NEWS
[gelöst]Licht einschalten, wenn TV an ist (ab Sonnenuntergang bis Sonnenaufgang)
-
@Benni-Wartmann In der Überschrift [gelöst] davor setzen.
-
Hey!
Ich weiß, dass ich das hier schon als gelöst markiert habe. Aber ist es möglich durch das Script, dass mein Licht ausgeht, soweit mein TV aus ist oder die Sonne aufgeht? Und würde das dann auch mit einem Popup gehen auf dem TV "Das Licht ist jetzt ausgeschaltet"(bei Sonnenaufgang) -
@Benni-Wartmann sagte:
dass mein Licht ausgeht, soweit mein TV aus ist oder die Sonne aufgeht?
const idTV = 'lgtv.0.states.on'; const idLicht1 = 'wifilight.0.192_168_178_90.on'; const idLicht2 = 'wifilight.0.192_168_178_93.on'; const idLicht3 = 'wifilight.0.192_168_178_95.on'; var tv = getState(idTV).val; function licht(ein) { setState(idLicht1, ein); setState(idLicht2, ein); setState(idLicht3, ein); var txt = 'ausgeschaltet'; if(ein) txt = 'eingeschaltet'; if(tv) setState('lgtv.0.states.popup', 'Das Licht ist jetzt ' + txt); } // Skriptstart if(!isAstroDay() && tv) licht(true); else licht(false); on(idTV, function(dp) { // Triggert bei Wertänderung tv = dp.state.val; if(tv && !isAstroDay()) licht(true); else licht(false); }); schedule({astro: "sunset"}, function () { if(tv) licht(true); }); schedule({astro: "sunrise"}, function () { licht(false); }); -
@paul53 Ich danke dir

-
@paul53 said in [gelöst]Licht einschalten, wenn TV an ist (ab Sonnenuntergang bis Sonnenaufgang):
const idTV = 'lgtv.0.states.on'; const idLicht1 = 'wifilight.0.192_168_178_90.on'; const idLicht2 = 'wifilight.0.192_168_178_93.on'; const idLicht3 = 'wifilight.0.192_168_178_95.on'; var tv = getState(idTV).val; function licht(ein) { setState(idLicht1, ein); setState(idLicht2, ein); setState(idLicht3, ein); var txt = 'ausgeschaltet'; if(ein) txt = 'eingeschaltet'; if(tv) setState('lgtv.0.states.popup', 'Das Licht ist jetzt ' + txt); } // Skriptstart if(!isAstroDay() && tv) licht(true); else licht(false); on(idTV, function(dp) { // Triggert bei Wertänderung tv = dp.state.val; if(tv && !isAstroDay()) licht(true); else licht(false); }); schedule({astro: "sunset"}, function () { if(tv) licht(true); }); schedule({astro: "sunrise"}, function () { licht(false); });
Ist es auch möglich, dass das Licht auf Blau geht und sich auf 20% Helligkeit dimmt, wenn die Sonne untergeht und der TV an ist? Aber der Farbwechsel soll erst nach 3 Sekunden(nachdem licht an) gemacht werden und die Lichtdimmung erst nach 5 Sekunden. Ist das möglich?
-
@Benni-Wartmann sagte:
Licht auf Blau geht und sich auf 20% Helligkeit dimmt, wenn die Sonne untergeht und der TV an ist?
Versuche es mal so:
schedule({astro: "sunset"}, function () { if(tv) { licht(true); setTimeout(function() { var rgb = '#0000ff'; // ausprobieren ! setState('wifilight.0.192_168_178_90.rgb', rgb); setState('wifilight.0.192_168_178_93.rgb', rgb); setState('wifilight.0.192_168_178_95.rgb', rgb); }, 3000); setTimeout(function() { setState('wifilight.0.192_168_178_90.bri', 20); setState('wifilight.0.192_168_178_93.bri', 20); setState('wifilight.0.192_168_178_95.bri', 20); }, 5000); } }); -
@paul53 said in [gelöst]Licht einschalten, wenn TV an ist (ab Sonnenuntergang bis Sonnenaufgang):
schedule({astro: "sunset"}, function () { if(tv) { licht(true); setTimeout(function() { var rgb = '#0000ff'; // ausprobieren ! setState('wifilight.0.192_168_178_90.rgb', rgb); setState('wifilight.0.192_168_178_93.rgb', rgb); setState('wifilight.0.192_168_178_95.rgb', rgb); }, 3000); setTimeout(function() { setState('wifilight.0.192_168_178_90.bri', 20); setState('wifilight.0.192_168_178_93.bri', 20); setState('wifilight.0.192_168_178_95.bri', 20); }, 5000); } });Einfach am ende des Scripts hinzufügen?
-
@Benni-Wartmann sagte:
Einfach am ende des Scripts hinzufügen?
Nein, einfach die Funktion
schedule({astro: "sunset"}, function () { if(tv) licht(true); });erweitern bzw. die vorhandene ersetzen.
-
@paul53 said in [gelöst]Licht einschalten, wenn TV an ist (ab Sonnenuntergang bis Sonnenaufgang):
schedule({astro: "sunset"}, function () { if(tv) licht(true); });Also so
const idTV = 'lgtv.0.states.on'; const idLicht1 = 'wifilight.0.192_168_178_95.on'; const idLicht2 = 'wifilight.0.192_168_178_96.on'; const idLicht3 = 'wifilight.0.192_168_178_97.on'; var tv = getState(idTV).val; function licht(ein) { setState(idLicht1, ein); setState(idLicht2, ein); setState(idLicht3, ein); var txt = 'ausgeschaltet'; if(ein) txt = 'eingeschaltet'; if(tv) setState('lgtv.0.states.popup', 'Das Licht ist ' + txt); } // Skriptstart if(!isAstroDay() && tv) licht(true); else licht(false); on(idTV, function(dp) { // Triggert bei Wertänderung tv = dp.state.val; if(tv && !isAstroDay()) licht(true); else licht(false); }); schedule({astro: "sunrise"}, function () { licht(false); }); schedule({astro: "sunrise"}, function () { if(tv) { licht(true); setTimeout(function() { var rgb = '#0000ff'; // ausprobieren ! setState('wifilight.0.192_168_178_95.rgb', rgb); setState('wifilight.0.192_168_178_96.rgb', rgb); setState('wifilight.0.192_168_178_97.rgb', rgb); }, 3000); setTimeout(function() { setState('wifilight.0.192_168_178_95.bri', 20); setState('wifilight.0.192_168_178_96.bri', 20); setState('wifilight.0.192_168_178_97.bri', 20); }, 5000); } });oder habe ich einen Fehler gemacht?
-
@Benni-Wartmann sagte:
habe ich einen Fehler gemacht?
"sunrise" --> "sunset"
Zum Testen mal {astro: "sunset"} durch einen Zeitstring ersetzen, z.B. "30 15 * * *". Vorher TV einschalten.
-
@paul53 said in [gelöst]Licht einschalten, wenn TV an ist (ab Sonnenuntergang bis Sonnenaufgang):
Zum Testen mal {astro: "sunset"} durch einen Zeitstring ersetzen, z.B. "30 15 * * *".
durch was genau ersetzen, damit es jetzt funktioniert?
-
@Benni-Wartmann
schedule('40 15 * * *', function () { if(tv) {für 15:40 Uhr.
-
@paul53 Hab es getestet. Licht "192_168_178_95" und "192_168_178_97" schalten sich für wenige Sekunden auf Blau und schalten sich dann auf originalzustand zurück. Licht "192_168_178_96" schaltet sich auf weiß für wenige sekunden und dann wieder auf vorherigen zustand.
EDIT:Durch die Farbe #0000ff00 sind alle auf Blau, schalten sich aber zurück. (außer "192_168_178_97",bleibt blau)
noch ein EDIT: wenn man den timeout raus nimmt, funktioniert "192_168_178_95" perfekt, bleibt blau und ist gedimmt, Licht "192_168_178_96" ist blau, aber nicht gedimmt. Licht "192_168_178_97" hat sich nur gedimmt, farbe nicht geändert
-
@Benni-Wartmann Da alle Lichter im Skript gleich behandelt werden, können die Unterschiede nicht am Skript liegen.
-
@paul53 said in [gelöst]Licht einschalten, wenn TV an ist (ab Sonnenuntergang bis Sonnenaufgang):
@Benni-Wartmann Da alle Lichter im Skript gleich behandelt werden, können die Unterschiede nicht am Skript liegen.
Also ich hab es jetzt hinbekommen.
schedule('17 16 * * *', function () { if(tv) { licht(true); var cmd = 'r:0, g:0, b:100, on:true, transition:0';{ // ausprobieren ! setState('wifilight.0.192_168_178_95.command', cmd); setState('wifilight.0.192_168_178_96.command', cmd); setState('wifilight.0.192_168_178_97.command', cmd); } } });Ich habe die Dimm-Funktion komplett rausgenommen, trotzdem dimmt er auf die perfekte Helligkeit

-
@paul53 Leider funktioniert es jetzt wieder nicht.. Kann man es irgendwie über alexa2 zum laufen bekommen?
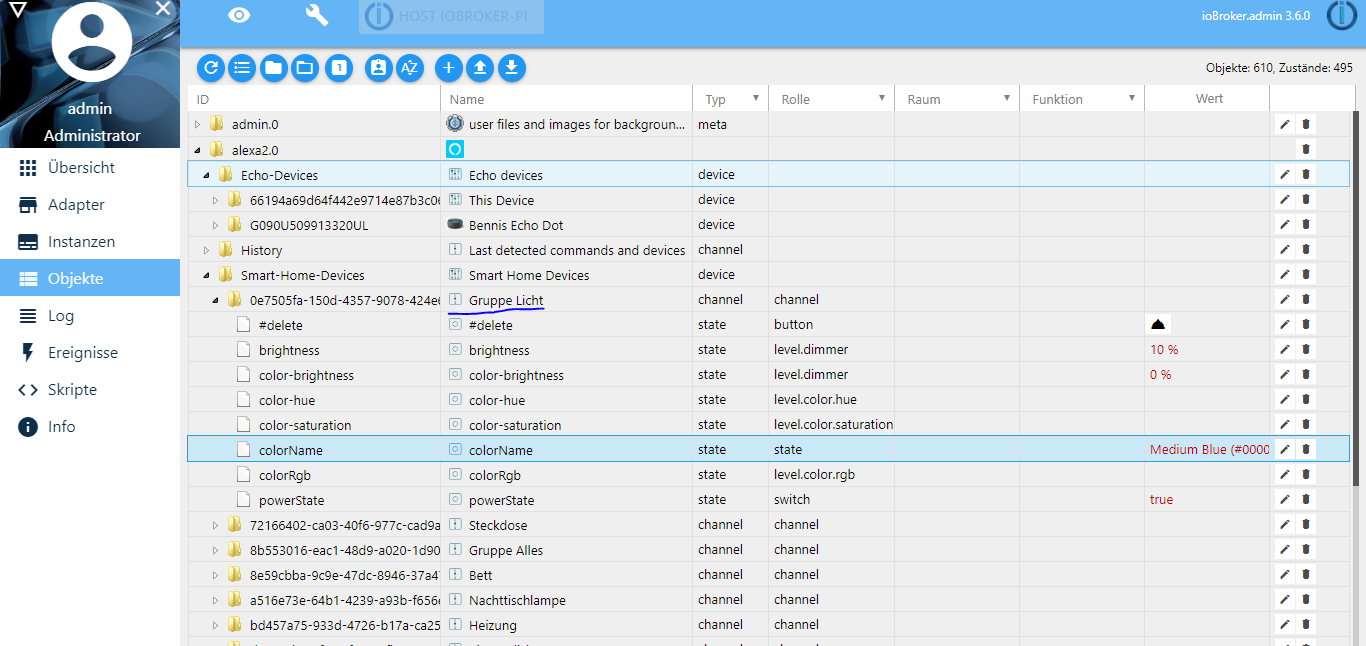
 Also über die Gruppe Licht
Also über die Gruppe Licht -
@Benni-Wartmann sagte:
Kann man es irgendwie über alexa2 zum laufen bekommen?
Mit Alexa habe ich nichts am Hut, bin also der falsche Ansprechpartner.
-
@paul53 said in [gelöst]Licht einschalten, wenn TV an ist (ab Sonnenuntergang bis Sonnenaufgang):
Mit Alexa habe ich nichts am Hut, bin also der falsche Ansprechpartner.
Hmm okay, aber an irgendetwas muss es ja liegen, weil es ja nicht klappt