NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi,
habe es in der 0.2.2 mal versucht, so umzusetzen. Klappt es? Bitte berichten!
LGWelches Thermostat soll dann bei HMIP genommen werden ? (Thermostat oder Homematic Thermostat ? )
Ich habe es eben mal kurz mit Homematic Thermostat probiert, dann öffnete sich bei Klick auf das Heizungssymbol oder die Kachel gar nix mehr. (die Anzeige stand auf undefiniert) -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi,
habe es in der 0.2.2 mal versucht, so umzusetzen. Klappt es? Bitte berichten!
LGIch habe 2 Szenarien durchgespielt - leider ohne Erfolg, CONTROL_MODE wird nicht geschrieben.
Im Einzelnen:Zunächst habe ich die von mir ausserhalb von FHEM angelegten Datenpunkte AUTO_MODE und BOOST_MODE wieder gelöscht. Somit verbleibt nur CONTROL_MODE.

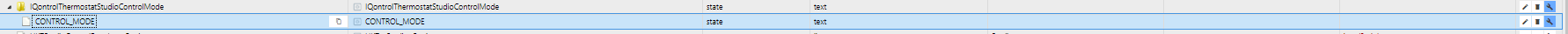
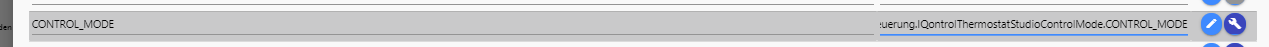
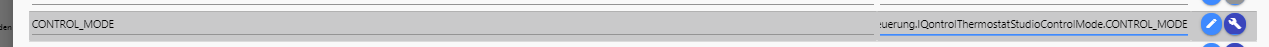
Dieser hat folgende RAW:{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1568133924280, "common": { "name": "CONTROL_MODE", "role": "text", "type": "string", "read": true, "write": true, "custom": { "iqontrol.0": { "enabled": true, "readonly": false, "invert": false, "confirm": false, "unit": "", "unit_zero": "", "unit_one": "", "min": "", "max": "", "step": "", "type": "string", "role": "", "targetValueId": "", "states": { "auto": "AUTO-MODE", "manual": "MANU-MODE", "boost": "BOOST-MODE" } } } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.CONTROL_MODE", "type": "state" }-
Szenario: mit Angabe des separat angelegten Datenpunkts in IQontrol:

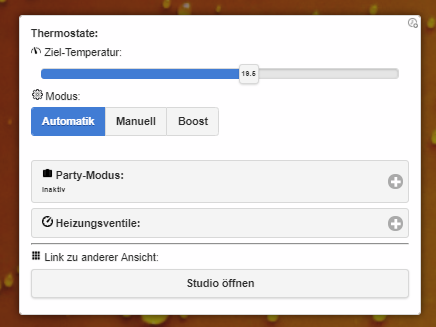
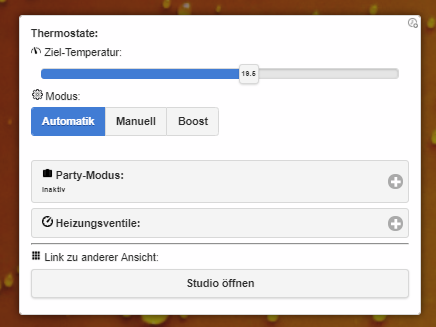
Modaler Dialog öffnet sich korrekt mit Anzeige der Modi, der Datenpunkt CONTROL_MODE wird aber nicht beschrieben

-
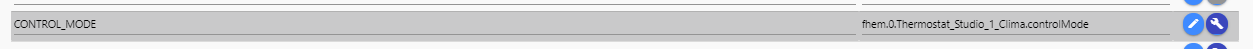
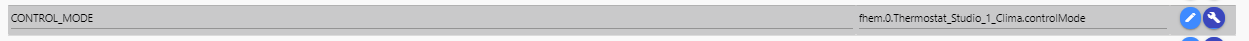
Szenario: in IQontrol wieder zurück auf ursprüglichen FHEM-Datenpunkt

mit der originalen RAW-Definiton vom FHEM-Adapter:
fhem.0.Thermostat_Studio_1_Clima.controlMode { "_id": "fhem.0.Thermostat_Studio_1_Clima.controlMode", "type": "state", "common": { "name": "Thermostat_Studio_1_Clima controlMode", "type": "string", "role": "state", "read": true, "write": true, "states": { "auto": "auto", "manual": "manual", "boost": "boost", "day": "day", "night": "night" } }, "native": { "Name": "Thermostat_Studio_1_Clima", "Attribute": "controlMode", "possibleSets": true, "states": true, "Readings": true }, "from": "system.adapter.fhem.0", "user": "system.user.admin", "ts": 1557337130616, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }und entspr. Berechtigungsfreigabe

Modaler Dialog öffnet sich korrekt mit Anzeige der Modi, der Datenpunkt wird aber nicht beschrieben

Also noch leider keine Erfolgsmeldung. Die Anzeige des Modalen Dialogs funktioniert bereits, es fehlt nur noch der schreibende Teil in den Datenpunkt. Ich würde mich sehr freuen, wenn Du dir das noch einmal anschauen könntest. VG, ok
-
-
Hm, schade, dann werde ich wohl noch mal ran müssen.
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
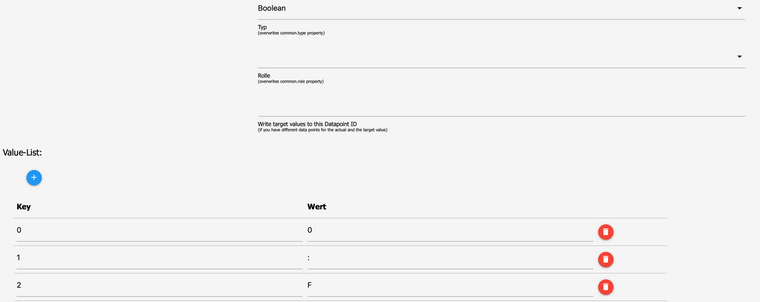
ype auf booelan fest. Nicht invertieren. D
Also nur so? Damit erscheint leider ebenfalls immer das Symbol mit der schwachen Batterie (ob invertiert oder nicht).

-
Hallo,
ich lese hier schon länger intensiv mit, den Adapter finde ich wirklich sehr gelungen.
Z.Zt. verwende ich eine Oberfläche Vis im "Material Design" von Uhula .Stelle mir jetzt die Frage ob ich umstellen sollte, 2 Oberflächen parallel wollte ich nicht verwenden.
Bevor ich umsteige noch ein paar kurze Fragen:- ist geplant noch weitere Grundkacheln (z.B. 3fache Breite einer aktuellen) zu erstellen, dachte z.B. an eine Uhr, Wetterinfos, usw.
- gibt es eine Möglichkeit eine Kachel mit einem Link zu einer anderen Seite zu setzen
- kann man in Zukunft ggf. auch Bilder von einer Webcam darstellen
Brauche das alles nicht Morgen, doch bevor ich umstelle wäre es interesant zu wissen ob sowas überhaupt geplant ist.
VG
luder -
@ok1 sagte in [Neuer Adapter] Visualisierung iQontrol:
Also noch leider keine Erfolgsmeldung. Die Anzeige des Modalen Dialogs funktioniert bereits, es fehlt nur noch der schreibende Teil in den Datenpunkt. Ich würde mich sehr freuen, wenn Du dir das noch einmal anschauen könntest. VG, ok
Ich habe mit der Debug-Console F12 weitergesucht.
Die Variablenfehler (nicht gesetzt, undefined) treten nicht mehr auf. Aber es scheint noch bei der Erkennung, ob ausschließlich der Datenpunkt CONTROL_MODE vorhanden ist noch etwas nicht zu funktionieren.Bei Aufruf des Views wird tatsächlich nur der Datenpunkt
Fetched Object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.CONTROL_MODEgelesen.
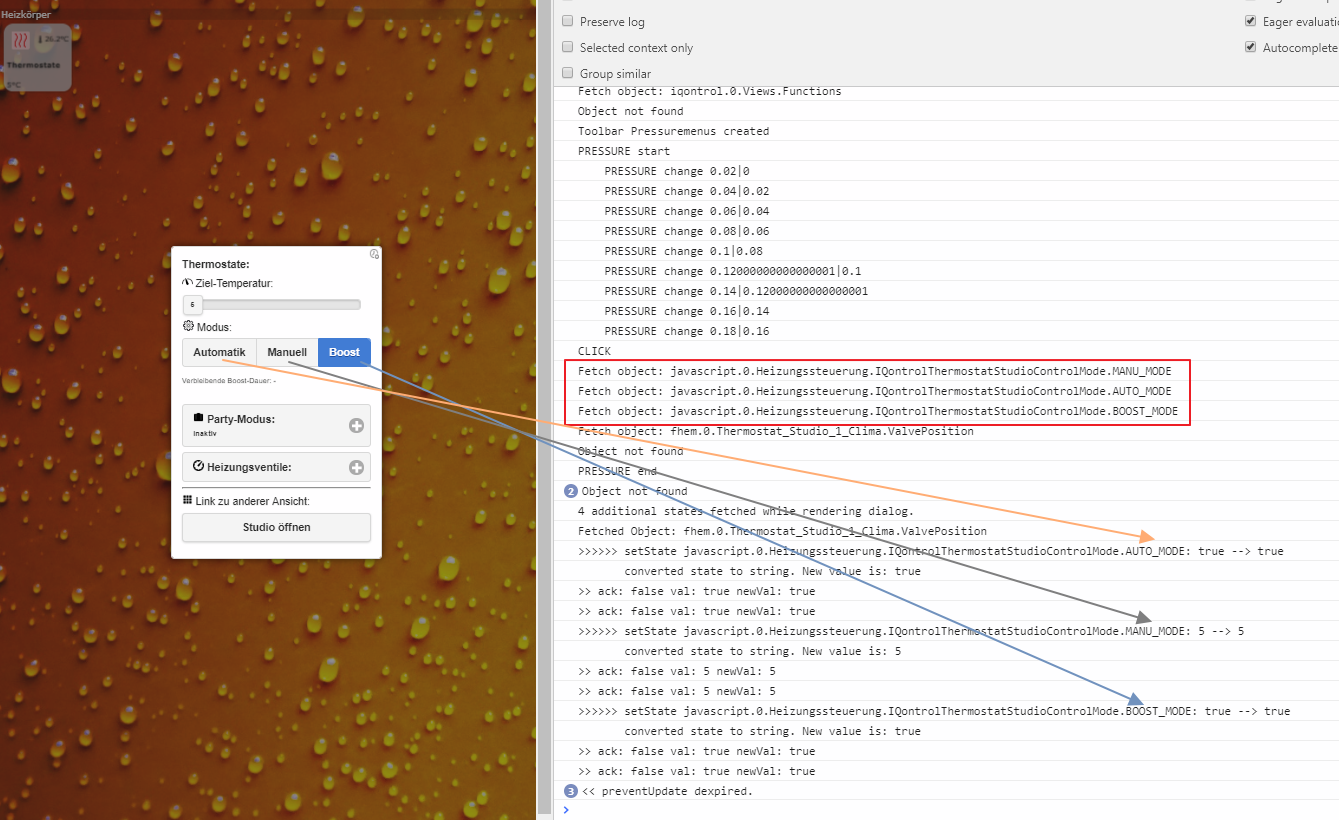
Aber bei Aufruf der Dialog-Box versucht IQontrol immer noch die AUTO_MODE, MANU_MODE und BOOST_MODE zu beschreiben, obwohl sie nicht mehr exisitieren.

(siehe die FetchObjects im roten Rahmen, und die setStates mit den Pfeilen wenn man die Buttons klickt)Hier das gesamte Log über Aufruf des Views und der Dialog-Box:
index.js:467 Socket connected - getStarted index.js:583 Fetched Object: iqontrol.0.Options index.js:522 Options received. index.js:644 Fetch object: iqontrol.0.Toolbar.0000__Home index.js:650 Fetched Object: iqontrol.0.Toolbar.0000__Home index.js:644 Fetch object: iqontrol.0.Toolbar.0001__Rooms index.js:650 Fetched Object: iqontrol.0.Toolbar.0001__Rooms index.js:644 Fetch object: iqontrol.0.Toolbar.0002__Functions index.js:650 Fetched Object: iqontrol.0.Toolbar.0002__Functions index.js:526 Toolbar received. index.js:543 Toolbar sorted. index.js:545 Toolbar rendered. index.js:2352 renderView iqontrol.0.Views.Studio, updateOnly: false index.js:644 Fetch object: iqontrol.0.Views.Studio index.js:555 Home rendered. index.js:650 Fetched Object: iqontrol.0.Views.Studio index.js:644 Fetch object: iqontrol.0.Views.Studio.0000__Thermostate index.js:650 Fetched Object: iqontrol.0.Views.Studio.0000__Thermostate index.js:5287 resizeDevicesToFitScreen with zoom-factor 0.9344262295081968 index.js:644 Fetch object: iqontrol.0.Views.Home index.js:3407 12 states fetched while rendering view. Updating view. index.js:2352 renderView iqontrol.0.Views.Studio, updateOnly: updateOnlyAfterFetchingStatesWhileRenderingView index.js:644 Fetch object: fhem.0.Thermostat_Studio_1_Clima.desired-temp index.js:644 Fetch object: fhem.0.Thermostat_Studio_1_Clima.measured-temp index.js:644 Fetch object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.CONTROL_MODE index.js:644 Fetch object: fhem.0.Thermostat_Studio_1_Clima.boostTime index.js:644 Fetch object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioPartyModus index.js:644 Fetch object: fhem.0.Thermostat_Studio_1.battery index.js:644 Fetch object: fhem.0.Thermostat_Studio_1.Activity index.js:650 Fetched Object: iqontrol.0.Views.Home index.js:650 Fetched Object: fhem.0.Thermostat_Studio_1_Clima.desired-temp index.js:650 Fetched Object: fhem.0.Thermostat_Studio_1_Clima.measured-temp index.js:650 Fetched Object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.CONTROL_MODE index.js:650 Fetched Object: fhem.0.Thermostat_Studio_1_Clima.boostTime index.js:650 Fetched Object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioPartyModus index.js:650 Fetched Object: fhem.0.Thermostat_Studio_1.battery index.js:650 Fetched Object: fhem.0.Thermostat_Studio_1.Activity index.js:3431 Starting marquee observer index.js:644 Fetch object: iqontrol.0.Views.Home.0000__ioBroker uptime index.js:650 Fetched Object: iqontrol.0.Views.Home.0000__ioBroker uptime index.js:644 Fetch object: iqontrol.0.Views.Functions index.js:654 Object not found index.js:549 Toolbar Pressuremenus created index.js:3489 PRESSURE start index.js:3514 PRESSURE change 0.02|0 index.js:3514 PRESSURE change 0.04|0.02 index.js:3514 PRESSURE change 0.06|0.04 index.js:3514 PRESSURE change 0.08|0.06 index.js:3514 PRESSURE change 0.1|0.08 index.js:3514 PRESSURE change 0.12000000000000001|0.1 index.js:3514 PRESSURE change 0.14|0.12000000000000001 index.js:3514 PRESSURE change 0.16|0.14 index.js:3514 PRESSURE change 0.18|0.16 index.js:3472 CLICK index.js:644 Fetch object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.MANU_MODE index.js:644 Fetch object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.AUTO_MODE index.js:644 Fetch object: javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.BOOST_MODE index.js:644 Fetch object: fhem.0.Thermostat_Studio_1_Clima.ValvePosition index.js:654 Object not found index.js:3504 PRESSURE end index.js:654 Object not found index.js:654 Object not found index.js:5101 4 additional states fetched while rendering dialog. index.js:650 Fetched Object: fhem.0.Thermostat_Studio_1_Clima.ValvePosition index.js:692 >>>>>> setState javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.AUTO_MODE: true --> true index.js:720 converted state to string. New value is: true index.js:1238 >> ack: false val: true newVal: true index.js:1238 >> ack: false val: true newVal: true index.js:692 >>>>>> setState javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.MANU_MODE: 5 --> 5 index.js:720 converted state to string. New value is: 5 index.js:1238 >> ack: false val: 5 newVal: 5 index.js:1238 >> ack: false val: 5 newVal: 5 index.js:692 >>>>>> setState javascript.0.Heizungssteuerung.IQontrolThermostatStudioControlMode.BOOST_MODE: true --> true index.js:720 converted state to string. New value is: true index.js:1238 >> ack: false val: true newVal: true index.js:1238 >> ack: false val: true newVal: true index.js:784 << preventUpdate dexpired. index.js:784 << preventUpdate dexpired. index.js:784 << preventUpdate dexpired.VG,ok
-
@luder also zu dem ersten kann ich dir leider nix sagen, aber das zweite geht definitiv heute schon, als pop up oder in neuem Tab/Fenster und das dritte müsste auch gehen.
-
@mucki sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
ype auf booelan fest. Nicht invertieren. D
Also nur so? Damit erscheint leider ebenfalls immer das Symbol mit der schwachen Batterie (ob invertiert oder nicht).

Habe in der neuen 0.2.3 ein Handling für diesen seltsamen states-string eingebaut. Vielleicht lag es daran?
Deaktiviere bitte noch mal den custom-dialog und speichere. Dann versuche noch einmal den type auf boolean festzulegen.
Klappt es jetzt? -
@ok1 So neue Version 0.2.3 ist online - nächster Versuch mit dem CONTROL_MODE.... Ich hoffe, es klappt! Sorry für dieses try'n'error.
-
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
CONTROL_MODE.
bei mir funktioniert es nun. Es wird umgeschaltet.

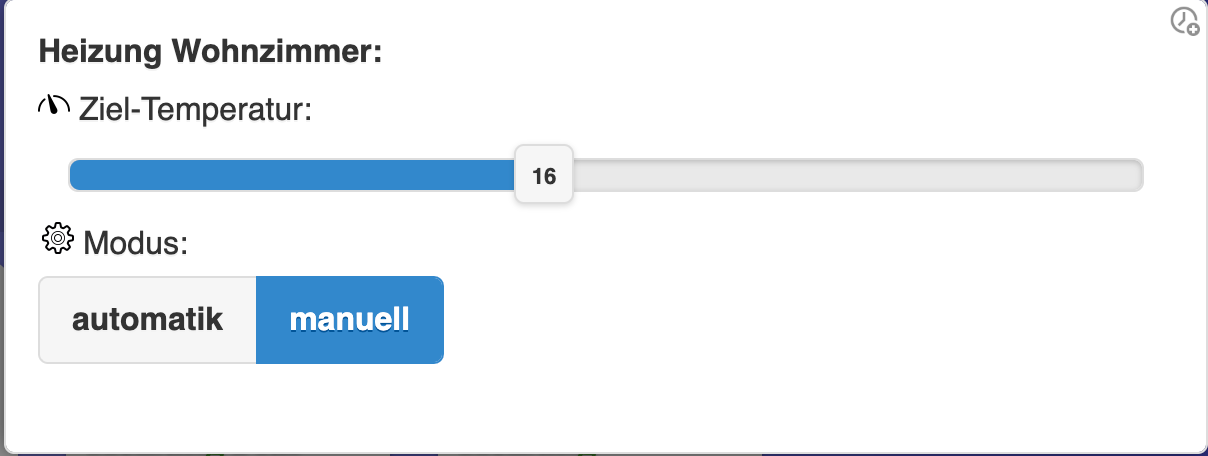
Jetzt eine neue Frage. Wenn ich den BOOST_STATE hinzufüge, dann geht der Dialog nicht auf ?
(HMIP)
-
@s-bormann
hier noch aus der Console.Mit hinzugefügten Boost_Staate

ohne Boost_State, aber nach dem aktualisieren der Seite (automatik und manuall schalten funktioniert, es wird anscheinend nach boost_state gesucht, aber nicht gefunden ? )

-
@s-bormann
ja, bei mir wird der Datenpunkt auch geschrieben ! Allerdings nur wenn er auch exakt CONTROL_MODE heisst.Bei dem von mir selbst ausserhalb von FHEM angelegten Datenpunkts (weiter oben im Thread unter Szenario 1)

funktioniert es. Dort habe ich den Datenpunkt genauso benannt.
Bei Wahl des entsprechenden vom FHEM-Adapter erzeugten Datenpunkts in FHEM (Szenario 2 == Normalfall)

liest IQontrol nicht den tatsächlichen Namen des Datenpunktes aus der IQontrol-Config, sondern überschreibt den Namen. Aus "controlMode" wird dann "CONTROL_MODE", was zu einem "undefined" Fehler im Javascript führt.

Also nur noch eine Kleinigkeit und dann sollte es funktionieren .... VG, ok
-
ich habe eben eine ganze Weile gesucht, warum ein neuer Button (Knopf) plötzlich anders funktioniert als alle anderen die ich bisher erstellt habe.
das steht bei allen "alten" Button die ich bisher erstellt habe.
javascript.0.01Heiko.Eigene_Datenpunkte.05Telegram.Eingangskamera: true --> true index.js:720 converted state to boolean. New value is: trueBisher habe ich alle Button auf wurde aktualisiert in Blockly getriggert. Bisher habe ich auch nur Button gesehen die immer true sind und quasi nur aktualisiert werden.
In einem neuem Blockly (wo der Button exakt genau so erstellt wurde wie alle anderen vorher auch)
macht iQontol plötzlich das hierjavascript.0.01Heiko.Eigene_Datenpunkte.05Telegram.Standort_Heiko: true --> index.js:720 converted state to boolean. New value is: falseWarum ist das jetzt so ?
Wenn ich jetzt auf wurde aktualisiert im Blockly triggere, dann wird zweimal aktualisiert, weil einmal von false auf true (converted) und dann wieder auf false.
Bug oder gewollt ?
-
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
ich habe eben eine ganze Weile gesucht, warum ein neuer Button (Knopf) plötzlich anders funktioniert als alle anderen die ich bisher erstellt habe.
das steht bei allen "alten" Button die ich bisher erstellt habe.
javascript.0.01Heiko.Eigene_Datenpunkte.05Telegram.Eingangskamera: true --> true index.js:720 converted state to boolean. New value is: trueBisher habe ich alle Button auf wurde aktualisiert in Blockly getriggert. Bisher habe ich auch nur Button gesehen die immer true sind und quasi nur aktualisiert werden.
In einem neuem Blockly (wo der Button exakt genau so erstellt wurde wie alle anderen vorher auch)
macht iQontol plötzlich das hierjavascript.0.01Heiko.Eigene_Datenpunkte.05Telegram.Standort_Heiko: true --> index.js:720 converted state to boolean. New value is: falseWarum ist das jetzt so ?
Wenn ich jetzt auf wurde aktualisiert im Blockly triggere, dann wird zweimal aktualisiert, weil einmal von false auf true (converted) und dann wieder auf false.
Bug oder gewollt ?
Bug
gewollt
Wird in der nächsten Version gefixed

-
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
hier noch aus der Console.Mit hinzugefügten Boost_Staate

ohne Boost_State, aber nach dem aktualisieren der Seite (automatik und manuall schalten funktioniert, es wird anscheinend nach boost_state gesucht, aber nicht gefunden ? )

Hi,
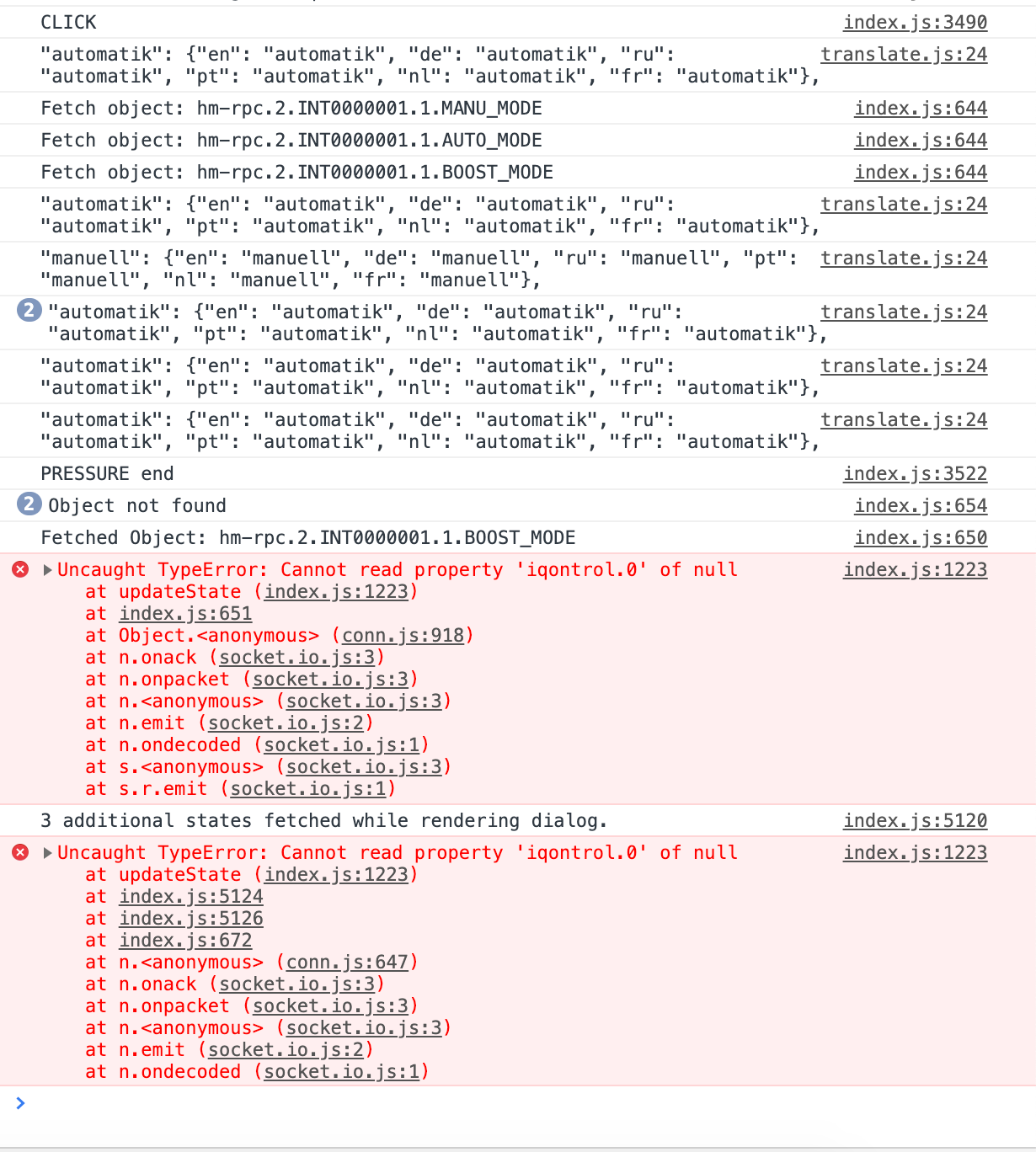
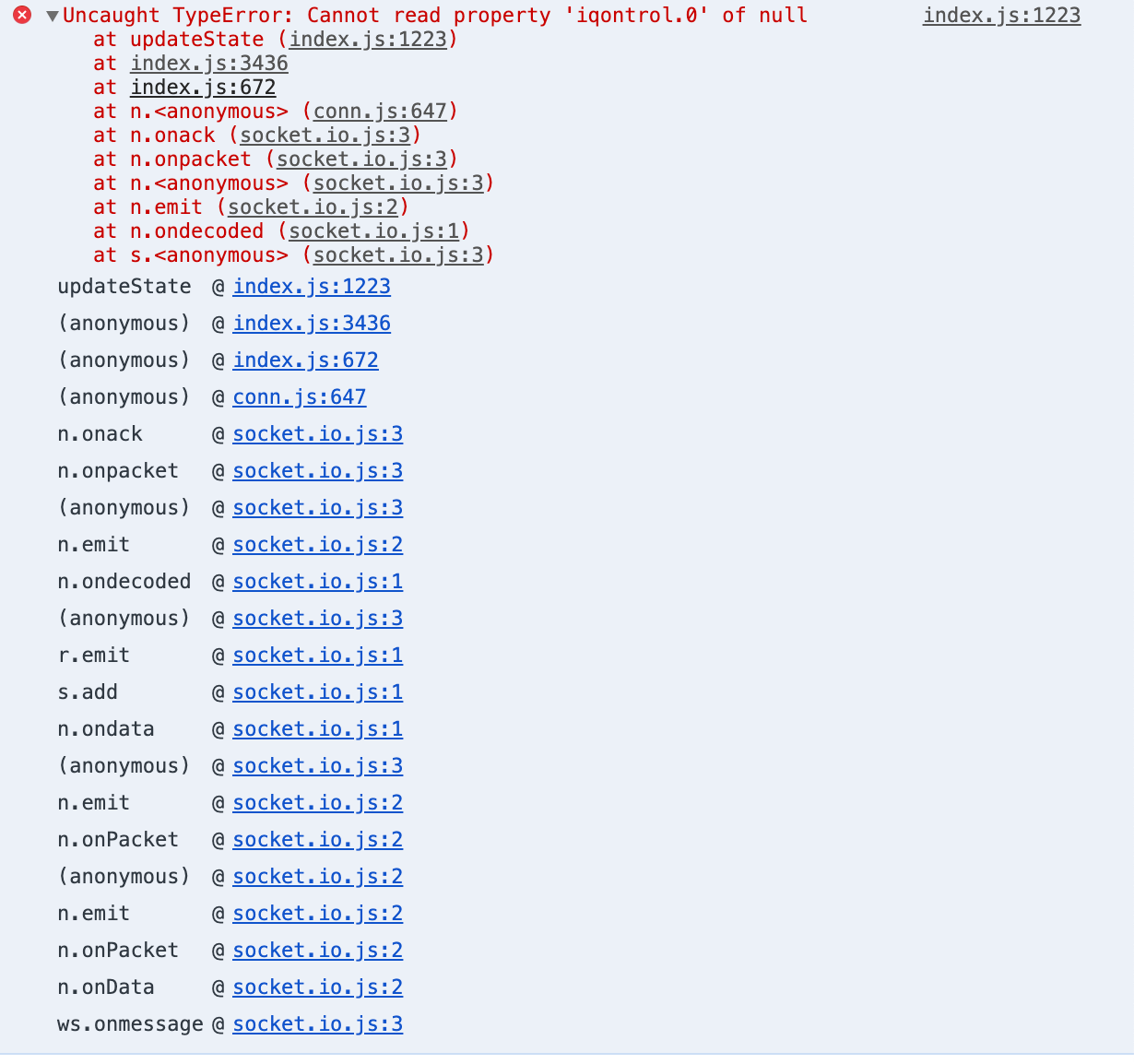
kannst Du mal bitte in der Console bei der Fehlermeldung auf das index.js:1223 klicken und schauen, wo genau in der Zeile der Fehler ist? Im Moment sehe ich noch nicht, wo genau der Fehler steckt. -
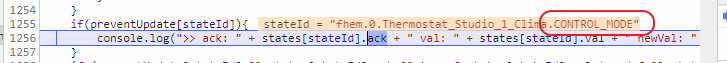
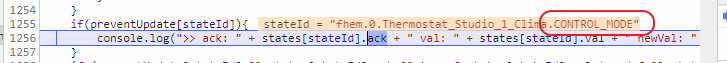
function updateState(stateId, ignorePreventUpdate){ //Invert (ioBroker -> iQontrol - the opposite way is inside setState-Function) if(usedObjects[stateId] && typeof usedObjects[stateId].common !== udef && typeof usedObjects[stateId].common.custom !== udef && typeof usedObjects[stateId].common.custom[namespace] !== udef && typeof usedObjects[stateId].common.custom[namespace].invert !== udef && usedObjects[stateId].common.custom[namespace].invert == true) { if(states[stateId] && typeof states[stateId].val !== udef && !states[stateId].isInverted) switch(typeof states[stateId].val){ case "boolean": console.log("Inverting boolean state " + stateId + " from " + states[stateId].val + "..."); states[stateId].val = !states[stateId].val; states[stateId].isInverted = true; console.log("...to " + states[stateId].val); break; case "number": console.log("Inverting number state " + stateId + " from " + states[stateId].val + "..."); if(typeof usedObjects[stateId] !== udef && typeof usedObjects[stateId].common.min !== udef) var min = usedObjects[stateId].common.min; if(typeof usedObjects[stateId] !== udef && typeof usedObjects[stateId].common.custom !== udef && typeof usedObjects[stateId].common.custom[namespace] !== udef && typeof usedObjects[stateId].common.custom[namespace].min !== udef && usedObjects[stateId].common.custom[namespace].min !== "") result.min = usedObjects[stateId].common.custom[namespace].min; if(typeof usedObjects[stateId] !== udef && typeof usedObjects[stateId].common.max !== udef) var max = usedObjects[stateId].common.max; if(typeof usedObjects[stateId] !== udef && typeof usedObjects[stateId].common.custom !== udef && typeof usedObjects[stateId].common.custom[namespace] !== udef && typeof usedObjects[stateId].common.custom[namespace].max !== udef && usedObjects[stateId].common.custom[namespace].max !== "") result.max = usedObjects[stateId].common.custom[namespace].max; if(typeof min !== udef && typeof max !== udef){ states[stateId].val = max - (states[stateId].val - min); states[stateId].isInverted = true; console.log("...to " + states[stateId].val); } else { console.log("...aborted inverting, because min or max is missing"); } break; case "string": console.log("Inverting string state " + stateId + " is not supported!"); break; default: console.log("Inverting state " + stateId + " is impossible - type not known: " + typeof states[stateId].val); } } if(preventUpdate[stateId]){ console.log(">> ack: " + states[stateId].ack + " val: " + states[stateId].val + " newVal: " + preventUpdate[stateId].newVal); } if (preventUpdate[stateId] && states[stateId].ack && typeof states[stateId].val != udef && states[stateId].val != null && states[stateId].val.toString() == preventUpdate[stateId].newVal.toString()) { //An ack-true value has reached the new value - preventUpdate can be cancelled console.log("<< ack-val reached new val: preventUpdate regular ended."); $("[data-iQontrol-Device-ID='" + preventUpdate[stateId].deviceId + "'] .iQontrolDeviceLoading").removeClass("active"); clearTimeout(preventUpdate[stateId].timerId); delete preventUpdate[stateId]; } if(viewUpdateFunctions[stateId]) for (i = 0; i < viewUpdateFunctions[stateId].length; i++){ if(!preventUpdate[stateId] || ignorePreventUpdate) { viewUpdateFunctions[stateId][i](stateId); } } if(dialogUpdateFunctions[stateId]) for (i = 0; i < dialogUpdateFunctions[stateId].length; i++){ if(!preventUpdate[stateId] || ignorePreventUpdate == "ignorePreventUpdateForDialog") { dialogUpdateFunctions[stateId][i](stateId); } } } -
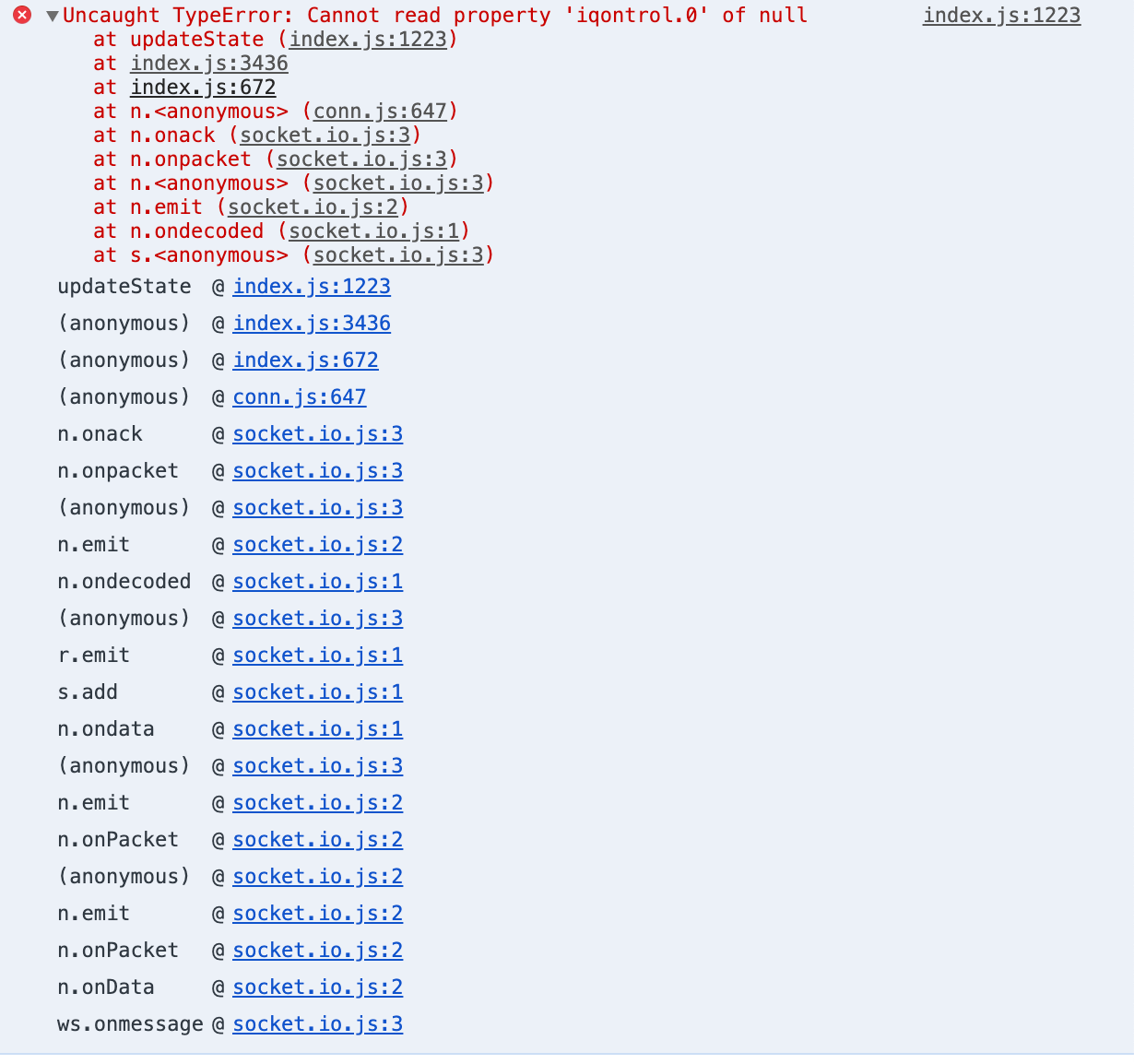
@dslraser Mach mal bitte einen Screenshot, statt das raus zu kopieren, denn eigentlich müsste der Fehler rot unterstrichen sein (aktuell weiß ich nur, dass der Fehler in Zeile 1223 steckt, aber nicht, an welcher Stelle in dieser Zeile)
-
@s-bormann
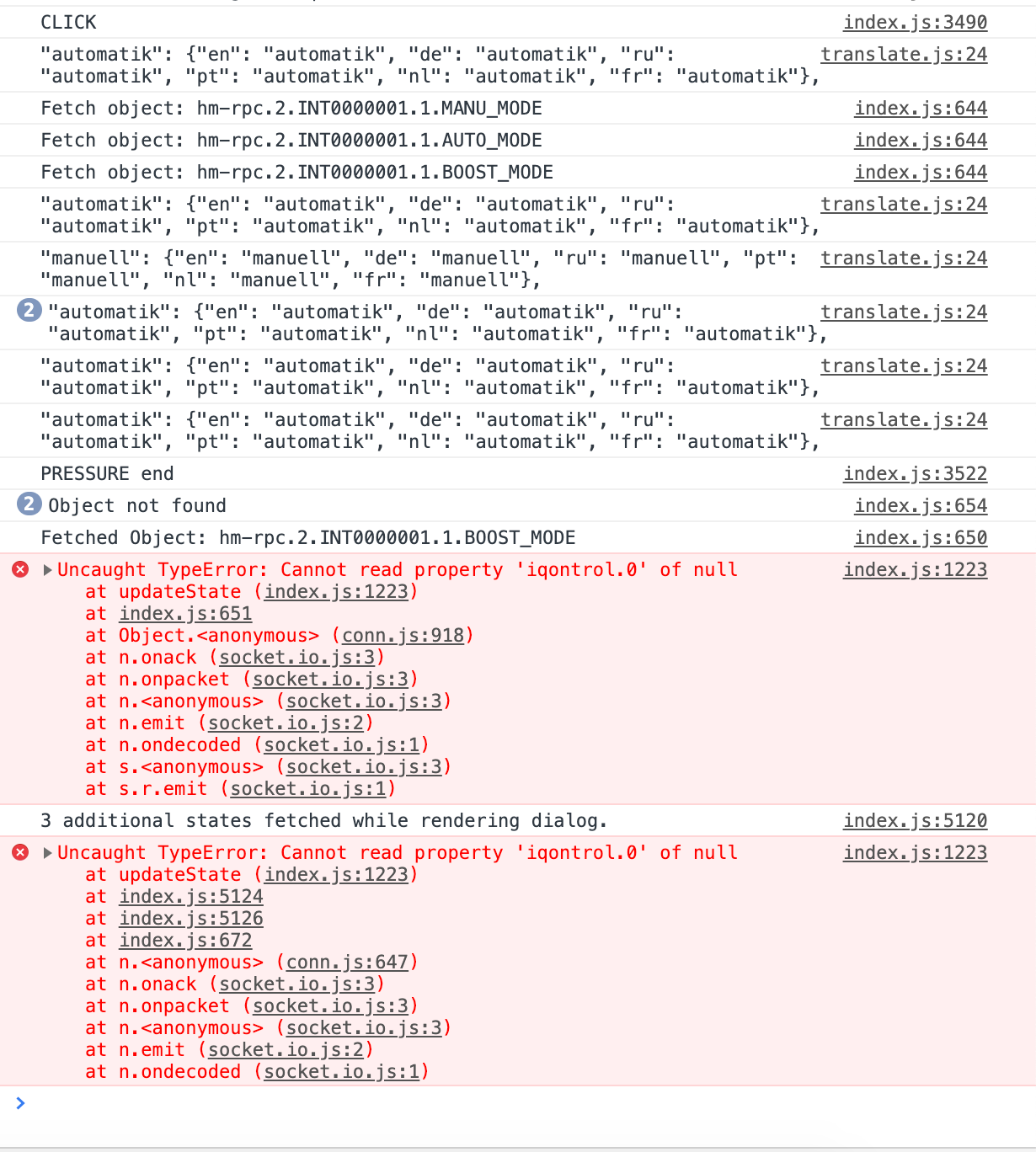
geht nicht alles drauf, aber hier ist es unterstrichen
-
@ok1 sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
ja, bei mir wird der Datenpunkt auch geschrieben ! Allerdings nur wenn er auch exakt CONTROL_MODE heisst.Bei dem von mir selbst ausserhalb von FHEM angelegten Datenpunkts (weiter oben im Thread unter Szenario 1)

funktioniert es. Dort habe ich den Datenpunkt genauso benannt.
Bei Wahl des entsprechenden vom FHEM-Adapter erzeugten Datenpunkts in FHEM (Szenario 2 == Normalfall)

liest IQontrol nicht den tatsächlichen Namen des Datenpunktes aus der IQontrol-Config, sondern überschreibt den Namen. Aus "controlMode" wird dann "CONTROL_MODE", was zu einem "undefined" Fehler im Javascript führt.

Also nur noch eine Kleinigkeit und dann sollte es funktionieren .... VG, ok
Alles klar, stimmt, werde ich in der nächsten Version anpassen.
-
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann
geht nicht alles drauf, aber hier ist es unterstrichen
Hmm, seltsam. Wenn ich es richtig verstehe, dann ist das Objekt xxx.common.custom zwar definiert (!== "undefined") aber null. Diese Konstellation hatte ich vorher noch nicht - habe aber mal eine Anpassung der Zeile in diese Richtung vorgenommen.
Wenn das so ist, dann wird der Fehler aber auch an anderer Stelle auftreten, denn Zeilen mit exakt diesem Aufbau gibt es in iQontrol haufenweise...
Naja, fixen wir dann alles nach und nach weg

Neue Version folgt gleich, dann schauen wir mal, ob es dann geht.