NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@verkel Uff, krasser Fehler. Hing mit der sortable-Funktion zusammen. Sollte jetzt wieder gehen (Github-Version). Danke für den Hinweis.
-
@s-bormann ja funzt wieder

-
@s-bormann
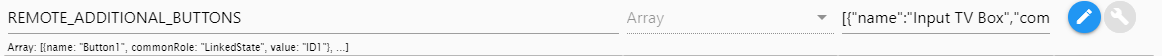
Hallo Sebastian,ich habe die aktuellste Version von GIT 1.1.12 und trotzdem ist der Schraubenschlüssel beim Array immer noch ausgegraut:

Du erwähntest die Bearbeitung sei auch über den Objektbaum möglich, das ist schon klar, aber ich habe doch gar keinen Datenpunkt dazu, sondern bisher nur Kombinationen aus Button-Bezeichnung + Rücklieferwert:

Irgendwie fehlt mir hier gedanklich die Verbindung zum zu schaltenden Datenpunkt...
Hilf mir mal bitte auf die Sprünge
-
@s-bormann
Hat sich erledigt, wer lesen kann...
-
@dslraser sagte in Test Adapter iQontrol 1.1.x:
Mal eine Frage in die Runde:
Was ist die bevorzugte Reihenfolge der Sektionen?Meine Wahl wäre:
- 1 PAD (neu-das zu letzt gezeigte)
- 2 VOL/CH +/- (braucht man das ?)
- 3 NUMMER-TASTEN
- 4 ADDITIONAL_BUTTONS
- 5 FARBTASTEN
Finde ich gut!
-
Meine Wahl wäre:
- NUMMER-TASTEN
- VOL/CH +/-
- PAD
- ADDITIONAL_BUTTONS
- FARBTASTEN
-
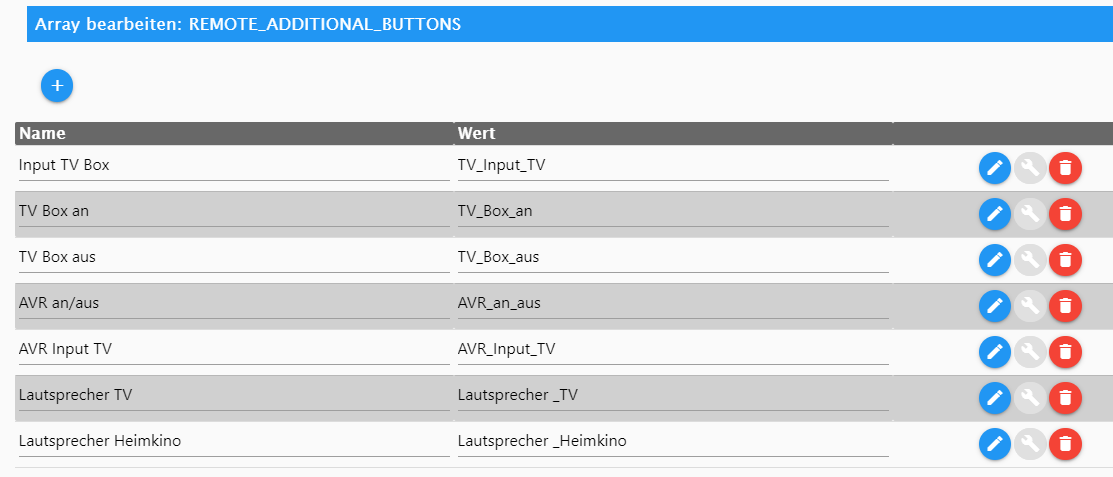
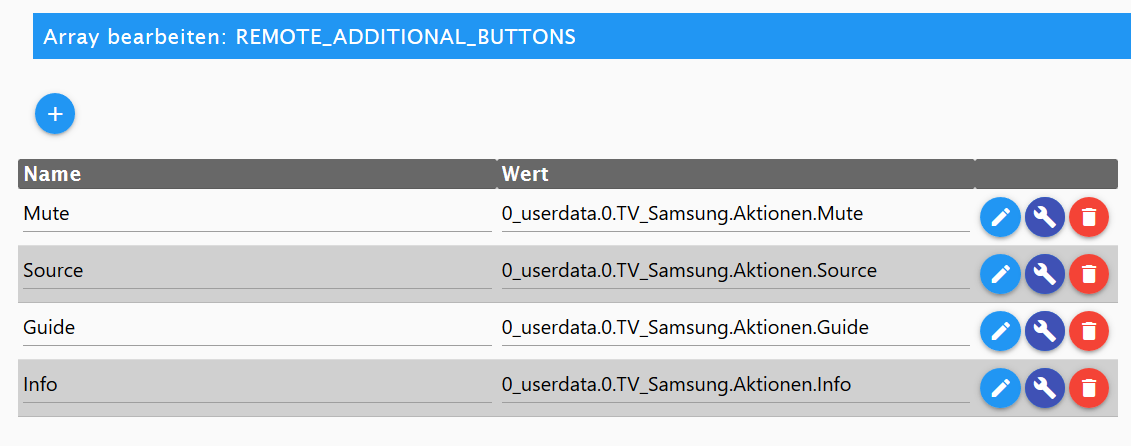
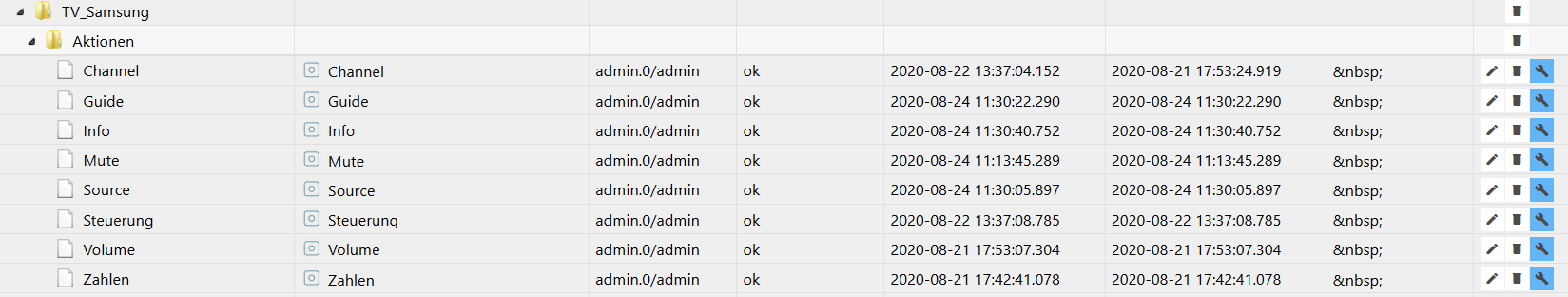
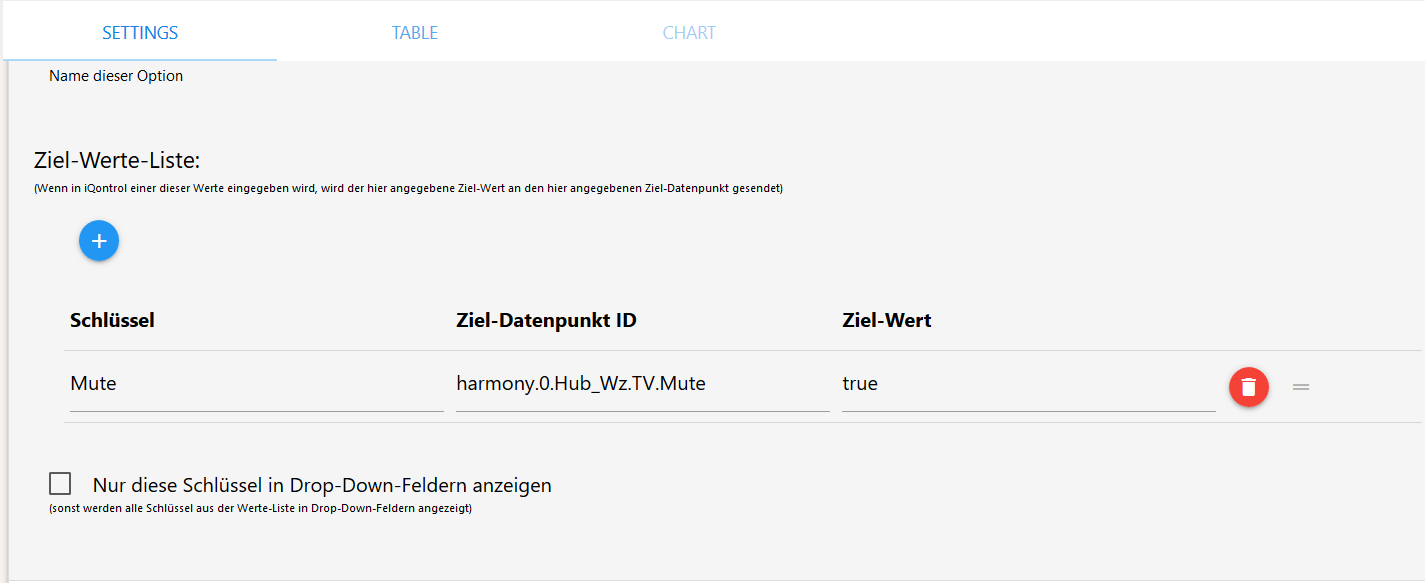
Ich bräuchte nochmal Hilfe bei den REMOTE_ADDITIONAL_BUTTONS.
Wenn ich jetzt z.B. Mute anklicke, wird Mute zweimal ausgeführt.
Bei den den anderen Buttons z.B. Source oder Guide ebenfalls.
Was mache ich falsch?Nachfolgend meine Einstellungen:



-
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired. -
@blackeagle998
Ja, manchmal sind es auch 3 Wiederholungen. -
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
-
Hallo Zusammen,
ich habe mich auch mal an der Oberfläche probiert.
Ich wollte die dynamische Aktualisierung von Icons für das Wetter bei mir einrichten.
Wenn ich allerdings Dateien über z. B. Putty in den Ordner kopiere (iobroker-data/files/iqontrol.meta/userimages/xyz/.), dann werden diese mir nicht in Iqontrol angezeigt und dementsprechend bringt die Oberfläche ein "404 (Not Found)".
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Habe dann auch die Dateien verglichen, die im Ordner waren. Sie sind von der Benamung und Rechten identisch.
Ein "Aktualisieren" des Ordners in der Instanz oder gar ein Neustart der Maschine bringt keine Änderung.
Ist das derzeit noch ein Fehler oder mache ich hier etwas falsch?Getestet habe ich unter Anderem folgenden Befehl:
./../iqontrol.meta/userimages/usericons/6.png|./../iqontrol.meta/userimages/usericons/{daswetter.0.NextHours.Location_1.Day_1.iconURL}.pngGrüße
Edit:
ich habe gerade beim durchsuchen noch einen Fehler entdeckt von Demo-Icons bei mir.
Nach Überprüfung liegen diese Icons unteriqontrol/userimages/demo/genommen wird allerdings (laut Debug im Browser)
iqontrol.meta/userimages/demo/Habe ich hier einen Fehler in meiner Config?
-
@rowein sagte in Test Adapter iQontrol 1.1.x:
Habe ich hier einen Fehler in meiner Config?
Ob ein Fehler vorliegt, weiß ich leider nicht.
Meine eigenen Bilder liegen unter \iqontrol.meta\userimages\bilder\
-
@rowein Nein, liegt kein Fehler vor. Deine Images sollten in einer selbst gestalteten Ordnerstruktur unter
iqontrol.meta/userimages/zum Liegen kommen.
@rowein sagte in Test Adapter iQontrol 1.1.x:
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Genau dafür wurde diese Funktion von "s-bormann" geschaffen.
Die allgemeinen Regeln innerhalb iO wurden restriktiver. Wie du vielleicht auch schon bemerkt hast, du kannst auch mit einem Script keine eigenen DP irgendwo mehr erzeugen außer unter der JS Instanz. Dies geht nur noch mit JS-Hochseilakrobatik. Die Regeln wurden von Bluefox & Co zur Stabilität des gesamten Systems straffer gezogen.
-
@metaxa
Okay, das erklärt das ganze natürlich.
Dann habe ich diese Änderung so nicht mitbekommen.
Das heißt aber, dass es prinzipiell noch gehen sollte, nur muss ich das über JS bzw. in JS umsetzen? -
@rowein sagte in Test Adapter iQontrol 1.1.x:
dass es prinzipiell noch gehen sollte, nur muss ich das über JS bzw. in JS umsetzen?
Ich habe es nicht zusammengebracht, dafür bedarf es schon mehr als copy & paste und try & error in JS.
-
@metaxa
Konnte es nun ohne Javascript lösen. Ich habe den Fehler gemacht, dass ich dachte, dass Variablen einfach so funktionieren.
Ich musste aber ein Icon für den initialen Aufruf verwenden.
Um die Icons zu aktualisieren verwende ich zusätzlich den eh schon vorhandenen "dasWetter"-Adapter../../iqontrol.meta/userimages/usericons/6.png|{daswetter.0.NextHours.Location_1.Day_1.iconURL}Das erste Icon existiert bei mir nicht und lädt ein weißes Fenster. Kurz darauf wird das eigentliche Icon geladen.
Das funktioniert nun wie gewünscht
-
@rowein sagte in Test Adapter iQontrol 1.1.x:
Konnte es nun ohne Javascript lösen.
Verzeih, da hatte ich dich mißverstanden. Ich bezog deine Frage auf das Erstellen von eigenen Datenpunkten außerhalb der vorgegebenen JS Instanz.
-
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus? -
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate. -
@rowein sagte in Test Adapter iQontrol 1.1.x:
Aber wie sieht das hier aus?
Servus! Habe mich damit noch nicht beschäftigen können, m.W. ja, geht in einem seperaten Fenster auf. Vielleicht kann dir @sigi234 weiterhelfen, er hat schon viele super Sachen mit iQ verwirklicht.