NEWS
Adapter mit Bilder-Upload
-
@skb Sagmal klickst Du auch irgend einen Link hier an oder liest was ich schreibe?

-
@haus-automatisierung Klar, tat ich
 Da ist die Funktion aufgeführt. Ok, in der Readme kommt dann:
Da ist die Funktion aufgeführt. Ok, in der Readme kommt dann:writeFile64(_adapter, fileName, data64, options, callback)Heisst im Endeffekt mache ich:
socket.emit('writeFile64', 'energiefluss-erweitert.0', 'userFiles/Bild.jpg', Bild64Daten, function()');Die Datei bekomme ich dann auf dem anderen Weg wieder - ok.
Mit readDir bekomme ich die Dinge dann aufgelistet zurück?
-
@skb sagte in Adapter mit Bilder-Upload:
Mit readDir bekomme ich die Dinge dann aufgelistet zurück?
Nochmal der Link...
https://iobroker.readthedocs.io/de/latest/bestpractice/storefiles.html
-
@haus-automatisierung Ne, ich meine, wenn der User nun Bilder hochgeladen hat, die ich abrufen möchte. Da kenne ich ja nicht jeden Dateinamen. So bekäme ich das Verzeichs, oder?
-
@skb sagte in Adapter mit Bilder-Upload:
Da kenne ich ja nicht jeden Dateinamen.
Den Namen musst Du einfach als Attribut irgendwo anders speichern (in das Instance-Objekt o.ä. wo. der Rest deiner Config auch liegt).
-
@haus-automatisierung Aber, mit dem readDir komme ich ja auch weiter. Ich schaue mal, wie das geht. Danke!
Dann geht dies ja wirklich besser, als gedacht
-
@haus-automatisierung Also so:
let fileData = await readImage(file); const response = await new Promise((resolve) => { socket.emit('writeFile64', appProperties.namespace, 'userFiles/' + filename, fileData, (res) => { resolve(res); }); }); console.log(response);Bekomme ich "null" zurück -.-
Auch ein:
const response_folder = await new Promise((resolve) => { socket.emit('mkdir', appProperties.namespace, 'userFiles', (error) => { resolve(error); }) }); console.log(response_folder);Liefert leider "null".
-
Oder, kann man diese Commandos nun nicht über die "normale" socket Verbindung nutzen? Muss dazu doch noch der socket-client auf ioBroker installiert sein?
-
Ah, read the manual hilft auch weiter
 Gibt null, wenn kein Fehler auftaucht. Also, der "upload" klappt sehr gut. Dankeschön erstmal!
Gibt null, wenn kein Fehler auftaucht. Also, der "upload" klappt sehr gut. Dankeschön erstmal!Jetzt wäre natürlich die Frage, kommt man "so" an das Bild heran? Ich würde dem User gerne eine Auswahl seiner Bilder geben, die er nutzen kann und dann sieht er ja den Namen der Datei. Somit wäre es dann gut zu wissen, wie ich dann an die Datei komme und sie ausliefern kann - über den WebAdapter dann.
Die Datei steckt ja nun in der ioBroker DB. Wie könnte man sie via URL anzeigen?
Eine Idee?
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt? Habe ich nun mal "getestet" - über:
http://192.168.70.70:8081/files/Adapter.Instanz/Dateiname.jpg kommt genau das Base64
@haus-automatisierung @Jey-Cee
Kann man sich darauf verlassen, das der Admin Adapter immer auf Port 8081 läuft? Nein, oder?
Welche Admin Instanz wird denn für die Datei-Ablage/Anzeige genutzt?Aber: Dies funktioniert ja z.B. nicht von extern, denke ich, weil das Bild ja statisch verlinkt würde und dann auf den Host des Admin-Adapter zeigt. Ich frage mich noch, ob man das Bild nicht auch vom WebAdapter ausliefern lassen könnte?
-
@skb sagte in Adapter mit Bilder-Upload:
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt?
Das sollte über den Web-Adapter auch so funktionieren. Müsste ich auch testen.
-
http://192.168.70.70:8082/files/Adapter.Instanz/Dateiname.jpg erscheint leider nichts
auch nicht via:
http://192.168.70.70:8082/Adapter.Instanz/Dateiname.jpg -
-
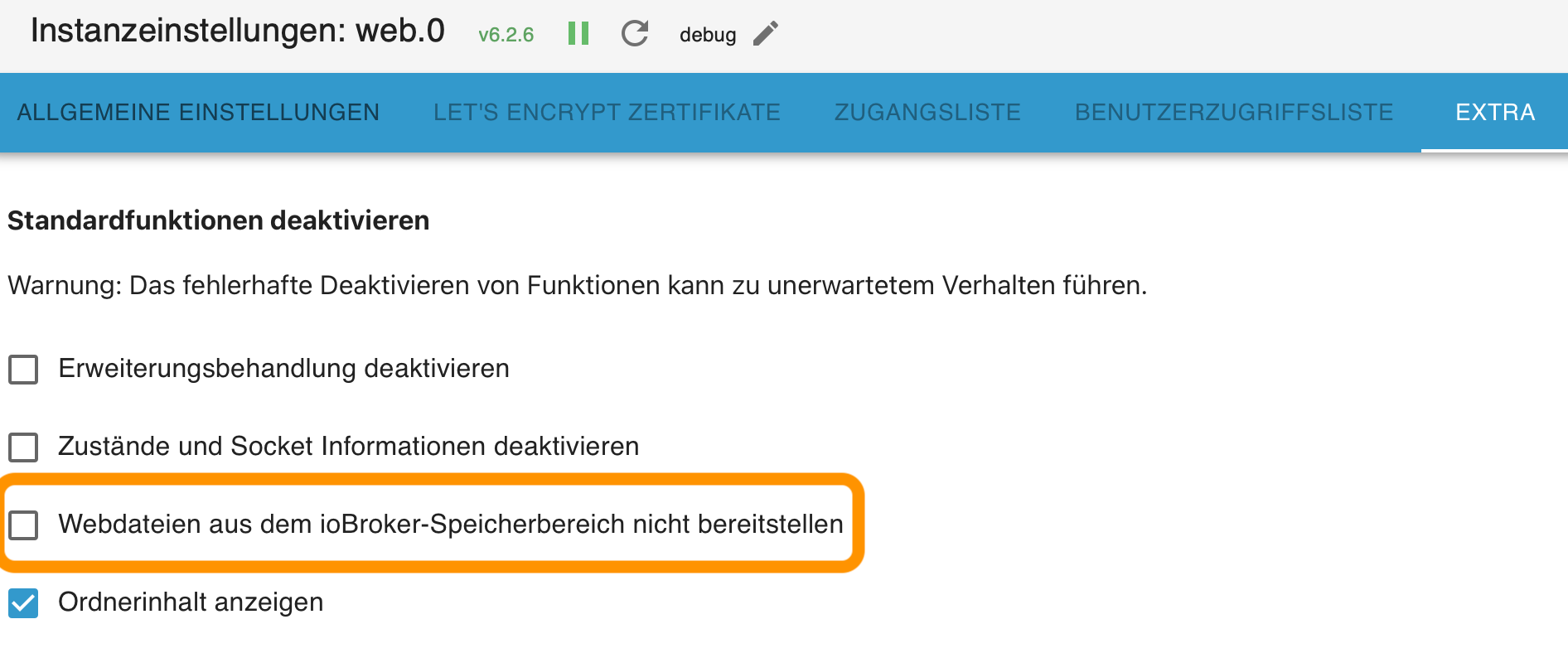
@haus-automatisierung Ist bei mir nicht angehakt. Daher wundere ich mich.
-
@skb sagte in Adapter mit Bilder-Upload:
über den WebAdapter dann
evtl kannst du die Extenstion Funktionalität des Web-Adapters nutzen.
https://github.com/ioBroker/ioBroker.web/blob/master/WEB-EXTENSIONS-HOWTO.md
allgemein zu writeFile und readFile.
ich gehe mal davon aus, das du es im rahmen eines eigenen adapter einsetzt und nicht aus dem javascript-adapterwir gehen von folgendem adapter aus: demoadapter mit instanz 0
wenn ich dort mit writeFile("abc.txt",dateiinhalt);
schreibe, dann ist die datei im folgenden verzeichnis zu finden (wenn nicht redis eingesetzt, aber ist ja wie gesagt irrelevant.)iobroker/iobroker-data/files/demoadapter.0/abc.txtwenn du diese datei dann über den webadapter abrufen möchtest, dann müsste der pfad unter
http://192.168.x.x:8082/demoadapter.0/abc.txtzu finden sein
die extension für den web-adapter kannst du nutzen, wenn du beim ausliefern noch was machen willst.
beispieladapter, die das einsetzen
Cameras: https://github.com/ioBroker/ioBroker.cameras/blob/master/lib/web.js
Simple-api: https://github.com/ioBroker/ioBroker.simple-api/blob/master/lib/simpleapi.js#L73
Proxy: https://github.com/ioBroker/ioBroker.proxy/blob/master/lib/proxy.js#L20
Eufy-Security: https://github.com/bropat/ioBroker.eufy-security/blob/master/src/lib/web.ts (Typescript-implementation)
REST-API: https://github.com/ioBroker/ioBroker.rest-api/blob/master/src/lib/rest-api.js#L67 -
@oliverio Danke für deine Ausführungen. Soweit bin ich schon und das klappt auch alles so

Bild wird in den Adapter-Pfad geschrieben, Web-Extension per Instanz geht auch

Nur war von deinen Vorrednern die Rede, das ich doch meine Dateien mit Bordmitteln "in die Daten" des ioBroker schreiben soll. Das geht nur soweit, das ich die Datei als "base64" schreibe. Sie ist dann "irgendwo".
Über den Admin Adapter Port 8081 komme ich dann an die Datei. Das ist auch gut - oder weniger, wenn ich das Bild doch gerne über den Web-Adapter haben möchte. Denn, wenn man relative Pfade nehmen wollen würde, würde die Datei ja per ioBroker extern nicht geladen werden können, da sie nur via Admin kommt.
-
@oliverio sagte in Adapter mit Bilder-Upload:
wenn du diese datei dann über den webadapter abrufen möchtest, dann müsste der pfad unter
http://192.168.x.x:8082/demoadapter.0/abc.txtder port des web-adapters ist 8082
-
@oliverio ja, ist richtig.
Sind aber jetzt 2 Dinge von denen wir sprechen.
Mache ich den Upload über meinen Adapter per WriteFile via
sendToist er im WebAdapter über die Extensions verfügbar.Mache ich den Upload über
socket.emit('writeFile64', ...)landet er in den Objekten von ioBroker und kommt nur über den Admin http://x.x.x.:8081/files/...Zu 2. Kommt man an die Datei auch per WebAdapter?
-
@skb benenne mal den kompletten sendTo-Befehl
-
@oliverio weiter oben: https://forum.iobroker.net/post/1172033
-
@skb sagte in Adapter mit Bilder-Upload:
@haus-automatisierung Also so:
let fileData = await readImage(file); const response = await new Promise((resolve) => { socket.emit('writeFile64', appProperties.namespace, 'userFiles/' + filename, fileData, (res) => { resolve(res); }); }); console.log(response);Bekomme ich "null" zurück -.-
Auch ein:
const response_folder = await new Promise((resolve) => { socket.emit('mkdir', appProperties.namespace, 'userFiles', (error) => { resolve(error); }) }); console.log(response_folder);Liefert leider "null".
Mh? In beiden Fällen gibst Du
errorinresolve()als Rückgabewert (auch wenn Du den Parameter einmalresgenannt hast). Und wennerror == nullist, dann hat doch alles geklappt? Was hast Du erwartet?