NEWS
Bose Soundtouch steuern
-
Hier noch die Doku der API…
115_soundtouchapi_webservices_v1.0.1.pdf -
Hi!
Danke für den Tipp!
Ich sehe die beiden Skripte nun auch als ObjectID. Wenn ich aber nun dazu ein Widget nehme, z.B. ON/OFF, dann passiert aber nichts.
IP habe ich natürlich geändet.
Oder wie aktivierst Du dann die Lautstärke oder den Preset.
Das ist mir noch nicht ganz klar.
-
OK, ganz so einfach ist es dann doch nicht.
Also, Du brauchst folgendes:
Als erstes dieses Script:
createState('BoseVolume', 10); function VolumeSetzen(pWert) { var BodyString = '<volume>' + pWert + '</volume>'; var request = require('request'); request.post({ url: 'http://192.168.xxx.xx:8090/volume', body: BodyString }, function(error, response, body) { if (error) log(error, 'error'); }); } on ({id: "javascript.0.BoseVolume", change: "ne"}, function () { lVolume = getState("javascript.0.BoseVolume"); VolumeSetzen(lVolume.val); });Das Script muss Du einmal im Admin manuell starten. Es tut dann zwar nichts (auf den ersten Blick) sichtbares, ist aber erforderlich damit der Datenpunkt "BoseVolume" angelegt wird.
Dafür ist der Befehl "createState" verantwortlich. Den Datenpunkt "BoseVolume" brauchst du um ihn den Widgets zuzuordnen. (Es wird also nicht das Script dem Widget zugewiesen sondern der Datenpunkt)
Das Script lauert jetzt auf eine Veränderung des Wertes vom Datenpunkt "BoseVolume". Erkennt das Script eine Veränderung dann wird der aktuelle Wert des Datenpunktes gelesen und an die Funktion "VolumeSetzen" weitergegeben. In der Funktion wird dann mit dem übergebenen Wert ein Textstring aufgebaut (<volume>' + übergebener Wert + '</volume>)
Dieser Textstring wird dann an den Key "/volume" der Bose Soundtouch übermittelt.
Dann brauchst Du die folgenden 3 Widgets (ist nur ein Beispiel - die kannst Du designen wie Du möchtest.
[{"tpl":"tplIconInc","data":{"oid":"javascript.0.BoseVolume","visibility-cond":"==","visibility-val":1,"step":"5","minmax":"100","text":"","repeat_delay":"800","repeat_interval":"800","src":"/icons-mfd-png/control_arrow_up.png","imageHeight":"","invert_icon":true},"style":{"left":"487px","top":"225px","width":"50px","height":"50px"},"widgetSet":"jqui"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.BoseVolume","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1"},"style":{"left":"550px","top":"230px","color":"White","text-align":"center","width":"50px","height":"50px","border-width":"1px","border-style":"solid","border-color":"white","font-family":"Comfortaa-Light","font-style":"normal","font-variant":"normal","font-weight":"lighter","font-size":"20px","line-height":"50px"},"widgetSet":"basic"},{"tpl":"tplIconInc","data":{"oid":"javascript.0.BoseVolume","visibility-cond":"==","visibility-val":1,"step":"-5","minmax":"0","text":"","repeat_delay":"800","repeat_interval":"800","src":"/icons-mfd-png/control_arrow_down.png","imageHeight":"","invert_icon":true},"style":{"left":"610px","top":"230px","width":"50px","height":"50px"},"widgetSet":"jqui"}]Wenn Du in Deiner View dann auf den Linken der 3 Buttons klickst, wird die Lautstärke um den Wert 5 (einstellbar im Widget) erhöht. Jeder Klick 5 mehr.
Beim Klick auf den rechten Button geht das Spiel rückwärts.
In der Mitte wird dann die Lautstärke angezeigt.

-
Hi!
Danke Dir erst einmal für Deine ausführliche Beschreibung. Allesding stehe ich immer noch ein wenig auf dem Schlauch.
Ich habe jetzt folgenden Status bzw. folgendes gemacht:
-Java-Instanz läuft
 ~~http://up.picr.de/24216164yd.jpg" />
~~http://up.picr.de/24216164yd.jpg" />-Dein Skript unter "Skripte" mit dem Namen "BoseVolume" gepackt
 ~~http://up.picr.de/24216203ct.png" />
~~http://up.picr.de/24216203ct.png" />-die Java-Instanz mal neugestartet und der Datenpunkt ist nun da unter "ObjectID".
Diesen habe ich dann im Widget erneut ausgewählt. Und zwar links, mittig und rechts.
 ~~http://up.picr.de/24216223er.jpg" />
~~http://up.picr.de/24216223er.jpg" />Im VIS ändert sich in der Mitte dann nichts bei Klick auf "UP" oder "DOWN".
 ~~http://up.picr.de/24216237jk.png" />
~~http://up.picr.de/24216237jk.png" />Wo hängts denn noch?~~~~~~~~
-
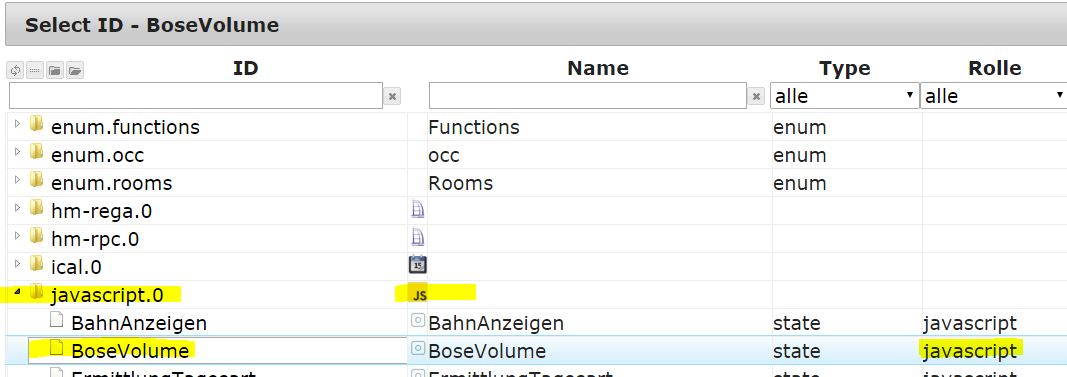
Javascript.0.BoseVolume ? In deinem screenshot steht script_js.BoseVolume und erstellt hast du in deinem script BoseVolume erzeugt das heisst die Object ID passt nicht.
Gesendet von meinem Jolla mit Tapatalk
-
genau, du musst den Datenpunkt im Widget eintragen "javascript.0.BoseVolume"
-
Hm, aber unter ObjectID heißt das bei mir so:
 ~~http://up.picr.de/24216914jw.jpg" />
~~http://up.picr.de/24216914jw.jpg" />script.js.BoseVolume
Muss ich nicht das auswählen und das auch so in Deinem Skipt eintragen?
__on ({id: "javascript.0.BoseVolume", change: "ne"}, function () {
lVolume = getState("javascript.0.BoseVolume");
VolumeSetzen(lVolume.val);
});__
Klappt allerdings so oder so leider nicht.~~
-
Das ist nicht normal. Dann stimmt deine Object ID und du musst dein script anpassen ersetze javascript.0.BoseVolume durch script.js.BoseVolume.
Aber ich frag mich wie es zu script.js kommt normal wäre javascript.0.
Hab mir das bild nochmal genauer angeschaut. Das Object das man sieht ist vom typ script. Das ist nicht das Object das dieses script erzeugen soll, sondern der Datenpunkt des scripts selber. Mir ist neu das der sichtbar ist, jedenfalls kann man damit erstmal nichts anfangen.
Gesendet von meinem Jolla mit Tapatalk
-
Das ist aber schon der Adapter, den ich benötige, oder?

http://up.picr.de/24217062yt.jpg" />6377_316e132b-684f-4d1a-be2c-358fb466f54c.png -
Ja der Adapter ist der richtige. Lies mal den vorhergenden Beitrag von mir.
Gesendet von meinem Jolla mit Tapatalk
-
Hab´s geändert, meinen Raspberry auch mal durchgestartet, aber keine Besserung.
createState('BoseVolume', 10);
function VolumeSetzen(pWert) {
var BodyString = '<volume>' + pWert + '</volume>';
var request = require('request');
request.post({
url: 'http://192.168.xxx.xxx:8090/volume',
body: BodyString
}, function(error, response, body) {
if (error) log(error, 'error');
});
}
on ({id: "script.js.BoseVolume", change: "ne"}, function () {
lVolume = getState("script.js.BoseVolume");
VolumeSetzen(lVolume.val);
});

http://up.picr.de/24217197we.png" /> -
Jetzt habe ich den Adapter nochmal gelöscht und neu installiert.
Nun habe ich gar nichts mehr unter der ObjectID, weder script.js noch javascript.0
Komische Sache.
-
Gut unter Instanz läuft der Adapter? Und bei skripte hast du das script aktiviert?
Gesendet von meinem Jolla mit Tapatalk
-
Da scheint bei dir etwas faul zu sein…
Bei mir sieht es so aus:
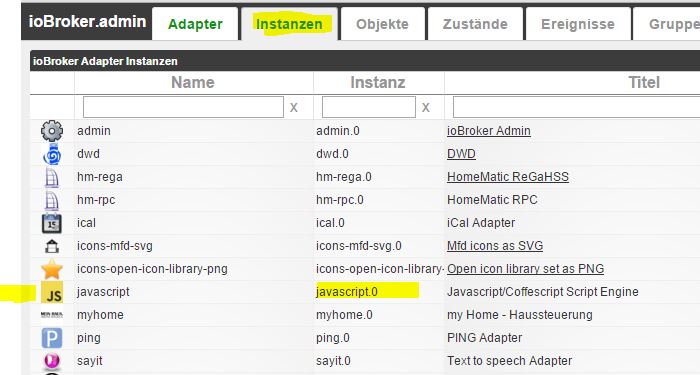
Unter Instanzen:

Unter Objekte:

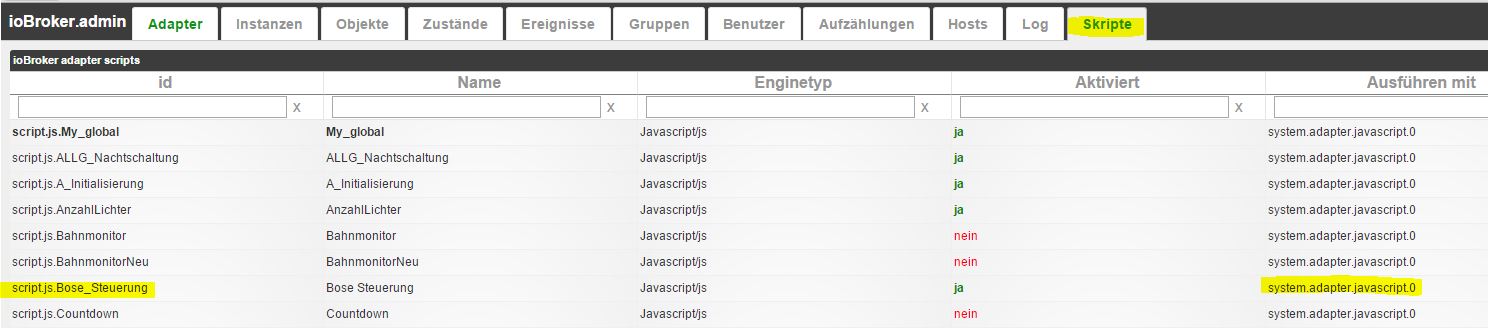
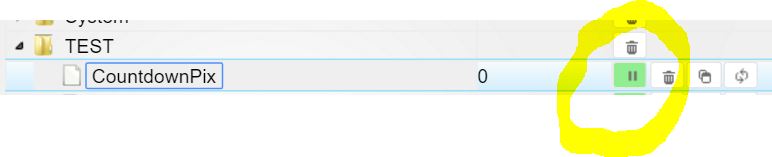
Unter Skripte:

Das Script selber:

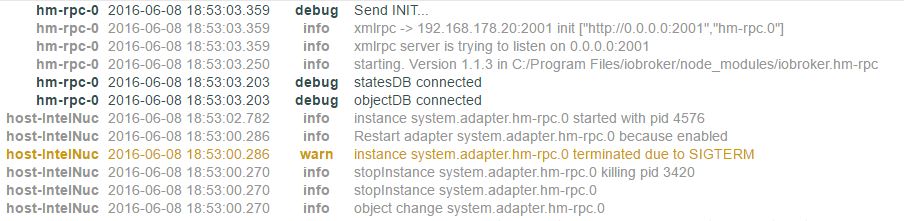
Im log wenn ich das Script neu (manuell) starte:

Und die Auswahl der ObjectID in VIS:

-
So, habe noch einmal alles neu gemacht und plötzlich habe ich auch javascript.0.
Sprich, es klappt jetzt.
Wie machst Du denn einen Preset?
Wie baust Du die Widgets?
-
Perfekt, geht doch…
als Widgets habe ich folgende genommen:
Für die beiden "Pfeile" (Volume up/down) jeweils ein "jqui - ctrl - icon increment"
für die Anzeige des Wertes "Volume" ein "basic number"
und für die Preset Auswahl je ein Preset ein "jqui - icon toggle"
Um auch die Presets schalten zu können muss das Script lediglich etwas erweitert werden.
als ersten braucht man 3 neue Datenpunkte (oder 4 oder 5 je nach Anzahl der Presets)
Die werden im Script über den Befehl "createState" angelegt:
createState('BoseVolume', 10); // neue Datenenpunkte um die Presets zu schalten createState('Bose_Preset_1', {type: 'boolean'}); createState('Bose_Preset_2', {type: 'boolean'}); createState('Bose_Preset_3', {type: 'boolean'}); // usw. je nach Anzahl der Presets (je Preset ein DatenpunktDann braucht es eine neue "function" welcher dann der Parameter (PRESET_1 bis PRESET_X) übergeben wird.
function PresetSetzen(pWert) { var BodyString = '<key state="release" sender="Gabbo">' + pWert + '</key>'; var request = require('request'); request.post({ url: 'http://192.168.xxx.xx:8090/key', //body: '<volume>20</volume>' body: BodyString }, function(error, response, body) { if (error) log(error, 'error'); }); }Beachte (und Erläuterung): Hier wird jetzt in der "url" auf Port 8090 der "/key" angesprochen und nicht, wie bei der Lautstärke "/volume"
als letztes muss man dann noch auf die Veränderung der Datenpunkte über "vis" reagieren, also braucht man 3 (oder mehr - je nach Anzahl Presets) neue "on" subscribes.
on ({id: "javascript.0.Bose_Preset_1", val: true}, function () { PresetSetzen('PRESET_1'); setState("javascript.0.Bose_Preset_1", false); }); on ({id: "javascript.0.Bose_Preset_2", val: true}, function () { PresetSetzen('PRESET_2'); setState("javascript.0.Bose_Preset_2", false); }); on ({id: "javascript.0.Bose_Preset_3", val: true}, function () { PresetSetzen('PRESET_3'); setState("javascript.0.Bose_Preset_3", false); });Dieses subscribes reagieren darauf das der Datenpunkt über "vis" auf "true" (val: true) gesetzt werden und rufen dann die Funktion "PresetSetzen" mit dem entsprechenden Parameter
auf (PRESET_1 bis PRESET_X).
Anschließend wird dann der Datenpunkt wieder auf "false" gesetzt (setState("javascript.0.Bose_Preset_X", false))
Das waren dann auch schon alle Änderungen am Script.
Dieses wird automatisch beim speichern neu gestartet und die neuen Datenpunkte sind in "javascript.0" vorhanden.
Jetzt müssen in "vis" nur noch die Widgets plaziert werden und in der "Object-ID" können die neuen Datenpunkte zugewiesen werden.
Ich häng hier nochmal 3 Beispielwidgets ein.
[{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Bose_Preset_2","visibility-cond":"==","visibility-val":1,"src_true":"/icons-mfd-png/audio_play.png","src_false":"/icons-mfd-png/audio_play.png","invert_icon":false,"name":"Schalter Licht Durchgang","label":"WDR 2"},"style":{"left":"580px","top":"430px","background":"black","z-index":"10","width":"150px","height":"150px","color":"white","font-family":"Comfortaa-Light","font-style":"normal","font-variant":"normal","font-weight":"lighter","font-size":"22px"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Bose_Preset_3","visibility-cond":"==","visibility-val":1,"src_true":"/icons-mfd-png/audio_play.png","src_false":"/icons-mfd-png/audio_play.png","invert_icon":false,"name":"Schalter Licht Durchgang","label":"Kiepenkerl"},"style":{"left":"740px","top":"430px","background":"black","z-index":"10","width":"150px","height":"150px","color":"white","font-family":"Comfortaa-Light","font-style":"normal","font-variant":"normal","font-weight":"lighter","font-size":"22px"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Bose_Preset_1","visibility-cond":"==","visibility-val":1,"src_true":"/icons-mfd-png/audio_play.png","src_false":"/icons-mfd-png/audio_play.png","invert_icon":false,"name":"","label":"EinsLive"},"style":{"left":"420px","top":"430px","background":"black","z-index":"10","width":"150px","height":"150px","color":"white","font-family":"Comfortaa-Light","font-style":"normal","font-variant":"normal","font-weight":"lighter","font-size":"22px"},"widgetSet":"jqui"}]Die Bilder sind natürlich individuell von Dir zu ändern damit es wirklich schick wird. So kannst Du Dir da z. B. Sendericons hinterlegen.
(in "/vis.0" kann man ja eigene Icons hochladen und dann in Vis benutzen)
Hier nochmal das komplette Script welches Du einfach nur gegen das bestehende austauschen musst. Du brauchst also kein zusätzliches sondern nur ein einziges.
createState('BoseVolume', 10); createState('Bose_Preset_1', {type: 'boolean'}); createState('Bose_Preset_2', {type: 'boolean'}); createState('Bose_Preset_3', {type: 'boolean'}); function PresetSetzen(pWert) { var BodyString = '<key state="release" sender="Gabbo">' + pWert + '</key>'; var request = require('request'); request.post({ url: 'http://192.168.178.26:8090/key', //body: '<volume>20</volume>' body: BodyString }, function(error, response, body) { if (error) log(error, 'error'); }); } function VolumeSetzen(pWert) { var BodyString = '<volume>' + pWert + '</volume>'; var request = require('request'); request.post({ url: 'http://192.168.178.26:8090/volume', //body: '<volume>20</volume>' body: BodyString }, function(error, response, body) { if (error) log(error, 'error'); }); } on ({id: "javascript.0.BoseVolume", change: "ne"}, function () { lVolume = getState("javascript.0.BoseVolume"); VolumeSetzen(lVolume.val); }); on ({id: "javascript.0.Bose_Preset_1", val: true}, function () { PresetSetzen('PRESET_1'); setState("javascript.0.Bose_Preset_1", false); }); on ({id: "javascript.0.Bose_Preset_2", val: true}, function () { PresetSetzen('PRESET_2'); setState("javascript.0.Bose_Preset_2", false); }); on ({id: "javascript.0.Bose_Preset_3", val: true}, function () { PresetSetzen('PRESET_3'); setState("javascript.0.Bose_Preset_3", false); });Gruss und viel Spass damit
Hermann
-
Hey, erst einmal vielen Dank für Deiner tollen Anleitungen und Hilfestellungen.
Hat geklappt!
Hast Du auch eine Homematic? Ich würde nun nämlich gerne sowas bauen wie "Wenn Licht in der Küche an um z.B. 7 Uhr, dann Preset_1 auf Lautstärke 25" oder so.
Ich weiß aber nun nicht wie ich von der Homematic zu iobroker komme und eine solche Regel zu baune.
-
Ja, ich habe auch eine Homematic CCU und steuere inzwischen alles was vorher die CCU gemacht hat jetzt über ioBroker.
In der CCU gibt es keine Programme mehr, nur noch Systemvariablen.
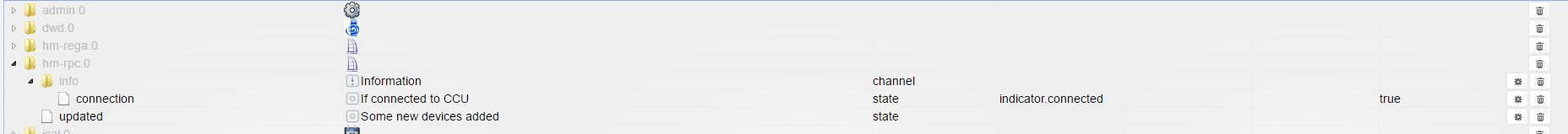
Hast Du die Adapter "HM-rega" und "HM-rpc" aktiviert?
Dann ist das was du vorhast leicht umzusetzen.
Was ist bei Dir "Licht"? Ein Zwischenstecker?
-
Ja, "HM-rega" und "HM-rpc" habe ich aktiv.
Ich habe ja auch schon ein Board mit VIS gebaut und das klappt alles super.
Mir ist eben nur nicht klar, wie ich nun in der CCU sagen würde, dass, wenn sich der Zustand meines Tasters (HM-RC-2-PBU-FM) in der Küche ändert (z.B. Einschalten morgens um 7 Uhr),
sich die BoseSoundtouch auf Preset1 einschalten soll.
Aber du sagst ja nun, dass Du alles auch über ioBriker bauen kannst.
Ich habe gestern ein wenig mit Szenen rumgespielt, aber noch nicht ganz verstanden, ob das das ist, was ich suche/benötige.
Vorhanden ist ja im IOBroker alles, denke ich:
 ~~http://up.picr.de/24239350cj.jpg" />
~~http://up.picr.de/24239350cj.jpg" />
http://up.picr.de/24239359gu.jpg" />~~ -
Szenen sind in ioBroker noch relativ neu. Ich habe mich noch nicht damit beschäftigt, aber es gibt sicher welche im Forum hier die an der Stelle helfen können.
Ich baue mir meine "Szenen" eigentlich lieber selber über entsprechende Scripts.
Sicherlich kannst Du die Soundtouch auch irgenwie über die CCU ansprechen, aber einfacher ist es über ioBroker.
Ich schreibe Dir später heute (muss jetzt spazieren gehen
 ) ein Beispiel wie Du z. B. immer morgens um 07:00 Uhr das Licht einschalten und die Bose auf ein bestimmtes PRESET und eine Volume einstellen kannst.
) ein Beispiel wie Du z. B. immer morgens um 07:00 Uhr das Licht einschalten und die Bose auf ein bestimmtes PRESET und eine Volume einstellen kannst.Das meiste was dazu erforderlich ist hast Du bereits in Deinem Script. Es fehlt eigentlich nur noch ein "Schedule" und ein paar Befehle.
Aber generell würde ich (um die CCU möglichst nicht zu belasten) alles über ioBroker steuern (wenn ioBroker 24/7 läuft)
12801_log_2018-12-10.docx