NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Momentan gibt es als breite Kacheln nur 2x1 und 3x1, keine 2x0.5 oder 3x0.5.
Vielleicht kann Sebastian hier noch mehr "Zwischenoptionen" einbauen? -
@s-bormann Ich habe die letzte Version von Git installiert, finde aber leider nicht die Einstellung zum Skalieren der Icons. Wo sind diese denn versteckt?
@blackeagle998 Das mir der Uhr klappt super.....Vielen Dank. Da ja auf der Kachel bei den derzeitigen Kachelgrößen noch jede Menge Platz ist, könnte man ja auch noch States aus dem "DasWetter.com" Adapter an den Datenpunkt anhängen und hätte somit 2 Fliegen mir einer Klappe geschlagen. Leider blicke ich nicht durch, was ich an deinem Script anhängen muss um diese Infos an die "DatenpunktHTML" anzuhängen. Denkbar wäre so was aber....oder? -
Hier stand was.
-
Hier stand was.
-
@blackeagle998 Das mit dem Skalieren war ja auch an Sebastian gerichtet (Antwort auf https://forum.iobroker.net/post/489390 ) . Dein Uhrscript ist klasse. Danke nochmals. Die Frage aus dem forigen Post war ja nur nach einer Erweiterung deines Scripts um Wetterdaten. Dann hätte man mit einer Kachel auf jedem Screen die "gerne gesehenen" Infos neben den anderen "Normalen" Kacheln.....
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Momentan gibt es als breite Kacheln nur 2x1 und 3x1, keine 2x0.5 oder 3x0.5.
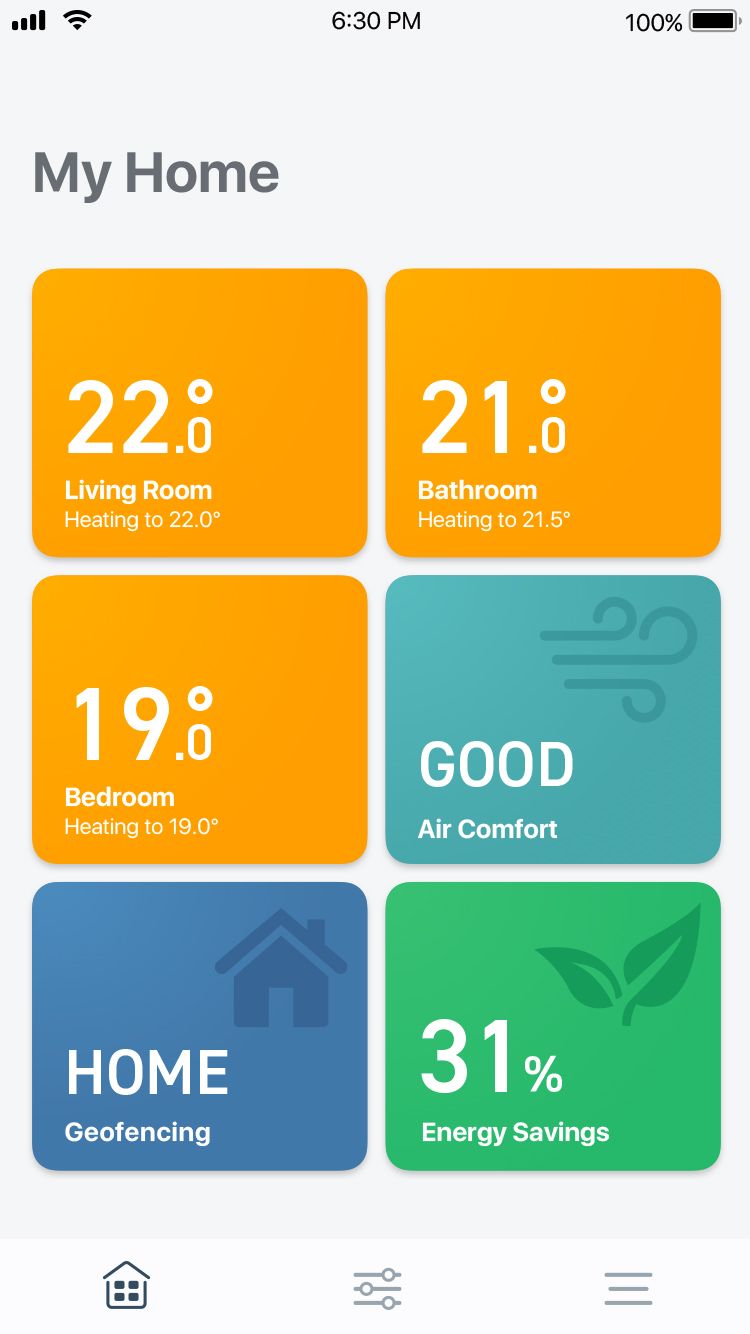
Vielleicht kann Sebastian hier noch mehr "Zwischenoptionen" einbauen?Ich würde gerne einen Wunsch äußern. Mir gefällt die Größe1.5x1.5 auch sehr gut. Siehe Tado App. Wenn mal jemand lust hat. Herzlichen Dank für diese tolle Arbeit und das irre Stück Software.

-
@DocGame
Das geht auf jeden Fall, letztendlich wird ja nur eine Zeichenkette zusammengebaut.
Die Anpassung wäre in etwa so:- Variable anlegen und Daten aus Datenpunkt auslesen:
let Temperatur = getState("daswetter.0.NextHours.Location_1.Day_1.current.temp_value").val;- Dann musst du ja nur eine neue Zeile einfügen, in etwa so:
str_HTML = str_HTML + '<span style="font-size:16pt;"><b>' + Temperatur + ' Uhr</b></span><br>';Alles was in Hochkommas steht ist die Zeichenkette, die der Variablen str_HTML zugewiesen wird.
--> Font-Size = Schriftgröße
--> <b>diese Schrift wird FETT dargestellt</b>
--> <br> = Zeilenumbruch
--> + Temperatur + = hänge den Wert der Variablen "Temperatur" an die Zeichenkette anDamit solltest du es hinbekommen

-
@blackeagle998 Die 2. Variante (Die mit dem Uhrensymbol) bekomme ich leider nicht zum laufen. Ist das Script oben komplett?
-
@DocGame
Du musst nur die Funktion austauschen, das Schedule muss bleiben. Bin gerade nicht am Rechner...Du brauchst ja die setState Anweisung sonst wird dein Datenpunkt nicht aktualisiert.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Hier die angepasste Funktion:
Wohin im Skript?
Müssen neue DP angelegt werden?
-
@sigi234 Du sprichst mir aus dem Herzen. War genau das gleiche an @blackeagle998 schreiben. Ich bekomme auch nur Fehlermeldungen, egal wo ich es hin packe.

-
Ja, ich denke diese DP gehören angelegt.
let Hintergrundfarbe = getState("0_userdata.0.Zeit.HTML_Hintergrundfarbe").val; let Schriftfarbe_Uhr = getState("0_userdata.0.Zeit.HTML_Schriftfarbe_Uhr").val; let Schriftgroesse_Uhr = getState("0_userdata.0.Zeit.HTML_Schriftgröße_Uhr").val; let Schriftfarbe_Datum = getState("0_userdata.0.Zeit.HTML_Schriftfarbe_Datum").val; let Schriftgroesse_Datum = getState("0_userdata.0.Zeit.HTML_Schriftgröße_Datum").val; -
@sigi234
@DocGame
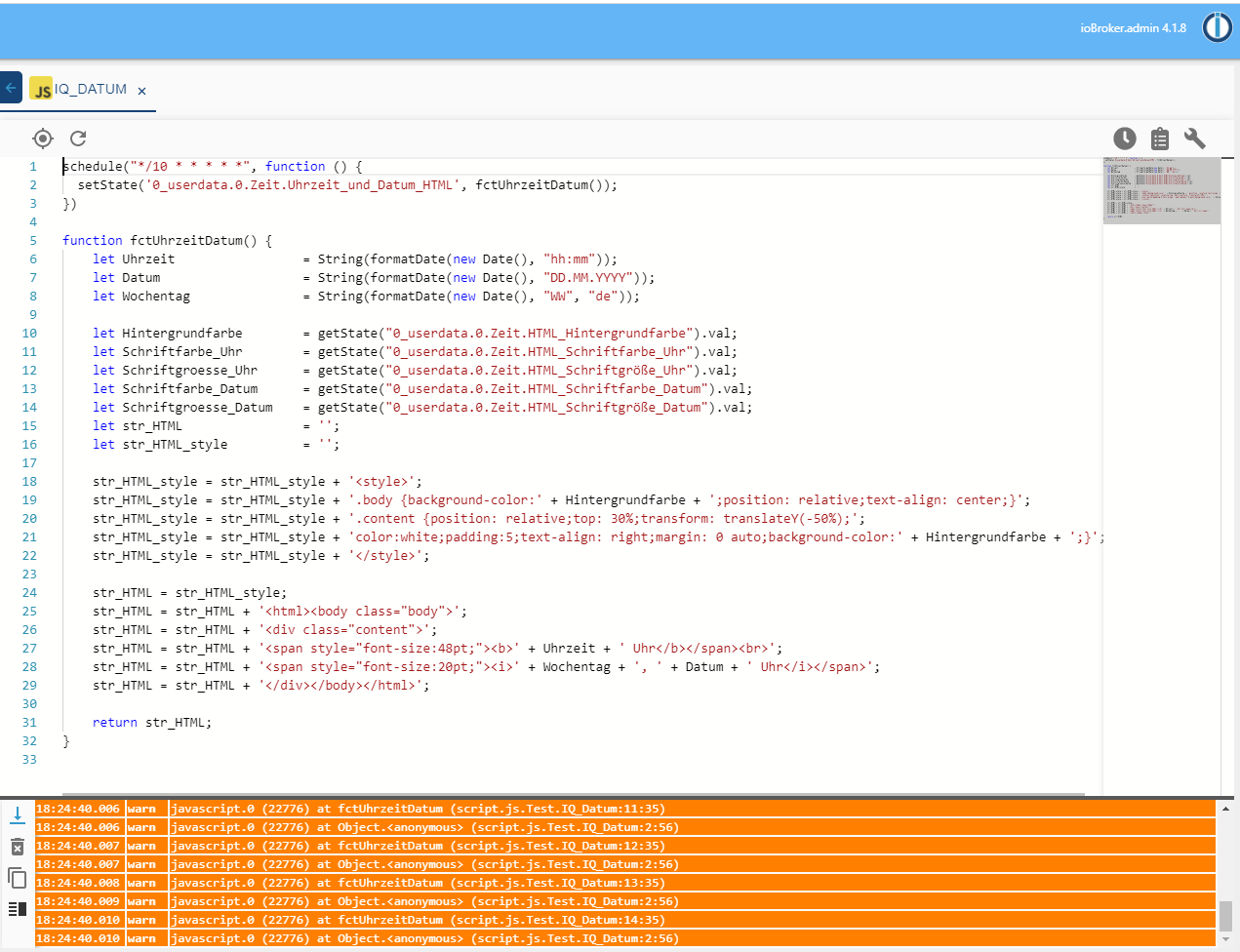
Hier die komplette Funktion mit den Standard-Werten:function fctUhrzeitDatum() { let Uhrzeit = String(formatDate(new Date(), "hh:mm")); let Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let Wochentag = String(formatDate(new Date(), "WW", "de")); let Hintergrundfarbe = '#0489B1'; let str_HTML = ''; let str_HTML_style = ''; str_HTML_style = str_HTML_style + '<style>'; str_HTML_style = str_HTML_style + '.body {background-color:' + Hintergrundfarbe + ';position: relative;text-align: center;}'; str_HTML_style = str_HTML_style + '.content {position: relative;top: 30%;transform: translateY(-50%);'; str_HTML_style = str_HTML_style + 'color:white;padding:5;text-align: right;margin: 0 auto;background-color:' + Hintergrundfarbe + ';}'; str_HTML_style = str_HTML_style + '</style>'; str_HTML = str_HTML_style; str_HTML = str_HTML + '<html><body class="body">'; str_HTML = str_HTML + '<div class="content">'; str_HTML = str_HTML + '<span style="font-size:48pt;"><b>' + Uhrzeit + ' Uhr</b></span><br>'; str_HTML = str_HTML + '<span style="font-size:20pt;"><i>' + Wochentag + ', ' + Datum + ' Uhr</i></span>'; str_HTML = str_HTML + '</div></body></html>'; return str_HTML; }Die auskommentierten Zeilen sind mit Datenpunkten, wo man diese Werte (Farbe, Größe etc.) steuern kann.
Wenn ihr das nicht braucht, löscht diese Zeilen oder lasst sie als Kommentar drin.EDIT: ich sehe gerade, dass ich die Schriftgrößen und Farben ja fest im Code habe, das muss ich noch anpassen, sodass auch die Werte der Variablen genommen werden. Die Hintergrundfarbe ist schon korrekt als Variable integriert.
EDIT_2: Funktion auf das gekürzt, was notwendig ist, damit es erstmal funktioniert.
-
@blackeagle998
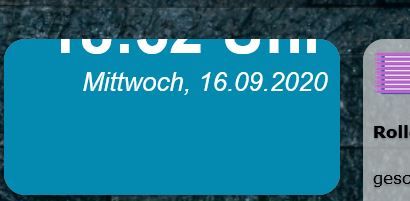
Was muss denn im HTML Code für Uhrzeit 21:03 und Datum Dienstag, 15.09.2020 als variable rein.
Danke -
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi danke für den tollen Adapter. Ist es irgendwie möglich die Namen bei nicht aktiven Kacheln anzuzeigen und bei aktiven auszublenden? Habe mehrere Kacheln mit Flot auf einer Seite hab den Namen ausgeblendet man weis jetzt aber nicht was was ist.Hi, ist noch nicht möglich. Ich überlege noch, wie ich das implementieren soll, ohne die Rückwärts-Kompatibilität zu gefährden, denn aktuell gibt es ja schon die Option, den Namen / State immer auszublenden. Die würde ja dann entfallen und es gäbe die neuen Optionen ausblenden bei inaktiv / aktiv / vergrößert... Ideen dazu?
-
@blackeagle998 Ich pausiere erstmal einen Tag bei dem Projekt... Bin völlig durch den Wind. Mit dem letzten Code kommen zwar keine Meldungen mehr... aber:

da war die erste doch noch am besten. Die hat ziemlich gepasst.. -
@DocGame sagte in Test Adapter iQontrol 1.2.x:
@s-bormann Ich habe die letzte Version von Git installiert, finde aber leider nicht die Einstellung zum Skalieren der Icons. Wo sind diese denn versteckt?
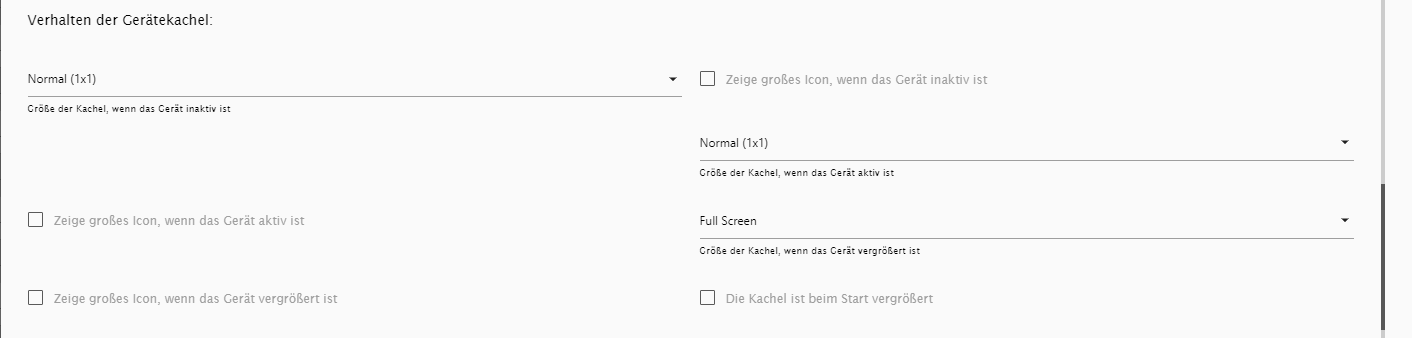
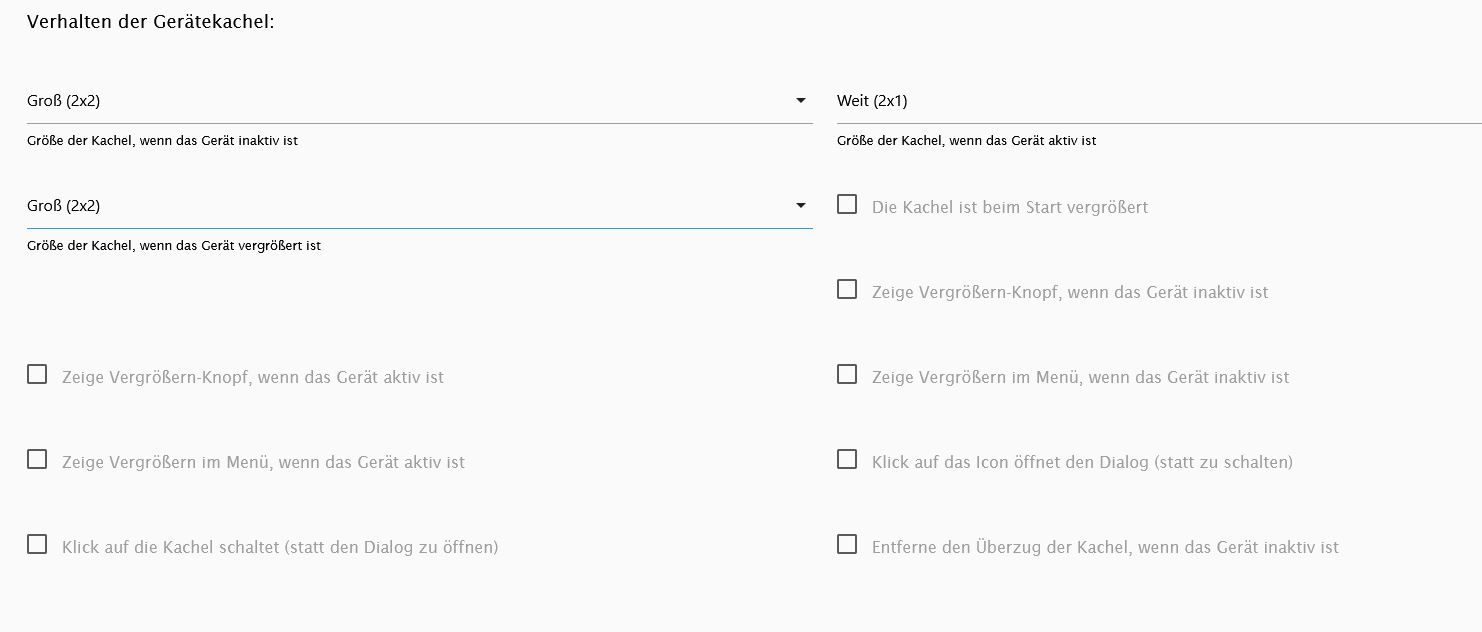
@blackeagle998 Das mir der Uhr klappt super.....Vielen Dank. Da ja auf der Kachel bei den derzeitigen Kachelgrößen noch jede Menge Platz ist, könnte man ja auch noch States aus dem "DasWetter.com" Adapter an den Datenpunkt anhängen und hätte somit 2 Fliegen mir einer Klappe geschlagen. Leider blicke ich nicht durch, was ich an deinem Script anhängen muss um diese Infos an die "DatenpunktHTML" anzuhängen. Denkbar wäre so was aber....oder?Die Optionen für große Icons findest Du in den Geräteeinstellungen:

VG -
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998
Was muss denn im HTML Code für Uhrzeit 21:03 und Datum Dienstag, 15.09.2020 als variable rein.
Danke
Mein Problem hat sich von selber gelöst. Danke sehr. -
@s-bormann Wenn es bei mir so aussehen würde hätte ich es gefunden.
Hier sieht es so aus...(Gerade nochmals mit der neusten GIT-Version und update:

Habe es mit verschiedenen Gerätetypen (Licht, Jalousie usw.) und verschiedenen Kachelgrößen probiert.
Die Punkte, die man bei dir sieht kommen nirgends. -
@DocGame
Versuch mal Gerätetyp "Widget". Damit gehts bei mir.