NEWS
[Aufruf] Bring! Adapter
-
Hm.....keine Verbindung? Welche Anmeldedaten werden Jetzt benötigt?
bring.0 2019-07-19 15:21:17.547 warn Cannot Login: StatusCodeError: 401 - "{\"message\":\"email password combination not existing\",\"errorcode\":200}" bring.0 2019-07-19 15:25:19.224 warn Cannot get lists: StatusCodeError: 500 - "<!DOCTYPE html><html><head><title>Apache Tomcat/8.0.47 - Error report</title><style type=\"text/css\">H1 {font-family:Tahoma,Arial,sans-serif;color:white;bacVersion : 1.6.1
Platform: Windows
Architecture: x64
CPUs: 4
Speed: 3912 MHz
RAM: 7.9 GB
Node.js: v10.16.0
NPM: 6.9.0
-
@sigi234 Ganz normal die Account-Daten, mit denen du dich z. B. bei https://web.getbring.com einloggst, das Passwort kann man auch in der App ändern. Falls ihr über GitHub installiert habt, sicherheitshalber Upload. Habe gerade extra nochmal mit/ohne Sonderzeichen im PW probiert, das funktioniert bei mir auch.
-
Geht jetzt, Passwort einfach geändert...........
-
@foxriver76 hallo,
hat sich jetzt verbunden
danke dir noch einmal für Bemühungen. -
hi hi @foxriver76,
schon wieder bei mir Problem aufgetaucht, und zwar der Widget bei mir hat nur Listen ID Field andere nicht?https://drive.google.com/file/d/1eDNhuQiBge3Ipgd4GYc35MDal2THDTTE/view --> LINK
-
@Novak das ist jetzt so, er sucht sich automatisch die Punkte für die Liste ab 1.5.0. Bilder Upload bitte direkt über Forum.
-
Ihr könnt die Schrift übrigens weiß machen, in den Widget-Einstellungen wie bei jedem anderen Widget auch. Weil ich so viele mit schwarzer Schrift sehe. Finde das schicker.
-
@foxriver76 ok, danke für antwort

-
Hallo, ich bin neu bei Bring. Habe mir jetzt den Adapter in 1.6.1 installiert. Funktioniert auch soweit. Was sich mir aber nicht erschließt, ist die (vermutliche) Funktion über den Trigger die Liste an eine Mail Adresse schicken zu können.
Man trägt also die Empfänger Adresse ein...... und dann die Absender Adresse. ABER wo werden denn die Daten für den Absender Mail Accont (POP3 usw.) eingetragen? Irgend wie erschließt sich mir das nicht so wirklich.
-
@JB_Sullivan du brauchst eine Instanz des email Adapters und musst diese konfigurieren. Im bring Adapter wählst du dann nur diese Instanz.
-
Hmmmm - OK Danke.
Schade, den Mail Adapter brauchte ich bis jetzt noch gar nicht. Nun muss ich mir den auch noch installieren um deinen Adpater nutzen zu können. Ich habe zwar derzeit keine Resourcen Probleme mit meiner SmartHome Kiste, aber ich könnte mir vorstellen, das die Leute die nur einen Raspi im Einsatz haben, sich das ggf. 2 x überlegen ob sie den Bring Adapter einsetzen.
Ein in den Bring Adapter integrierter Mail Client wäre vielleicht ganz nett

-
@JB_Sullivan Widerspricht der modularen Logik, macht unnötig Arbeit (doppelter Pflegeaufwand). Dann warte auf js-controller 2.0.0, dann kannst du die beiden Adapter gemeinsam in einem Prozess starten (verbraucht dann ca. so viele Ressourcen als wäre die Funktion direkt im Bring! Adapter integriert). Zumal du den Mail-Adapter nicht brauchst, um den Bring! Adapter zu nutzen, sondern nur um dir Mails vom Bring! Adapter senden zu lassen. Ebenfalls könnte ich mir vorstellen, dass du noch andere Anwendungsfälle für den Mail Adapter bekommen wirst.

-
Ja, ist klar, das ich den Mail Adapter nicht brauche für den Bring Adapter, wenn da aber so eine nette Funktion wie das Senden von Mail`s mit drin ist, dann kann (will) man das auch nutzen

Einfach per Alexa was zu Bring hinzufügen und an Mutti, die gerade bei Einkaufen ist, die Mail schicken. Ich habe gerade alles konfiguriert und es funktioniert prima.
Gleich noch eine blöde Frage hinten dran? Wie bekomme ich es weg, das er vor jeden Artikel Eintrag "Keine Beschreibung" davor setzt. Ich benutze den HTML Datenpunkt ohne Kopfzeile.
-
@JB_Sullivan bezüglich keine Beschreibung geht es um das was in der Mail steht? Oder vis? Kann morgen mal schauen was du meinst.
-
Im VIS wird das nur voran gestellt, wenn man die Tabelle auf json Basis nutzt. Als HTML steht da nichts mehr von "Keine Beschreibung" Wenn man die Liste aber als Mail gesendet hat, kommt der voran gestellte Text (Keine Beschreibung: Tomaten) wieder mit.
Mal eine andere Frage: Seit ich deinen Adapter installiert habe, kommt immer dieses PopUp sobald ich in ioB Admin die Adapter oder Instanz Liste öffne. Leider kann man nicht erkennen zu welchem Adapter das PopUp gehört.
Gehört es evtl. zu deinem Adapter - da dieser der letzte war den ich neu installiert hatte?
"Die Entwicklung geht weiter...
warning Es wird gerade an der Version 1.4.x entwickelt, deswegen kann es zu Inkonzistenzen beim Adapter kommen. Nutzung dieser Version auf eigene Gefahr." -
@JB_Sullivan jo im Vis kann ich dir das Widget vom Adapter empfehlen. Das mit Mail kann sein, müsste/kann ich ändern. Ne, Pop-up definitiv nicht von mir.
-
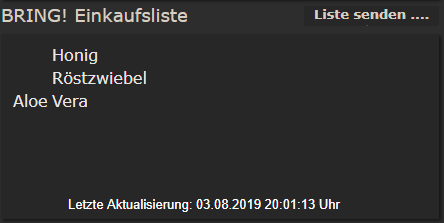
.... und wie ich gerade festgestellt habe scheint es auch ein Darstellungproblem bei Begriffen aus zwei Wörtern zu geben. Die Begriffe die nur aus einem Wort bestehen werden eingerückt, sobald ein Begriff bestehend aus zwei Wörtern hinzu gefügt wird

.contentHtmlNoHead
<table><tbody><tr><td class="string"></td><td class="string">Honig</td></tr><tr><td class="string"></td><td class="string">Röstzwiebel</td></tr><tr><td class="string">Aloe</td><td class="string">Vera</td></tr></tbody></table> -
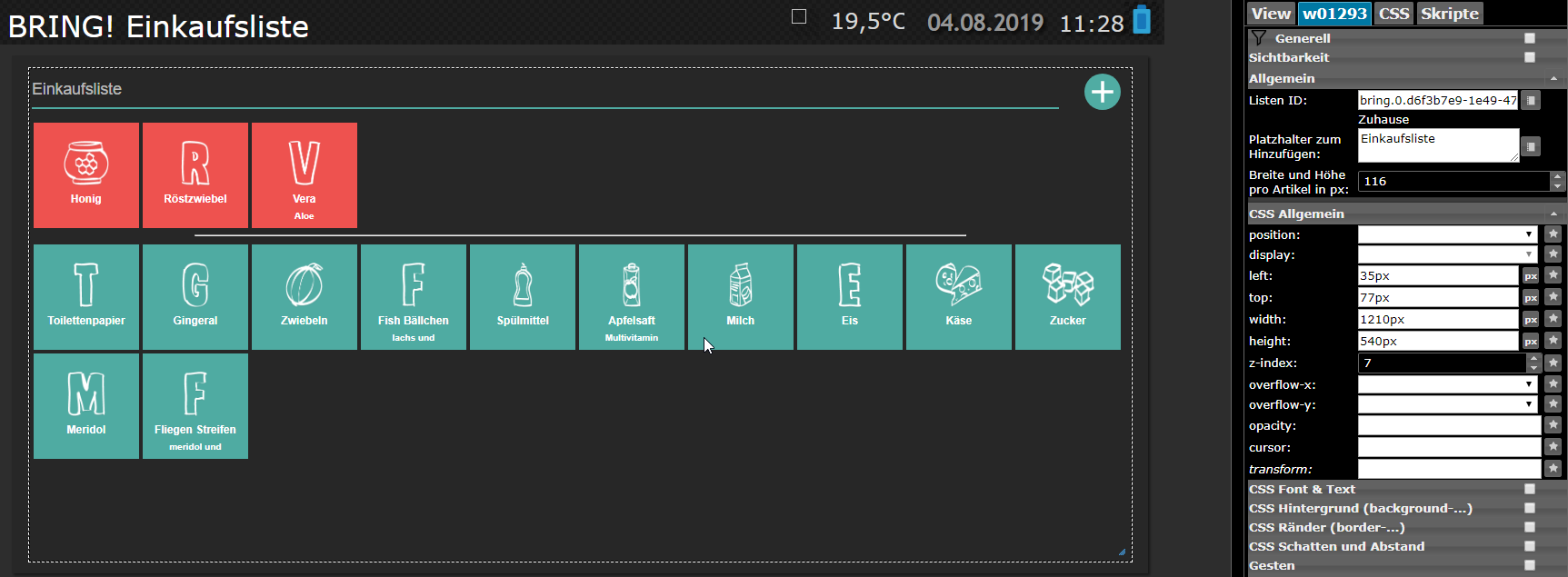
Sorry, wenn ich weiter nerve. Ich habe jetzt gerade das Widget für mich entdeckt, jedoch scheint im Editor was zu fehlen. Ich bekomme nur die Zeile für die Listen ID angezeigt. Wenn man sich die anderen Beiträge anschaut, sind das üblicherweise immer 3 Zeilen (Listen,entfernen, hinzufügen)
Wenn ich bei Listen ID "content" eingebe, bekomme ich z.B. gar keine Anzeige
-
@JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.
-
@JB_Sullivan Dein Html ist verschoben, weil du Aloe als Beschreibung eingegeben hast und Vera als Artikelnamen, die Einrückung ist, da am Anfang Platz für die Beschreibung ist. z. B. Beschreibung: 3x Name: Aloe Vera
Genutzt wird es wie folgt: Alles nach dem ersten Komma, wird als Artikelbeschreibung genutzt. Aus dem selben Grund steht auch in der Mail am Anfang: 'keine Beschreibung' falls keine Beschreibung genutzt wurde. Man könnte natürlich auch nichts hinschreiben, wenn das der Community besser gefällt, ich selbst nutze die Mail Funktion nicht, sondern nur das Widget. Hier ist auch in der letzten Zeit am meisten Entwicklungsarbeit hingeflossen.