NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@blackeagle998
Old funktioniert. Die Version mit dem Uhrensymbol will nicht. Komisch, da @sigi234 sicherlich genau das selbe gemacht hat.

@DocGame
Hmm die Kachel ist auf 3x1 eingestellt?
Welches Endgerät wird verwendet?Nur als Hinweis:
Das Uhrensymbol kommt nicht aus dem Skript, das ein Icon, einfach bei Google gesucht. -
@DocGame
Hmm die Kachel ist auf 3x1 eingestellt?
Welches Endgerät wird verwendet?Nur als Hinweis:
Das Uhrensymbol kommt nicht aus dem Skript, das ein Icon, einfach bei Google gesucht.@blackeagle998 Hi, das ganze sieht schon ziemlich gut aus! Ggf. kann das noch mit eingebaut werden, um den Text bei Skalierung passend zu halten?: https://css-tricks.com/fitting-text-to-a-container/
VG! -
@DocGame
Hmm die Kachel ist auf 3x1 eingestellt?
Welches Endgerät wird verwendet?Nur als Hinweis:
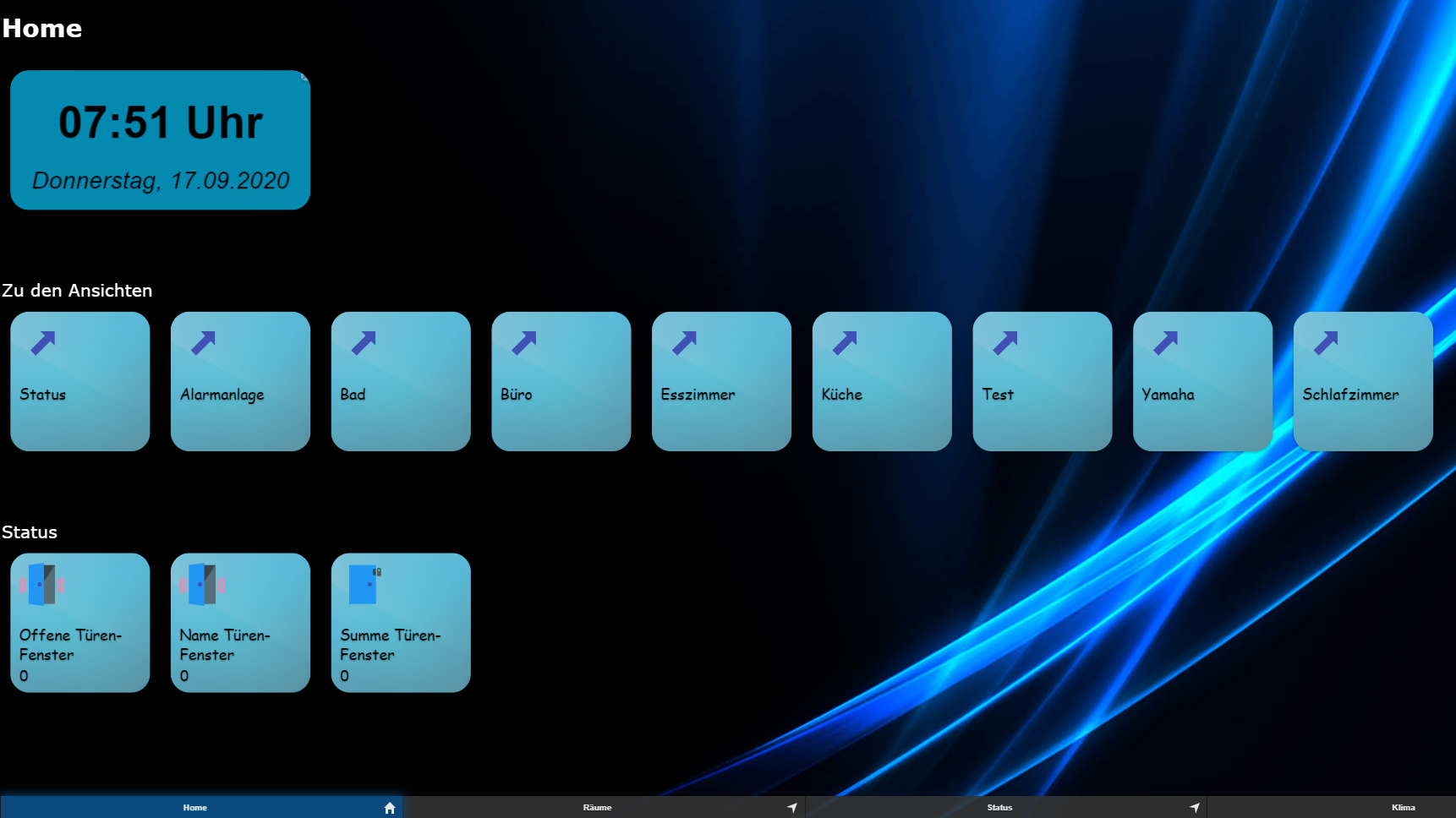
Das Uhrensymbol kommt nicht aus dem Skript, das ein Icon, einfach bei Google gesucht.@blackeagle998 das ist eine 2x1 Kachel (bei 3x1 der gleiche Effekt). Die Uhrzeit ist viel zu weit oben.
Den Screenshot habe ich der Einfachkeit halber am PC gemacht (Firefox). Auf dem Handy und dem Tablet (Fully). -
@blackeagle998 das ist eine 2x1 Kachel (bei 3x1 der gleiche Effekt). Die Uhrzeit ist viel zu weit oben.
Den Screenshot habe ich der Einfachkeit halber am PC gemacht (Firefox). Auf dem Handy und dem Tablet (Fully).@DocGame
War bei mir auch.
Probier mal die -50% bei translateYstr_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(-50%);';durch: 30% zu ersetzen
str_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(30%);';Danach war die Darstellung O.K.
Oder mit anderen Werten probieren. -
@blackeagle998 Hi, das ganze sieht schon ziemlich gut aus! Ggf. kann das noch mit eingebaut werden, um den Text bei Skalierung passend zu halten?: https://css-tricks.com/fitting-text-to-a-container/
VG!@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Hi, das ganze sieht schon ziemlich gut aus! Ggf. kann das noch mit eingebaut werden, um den Text bei Skalierung passend zu halten?: https://css-tricks.com/fitting-text-to-a-container/
VG!Da hast du mich aber angefixt, jetzt ist einiges vereinfacht, bei mir funktioniert die Skalierung wunderbar.
@sigi234 @DocGame @CrazyFloyd @frankthegreat
Die Ausgabe erfolgt jetzt in einem neuen Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3", der wird automatisch bei Skriptstart angelegt, das muss nicht mehr manuell erfolgen!Die Textausrichtung könnt ihr mit der Variablen "Schriftposition" einstellen, aktuell steht diese auf "center".
Sollte irgendwas mit den Größen bei euch nicht passen, müsst ihr mit den Werten "font-size:15vw" (Uhr) bzw. "font-size:6vw" (Datum) spielen bis es vernünftig aussieht.Alles kopieren und als neues Skript einfügen:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3', fctUhrzeitDatum_V3()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3'); } function createString(name) { createState( name, "", { name: "iQontrol Uhr V3", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V3() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let Schriftfarbe = 'White'; let Schriftposition = 'center' //let Schriftposition = 'right' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + '.body {background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '.content {'; str_HTML_style = str_HTML_style + 'color:' + Schriftfarbe + ';'; str_HTML_style = str_HTML_style + 'text-align:' + Schriftposition + ';'; str_HTML_style = str_HTML_style + 'background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '.fittext1 {font-size:15vw;line-height: 1;}'; str_HTML_style = str_HTML_style + '.fittext2 {font-size:6vw;margin-top: 0;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body class="body">'; str_HTML = str_HTML + '<div class="content">'; str_HTML = str_HTML + '<span class="fittext1"><b>' + Uhrzeit + ' Uhr</b></span><br>'; str_HTML = str_HTML + '<span class="fittext2"><i>' + Wochentag + ', ' + Datum + '</i></span>'; str_HTML = str_HTML + '</div></body></html>'; return str_HTML; } -
@s-bormann
Lieben Dank für deine Mühen auch zu später Stunde noch!
Leider ist es immer noch unverändert:

@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Lieben Dank für deine Mühen auch zu später Stunde noch!
Leider ist es immer noch unverändert:

Ah, ich vermute, Du nutzt eine fixe URL zum Icon und keinen Datenpunkt. Hätte mir eigentlich klar sein müssen, sorry. Habe noch mal ein schnelles update versucht. Konnte es jetzt selbst aber noch nicht testen. Wenn Du magst, versuche es mal mit der Github-Version. VG
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Lieben Dank für deine Mühen auch zu später Stunde noch!
Leider ist es immer noch unverändert:

Ah, ich vermute, Du nutzt eine fixe URL zum Icon und keinen Datenpunkt. Hätte mir eigentlich klar sein müssen, sorry. Habe noch mal ein schnelles update versucht. Konnte es jetzt selbst aber noch nicht testen. Wenn Du magst, versuche es mal mit der Github-Version. VG
@s-bormann
Genial, jetzt geht es, vielen vielen Dank!!! -
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Hi, das ganze sieht schon ziemlich gut aus! Ggf. kann das noch mit eingebaut werden, um den Text bei Skalierung passend zu halten?: https://css-tricks.com/fitting-text-to-a-container/
VG!Da hast du mich aber angefixt, jetzt ist einiges vereinfacht, bei mir funktioniert die Skalierung wunderbar.
@sigi234 @DocGame @CrazyFloyd @frankthegreat
Die Ausgabe erfolgt jetzt in einem neuen Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3", der wird automatisch bei Skriptstart angelegt, das muss nicht mehr manuell erfolgen!Die Textausrichtung könnt ihr mit der Variablen "Schriftposition" einstellen, aktuell steht diese auf "center".
Sollte irgendwas mit den Größen bei euch nicht passen, müsst ihr mit den Werten "font-size:15vw" (Uhr) bzw. "font-size:6vw" (Datum) spielen bis es vernünftig aussieht.Alles kopieren und als neues Skript einfügen:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3', fctUhrzeitDatum_V3()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3'); } function createString(name) { createState( name, "", { name: "iQontrol Uhr V3", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V3() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let Schriftfarbe = 'White'; let Schriftposition = 'center' //let Schriftposition = 'right' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + '.body {background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '.content {'; str_HTML_style = str_HTML_style + 'color:' + Schriftfarbe + ';'; str_HTML_style = str_HTML_style + 'text-align:' + Schriftposition + ';'; str_HTML_style = str_HTML_style + 'background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '.fittext1 {font-size:15vw;line-height: 1;}'; str_HTML_style = str_HTML_style + '.fittext2 {font-size:6vw;margin-top: 0;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body class="body">'; str_HTML = str_HTML + '<div class="content">'; str_HTML = str_HTML + '<span class="fittext1"><b>' + Uhrzeit + ' Uhr</b></span><br>'; str_HTML = str_HTML + '<span class="fittext2"><i>' + Wochentag + ', ' + Datum + '</i></span>'; str_HTML = str_HTML + '</div></body></html>'; return str_HTML; } -
@s-bormann
Dieser Adapter ist der Hammer, die Möglichkeiten sind jetzt nahezu unbegrenzt, ich bin sowas von begeistert.
Danke auch dafür, dass du still und heimlich die Zwischengrößen 2x0.5 etc. eingefügt hast :wink:Auch wenn es am Handy keinen Sinn macht, für das Tablet macht es das und deswegen würde ich dich noch um folgende Kachelgrößen bitten (Zwischengrößen natürlich auch gerne):
3x4
4x3
4x4
3x5
5x3
5x4
4x5ab 5x5 geht es tatsächlich Richtung Fullscreen, weshalb ich darauf verzichten könnte.
Kannst du das bitte mit einfügen? :blush: -
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
-
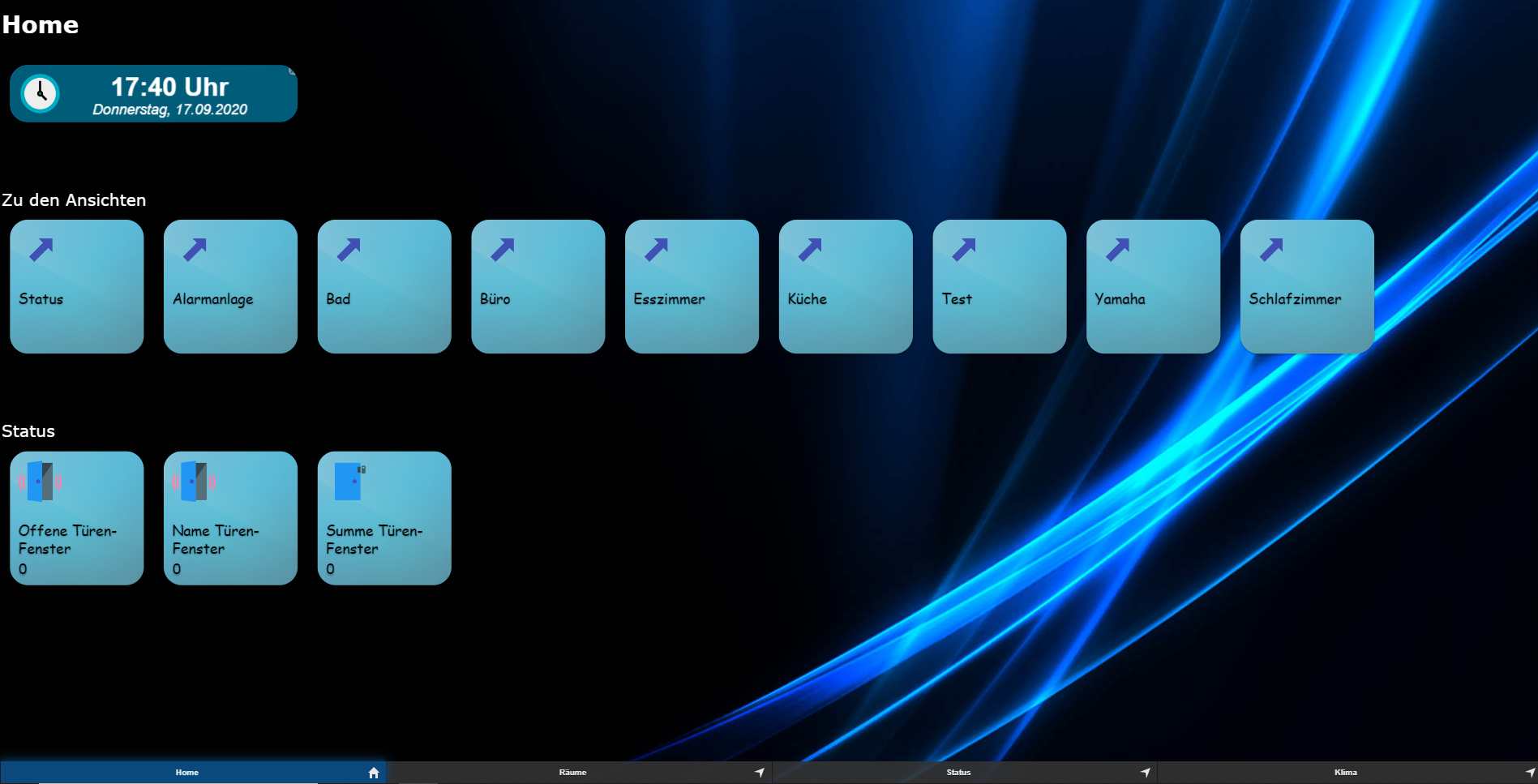
Ich habe die Uhr Darstellung nochmal überarbeitet und Uhrzeit sowie Datum/Wochentag in extra "Boxen" gepackt.
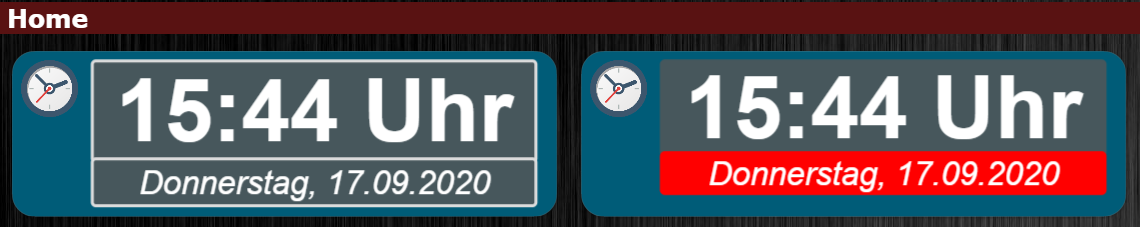
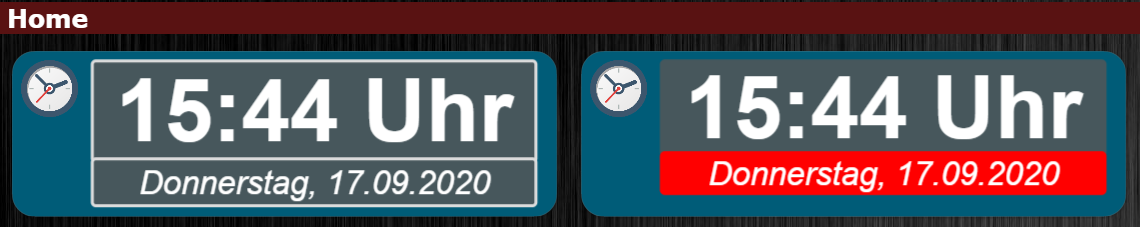
Damit kann der Text nicht mehr nach links, rechts oder oben "wegrutschen", sondern bewegt sich nur innerhalb dieser Boxen.Im Beispiel hier haben die Boxen eine Hintergrundfarbe und einen Rahmen, siehe Uhr links im Screenshot.
Beides lässt sich natürlich pro Box steuern bzw. auch ganz deaktivieren, siehe Uhr rechts im Screenshot.

Außerdem habe ich die Funktion noch etwas kommentiert, damit auch andere User verstehen, welche CSS Eigenschaft was macht. Für mich war das bis vor einigen Tagen auch Neuland...
Der neue Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4" wird automatisch angelegt.
Hier das komplette Skript:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4'); setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); } function createString(dp_name) { createState( dp_name, "", { name: "iQontrol Uhr", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V4() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'White'; let str_position_font = 'center' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + 'body {background-color:' + str_color_body + ';}'; str_HTML_style = str_HTML_style + 'article {display: flex;}'; str_HTML_style = str_HTML_style + 'section {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:Black;'; //Hier kann der Rahmen der Section bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Section nach oben, links und rechts str_HTML_style = str_HTML_style + 'margin-top:1vw;margin-left:14vw;margin-right:3vw;'; //Innenabstände in der Section str_HTML_style = str_HTML_style + 'padding:0vw;'; str_HTML_style = str_HTML_style + 'flex:1;'; str_HTML_style = str_HTML_style + '}'; str_HTML_style = str_HTML_style + 'p {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:White;'; //Hier kann der Rahmen der Boxen bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Box nach oben str_HTML_style = str_HTML_style + 'margin:-1vw;'; //Innenabstände in der Box str_HTML_style = str_HTML_style + 'padding:1vw;'; //Zeilenhöhe str_HTML_style = str_HTML_style + 'line-height:1;'; //Textausrichtung str_HTML_style = str_HTML_style + 'text-align:' + str_position_font + ';'; //Wer keine Hintergrundfarbe für die Boxen will, kommentiert die nachfolgende Zeile aus oder löscht sie. str_HTML_style = str_HTML_style + 'background-color:' + str_color_cell + ';'; //Schriftfarbe str_HTML_style = str_HTML_style + 'color:' + str_color_font + ';'; str_HTML_style = str_HTML_style + '}'; //Hier habt ihr die Möglichkeit, CSS Eigenschaften für jede Box einzeln einzutragen. //Bspw. könnt ihr hier eine separate Hintergrundfarbe einstellen, siehe box_datum, Hintergrundfarbe = rot //Außerdem steuert ihr hier die Schriftgrößen der einzelnen Boxen str_HTML_style = str_HTML_style + '.box_uhr {font-size:16vw;}'; str_HTML_style = str_HTML_style + '.box_datum {font-size:6vw;background-color:red;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body><article><section>'; str_HTML = str_HTML + '<p class="box_uhr"><b>' + Uhrzeit + ' Uhr</b></p>'; str_HTML = str_HTML + '<p class="box_datum"><i>' + Wochentag + ', ' + Datum + '</i></p>'; str_HTML = str_HTML + '</section></article></body></html>'; return str_HTML; } -
Ich habe die Uhr Darstellung nochmal überarbeitet und Uhrzeit sowie Datum/Wochentag in extra "Boxen" gepackt.
Damit kann der Text nicht mehr nach links, rechts oder oben "wegrutschen", sondern bewegt sich nur innerhalb dieser Boxen.Im Beispiel hier haben die Boxen eine Hintergrundfarbe und einen Rahmen, siehe Uhr links im Screenshot.
Beides lässt sich natürlich pro Box steuern bzw. auch ganz deaktivieren, siehe Uhr rechts im Screenshot.

Außerdem habe ich die Funktion noch etwas kommentiert, damit auch andere User verstehen, welche CSS Eigenschaft was macht. Für mich war das bis vor einigen Tagen auch Neuland...
Der neue Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4" wird automatisch angelegt.
Hier das komplette Skript:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4'); setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); } function createString(dp_name) { createState( dp_name, "", { name: "iQontrol Uhr", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V4() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'White'; let str_position_font = 'center' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + 'body {background-color:' + str_color_body + ';}'; str_HTML_style = str_HTML_style + 'article {display: flex;}'; str_HTML_style = str_HTML_style + 'section {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:Black;'; //Hier kann der Rahmen der Section bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Section nach oben, links und rechts str_HTML_style = str_HTML_style + 'margin-top:1vw;margin-left:14vw;margin-right:3vw;'; //Innenabstände in der Section str_HTML_style = str_HTML_style + 'padding:0vw;'; str_HTML_style = str_HTML_style + 'flex:1;'; str_HTML_style = str_HTML_style + '}'; str_HTML_style = str_HTML_style + 'p {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:White;'; //Hier kann der Rahmen der Boxen bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Box nach oben str_HTML_style = str_HTML_style + 'margin:-1vw;'; //Innenabstände in der Box str_HTML_style = str_HTML_style + 'padding:1vw;'; //Zeilenhöhe str_HTML_style = str_HTML_style + 'line-height:1;'; //Textausrichtung str_HTML_style = str_HTML_style + 'text-align:' + str_position_font + ';'; //Wer keine Hintergrundfarbe für die Boxen will, kommentiert die nachfolgende Zeile aus oder löscht sie. str_HTML_style = str_HTML_style + 'background-color:' + str_color_cell + ';'; //Schriftfarbe str_HTML_style = str_HTML_style + 'color:' + str_color_font + ';'; str_HTML_style = str_HTML_style + '}'; //Hier habt ihr die Möglichkeit, CSS Eigenschaften für jede Box einzeln einzutragen. //Bspw. könnt ihr hier eine separate Hintergrundfarbe einstellen, siehe box_datum, Hintergrundfarbe = rot //Außerdem steuert ihr hier die Schriftgrößen der einzelnen Boxen str_HTML_style = str_HTML_style + '.box_uhr {font-size:16vw;}'; str_HTML_style = str_HTML_style + '.box_datum {font-size:6vw;background-color:red;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body><article><section>'; str_HTML = str_HTML + '<p class="box_uhr"><b>' + Uhrzeit + ' Uhr</b></p>'; str_HTML = str_HTML + '<p class="box_datum"><i>' + Wochentag + ', ' + Datum + '</i></p>'; str_HTML = str_HTML + '</section></article></body></html>'; return str_HTML; }@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Ich habe die Uhr Darstellung nochmal überarbeitet und Uhrzeit sowie Datum/Wochentag in extra "Boxen" gepackt.
Könnte man das Uhrensymbol/icon nicht auch als echte Uhr in html hinterlegen ?
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Ich habe die Uhr Darstellung nochmal überarbeitet und Uhrzeit sowie Datum/Wochentag in extra "Boxen" gepackt.
Könnte man das Uhrensymbol/icon nicht auch als echte Uhr in html hinterlegen ?
@dslraser
Könnte man wahrscheinlich, ist ja dann auch nur ein Bild in einer Box.Das habe ich aber bewusst nicht gemacht, weil es dann immer fest drin ist und man es nicht "klicken" kann.
Das Icon in der Kachel hinzuzufügen ist ja ziemlich einfach und man kann damit auf eine andere Seite verlinken. Ich habe dahinter eine Konfigurationsseite, wo ich die Farben etc. für die Uhr setzen kann.
Finde es so flexibler.Natürlich kannst du gerne versuchen, das selber einzufügen :wink:
-
Ich habe die Uhr Darstellung nochmal überarbeitet und Uhrzeit sowie Datum/Wochentag in extra "Boxen" gepackt.
Damit kann der Text nicht mehr nach links, rechts oder oben "wegrutschen", sondern bewegt sich nur innerhalb dieser Boxen.Im Beispiel hier haben die Boxen eine Hintergrundfarbe und einen Rahmen, siehe Uhr links im Screenshot.
Beides lässt sich natürlich pro Box steuern bzw. auch ganz deaktivieren, siehe Uhr rechts im Screenshot.

Außerdem habe ich die Funktion noch etwas kommentiert, damit auch andere User verstehen, welche CSS Eigenschaft was macht. Für mich war das bis vor einigen Tagen auch Neuland...
Der neue Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4" wird automatisch angelegt.
Hier das komplette Skript:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4'); setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V4', fctUhrzeitDatum_V4()); } function createString(dp_name) { createState( dp_name, "", { name: "iQontrol Uhr", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V4() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let str_color_body = '#005c78'; let str_color_cell = '#47575c'; let str_color_font = 'White'; let str_position_font = 'center' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + 'body {background-color:' + str_color_body + ';}'; str_HTML_style = str_HTML_style + 'article {display: flex;}'; str_HTML_style = str_HTML_style + 'section {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:Black;'; //Hier kann der Rahmen der Section bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Section nach oben, links und rechts str_HTML_style = str_HTML_style + 'margin-top:1vw;margin-left:14vw;margin-right:3vw;'; //Innenabstände in der Section str_HTML_style = str_HTML_style + 'padding:0vw;'; str_HTML_style = str_HTML_style + 'flex:1;'; str_HTML_style = str_HTML_style + '}'; str_HTML_style = str_HTML_style + 'p {'; //Rahmenfarbe und abgerundete Rahmenecken str_HTML_style = str_HTML_style + 'border-radius:5px;border-collapse:separate;border-color:White;'; //Hier kann der Rahmen der Boxen bestimmt werden. 0px = aus / 1px = dünner Rahmen usw. str_HTML_style = str_HTML_style + 'border:0px solid gainsboro;'; //Außenabstand der Box nach oben str_HTML_style = str_HTML_style + 'margin:-1vw;'; //Innenabstände in der Box str_HTML_style = str_HTML_style + 'padding:1vw;'; //Zeilenhöhe str_HTML_style = str_HTML_style + 'line-height:1;'; //Textausrichtung str_HTML_style = str_HTML_style + 'text-align:' + str_position_font + ';'; //Wer keine Hintergrundfarbe für die Boxen will, kommentiert die nachfolgende Zeile aus oder löscht sie. str_HTML_style = str_HTML_style + 'background-color:' + str_color_cell + ';'; //Schriftfarbe str_HTML_style = str_HTML_style + 'color:' + str_color_font + ';'; str_HTML_style = str_HTML_style + '}'; //Hier habt ihr die Möglichkeit, CSS Eigenschaften für jede Box einzeln einzutragen. //Bspw. könnt ihr hier eine separate Hintergrundfarbe einstellen, siehe box_datum, Hintergrundfarbe = rot //Außerdem steuert ihr hier die Schriftgrößen der einzelnen Boxen str_HTML_style = str_HTML_style + '.box_uhr {font-size:16vw;}'; str_HTML_style = str_HTML_style + '.box_datum {font-size:6vw;background-color:red;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body><article><section>'; str_HTML = str_HTML + '<p class="box_uhr"><b>' + Uhrzeit + ' Uhr</b></p>'; str_HTML = str_HTML + '<p class="box_datum"><i>' + Wochentag + ', ' + Datum + '</i></p>'; str_HTML = str_HTML + '</section></article></body></html>'; return str_HTML; } -
@s-bormann
Dieser Adapter ist der Hammer, die Möglichkeiten sind jetzt nahezu unbegrenzt, ich bin sowas von begeistert.
Danke auch dafür, dass du still und heimlich die Zwischengrößen 2x0.5 etc. eingefügt hast :wink:Auch wenn es am Handy keinen Sinn macht, für das Tablet macht es das und deswegen würde ich dich noch um folgende Kachelgrößen bitten (Zwischengrößen natürlich auch gerne):
3x4
4x3
4x4
3x5
5x3
5x4
4x5ab 5x5 geht es tatsächlich Richtung Fullscreen, weshalb ich darauf verzichten könnte.
Kannst du das bitte mit einfügen? :blush:@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Dieser Adapter ist der Hammer, die Möglichkeiten sind jetzt nahezu unbegrenzt, ich bin sowas von begeistert.
Danke auch dafür, dass du still und heimlich die Zwischengrößen 2x0.5 etc. eingefügt hast :wink:Auch wenn es am Handy keinen Sinn macht, für das Tablet macht es das und deswegen würde ich dich noch um folgende Kachelgrößen bitten (Zwischengrößen natürlich auch gerne):
3x4
4x3
4x4
3x5
5x3
5x4
4x5ab 5x5 geht es tatsächlich Richtung Fullscreen, weshalb ich darauf verzichten könnte.
Kannst du das bitte mit einfügen? :blush:Hi,
weitere Größen einzufügen ist aus zwei Gründen schwierig. Zunächst ist das ein richtig großer Aufwand, da das komplette CSS und die Scripte, die die Größenänderung abfragen und entsprechend die Neuanordnung der Kacheln vornehmen, an jede einzelne Größe angepasst werden muss. Aber vor allem wollte ich nicht über die Größe von 3 hinaus gehen, da dies die "Responsiveness", also die automatische Skalierung auf dem Handy unmöglich machen würde - und Hauptgrund für iQontrol ist denke ich die Möglichkeit, ein System für alle Endgeräte und Bildschirmgrößen zu haben. Ich hoffe deshalb, Du kannst auch mit den aktuell vorhandenen Größen leben.
VG!! -
@s-bormann
Genial, jetzt geht es, vielen vielen Dank!!!@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Genial, jetzt geht es, vielen vielen Dank!!!Ach cool, das freut mich! VG!
-
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
@verkel sagte in Test Adapter iQontrol 1.2.x:
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1:
Wenn es so eine Kachel irgendwann mal geben würde, würde ich mich da auch drüber freuen.
Hi,
das mit den zusätzlichen Infos steht schon auf meiner Wunschliste. Mal schauen, wie und wann ich Zeit finde :) Habe am Wochenende Bereitschaft - kommt also darauf an, wie oft ich "gestört" werde ;) Nein, im Ernst, ich glaube, dafür brauche ich noch ein bisschen, weil es vermutlich nicht ganz so leicht zu implementieren sein wird.
Das mit dem ADDITIONAL_INFO ist seit kurzem konfigurierbar, schau mal in den Optionen des Gerätes nach.
VG
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Dieser Adapter ist der Hammer, die Möglichkeiten sind jetzt nahezu unbegrenzt, ich bin sowas von begeistert.
Danke auch dafür, dass du still und heimlich die Zwischengrößen 2x0.5 etc. eingefügt hast :wink:Auch wenn es am Handy keinen Sinn macht, für das Tablet macht es das und deswegen würde ich dich noch um folgende Kachelgrößen bitten (Zwischengrößen natürlich auch gerne):
3x4
4x3
4x4
3x5
5x3
5x4
4x5ab 5x5 geht es tatsächlich Richtung Fullscreen, weshalb ich darauf verzichten könnte.
Kannst du das bitte mit einfügen? :blush:Hi,
weitere Größen einzufügen ist aus zwei Gründen schwierig. Zunächst ist das ein richtig großer Aufwand, da das komplette CSS und die Scripte, die die Größenänderung abfragen und entsprechend die Neuanordnung der Kacheln vornehmen, an jede einzelne Größe angepasst werden muss. Aber vor allem wollte ich nicht über die Größe von 3 hinaus gehen, da dies die "Responsiveness", also die automatische Skalierung auf dem Handy unmöglich machen würde - und Hauptgrund für iQontrol ist denke ich die Möglichkeit, ein System für alle Endgeräte und Bildschirmgrößen zu haben. Ich hoffe deshalb, Du kannst auch mit den aktuell vorhandenen Größen leben.
VG!!@s-bormann
Danke für die ausführliche Erklärung, so hatte ich das noch nicht gesehen. Ist für mich absolut nachvollziehbar und ja ich kann damit sehr gut leben 👍 -
@dslraser
Könnte man wahrscheinlich, ist ja dann auch nur ein Bild in einer Box.Das habe ich aber bewusst nicht gemacht, weil es dann immer fest drin ist und man es nicht "klicken" kann.
Das Icon in der Kachel hinzuzufügen ist ja ziemlich einfach und man kann damit auf eine andere Seite verlinken. Ich habe dahinter eine Konfigurationsseite, wo ich die Farben etc. für die Uhr setzen kann.
Finde es so flexibler.Natürlich kannst du gerne versuchen, das selber einzufügen :wink:
@blackeagle998
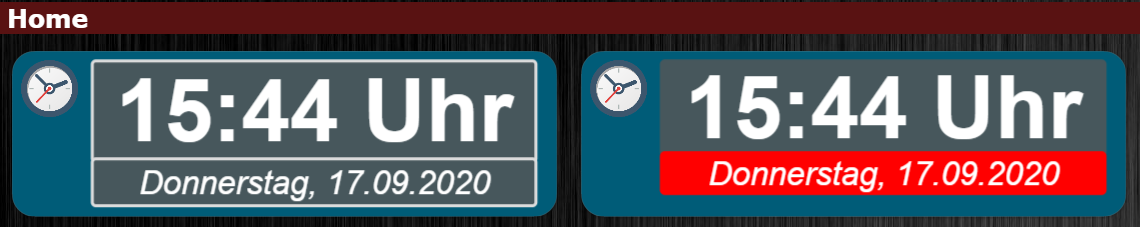
ich probiere gerade sowas hier...
-
@blackeagle998
ich probiere gerade sowas hier...
@dslraser
Ok verstehe, heißt du willst die Stunden/Minuten abgesetzt haben und ggf. noch die Sekunden dazu?Also der reine Text so wie es bisher ist, gefällt dir nicht so, habe ich das richtig verstanden?
Noch ist mir nicht ganz klar, auf welches Zielbild du willst, vielleicht machst du mal ne Skizze.