NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
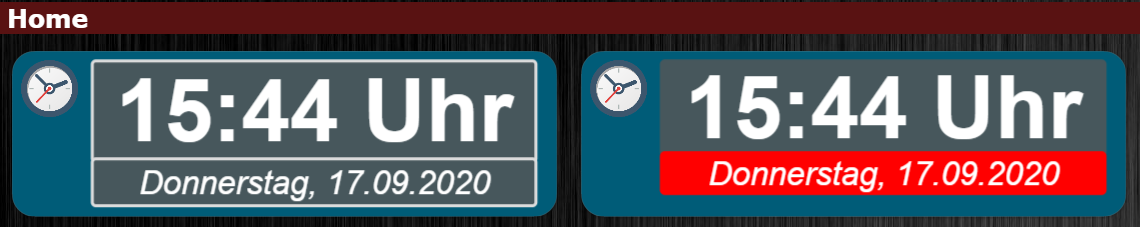
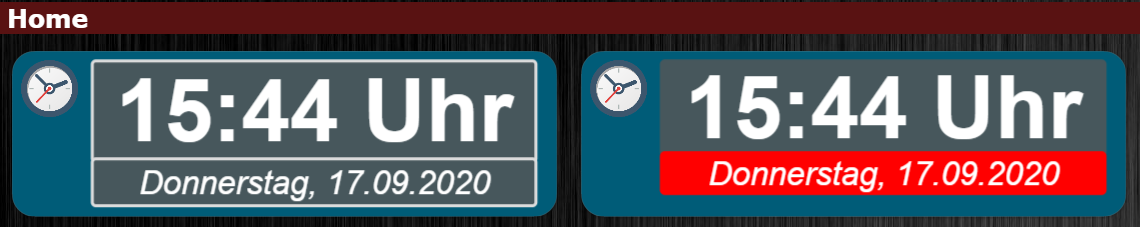
Ich habe die Uhr Darstellung nochmal überarbeitet und Uhrzeit sowie Datum/Wochentag in extra "Boxen" gepackt.
Damit kann der Text nicht mehr nach links, rechts oder oben "wegrutschen", sondern bewegt sich nur innerhalb dieser Boxen.Im Beispiel hier haben die Boxen eine Hintergrundfarbe und einen Rahmen, siehe Uhr links im Screenshot.
Beides lässt sich natürlich pro Box steuern bzw. auch ganz deaktivieren, siehe Uhr rechts im Screenshot.

Außerdem habe ich die Funktion noch etwas kommentiert, damit auch andere User verstehen, welche CSS Eigenschaft was macht. Für mich war das bis vor einigen Tagen auch Neuland...
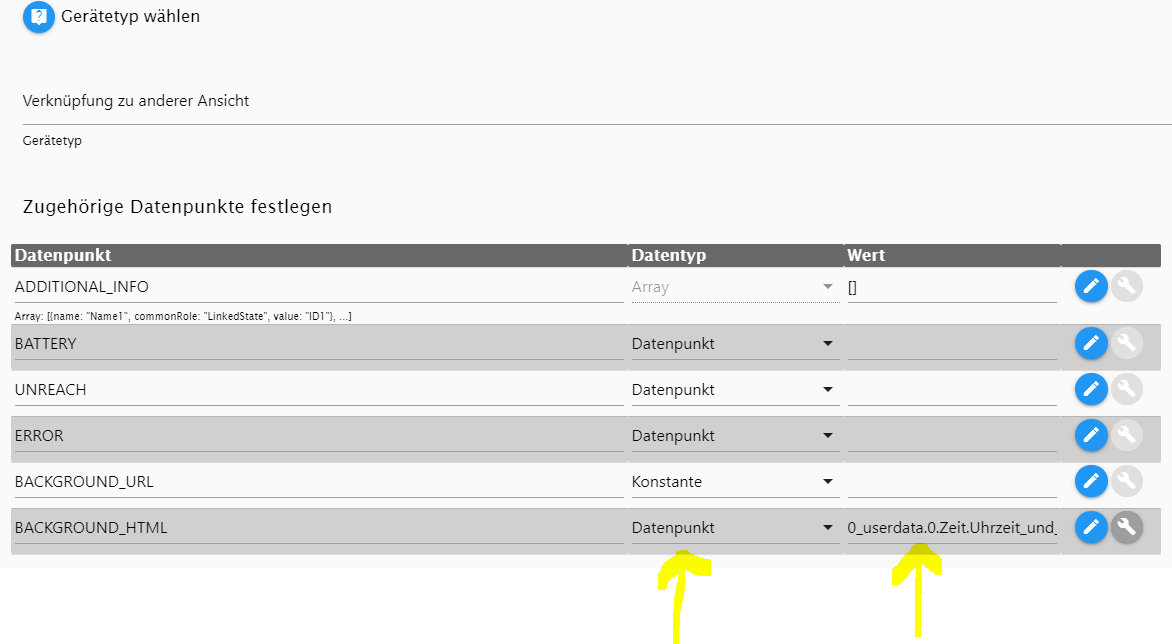
Der neue Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4" wird automatisch angelegt.
Hier das komplette Skript:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4'); setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); } function createString(dp_name) { createState( dp_name, "", { name: "iQontrol Uhr", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V4() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'White'; let str_position_font = 'center' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + 'body {background-color:' + str_color_body + ';}'; str_HTML_style = str_HTML_style + 'article {display: flex;}'; str_HTML_style = str_HTML_style + 'section {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:Black;'; //Hier kann der Rahmen der Section bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Section nach oben, links und rechts str_HTML_style = str_HTML_style + 'margin-top:1vw;margin-left:14vw;margin-right:3vw;'; //Innenabstände in der Section str_HTML_style = str_HTML_style + 'padding:0vw;'; str_HTML_style = str_HTML_style + 'flex:1;'; str_HTML_style = str_HTML_style + '}'; str_HTML_style = str_HTML_style + 'p {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:White;'; //Hier kann der Rahmen der Boxen bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Box nach oben str_HTML_style = str_HTML_style + 'margin:-1vw;'; //Innenabstände in der Box str_HTML_style = str_HTML_style + 'padding:1vw;'; //Zeilenhöhe str_HTML_style = str_HTML_style + 'line-height:1;'; //Textausrichtung str_HTML_style = str_HTML_style + 'text-align:' + str_position_font + ';'; //Wer keine Hintergrundfarbe für die Boxen will, kommentiert die nachfolgende Zeile aus oder löscht sie. str_HTML_style = str_HTML_style + 'background-color:' + str_color_cell + ';'; //Schriftfarbe str_HTML_style = str_HTML_style + 'color:' + str_color_font + ';'; str_HTML_style = str_HTML_style + '}'; //Hier habt ihr die Möglichkeit, CSS Eigenschaften für jede Box einzeln einzutragen. //Bspw. könnt ihr hier eine separate Hintergrundfarbe einstellen, siehe box_datum, Hintergrundfarbe = rot //Außerdem steuert ihr hier die Schriftgrößen der einzelnen Boxen str_HTML_style = str_HTML_style + '.box_uhr {font-size:16vw;}'; str_HTML_style = str_HTML_style + '.box_datum {font-size:6vw;background-color:red;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body><article><section>'; str_HTML = str_HTML + '<p class="box_uhr"><b>' + Uhrzeit + ' Uhr</b></p>'; str_HTML = str_HTML + '<p class="box_datum"><i>' + Wochentag + ', ' + Datum + '</i></p>'; str_HTML = str_HTML + '</section></article></body></html>'; return str_HTML; } -
@s-bormann
Dieser Adapter ist der Hammer, die Möglichkeiten sind jetzt nahezu unbegrenzt, ich bin sowas von begeistert.
Danke auch dafür, dass du still und heimlich die Zwischengrößen 2x0.5 etc. eingefügt hast :wink:Auch wenn es am Handy keinen Sinn macht, für das Tablet macht es das und deswegen würde ich dich noch um folgende Kachelgrößen bitten (Zwischengrößen natürlich auch gerne):
3x4
4x3
4x4
3x5
5x3
5x4
4x5ab 5x5 geht es tatsächlich Richtung Fullscreen, weshalb ich darauf verzichten könnte.
Kannst du das bitte mit einfügen? :blush:@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Dieser Adapter ist der Hammer, die Möglichkeiten sind jetzt nahezu unbegrenzt, ich bin sowas von begeistert.
Danke auch dafür, dass du still und heimlich die Zwischengrößen 2x0.5 etc. eingefügt hast :wink:Auch wenn es am Handy keinen Sinn macht, für das Tablet macht es das und deswegen würde ich dich noch um folgende Kachelgrößen bitten (Zwischengrößen natürlich auch gerne):
3x4
4x3
4x4
3x5
5x3
5x4
4x5ab 5x5 geht es tatsächlich Richtung Fullscreen, weshalb ich darauf verzichten könnte.
Kannst du das bitte mit einfügen? :blush:Hi,
weitere Größen einzufügen ist aus zwei Gründen schwierig. Zunächst ist das ein richtig großer Aufwand, da das komplette CSS und die Scripte, die die Größenänderung abfragen und entsprechend die Neuanordnung der Kacheln vornehmen, an jede einzelne Größe angepasst werden muss. Aber vor allem wollte ich nicht über die Größe von 3 hinaus gehen, da dies die "Responsiveness", also die automatische Skalierung auf dem Handy unmöglich machen würde - und Hauptgrund für iQontrol ist denke ich die Möglichkeit, ein System für alle Endgeräte und Bildschirmgrößen zu haben. Ich hoffe deshalb, Du kannst auch mit den aktuell vorhandenen Größen leben.
VG!! -
@s-bormann
Genial, jetzt geht es, vielen vielen Dank!!!@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Genial, jetzt geht es, vielen vielen Dank!!!Ach cool, das freut mich! VG!
-
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde :) Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde ;) Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Dieser Adapter ist der Hammer, die Möglichkeiten sind jetzt nahezu unbegrenzt, ich bin sowas von begeistert.
Danke auch dafür, dass du still und heimlich die Zwischengrößen 2x0.5 etc. eingefügt hast :wink:Auch wenn es am Handy keinen Sinn macht, für das Tablet macht es das und deswegen würde ich dich noch um folgende Kachelgrößen bitten (Zwischengrößen natürlich auch gerne):
3x4
4x3
4x4
3x5
5x3
5x4
4x5ab 5x5 geht es tatsächlich Richtung Fullscreen, weshalb ich darauf verzichten könnte.
Kannst du das bitte mit einfügen? :blush:Hi,
weitere Größen einzufügen ist aus zwei Gründen schwierig. Zunächst ist das ein richtig großer Aufwand, da das komplette CSS und die Scripte, die die Größenänderung abfragen und entsprechend die Neuanordnung der Kacheln vornehmen, an jede einzelne Größe angepasst werden muss. Aber vor allem wollte ich nicht über die Größe von 3 hinaus gehen, da dies die "Responsiveness", also die automatische Skalierung auf dem Handy unmöglich machen würde - und Hauptgrund für iQontrol ist denke ich die Möglichkeit, ein System für alle Endgeräte und Bildschirmgrößen zu haben. Ich hoffe deshalb, Du kannst auch mit den aktuell vorhandenen Größen leben.
VG!!@s-bormann
Danke für die ausführliche Erklärung, so hatte ich das noch nicht gesehen. Ist für mich absolut nachvollziehbar und ja ich kann damit sehr gut leben 👍 -
@dslraser
Könnte man wahrscheinlich, ist ja dann auch nur ein Bild in einer Box.Das habe ich aber bewusst nicht gemacht, weil es dann immer fest drin ist und man es nicht "klicken" kann.
Das Icon in der Kachel hinzuzufügen ist ja ziemlich einfach und man kann damit auf eine andere Seite verlinken. Ich habe dahinter eine Konfigurationsseite, wo ich die Farben etc. für die Uhr setzen kann.
Finde es so flexibler.Natürlich kannst du gerne versuchen, das selber einzufügen :wink:
@blackeagle998
ich probiere gerade sowas hier...
-
@blackeagle998
ich probiere gerade sowas hier...
@dslraser
Ok verstehe, heißt du willst die Stunden/Minuten abgesetzt haben und ggf. noch die Sekunden dazu?Also der reine Text so wie es bisher ist, gefällt dir nicht so, habe ich das richtig verstanden?
Noch ist mir nicht ganz klar, auf welches Zielbild du willst, vielleicht machst du mal ne Skizze.
-
@dslraser
Ok verstehe, heißt du willst die Stunden/Minuten abgesetzt haben und ggf. noch die Sekunden dazu?Also der reine Text so wie es bisher ist, gefällt dir nicht so, habe ich das richtig verstanden?
Noch ist mir nicht ganz klar, auf welches Zielbild du willst, vielleicht machst du mal ne Skizze.
@blackeagle998
so ganz genau weiß ich selbst noch nicht wie es mir am besten gefällt...😅Vielleicht die 0,5 x 0,5 Kachel als "analoge Uhr", wie z.B. bei Android. (desings gibt es ja viele)

und bei klick darauf vielleicht auch wie in meinem Android Widget

Ich weiß es selbst noch nicht, der Adapter macht ja jetzt viel möglich, dank @s-bormann 👍
-
Ich habe die Uhr Darstellung nochmal überarbeitet und Uhrzeit sowie Datum/Wochentag in extra "Boxen" gepackt.
Damit kann der Text nicht mehr nach links, rechts oder oben "wegrutschen", sondern bewegt sich nur innerhalb dieser Boxen.Im Beispiel hier haben die Boxen eine Hintergrundfarbe und einen Rahmen, siehe Uhr links im Screenshot.
Beides lässt sich natürlich pro Box steuern bzw. auch ganz deaktivieren, siehe Uhr rechts im Screenshot.

Außerdem habe ich die Funktion noch etwas kommentiert, damit auch andere User verstehen, welche CSS Eigenschaft was macht. Für mich war das bis vor einigen Tagen auch Neuland...
Der neue Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4" wird automatisch angelegt.
Hier das komplette Skript:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4'); setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); } function createString(dp_name) { createState( dp_name, "", { name: "iQontrol Uhr", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V4() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'White'; let str_position_font = 'center' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + 'body {background-color:' + str_color_body + ';}'; str_HTML_style = str_HTML_style + 'article {display: flex;}'; str_HTML_style = str_HTML_style + 'section {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:Black;'; //Hier kann der Rahmen der Section bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Section nach oben, links und rechts str_HTML_style = str_HTML_style + 'margin-top:1vw;margin-left:14vw;margin-right:3vw;'; //Innenabstände in der Section str_HTML_style = str_HTML_style + 'padding:0vw;'; str_HTML_style = str_HTML_style + 'flex:1;'; str_HTML_style = str_HTML_style + '}'; str_HTML_style = str_HTML_style + 'p {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:White;'; //Hier kann der Rahmen der Boxen bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Box nach oben str_HTML_style = str_HTML_style + 'margin:-1vw;'; //Innenabstände in der Box str_HTML_style = str_HTML_style + 'padding:1vw;'; //Zeilenhöhe str_HTML_style = str_HTML_style + 'line-height:1;'; //Textausrichtung str_HTML_style = str_HTML_style + 'text-align:' + str_position_font + ';'; //Wer keine Hintergrundfarbe für die Boxen will, kommentiert die nachfolgende Zeile aus oder löscht sie. str_HTML_style = str_HTML_style + 'background-color:' + str_color_cell + ';'; //Schriftfarbe str_HTML_style = str_HTML_style + 'color:' + str_color_font + ';'; str_HTML_style = str_HTML_style + '}'; //Hier habt ihr die Möglichkeit, CSS Eigenschaften für jede Box einzeln einzutragen. //Bspw. könnt ihr hier eine separate Hintergrundfarbe einstellen, siehe box_datum, Hintergrundfarbe = rot //Außerdem steuert ihr hier die Schriftgrößen der einzelnen Boxen str_HTML_style = str_HTML_style + '.box_uhr {font-size:16vw;}'; str_HTML_style = str_HTML_style + '.box_datum {font-size:6vw;background-color:red;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body><article><section>'; str_HTML = str_HTML + '<p class="box_uhr"><b>' + Uhrzeit + ' Uhr</b></p>'; str_HTML = str_HTML + '<p class="box_datum"><i>' + Wochentag + ', ' + Datum + '</i></p>'; str_HTML = str_HTML + '</section></article></body></html>'; return str_HTML; }@blackeagle998 Danke....
Bin gerade heim gekommen. Deine V4 drauf und alles läuft. Auch eigene Anpassungen habe ich schon durchgeführt :+1: -
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde :) Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde ;) Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde :) Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde ;) Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
Oh ja Bereitschaft kenn ich:-(. Man kann es jetzt ja über Skripte lösen, wenn man mehr Infos haben möchte. Aber schön das es vielleicht irgendwann Mal möglich ist.
Mal was anderes: wollte mir ein Tablet an die Wand hängen. Habt ihr da Tips für mich, was man da so nehmen kann.
Und nochmals besten Dank an @s-bormann für die super schnelle Bearbeitung von Problemen und Wünschen. Eine ruhige Bereitschaft wünsche ich:-)
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde :) Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde ;) Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
Oh ja Bereitschaft kenn ich:-(. Man kann es jetzt ja über Skripte lösen, wenn man mehr Infos haben möchte. Aber schön das es vielleicht irgendwann Mal möglich ist.
Mal was anderes: wollte mir ein Tablet an die Wand hängen. Habt ihr da Tips für mich, was man da so nehmen kann.
Und nochmals besten Dank an @s-bormann für die super schnelle Bearbeitung von Problemen und Wünschen. Eine ruhige Bereitschaft wünsche ich:-)
@verkel
Bezüglich Tablet:
Ich habe ein Galaxy Tab A 10.1 genommen und es mit zwei Magneten an der Wand befestigt, siehe hier:
https://www.amazon.de/dp/B07411ZXHM/ref=cm_sw_r_cp_apa_fab_bY7yFb1XVJ3GKWenn man die Magnete diagonal versetzt anklebt hält das bombenfest und hat zugleich den Vorteil, das man es schnell abnehmen kann.
-
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde :) Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde ;) Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
@s-bormann
Wenn ich einen HTML Button auf einer Kachel platziere, kann ich darüber irgendwie einen iobroker Datenpunkt steuern?
Wenn ja, wie? -
Ich habe die auf die Version 1.2.4. upgedatet. Echt super die neuen Funktionen, erstmal vielen Dank!
Mir ist jedoch aufgefallen, dass wenn ich einer Kachel "Verknüpfung zu anderer Ansicht" bei BACKGROUND_URL einen Datenpunkt eintrage, ich leider nicht mehr zur der verknüpften Seite weitergeleitet werde. Das Bild zeigt er mir in der Kachel korret an.
Muss ich dabei noch etwas beachten, oder ist das ein BUG?
-
Moin Moin. Ich habe seit neuestem auch ein Problem was bis vor kurzem noch klappte. Ob es mit dem update auf 1.24 zusammen höngt kann ich nicht sagen. Auf jedenfall wird meine Icon Verknüfung mit einer Zustandsanzeige nicht mehr angezeigt. |data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="black" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="lightblue" stroke-width="4" stroke-linecap="round" stroke-dasharray="{xxxx.0.xxxxxx.Rooms.1.heatingPower}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg-
-
@blackeagle998
so ganz genau weiß ich selbst noch nicht wie es mir am besten gefällt...😅Vielleicht die 0,5 x 0,5 Kachel als "analoge Uhr", wie z.B. bei Android. (desings gibt es ja viele)

und bei klick darauf vielleicht auch wie in meinem Android Widget

Ich weiß es selbst noch nicht, der Adapter macht ja jetzt viel möglich, dank @s-bormann 👍
@dslraser
Als kleine Analog Uhr kann ich dir das hier anbieten:

Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
</html> <head> <style> body { display: flex; justify-content: center; align-items: center; background-color: #E5C38B; } article { display: flex; } section { flex:1; } .clock { width: 70vh; height: 70vh; border-radius: 50%; background-color: #6DB7C1; border: 10vh #0E475A solid; position: relative; } .clock .hand { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -100%); transform-origin: center bottom; border-radius: 10vh; } .clock .s-hand { height: 38%; width: 1vh; background-color: #D85534; z-index: 5; } .clock .m-hand { height: 42%; width: 3vh; background-color: #027C91; z-index: 4; } .clock .h-hand { height: 45%; width: 5vh; background-color: #0E475A; z-index: 3; } .clock .center { background-color: #D85534; width: 5vh; height: 5vh; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 6; } </style> </head> <body> <div class="clock"> <div class="s-hand hand"></div> <div class="m-hand hand"></div> <div class="h-hand hand"></div> <div class="center"></div> </div> <script src="https://static.codepen.io/assets/common/stopExecutionOnTimeout-157cd5b220a5c80d4ff8e0e70ac069bffd87a61252088146915e8726e5d9f147.js"></script> <script src='https://code.jquery.com/jquery-2.2.4.min.js'></script> <script id="rendered-js" > $(document).ready(function () { setInterval(function () { getTime(); }, 50); function getTime() { var d = new Date(); var s = d.getSeconds() + d.getMilliseconds() / 1000; var m = d.getMinutes(); var h = hour12(); $(".s-hand").css("transform", "translate(-50%, -100%) rotate(" + s * 6 + "deg)"); $(".m-hand").css("transform", "translate(-50%, -100%) rotate(" + m * 6 + "deg)"); $(".h-hand").css("transform", "translate(-50%, -100%) rotate(" + (h * 30 + m * 0.5) + "deg)"); function hour12() { var hour = d.getHours(); if (hour >= 12) { hour = hour - 12; } if (hour == 0) { h = 12; } return hour; } } }); </script> <script src="https://static.codepen.io/assets/editor/iframe/iframeRefreshCSS-e03f509ba0a671350b4b363ff105b2eb009850f34a2b4deaadaa63ed5d970b37.js"></script> </body> </html> -
@dslraser
Als kleine Analog Uhr kann ich dir das hier anbieten:

Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
</html> <head> <style> body { display: flex; justify-content: center; align-items: center; background-color: #E5C38B; } article { display: flex; } section { flex:1; } .clock { width: 70vh; height: 70vh; border-radius: 50%; background-color: #6DB7C1; border: 10vh #0E475A solid; position: relative; } .clock .hand { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -100%); transform-origin: center bottom; border-radius: 10vh; } .clock .s-hand { height: 38%; width: 1vh; background-color: #D85534; z-index: 5; } .clock .m-hand { height: 42%; width: 3vh; background-color: #027C91; z-index: 4; } .clock .h-hand { height: 45%; width: 5vh; background-color: #0E475A; z-index: 3; } .clock .center { background-color: #D85534; width: 5vh; height: 5vh; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 6; } </style> </head> <body> <div class="clock"> <div class="s-hand hand"></div> <div class="m-hand hand"></div> <div class="h-hand hand"></div> <div class="center"></div> </div> <script src="https://static.codepen.io/assets/common/stopExecutionOnTimeout-157cd5b220a5c80d4ff8e0e70ac069bffd87a61252088146915e8726e5d9f147.js"></script> <script src='https://code.jquery.com/jquery-2.2.4.min.js'></script> <script id="rendered-js" > $(document).ready(function () { setInterval(function () { getTime(); }, 50); function getTime() { var d = new Date(); var s = d.getSeconds() + d.getMilliseconds() / 1000; var m = d.getMinutes(); var h = hour12(); $(".s-hand").css("transform", "translate(-50%, -100%) rotate(" + s * 6 + "deg)"); $(".m-hand").css("transform", "translate(-50%, -100%) rotate(" + m * 6 + "deg)"); $(".h-hand").css("transform", "translate(-50%, -100%) rotate(" + (h * 30 + m * 0.5) + "deg)"); function hour12() { var hour = d.getHours(); if (hour >= 12) { hour = hour - 12; } if (hour == 0) { h = 12; } return hour; } } }); </script> <script src="https://static.codepen.io/assets/editor/iframe/iframeRefreshCSS-e03f509ba0a671350b4b363ff105b2eb009850f34a2b4deaadaa63ed5d970b37.js"></script> </body> </html> -
@dslraser
Als kleine Analog Uhr kann ich dir das hier anbieten:

Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
</html> <head> <style> body { display: flex; justify-content: center; align-items: center; background-color: #E5C38B; } article { display: flex; } section { flex:1; } .clock { width: 70vh; height: 70vh; border-radius: 50%; background-color: #6DB7C1; border: 10vh #0E475A solid; position: relative; } .clock .hand { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -100%); transform-origin: center bottom; border-radius: 10vh; } .clock .s-hand { height: 38%; width: 1vh; background-color: #D85534; z-index: 5; } .clock .m-hand { height: 42%; width: 3vh; background-color: #027C91; z-index: 4; } .clock .h-hand { height: 45%; width: 5vh; background-color: #0E475A; z-index: 3; } .clock .center { background-color: #D85534; width: 5vh; height: 5vh; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 6; } </style> </head> <body> <div class="clock"> <div class="s-hand hand"></div> <div class="m-hand hand"></div> <div class="h-hand hand"></div> <div class="center"></div> </div> <script src="https://static.codepen.io/assets/common/stopExecutionOnTimeout-157cd5b220a5c80d4ff8e0e70ac069bffd87a61252088146915e8726e5d9f147.js"></script> <script src='https://code.jquery.com/jquery-2.2.4.min.js'></script> <script id="rendered-js" > $(document).ready(function () { setInterval(function () { getTime(); }, 50); function getTime() { var d = new Date(); var s = d.getSeconds() + d.getMilliseconds() / 1000; var m = d.getMinutes(); var h = hour12(); $(".s-hand").css("transform", "translate(-50%, -100%) rotate(" + s * 6 + "deg)"); $(".m-hand").css("transform", "translate(-50%, -100%) rotate(" + m * 6 + "deg)"); $(".h-hand").css("transform", "translate(-50%, -100%) rotate(" + (h * 30 + m * 0.5) + "deg)"); function hour12() { var hour = d.getHours(); if (hour >= 12) { hour = hour - 12; } if (hour == 0) { h = 12; } return hour; } } }); </script> <script src="https://static.codepen.io/assets/editor/iframe/iframeRefreshCSS-e03f509ba0a671350b4b363ff105b2eb009850f34a2b4deaadaa63ed5d970b37.js"></script> </body> </html>@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
Hy
Wie oder wo hinterlege ich in der Kachel das Background-HTML?
Danlke dir -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Kopiere den kompletten Code in einen String-Datenpunkt und hinterlege diesen in der Kachel als Background-HTML Datenpunkt:
Hy
Wie oder wo hinterlege ich in der Kachel das Background-HTML?
Danlke dir -
@blackeagle998
ich habe mal etwas Dein Script umgebaut. (eigentlich nur, ob der anzulegende eigene Datenpunkt existiert, wenn nicht wird er angelegt. Das verhindert den Fehler beim ersten Start, wenn der Datenpunkt noch nicht existiert. Aber meine JS Kenntnisse halten sich sonst in Grenzen, ich mache sonst fast ausschließlich Blockly)
-
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
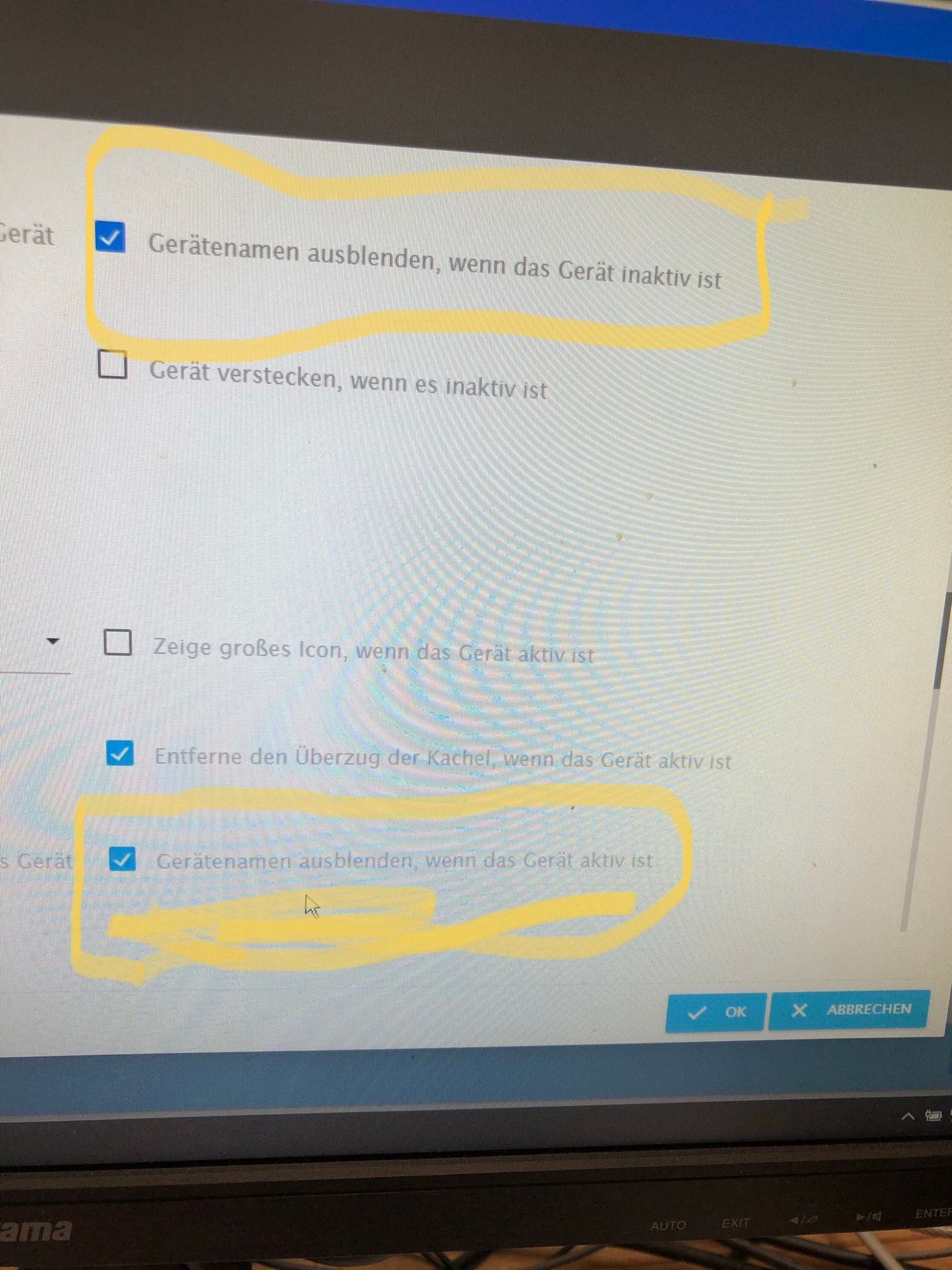
Hi danke für den tollen Adapter. Ist es irgendwie möglich die Namen bei nicht aktiven Kacheln anzuzeigen und bei aktiven auszublenden? Habe mehrere Kacheln mit Flot auf einer Seite hab den Namen ausgeblendet man weis jetzt aber nicht was was ist.Hi, ist noch nicht möglich. Ich überlege noch, wie ich das implementieren soll, ohne die Rückwärts-Kompatibilität zu gefährden, denn aktuell gibt es ja schon die Option, den Namen / State immer auszublenden. Die würde ja dann entfallen und es gäbe die neuen Optionen ausblenden bei inaktiv / aktiv / vergrößert... Ideen dazu?
@s-bormann
Danke für das einfügen der Funktionen Gerätename ausblenden aktiv/inaktiv leider bewirkt es keine Änderung wenn man es auswählt !

Es geht doch. Mein Fehler habe denn Browserverlauf noch gelöscht jetzt geht’s. Danke Obolus ist unterwegs