NEWS
Projekt WetterView von sigi234
-
@sigi234
Bei werden die Icons auch nicht angezeigt. -
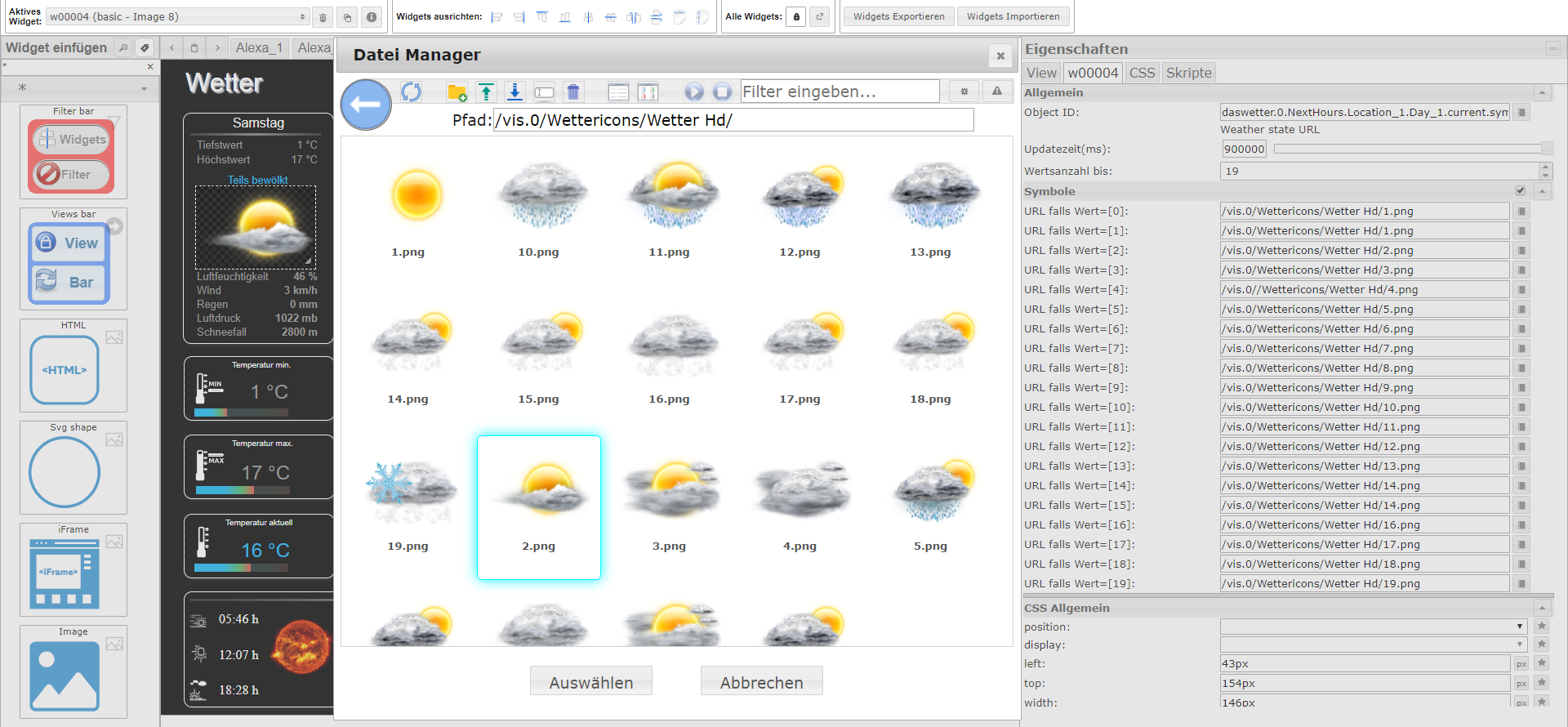
Bei Verwendung von den HD Bilder:
@simatec
-
Ahhh da lag der Fehler ... Hatte keinen Unterordner gemacht ...
Jetzt fehlt nur noch das Icon für den Sonnenstatus (tree-2461734_640.png) -
@simatec sagte in Projekt WetterView von sigi234:
Ahhh da lag der Fehler ... Hatte keinen Unterordner gemacht ...
Jetzt fehlt nur noch das Icon für den Sonnenstatus (tree-2461734_640.png)
-
Perfekt ... jetzt passt alles super

-
@sigi234
Deine View sieht Klasse aus.
Ich würde aber zwei Dinge noch anpassen, damit es für die Nutzer dieser View etwas leichter einzubinden ist.
Ich hab auch ne Weile gesucht.- Ich würde eine Zip machen für alle erforderlichen Icons, indem die Unterordner bereits definiert sind und dann alle Pfade stimmen.
- Für den Icon Windrichtung würde ich für alle Datenpunkte statt der IP localhost oder 127.0.0.1 eingeben. Somit muss einer Nutzer deine View nicht die Masse an Datenpunkten auf seine IP anpassen.
Aber wie gesagt, die fertige View sieht top aus

-
Am Anfang hat alles funktioniert, nur wurde dann das Forum umgestellt und der Icon Pfad zu den Bildern vom DasWetter Adapter geändert............
Das Projekt ist immer Größer geworden.Das mit der Zip habe ich mir auch schon überlegt, wie meinst du das mit den Unterordner?
Am einfachsten wäre es wenn die Mond und Hd Bilder als Iconset im Adapter wären.
Es ist schon nicht mehr so einfach zu installieren, muss mir da was überlegen.
Vielleicht ein eigenes Projekt zum importieren machen...........
Ich frage mal apollon77....... -
Hallo erstmal ein klasse Projekt, danke für die viele Arbeit die du reingesteckt hast. Ich habe es bei mir umgesetzt und es klappt alles. Ein Problem habe ich
Balkenverlauf :Link
Direktdownload: Widget_Wetter_Balken.txt
Der Balkenverlauf kann individuell angepasst werden und mit dem vorhandenen ersetzt werden.Beim Widget unter CCS Hintergrund kann man den Farbverlauf und die Werte anpassen.
Für den Balkenverlauf muss das Material Design JS for ioBroker.vis Skript unter den Reiter Skripte (Projekt) und CCS eingetragen werden.
Skript_Material_Design_JS_ioBroker.vis.txthiermit komme ich überhaupt nicht klar unter Scripte (Projekt ) habe ich es eingetragen wen ich es unter dem Reiter CSS eintrage kommen viele Fehlermeldungen .
Wenn du mir helfen könntest wäre das toll.
Gruss cyberlamer2000 -
Hallo, lösche es mal unter CCS
-
Hat leider nichts gebracht aber sobald ich aus CSS Backround "linear-gradient(to right, #04ab03 50%, #4CAF50 80%, #F44336 100% )" zeigt er die richtige länge an, nur kein Verlauf.
-
Hi @cyberlamer2000 ,
versuche mal den Inhalt der CSS Datei unter CSS im Projekt einzutragen, dann sollte es funktionieren, wenn ich deine Problematik richtig verstanden habe.Gruß Christian
-
ich würde es etwas anders lösen. Ich blende ein einziges Bild (Image-Widget) ein und als Grafik gebe ich
/vis.0/Wettericons/WetterHD/{daswetter.0.NextHours.....}.png
an. Das macht die Sache aus meiner Sicht etwas flexibler und ressourcensparender, denn es wird nur eine in den Speicher geladen. -
Die View ist ja flexibel und jeder kann es lösen wie er möchte..........

-
@sigi234 sagte in Projekt WetterView von sigi234:
Die View ist ja flexibel und jeder kann es lösen wie er möchte..........

Natürlich kann jeder es so lösen wie er es möchte. Es war keine Kritik, sondern nur ein Vorschlag. Dafür sind wir auch hier, oder?

-
@a200 sagte in Projekt WetterView von sigi234:
Es war keine Kritik, sondern nur ein Vorschlag. Dafür sind wir auch hier, oder?
Sehe ich auch so...........
-
@sigi234
schau dir das kurz mal an. Du bist kreativ, vielleicht kannst du daraus was tolles machen.[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"3600000","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Heute<hr style=\"margin-top: 1px;\" width=\"80%\">\n<table style=\"font-family: RobotoCondensed-Regular; font-size: 26px; font-variant: normal; width: 100%; padding-left:10px; padding-right:10px; border: 0; border-spacing: 0; line-height: normal;\">\n <tr>\n <td align=\"left\">Min: {daswetter.0.NextHours.Location_1.Day_1.tempmin_value}°C</td>\n <td align=\"right\">Max: {daswetter.0.NextHours.Location_1.Day_1.tempmax_value}°C</td>\n </tr>\n <tr>\n <td colspan=\"2\" style=\"padding: 0px\"><img width=\"220px\" src=\"{daswetter.0.NextHours.Location_1.Day_1.iconURL}\"</td>\n </tr>\n <tr>\n <td colspan=\"2\" align=\"center\" style=\"padding-bottom: 10px; color: #14ff1f\">{daswetter.0.NextHours.Location_1.Day_1.symbol_desc2}</td>\n </tr>\n <tr>\n <td align=\"left\" style=\"padding-top: 3px; padding-bottom: 3px;\">Regen</td>\n <td align=\"right\">{daswetter.0.NextHours.Location_1.Day_1.rain_value} mm</td>\n </tr>\n <tr>\n <td align=\"left\" style=\"padding-top: 3px; padding-bottom: 3px;\">Luftfeuchtigkeit</td>\n <td align=\"right\">{daswetter.0.NextHours.Location_1.Day_1.humidity_value} %</td>\n </tr>\n <tr>\n <td align=\"left\" style=\"padding-top: 3px; padding-bottom: 3px;\">Wind Max</td>\n <td align=\"right\">{daswetter.0.NextHours.Location_1.Day_1.windgusts_value} km/h</td>\n </tr>\n <tr>\n <td colspan=\"2\"><hr width=\"80%\"><img src=\"/vis.0/main/Images/Mond/{daswetter.0.NextHours.Location_1.Day_1.moon_symbol}.png\" width=\"140\" height=\"140\"></td>\n </tr> \n <tr>\n <td align=\"center\" colspan=\"2\" height=\"60px\" valign=\"middle\" style=\"padding-bottom: 10px\">{daswetter.0.NextHours.Location_1.Day_1.moon_desc}</td>\n </tr>\n</table>"},"style":{"left":"30px","top":"230px","width":"330px","height":"730px","background-color":"#222","border-radius":"15px","box-shadow":"10px 10px 12px -3px rgba(0,0,0,0.75)","color":"#ffffff","text-align":"center","font-variant":"small-caps","font-size":"30px","line-height":"50px","z-index":"1","border-width":"2px","border-style":"solid","border-color":"#777"},"widgetSet":"basic"}] -
wDanke erstmal an alle ,probiere mal alles aus.
-
So jetzt geht es habe mir die Originale aus der DEMO von Uhula mal angeschaut .
-
@sigi234
Kurze Frage, gibt es eigentlich auf für die current werte des weatherunderground Adapters auch Nachsymbole...du baust ja ehe auf „View in die Zukunft“, aber vielleicht kennst du etwas in die Richtung und kannst mich verlinken.
Thx.
Ps. Dein view ist echt cool...kommt demnächst bei mir auch.
-
@dos1973 sagte in Projekt WetterView von sigi234:
Kurze Frage, gibt es eigentlich auf für die current werte des weatherunderground Adapters auch Nachsymbole...
Nein, glaube nicht.