NEWS
Adapter in VIS überwachen
-
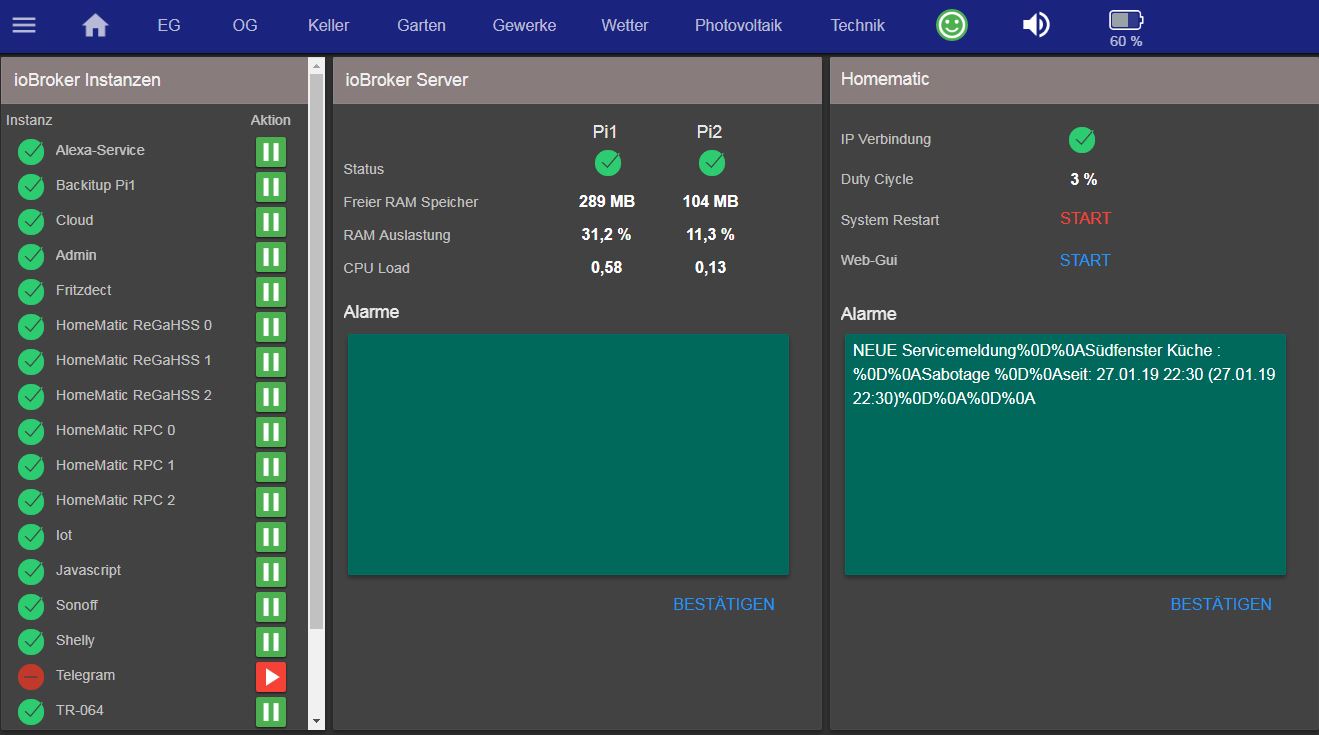
Oder auch so. Links ist der Status der Instanz (system.adapter.<instanz>.connected) und rechts (system.adapter.<instanz>.alive) kann man sie stoppen und starten. Den gelben Status kann man, so weit ich es weiß, sich nicht anzeigen lassen. Ein Script ist dafür nicht notwendig, du kannst die Datenpunke direkt in der VIS eintragen. Im Admintool musst du unter "Objekte" aber auf den Expertenmodus umschalten um die Datenpunkte zu sehen.</instanz></instanz> `
Wenn es automatisch gehen soll, kommst Du um ein Script nicht herum.
Gruß
Christian `
Das stimmt, für die reine Anzeige ist Script nicht notwendig. Was man aber machen kann ist das z.B. bei einem Fehler automatisch auf die View gewechselt wird auf dem die Instanzen angezeigt werden. Ich habe oben in meiner Menuleiste ein Smiley welches im Fehlerfall rot wird. Drückt man drauf kommt auf die Instanzen Seite.

-
Ein Traum wäre die View von Kuddel - falls du mir die als Import / Export zur Verfügung stellen willst.
Und das mit dem Smiley von lesiflo - falls du mir die entsprechenden Daten, Skripte etc. zur Verfügung stellen willst.
-
Ich schließe mich dem Wunsch von Martin an und hätte auch Interesse daran.
Danke.
-
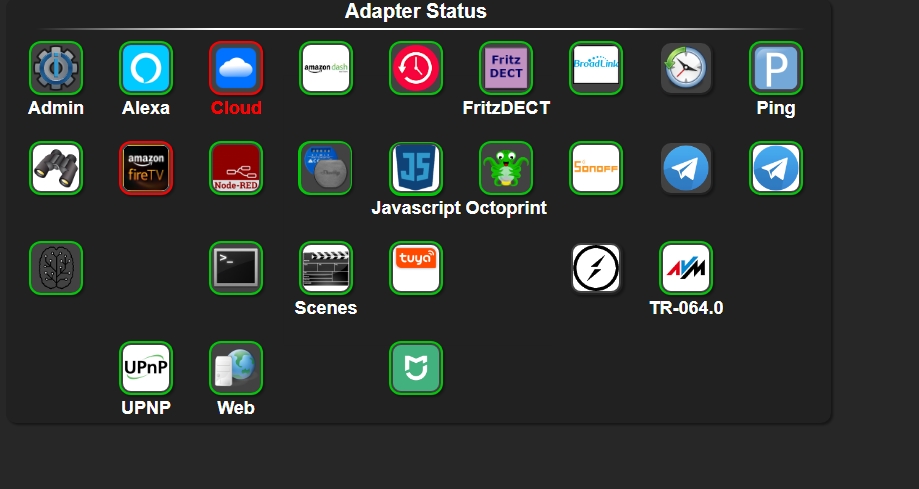
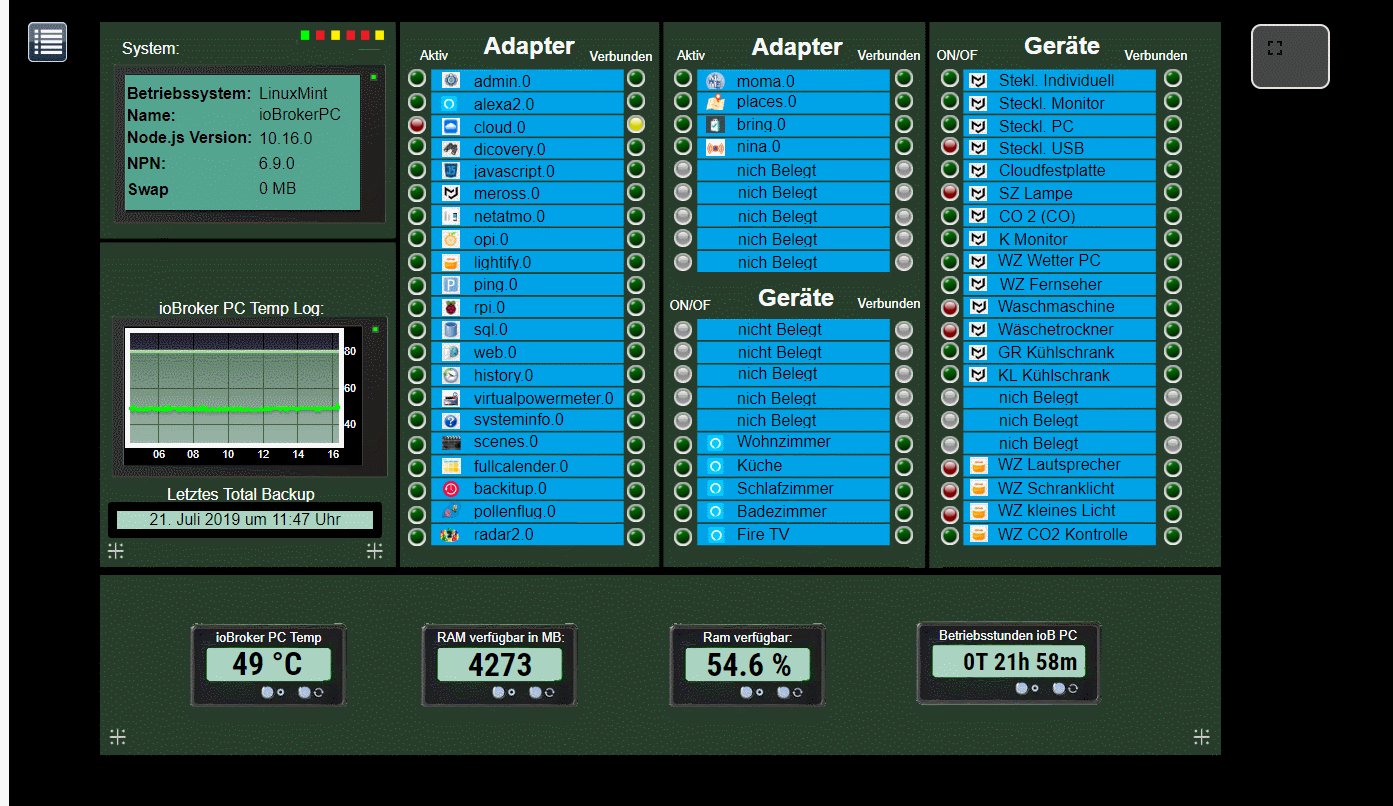
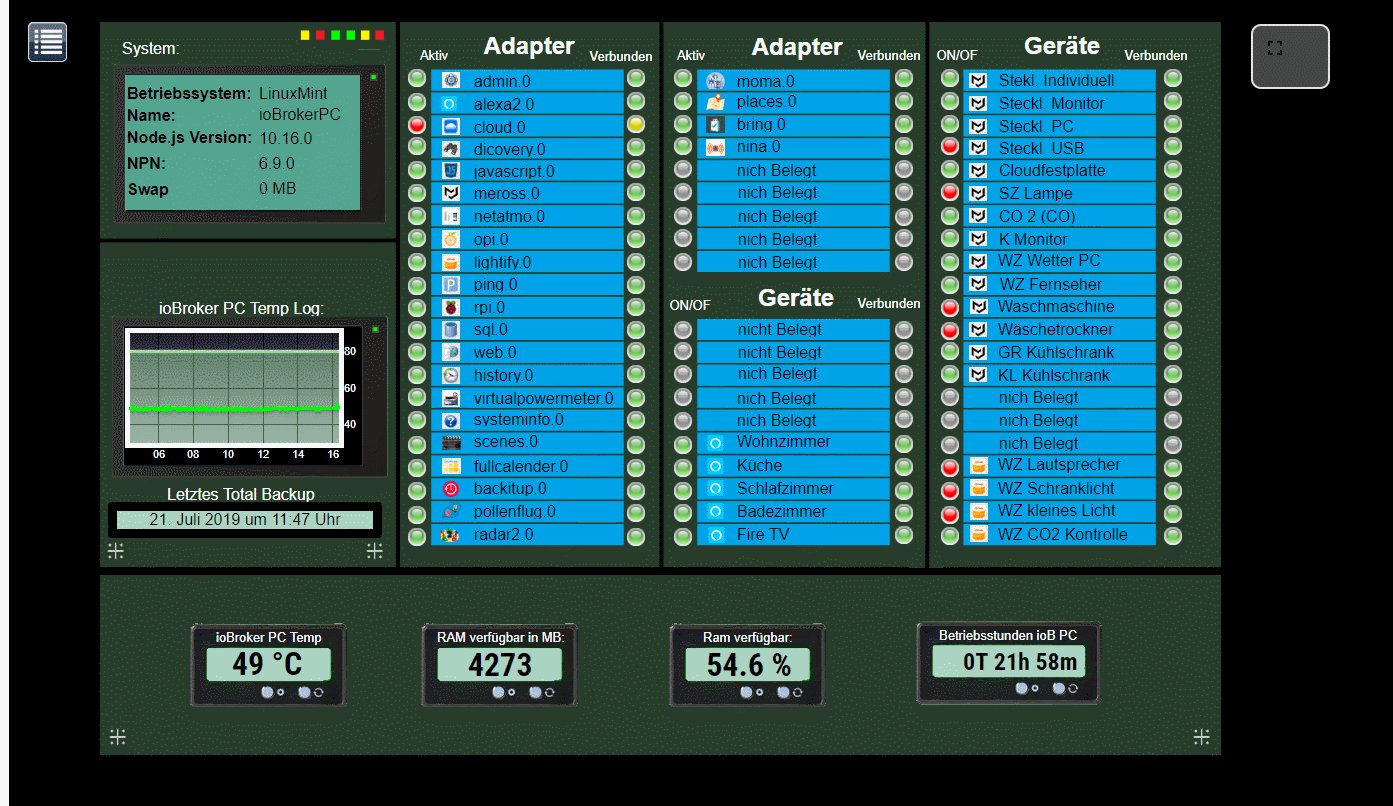
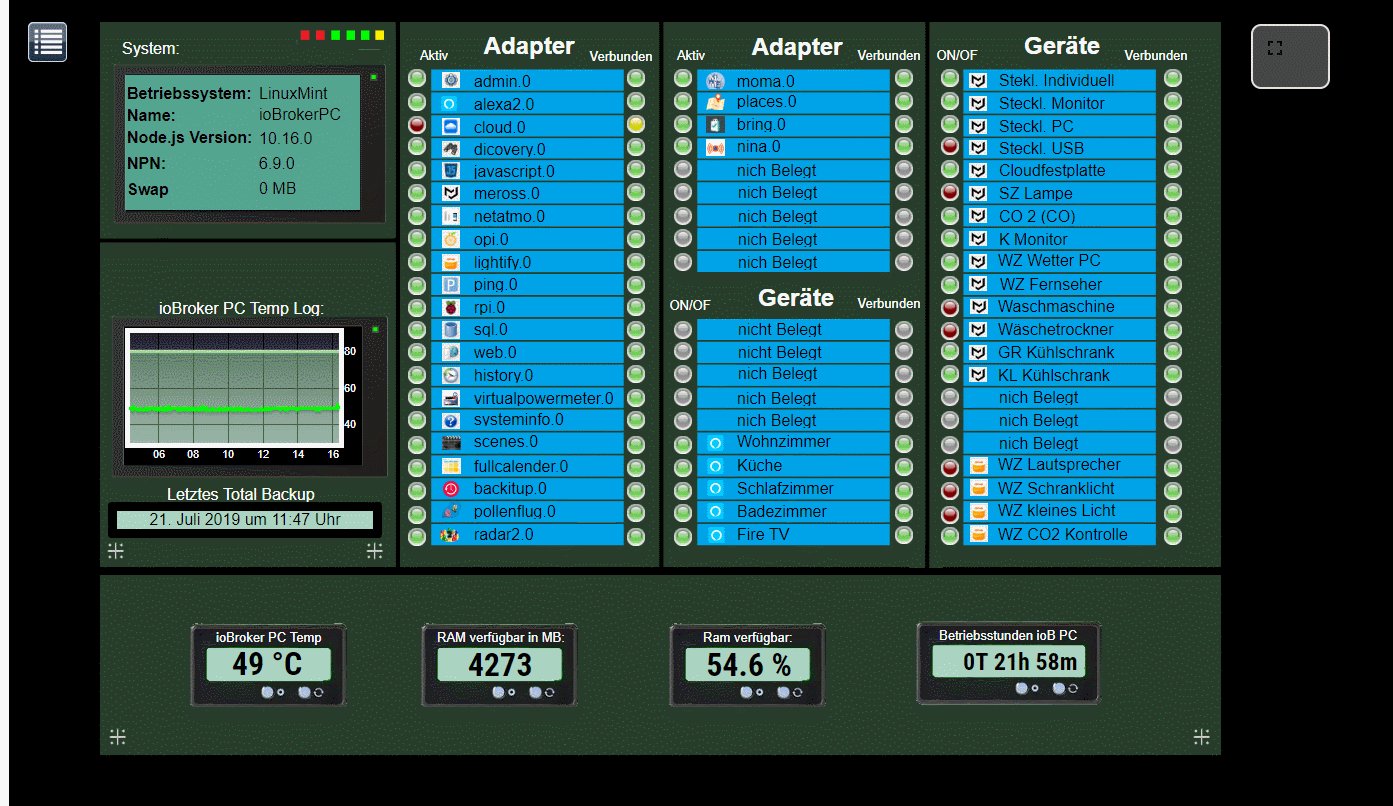
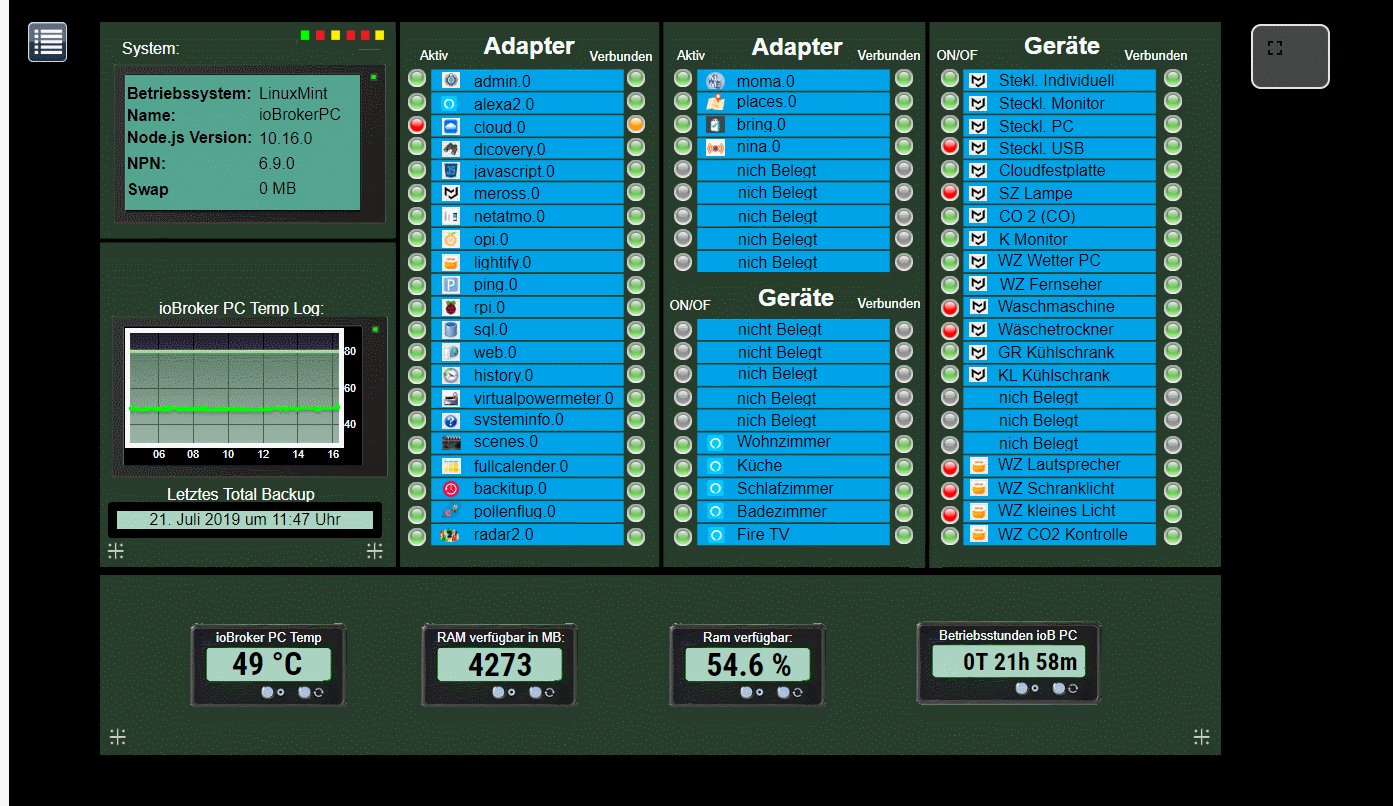
Hier sind alle Widgets aus meiner Adapter übersicht sowie alle Icons:
-
DANKE @Kuddel
Jetzt muss ich nur noch alles anpassen.
-
DANKE @Kuddel
Jetzt habe ich ein paar Adapter laufen die du nicht hast.
Verstehe aber nicht wie ich für die jetzt ein Widget anlegen kann.
Kannst du da kurz Info dazu geben? `
Ganz einfach. Für jeden Adapter gibt es 3 Objekte:
1. Das Icon
2. Der Rahmen
3. Die Beschreibung
Alle 3 musst du jetzt kopieren, wenn einen neuen Adapter überwachen willst.
Der Rahmen ist quasi das Entscheidene, da hier der Datenpunkt hinterlegt wird, der überwacht werden soll.
Beispiel Cloud: Hier wird im Rahmen der Datenpunkt "cloud.0.info.connection" hinterlegt und überacht. Ist der Datenpunkt "true". ist der Adapter verbunden und der Rahmen grün, bei false dann entsprechend rot.
Da nicht jeder Adapter so einen DP hat, muss man ggfs. mit "system.adapter.XXXXXX.connected" arbeiten (Experten-Ansicht) aktivieren.
-
Danke!
Ich konnte schon einiges anpassen.
Nur lässt er seltsamerweise die Texte verschwinden.
In der Vis-Edit sind die alle da.

-
Jetzt hab ichs gesehen. Bei dem Text ist nochmal der Schalter hinterlegt wie bei dem rot/grünen Hintergrund.
Jetzt siehts gut aus.
-
Hallo zusammen,
kann man sich Updates für die jeweiligen Adapter anzeigen lassen?
Gruß Oiver
-
@Oliver-Böhm sagte in Adapter in VIS überwachen:
Hallo zusammen,
kann man sich Updates für die jeweiligen Adapter anzeigen lassen?
Gruß Oiver
Info Adapter........
-
wie hast du das denn bei dir in der vis dargestellt?
-
@Oliver-Böhm sagte in Adapter in VIS überwachen:
wie hast du das denn bei dir in der vis dargestellt?
siehe da :
-
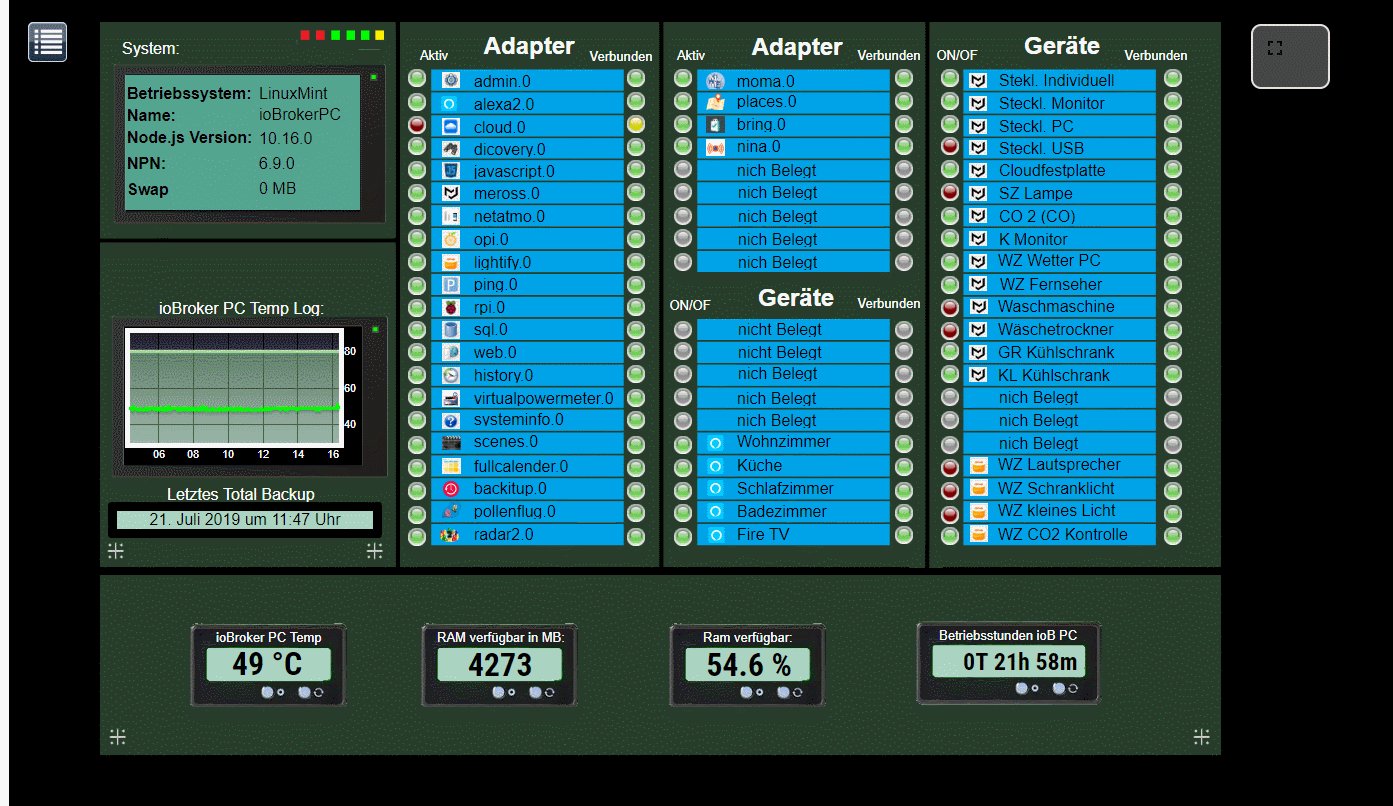
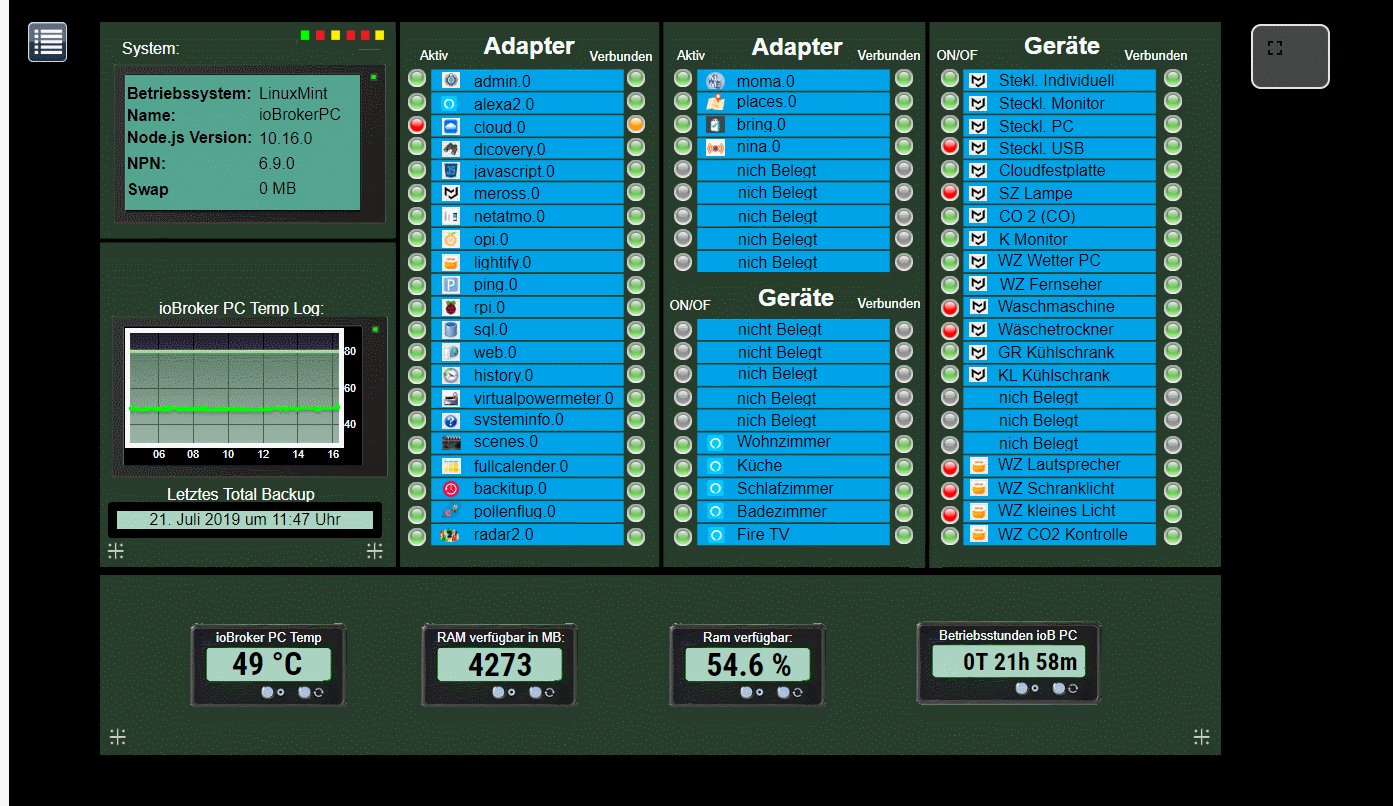
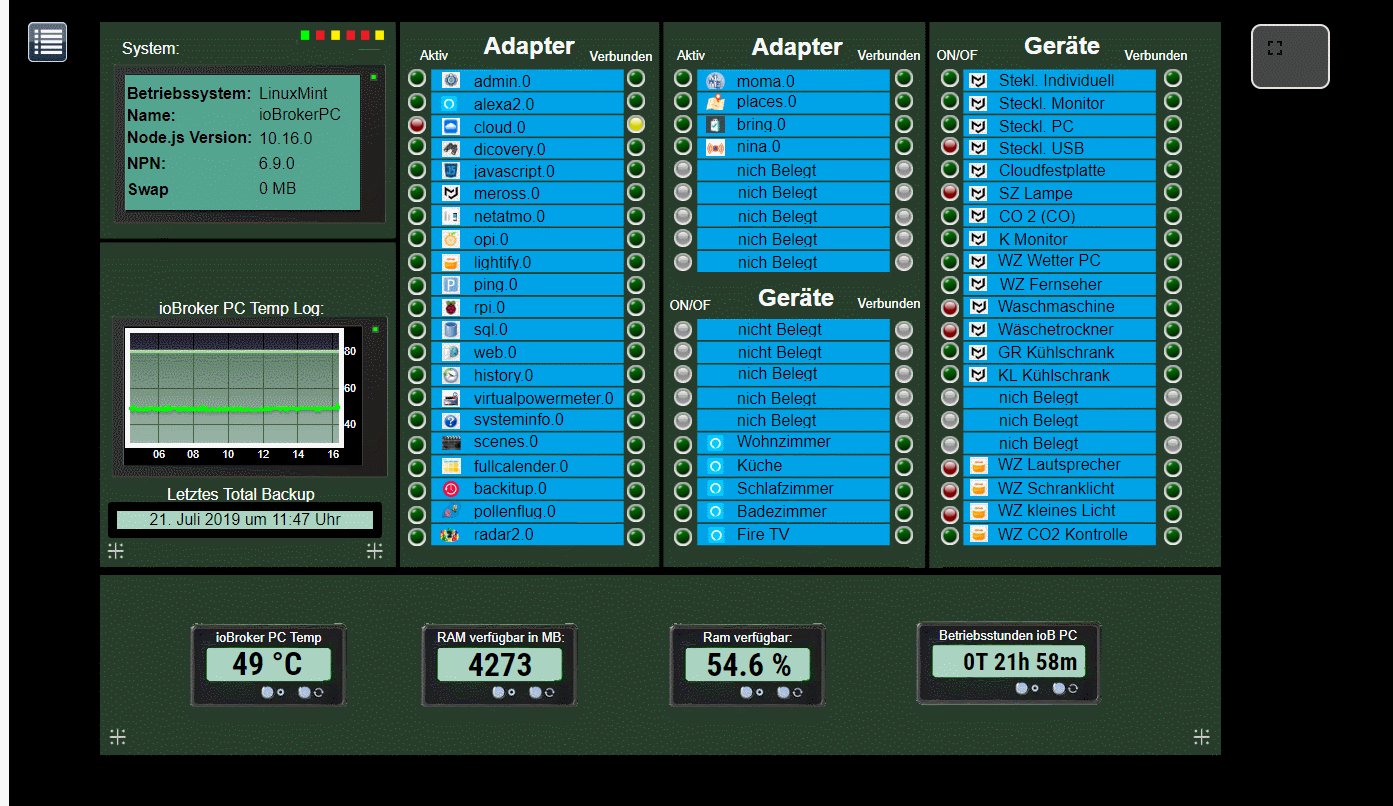
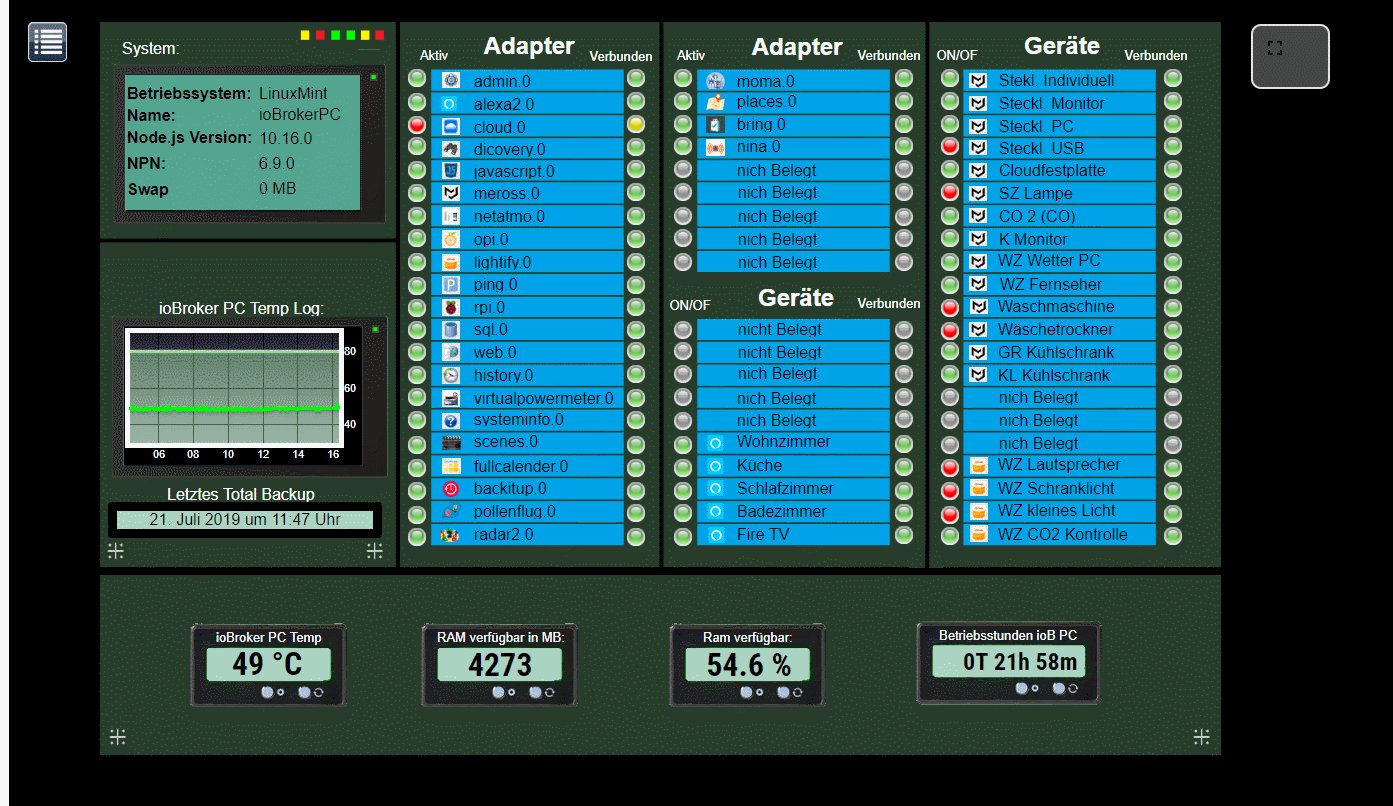
Ich habe das bei mir so gelöst.

-
@andiko2 sagte in Adapter in VIS überwachen:
Ich habe das bei mir so gelöst.

Cool, was sind oben Links die blinkenden Lichter?
-
@sigi234 sind nur spielerei damits wichtiger aussieht

-
@andiko2 sagte in Adapter in VIS überwachen:
@sigi234 sind nur spielerei damits wichtiger aussieht

Ok, also ohne DP?
Kannst du mal ein so Grünes Blinklicht als Widget hoch laden? -



[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"not exist","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/LED/ledgif/grün.gif","visibility-oid":"system.adapter.systeminfo.0.connected","html_prepend":"statistics.0"},"style":{"left":"765px","top":784.40625,"width":"18px","height":"18px","z-index":"10"},"widgetSet":"basic"}]
-
-
wow, sieht echt super aus, kannst du das komplette Widgets zur Verfügung stellen?
Gruß Oliver

