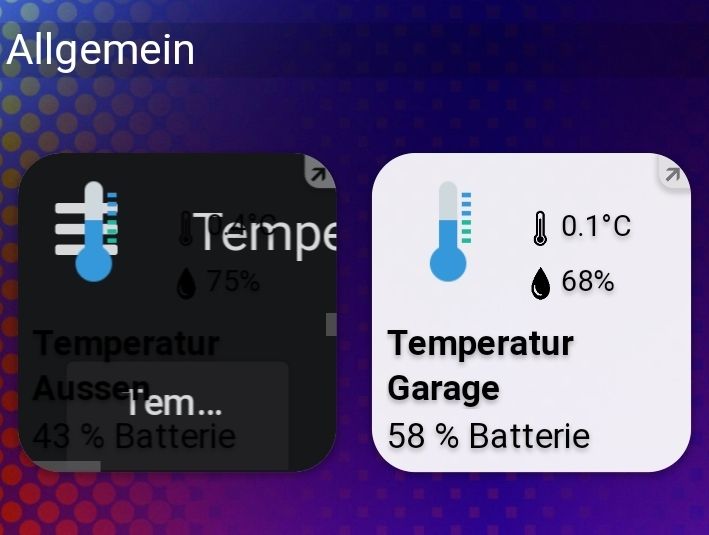
@s-bormann Danke für deine Antwort. Genau das ist mein Problem. Sobald ich ein "richtiges" FLOT-Chart von Grafana in BACKGROUND_URL einfüge wird mir die Seite im Widget angezeigt. So wie hier:

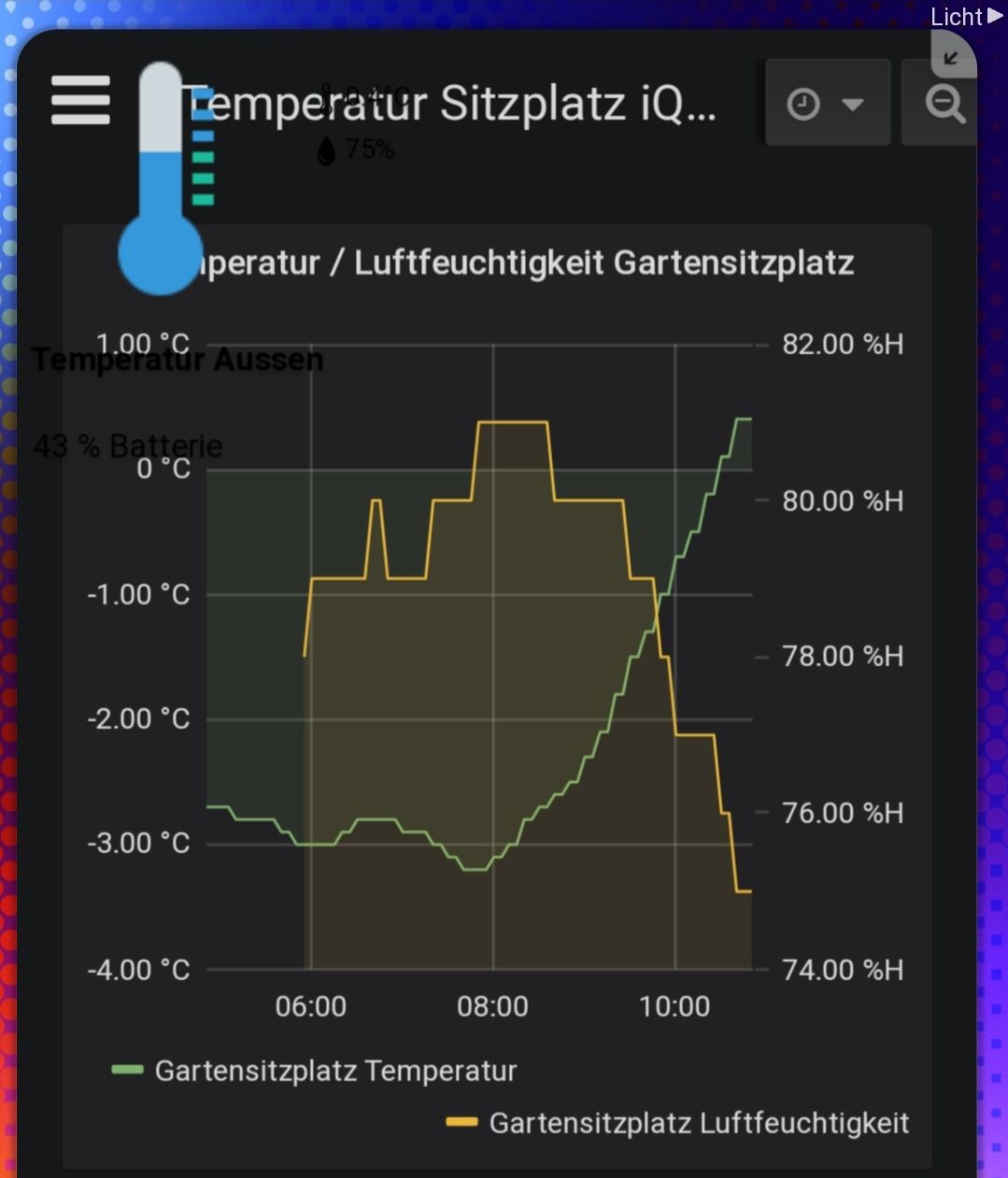
Das linke Widget sollte aber gleich wie das rechte aussehen und nur beim öffnen dann in etwas so aussehen:

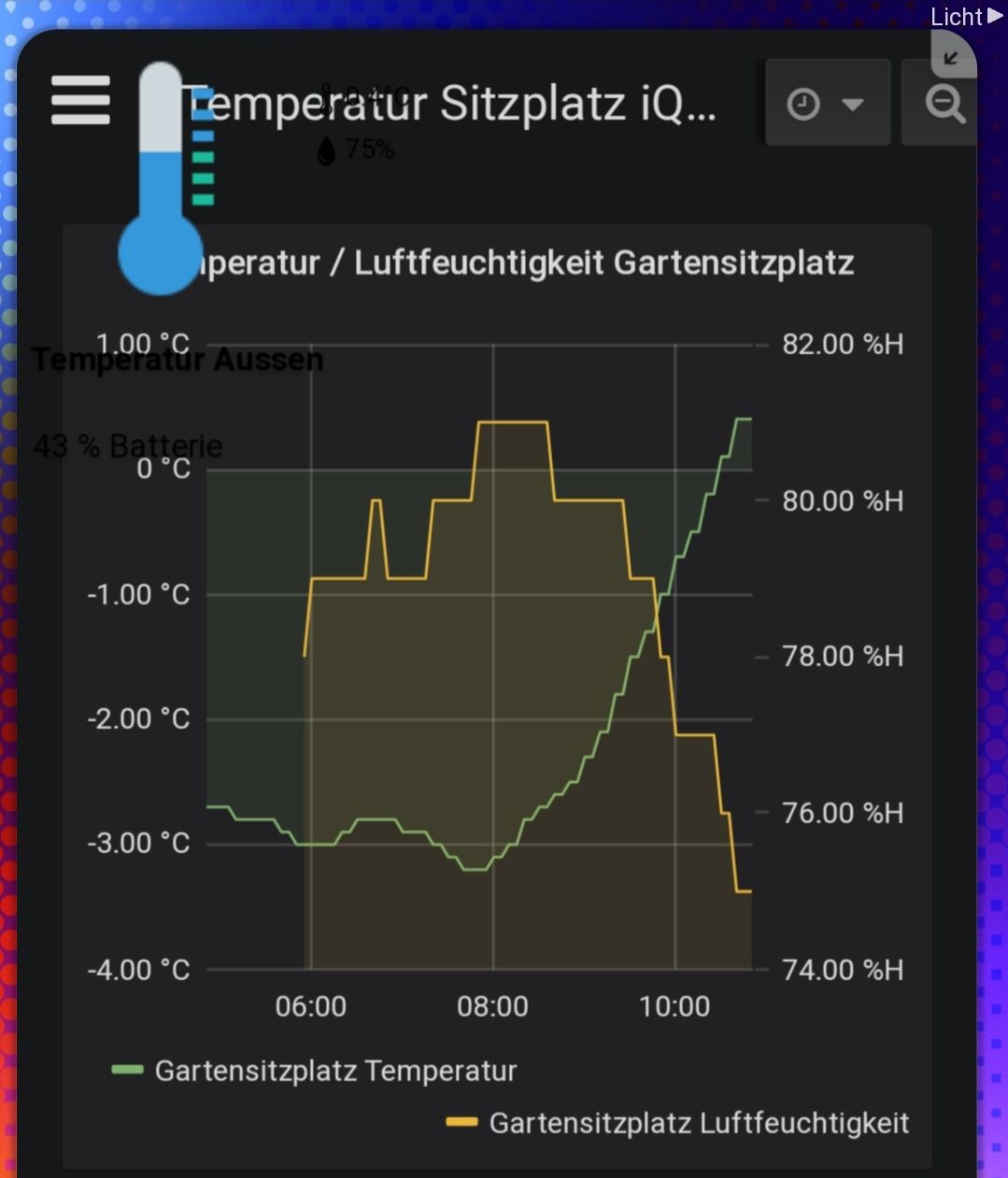
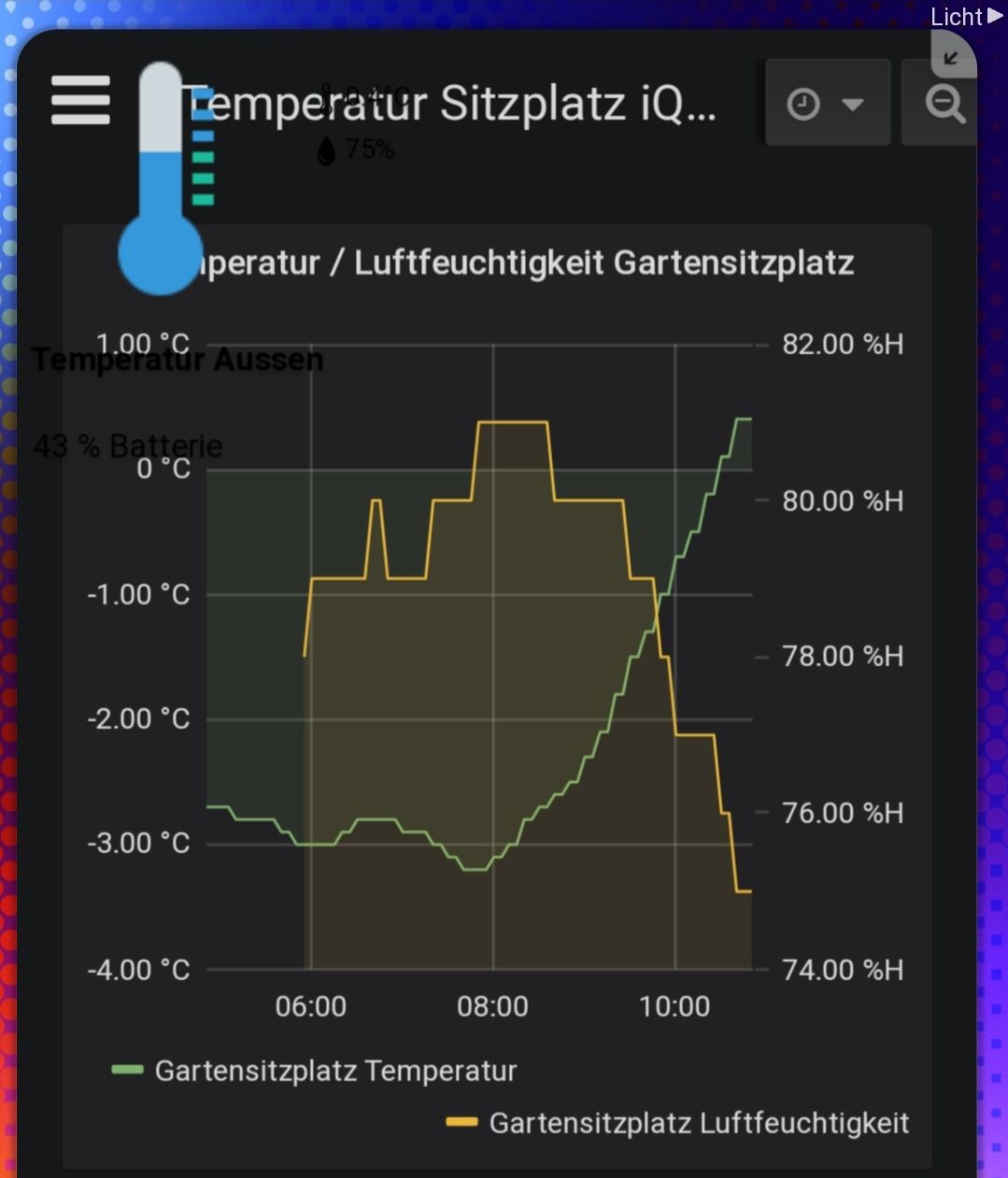
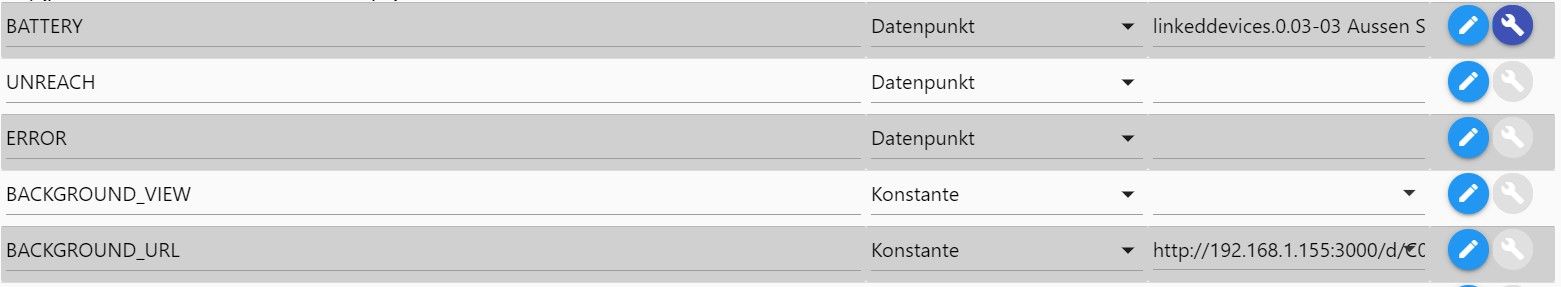
Müsste dann noch das Temperatur Icon im geöffneten Zustand weg bekommen. Hier habe ich URL eingefügt:

Bekomme es einfach nicht hin auch mit diversen Einstellungen in den Widget Optionen.
-
@s-bormann hi seb! meld mich auch wieder mal zu worte... :)
nachdem mich @haus-automatisierung angetriggert hat für eine widget idea link ist jetzt das eingetreten auf das ich schon gewartet habe...

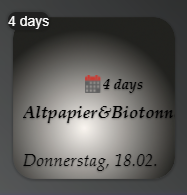
2 termine, dadurch kein icon, abgeschnittenes e bei Biotonne.
durch die Badge möglichkeit bräuchte man dort kein InfoA und InfoB, platz für 2. icon...dafür positives über die meldungsliste! die tut auch wenn man sie auf 1x1 stellt. vergrössetr sich brav nach unten bei genug einträgen...

die werd ich dann ins side panel verfrachten.edit: oder doch nicht? eingestellt:

zu sehn immer die Home Ansicht... (Firefox/Chrome) auch nach reload/ chache leeren...
sorry, wiedermal drauf reingefallen. am PC wills nicht, auf Handy und Tab gehts...@da_woody said in Test Adapter iQontrol 1.5.x:
@s-bormann hi seb! meld mich auch wieder mal zu worte... :)
nachdem mich @haus-automatisierung angetriggert hat für eine widget idea link ist jetzt das eingetreten auf das ich schon gewartet habe...

2 termine, dadurch kein icon, abgeschnittenes e bei Biotonne.
durch die Badge möglichkeit bräuchte man dort kein InfoA und InfoB, platz für 2. icon...Normalerweise würde der Text an der Stelle ja in die 2. Zeile umbrechen. Da kein Leerzeichen vor und nach dem "&" drinnen ist, passiert das leider nicht.
Zum Icon, soweit ich weiss, hatten wir das irgendwann schon mal. Dafür müsstest du ein weiteres Icon mit dem Namen dieser Kombi hochladen und dir ein neues Icon mit beidem basteln. Vielleicht auch ein animates gif/png oder so.
-
@da_woody said in Test Adapter iQontrol 1.5.x:
@s-bormann hi seb! meld mich auch wieder mal zu worte... :)
nachdem mich @haus-automatisierung angetriggert hat für eine widget idea link ist jetzt das eingetreten auf das ich schon gewartet habe...

2 termine, dadurch kein icon, abgeschnittenes e bei Biotonne.
durch die Badge möglichkeit bräuchte man dort kein InfoA und InfoB, platz für 2. icon...Normalerweise würde der Text an der Stelle ja in die 2. Zeile umbrechen. Da kein Leerzeichen vor und nach dem "&" drinnen ist, passiert das leider nicht.
Zum Icon, soweit ich weiss, hatten wir das irgendwann schon mal. Dafür müsstest du ein weiteres Icon mit dem Namen dieser Kombi hochladen und dir ein neues Icon mit beidem basteln. Vielleicht auch ein animates gif/png oder so.
@siedi said in Test Adapter iQontrol 1.5.x:
Da kein Leerzeichen vor und nach dem "&" drinnen ist
TZE, nach dem lesen ist mir auch eingefallen wo das definiert ist! erledigt, thnx! :+1: lebbe kann so einfach sein... ;)
animiertes gif... klingt ned schlecht... mal guxxen -
@siedi said in Test Adapter iQontrol 1.5.x:
Da kein Leerzeichen vor und nach dem "&" drinnen ist
TZE, nach dem lesen ist mir auch eingefallen wo das definiert ist! erledigt, thnx! :+1: lebbe kann so einfach sein... ;)
animiertes gif... klingt ned schlecht... mal guxxenhehe, geht mit apng_maker recht einfach...

das hab ich jetzt mal fürs forum in gif konvertieren lassen. png und webp werden nicht angezeigt...
brauch ich nur noch einen weg das in iQontrol reinzubringen... -
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html>@heinzie said in Test Adapter iQontrol 1.5.x:
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
Hast du denn die Datei station-clock.js in das gleiche Verzeichnis hochgeladen?
Den Teil:
<!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]-->Kannst du eigentlich entfernen. Wirst ja keinen IE mehr verwenden. :-)
-
Hallo,
ich verwende iqontrol auf einem alten langsamen Tablet mit dem fully browser. Da die Bedienung etwas langsam ist wäre ganz angenehm, wenn man einen Ton für jeden Tastendruck bekommen könnte. Ist das ggf möglich?
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
ich verwende iqontrol auf einem alten langsamen Tablet mit dem fully browser. Da die Bedienung etwas langsam ist wäre ganz angenehm, wenn man einen Ton für jeden Tastendruck bekommen könnte. Ist das ggf möglich?
Hi,
wann genau sollte der Ton denn abgespielt werden? Beim Schalten? Oder beim Öffnen des Dialogs oder einer neuen Ansicht?
LG -
@s-bormann
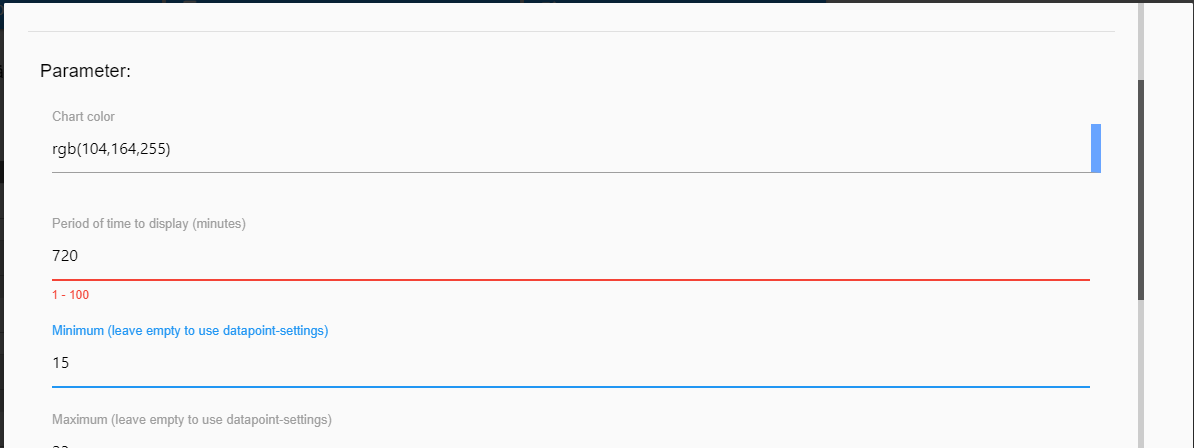
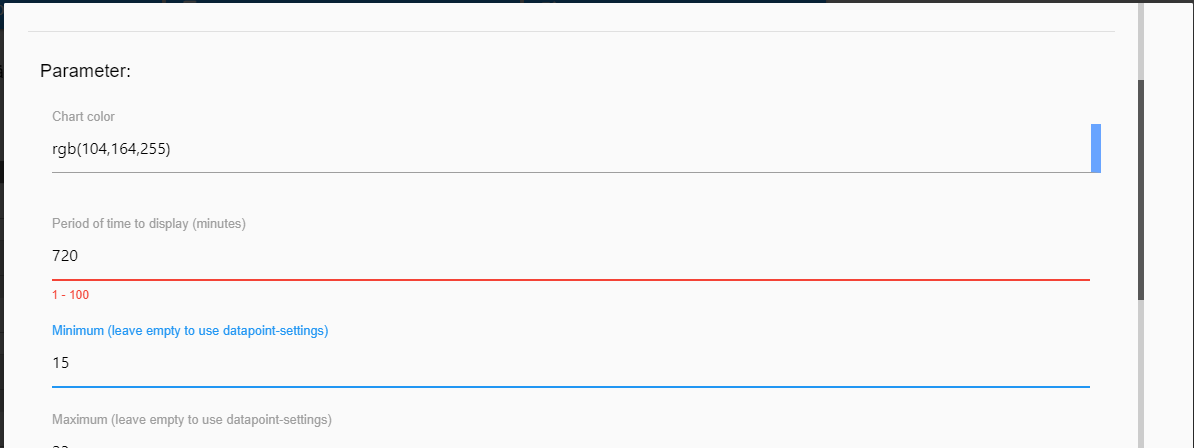
Bei den Flot Charts als Hintergrund, gibt es da eine Beschränkung des Zeitraums?
Hab bei mir 12 Stunden eingetragen und es wird rot 0-100 angezeigt

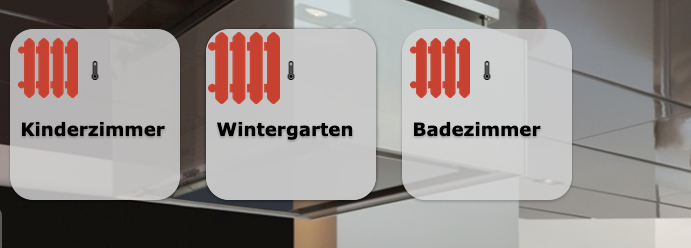
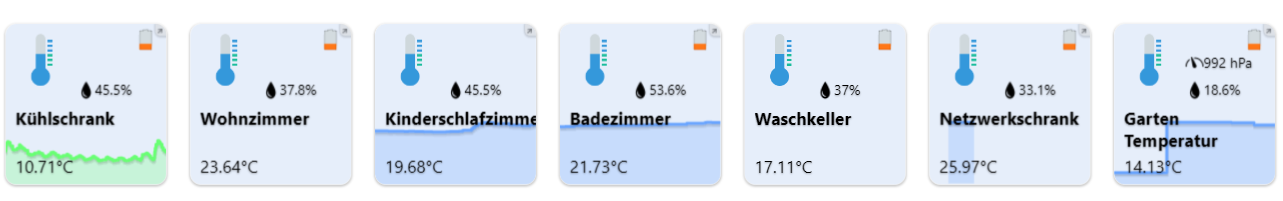
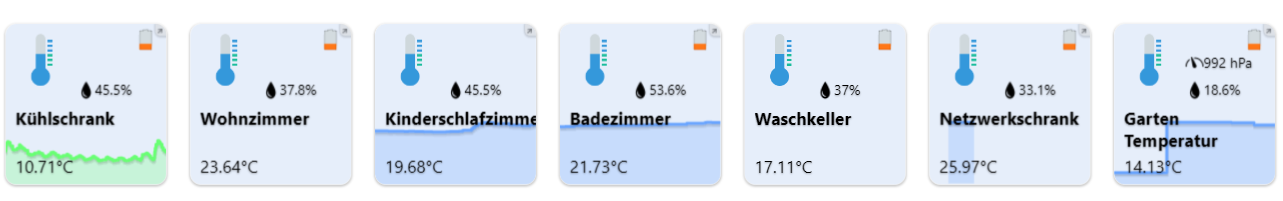
Ließe es sich irgendwie einstellen, das die Flot Chart Kurve unterhalb des State Namens und nicht durch ihn durchläuft (siehe Badezimmer oder Kinderschlafzimmer unten im Screenshot?

Hab teilweise mit Min/Max Werten in den Settings gearbeitet, aber ich weiß nicht ob die ganzjährig die richtigen Werte sind.
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Bei den Flot Charts als Hintergrund, gibt es da eine Beschränkung des Zeitraums?
Hab bei mir 12 Stunden eingetragen und es wird rot 0-100 angezeigt

Ließe es sich irgendwie einstellen, das die Flot Chart Kurve unterhalb des State Namens und nicht durch ihn durchläuft (siehe Badezimmer oder Kinderschlafzimmer unten im Screenshot?

Hab teilweise mit Min/Max Werten in den Settings gearbeitet, aber ich weiß nicht ob die ganzjährig die richtigen Werte sind.
Hi,
das mit dem Zeitraum war ein Bug - da sollte natürlich mehr als 100 möglich sein. Sollte in der aktuellen Github-Version behoben sein. Kannst ja mal schreiben, ob es jetzt geht.Die Kurve weiter unten anzeigen zu lassen notiere ich mir mal, das als Option einzubauen.
VG
-
@heinzie said in Test Adapter iQontrol 1.5.x:
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
Hast du denn die Datei station-clock.js in das gleiche Verzeichnis hochgeladen?
Den Teil:
<!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]-->Kannst du eigentlich entfernen. Wirst ja keinen IE mehr verwenden. :-)
-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
ich verwende iqontrol auf einem alten langsamen Tablet mit dem fully browser. Da die Bedienung etwas langsam ist wäre ganz angenehm, wenn man einen Ton für jeden Tastendruck bekommen könnte. Ist das ggf möglich?
Hi,
wann genau sollte der Ton denn abgespielt werden? Beim Schalten? Oder beim Öffnen des Dialogs oder einer neuen Ansicht?
LG -
@s-bormann
Kann man die drei optional wegblenden damit nach oben gerutsdcht werden kann?
mfg
eMd@emd sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man die drei optional wegblenden damit nach oben gerutsdcht werden kann?
mfg
eMdIch notiere es mir. Aktuell mache ich mir eh Gedanken, wie man die Elemente am elegantesten "umpositionieren" kann - allerdings wird das viel CSS-Arbeit - leider nicht gerade einer meiner Lieblingsbeschäftigungen :)
-
@emd sagte in Test Adapter iQontrol 1.5.x:
@s-bormann
Kann man die drei optional wegblenden damit nach oben gerutsdcht werden kann?
mfg
eMdIch notiere es mir. Aktuell mache ich mir eh Gedanken, wie man die Elemente am elegantesten "umpositionieren" kann - allerdings wird das viel CSS-Arbeit - leider nicht gerade einer meiner Lieblingsbeschäftigungen :)
@s-bormann said in Test Adapter iQontrol 1.5.x:
allerdings wird das viel CSS-Arbeit
wir schauen schon das du nicht zu viel in der nase popelst... :D
-
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html>@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html>Hi,
im lege im Verzeichnis /userwidgets/bahn eine neue html-Datei an (z.B. bahnhofsuhr.html). Mit klick auf das html-Icon mit dem Stift, kannst Du die Datei editieren, da kopierst Du Deinen Code rein und speicherst das ganze. Im gleichen Verzeichnis muss auch Deine .js-Datei liegen.
Das ganze fügst Du dann nicht als BACKGROUND_HTML, sondern als BACKGROUND_URL ein (mit dem Drop-Down-Pfeil kannst Du Deine .html-Datei auswählen).
LG -
@s-bormann Danke für deine Antwort. Genau das ist mein Problem. Sobald ich ein "richtiges" FLOT-Chart von Grafana in BACKGROUND_URL einfüge wird mir die Seite im Widget angezeigt. So wie hier:

Das linke Widget sollte aber gleich wie das rechte aussehen und nur beim öffnen dann in etwas so aussehen:

Müsste dann noch das Temperatur Icon im geöffneten Zustand weg bekommen. Hier habe ich URL eingefügt:

Bekomme es einfach nicht hin auch mit diversen Einstellungen in den Widget Optionen.
@swisswn sagte in Test Adapter iQontrol 1.5.x:
@s-bormann Danke für deine Antwort. Genau das ist mein Problem. Sobald ich ein "richtiges" FLOT-Chart von Grafana in BACKGROUND_URL einfüge wird mir die Seite im Widget angezeigt. So wie hier:

Das linke Widget sollte aber gleich wie das rechte aussehen und nur beim öffnen dann in etwas so aussehen:

Müsste dann noch das Temperatur Icon im geöffneten Zustand weg bekommen. Hier habe ich URL eingefügt:

Bekomme es einfach nicht hin auch mit diversen Einstellungen in den Widget Optionen.
Ah, jetzt verstehe ich es, da haben wir etwas aneinander vorbei geredet. Mit "geöffnet" dachte ich, Du meinst den geöffneten Dialog. Du meinst aber, wenn die Kachel vergrößert ist.
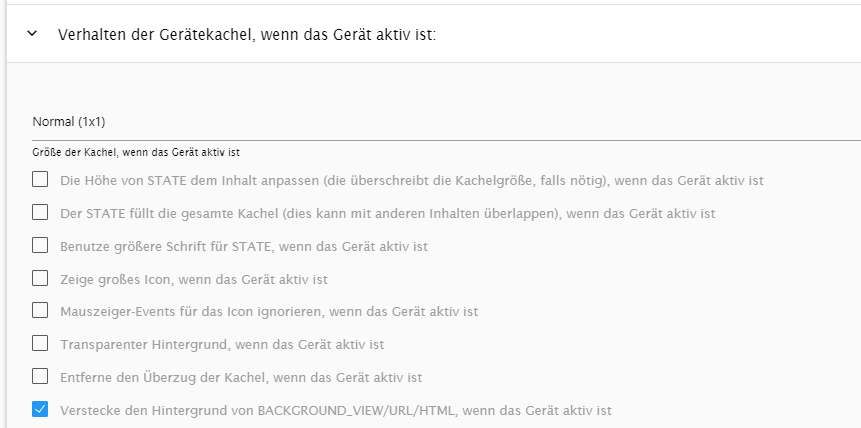
Das ganze geht so:
-
- Ausblenden des Widgets, wenn die Kachel normal groß ist:

Das ganze gibt es einmal für eine inaktive Kachel und für eine aktive Kachel - aktiviert für beides diese Option (standardmäßig ist die Kachel aktiv, wenn die Temperatur im STATE > 0 ist - kann man aber konfigurieren).
- Ausblenden des Widgets, wenn die Kachel normal groß ist:
-
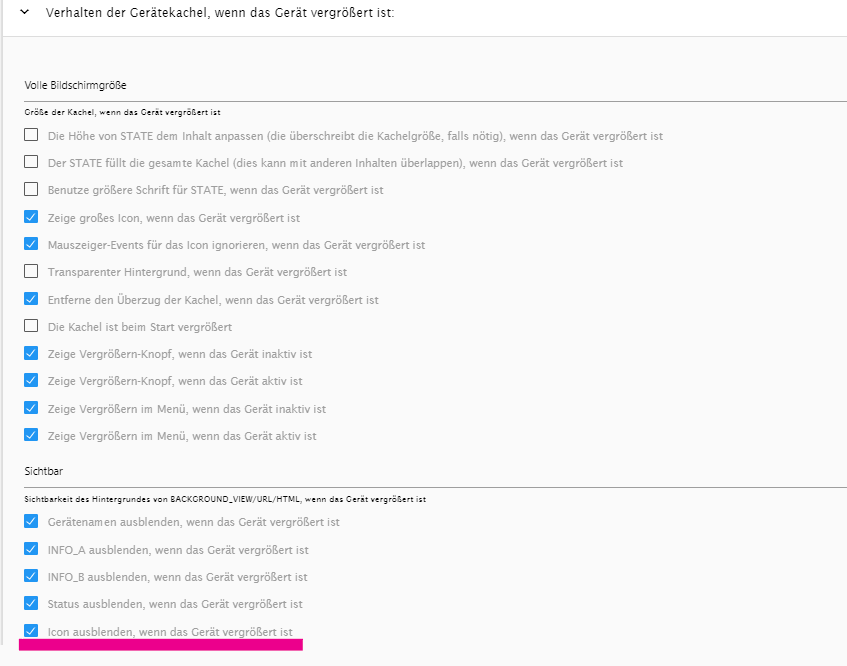
- Ausblenden des Icons, wenn die Kachel vergrößert ist:

- Ausblenden des Icons, wenn die Kachel vergrößert ist:
Hoffe, es klappt so, wie Du es Dir vorstellst!
VG
-