NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann Wenn es bei mir so aussehen würde hätte ich es gefunden.
Hier sieht es so aus...(Gerade nochmals mit der neusten GIT-Version und update:

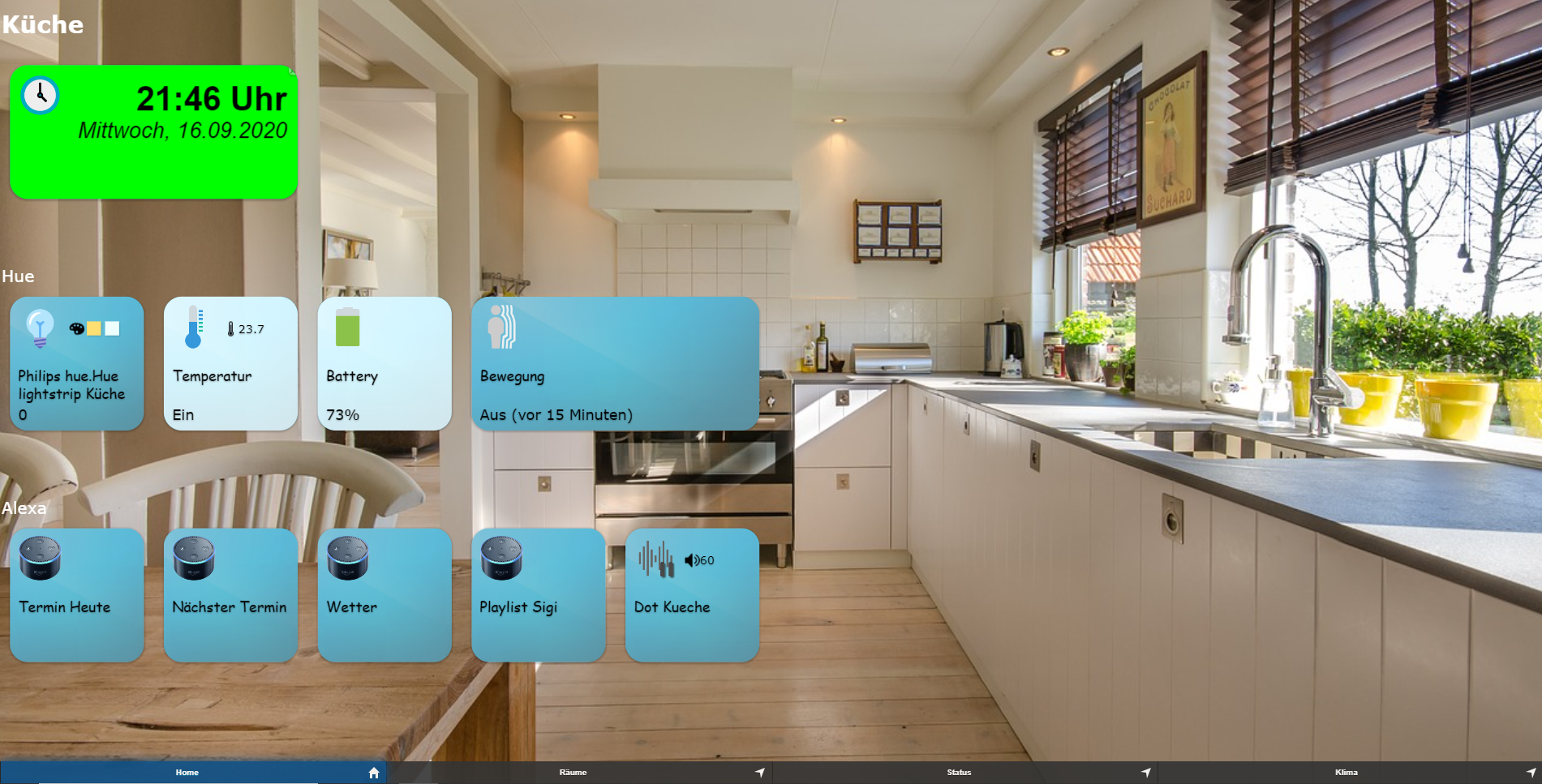
Habe es mit verschiedenen Gerätetypen (Licht, Jalousie usw.) und verschiedenen Kachelgrößen probiert.
Die Punkte, die man bei dir sieht kommen nirgends. -
@DocGame
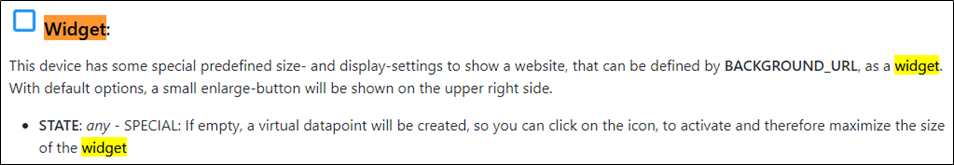
Versuch mal Gerätetyp "Widget". Damit gehts bei mir. -
@DocGame Habe gerade gesehen, beim upload auf github gabs eine Fehlermeldung. Das habe ich gestern nicht bemerkt. Versuche es bitte jetzt noch mal.
-
@DocGame @sigi234 @CrazyFloyd @frankthegreat
So, jetzt nochmal ganz in Ruhe.
Nachfolgend findet ihr das komplette Skript, den Inhalt könnt ihr so übernehmen.
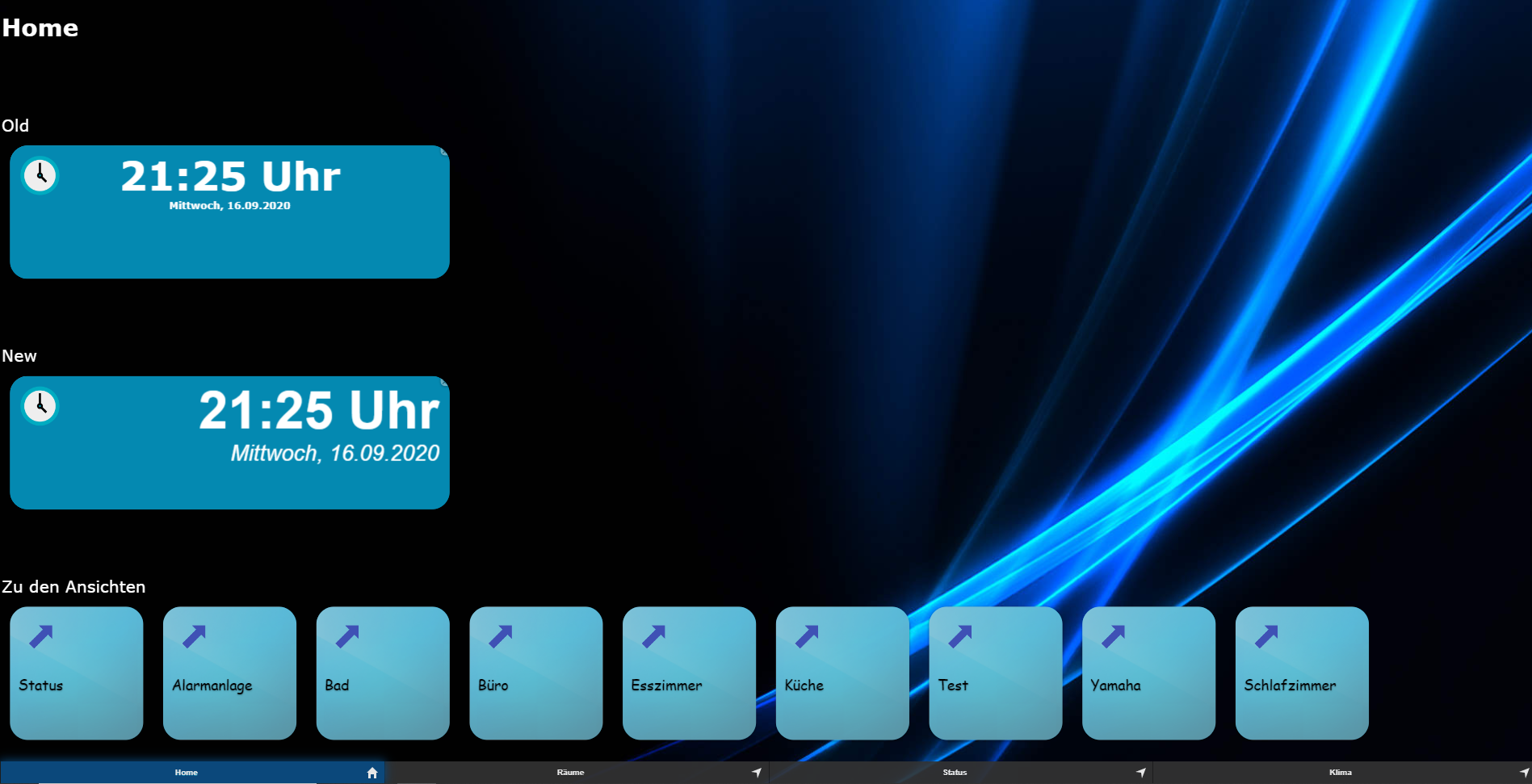
Es sind sowohl die ursprüngliche (alte) Variante = fctUhrzeitDatumOld, als auch die neue Variante = fctUhrzeitDatum enthalten.Das Ergebnis der alten Variante wird in den Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_old" geschrieben.
Das Ergebnis der neuen Variante wird in den Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum" geschrieben.
Diese beiden Datenpunkte braucht ihr.So könnt ihr zwei Kacheln anlegen und beide Ergebnisse direkt vergleichen.
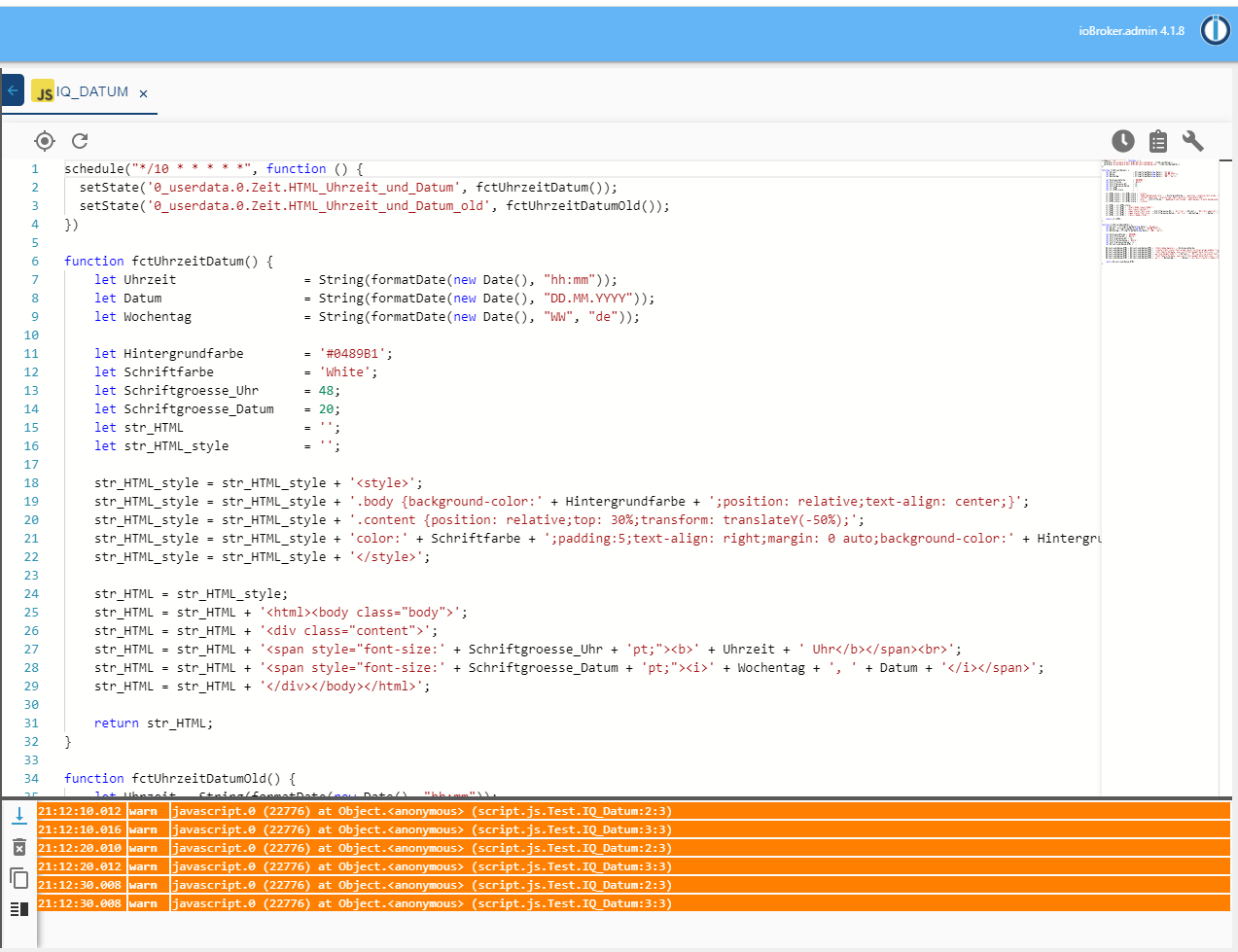
Hier nun das komplette Skript:
schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum', fctUhrzeitDatum()); setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_old', fctUhrzeitDatumOld()); }) function fctUhrzeitDatum() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let Schriftfarbe = 'White'; let Schriftgroesse_Uhr = 48; let Schriftgroesse_Datum = 20; let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + '.body {background-color:' + Hintergrundfarbe + ';position: relative;text-align: center;}'; str_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(-50%);'; str_HTML_style = str_HTML_style + 'color:' + Schriftfarbe + ';padding:5;text-align: right;margin: 0 auto;background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body class="body">'; str_HTML = str_HTML + '<div class="content">'; str_HTML = str_HTML + '<span style="font-size:' + Schriftgroesse_Uhr + 'pt;"><b>' + Uhrzeit + ' Uhr</b></span><br>'; str_HTML = str_HTML + '<span style="font-size:' + Schriftgroesse_Datum + 'pt;"><i>' + Wochentag + ', ' + Datum + '</i></span>'; str_HTML = str_HTML + '</div></body></html>'; return str_HTML; } function fctUhrzeitDatumOld() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let Schriftfarbe_Uhr = 'White'; let Schriftgroesse_Uhr = 48; let Schriftfarbe_Datum = 'White'; let Schriftgroesse_Datum = 12; let Uhrzeit_und_Datum_HTML = ''; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + '<html><body bgcolor=' + Hintergrundfarbe; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + '><center><div style="text-align:center;vertical-align:middle;"><a style="text-decoration:none;border-style:none;color:' + Schriftfarbe_Uhr; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + ';font-family:Verdana, sans-serif;font-weight:bold;font-size:' + Schriftgroesse_Uhr; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + 'px;line-height:120%;">' + Uhrzeit + ' Uhr</a><br/><a style="text-decoration:none;border-style:none;color:' + Schriftfarbe_Datum; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + ';font-family:Verdana, sans-serif;font-weight:bold;font-size:' + Schriftgroesse_Datum; Uhrzeit_und_Datum_HTML = Uhrzeit_und_Datum_HTML + 'px;">' + Wochentag + ', ' + Datum +'</a></div></center></body></html>'; return Uhrzeit_und_Datum_HTML; }Bitte macht mal Screenshots wie das bei euch aussieht, gerne auch mit anderen Farben

-
Kannst du mi kurz helfen, wie das genau funktioniert?
Ich habe eine Widget Kachel 3x3, die maximiert als Full Screen dargestellt wird.
Gehe ich rechts oben über die vergrößern-Schaltfläche geht das auch wunderbar.
Beim Klick auf das Icon, wird dieses zwar aktiv, aber es passiert nichts weiter, also keine Vergrößerung.
Was mache ich falsch?Auszug Entwicklerkonsole:
index.js:2357 >>>>>> setState TEMP:iqontrol.0.Views.Home.devices.6.STATE: false --> true index.js:2460 setState only local, because state ist CONST, ARRAY or TEMP index.js:6333 CLICK TOGGLE index.js:4028 Find active Toolbar Index index.js:2453 << preventUpdate dexpired. index.js:6145 Add timestamp to Google Maps with value Ein index.js:6083 ["active"] index.js:6101 Shuffle! resizeObserver 100 index.js:6105 Shuffle! resizeObserver 1250 -
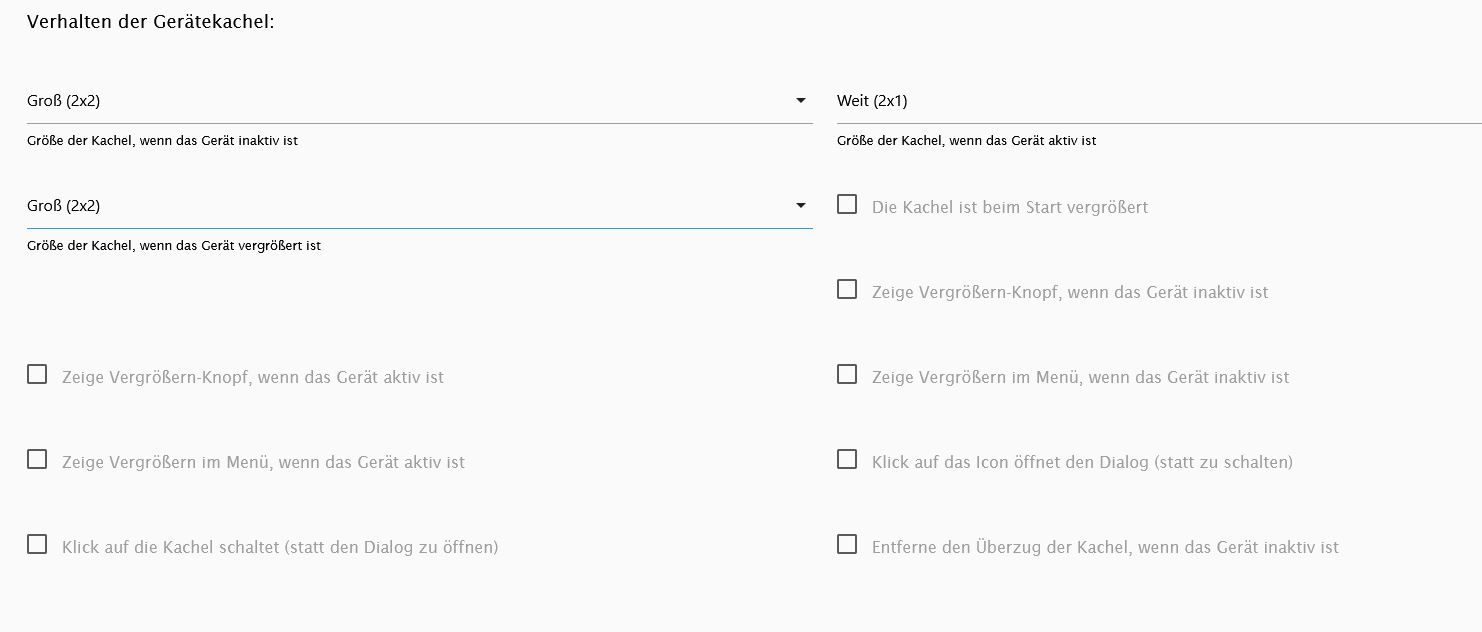
@blackeagle998 Theoretisch kannst Du ja 3 Größen angeben: inaktiv/aktiv/vergrößert.
Zwischen inaktiv/aktiv kannst Du mit dem Widget-Icon (und dem dahinter unsichtbar verborgenen virtuellen Datenpunkt) umschalten. Aus beiden Zuständen heraus kannst Du mit dem Vergrößern-Icon auf die vergrößert-Größe umschalten.(Eigentlich glaube ich, braucht man den virtuellen Datenpunkt gar nicht mehr - ich hatte das nur programmiert, bevor ich auf die Idee mit dem Vergrößern-Icon gekommen bin).
-
@s-bormann
Ah okay, hab's verstanden, danke dir! -
-
@sigi234
Existieren die beiden Datenpunkte aus Zeile 2 und 3 auch? Sonst musst du die manuell anlegen.
Du kannst die auch gerne anders benennen, musst es dann nur im Skript auch anpassen. -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Bitte macht mal Screenshots wie das bei euch aussieht, gerne auch mit anderen Farben


Experimentiere gerade..........Interessant wäre es auch ohne Farbe also Transparent.
-
@sigi234
Na sehr schön!
Der Screenshot ist vom PC nicht von einem mobilen Endgerät oder?
Am PC ist auf den Kacheln nämlich noch Platz. -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Der Screenshot ist vom PC nicht von einem mobilen Endgerät oder?
Ja Pc
-
@s-bormann
Ich habe großen Respekt vor der Entwicklung des Adapters; die Geschwindigkeit der Weiterentwicklung ist großartig!Am meisten freut mich aber, wie du auf Wünsche der Community eingehst!
... das musste jetzt mal gesagt werden

-
@s-bormann said in Test Adapter iQontrol 1.2.x:
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi danke für den tollen Adapter. Ist es irgendwie möglich die Namen bei nicht aktiven Kacheln anzuzeigen und bei aktiven auszublenden? Habe mehrere Kacheln mit Flot auf einer Seite hab den Namen ausgeblendet man weis jetzt aber nicht was was ist.Hi, ist noch nicht möglich. Ich überlege noch, wie ich das implementieren soll, ohne die Rückwärts-Kompatibilität zu gefährden, denn aktuell gibt es ja schon die Option, den Namen / State immer auszublenden. Die würde ja dann entfallen und es gäbe die neuen Optionen ausblenden bei inaktiv / aktiv / vergrößert... Ideen dazu?
Am besten wäre es wie bei ADDITIONAL_INFO das man auswählen kann zwischen immer ausgeblendeten oder nur bei aktiv bzw. nicht aktiv und vergrößert als Extra Punkt.
-
@blackeagle998
Old funktioniert. Die Version mit dem Uhrensymbol will nicht. Komisch, da @sigi234 sicherlich genau das selbe gemacht hat.

-
@DocGame
Hmm die Kachel ist auf 3x1 eingestellt?
Welches Endgerät wird verwendet?Nur als Hinweis:
Das Uhrensymbol kommt nicht aus dem Skript, das ein Icon, einfach bei Google gesucht. -
@blackeagle998 Hi, das ganze sieht schon ziemlich gut aus! Ggf. kann das noch mit eingebaut werden, um den Text bei Skalierung passend zu halten?: https://css-tricks.com/fitting-text-to-a-container/
VG! -
@blackeagle998 das ist eine 2x1 Kachel (bei 3x1 der gleiche Effekt). Die Uhrzeit ist viel zu weit oben.
Den Screenshot habe ich der Einfachkeit halber am PC gemacht (Firefox). Auf dem Handy und dem Tablet (Fully). -
@DocGame
War bei mir auch.
Probier mal die -50% bei translateYstr_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(-50%);';durch: 30% zu ersetzen
str_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(30%);';Danach war die Darstellung O.K.
Oder mit anderen Werten probieren. -
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Hi, das ganze sieht schon ziemlich gut aus! Ggf. kann das noch mit eingebaut werden, um den Text bei Skalierung passend zu halten?: https://css-tricks.com/fitting-text-to-a-container/
VG!Da hast du mich aber angefixt, jetzt ist einiges vereinfacht, bei mir funktioniert die Skalierung wunderbar.
@sigi234 @DocGame @CrazyFloyd @frankthegreat
Die Ausgabe erfolgt jetzt in einem neuen Datenpunkt "0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3", der wird automatisch bei Skriptstart angelegt, das muss nicht mehr manuell erfolgen!Die Textausrichtung könnt ihr mit der Variablen "Schriftposition" einstellen, aktuell steht diese auf "center".
Sollte irgendwas mit den Größen bei euch nicht passen, müsst ihr mit den Werten "font-size:15vw" (Uhr) bzw. "font-size:6vw" (Datum) spielen bis es vernünftig aussieht.Alles kopieren und als neues Skript einfügen:
fctInit(); schedule("*/10 * * * * *", function () { setState('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3', fctUhrzeitDatum_V3()); }) function fctInit(){ createString('0_userdata.0.Zeit.HTML_Uhrzeit_und_Datum_V3'); } function createString(name) { createState( name, "", { name: "iQontrol Uhr V3", role: "value", read: true, write: true, desc: "manuell erzeugt", type: "string", def: "" }); } function fctUhrzeitDatum_V3() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let Schriftfarbe = 'White'; let Schriftposition = 'center' //let Schriftposition = 'right' let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + '.body {background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '.content {'; str_HTML_style = str_HTML_style + 'color:' + Schriftfarbe + ';'; str_HTML_style = str_HTML_style + 'text-align:' + Schriftposition + ';'; str_HTML_style = str_HTML_style + 'background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '.fittext1 {font-size:15vw;line-height: 1;}'; str_HTML_style = str_HTML_style + '.fittext2 {font-size:6vw;margin-top: 0;}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body class="body">'; str_HTML = str_HTML + '<div class="content">'; str_HTML = str_HTML + '<span class="fittext1"><b>' + Uhrzeit + ' Uhr</b></span><br>'; str_HTML = str_HTML + '<span class="fittext2"><i>' + Wochentag + ', ' + Datum + '</i></span>'; str_HTML = str_HTML + '</div></body></html>'; return str_HTML; }