NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann auch dann springt die Farbe auf diesen "rot-ton" und der Datenpunkt stellt sich auf "0"
-
@BBTown Dann denke ich, dass es eher kein Fehler von iQontrol, sondern vom hue-adapter ist. Wenn Du eine niedrige Zahl (z.B. 95) eingibst, passiert dann das gleiche? Vielleicht stimmt ja auch nur die angegebene Skalierung nicht.
-
@s-bormann ja, es scheint am Adapter zu liegen.
auch kleinere Werte funktionieren nicht.Wenn ich Änderungen anhand einer Android-App durchführe werden die Lampen korrekt eingestellt und der neue Wert steht auch korrekt im Datenpunkt, aber ein direktes Schreiben in diesen Datenpunkt scheint nicht den gewünschten Effekt zu haben
-
Ich denke nicht dass es am Adapter liegt, bzw. eventuell an der Version vom Adapter.
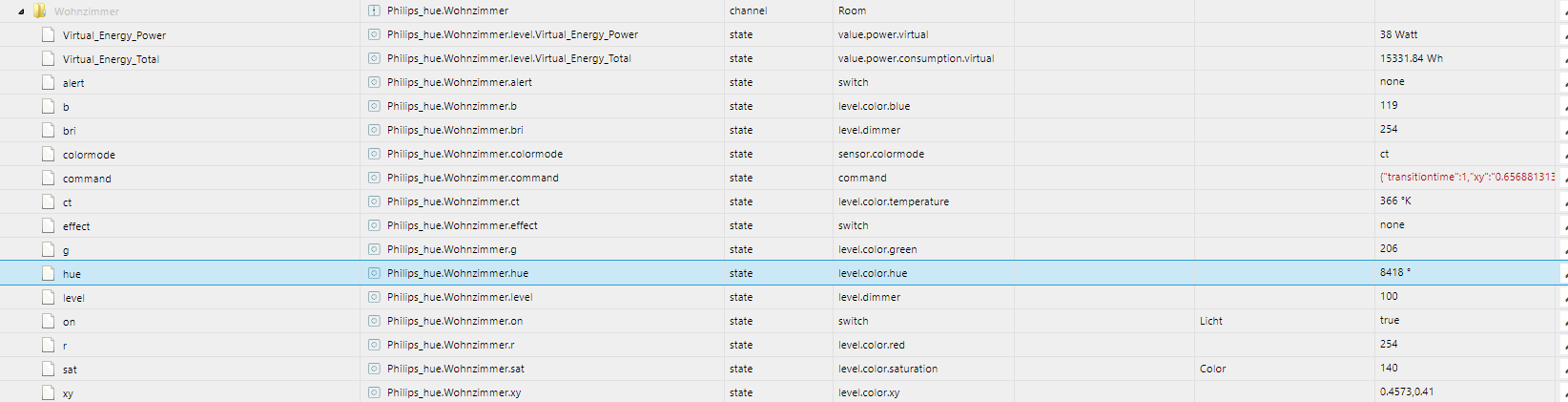
Standardfarbe (wenn die Lampe das 1. mal mit Strom eingeschaltet wird) ist 8418

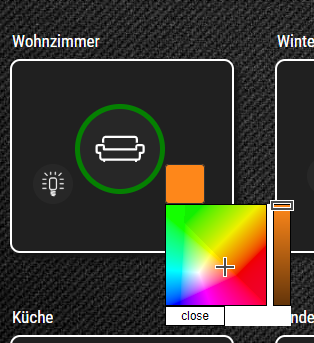
Wenn ich die Farbe über meine VIS ändere, wird auch in den Objekten der richtige Wert angezeigt.


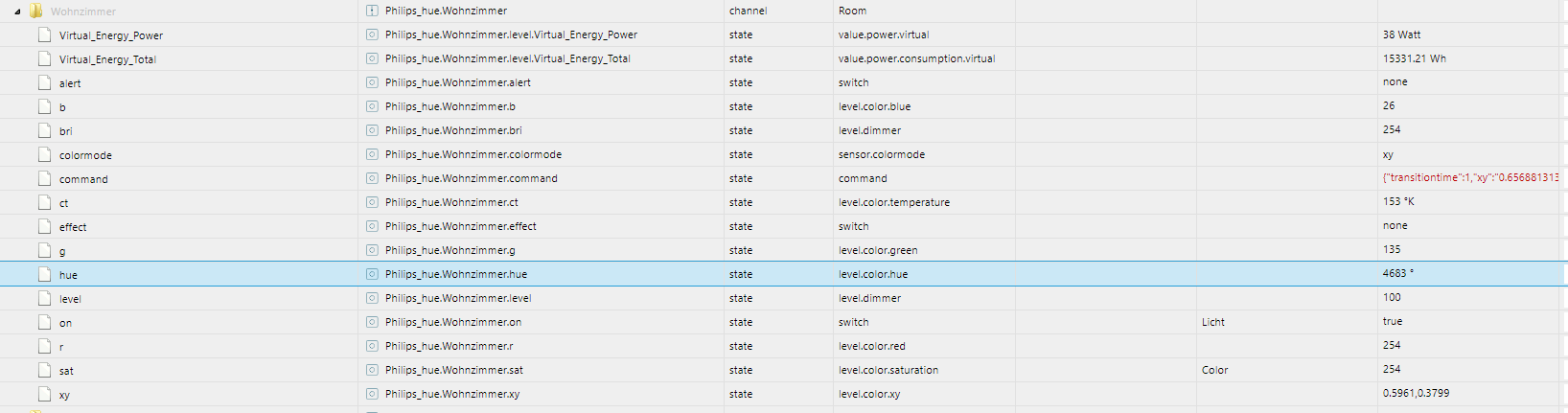
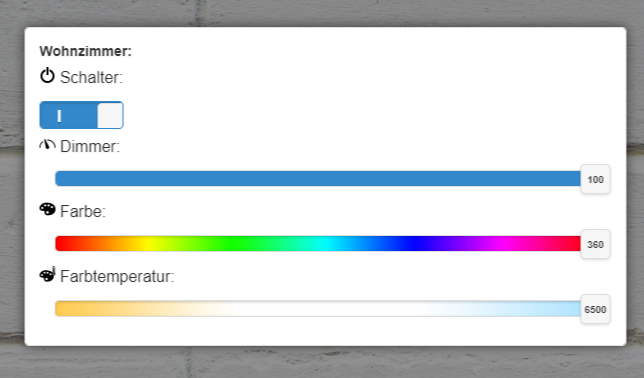
Wenn man in Iqontrol den Slider für die Farbe betätigt, verstellt sich die Farbe auf einen Rotton.
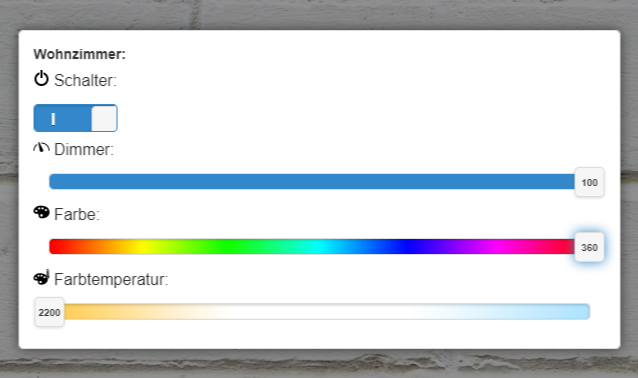
Es kommen zwar die eingestellten ° in den Objekten an, aber Problem ist, dass Iqontrol nur von 0 - 360 geht.Selbiges Problem mit dem CT-Wert.
-
@Negalein Ich habe mir einen "virtuellen" hue Datenpunkt angelegt (ohne Funktion) und den im RAW genau so konfiguriert, wie ich es hier vom HUE-Adapter gepostet bekommen habe. Wenn ich bei mir im iQontrol den Slider bewege, kommen auch Werte von 0-65535 im Datenpunkt an. Ich verstehe einfach nicht, warum das bei Manchen dann auf 0 springt, bei Dir auf Werte zwischen 0-360 und bei mir von 0-65535 geht. Habt ihr beide die iQontrol 0.0.24? Welche HUE-Version habt ihr? Vielleicht könnt ihr beide auch noch mal den RAW posten. Irgendwie wird man das doch ans laufen bekommen

-
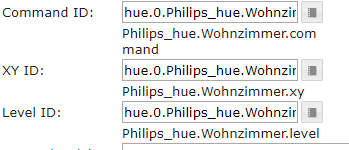
Ah, und ich habe gerade gesehen, dass im VIS-Widget nicht auf den .hue-Datenpunkt, sondern auf .xy geschrieben wird, richtig? @Negalein Kannst Du bitte auch mal von Hand einen Wert in den .hue-Datenkpunkt schreiben? Dann könnten wir den Fehler immerhin schon mal eingrenzen.
-
@s-bormann
Hab gerade nochmal nachgesehen.
Iqontrol hab ich 0.0.24HUE hab ich 0.6.9
Werte im Slider gehen nicht höher


hue = level.color.hue
{ "from": "system.adapter.hue.0", "ts": 1543424466722, "common": { "name": "Philips_hue.Wohnzimmer.hue", "type": "number", "role": "level.color.hue", "unit": "°", "min": 0, "max": 360, "read": true, "write": true, "smartName": false }, "native": { "id": "6" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Philips_hue.Wohnzimmer.hue", "type": "state" }CT = level.color.temperature
{ "_id": "hue.0.Philips_hue.Wohnzimmer.ct", "type": "state", "common": { "name": "Philips_hue.Wohnzimmer.ct", "read": true, "write": true, "type": "number", "role": "level.color.temperature", "unit": "°K", "min": 2200, "max": 6500, "smartName": false }, "native": { "id": "6" }, "from": "system.adapter.hue.0", "ts": 1543424466742, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Level = level.dimmer
{ "_id": "hue.0.Philips_hue.Wohnzimmer.level", "type": "state", "common": { "name": "Philips_hue.Wohnzimmer.level", "read": true, "write": true, "type": "number", "role": "level.dimmer", "min": 0, "max": 100, "custom": { "virtualpowermeter.0": { "enabled": true, "maxpower": 38, "group": "light", "idEnergyPower": "Virtual_Energy_Power", "idEnergyTotal": "Virtual_Energy_Total" } } }, "native": { "id": "6" }, "from": "system.adapter.hue.0", "ts": 1543424466776, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Ah, und ich habe gerade gesehen, dass im VIS-Widget nicht auf den .hue-Datenpunkt, sondern auf .xy geschrieben wird, richtig? @Negalein Kannst Du bitte auch mal von Hand einen Wert in den .hue-Datenkpunkt schreiben? Dann könnten wir den Fehler immerhin schon mal eingrenzen.
Richtig

Manuell in den DP eingetragene Werte werden sofort richtig übernommen
-
Alles klar, danke.
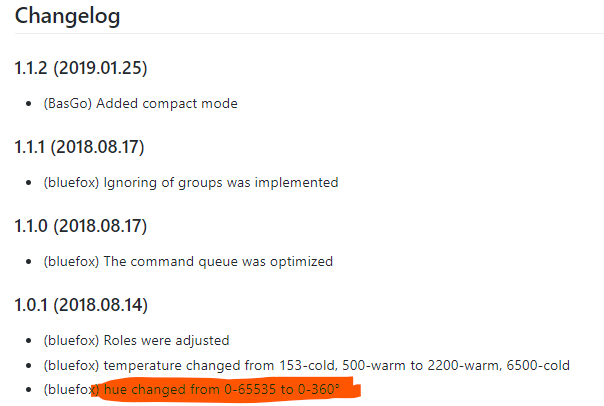
Beim .hue-RAW sieht man aber, das min = 0 und max = 360 angegeben ist - genau so macht es auch iQontrol. Anscheinend will der Adapter aber werte von 0 bis 65.535 - vielleicht ist das dann doch ein Fehler im HUE-Adapter, dass die min- und max-Werte nicht richtig angelegt werden? Du könntest vielleicht mal testen, den max-Wert im RAW auf 65.535 zu stellen. Ich könnte mir vorstellen, dass es dann geht. -
Ha, schau hier: Changelog vom HUE-Adapter:

-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Du könntest vielleicht mal testen, den max-Wert im RAW auf 65.535 zu stellen. Ich könnte mir vorstellen, dass es dann geht.
Bingo
Das wars!Hab statt 360 jetzt 65535 im RAW eingetragen.
Funktioniert 1A -
Sehr cool, freut mich!
-
Kann mir jetzt vielleicht noch jemand den RAW eines Bewegungsmelders schicken? Das fehlt noch.
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Kann mir jetzt vielleicht noch jemand den RAW eines Bewegungsmelders schicken? Das fehlt noch.
...
Ich hoffe es ist der Richtige{ "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1556900892972, "common": { "name": "Philips_hue.Küche_Sensor.presence", "type": "boolean", "role": "switch", "read": true, "write": true }, "native": { "id": "13" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Philips_hue.Küche_Sensor.presence", "type": "state" } -
@sigi234 Ja, perfekt. Ist es so, dass sich das ganze nach einiger Zeit von true auf false zurückstellt? Wie lange bleibt der Datenpunkt dann auf true, wenn Bewegung erkannt wurde? Das ist ja wichtig für die Art, das ganze anzuzeigen.
-
das mit dem popup ist eine tolle sache - ich würde gerne ein paar sachen aus der vis über ein popup einbinden. das problem - die widgets sind nicht an position 0px:0px
laut "google" ist es nicht möglich, einen iframe an einer bestimmten position abzufragen. man kann nur die größe des iframes definieren.
ich dachte mir, ich könnte jedes anzuzeigene widget auf eine eigene seite in der vis kopieren und dann einen iframe davon machen - also wenn ich drei iframes anzeigen möchte, müßte ich 3 zusätzliche seiten in der vis anzlegen
klingt das logisch für euch, ist das umständlich oder habt ihr vielleicht eine andere lösung parat?
-
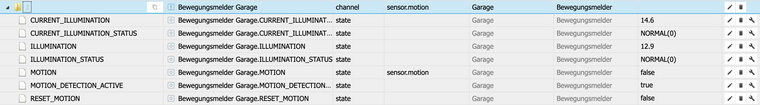
HMIP BWM
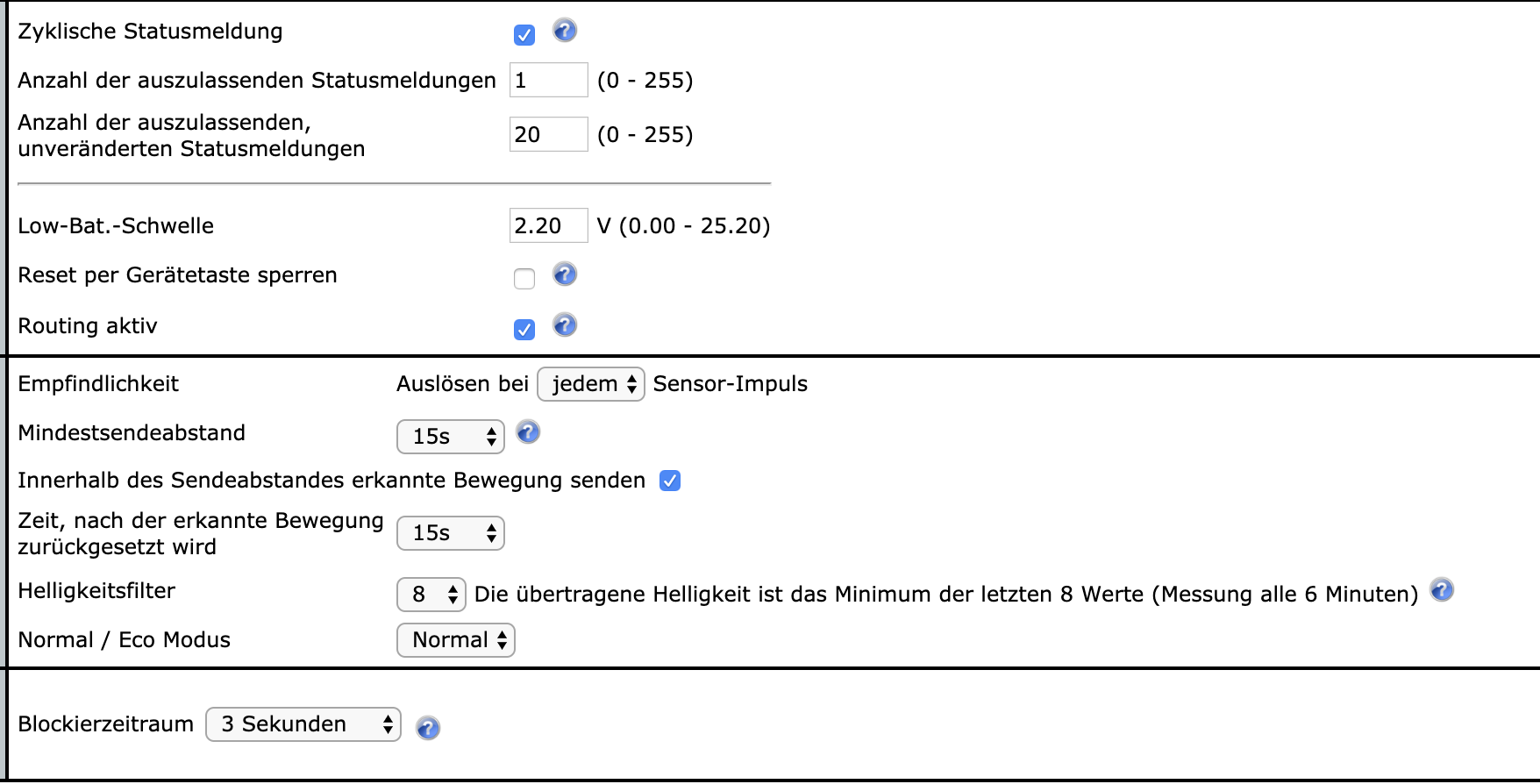
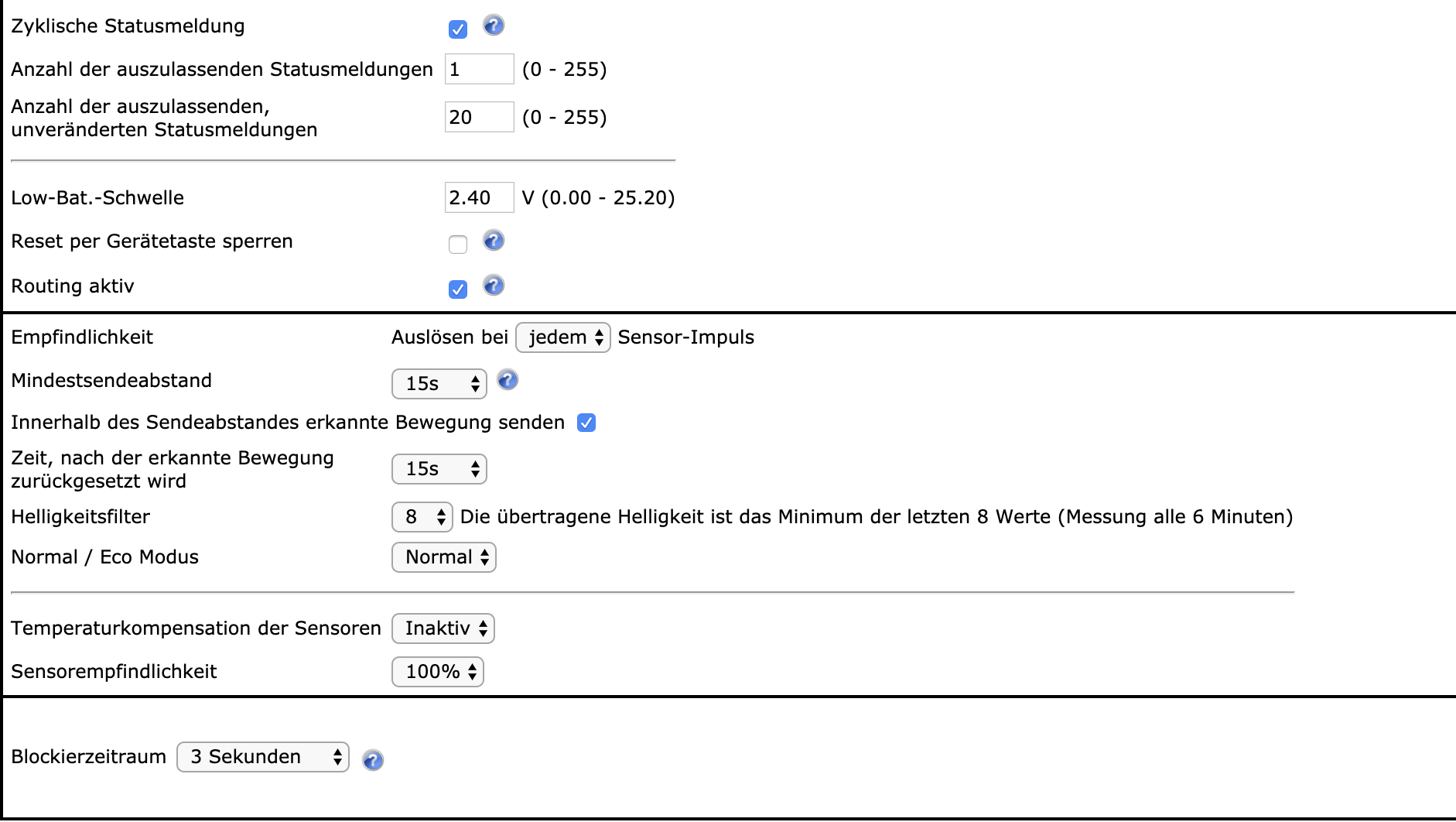
{ "from": "system.adapter.hm-rpc.0", "ts": 1557074945865, "common": { "name": "Bewegungsmelder Garage.MOTION", "type": "boolean", "role": "sensor.motion", "def": false, "read": true, "write": false }, "native": { "ID": "MOTION", "TYPE": "BOOL", "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_STATE", "OPERATIONS": 5, "FLAGS": 1, "MIN": false, "MAX": true, "DEFAULT": false }, "acl": { "object": 1636, "owner": "system.user.Heiko", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hm-rpc.0.xxx.1.MOTION", "type": "state" }individuelle Einstellungen


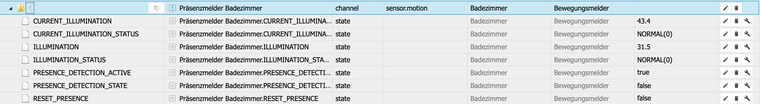
HMIP Präsenzmelder
{ "type": "state", "common": { "def": false, "type": "boolean", "read": true, "write": false, "name": "Präsenzmelder Badezimmer.PRESENCE_DETECTION_STATE" }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 1, "ID": "PRESENCE_DETECTION_STATE", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_STATE" }, "from": "system.adapter.hm-rpc.0", "ts": 1557074945840, "_id": "hm-rpc.0.xxx.1.PRESENCE_DETECTION_STATE", "acl": { "object": 1636, "state": 1636, "owner": "system.user.Heiko", "ownerGroup": "system.group.administrator" } }Individuelle Einstellungen


PS: also die Rückstellzeit wird Jeder nach Bedarf anders eingestellt haben...?
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Ja, perfekt. Ist es so, dass sich das ganze nach einiger Zeit von true auf false zurückstellt?
JA
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Wie lange bleibt der Datenpunkt dann auf true, wenn Bewegung erkannt wurde?
2 Sekunden
Hinweis:
Dieser DP reagiert nicht immer, warum weis ich nicht.Hier ein anderer RAW DP von Node Red was immer reagiert und stimmt:
Geht bei Bewegung sofort auf true und bleibt ca 8-10 Sekunden , dann auf false.{ "from": "system.adapter.node-red.0", "ts": 1538470654952, "common": { "name": "hue-motion-haus", "role": "info", "type": "boolean", "desc": "Created by Node-Red", "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "node-red.0.hue-motion-haus", "type": "state" } -
@Negalein sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Du könntest vielleicht mal testen, den max-Wert im RAW auf 65.535 zu stellen. Ich könnte mir vorstellen, dass es dann geht.
Bingo
Das wars!Hab statt 360 jetzt 65535 im RAW eingetragen.
Funktioniert 1AIch muss da leider etwas Wasser in den Wein kippen.
Bei mir ist schon die ganze Zeit der Wertebereich zwischen 0 und 65335
Ich verwende die Version 1.2.3 von jens-maus
{ "_id": "hue.0.Philips_hue.Wohnbereich.hue", "type": "state", "common": { "name": "Philips_hue.Wohnbereich.hue", "read": true, "write": true, "type": "number", "role": "level.color.hue", "min": 0, "max": 65535 }, "native": { "id": "6" }, "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1546509953363, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@s-bormann
Ich hätte noch den RAW eines Philips-HUE Outdoor Motion Sensors{ "from": "system.adapter.hue.0", "ts": 1549918634564, "user": "system.user.admin", "common": { "name": "BWM Zufahrt", "type": "boolean", "role": "sensor.motion", "read": true, "write": true }, "native": { "id": "35" }, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "hue.0.Philips_hue.BWM_Zufahrt.presence", "type": "state" }