NEWS
Adapter mit Bilder-Upload
-
@skb sagte in Adapter mit Bilder-Upload:
Also, ich lade das Bild per jQuery (Ok, oldschool - aber zuverlässig) von der Platte, reiche es direkt an das socket.emit weiter
Mit
writeFile64? Zeig mal@haus-automatisierung Also, aus der Konfigseite versende ich so:
const response = await new Promise((resolve) => { $("#upload_info").text(`Uploading File ${Object.keys(uploadStatus).length || 1} of ${filesLength}!`); socket.emit('sendTo', appProperties.namespace, '_uploadFile', { fileName: filename, fileData: file }, (res) => { resolve(res); }) });im Adapter empfange ich dies so im
onMessageBereich:case '_uploadFile': const uploadPath = path.join(instanceDir + userFiles, obj.message.fileName); if (!fs.existsSync(uploadPath)) { this.log.info(`Uploading a new file to: ${uploadPath}`); fs.writeFile(uploadPath, obj.message.fileData, 'binary', (err) => { if (err) { this.log.error(`Could not upload the file ${uploadPath}. Error: ${err}`); this.sendTo(obj.from, obj.command, { error: err, url: null }, obj.callback); } else { this.sendTo(obj.from, obj.command, { error: null, url: obj.message.fileName, msg: 'File uploaded successfully!' }, obj.callback); } }); } else { this.log.warn(`The file trying to upload already exists: ${uploadPath}`); this.sendTo(obj.from, obj.command, { error: 'File already exists!', url: obj.message.fileName }, obj.callback); } break; Und hier kommt ab und an das Kommando nicht zurück. -
@haus-automatisierung Socket.io ist doch keine ältere Oberfläche :)
Funktioniert doch wundertbar mit websockets (Bordmittel).
@skb dein Adapter läuft zu 100% in/mit ioBroker?
Oder startet er rinen eigen Webserver unabhängig von ioBroker?Im ersten fall oder wenn du das per Konfig lösen willst solltest du die Funktionen von ioBroker nutzen.
Im zweiten fall solltest du es mit deinem Webserver lösen ohne Abhängigkeit zum ioBroker.
-
@skb dein Adapter läuft zu 100% in/mit ioBroker?
Oder startet er rinen eigen Webserver unabhängig von ioBroker?Im ersten fall oder wenn du das per Konfig lösen willst solltest du die Funktionen von ioBroker nutzen.
Im zweiten fall solltest du es mit deinem Webserver lösen ohne Abhängigkeit zum ioBroker.
-
@jey-cee Ja, der Adapter läuft innerhalb des ioBroker. Nur seine "Klicki-Bunti"-Konfig-Oberfläche kommt über den WebAdapter. Genau wie die Inhalte, die er anzeigt.
-
@haus-automatisierung Also, aus der Konfigseite versende ich so:
const response = await new Promise((resolve) => { $("#upload_info").text(`Uploading File ${Object.keys(uploadStatus).length || 1} of ${filesLength}!`); socket.emit('sendTo', appProperties.namespace, '_uploadFile', { fileName: filename, fileData: file }, (res) => { resolve(res); }) });im Adapter empfange ich dies so im
onMessageBereich:case '_uploadFile': const uploadPath = path.join(instanceDir + userFiles, obj.message.fileName); if (!fs.existsSync(uploadPath)) { this.log.info(`Uploading a new file to: ${uploadPath}`); fs.writeFile(uploadPath, obj.message.fileData, 'binary', (err) => { if (err) { this.log.error(`Could not upload the file ${uploadPath}. Error: ${err}`); this.sendTo(obj.from, obj.command, { error: err, url: null }, obj.callback); } else { this.sendTo(obj.from, obj.command, { error: null, url: obj.message.fileName, msg: 'File uploaded successfully!' }, obj.callback); } }); } else { this.log.warn(`The file trying to upload already exists: ${uploadPath}`); this.sendTo(obj.from, obj.command, { error: 'File already exists!', url: obj.message.fileName }, obj.callback); } break; Und hier kommt ab und an das Kommando nicht zurück.@skb sagte in Adapter mit Bilder-Upload:
Auch die socket.io Verbindung ist die von ioBroker. Alles "Bordmittel".
Ja, aber Du baust Dir damit deinen eigenen Weg via:
@skb sagte in Adapter mit Bilder-Upload:
Also, aus der Konfigseite versende ich so:
socket.emit('sendTo',Warum nicht mit
socket.emit('writeFile64',wie oben verlinkt? Dann muss dein Adapter damit gar nichts machen und es läuft alles über das Frontend. -
@skb sagte in Adapter mit Bilder-Upload:
Auch die socket.io Verbindung ist die von ioBroker. Alles "Bordmittel".
Ja, aber Du baust Dir damit deinen eigenen Weg via:
@skb sagte in Adapter mit Bilder-Upload:
Also, aus der Konfigseite versende ich so:
socket.emit('sendTo',Warum nicht mit
socket.emit('writeFile64',wie oben verlinkt? Dann muss dein Adapter damit gar nichts machen und es läuft alles über das Frontend.@haus-automatisierung Ach, schau an. Ok, "das geht"? ... ok, wo landet die Datei dann? Wie kann man sie dann wieder abrufen?
-
@haus-automatisierung Ach, schau an. Ok, "das geht"? ... ok, wo landet die Datei dann? Wie kann man sie dann wieder abrufen?
@skb Sagmal klickst Du auch irgend einen Link hier an oder liest was ich schreibe? :)
-
@skb Sagmal klickst Du auch irgend einen Link hier an oder liest was ich schreibe? :)
@haus-automatisierung Klar, tat ich :) Da ist die Funktion aufgeführt. Ok, in der Readme kommt dann:
writeFile64(_adapter, fileName, data64, options, callback)Heisst im Endeffekt mache ich:
socket.emit('writeFile64', 'energiefluss-erweitert.0', 'userFiles/Bild.jpg', Bild64Daten, function()');Die Datei bekomme ich dann auf dem anderen Weg wieder - ok.
Mit readDir bekomme ich die Dinge dann aufgelistet zurück?
-
@haus-automatisierung Klar, tat ich :) Da ist die Funktion aufgeführt. Ok, in der Readme kommt dann:
writeFile64(_adapter, fileName, data64, options, callback)Heisst im Endeffekt mache ich:
socket.emit('writeFile64', 'energiefluss-erweitert.0', 'userFiles/Bild.jpg', Bild64Daten, function()');Die Datei bekomme ich dann auf dem anderen Weg wieder - ok.
Mit readDir bekomme ich die Dinge dann aufgelistet zurück?
@skb sagte in Adapter mit Bilder-Upload:
Mit readDir bekomme ich die Dinge dann aufgelistet zurück?
Nochmal der Link...
https://iobroker.readthedocs.io/de/latest/bestpractice/storefiles.html
-
@skb sagte in Adapter mit Bilder-Upload:
Mit readDir bekomme ich die Dinge dann aufgelistet zurück?
Nochmal der Link...
https://iobroker.readthedocs.io/de/latest/bestpractice/storefiles.html
@haus-automatisierung Ne, ich meine, wenn der User nun Bilder hochgeladen hat, die ich abrufen möchte. Da kenne ich ja nicht jeden Dateinamen. So bekäme ich das Verzeichs, oder?
-
@haus-automatisierung Ne, ich meine, wenn der User nun Bilder hochgeladen hat, die ich abrufen möchte. Da kenne ich ja nicht jeden Dateinamen. So bekäme ich das Verzeichs, oder?
@skb sagte in Adapter mit Bilder-Upload:
Da kenne ich ja nicht jeden Dateinamen.
Den Namen musst Du einfach als Attribut irgendwo anders speichern (in das Instance-Objekt o.ä. wo. der Rest deiner Config auch liegt).
-
@skb sagte in Adapter mit Bilder-Upload:
Da kenne ich ja nicht jeden Dateinamen.
Den Namen musst Du einfach als Attribut irgendwo anders speichern (in das Instance-Objekt o.ä. wo. der Rest deiner Config auch liegt).
@haus-automatisierung Aber, mit dem readDir komme ich ja auch weiter. Ich schaue mal, wie das geht. Danke!
Dann geht dies ja wirklich besser, als gedacht 👌 -
@skb sagte in Adapter mit Bilder-Upload:
Da kenne ich ja nicht jeden Dateinamen.
Den Namen musst Du einfach als Attribut irgendwo anders speichern (in das Instance-Objekt o.ä. wo. der Rest deiner Config auch liegt).
@haus-automatisierung Also so:
let fileData = await readImage(file); const response = await new Promise((resolve) => { socket.emit('writeFile64', appProperties.namespace, 'userFiles/' + filename, fileData, (res) => { resolve(res); }); }); console.log(response);Bekomme ich "null" zurück -.-
Auch ein:
const response_folder = await new Promise((resolve) => { socket.emit('mkdir', appProperties.namespace, 'userFiles', (error) => { resolve(error); }) }); console.log(response_folder);Liefert leider "null".
-
Ah, read the manual hilft auch weiter :D Gibt null, wenn kein Fehler auftaucht. Also, der "upload" klappt sehr gut. Dankeschön erstmal!
Jetzt wäre natürlich die Frage, kommt man "so" an das Bild heran? Ich würde dem User gerne eine Auswahl seiner Bilder geben, die er nutzen kann und dann sieht er ja den Namen der Datei. Somit wäre es dann gut zu wissen, wie ich dann an die Datei komme und sie ausliefern kann - über den WebAdapter dann.
Die Datei steckt ja nun in der ioBroker DB. Wie könnte man sie via URL anzeigen?
Eine Idee?
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt? Habe ich nun mal "getestet" - über:
http://192.168.70.70:8081/files/Adapter.Instanz/Dateiname.jpg kommt genau das Base64 👌@haus-automatisierung @Jey-Cee
Kann man sich darauf verlassen, das der Admin Adapter immer auf Port 8081 läuft? Nein, oder?
Welche Admin Instanz wird denn für die Datei-Ablage/Anzeige genutzt?Aber: Dies funktioniert ja z.B. nicht von extern, denke ich, weil das Bild ja statisch verlinkt würde und dann auf den Host des Admin-Adapter zeigt. Ich frage mich noch, ob man das Bild nicht auch vom WebAdapter ausliefern lassen könnte?
-
Ah, read the manual hilft auch weiter :D Gibt null, wenn kein Fehler auftaucht. Also, der "upload" klappt sehr gut. Dankeschön erstmal!
Jetzt wäre natürlich die Frage, kommt man "so" an das Bild heran? Ich würde dem User gerne eine Auswahl seiner Bilder geben, die er nutzen kann und dann sieht er ja den Namen der Datei. Somit wäre es dann gut zu wissen, wie ich dann an die Datei komme und sie ausliefern kann - über den WebAdapter dann.
Die Datei steckt ja nun in der ioBroker DB. Wie könnte man sie via URL anzeigen?
Eine Idee?
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt? Habe ich nun mal "getestet" - über:
http://192.168.70.70:8081/files/Adapter.Instanz/Dateiname.jpg kommt genau das Base64 👌@haus-automatisierung @Jey-Cee
Kann man sich darauf verlassen, das der Admin Adapter immer auf Port 8081 läuft? Nein, oder?
Welche Admin Instanz wird denn für die Datei-Ablage/Anzeige genutzt?Aber: Dies funktioniert ja z.B. nicht von extern, denke ich, weil das Bild ja statisch verlinkt würde und dann auf den Host des Admin-Adapter zeigt. Ich frage mich noch, ob man das Bild nicht auch vom WebAdapter ausliefern lassen könnte?
@skb sagte in Adapter mit Bilder-Upload:
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt?
Das sollte über den Web-Adapter auch so funktionieren. Müsste ich auch testen.
-
@skb sagte in Adapter mit Bilder-Upload:
Edit: Ist es richtig, das die Datei dann einfach über den Admin Adapter kommt?
Das sollte über den Web-Adapter auch so funktionieren. Müsste ich auch testen.
http://192.168.70.70:8082/files/Adapter.Instanz/Dateiname.jpg erscheint leider nichts
auch nicht via:
http://192.168.70.70:8082/Adapter.Instanz/Dateiname.jpg -
http://192.168.70.70:8082/files/Adapter.Instanz/Dateiname.jpg erscheint leider nichts
auch nicht via:
http://192.168.70.70:8082/Adapter.Instanz/Dateiname.jpg -
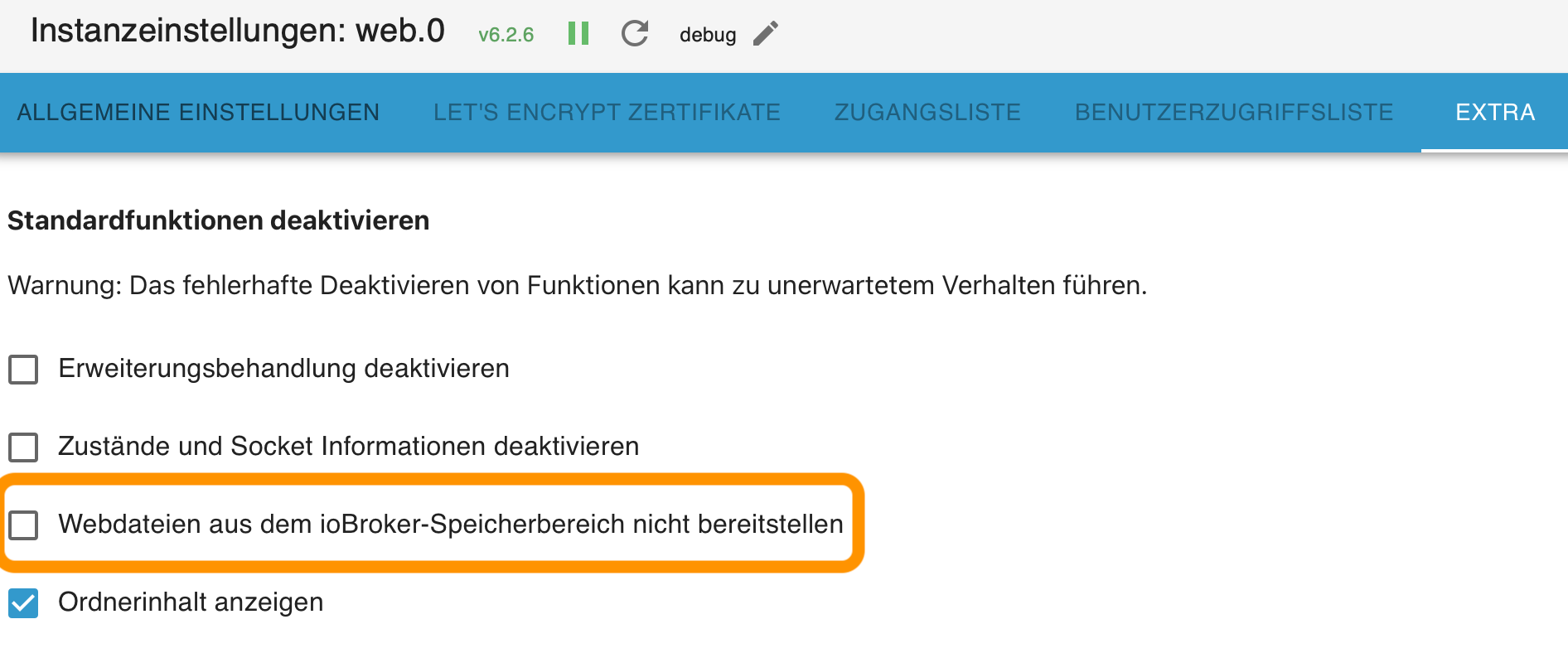
@haus-automatisierung Ist bei mir nicht angehakt. Daher wundere ich mich.