NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@sigi234 Als Gerätetyp muss zwingend Widget angegeben werden
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@sigi234 Als Gerätetyp muss zwingend Widget angegeben werden

-
@sigi234
Stell mal bitte in den Widgeteinstellungen die Icons für aktiv/inaktiv ein, sodass du die dann links oben auch siehst (nur zum Testen). -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@sigi234
Stell mal bitte in den Widgeteinstellungen die Icons für aktiv/inaktiv ein, sodass du die dann links oben auch siehst (nur zum Testen).Keine Änderung , es kommt der Schalter Dialog , Icons sind da
-
@sigi234
Drei Ideen die eventuell zum Erfolg führen:- Widget Kachel neu anlegen
- Cache leeren
- Auszug aus der Entwicklerkonsole F12 für @s-bormann
-
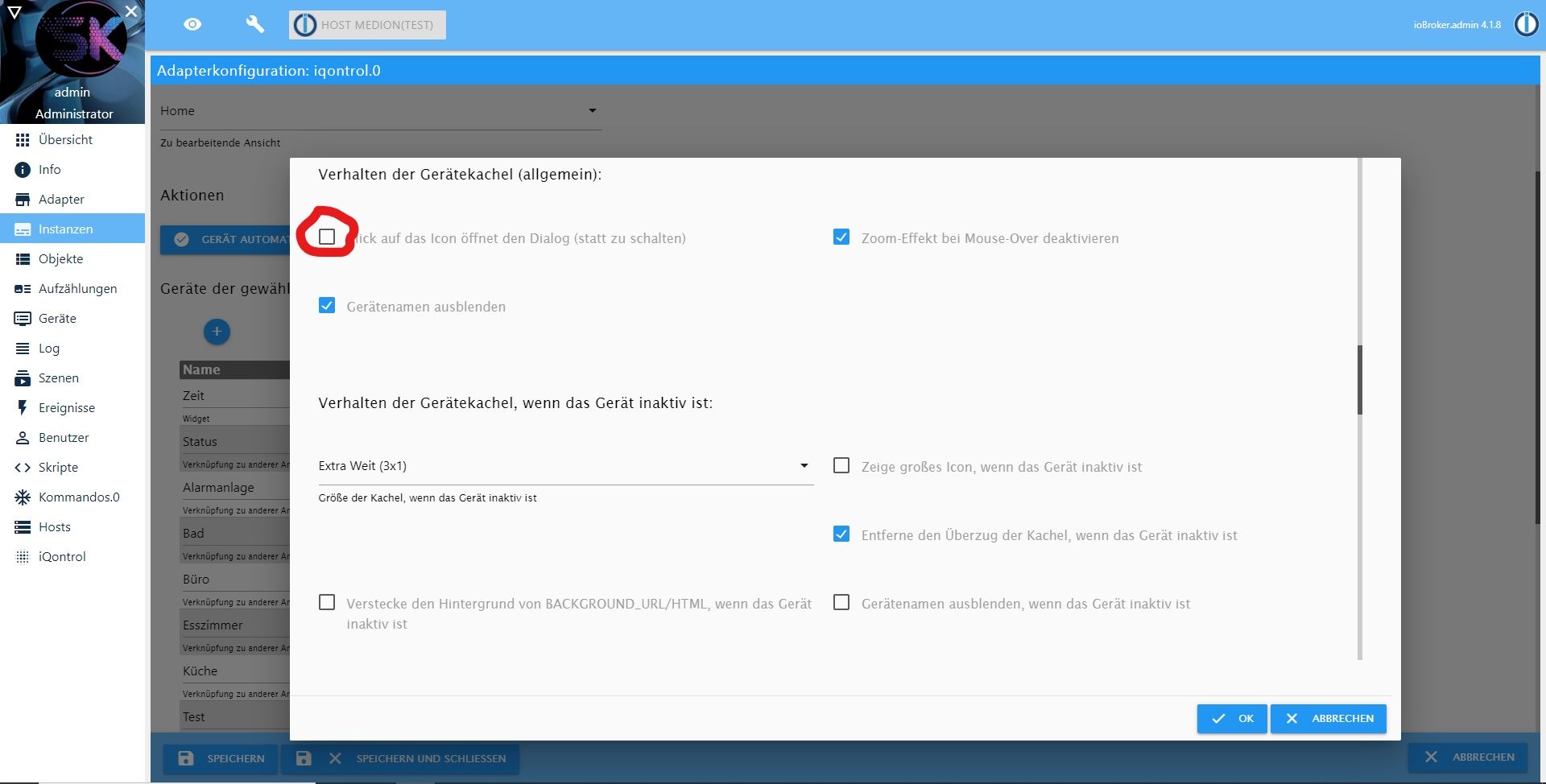
Gelöst, das war angehakt:

Hinweis:
Wenn ich auf die Kachel klicke kommt aber noch immer der Schalten Dialog. Mit diesen kann ich aber auch die Kachel erweitern und wieder zuklappen.

-
@sigi234
Das ist bei mir nicht so.
Ich zähle mal nur auf, wo ich Haken/Einstellungen gesetzt habe:-
Verhalten der Gerätekachel (allgemein):
Haken bei "Zoom-Effekt... deaktivieren" -
Verhalten der Gerätekachel, wenn das Gerät inaktiv ist:
Größe: 3x1
Haken bei "Entferne den Überzug der Kachel..."
Haken bei "Gerätenamen ausblenden..." -
Verhalten der Gerätekachel, wenn das Gerät aktiv ist:
Größe: volle Bildschirmgröße
Haken bei "Entferne den Überzug der Kachel..."
Haken bei "Gerätenamen ausblenden..." -
Verhalten der Gerätekachel, wenn das Gerät vergrößert ist:
Größe: volle Bildschirmgröße (ist aber egal)
Haken bei "Gerätenamen ausblenden..."
-
-
Ok, Danke werde es Morgen testen......
-
Hallo,
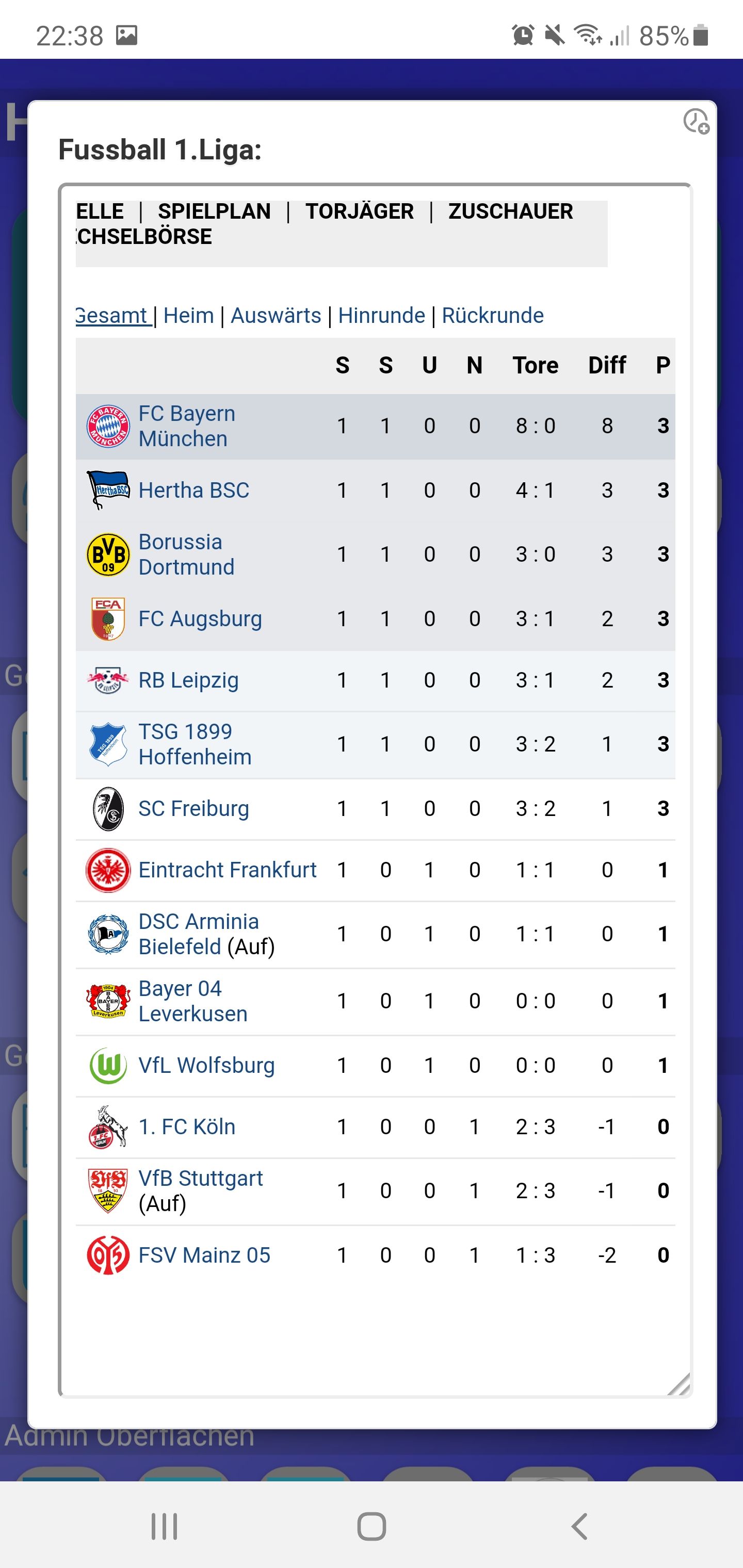
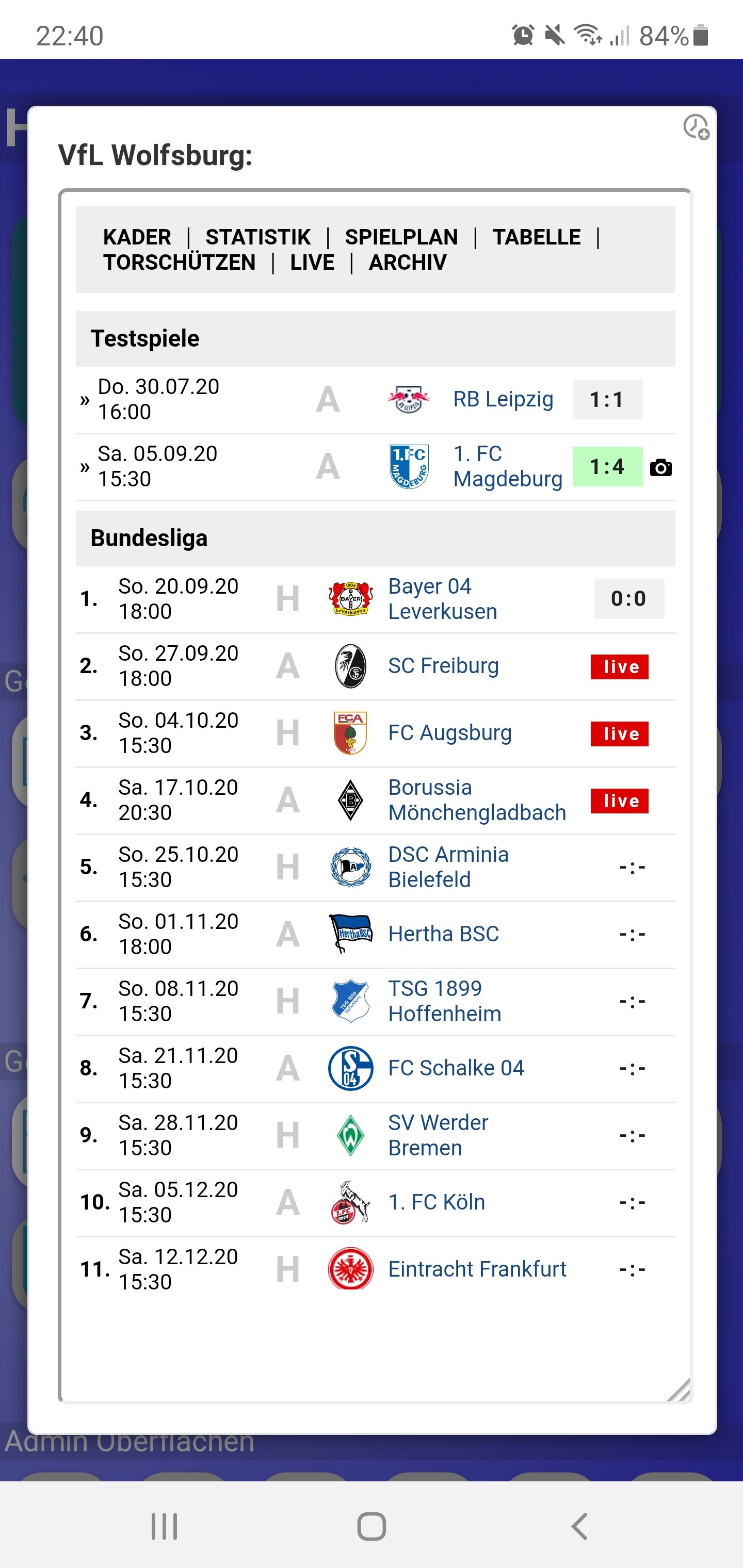
hat schon mal jemand den Adapter OpenLigaDB eingebaut?...natürlich nur mit dem richtigen Verein! Lebenslang grün weiß

-
@muuulle
Schau dir mal
https://forum.iobroker.net/topic/22039/test-adapter-iqontrol-1-2-x/2606bis
https://forum.iobroker.net/topic/22039/test-adapter-iqontrol-1-2-x/2627
an, vielleicht ist da was für dich dabei.
-
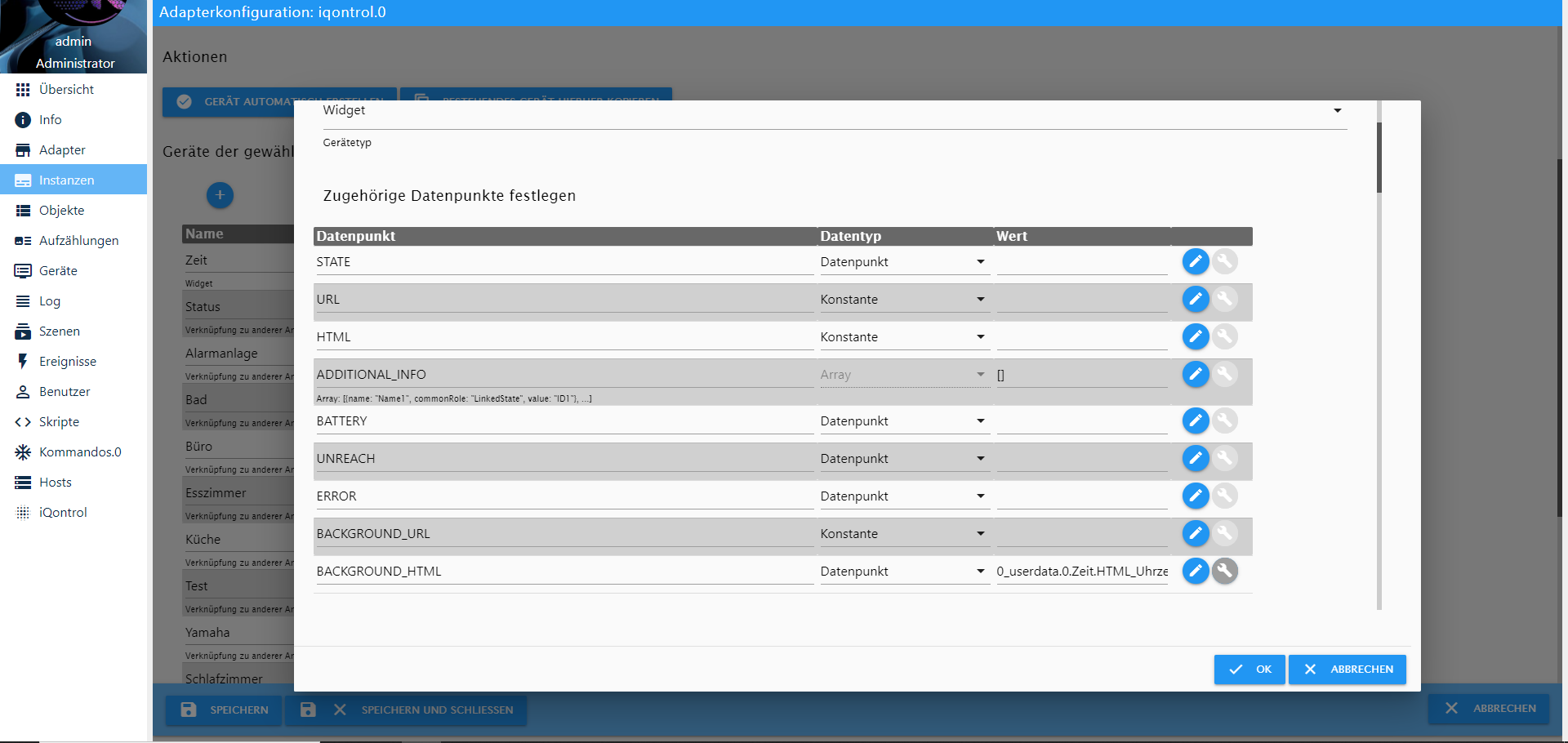
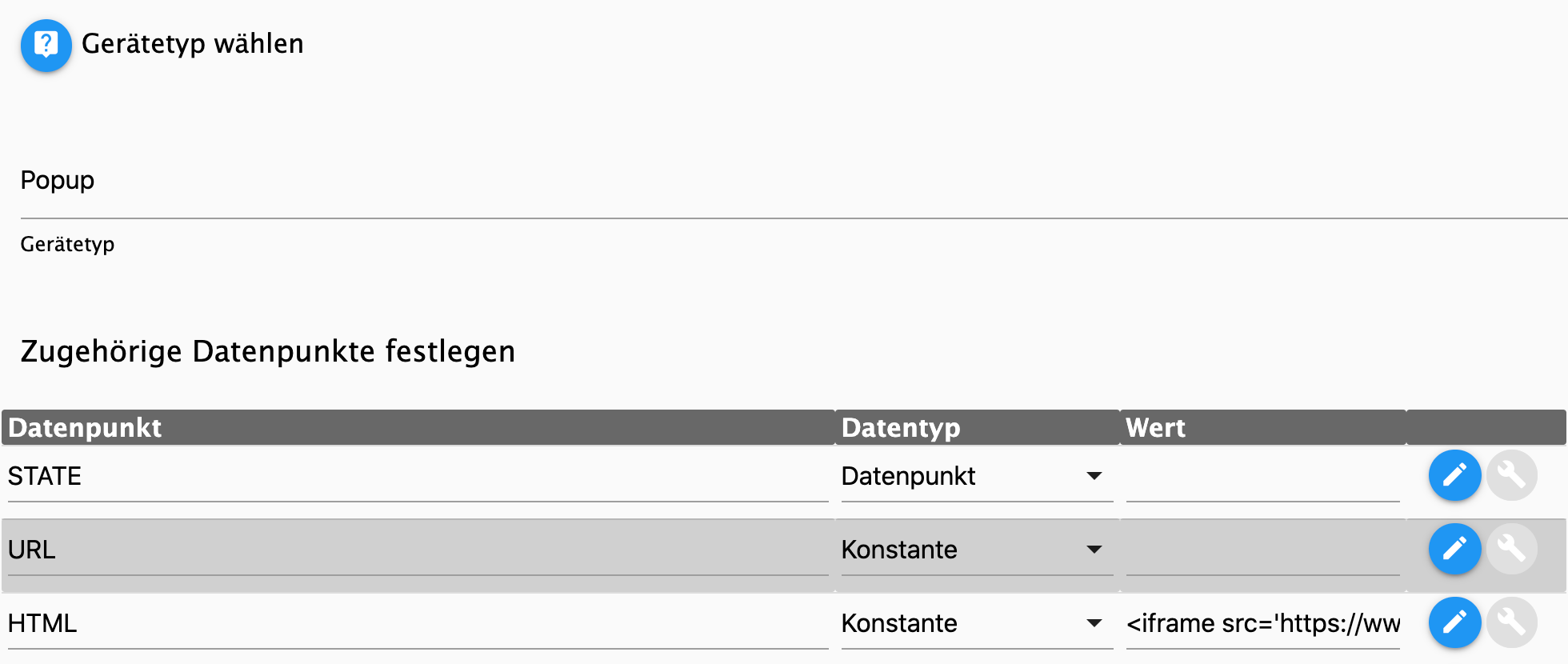
@muuulle
Widget Kachel, inaktiv 3x3, aktiv volle Bildschirmgröße mit Background_URL als Konstante und nachfolgendem Code:

-
@muuulle sagte in Test Adapter iQontrol 1.2.x:
Hallo,
hat schon mal jemand den Adapter OpenLigaDB eingebaut?...natürlich nur mit dem richtigen Verein! Lebenslang grün weiß

Ich mache es hiermit
https://www.fupa.net/widget.html

Edit:
-
Eigentlich kann man sich auch den Wetter-Adapter sparen und direkt ein Widget einbinden, hier am Beispiel von Berlin:
https://www.wetter-deutschland.com/berlin/berlin-mitte/widget/w300/color-sand
Den Link kopieren und als Background-URL (Konstante) in einer Widget-Kachel einbinden, fertig ist die Wetterübersicht.
Das Widget kann man in verschiedenen Farben definieren, das sind nur einige Beispiele.
Darüber lassen sich auch diverse andere Widgets einbinden.
Interessant ist das für alles, wo Daten benötigt werden, die nicht aus eurem Heimnetzwerk kommen (Bundesliga, Wetter, Uhr, Spritpreise etc...). Man braucht keine Adapter, jeglicher Formatierungsaufwand fällt weg und aktualisiert werden die Daten automatisch. -
@blackeagle998
hast Du schon ein vernünftiges Spritpreis Widget gefunden ? -
@dslraser
Nein tut mir leid, Spritpreise nutze ich nicht in meiner Übersicht. -
@blackeagle998
Die Sache mit dem Wetterwidget gefällt mir gut...klappt auch beim Anfänger
Kann man eigentlich die Größe anpassen, ,damit eine Kachel komplett gefüllt wird? -
@frankthegreat
Hmm da müsste man den iframe skalieren, ich weiß nur nicht wie... -
@s-bormann
Hey, kannst du bitte eine Option einbauen, die oberste leiste einer Ansicht auszublenden und mit den Kacheln ganz oben anzufangen?
Ich brauche die auf keiner Ansicht und auf meinem Wandtablet fehlt genau dieser Raum, um die Kacheln vernünftig auf einer Seite darzustellen. -
Achtung, das nachfolgende Tutorial wird nicht mehr supported!
Tutorial Kachel Uhr + Wetter (optional: Müllabfuhr)
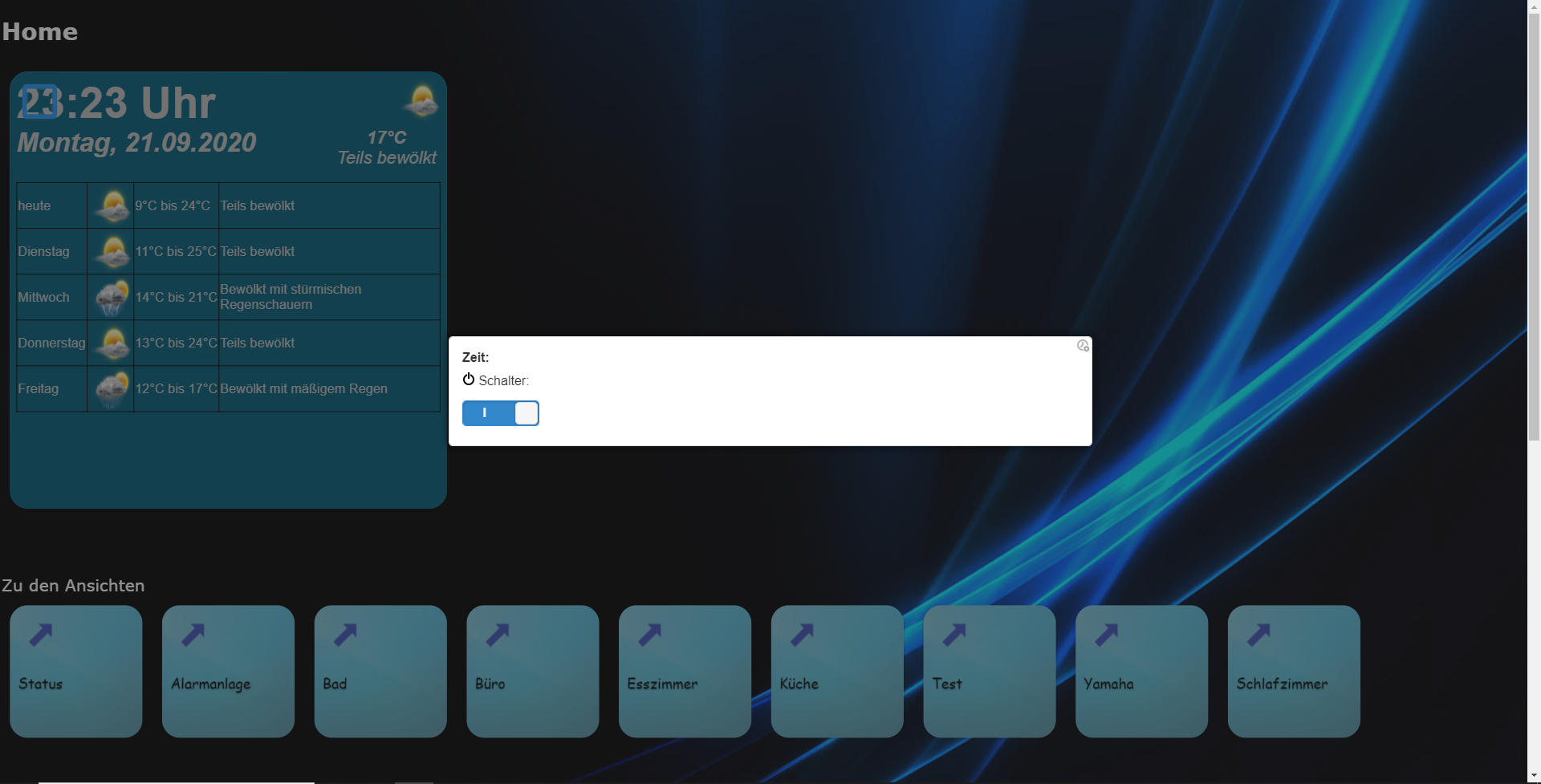
Diese Kachel ermöglicht die Darstellung der Digitaluhr, des aktuellen Wetters, der Wettervorschau, sowie optional der Müllabfuhr.
Die Steuerung der Anzeige Müllabfuhr erfolgt im Skript über den folgenden Schalter (Standard = false = aus):show_waste = false;Vorgehensweise:
-
Icons zu iQontrol hinzufügen
waste_icons.zip -
Skript für Erzeugung der Datenpunkte
--> als neues Skript einfügen und einmal laufen lassen
script_createDP.txt -
Astro Skript für Unterscheidung Tag / Nacht und Anzeige Sonne / Mond-Icon
--> als neues Skript einfügen und laufen lassen
script_astro.txt -
Den kompletten Inhalt der Datei clock.js in den Datenpunkt '0_userdata.0.Zeit.clock_html_js' schreiben.
clock.js -
Den kompletten Inhalt der Datei clock.css in den Datenpunkt '0_userdata.0.Zeit.clock_html_css' schreiben.
clock.css -
Skript für Erzeugung der notwendigen clock.js und clock.css Dateien im Ordner "iqontrol.meta".
--> als neues Skript einfügen und einmal laufen lassen (die Datenpunkte aus 2. müssen existieren)
script_createFiles.txt -
Skript zur Darstellung der Uhr / Wetter Kachel
--> als neues Skript einfügen, noch NICHT starten
script_clock.txt
Bevor ihr das Skript startet, müsst ihr ggf. einige Anpassungen vornehmen:
- IP des Rechners eintragen auf dem ioBroker läuft
let ip = '192.x.x.x';-
Im Skript werden die Icons aus dem Ordner "./../iqontrol.meta/userimages/usericons/Abfallentsorgung/" gezogen. Wenn der bei euch anders heißt, bitte anpassen.
-
Für die Müllabführ habe ich eine ical Instanz (Kalender) und erstelle darauf basierend drei Datenpunkte in denen die verbleibenden Tage als String eingetragen werden, bspw. 21 Tage oder 2 Tage oder morgen (= 1 Tag) oder heute.
Dafür existieren die folgenden drei Datenpunkte, die auch im Skript verwendet werden, wenn ihr die show_waste=true gesetzt habt. ggf. müsst ihr hier Anpassungen vornehmen.
0_userdata.0.Abfallentsorgung.Restabfall 0_userdata.0.Abfallentsorgung.Papiertonne 0_userdata.0.Abfallentsorgung.Gelber_Sack- Ihr benötigt eine Widget Kachel mit Background_HTML = Datenpunkt = 0_userdata.0.Zeit.clock_html.
Für die Nutzung der Müllabfuhr muss zwingend die folgende Option in den Kacheleinstellungen aktiviert sein:

Als Größe empfehle ich 3x2, das sieht dann so aus (hoffentlich bei allen...):

- Wenn ihr "show_waste=true" gesetzt habt, könnt ihr auf die Mülltonnen bzw. das Müllauto klicken, um den Button "0_userdata.0.Abfallentsorgung.Popup_Trigger" auf true zu setzen. Dahinter muss dann natürlich eine Folgeverarbeitung, als Beispiel könnte die so aussehen:
script_popup.txt
Good to know:
- die aktuelle Konfiguration der Dateien clock.css und clock.js könnt ihr euch unter folgenden Links anschauen (Achtung IP auf euren Rechner anpassen) --> einfach im Browser als URL aufrufen
http://192.x.x.x:8082/iqontrol.meta/clock.js http://192.x.x.x:8082/iqontrol.meta/clock.css- wenn ihr den Inhalt der Dateien clock.js oder clock.css ändern wollt, müsst ihr den Inhalt der zugehörigen Datenpunkte clock_html_js bzw. clock_html_css ändern und anschließend einmalig das Skript aus 6. "script_createFiles.txt" ausführen, damit die Dateien im Ordner "iQontrol.meta" neu geschrieben werden.
So, das war`s erstmal von meiner Seite, mehr fällt mir momentan nicht ein.
-
-
@s-bormann
Kannst du es uns ermöglichen auch ".js", ".css" und ".html" files hochzuladen?
Momentan gehen ja nur Bilder und ich muss den Umweg über Datenpunkte und "writeFile" gehen, siehe Post davor.