NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@sigi234 Ja, perfekt. Ist es so, dass sich das ganze nach einiger Zeit von true auf false zurückstellt? Wie lange bleibt der Datenpunkt dann auf true, wenn Bewegung erkannt wurde? Das ist ja wichtig für die Art, das ganze anzuzeigen.
-
das mit dem popup ist eine tolle sache - ich würde gerne ein paar sachen aus der vis über ein popup einbinden. das problem - die widgets sind nicht an position 0px:0px
laut "google" ist es nicht möglich, einen iframe an einer bestimmten position abzufragen. man kann nur die größe des iframes definieren.
ich dachte mir, ich könnte jedes anzuzeigene widget auf eine eigene seite in der vis kopieren und dann einen iframe davon machen - also wenn ich drei iframes anzeigen möchte, müßte ich 3 zusätzliche seiten in der vis anzlegen
klingt das logisch für euch, ist das umständlich oder habt ihr vielleicht eine andere lösung parat?
-
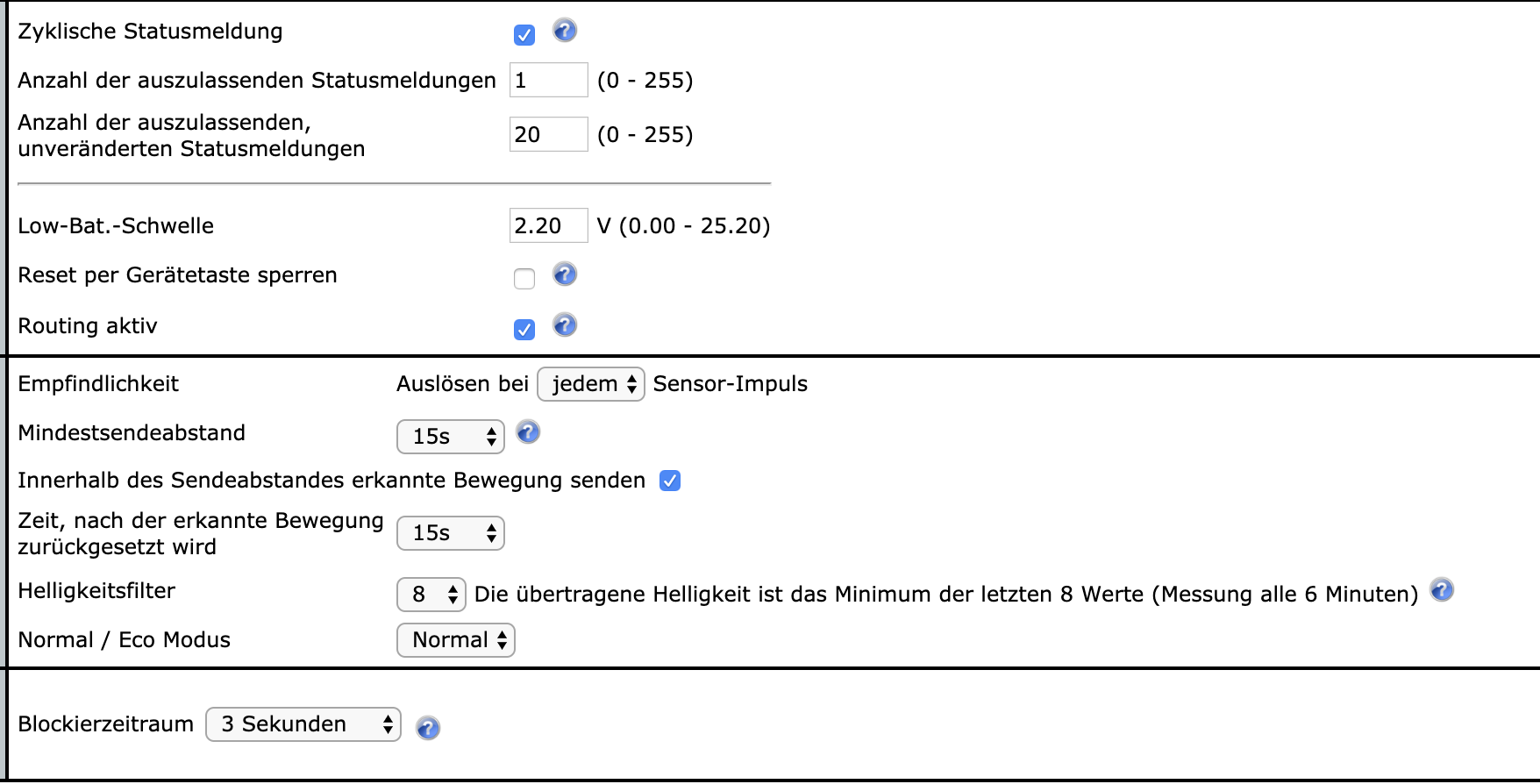
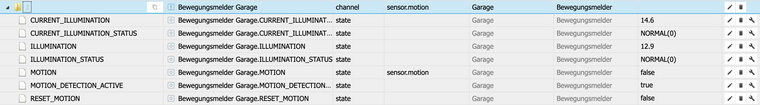
HMIP BWM
{ "from": "system.adapter.hm-rpc.0", "ts": 1557074945865, "common": { "name": "Bewegungsmelder Garage.MOTION", "type": "boolean", "role": "sensor.motion", "def": false, "read": true, "write": false }, "native": { "ID": "MOTION", "TYPE": "BOOL", "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_STATE", "OPERATIONS": 5, "FLAGS": 1, "MIN": false, "MAX": true, "DEFAULT": false }, "acl": { "object": 1636, "owner": "system.user.Heiko", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hm-rpc.0.xxx.1.MOTION", "type": "state" }individuelle Einstellungen


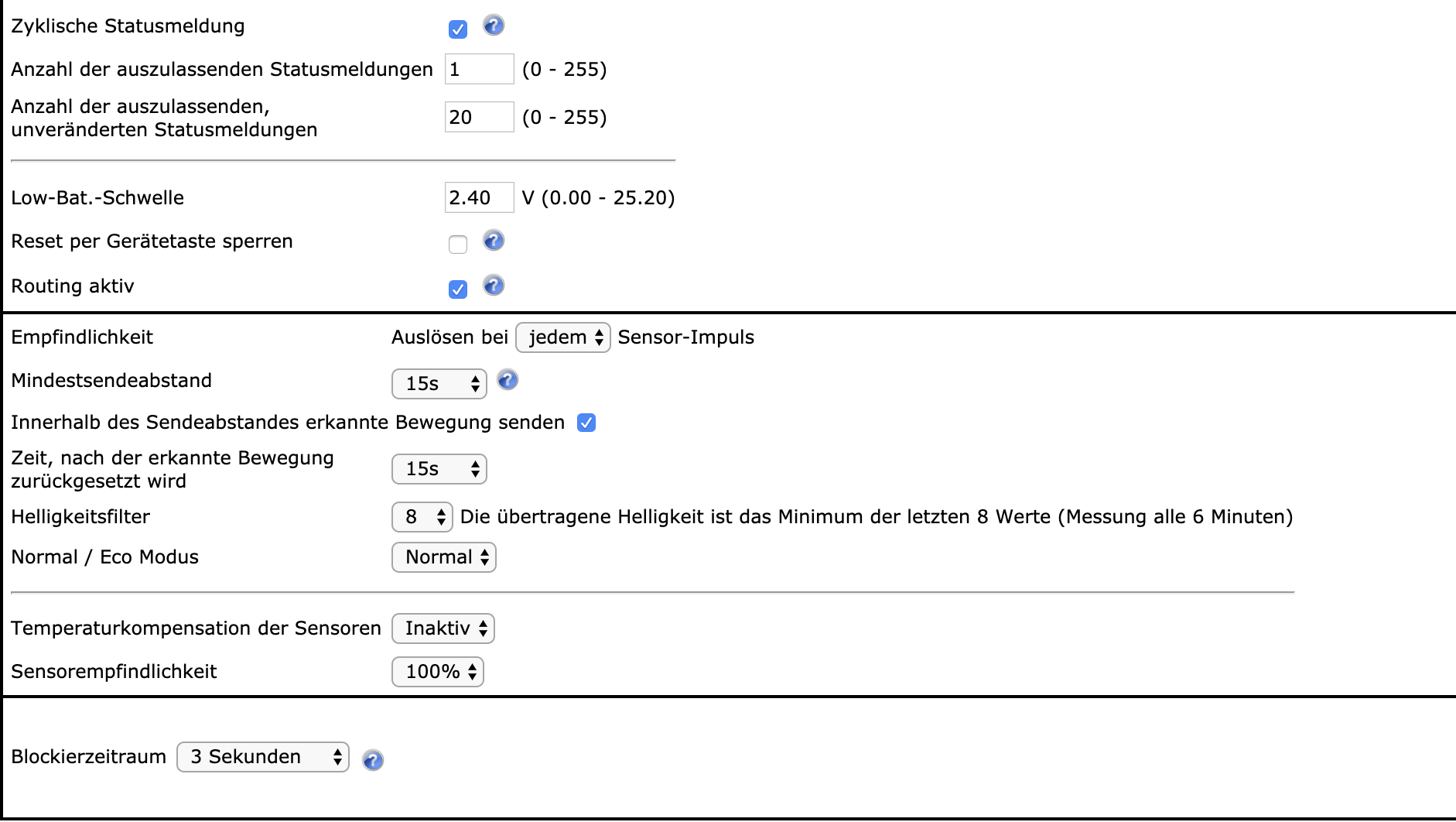
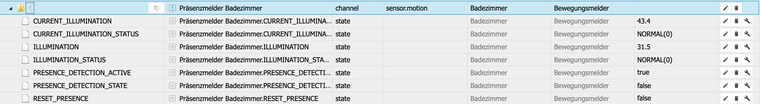
HMIP Präsenzmelder
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "name": "Präsenzmelder Badezimmer.PRESENCE_DETECTION_STATE" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 1, "ID": "PRESENCE_DETECTION_STATE", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_STATE" }, "from": "system.adapter.hm-rpc.0", "ts": 1557074945840, "_id": "hm-rpc.0.xxx.1.PRESENCE_DETECTION_STATE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.Heiko", "ownerGroup": "system.group.administrator" } }Individuelle Einstellungen


PS: also die Rückstellzeit wird Jeder nach Bedarf anders eingestellt haben...?
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Ja, perfekt. Ist es so, dass sich das ganze nach einiger Zeit von true auf false zurückstellt?
JA
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Wie lange bleibt der Datenpunkt dann auf true, wenn Bewegung erkannt wurde?
2 Sekunden
Hinweis:
Dieser DP reagiert nicht immer, warum weis ich nicht.Hier ein anderer RAW DP von Node Red was immer reagiert und stimmt:
Geht bei Bewegung sofort auf true und bleibt ca 8-10 Sekunden , dann auf false.{ "from": "system.adapter.node-red.0", "ts": 1538470654952, "common": { "name": "hue-motion-haus", "role": "info", "type": "boolean", "desc": "Created by Node-Red", "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "node-red.0.hue-motion-haus", "type": "state" } -
@Negalein sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Du könntest vielleicht mal testen, den max-Wert im RAW auf 65.535 zu stellen. Ich könnte mir vorstellen, dass es dann geht.
Bingo
Das wars!Hab statt 360 jetzt 65535 im RAW eingetragen.
Funktioniert 1AIch muss da leider etwas Wasser in den Wein kippen.
Bei mir ist schon die ganze Zeit der Wertebereich zwischen 0 und 65335
Ich verwende die Version 1.2.3 von jens-maus
{ "_id": "hue.0.Philips_hue.Wohnbereich.hue", "type": "state", "common": { "name": "Philips_hue.Wohnbereich.hue", "read": true, "write": true, "type": "number", "role": "level.color.hue", "min": 0, "max": 65535 }, "native": { "id": "6" }, "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1546509953363, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@s-bormann
Ich hätte noch den RAW eines Philips-HUE Outdoor Motion Sensors{ "from": "system.adapter.hue.0", "ts": 1549918634564, "user": "system.user.admin", "common": { "name": "BWM Zufahrt", "type": "boolean", "role": "sensor.motion", "read": true, "write": true }, "native": { "id": "35" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Philips_hue.BWM_Zufahrt.presence", "type": "state" } -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Alles klar, danke.
Beim .hue-RAW sieht man aber, das min = 0 und max = 360 angegeben ist - genau so macht es auch iQontrol. Anscheinend will der Adapter aber werte von 0 bis 65.535 - vielleicht ist das dann doch ein Fehler im HUE-Adapter, dass die min- und max-Werte nicht richtig angelegt werden? Du könntest vielleicht mal testen, den max-Wert im RAW auf 65.535 zu stellen. Ich könnte mir vorstellen, dass es dann geht.Hallo,
kennt Ihr das schon, ist vom Alexa2 Adapter von Apollon77 . Dieser schaltet meine Hue auf die jeweilige Farbe:{ "from": "system.adapter.alexa2.0", "user": "system.user.admin", "ts": 1558165053486, "common": { "name": "colorName", "type": "number", "role": "state", "read": true, "write": true, "states": { "0": "Blanched Almond (#ffeacc)", "1": "Pale Goldenrod (#fffab7)", "2": "Deep Pink (#ff1491)", "3": "Cyan (#00ffff)", "4": "Light Goldenrod (#ffffd6)", "5": "Pale Green (#9dff9d)", "6": "Medium Blue (#0000ff)", "7": "Dark Turquoise (#01fbff)", "8": "Hot Pink (#ff68b6)", "9": "Dark Olive Green (#a1ff6e)", "10": "Dodgerblue (#1e8fff)", "11": "Red (#ff0000)", "12": "Goldenrod (#ffc227)", "13": "Blue (#4100ff)", "14": "Fuchsia (#ff00ff)", "15": "Medium Turquoise (#57fff9)", "16": "Light Steel Blue (#cae2ff)", "17": "Navajo White (#ffddad)", "18": "Antique White (#fff0db)", "19": "Cornsilk (#fff7db)", "20": "Dark Slate Blue (#826fff)", "21": "Light Pink (#ffb5c1)", "22": "Gainsboro (#ffffff)", "23": "Slate Blue (#856fff)", "24": "Light Slate Gray (#c6e1ff)", "25": "Wheat (#ffe7ba)", "26": "Plum (#ffb9ff)", "27": "Dark Magenta (#ff00ff)", "28": "Peach Puff (#ffd8ba)", "29": "Sea Green (#52ff9d)", "30": "Blue Violet (#9b30ff)", "31": "Burlywood (#ffd29c)", "32": "Dark Cyan (#00ffff)", "33": "Dark Green (#00ff00)", "34": "Rebecca Purple (#aa55ff)", "35": "Web Purple (#ff00ff)", "36": "Pale Turquoise (#bcffff)", "37": "Olive Drab (#bfff3f)", "38": "Dark Red (#ff0000)", "39": "Alice Blue (#eff7ff)", "40": "Medium Aquamarine (#7fffd5)", "41": "Orchid (#ff84fd)", "42": "Old Lace (#fff7e8)", "43": "Seashell (#fff4ed)", "44": "Brown (#ff3d3e)", "45": "Dark Gray (#ffffff)", "46": "Dark Orange (#ff8a25)", "47": "Sandy Brown (#ffaa64)", "48": "Dim Gray (#ffffff)", "49": "Turquoise (#48ffed)", "50": "Purple (#ab24ff)", "51": "Tan (#ffddab)", "52": "Pink (#ffbfcc)", "53": "Dark Goldenrod (#ffbb0e)", "54": "Misty Rose (#ffe2e0)", "55": "Aqua (#34feff)", "56": "Yellow (#ffff00)", "57": "Light Gray (#ffffff)", "58": "Pale Violet Red (#ff82ac)", "59": "Medium Spring Green (#1aff9d)", "60": "Light Sea Green (#2ffff5)", "61": "Forest Green (#3cff3c)", "62": "Moccasin (#ffe1b5)", "63": "Web Gray (#ffffff)", "64": "Deep Sky Blue (#38bdff)", "65": "White Smoke (#ffffff)", "66": "Gold (#ffd400)", "67": "Lime (#c7ff1e)", "68": "Olive (#fffc4b)", "69": "Web Green (#00ff3d)", "70": "Light Coral (#ff8888)", "71": "Royal Blue (#4876ff)", "72": "Floral White (#fff9ef)", "73": "Navy Blue (#0000ff)", "74": "Bisque (#ffe2c4)", "75": "Coral (#ff7e4f)", "76": "Yellow Green (#bfff46)", "77": "Salmon (#ffa07a)", "78": "Papaya Whip (#ffefd6)", "79": "Light Yellow (#ffffe0)", "80": "Medium Sea Green (#57ffa0)", "81": "Steel Blue (#60b7ff)", "82": "Light Green (#99ff99)", "83": "Firebrick (#ff2f2f)", "84": "Midnight Blue (#3939ff)", "85": "Linen (#fff5eb)", "86": "Violet (#ff8bff)", "87": "Cadet Blue (#96fbff)", "88": "Light Salmon (#ffa07a)", "89": "Spring Green (#00ff7f)", "90": "Mint Cream (#f4fff9)", "91": "Dark Khaki (#fff891)", "92": "Maroon (#ff468d)", "93": "Web Maroon (#ff0000)", "94": "Dark Sea Green (#c1ffc1)", "95": "Crimson (#ff2545)", "96": "Tomato (#ff6347)", "97": "Lawn Green (#79ff41)", "98": "White (#ffffff)", "99": "Lavender (#9f7fff)", "100": "Green Yellow (#afff2d)", "101": "Chocolate (#ff8025)", "102": "Lavender Blush (#ffeff4)", "103": "Dark Orchid (#bf40ff)", "104": "Sky Blue (#93e0ff)", "105": "Magenta (#ff00ff)", "106": "Medium Violet Red (#ff1aab)", "107": "Gray (#ffffff)", "108": "Orange Red (#ff4400)", "109": "Silver (#ffffff)", "110": "Green (#00ff00)", "111": "Light Cyan (#e0ffff)", "112": "Chartreuse (#7fff00)", "113": "Dark Salmon (#ffa486)", "114": "Sienna (#ff8248)", "115": "Saddle Brown (#ff7c1f)", "116": "Thistle (#ffe2ff)", "117": "Lemon Chiffon (#fff9cc)", "118": "Light Blue (#c1f0ff)", "119": "Indigo (#9000ff)", "120": "Indian Red (#ff7272)", "121": "Medium Orchid (#e066ff)", "122": "Dark Violet (#b300ff)", "123": "Ghost White (#f7f7ff)", "124": "Lime Green (#40ff40)", "125": "Medium Purple (#ac82ff)", "126": "Teal (#34feff)", "127": "Beige (#ffffe5)", "128": "Peru (#ffa44f)", "129": "Dark Blue (#0000ff)", "130": "Light Sky Blue (#8ad2ff)", "131": "Ivory (#ffffef)", "132": "Honeydew (#efffef)", "133": "Dark Slate Gray (#91ffff)", "134": "Orange (#ffa600)", "135": "Cornflower (#6b9eff)", "136": "Slate Gray (#c9e4ff)", "137": "Medium Slate Blue (#8370ff)", "138": "Azure (#efffff)", "139": "Powder Blue (#c3f9ff)", "140": "Snow (#fff9f9)", "141": "Aquamarine (#7fffd2)", "142": "Khaki (#fff495)", "143": "Black (#ffffff)", "144": "Rosy Brown (#ffc1c1)" } }, "native": { "action": "setColor", "valueSubKey": "name", "valueMap": [ "blanched_almond", "pale_goldenrod", "deep_pink", "cyan", "light_goldenrod", "pale_green", "medium_blue", "dark_turquoise", "hot_pink", "dark_olive_green", "dodger_blue", "red", "goldenrod", "blue", "fuchsia", "medium_turquoise", "light_steel_blue", "navajo_white", "antique_white", "cornsilk", "dark_slate_blue", "light_pink", "gainsboro", "slate_blue", "light_slate_gray", "wheat", "plum", "dark_magenta", "peach_puff", "sea_green", "blue_violet", "burlywood", "dark_cyan", "dark_green", "rebecca_purple", "web_purple", "pale_turquoise", "olive_drab", "dark_red", "alice_blue", "medium_aquamarine", "orchid", "old_lace", "seashell", "brown", "dark_gray", "dark_orange", "sandy_brown", "dim_gray", "turquoise", "purple", "tan", "pink", "dark_goldenrod", "misty_rose", "aqua", "yellow", "light_gray", "pale_violet_red", "medium_spring_green", "light_sea_green", "forest_green", "moccasin", "web_gray", "deep_sky_blue", "white_smoke", "gold", "lime", "olive", "web_green", "light_coral", "royal_blue", "floral_white", "navy_blue", "bisque", "coral", "yellow_green", "salmon", "papaya_whip", "light_yellow", "medium_sea_green", "steel_blue", "light_green", "firebrick", "midnight_blue", "linen", "violet", "cadet_blue", "light_salmon", "spring_green", "mint_cream", "dark_khaki", "maroon", "web_maroon", "dark_sea_green", "crimson", "tomato", "lawn_green", "white", "lavender", "green_yellow", "chocolate", "lavender_blush", "dark_orchid", "sky_blue", "magenta", "medium_violet_red", "gray", "orange_red", "silver", "green", "light_cyan", "chartreuse", "dark_salmon", "sienna", "saddle_brown", "thistle", "lemon_chiffon", "light_blue", "indigo", "indian_red", "medium_orchid", "dark_violet", "ghost_white", "lime_green", "medium_purple", "teal", "beige", "peru", "dark_blue", "light_sky_blue", "ivory", "honeydew", "dark_slate_gray", "orange", "cornflower", "slate_gray", "medium_slate_blue", "azure", "powder_blue", "snow", "aquamarine", "khaki", "black", "rosy_brown" ], "supportedActions": [ "setColor" ] }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "alexa2.0.Smart-Home-Devices.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.colorName", "type": "state" } -
@BBTown sagte in [Neuer Adapter] Visualisierung iQontrol:
Ich verwende die Version 1.2.3 von jens-maus
Ich hab die 0.6.9 von Blufox
https://github.com/iobroker-community-adapters/ioBroker.hue -
Moin,
entweder steh ich aufm Schlauch oder bin Blind.
Wie bekomme ich eigentlich mein erstellten View auf mein ipad oder Android Tablet?
Ich habe die App runter geladen aber ich kann ja nur die Original Bridge verwenden bei der App.Gibts da irgendwo ein Todo für ?
-
@Tobias-Kettner sagte in [Neuer Adapter] Visualisierung iQontrol:
Wie bekomme ich eigentlich mein erstellten View auf mein ipad oder Android Tablet?
Über folgenden link
http://deine-ip-vom-iobroker:8082/iqontrol/index.html?namespace=iqontrol.0
-
@Negalein said in [Neuer Adapter] Visualisierung iQontrol:
@Tobias-Kettner sagte in [Neuer Adapter] Visualisierung iQontrol:
Wie bekomme ich eigentlich mein erstellten View auf mein ipad oder Android Tablet?
Über folgenden link
http://deine-ip-vom-iobroker:8082/iqontrol/index.html?namespace=iqontrol.0
Danke. ich habe mich anscheinend die ganze zeit vertippt beim link. Klappt.
Danke
-
Nun habe ich aber auch ein kleineres Anliegen was an den Programmierer geht (oder jemanden der es vielleicht weis).
Wie kann ich die kleinen Icons zu den jeweiligen Buttons ausblenden lassen?Wieso?
Naja ich möchte in den Feldern zB einen Benzinpreis einblenden lassen ohne das das Logo verdeckt ist.Ich hoffe da gibt es eine Möglichkeit?
Und kann mir evtl jemand helfen das ich bei der Anwesehnheit (Wlan Gerät aktiv) nicht nur false und true angezeigt bekomme?
{ "from": "system.adapter.iqontrol.0", "user": "system.user.admin", "ts": 1558199109725, "common": { "name": "UNREACH", "desc": "created by iQontrol", "role": "linkedState", "type": "string", "def": "", "read": true, "write": false, "icon": "" }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "iqontrol.0.Views.Informationen.0003__Papa.UNREACH", "type": "state" }Müsste ja eigentlich irgendwo zu übersetzten sein oder?
-
@Tobias-Kettner sagte in [Neuer Adapter] Visualisierung iQontrol:
Nun habe ich aber auch ein kleineres Anliegen was an den Programmierer geht (oder jemanden der es vielleicht weis).
Wie kann ich die kleinen Icons zu den jeweiligen Buttons ausblenden lassen?Wieso?
Naja ich möchte in den Feldern zB einen Benzinpreis einblenden lassen ohne das das Logo verdeckt ist.Ich hoffe da gibt es eine Möglichkeit?
Das geht aktuell noch nicht, wird aber gehen, wenn man irgendwann die Icons selbst auswählen kann. Das ist in Planung.
Und kann mir evtl jemand helfen das ich bei der Anwesehnheit (Wlan Gerät aktiv) nicht nur false und true angezeigt >bekomme?
Du musst dem Datenpunkt, auf den Du verlinkst (also nicht iqontrol.0....), ein common.states-Argument hinzufügen, in dem true und false übersetzt werden, z.B. so:

Statt "0": "Abwesend", ... gibtst Du "true": "Abwesend", "false": "Anwesend" ein.
-
@BBTown Hmm, vielleicht musst Du max mal auf 360 stellen? Ich vermute: Der Wertebereich wurde irgendwann von 65353 auf 360 umgestellt - dabei wurden aber die min und max-werte von bestehenden Datenpunkte nicht mit geändert. Versuchs mal, vielleicht klappts!
-
@BBTown sagte in [Neuer Adapter] Visualisierung iQontrol:
@Negalein sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Du könntest vielleicht mal testen, den max-Wert im RAW auf 65.535 zu stellen. Ich könnte mir vorstellen, dass es dann geht.
Bingo
Das wars!Hab statt 360 jetzt 65535 im RAW eingetragen.
Funktioniert 1AIch muss da leider etwas Wasser in den Wein kippen.
Bei mir ist schon die ganze Zeit der Wertebereich zwischen 0 und 65335
Ich verwende die Version 1.2.3 von jens-maus
{ "_id": "hue.0.Philips_hue.Wohnbereich.hue", "type": "state", "common": { "name": "Philips_hue.Wohnbereich.hue", "read": true, "write": true, "type": "number", "role": "level.color.hue", "min": 0, "max": 65535 }, "native": { "id": "6" }, "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1546509953363, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Hmm, vielleicht musst Du max mal auf 360 stellen? Ich vermute: Der Wertebereich wurde irgendwann von 65353 auf 360 umgestellt - dabei wurden aber die min und max-werte von bestehenden Datenpunkte nicht mit geändert. Versuchs mal, vielleicht klappts!
-
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@Tobias-Kettner sagte in [Neuer Adapter] Visualisierung iQontrol:
Nun habe ich aber auch ein kleineres Anliegen was an den Programmierer geht (oder jemanden der es vielleicht weis).
Wie kann ich die kleinen Icons zu den jeweiligen Buttons ausblenden lassen?Wieso?
Naja ich möchte in den Feldern zB einen Benzinpreis einblenden lassen ohne das das Logo verdeckt ist.Ich hoffe da gibt es eine Möglichkeit?
Das geht aktuell noch nicht, wird aber gehen, wenn man irgendwann die Icons selbst auswählen kann. Das ist in Planung.
Und kann mir evtl jemand helfen das ich bei der Anwesehnheit (Wlan Gerät aktiv) nicht nur false und true angezeigt >bekomme?
Du musst dem Datenpunkt, auf den Du verlinkst (also nicht iqontrol.0....), ein common.states-Argument hinzufügen, in dem true und false übersetzt werden, z.B. so:

Statt "0": "Abwesend", ... gibtst Du "true": "Abwesend", "false": "Anwesend" ein.
Ich habe mich dran versucht, aber mehr als eine "0" unter meinem Namen im Feld habe ich nicht hinbekommen.
Hättest du evtl die Gabe es für mich auf diese Verlinkung zu schreiben?{ "type": "state", "common": { "name": "Papa", "def": false, "type": "boolean", "read": true, "write": false, "role": "indicator.reachable", "desc": "Ping state of 192.168.178.62" }, "native": { "ip": "192.168.178.62" }, "from": "system.adapter.ping.0", "ts": 1558252208371, "_id": "ping.0.raspberrypi.192_168_178_62", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Dort soll nur stehen "Ist Zuhause" oder "Ist nicht Zuhause".
Danke schon mal für deinen Tip.
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hmm, vielleicht musst Du max mal auf 360 stellen? Ich vermute: Der Wertebereich wurde irgendwann von 65353 auf 360 umgestellt - dabei wurden aber die min und max-werte von bestehenden Datenpunkte nicht mit geändert. Versuchs mal, vielleicht klappts!
nein, das änderte am Verhalten nichts. (hin und zurück versucht)
Ich werde das auch mal mit der v0.6.9 versuchen -
Hallo, ich habe bei den Widgets für Temperatur den Fehler, dass wenn ich auf der Startseite bin (hier sind die Sensoren) dann auf Favoriten wechsel und wieder zurück zu start (mit den Buttons aus iQontrol), dass die Widgets von Temperatur dann nur noch den Namen anzeigen, aber die Werte weg sind. Ich muss dann jedes mal die seite mit nach-unten-ziehen aktualisieren, damit die Werte wieder angezeigt werden.
Hat das Problem hier noch jemand? -
Benutzt hier jemand diesen Adapter in Verbindung mit dem Zigbee-Adapter?
Ich kann keine Zigbee-Sensoren automatisch einbinden. Zwar sehe ich die Instanz (Zigbee.0), aber wenn ich sie aufklappe, fehlen die Ordner der einzelnen Sensoren/Aktoren.Die Zuordnung der einzelnen Datenpunkte klappt, ist allerdings recht müsig...
-
@gosund Ich nutze den Zigbee Adapter. Allerdings habe ich keine Sensoren. Nur Zwischenstecker und Lampen. Apropro hat schon einer versucht mit dem Zigbee Adapter die Farbe von Hue Lampen einzustellen? Das mag bei mir aktuell scheinbar noch nicht.