NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.
in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen.


Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde
 Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde
Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde  Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
-
@s-bormann
Danke für die ausführliche Erklärung, so hatte ich das noch nicht gesehen. Ist für mich absolut nachvollziehbar und ja ich kann damit sehr gut leben
-
@blackeagle998
ich probiere gerade sowas hier...
-
@dslraser
Ok verstehe, heißt du willst die Stunden/Minuten abgesetzt haben und ggf. noch die Sekunden dazu?Also der reine Text so wie es bisher ist, gefällt dir nicht so, habe ich das richtig verstanden?
Noch ist mir nicht ganz klar, auf welches Zielbild du willst, vielleicht machst du mal ne Skizze.
-
@blackeagle998
so ganz genau weiß ich selbst noch nicht wie es mir am besten gefällt...
Vielleicht die 0,5 x 0,5 Kachel als "analoge Uhr", wie z.B. bei Android. (desings gibt es ja viele)

und bei klick darauf vielleicht auch wie in meinem Android Widget

Ich weiß es selbst noch nicht, der Adapter macht ja jetzt viel möglich, dank @s-bormann

-
@blackeagle998 Danke....
Bin gerade heim gekommen. Deine V4 drauf und alles läuft. Auch eigene Anpassungen habe ich schon durchgeführt
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.
in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen.


Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde
 Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde
Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde  Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
Oh ja Bereitschaft kenn ich:-(. Man kann es jetzt ja über Skripte lösen, wenn man mehr Infos haben möchte. Aber schön das es vielleicht irgendwann Mal möglich ist.
Mal was anderes: wollte mir ein Tablet an die Wand hängen. Habt ihr da Tips für mich, was man da so nehmen kann.
Und nochmals besten Dank an @s-bormann für die super schnelle Bearbeitung von Problemen und Wünschen. Eine ruhige Bereitschaft wünsche ich:-)
-
@verkel
Bezüglich Tablet:
Ich habe ein Galaxy Tab A 10.1 genommen und es mit zwei Magneten an der Wand befestigt, siehe hier:
https://www.amazon.de/dp/B07411ZXHM/ref=cm_sw_r_cp_apa_fab_bY7yFb1XVJ3GKWenn man die Magnete diagonal versetzt anklebt hält das bombenfest und hat zugleich den Vorteil, das man es schnell abnehmen kann.
-
@s-bormann
Wenn ich einen HTML Button auf einer Kachel platziere, kann ich darüber irgendwie einen iobroker Datenpunkt steuern?
Wenn ja, wie? -
Ich habe die auf die Version 1.2.4. upgedatet. Echt super die neuen Funktionen, erstmal vielen Dank!
Mir ist jedoch aufgefallen, dass wenn ich einer Kachel "Verknüpfung zu anderer Ansicht" bei BACKGROUND_URL einen Datenpunkt eintrage, ich leider nicht mehr zur der verknüpften Seite weitergeleitet werde. Das Bild zeigt er mir in der Kachel korret an.
Muss ich dabei noch etwas beachten, oder ist das ein BUG?
-
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
-
@dslraser
Als kleine Analog Uhr kann ich dir das hier anbieten:

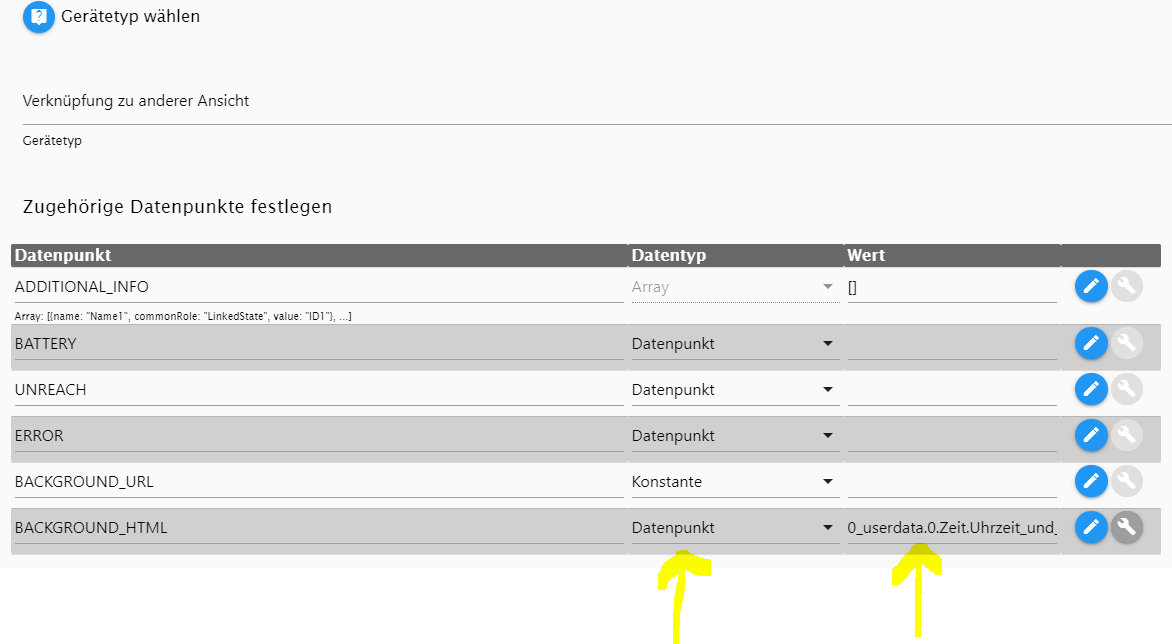
Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
</html> <head> <style> body { display: flex; justify-content: center; align-items: center; background-color: #E5C38B; } article { display: flex; } section { flex:1; } .clock { width: 70vh; height: 70vh; border-radius: 50%; background-color: #6DB7C1; border: 10vh #0E475A solid; position: relative; } .clock .hand { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -100%); transform-origin: center bottom; border-radius: 10vh; } .clock .s-hand { height: 38%; width: 1vh; background-color: #D85534; z-index: 5; } .clock .m-hand { height: 42%; width: 3vh; background-color: #027C91; z-index: 4; } .clock .h-hand { height: 45%; width: 5vh; background-color: #0E475A; z-index: 3; } .clock .center { background-color: #D85534; width: 5vh; height: 5vh; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 6; } </style> </head> <body> <div class="clock"> <div class="s-hand hand"></div> <div class="m-hand hand"></div> <div class="h-hand hand"></div> <div class="center"></div> </div> <script src="https://static.codepen.io/assets/common/stopExecutionOnTimeout-157cd5b220a5c80d4ff8e0e70ac069bffd87a61252088146915e8726e5d9f147.js"></script> <script src='https://code.jquery.com/jquery-2.2.4.min.js'></script> <script id="rendered-js" > $(document).ready(function () { setInterval(function () { getTime(); }, 50); function getTime() { var d = new Date(); var s = d.getSeconds() + d.getMilliseconds() / 1000; var m = d.getMinutes(); var h = hour12(); $(".s-hand").css("transform", "translate(-50%, -100%) rotate(" + s * 6 + "deg)"); $(".m-hand").css("transform", "translate(-50%, -100%) rotate(" + m * 6 + "deg)"); $(".h-hand").css("transform", "translate(-50%, -100%) rotate(" + (h * 30 + m * 0.5) + "deg)"); function hour12() { var hour = d.getHours(); if (hour >= 12) { hour = hour - 12; } if (hour == 0) { h = 12; } return hour; } } }); </script> <script src="https://static.codepen.io/assets/editor/iframe/iframeRefreshCSS-e03f509ba0a671350b4b363ff105b2eb009850f34a2b4deaadaa63ed5d970b37.js"></script> </body> </html> -
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
Hy
Wie oder wo hinterlege ich in der Kachel das Background-HTML?
Danlke dir -
-
@blackeagle998
ich habe mal etwas Dein Script umgebaut. (eigentlich nur, ob der anzulegende eigene Datenpunkt existiert, wenn nicht wird er angelegt. Das verhindert den Fehler beim ersten Start, wenn der Datenpunkt noch nicht existiert. Aber meine JS Kenntnisse halten sich sonst in Grenzen, ich mache sonst fast ausschließlich Blockly)
-
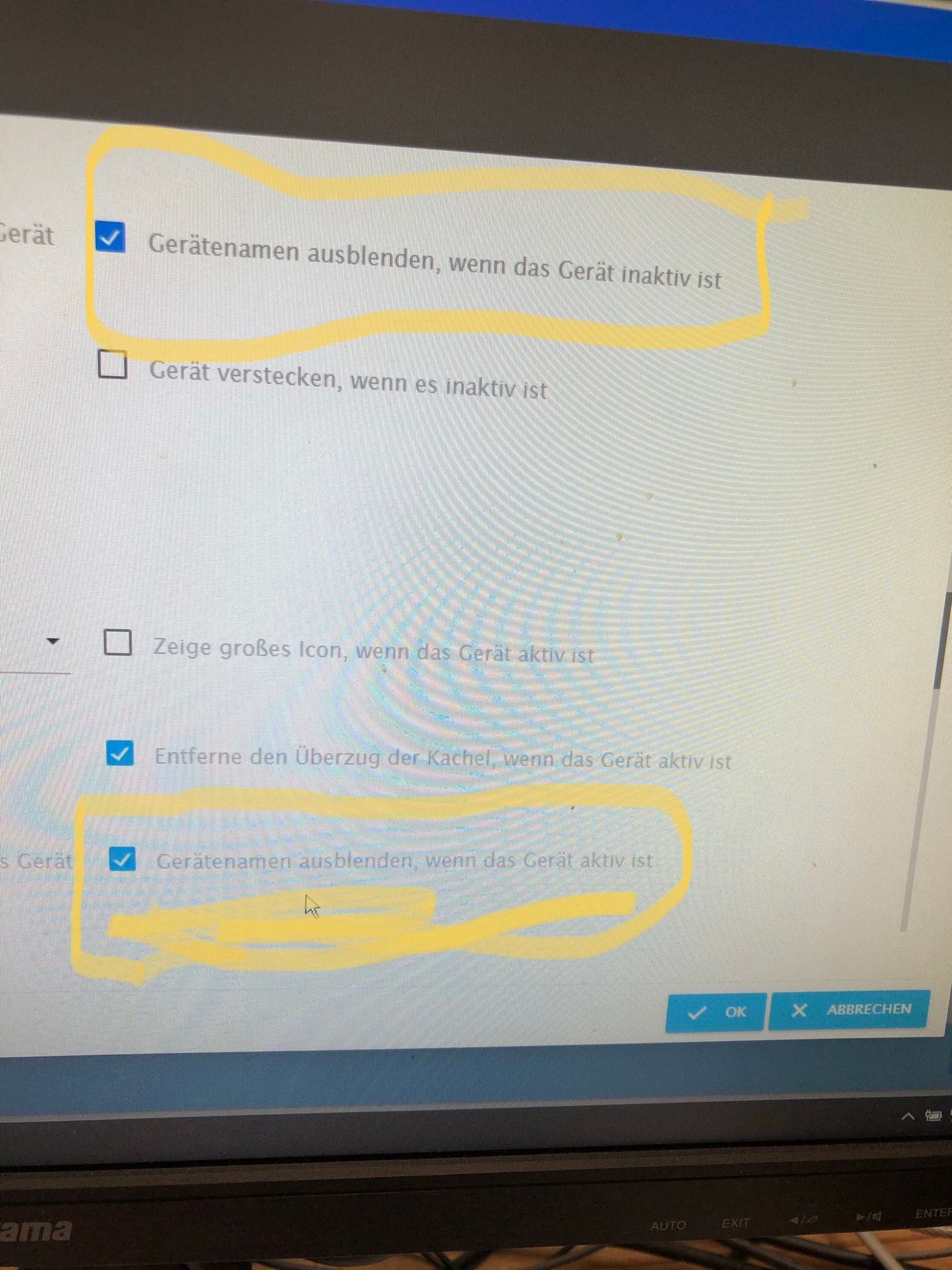
Danke für das einfügen der Funktionen Gerätename ausblenden aktiv/inaktiv leider bewirkt es keine Änderung wenn man es auswählt !

Es geht doch. Mein Fehler habe denn Browserverlauf noch gelöscht jetzt geht’s. Danke Obolus ist unterwegs
-
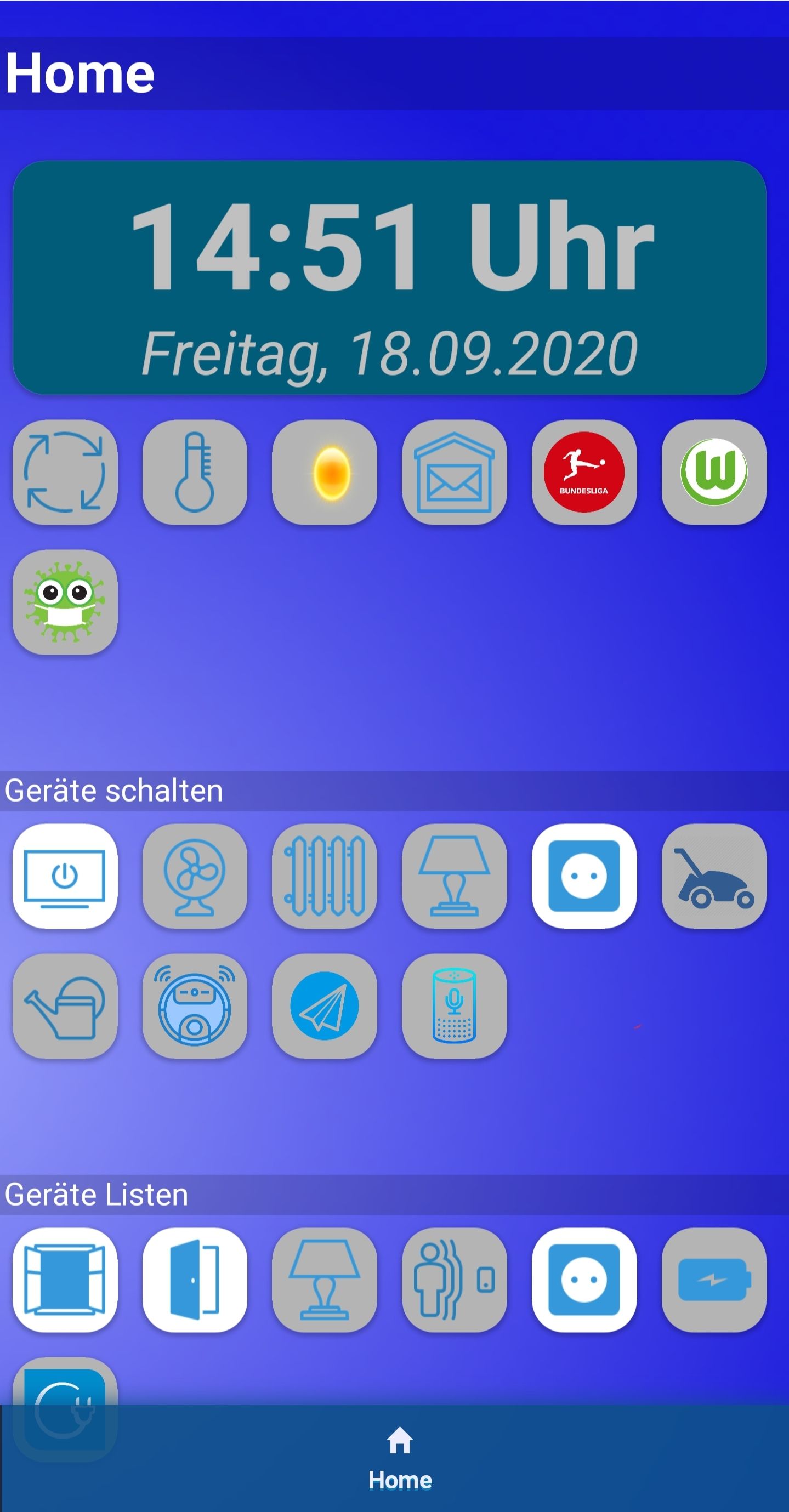
Digitaluhr Version 05:
Changelog:-
die Darstellung basiert jetzt komplett auf sogenannten Flexboxen, die sich dynamisch anpassen sollen
-
im Skript wird geprüft, ob der Datenpunkt existiert, falls nicht wird er angelegt (Danke @dslraser)
-
der Datenpunktname steht jetzt als Konstante im Skript
-
die erste Befüllung des Datenpunkts nach Skriptstart wird mit einer Sekunde Verzögerung ausgeführt. Somit sollte es zu keinem Fehler mehr kommen.
Hier nun das komplette Skript für die Digitaluhr:
-
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Digitaluhr Version 05:
Ich habe jetzt doch die digitale Variante drinn


-
@s-bormann
Ich verzweifle irgendwann noch.
Jetzt dachte ich, mit V.05 der Digitaluhr eine Variante gefunden zu haben, wo sich die Flexboxen vernünftig skalieren, aber Pustekuchen.
Ich schaffe es einfach nicht, dass die Skalierung auf PC und mobilem Endgerät gleich aussieht.Der "body" Bereich einer 2x1 Kachel passt super, solange das Browserfenster maximiert ist. Sobald ich das Fenster verkleinere, passt sich zwar die Kachelgröße an, aber nicht der "body" Bereich und somit reicht dieser über die Kachel hinaus.
Ist das ein Bug oder geht das nicht anders?