NEWS
Adapter mit Bilder-Upload
-
Ah, read the manual hilft auch weiter :D Gibt null, wenn kein Fehler auftaucht. Also, der "upload" klappt sehr gut. Dankeschön erstmal!
Jetzt wäre natürlich die Frage, kommt man "so" an das Bild heran? Ich würde dem User gerne eine Auswahl seiner Bilder geben, die er nutzen kann und dann sieht er ja den Namen der Datei. Somit wäre es dann gut zu wissen, wie ich dann an die Datei komme und sie ausliefern kann - über den WebAdapter dann.
Die Datei steckt ja nun in der ioBroker DB. Wie könnte man sie via URL anzeigen?
Eine Idee?
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt? Habe ich nun mal "getestet" - über:
http://192.168.70.70:8081/files/Adapter.Instanz/Dateiname.jpg kommt genau das Base64 👌@haus-automatisierung @Jey-Cee
Kann man sich darauf verlassen, das der Admin Adapter immer auf Port 8081 läuft? Nein, oder?
Welche Admin Instanz wird denn für die Datei-Ablage/Anzeige genutzt?Aber: Dies funktioniert ja z.B. nicht von extern, denke ich, weil das Bild ja statisch verlinkt würde und dann auf den Host des Admin-Adapter zeigt. Ich frage mich noch, ob man das Bild nicht auch vom WebAdapter ausliefern lassen könnte?
-
Ah, read the manual hilft auch weiter :D Gibt null, wenn kein Fehler auftaucht. Also, der "upload" klappt sehr gut. Dankeschön erstmal!
Jetzt wäre natürlich die Frage, kommt man "so" an das Bild heran? Ich würde dem User gerne eine Auswahl seiner Bilder geben, die er nutzen kann und dann sieht er ja den Namen der Datei. Somit wäre es dann gut zu wissen, wie ich dann an die Datei komme und sie ausliefern kann - über den WebAdapter dann.
Die Datei steckt ja nun in der ioBroker DB. Wie könnte man sie via URL anzeigen?
Eine Idee?
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt? Habe ich nun mal "getestet" - über:
http://192.168.70.70:8081/files/Adapter.Instanz/Dateiname.jpg kommt genau das Base64 👌@haus-automatisierung @Jey-Cee
Kann man sich darauf verlassen, das der Admin Adapter immer auf Port 8081 läuft? Nein, oder?
Welche Admin Instanz wird denn für die Datei-Ablage/Anzeige genutzt?Aber: Dies funktioniert ja z.B. nicht von extern, denke ich, weil das Bild ja statisch verlinkt würde und dann auf den Host des Admin-Adapter zeigt. Ich frage mich noch, ob man das Bild nicht auch vom WebAdapter ausliefern lassen könnte?
@skb sagte in Adapter mit Bilder-Upload:
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt?
Das sollte über den Web-Adapter auch so funktionieren. Müsste ich auch testen.
-
@skb sagte in Adapter mit Bilder-Upload:
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt?
Das sollte über den Web-Adapter auch so funktionieren. Müsste ich auch testen.
http://192.168.70.70:8082/files/Adapter.Instanz/Dateiname.jpg erscheint leider nichts
auch nicht via:
http://192.168.70.70:8082/Adapter.Instanz/Dateiname.jpg -
http://192.168.70.70:8082/files/Adapter.Instanz/Dateiname.jpg erscheint leider nichts
auch nicht via:
http://192.168.70.70:8082/Adapter.Instanz/Dateiname.jpg -
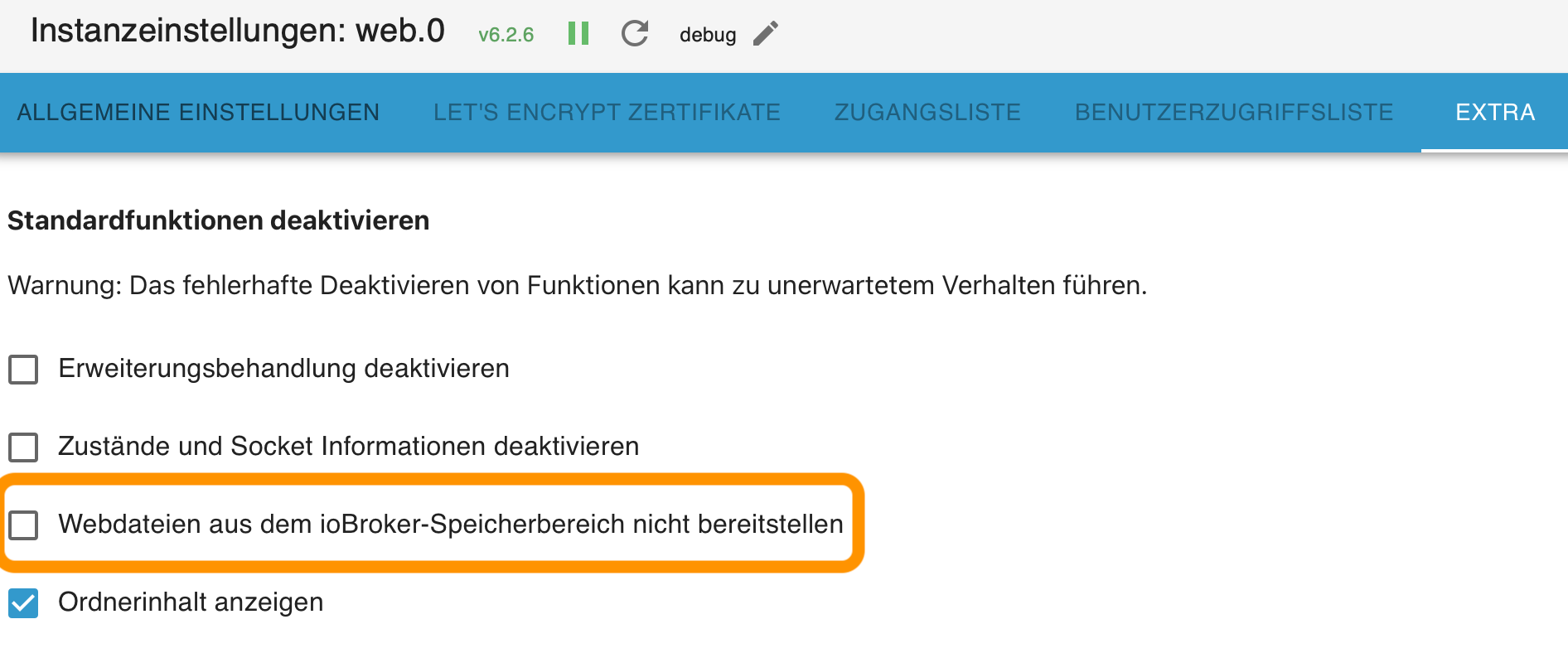
@haus-automatisierung Ist bei mir nicht angehakt. Daher wundere ich mich.
-
Ah, read the manual hilft auch weiter :D Gibt null, wenn kein Fehler auftaucht. Also, der "upload" klappt sehr gut. Dankeschön erstmal!
Jetzt wäre natürlich die Frage, kommt man "so" an das Bild heran? Ich würde dem User gerne eine Auswahl seiner Bilder geben, die er nutzen kann und dann sieht er ja den Namen der Datei. Somit wäre es dann gut zu wissen, wie ich dann an die Datei komme und sie ausliefern kann - über den WebAdapter dann.
Die Datei steckt ja nun in der ioBroker DB. Wie könnte man sie via URL anzeigen?
Eine Idee?
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt? Habe ich nun mal "getestet" - über:
http://192.168.70.70:8081/files/Adapter.Instanz/Dateiname.jpg kommt genau das Base64 👌@haus-automatisierung @Jey-Cee
Kann man sich darauf verlassen, das der Admin Adapter immer auf Port 8081 läuft? Nein, oder?
Welche Admin Instanz wird denn für die Datei-Ablage/Anzeige genutzt?Aber: Dies funktioniert ja z.B. nicht von extern, denke ich, weil das Bild ja statisch verlinkt würde und dann auf den Host des Admin-Adapter zeigt. Ich frage mich noch, ob man das Bild nicht auch vom WebAdapter ausliefern lassen könnte?
@skb sagte in Adapter mit Bilder-Upload:
über den WebAdapter dann
evtl kannst du die Extenstion Funktionalität des Web-Adapters nutzen.
https://github.com/ioBroker/ioBroker.web/blob/master/WEB-EXTENSIONS-HOWTO.md
allgemein zu writeFile und readFile.
ich gehe mal davon aus, das du es im rahmen eines eigenen adapter einsetzt und nicht aus dem javascript-adapterwir gehen von folgendem adapter aus: demoadapter mit instanz 0
wenn ich dort mit writeFile("abc.txt",dateiinhalt);
schreibe, dann ist die datei im folgenden verzeichnis zu finden (wenn nicht redis eingesetzt, aber ist ja wie gesagt irrelevant.)iobroker/iobroker-data/files/demoadapter.0/abc.txtwenn du diese datei dann über den webadapter abrufen möchtest, dann müsste der pfad unter
http://192.168.x.x:8082/demoadapter.0/abc.txtzu finden sein
die extension für den web-adapter kannst du nutzen, wenn du beim ausliefern noch was machen willst.
beispieladapter, die das einsetzen
Cameras: https://github.com/ioBroker/ioBroker.cameras/blob/master/lib/web.js
Simple-api: https://github.com/ioBroker/ioBroker.simple-api/blob/master/lib/simpleapi.js#L73
Proxy: https://github.com/ioBroker/ioBroker.proxy/blob/master/lib/proxy.js#L20
Eufy-Security: https://github.com/bropat/ioBroker.eufy-security/blob/master/src/lib/web.ts (Typescript-implementation)
REST-API: https://github.com/ioBroker/ioBroker.rest-api/blob/master/src/lib/rest-api.js#L67 -
@skb sagte in Adapter mit Bilder-Upload:
über den WebAdapter dann
evtl kannst du die Extenstion Funktionalität des Web-Adapters nutzen.
https://github.com/ioBroker/ioBroker.web/blob/master/WEB-EXTENSIONS-HOWTO.md
allgemein zu writeFile und readFile.
ich gehe mal davon aus, das du es im rahmen eines eigenen adapter einsetzt und nicht aus dem javascript-adapterwir gehen von folgendem adapter aus: demoadapter mit instanz 0
wenn ich dort mit writeFile("abc.txt",dateiinhalt);
schreibe, dann ist die datei im folgenden verzeichnis zu finden (wenn nicht redis eingesetzt, aber ist ja wie gesagt irrelevant.)iobroker/iobroker-data/files/demoadapter.0/abc.txtwenn du diese datei dann über den webadapter abrufen möchtest, dann müsste der pfad unter
http://192.168.x.x:8082/demoadapter.0/abc.txtzu finden sein
die extension für den web-adapter kannst du nutzen, wenn du beim ausliefern noch was machen willst.
beispieladapter, die das einsetzen
Cameras: https://github.com/ioBroker/ioBroker.cameras/blob/master/lib/web.js
Simple-api: https://github.com/ioBroker/ioBroker.simple-api/blob/master/lib/simpleapi.js#L73
Proxy: https://github.com/ioBroker/ioBroker.proxy/blob/master/lib/proxy.js#L20
Eufy-Security: https://github.com/bropat/ioBroker.eufy-security/blob/master/src/lib/web.ts (Typescript-implementation)
REST-API: https://github.com/ioBroker/ioBroker.rest-api/blob/master/src/lib/rest-api.js#L67@oliverio Danke für deine Ausführungen. Soweit bin ich schon und das klappt auch alles so ;)
Bild wird in den Adapter-Pfad geschrieben, Web-Extension per Instanz geht auch :)
Nur war von deinen Vorrednern die Rede, das ich doch meine Dateien mit Bordmitteln "in die Daten" des ioBroker schreiben soll. Das geht nur soweit, das ich die Datei als "base64" schreibe. Sie ist dann "irgendwo".
Über den Admin Adapter Port 8081 komme ich dann an die Datei. Das ist auch gut - oder weniger, wenn ich das Bild doch gerne über den Web-Adapter haben möchte. Denn, wenn man relative Pfade nehmen wollen würde, würde die Datei ja per ioBroker extern nicht geladen werden können, da sie nur via Admin kommt.
-
@skb sagte in Adapter mit Bilder-Upload:
über den WebAdapter dann
evtl kannst du die Extenstion Funktionalität des Web-Adapters nutzen.
https://github.com/ioBroker/ioBroker.web/blob/master/WEB-EXTENSIONS-HOWTO.md
allgemein zu writeFile und readFile.
ich gehe mal davon aus, das du es im rahmen eines eigenen adapter einsetzt und nicht aus dem javascript-adapterwir gehen von folgendem adapter aus: demoadapter mit instanz 0
wenn ich dort mit writeFile("abc.txt",dateiinhalt);
schreibe, dann ist die datei im folgenden verzeichnis zu finden (wenn nicht redis eingesetzt, aber ist ja wie gesagt irrelevant.)iobroker/iobroker-data/files/demoadapter.0/abc.txtwenn du diese datei dann über den webadapter abrufen möchtest, dann müsste der pfad unter
http://192.168.x.x:8082/demoadapter.0/abc.txtzu finden sein
die extension für den web-adapter kannst du nutzen, wenn du beim ausliefern noch was machen willst.
beispieladapter, die das einsetzen
Cameras: https://github.com/ioBroker/ioBroker.cameras/blob/master/lib/web.js
Simple-api: https://github.com/ioBroker/ioBroker.simple-api/blob/master/lib/simpleapi.js#L73
Proxy: https://github.com/ioBroker/ioBroker.proxy/blob/master/lib/proxy.js#L20
Eufy-Security: https://github.com/bropat/ioBroker.eufy-security/blob/master/src/lib/web.ts (Typescript-implementation)
REST-API: https://github.com/ioBroker/ioBroker.rest-api/blob/master/src/lib/rest-api.js#L67 -
@oliverio sagte in Adapter mit Bilder-Upload:
wenn du diese datei dann über den webadapter abrufen möchtest, dann müsste der pfad unter
http://192.168.x.x:8082/demoadapter.0/abc.txtder port des web-adapters ist 8082
@oliverio ja, ist richtig.
Sind aber jetzt 2 Dinge von denen wir sprechen.
Mache ich den Upload über meinen Adapter per WriteFile via
sendToist er im WebAdapter über die Extensions verfügbar.Mache ich den Upload über
socket.emit('writeFile64', ...)landet er in den Objekten von ioBroker und kommt nur über den Admin http://x.x.x.:8081/files/...Zu 2. Kommt man an die Datei auch per WebAdapter?
-
@oliverio ja, ist richtig.
Sind aber jetzt 2 Dinge von denen wir sprechen.
Mache ich den Upload über meinen Adapter per WriteFile via
sendToist er im WebAdapter über die Extensions verfügbar.Mache ich den Upload über
socket.emit('writeFile64', ...)landet er in den Objekten von ioBroker und kommt nur über den Admin http://x.x.x.:8081/files/...Zu 2. Kommt man an die Datei auch per WebAdapter?
-
@oliverio weiter oben: https://forum.iobroker.net/post/1172033
-
@haus-automatisierung Also so:
let fileData = await readImage(file); const response = await new Promise((resolve) => { socket.emit('writeFile64', appProperties.namespace, 'userFiles/' + filename, fileData, (res) => { resolve(res); }); }); console.log(response);Bekomme ich "null" zurück -.-
Auch ein:
const response_folder = await new Promise((resolve) => { socket.emit('mkdir', appProperties.namespace, 'userFiles', (error) => { resolve(error); }) }); console.log(response_folder);Liefert leider "null".
@skb sagte in Adapter mit Bilder-Upload:
@haus-automatisierung Also so:
let fileData = await readImage(file); const response = await new Promise((resolve) => { socket.emit('writeFile64', appProperties.namespace, 'userFiles/' + filename, fileData, (res) => { resolve(res); }); }); console.log(response);Bekomme ich "null" zurück -.-
Auch ein:
const response_folder = await new Promise((resolve) => { socket.emit('mkdir', appProperties.namespace, 'userFiles', (error) => { resolve(error); }) }); console.log(response_folder);Liefert leider "null".
Mh? In beiden Fällen gibst Du
errorinresolve()als Rückgabewert (auch wenn Du den Parameter einmalresgenannt hast). Und wennerror == nullist, dann hat doch alles geklappt? Was hast Du erwartet? -
@skb sagte in Adapter mit Bilder-Upload:
@haus-automatisierung Also so:
let fileData = await readImage(file); const response = await new Promise((resolve) => { socket.emit('writeFile64', appProperties.namespace, 'userFiles/' + filename, fileData, (res) => { resolve(res); }); }); console.log(response);Bekomme ich "null" zurück -.-
Auch ein:
const response_folder = await new Promise((resolve) => { socket.emit('mkdir', appProperties.namespace, 'userFiles', (error) => { resolve(error); }) }); console.log(response_folder);Liefert leider "null".
Mh? In beiden Fällen gibst Du
errorinresolve()als Rückgabewert (auch wenn Du den Parameter einmalresgenannt hast). Und wennerror == nullist, dann hat doch alles geklappt? Was hast Du erwartet?@haus-automatisierung das habe ich ja oben korrigiert. Klappt ja soweit. Nur die Frage weiterhin, wie ich nun die Bilder nicht über Admin, sondern über den WebAdapter bekomme ...
-
@haus-automatisierung das habe ich ja oben korrigiert. Klappt ja soweit. Nur die Frage weiterhin, wie ich nun die Bilder nicht über Admin, sondern über den WebAdapter bekomme ...
-
und wo hat iobroker die dateien den im dateisystem bei dir abgelegt?
bei dem sento bin ich mir jetzt nicht sicher, aber du sendest da nur eine erfolgsmeldung?
aber kein upload?
du schreibst die datei ja mit fs.writeFileconst response = await new Promise((resolve) => { socket.emit('sendTo', appProperties.namespace, '_uploadFile', { fileName: filename, fileData: file }, (res) => { resolve(res); }) });Hier schicke ich die Datei von der Webseite zu meinem Adapter.
fileDatahat dann den Base64 String der Datei.Und hier schreibe ich sie im Adapter in den Ordner der
iobroker-data. In dem Falle/opt/iobroker/iobroker-data/energiefluss-erweitert.0/userFilescase '_uploadFile': const uploadPath = path.join(instanceDir + userFiles, obj.message.fileName); if (!fs.existsSync(uploadPath)) { this.log.info(`Uploading a new file to: ${uploadPath}`); fs.writeFile(uploadPath, obj.message.fileData, 'binary', (err) => { if (err) { this.log.error(`Could not upload the file ${uploadPath}. Error: ${err}`); this.sendTo(obj.from, obj.command, { error: err, url: null }, obj.callback); } else { this.sendTo(obj.from, obj.command, { error: null, url: obj.message.fileName, msg: 'File uploaded successfully!' }, obj.callback); } }); } else { this.log.warn(`The file trying to upload already exists: ${uploadPath}`); this.sendTo(obj.from, obj.command, { error: 'File already exists!', url: obj.message.fileName }, obj.callback); } break;Die Datei bekomme ich dann per WebAdapter angezeigt via:
http://192.168.2.19:8082/energiefluss-erweitert.0/userFiles/background.jpgIch komme aber mit dem Anderen Weg nur über Admin an die Datei, wenn ich sie per:
socket.emit('writeFile64', appProperties.namespace, 'userFiles/' + filename, fileData, (res) => { resolve(res); });"direkt" zu ioBroker sende. -
du kannst mal hier schauen
https://github.com/sbormann/ioBroker.iqontroldas ist eine alternative visualisierung (so als vis ersatz). da kannst du im admin ebenfalls dateien hochladen (wird dort mit emit/sendto/writefile gemacht
wie die dateien wieder abgefragt werden hab ich auf die schnelle nicht gefunden
muss aber ja möglich sein, da er in der visualisierung diese dateien als hintergründe oder als icons auch anzeigt. -
du kannst mal hier schauen
https://github.com/sbormann/ioBroker.iqontroldas ist eine alternative visualisierung (so als vis ersatz). da kannst du im admin ebenfalls dateien hochladen (wird dort mit emit/sendto/writefile gemacht
wie die dateien wieder abgefragt werden hab ich auf die schnelle nicht gefunden
muss aber ja möglich sein, da er in der visualisierung diese dateien als hintergründe oder als icons auch anzeigt.@oliverio Danke, aber ich möchte nicht 2 Konfigurationen einsetzen. Also eine im Admin für Bilder und dann im Frontend sich die VIS zusammen bauen. Dann hat der User das Bild nicht hochgeladen und muss wieder wechseln. Finde ich nicht so praktikabel.
Ich mache es dann so, wie gehabt - es geht ja. Ob das jetzt 'best practice' - möglich 😀
Ich würde ja mit den Objekten und dem Meta Speicher arbeiten, aber ich komme aktuell nicht dahinter, wie ich via WebAdapter an die Files im Admin komme.
Klar kann ich sie via socket.emit abfragen, aber dann habe ich die RAW und keinen Pfad.
-
Was mich zu dem Thema noch interessieren würde: Sobald mein Adapter gestartet ist, verbraucht er etwa 70-80MB RAM (laut Instanz-Anzeige).
Lade ich jetzt mehrere Dateien "hoch", die per
writeFilegeschrieben werden, steigt die Nutzung auf mehr als 250MB an (ok, er nutzt ja Daten und so weiter). Nach einer Zeit sinkt der Verbrauch "nur" auf 120-140MB. Werden jetzt erneut Datei Aktionen persendTodurchgeführt, steigt die Nutzung erneut an und sinkt wieder - dann aber auf 160-180MB. So geht geht es kontinuierlich weiter (nach oben).Durch die Nutzung einer
BufferVariable, die den Inhalt des Bildes vorhält, ist es besser geworden.Kann man diese "Garbage"-Collection (ohne Neustart des Adapters) irgendwie managen? Denn, nach einem Nuestart des Adapters schwimmt er wieder mit 70-80MB RAM im Strome.
-
innerhalb von javascript/node nicht.
da läuft alles automatisch.
beim aufruf von node kann man parameter angeben. im browser wählt auch der browserhersteller die parameter an die man ggs über parameter beim start des browsers ran kommt.
im iobroker kommst du da meines wissens nicht ran.du kannst nur schauen, das du selbst
- keine speicherlücken erzeugst (passiert gern bei setInterval)
- große variabeln nicht immer neu anlegst/deklarierst, sondern eher wiederverwendest. den erwähnten buffer ggfs.
- komplexe referenzierung erzeugst. solange eine variable/objekt noch irgendwo referenziert wird, wird es auch nicht aufgeräumt
- variabeln (also die, die viel speicher binden) explizit löschst
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/delete
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Memory_management