NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@dos1973
alterenative zu png:
die hier verändern die farbe je nach wert - ist in widget - als adapter installieren (Mfd icons as PNG)zum import:

-
@liv-in-sky
versucht, aber ne passt nicht in mein view trotzdem vielen Dank
trotzdem vielen Dankes muss aber Mfd icons as SVG installiert werde...
-
@Stefan-G said in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Hi Timo,
da mir Marc damals geholfen hat versuche ich mal ein paar von Deinen Fragen zu beantworten.
@Spampunk said in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Ist Dein gesamtes Flussdiagramm ein einziges SVG, oder hast Du diverse SVGs im VIS zusammengefügt?
Wenn ich mich recht erinnere hatte Marc sein SVG mal hier gepostet und es war eines, das alles außer die Labels (externe Bindings) enthielt, hat aber leider die Forum-Umstellung nicht überlebt, glaub ich. Kann Dir nur anbieten, das zu posten, was ich daraus gemacht hab (auch wenn auf Grund von Zeitmangel noch nicht fertig und noch nicht voll funktionsfähig, aber einiges geht ja doch schon)

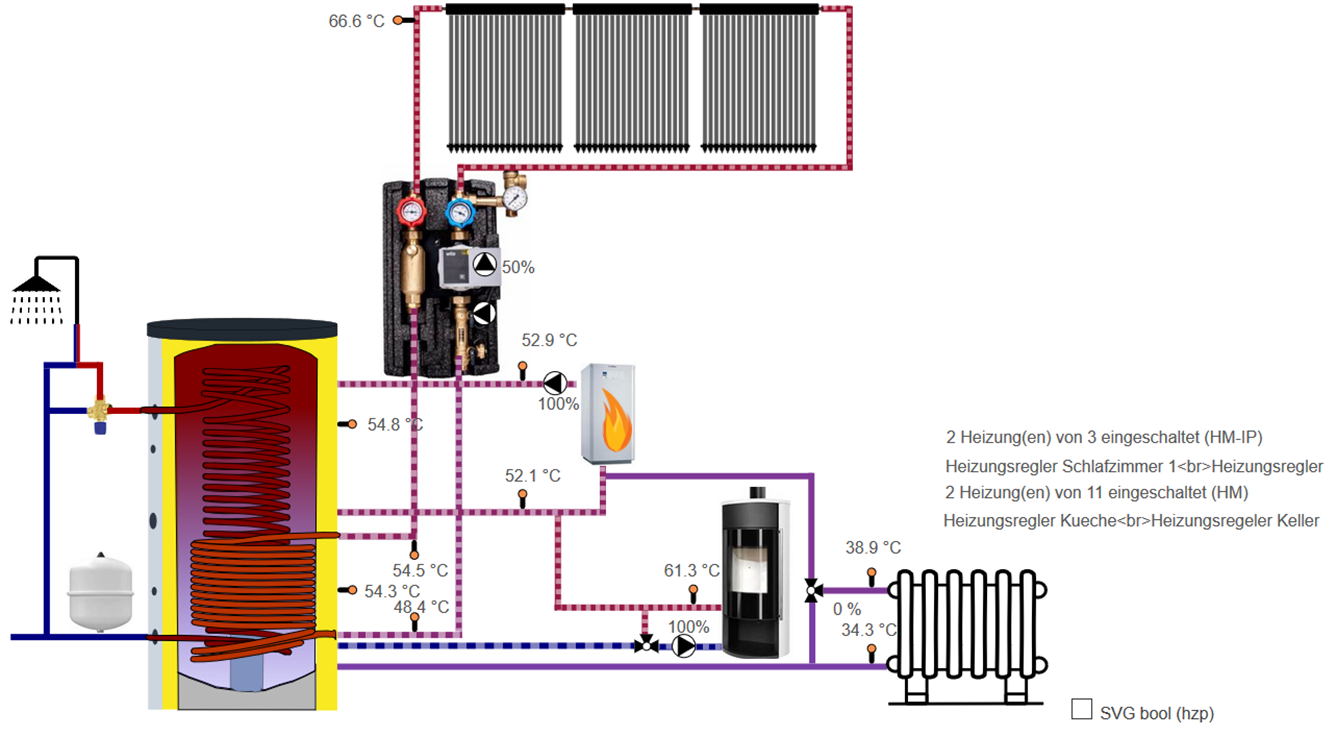
Das wäre das zugehörige SVG enthält alles außer die Images (Kamin, Solarstation, Ausgleichsgefäße, etc.):
Womit ich (in meinem Bild) noch Probleme habe ist das animieren der Pumpen, die springen immer an eine andere Stelle im Bild (da ist wohl noch ein Fehler drin).
@Spampunk said in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Kannst Du vielleicht hierzu den Code für eine Pumpe und ein Flussschema darstellen? Wie hast Du das Flussschema animiert bekommen? Und wie funktioniert das mit dem Binding?
Ich habe gerade noch mal das Minimalbeispiel von Marc ausgegraben dass ich damals ein bisschen angepasst hatte. Mit den folgenden Widgets (von denen das HTML-Image schon den SVG Code enthält) sollte eine Leitung und eine Pumpe gezeichnet werden:
Die Variable "javascript.0.TestSVGbool" müsstest Du zum Schalten der Pumpe anlegen und die Variable "javascript.0.vbus.values.Temperaturesensor1" sollte die Temperatur für die Leitungsfarbe liefern (kannst natürlich anpassen).
Hoffe, das hilft erst mal.
Viele Grüße
StefanHallo Stefan,
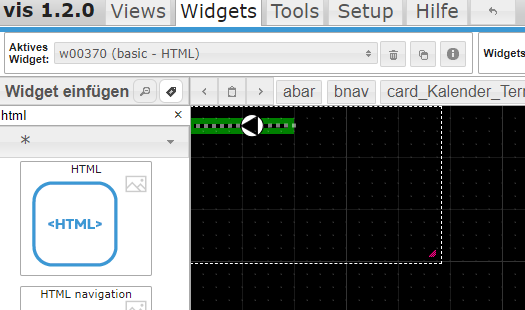
ich bin jetzt endlich mal dazu gekommen, weiter zu machen. Wenn ich versucht habe, das Widget zu importieren, hat mir VIS eine Fehlermeldung ausgegeben. Daher habe ich den nackten HTML-Code extrahiert, ein HTML-Widget erzeugt und den Code dort eingefügt.
Im Ergebnis bekomme ich das:

Ich sehe, dass im Skript Bezug zum Datenpunkt "javascript.0.TestSVGbool"genommen wird. Aber mir ist nicht klar, wie das Skript auf den Datenpunkt "javascript.0.vbus.values.Temperaturesensor1" zugreift. Daher glaube ich, dass dies in den Widget-Eigenschaften erfolgt - oder nicht? Könntest Du vielleicht ein Screenshot der Widget-Eigenschaften vornehmen oder mir erklären, wie das Skript die Temperatur ermittelt?
Den Rest werde ich wohl mit Trial and Error hinbekommen. Wenn mir jemand auch noch den Wärmepufferspeicher und die animierte Flamme zukommen lassen kann, wäre ich höchst begeistert!
Vielen Dank,
Timo -
@Spampunk Hi Timo,
sorry für meine späte Antwort. Bzgl. 'Home' hält mich gerade der nicht smarte Teil in Atem (buddle im Garten Tanks ein, die dann später natürlich wieder smart gesteuert werden sollen). Zu Deiner Frage hat Marc schon mal was geschrieben:@Marc_St said in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Habe auch versucht, Dein "großes" Beispiel zum Laufen zu bekommen und leider reagiert das nicht bei mir auf die Variablen. Kommt jede Variable in ein extra Basic-HTML Widget (muss ja irgendwie)? `
Ja, und zwar mit der ID. Im Widget steht dann also
{modbus.0.holdingRegisters.10_Kollektor} °CDas separate Widget ist der Workaround zur Flimmer-Vermeidung, Dafür musst Du dann mit der ID arbeiten, da ansonsten der Javascript-Code keine Change hat, der Wert so auszulesen:
document.getElementById('kollektor_temp').innerHTML);Es ist so etwas wie ein indirektes Binding. Wenn Du dann auch Einheiten haben willst, muss sich die ID nur auf die Zahl beziehen und darf die Einheit nicht umfassen. Das zeigt alles der Einzeiler.
Konkret kannst Du bei Dir den Datenpunkt in einem Basic HTML Widget darstellen:
<span id="kollektor_temp">{javascript.0.vbus.values.Temperaturesensor1}</span>({javascript.0.vbus.values.Temperaturesensor1} solltest Du natürlich durch was ersetuen, dass Du anzeigen willst.)
Durch <span id="kollektor_temp"> hast Du dann etwas, dass Du im Javascipt-Teil innerhalb des SVGs nutzen kannst.
var leitungsfarbe = color(parseInt(document.getElementById('kollektor_temp').innerHTML));Den Pufferspeicher und die Flamme findest Du im SVG (Flamme ist von Marc geklaut). Du kannst das SVG entweder mit nem entsprechenden Grafikprogramm öffnen (Marc hat da Boxy SVG empfohlen, ich war dann zu geizig und hab doch InkScape genommen, dass den Code aber etwas anders formatiert). Die SVG kannst Du auch einfach im Texteditor öffnen, dort findest Du Kommentare, wo sich der Speicher findet und wo die Flamme. Die IDs der Einzelelemente sollten helfen.
Anbei mal ein Souce-InkScape-SVG mit den Bausteinen für den Speicher.
-
Haha, sehr schön, erkenne meine alte Flamme wieder. Toll, dass Du die Dinge aufgegriffen hast, die ich damals gepostet hatte.
Lasst mich wissen, falls Ihr noch Fragen habt.
Marc
-
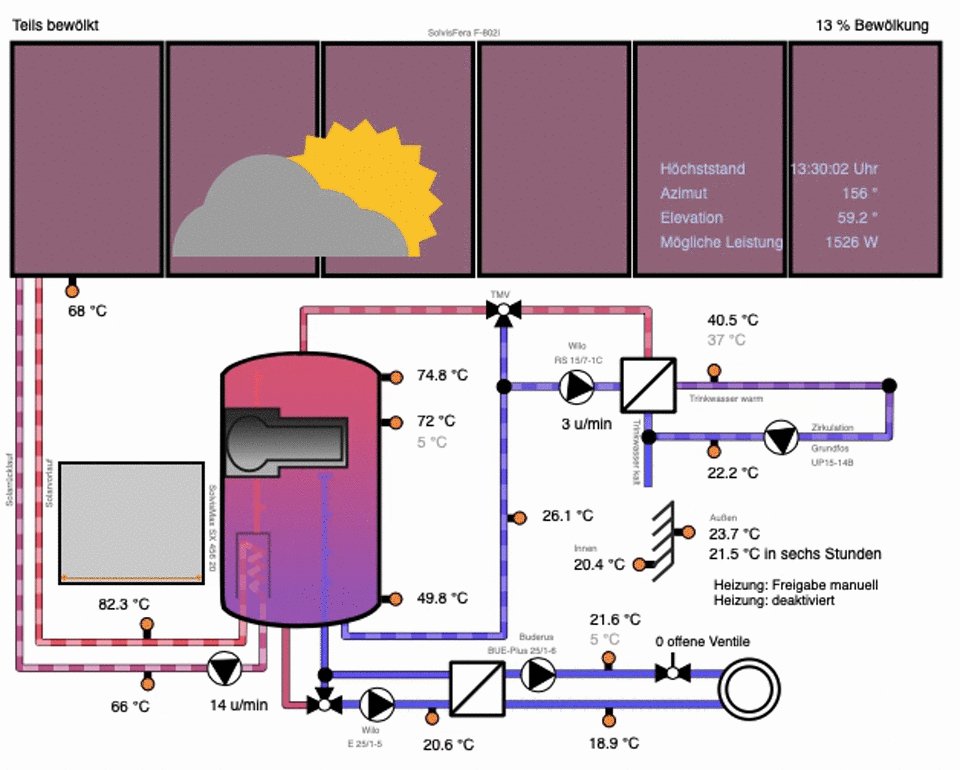
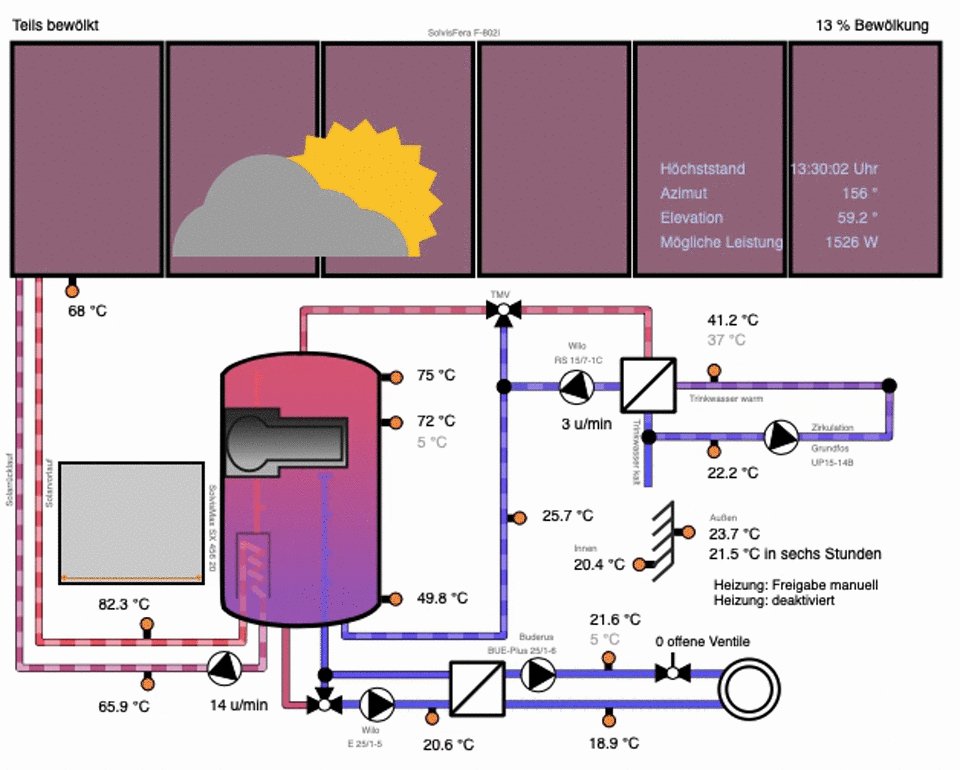
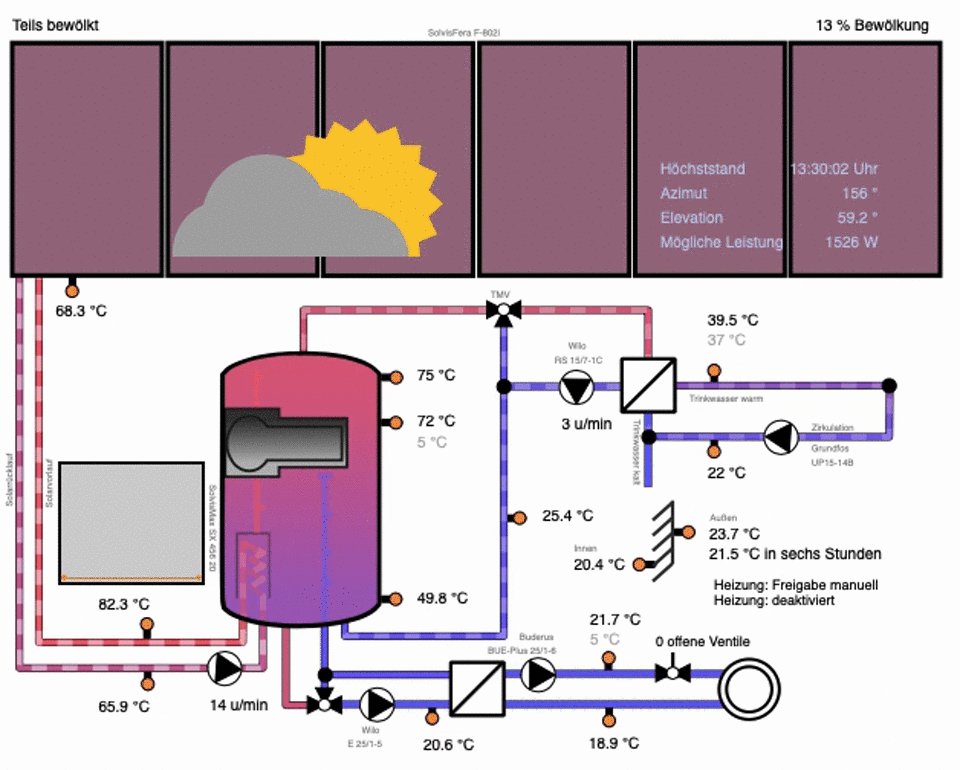
Weil ich selbst gerade daran arbeite: Das ist meine SVG-Datei. Der Rest geschieht dann in VIS:
<?xml version="1.0" encoding="utf-8"?> <svg viewBox="0 0 710 600" width="710" height="600" xmlns="http://www.w3.org/2000/svg"> <style> .flow { stroke-dasharray: 10; stroke: white; animation: dash 50s linear forwards infinite; } @keyframes dash { to { stroke-dashoffset: 1000; } } .flame-main { animation-name: flameWobble; animation-duration: 0.30s; animation-timing-function: linear; animation-iteration-count: infinite; } .flame-main.one { animation-duration: 0.5s; animation-delay: 0.12s; } .flame-main.two { animation-duration: 0.4s; animation-delay: 0.2s; } .flame-main.three { animation-duration: 0.35s; animation-delay: 0.4s; } .flame-main.four { animation-duration: 0.4s; animation-delay: 0.5s; } .flame-main.five { animation-duration: 0.3s; animation-delay: 0.6s; } @keyframes flameWobble { 50% { transform: scale(1.1,1.2) translate(0, -30px) rotate(-2deg); } } </style> <defs> <linearGradient id="zirku_fill" x1="616.4" x2="617.7" y1="361.3" y2="313.1" gradientUnits="userSpaceOnUse"> <stop id="stop3914" offset="0"/> <stop id="stop3916" offset="1"/> </linearGradient> <linearGradient id="Fuellung" x1="-81.3" x2="-81.5" y1="440.9" y2="295.6" gradientTransform="matrix(1.03 0 0 1 434.6 3.63)" gradientUnits="userSpaceOnUse"> <stop id="stop50" offset="0"/> <stop id="stop52" offset="0.8"/> <stop id="stop54" offset="1"/> </linearGradient> <linearGradient id="solar_wt_verlauf" x1="20.2" x2="-.8" y1="-23.3" y2="-23.6" gradientTransform="matrix(0 1.78 1.78 0 311.31 409.43)" gradientUnits="userSpaceOnUse"> <stop id="stop5729" offset="0"/> <stop id="stop5731" offset="1"/> </linearGradient> <linearGradient id="brennerraum" x1="259.5" x2="259.7" y1="331.1" y2="358.7" gradientUnits="userSpaceOnUse"> <stop id="stop6042" offset="0" stop-color="#373737"/> <stop id="stop6044" offset="1" stop-color="#b7b7b7"/> </linearGradient> </defs> <g style=""> <g stroke="#000" stroke-linecap="round" stroke-width="5"> <path d="M 557.2 343.2 L 557.2 353.6"/> <path d="M 557.2 296.6 L 557.2 307"/> <path d="M 351 303 L 340.5 303"/> <path d="M 350.7 448.2 L 340.3 448.2"/> <path d="M 351 332.6 L 340.6 332.6"/> <path d="M 542.3 404.3 L 532 404.3"/> <path d="M 506.7 425.5 L 517 425.5"/> <path d="M 484 485 L 484 495.4"/> <path d="M 186.2 462.7 L 186.2 473"/> <path d="M 186.7 505.7 L 186.7 495.3"/> <path d="M 484.466 529.495 L 484.466 519.095" style=""/> <path d="M 372.784 527.891 L 372.784 517.491"/> <path d="M 137.452 230.715 L 137.359 245.976"/> <path d="M 432 395.2 L 421.7 395.2"/> </g> <g style="fill: rgb(250, 146, 77);" fill="#ff9000" stroke="#000" stroke-linejoin="round"> <circle cx="429.909" cy="395.088" r="4.024"/> <circle cx="348.807" cy="448.158" r="4.024"/> <circle cx="348.965" cy="332.752" r="4.024"/> <circle cx="349.141" cy="303.135" r="4.024"/> <circle cx="557.128" cy="351.584" r="4.024"/> <circle cx="508.313" cy="425.543" r="4.024"/> <circle cx="540.323" cy="404.31" r="4.024"/> <circle cx="557.177" cy="298.613" r="4.024"/> <circle cx="484.203" cy="486.719" r="4.024" style=""/> <circle cx="372.765" cy="526.128" r="4.024" style=""/> <circle cx="484.469" cy="527.761" r="4.024" style=""/> <circle cx="186.73" cy="503.733" r="4.024" style=""/> <circle cx="186.104" cy="464.509" r="4.024" style=""/> <circle cx="137.191" cy="246.545" r="4.024" style=""/> </g> </g> <g fill="none" stroke-linejoin="round" style=""> <path stroke="#000" stroke-miterlimit="5" stroke-width="5" d="M288.6 286.7V259H514v66.3"/> <path id="ww_heis_fuellung" stroke-width="4" d="M288.6 286.7V259H514v66.3"/> </g> <g fill="none" stroke-linejoin="round" style=""> <path stroke="#000" stroke-miterlimit="5" stroke-width="5" d="M526.7 308.4H672l-.3 33.6-157.4-.2"/> <path id="ww_zirku_fuellung" stroke="url(#zirku_fill)" stroke-width="4" d="M526.7 308.4H672l-.3 33.6-157.5-.3v-15.4"/> </g> <g fill="none" stroke-linejoin="round" style=""> <path stroke="#000" stroke-miterlimit="5" stroke-width="5" d="M 514 318.3 L 514 374.925"/> <path id="ww_kalt_fuellung" stroke="#6060ff" stroke-width="4" d="M 514 321.969 L 514 374.85"/> </g> <g fill="none" stroke-linejoin="round" style=""> <path stroke="#000" stroke-miterlimit="5" stroke-width="5" d="M419.6 309h79.6"/> <path id="ww_rueck_fuellung1" stroke-width="4" d="M419.6 309h79.6"/> <path stroke="#000" stroke-miterlimit="5" stroke-width="5" d="M 419.6 258.4 L 419.6 472.4 L 315.6 472.4 L 315.6 462"/> <path id="ww_rueck_fuellung2" stroke-width="4" d="M419.6 258.4v214h-104V462"/> </g> <g id="ww_flow" fill="none" class="flow" stroke="#fff" stroke-dasharray="4" stroke-width="4" opacity=".3"> <path id="ww_rueck_flow" d="M 315.7 464 L 315.7 472.3 L 419.7 472.3 L 419.7 307.982 M 419.6 309 L 499.2 309"/> <path id="ww_heiss_flow" d="M514 325.3V259H288.6v27.7"/> <path id="ww_zirku_flow" d="M 514 327.2 L 514.2 341.8 L 671.6 342 L 672 308.4 L 526.7 308.4" opacity=".8"/> <path id="www-an_tmv" d="M 356.242 307.063 L 356.589 357.521" transform="matrix(1, 0, 0, 1, 63.168774, -48.447963)"/> </g> <g stroke="#000" style=""> <path d="M 408.5 264.3 L 419.5 258.7 L 408.5 253.1 Z M 425 269.8 L 419.5 258.8 L 413.9 269.8 Z M 430.6 253 L 419.6 258.7 L 430.6 264.3 Z"/> <path fill="#fff" stroke-linecap="round" stroke-linejoin="round" d="M415.5 258.7c0-2.2 1.8-4 4-4 2.3 0 4 1.8 4 4 0 2.3-1.7 4-4 4-2.2 0-4-1.7-4-4z"/> </g> <g fill="#fff" stroke="#000" stroke-width="2.3" style=""> <path d="M 531.4 290.9 L 496.9 290.9 C 496.845 290.9 496.8 290.945 496.8 291 L 496.8 325.5 C 496.8 325.555 496.845 325.6 496.9 325.6 L 531.4 325.6 C 531.455 325.6 531.5 325.555 531.5 325.5 L 531.5 291 C 531.5 290.945 531.455 290.9 531.4 290.9 Z M 531.5 291 L 497 325.3" stroke-linejoin="round"/> </g> <g id="ww_pumpe" stroke="#000" stroke-linecap="round" stroke-linejoin="bevel"> <path fill="#fff" d="M478.2 309.6c0 6-5 11-11.2 11s-11-5-11-11c0-6.2 5-11.2 11-11.2s11.3 5 11.3 11.2z"/> <path stroke-width=".8" d="M472.5 300v19l-8.2-4.6-8.3-4.7 8.3-4.7z"/> </g> <g id="ww_zirku_pumpe" stroke="#000" stroke-linecap="round" stroke-linejoin="bevel"> <path fill="#fff" d="M612.2 342.2c0 6.2-5 11.2-11 11.2-6.3 0-11.3-5-11.3-11.2 0-6 5-11 11-11 6.2 0 11.2 5 11.2 11z"/> <path stroke-width=".8" d="M607 332.8v19l-8.2-4.7-8.2-4.7 8.2-4.7z"/> </g> <path fill="url(#Fuellung)" d="M280.3 465.8c-18.3-.7-33.5-4.6-40.6-10.2-4-3.2-3.6 4-3.5-79.5l.2-75 2-2c7-7 26-11.5 49.3-11.5 23.3 0 41.3 4 49 11.3l2.6 2.5V452l-2 2.3c-7.4 7.7-31 12.6-56.7 11.5z"/> <path fill="none" stroke="#231f20" stroke-miterlimit="2" stroke-width="1.8" d="M245 447.8v-42.6h21.4v42.6" opacity=".4"/> <g fill="none"> <path stroke="#000" stroke-linejoin="round" stroke-miterlimit="5" stroke-width="5" d="M102.7 234v259.3H262v-29.6"/> <path id="solar_vl_fuellung" stroke-linejoin="round" stroke-width="4" d="M102.7 234v259.3H262v-29.6"/> <path stroke="#000" stroke-linejoin="round" stroke-miterlimit="5" stroke-width="5" d="M115.4 234.5v242h133.4l.2-15.8"/> <path id="solar_rl_fuellung" stroke-linejoin="round" stroke-width="4" d="M115.4 234.5v242h133.4l.2-15.8"/> <path id="solar_rl_fuellung2" d="M249 410.3v50.2" stroke-linejoin="bevel" stroke-width="4" opacity=".5"/> <path id="solar_ausleitung" stroke-opacity=".5" stroke-width="4" d="M260 302.7h3m-5-4.2v106.3m2-16.6h3.3"/> <path id="solar_wt_fuellung" stroke="url(#solar_wt_verlauf)" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="2" stroke-width="4" d="M262 462.7V446l-7.3-6.3 7.4-4.7-8.4-4.2 8.5-4.3-8.4-4.3 8.5-4.2-12-6" opacity=".5"/> <g id="solar_flow" fill="none" class="flow" stroke="#fff" stroke-dasharray="4" stroke-width="4" opacity=".5"> <path id="solar_vl_flow" stroke-width="4" d="M 102.7 234 L 102.7 493.3 L 262 493.3 L 262 463.7"/> <path id="solar_rl_flow" stroke-width="4" d="M 249 460.7 L 248.8 476.7 L 115.4 476.7 L 115.4 234.4"/> <path id="solar_wt_flow1" d="M 249 410.3 L 249 460.5 M 262 462.7 L 262 446 L 254.7 439.7 L 262.1 435 L 253.7 430.8 L 262.2 426.5 L 253.8 422.2 L 262.3 418 L 250.3 412" stroke-linejoin="round" opacity=".3"/> </g> <g id="solar_pumpe" stroke="#000" stroke-linecap="round" stroke-linejoin="bevel"> <path fill="#fff" d="M248 493.7c0 6-5 11-11.2 11-6 0-11-5-11-11s4.8-11.2 11-11.2c6 0 11 5 11 11.2z"/> <path fill="black" stroke-width=".8" d="M242.3 484v19.2l-8.2-4.8-8.2-4.7 8.2-4.8z"/> </g> </g> <g> <g id="hz_im_kessel" fill="none" stroke-width="4"> <path id="hz_vl_0_fuellung" d="M 277 463.6 L 276.768 322.027 L 284.687 322.143" opacity=".5"/> <path id="hz_rl_0_fuellung" stroke-opacity=".5" d="M302.5 369.6v93.8m-4.3-95.8h9.2m-.1 50.2h-2.8m3 19.6h-3m2.8-44.4h-3"/> </g> <g id="hz_vor_wt" fill="none" stroke="#000"> <path id="hz_vl_1_rand" stroke-linejoin="round" stroke-miterlimit="5" stroke-width="5" d="M301.2 517.6H277v-52.8"/> <path id="hz_vl_1_fuellung" stroke-linejoin="round" stroke-width="4" d="M301.2 517.6H277v-52.8"/> <path id="hz_rl_1_rand" stroke-miterlimit="5" stroke-width="5" d="M302.3 512.4v-48"/> <path id="hz_rl_1_fuellung" stroke-width="4" d="M302.3 519.3v-55"/> <path id="hz_vl_2_rand" stroke-miterlimit="5" stroke-width="5" d="M301.5 517H387"/> <path id="hz_vl_2_fuellung" stroke-width="4" d="M301.5 517H387"/> <path id="hz_rl_2_rand" stroke-linejoin="round" stroke-miterlimit="5" stroke-width="5" d="M303 497.7h96"/> <path id="hz_rl_2_fuellung" fill="#007fff" stroke-linejoin="round" stroke-width="4" d="M303 497.7h96"/> </g> <g id="hz_hinter_wl" fill="none" stroke-linejoin="round"> <path id="hz_rl2_linie" stroke="#000" stroke-miterlimit="5" stroke-width="5" d="M401.5 517h146.8v-7.3"/> <path id="hz_rl2_fuellung" stroke-width="4" d="M401.5 517h146.8v-7.3"/> <path id="hz_vl2_linie" stroke="#000" stroke-miterlimit="5" stroke-width="5" d="M 404 497 L 537.1 497 L 546.7 505.4"/> <path id="hz_vl2_fuellung" stroke-width="4" d="M 404 497 L 546.7 497 L 546.7 505.4"/> </g> <g id="hz_flow" class="flow" fill="none" stroke="#fff" stroke-dasharray="4" stroke-width="4"> <path id="hz_rl2_flow" d="M401.5 517h146.8v-7.3" opacity=".3"/> <path id="hz_vl2_flow" d="M 546.7 505.4 L 546.7 497 L 403.9 497.2" opacity=".4"/> <path id="hz_vl_0_flow" d="M277 463.6V324h8.5" opacity=".1"/> <path id="hz_rl_0_flow" d="M302.5 369.6v93.8" opacity=".1"/> <path id="hz_vl_1_flow" d="M301.2 517.6H277v-52.8" opacity=".4"/> <path id="hz_rl_1_flow" d="M302.3 466v46.4" opacity=".3"/> <path id="hz_vl_2_flow" d="M387 517h-85.5" opacity=".4"/> <path id="hz_rl_2_flow" d="M303 497.7h96" opacity=".3"/> </g> <g id="wt-hz" fill="#fff" stroke="#000" stroke-width="2.3" transform="translate(4)"> <rect width="34.7" height="34.7" x="-415.6" y="489.6" stroke-linejoin="round" rx=".1" ry=".1" transform="scale(-1 1)"/> <path d="M415 489.6L380.7 524"/> </g> <g id="fb" fill="#fff" stroke="#000" stroke-width="2" transform="matrix(1, 0, 0, 1, 18, 0)"> <circle cx="535.1" cy="507.2" r="19.7" class="ring"/> <circle cx="535.1" cy="507.2" r="14.8" class="ring"/> </g> <g id="fbpumpe1" stroke="#000" stroke-linecap="round" stroke-linejoin="bevel"> <path fill="#fff" d="M325.6 517.3c0-6 5-11 11.2-11s11 4.8 11 11-5 11-11 11-11.3-5-11.3-11z"/> <path stroke-width=".8" d="M331.3 527v-19.2l8.2 4.8 8.3 4.7-8.3 4.8z"/> </g> <g id="fbpumpe2" stroke="#000" stroke-linecap="round" stroke-linejoin="bevel"> <path fill="#fff" d="M431 497.8c0-6.2 5-11.2 11-11.2 6.2 0 11.2 5 11.2 11.2 0 6-5 11-11 11-6.3 0-11.3-5-11.3-11z"/> <path stroke-width=".8" d="M436.6 507.3v-19l8.2 4.7 8.3 4.8-8.2 4.7z"/> </g> <g id="mischer_hz" stroke="#000"> <path d="M296.6 506.3l5.6 11 5.7-11z"/> <path d="M291.2 523l11-5.6-11-5.6z"/> <path d="M313.3 511.8l-11 5.5 11 5.7z"/> <path fill="#fff" d="M306.3 517.3c0 2.3-1.8 4-4 4-2.3 0-4-1.8-4-4 0-2.3 1.7-4 4-4 2.2 0 4 1.7 4 4z"/> </g> </g> <g id="kollektor"> <g id="kollektor_hintergrund" stroke="black" fill="grey" stroke-width="3.1"> <rect width="97.8" height="152.1" x="607.1" y="84.2"/> <rect width="97.8" height="152.1" x="505.5" y="84.2"/> <rect width="97.8" height="152.1" x="403.7" y="84.2"/> <rect width="97.8" height="152.1" x="301.6" y="84.4"/> <rect width="97.8" height="152.1" x="199.9" y="84.2"/> <rect width="97.8" height="152.1" x="98.1" y="84.2"/> </g> <g id="kollektor_fuellung" opacity=".4"> <rect width="95.3" height="148.7" x="99.2" y="85.9"/> <rect width="95.3" height="148.7" x="201" y="85.9"/> <rect width="95.3" height="148.7" x="302.9" y="85.9"/> <rect width="95.3" height="148.7" x="405.1" y="85.9"/> <rect width="95.3" height="148.7" x="507" y="85.9"/> <rect width="95.3" height="148.7" x="608.5" y="85.9"/> </g> <path fill="url(#brennerraum)" d="M 237.3 323.6 L 272.5 323.6 L 272.5 329.8 L 317 329.8 L 317 361.8 L 272.5 361.8 L 272.5 368.1 L 237.3 368.1 L 237.3 323.6"/> <path fill="none" stroke="#231f20" stroke-width="1.8" d="M 237.3 323.6 L 272.5 323.6 L 272.5 329.8 L 317 329.8 L 317 361.8 L 272.5 361.8 L 272.5 368.1 L 237.3 368.1 L 237.3 323.6 Z"/> <path fill="none" stroke="#231f20" stroke-miterlimit="2" stroke-width="1.8" d="M 264.6 335.3 L 313.6 335.3 L 313.6 357.3 L 264.6 357.3 C 262 361.6 257.8 364.3 253 364.3 C 245 364.3 238.5 356.3 238.5 346.3 C 238.5 336.3 245.1 328.3 253.1 328.3 C 257.9 328.3 262.1 331.1 264.8 335.3 L 264.6 335.3 Z"/> <g> <g style="fill: rgb(128, 128, 128); font-size: 6px; font-family=Arial; line-height: 1000px; white-space: pre;"> <text x="541" y="318.9" style="white-space: pre;">Trinkwasser warm</text> <text x="464.989" y="361.428" style="white-space: pre; font-size: 6px;" transform="matrix(0, 1, -1, 0, 865.975403, -134.542053)">Trinkwasser kalt</text> <text transform="rotate(-90)" x="-388.4" y="124.2" style="white-space: pre;">Solarvorlauf</text> <text transform="rotate(-90)" x="-387.7" y="98.2" style="white-space: pre;">Solarrücklauf</text> <text x="621" y="337.9" style="white-space: pre;">Zirkulation</text> <text x="370" y="79.4" style="white-space: pre;">SolvisFera F-802i</text> <text x="554.5" y="396.8" style="white-space: pre; font-size: 6px;">Außen</text> <text transform="rotate(90)" x="373.2" y="-227" style="white-space: pre;">SolvisMax SX 456 20</text> <text x="411.1" y="250.8" style="white-space: pre;">TMV</text> <text x="465.7" y="416.6" style="white-space: pre; font-size: 6px;">Innen</text> <text style="white-space: pre;"><tspan/><tspan x="620.9" y="351.3" style="line-height: 9.375px;">Grundfos</tspan><tspan/><tspan x="620.9" y="360.7">UP15-14B</tspan><tspan/></text> <text style="white-space: pre; text-anchor: middle;" x="20"><tspan style="font-size: 6px; word-spacing: 0px;"/><tspan x="468.6" y="284.4" style="line-height: 9.375px; font-size: 6px; word-spacing: 0px;">Wilo</tspan><tspan style="font-size: 6px; word-spacing: 0px;"> </tspan><tspan x="468.6" y="293.8" style="font-size: 6px; word-spacing: 0px;">RS 15/7-1C</tspan><tspan style="font-size: 6px; word-spacing: 0px;"/></text> <text style="white-space: pre; text-anchor: end;" x="21"><tspan style="font-size: 6px; word-spacing: 0px;"/><tspan x="340.1" y="535.6" style="line-height: 9.375px; font-size: 6px; word-spacing: 0px;">Wilo</tspan><tspan style="font-size: 6px; word-spacing: 0px;"> </tspan><tspan x="340.1" y="545" style="font-size: 6px; word-spacing: 0px;">E 25/1-5</tspan><tspan style="font-size: 6px; word-spacing: 0px;"/></text> <text style="white-space: pre; text-anchor: end;" x="36" y="-1"><tspan x="460.9" y="474.6" style="line-height: 9.375px; font-size: 6px; word-spacing: 0px;">Buderus</tspan><tspan style="font-size: 6px; word-spacing: 0px;"> </tspan><tspan x="460.9" y="483.9" style="font-size: 6px; word-spacing: 0px;">BUE-Plus 25/1-6</tspan></text> </g> <g stroke="#000"> <circle cx="302.8" cy="497.8" r="4.5"/> <circle cx="514.5" cy="342.1" r="4.5"/> <circle cx="671.7" cy="308.5" r="4.5"/> <circle cx="419.7" cy="309.1" r="4.5"/> </g> <path fill="#999" stroke="#333" stroke-width="2.2" d="M 530 424.966 L 530 383.7 M 517 396.5 L 530 384.8 M 517 406.5 L 530 394.8 M 517 416.5 L 530 404.8 M 517 426.5 L 530 414.8 M 517 436.5 L 530 424.8"/> </g> <path stroke="#000" stroke-width="1.7" d="M 286.7 286.7 C 275 286.7 264.5 288 255.9 290.1 C 247.2 292.3 240.6 295.1 236.9 298.9 L 234.9 301.1 L 234.7 376.3 C 234.7 418.3 234.5 437.3 234.9 446.3 C 235.1 450.8 235.4 452.9 235.9 454.1 C 236.3 454.7 236.7 455.1 237.1 455.4 C 237.5 455.7 238.1 455.9 238.4 456.4 C 245.6 462 260.9 465.7 279.2 466.4 C 292.2 466.8 304.5 465.7 314.6 463.6 C 324.6 461.6 332.6 458.3 336.3 454.2 L 338.5 451.9 L 338.5 300.3 L 335.7 297.7 C 327.9 290.4 309.7 286.5 286.5 286.7 L 286.7 286.7 Z M 286.7 287.7 C 309.9 287.5 327.7 291.7 335.2 298.4 L 337.6 300.8 L 337.6 451 L 335.6 453.2 C 332.2 456.9 324.6 460.2 314.6 462.2 C 304.6 464.4 292.1 465.4 279.4 465 C 261.1 464.4 246 460.6 239.1 455.3 C 238.7 454.8 238.1 454.6 237.9 454.3 C 237.6 454.1 237.4 453.9 237.2 453.3 C 236.9 452.5 236.5 450.5 236.2 446 C 235.9 437 236 418 236.2 376 L 236.2 301.2 L 238.2 299.2 C 241.6 295.8 248.2 292.9 256.5 290.8 C 265 288.8 275.5 287.5 287.1 287.4 L 286.7 287.7 Z"/> </g> <g id="flamme" transform="matrix(0, 0.26928, -0.26928, 0, 289.872955, 322.8909)"> <path class="flame-main" fill="#F36E21" d="M 76.553 186.09 C 76.553 186.09 66.375 183.114 61.228 177.864 C 56.081 172.614 51.95 161.044 51.95 161.044 C 51.95 161.044 51.709 154.397 47.814 142.579 C 47.814 142.579 51.171 147.548 52.917 152.517 C 52.917 152.517 47.612 131.431 54.629 122.099 C 61.646 112.766 55.2 86.445 52.379 84.565 C 52.379 84.565 65.449 90.205 72.254 132.105 C 79.06 174.004 89.085 177.406 78.342 186.09"/> <path class="flame-main one" fill="#F6891F" d="M 61.693 122.257 C 65.81 106.857 73.79 107.77 50.104 61.385 C 50.104 61.385 82.12 71.608 102.705 124.508 C 123.29 177.407 82.857 185.553 83.062 186.09 C 83.268 186.627 63.661 185.821 68.227 167.558 C 72.793 149.295 57.576 137.656 61.693 122.257 Z"/> <path class="flame-main two" fill="#FFD04A" d="M 81.657 79.192 C 81.657 79.192 93.206 104.037 85.283 119.212 C 77.359 134.387 64.157 161.111 84.858 184.21 C 84.858 184.21 125.705 150.905 81.657 79.192 Z"/> <path class="flame-main three" fill="#FDBA16" d="M 99.92 101.754 C 99.92 101.754 76.712 148.781 87.877 181.826 C 87.877 181.826 120.618 165.753 107.985 136.036 C 95.354 106.319 99.92 114.108 99.92 101.754 Z"/> <path class="flame-main four" fill="#F36E21" d="M 103.143 105.917 C 103.143 105.917 112.07 136.67 102.1 152.785 C 92.131 168.9 87.301 181.826 87.301 181.826 C 87.301 181.826 134.387 164.603 103.143 105.917 Z"/> <path class="flame-main five" fill="#FDBA16" d="M 62.049 104.171 C 62.049 104.171 46.404 171.759 72.578 181.826 C 98.753 191.894 69.033 130.761 62.049 104.171 Z"/> </g> <g stroke="#000" style="" transform="matrix(1, 0, 0, 1, 96.606003, 237.834274)"> <path fill="#999" stroke-width="2.2" d="M 419.539 255.516 L 419.539 245.157" style="stroke: rgb(0, 0, 0);"/> <path d="M 408.5 264.3 L 419.5 258.7 L 408.5 253.1 L 408.5 264.3 Z"/> <path d="M 430.6 253 L 419.6 258.7 L 430.6 264.3 L 430.6 253 Z"/> <path fill="#fff" stroke-linecap="round" stroke-linejoin="round" d="M415.5 258.7c0-2.2 1.8-4 4-4 2.3 0 4 1.8 4 4 0 2.3-1.7 4-4 4-2.2 0-4-1.7-4-4z"/> </g> </svg>Ich möchte noch einmal vor Inkscape warnen: Das Tool versaut dermaßen den Code, dass es anschließend sehr schwierig ist, damit in VIS zu arbeiten.
-

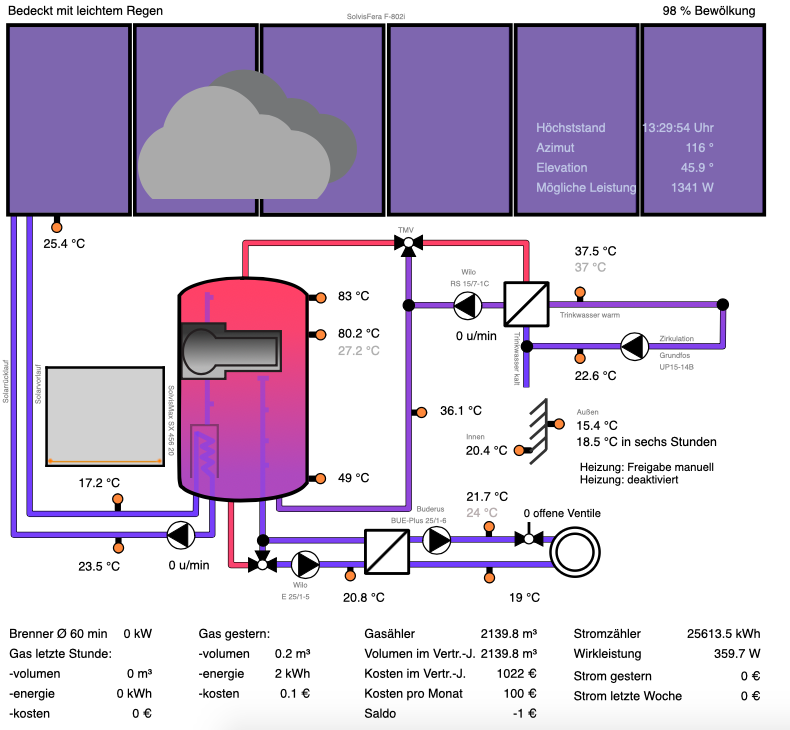
So sieht es dann in VIS fertig aus. Bei der aktuellen Wetterlage nicht so spannend. Beim Strom arbeite ich gerade noch, deshalb machen die Werte keinen Sinn.
-
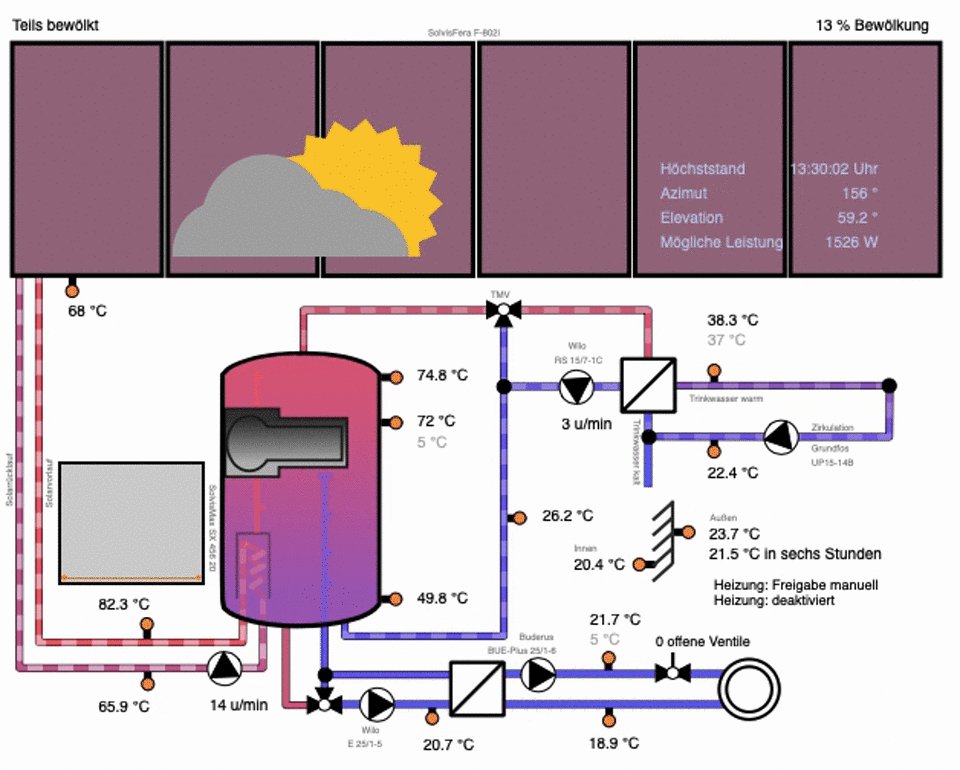
Hier gerade einmal aufgenommen:

-
Muss ich mich wohl auch noch mal mit SVG auseinandersetzen. Außer mal die Farbe ändern habe ich bis dato noch nix damit gemacht

-
@SBorg sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Muss ich mich wohl auch noch mal mit SVG auseinandersetzen. Außer mal die Farbe ändern habe ich bis dato noch nix damit gemacht

Besten Dank. Mir wurde auch bei der Beschäftigung mit SVG und Javascript erst klar, dass ich völlig frei bin, Zeichnungen, Animationen, Farbgebungen in Abhängigkeit der Temperatur usw. zu realisieren.
So richtig gut ist das leider nirgends erklärt.
Da das Forum meinen vor einiger Zeit gepostete JS-Code etwas beeinträchtigt hat, hier auch noch einmal der Code, der zusammen mit den per SVG-Datei beschriebenen, grafischen Elemente die Darstellung bewirkt. Bestimmt sind einige Funktionen davon hilfreich für eigene Projekte, etwa die temperaturabhängige Einfärbung der Leitungen, der Trick mit den Fluss-Animationen oder das Drehen der Pumpen:
<script type="text/javascript"> var svgNS = "http://www.w3.org/2000/svg"; setTimeout(function () { var trigger1 = {modbus.0.coils.4_Zirkulationspumpe}; var trigger2 = {modbus.0.holdingRegisters.17_Drehzahl_WW}; var trigger3 = {modbus.0.holdingRegisters.18_Drehzahl_Solar}; var trigger4 = {modbus.0.coils.3_Heizungspumpe}; var trigger9 = {modbus.0.coils.9_Solar_Minlauf}; var puffer_oben = color(document.getElementById('puffer_oben').innerHTML); var hpoben = color(document.getElementById('hpoben').innerHTML); var hz_vl = color(document.getElementById('hz_vl').innerHTML); var hz_rl = color(document.getElementById('hz_rl').innerHTML); var solar_rl = color(document.getElementById('solar_vl').innerHTML); var solar_vl = color(document.getElementById('solar_rl').innerHTML); var ww_rl = color(document.getElementById('ww_rl').innerHTML); var hz_rl2 = color(26); document.getElementById("stop54").setAttribute("stop-color", puffer_oben); document.getElementById("stop52").setAttribute("stop-color", hpoben); document.getElementById("stop50").setAttribute("stop-color", color(document.getElementById('puffer_unten').innerHTML)); document.getElementById("ww_heis_fuellung").setAttribute("stroke", puffer_oben); document.getElementById("hz_vl_1_fuellung").setAttribute("stroke", hpoben); document.getElementById("hz_vl_2_fuellung").setAttribute("stroke", color(document.getElementById('hz_vl_vor_wt').innerHTML)); document.getElementById("hz_rl_0_fuellung").setAttribute("stroke", hz_rl2); document.getElementById("hz_rl_1_fuellung").setAttribute("stroke", hz_rl2); document.getElementById("hz_rl_2_fuellung").setAttribute("stroke", hz_rl2); document.getElementById("hz_vl2_fuellung").setAttribute("stroke", hz_vl); document.getElementById("hz_rl2_fuellung").setAttribute("stroke", hz_rl); document.getElementById("ww_rueck_fuellung1").setAttribute("stroke", ww_rl); document.getElementById("ww_rueck_fuellung2").setAttribute("stroke", ww_rl); document.getElementById("stop3914").setAttribute("stop-color", color((document.getElementById('zirku_rl').innerHTML))); document.getElementById("stop3916").setAttribute("stop-color", color((document.getElementById('warmwasser').innerHTML))); document.getElementById("stop5731").setAttribute("stop-color", solar_rl); document.getElementById("stop5729").setAttribute("stop-color", solar_vl); document.getElementById("solar_rl_fuellung").setAttribute("stroke", solar_rl); document.getElementById("solar_rl_fuellung2").setAttribute("stroke", solar_rl); document.getElementById("solar_vl_fuellung").setAttribute("stroke", solar_vl); document.getElementById("solar_ausleitung").setAttribute("stroke", solar_rl); document.getElementById("kollektor_fuellung").setAttribute("fill", color((document.getElementById('kollektor_temp').innerHTML))); var wwdrehzahl1 = parseInt((document.getElementById('ww_dreh').innerHTML)); if (wwdrehzahl1 === 0) { addRotateTransform('ww_pumpe', 0 ,1); document.getElementById("ww_heiss_flow").style.display = "none"; document.getElementById("www-an_tmv").style.display = "none"; document.getElementById("ww_rueck_flow").style.display = "none"; } else { var wwdrehzahl2 = (60 / wwdrehzahl1); addRotateTransform('ww_pumpe', wwdrehzahl2 ,1); document.getElementById("ww_heiss_flow").style.display = "block"; document.getElementById("www-an_tmv").style.display = "block"; document.getElementById("ww_rueck_flow").style.display = "block"; }; if ((document.getElementById('brenner').innerHTML) === 'false') { document.getElementById("flamme").style.display = "block"; } else { document.getElementById("flamme").style.display = "none"; }; if ((document.getElementById('hzp').innerHTML) != 'true') { addRotateTransform('fbpumpe1',5 ,1); addRotateTransform('fbpumpe2',5 ,1); document.getElementById("hz_flow").style.display = "block"; } else { addRotateTransform('fbpumpe1',0 ,1); addRotateTransform('fbpumpe2',0 ,1); document.getElementById("hz_flow").style.display = "none"; }; if ((document.getElementById('zirku').innerHTML) != 'true') { addRotateTransform('ww_zirku_pumpe',5 ,1); document.getElementById("ww_zirku_flow").style.display = "block"; } else { addRotateTransform('ww_zirku_pumpe',0 ,1); document.getElementById("ww_zirku_flow").style.display = "none"; }; if ((document.getElementById('solarstart').innerHTML) != 'true') { addRotateTransform('solar_pumpe',2 ,1); document.getElementById("solar_flow").style.display = "block"; } else { var solardrehzahl1 = parseInt((document.getElementById('solar_dreh').innerHTML)); if (solardrehzahl1 === 0) { document.getElementById("solar_flow").style.display = "none"; addRotateTransform('solar_pumpe', 0 ,1); } else { var solardrehzahl2 = (60 / solardrehzahl1); addRotateTransform('solar_pumpe', solardrehzahl2 ,1); document.getElementById("solar_flow").style.display = "block"; }; }; }, 1); function addRotateTransform(target_id, speed, direction) { var element_to_rotate = document.getElementById(target_id); var my_transform = document.createElementNS(svgNS, "animateTransform"); var bb = element_to_rotate.getBBox(); var cx = bb.x + bb.width/2; var cy = bb.y + bb.height/2; my_transform.setAttributeNS(null, "attributeName", "transform"); my_transform.setAttributeNS(null, "attributeType", "XML"); my_transform.setAttributeNS(null, "type", "rotate"); my_transform.setAttributeNS(null, "dur", speed + "s"); my_transform.setAttributeNS(null, "repeatCount", "indefinite"); my_transform.setAttributeNS(null, "from", "0 "+cx+" "+cy); my_transform.setAttributeNS(null, "to", 360*direction+" "+cx+" "+cy); element_to_rotate.appendChild(my_transform); my_transform.beginElement(); } function color(value) { var highColor = "#ff6060"; var lowColor = "#6060ff"; var highTemp = 90; var lowTemp = 20; if(value > highTemp) { return highColor; } else if(value < lowTemp) { return lowColor; } else { var lr = parseInt("0x"+lowColor.substring(1,3)); var lg = parseInt("0x"+lowColor.substring(3,5)); var lb = parseInt("0x"+lowColor.substring(5,7)); var hr = parseInt("0x"+highColor.substring(1,3)); var hg = parseInt("0x"+highColor.substring(3,5)); var hb = parseInt("0x"+highColor.substring(5,7)); var cr = parseInt(lr + (hr-lr)*(value-lowTemp)/(highTemp-lowTemp)).toString(16); var cg = parseInt(lg + (hg-lg)*(value-lowTemp)/(highTemp-lowTemp)).toString(16); var cb = parseInt(lb + (hb-lb)*(value-lowTemp)/(highTemp-lowTemp)).toString(16); cr = cr.length == 1 ? "0"+cr: cr; cg = cg.length == 1 ? "0"+cg: cg; cb = cb.length == 1 ? "0"+cb: cb; return "#"+cr+cg+cb; } } </script> -
Danke, immerhin habe ich die Konzeption mittlerweile begriffen. Bleibt dann nur noch Problem #781 von 1000, die Daten der Heizung abzugreifen (Problem #302: sich mit Open Therm beschäftigen + #290: kann meine Heizung wirklich Open Therm)...
-
@SBorg sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Bleibt dann nur noch Problem #781 von 1000, die Daten der Heizung abzugreifen (Problem #302: sich mit Open Therm beschäftigen + #290: kann meine Heizung wirklich Open Therm)...
Tja, an der Stelle wird's individuell. Ich nutze eine SolvisMax, und die pusht mittels D-Bus sehr viele Werte in Echtzeit, jedenfalls nachdem ich ein gebrauchtes C.M.I für 89 Euro nachgerüstet hattet. Viele andere Daten kommen dann von Homematic, etwa zu den individuellen Ventilpositionen der Räume ....
-
Kann man hier sein eigenes Projekt vorstellen oder gibt es da ein anderes Thema?
-
@Elektroniker86 sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:Kann man hier sein eigenes Projekt vorstellen
Ja...........

Ich bin schon gespannt........ -
@Elektroniker86 kannst du natürlich in diesem Thread machen.
Ich habe für meine Vorstellung einen eigenen Thread eröffnet, damit es übersichtlicehr bleibt.
-> https://forum.iobroker.net/topic/19611/vorstellung-meine-zweite-visualisierung
-
Moin zusammen.
Fertig wird man ja nie, aber mittlerweile habe ich das schon so einiges am laufen und möchte das auch einfach mal zeigen.Tipps und Kritik sind willkommen

Vieles kommt hier aus dem Forum, vielen Dank Euch dafür.
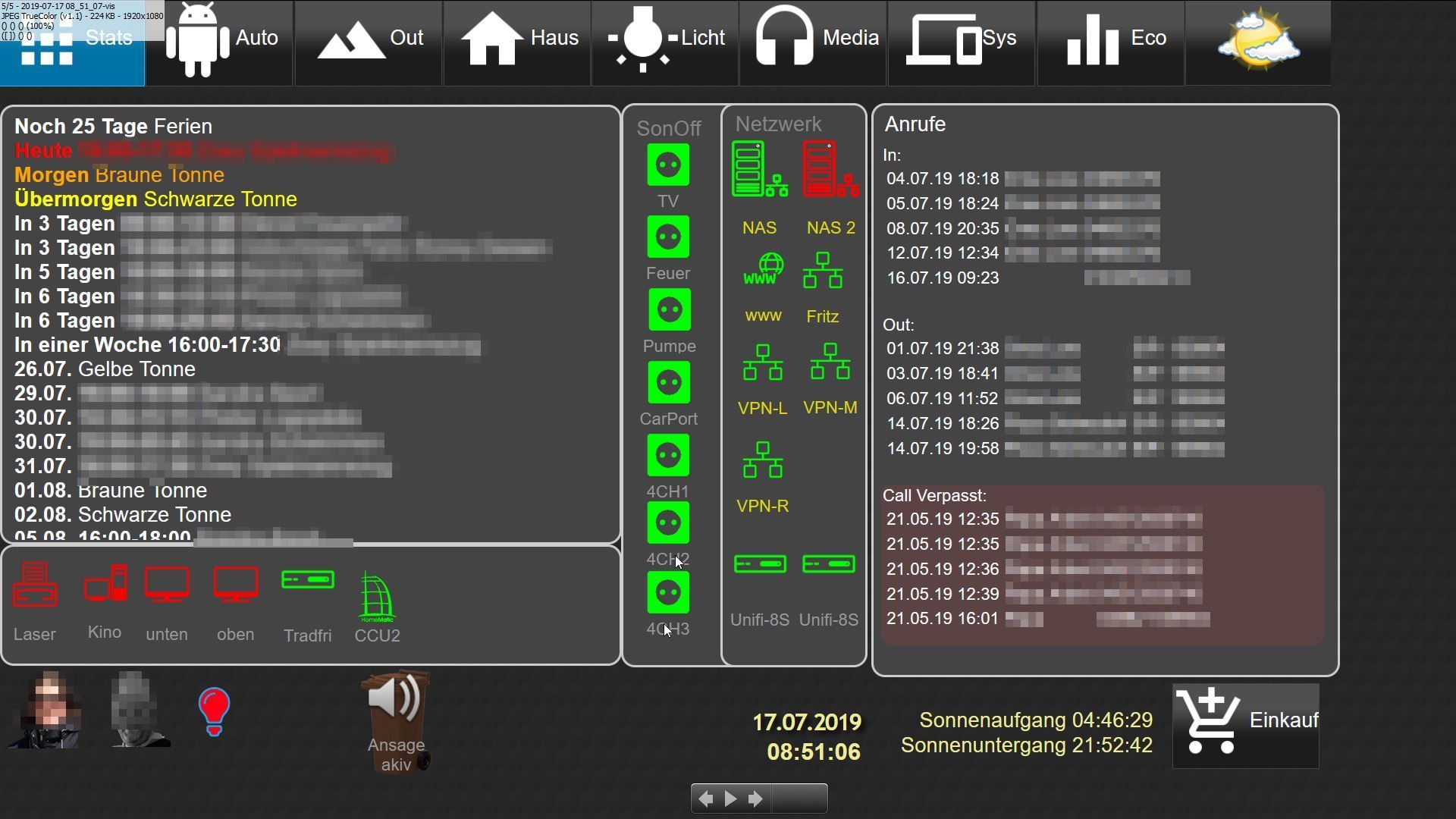
Statrtseite mit allgemeiner Übersicht.

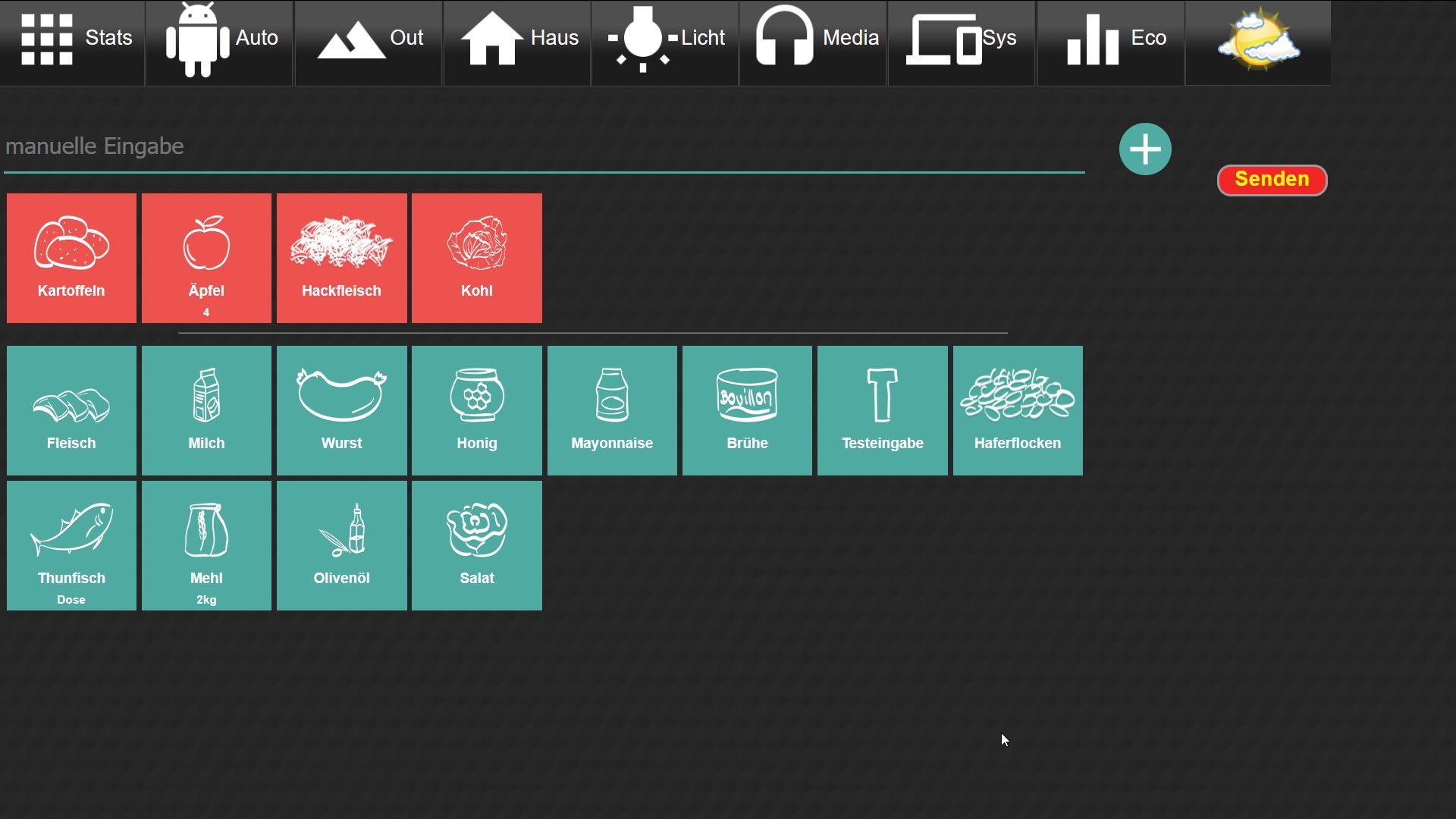
Einkausliste mit Bring.

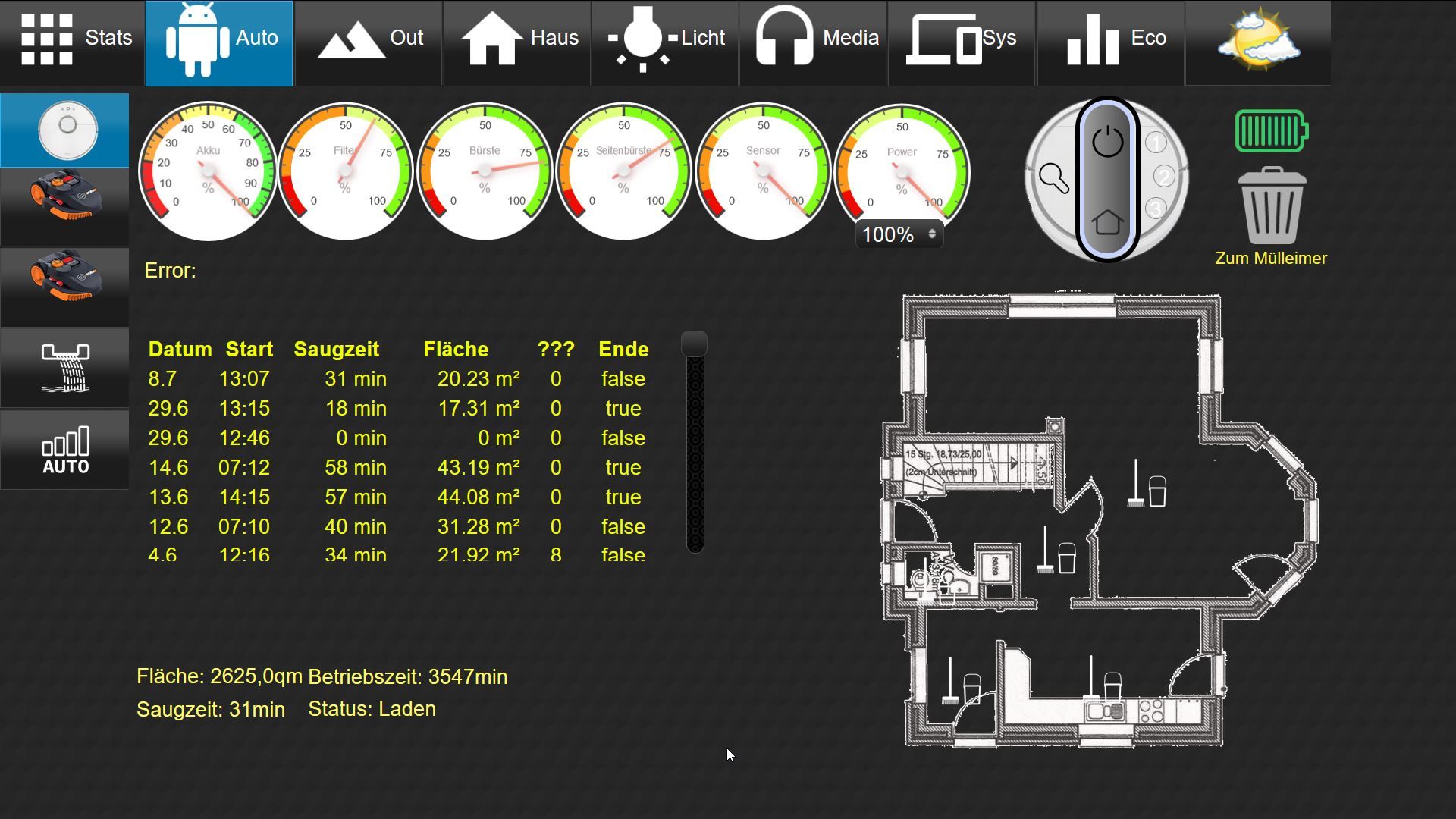
Saugrobotersteuerung und Status

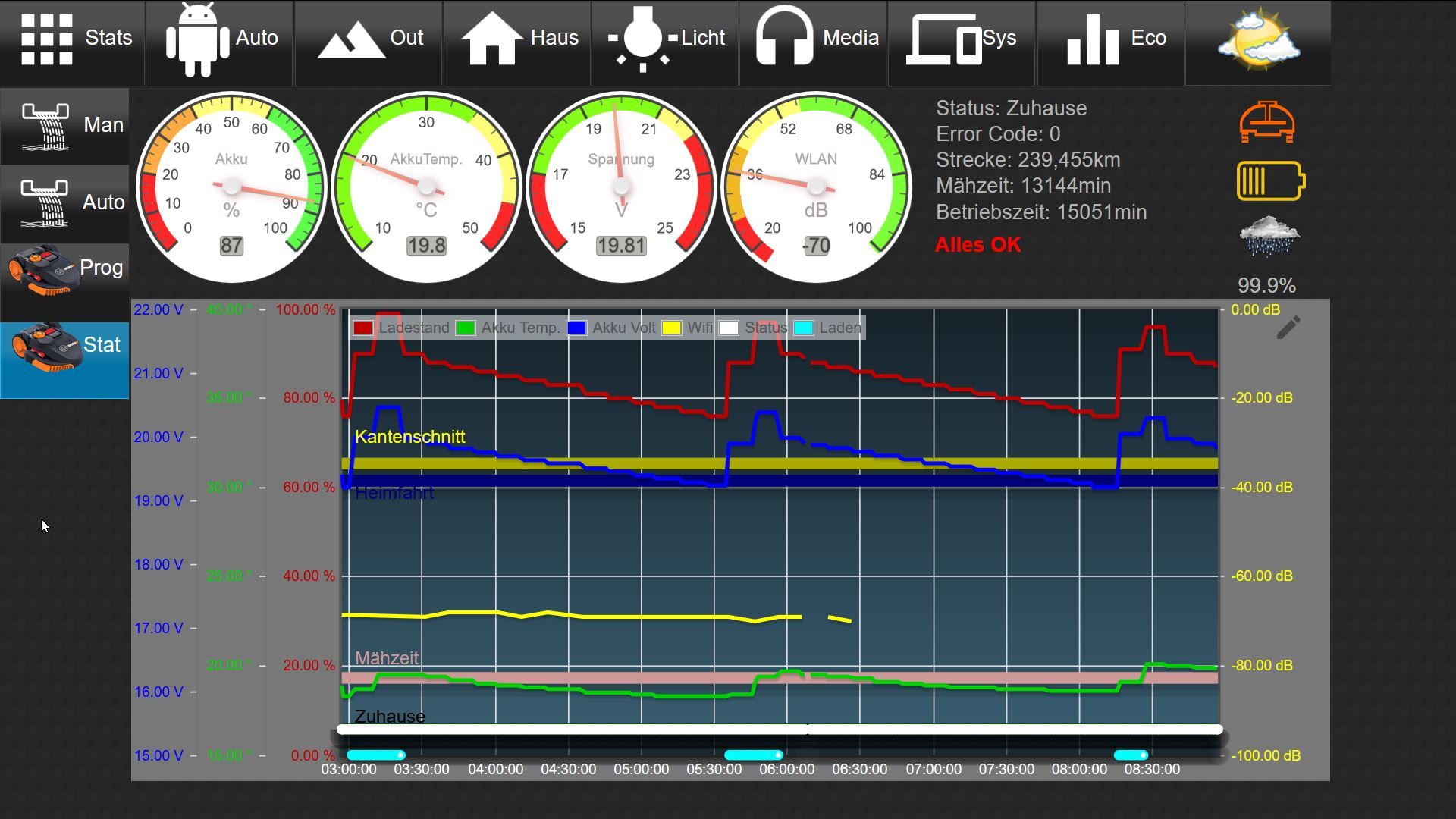
Übersicht Status Landroid

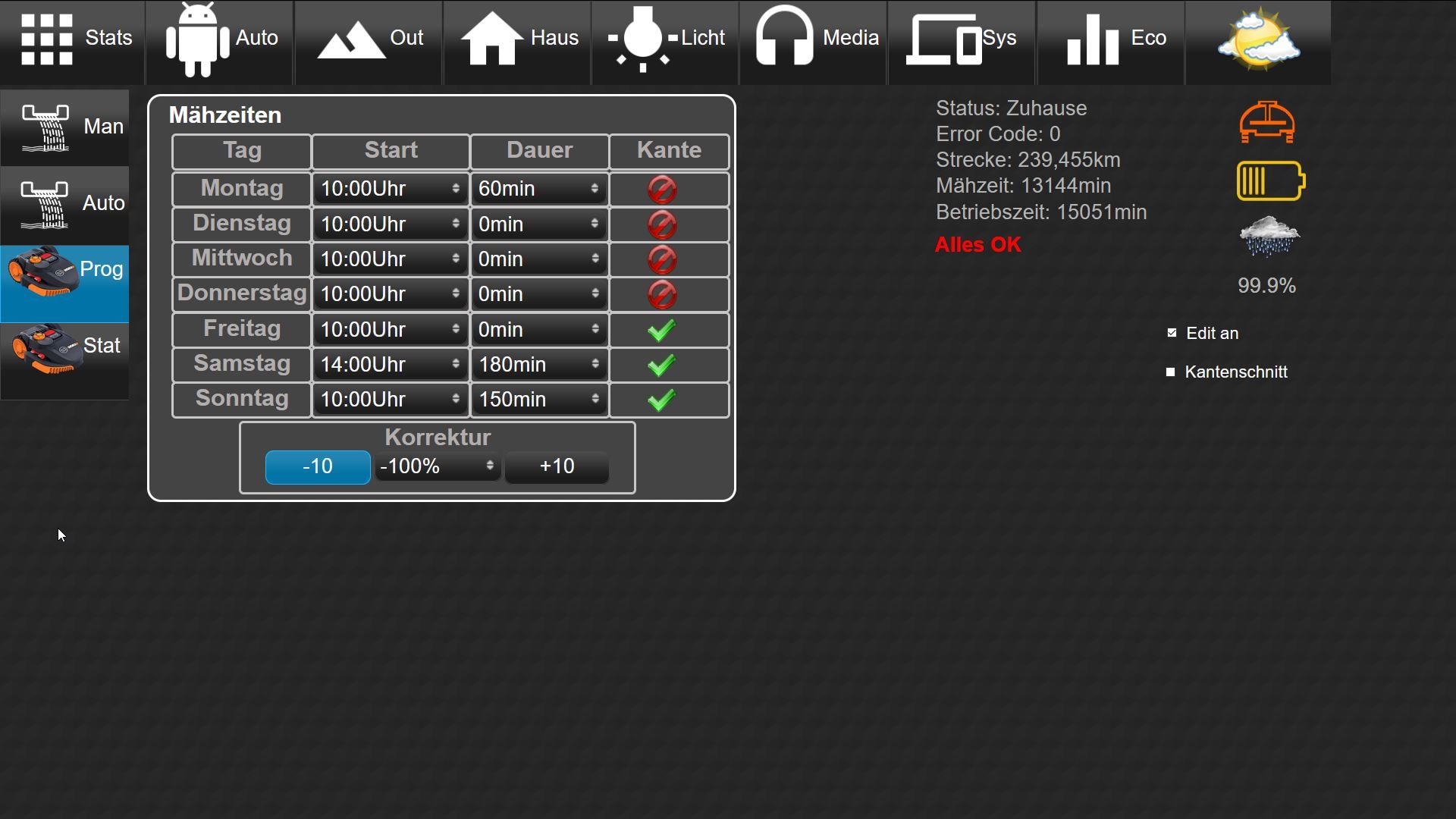
Steuerung Landroid

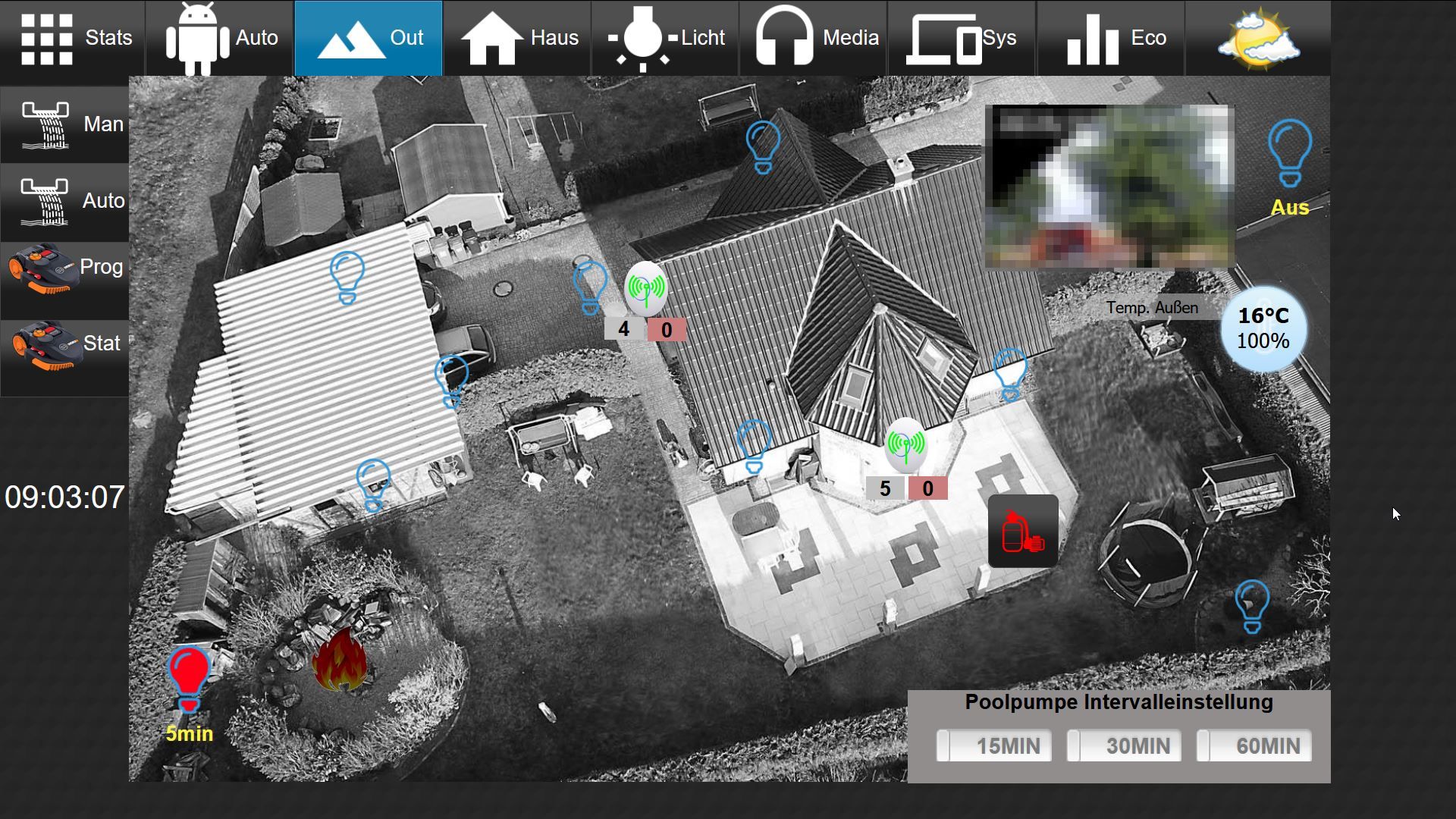
Außenbereich Licht und Pool

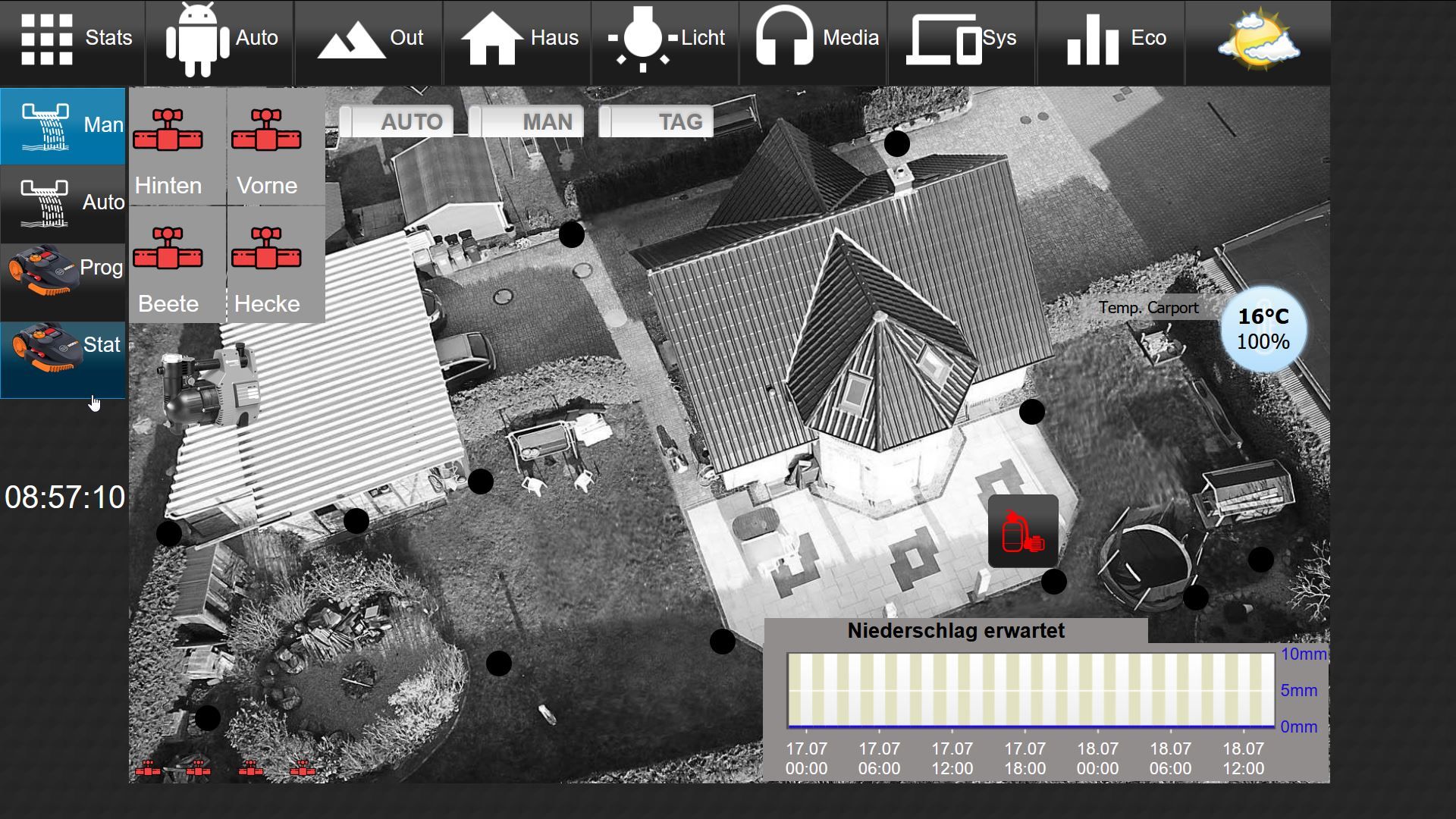
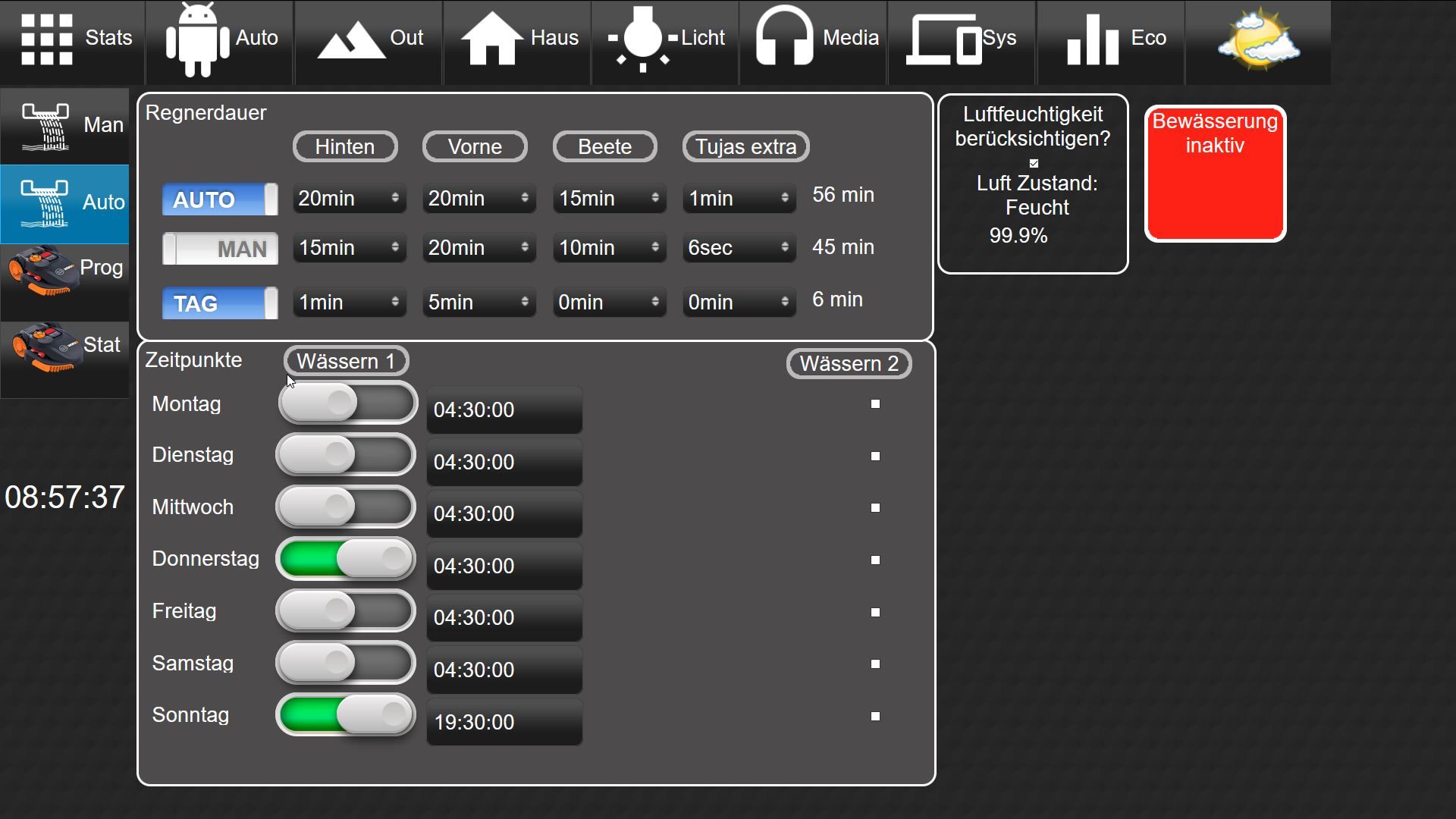
Gartenbewässerung Status und Steuerung

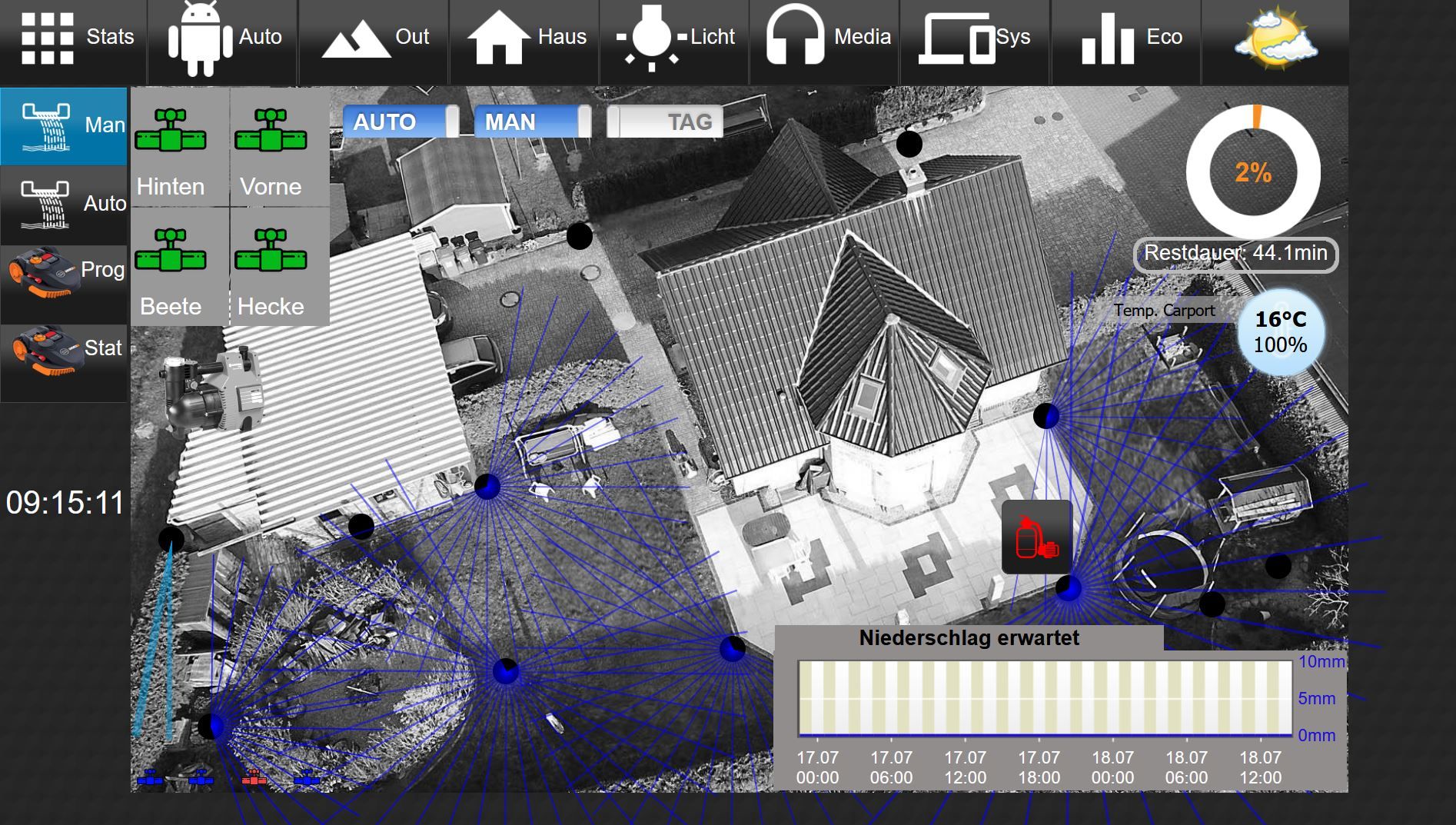
Gartenbewässerung Status und Steuerung mit animierten Sprenklern

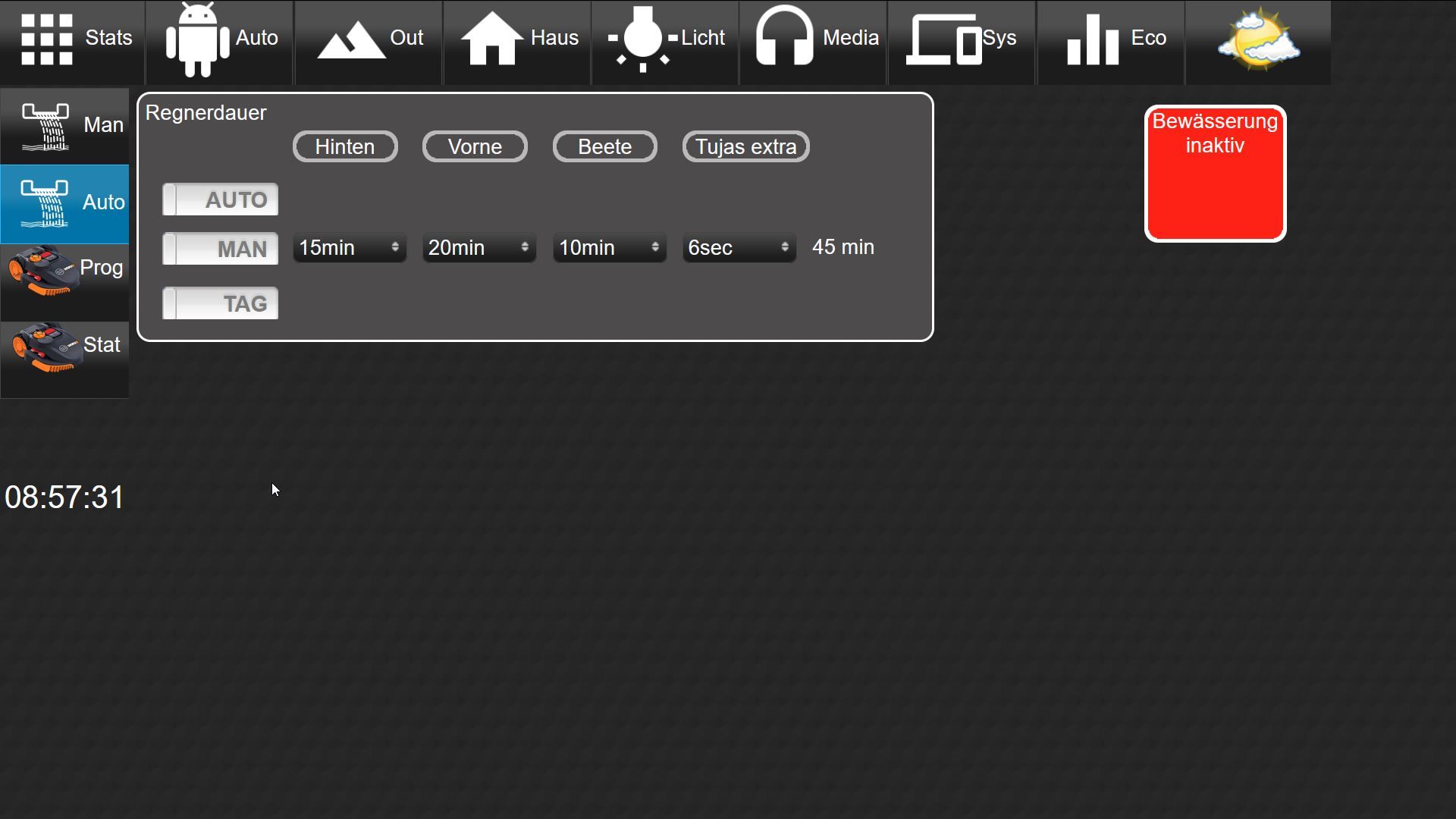
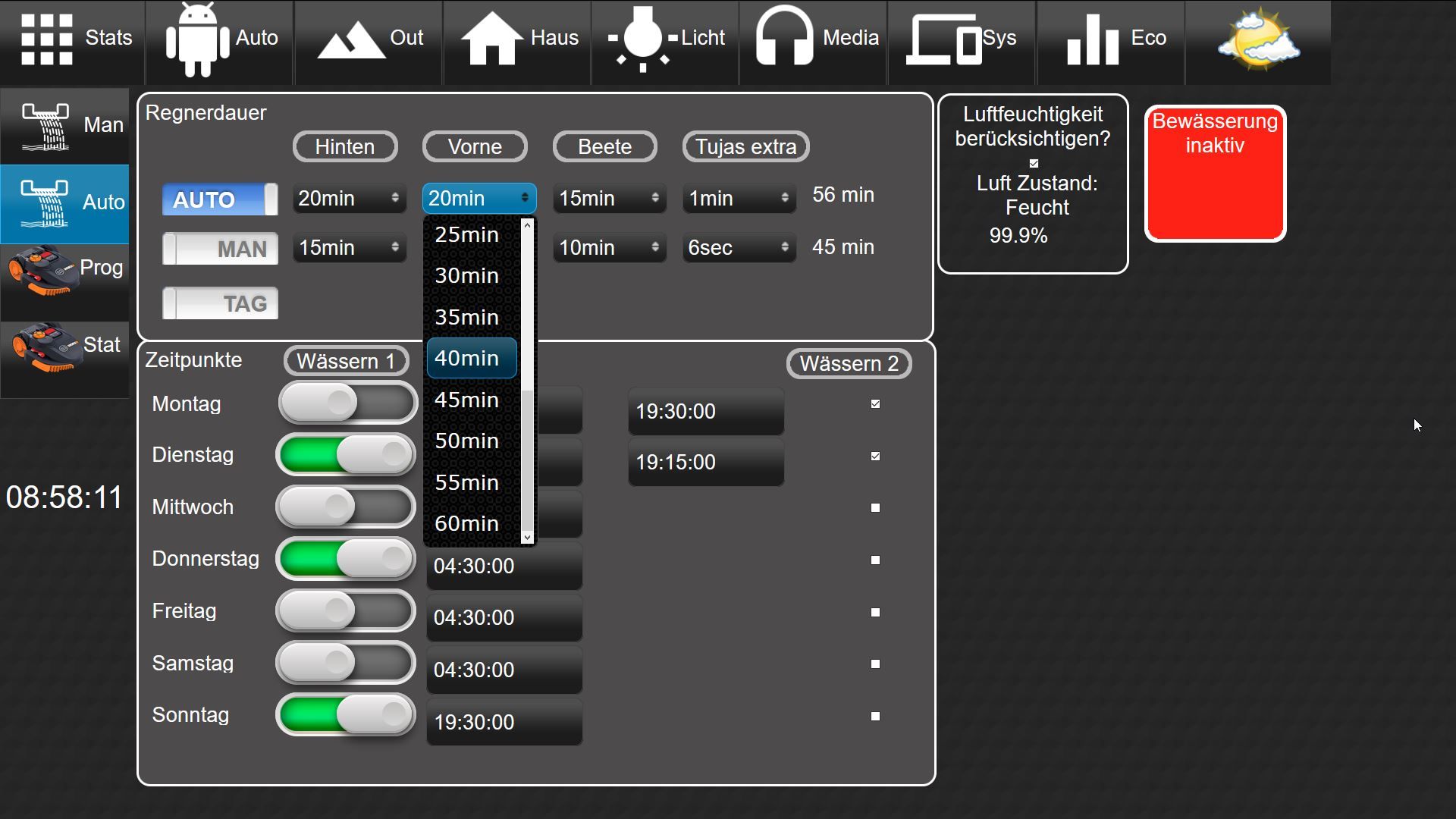
Gartenbewässerung Steuerung / Programmierung

Gartenbewässerung Steuerung / Programmierung

Gartenbewässerung Steuerung / Programmierung
Hier kann ich jedem Kreis eine individuelle Zeit zuteilen wie lange es "regnen" soll. Automatik und Manuell können individuell eingestellt werden.
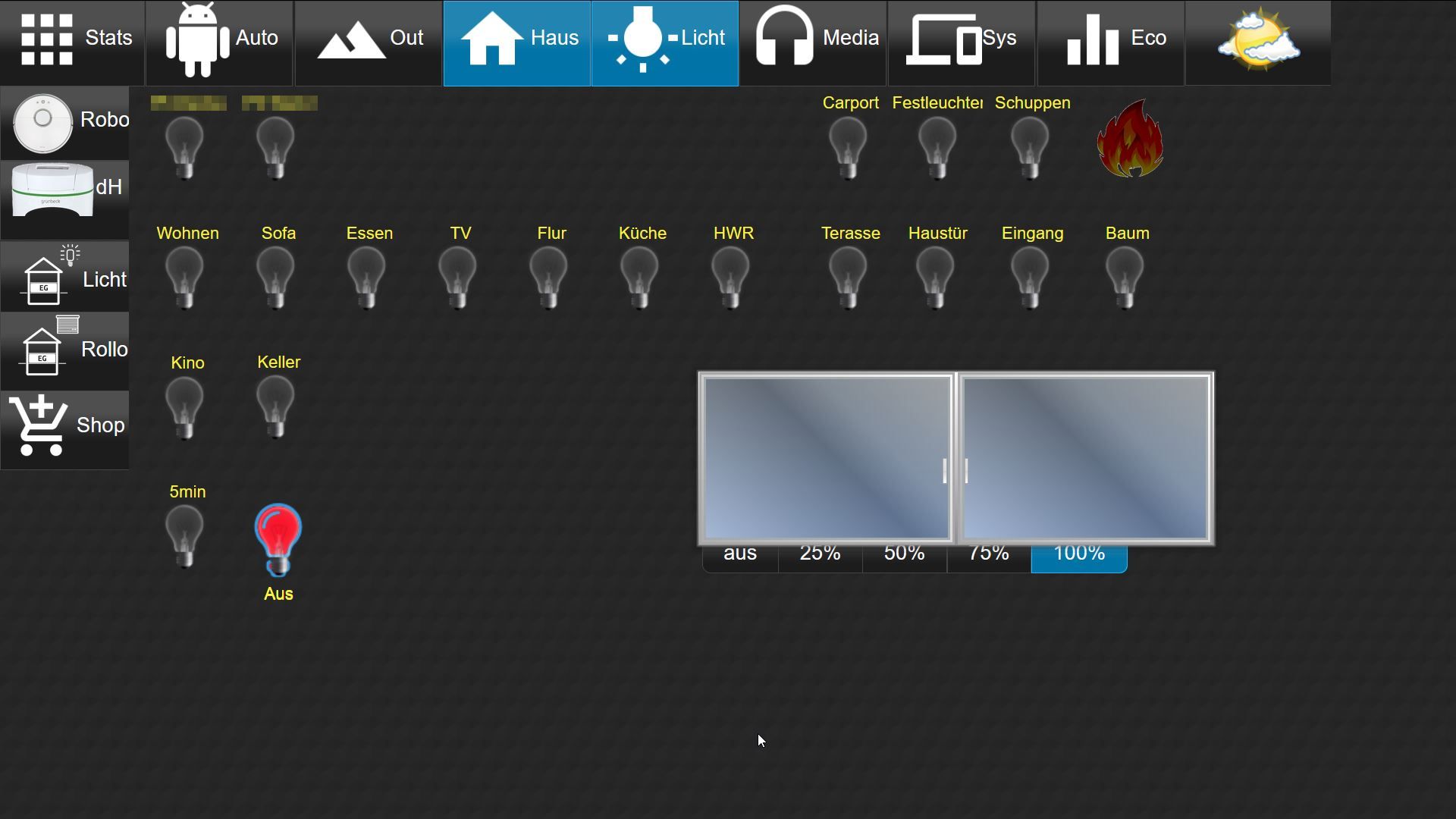
Lichtsteuerung / Status

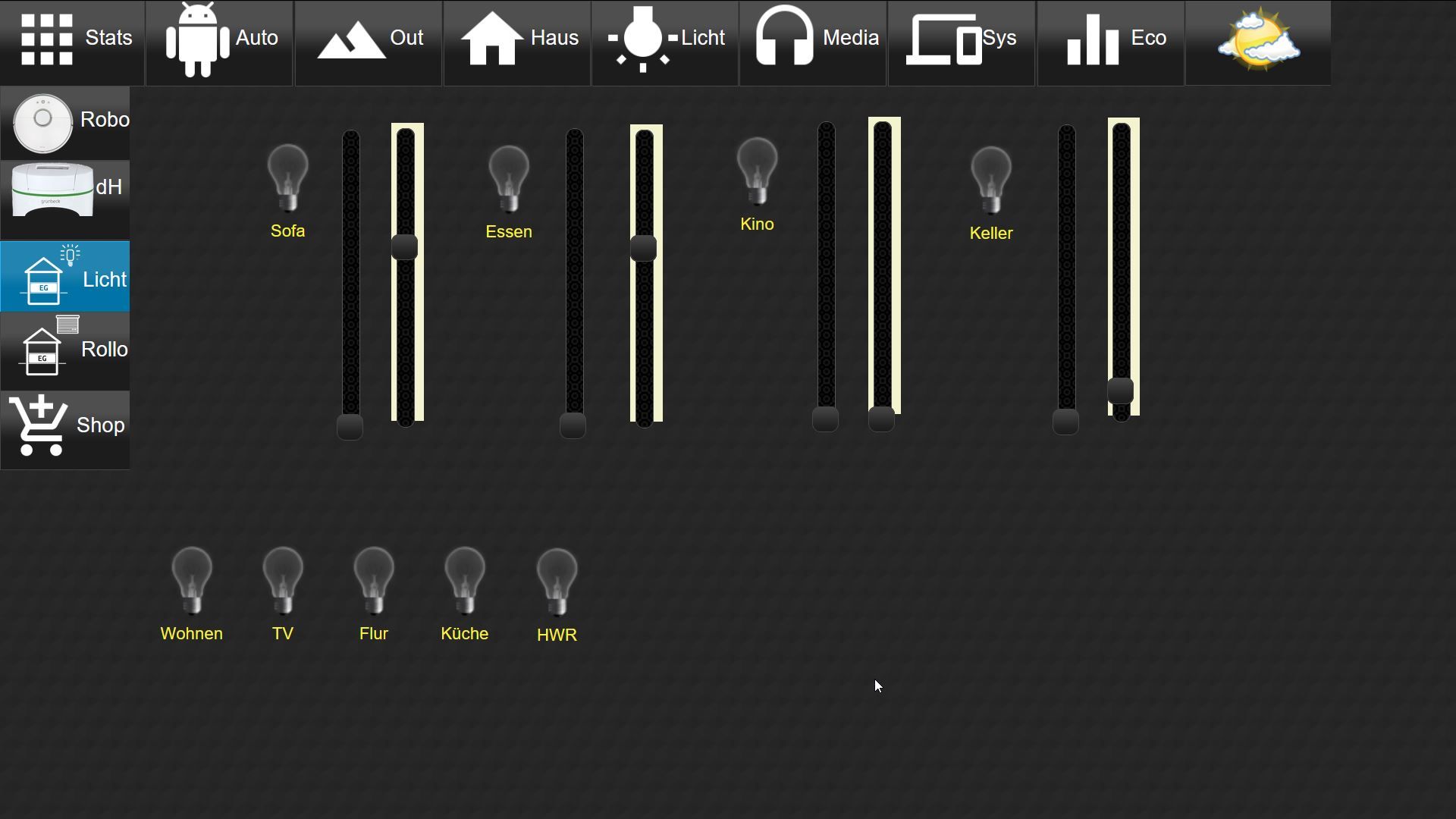
Licht Helligkeit / Farbe

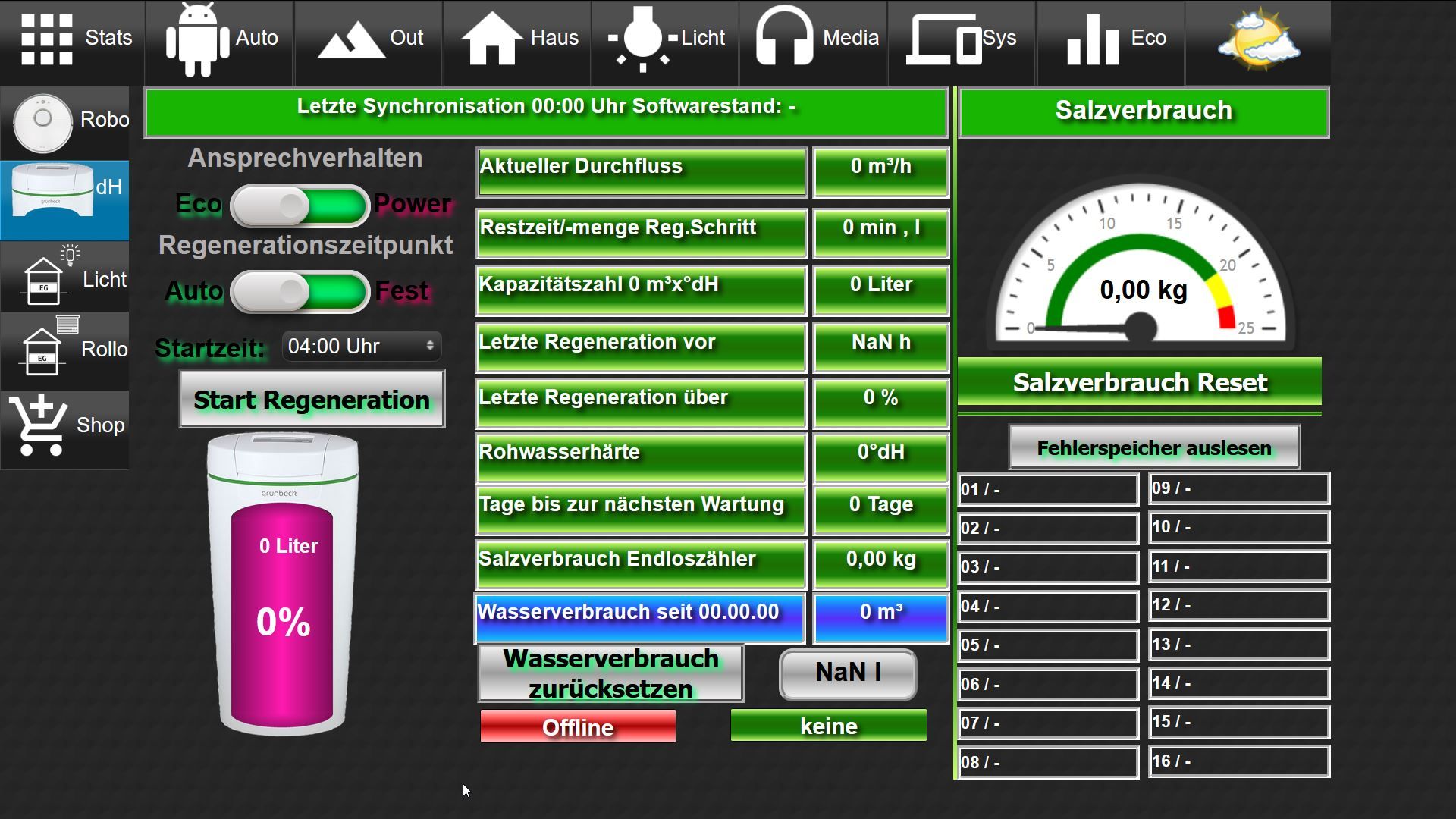
Enthärtungsanlage (Die ist erst bestellt, aber VIS schon in Arbeit Hab ich fast 1zu1 erstmal aus dem Forum entnommen. Wird noch an das Design angepasst)
Hab ich fast 1zu1 erstmal aus dem Forum entnommen. Wird noch an das Design angepasst)

Mediensteuerung (Noch Baustelle)

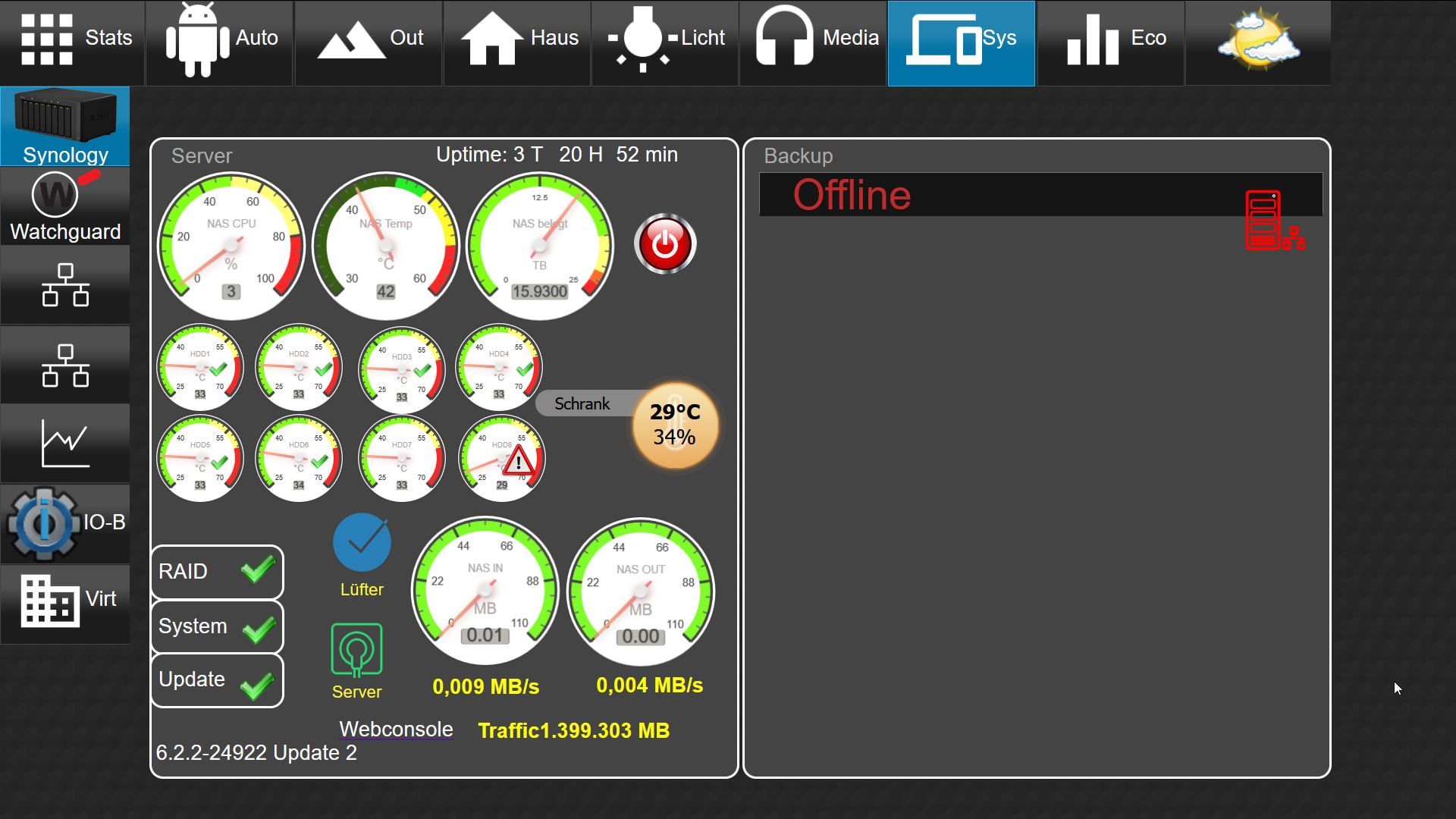
Synology Status und Backupsystem

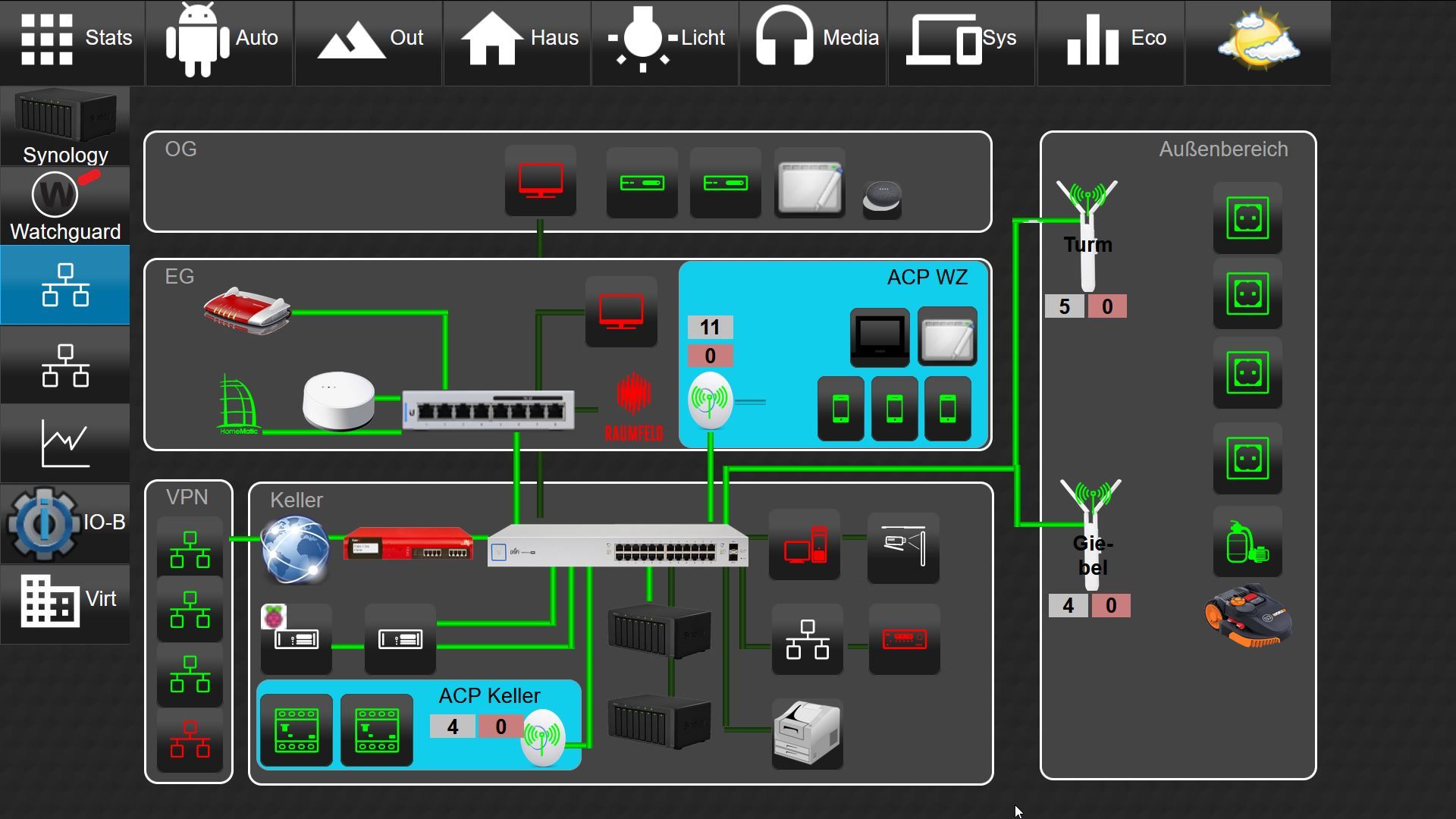
Netzwerkübersicht (eigentlich schon wieder fast überholt, da wieder neue Geräte Einzug gehalten haben)

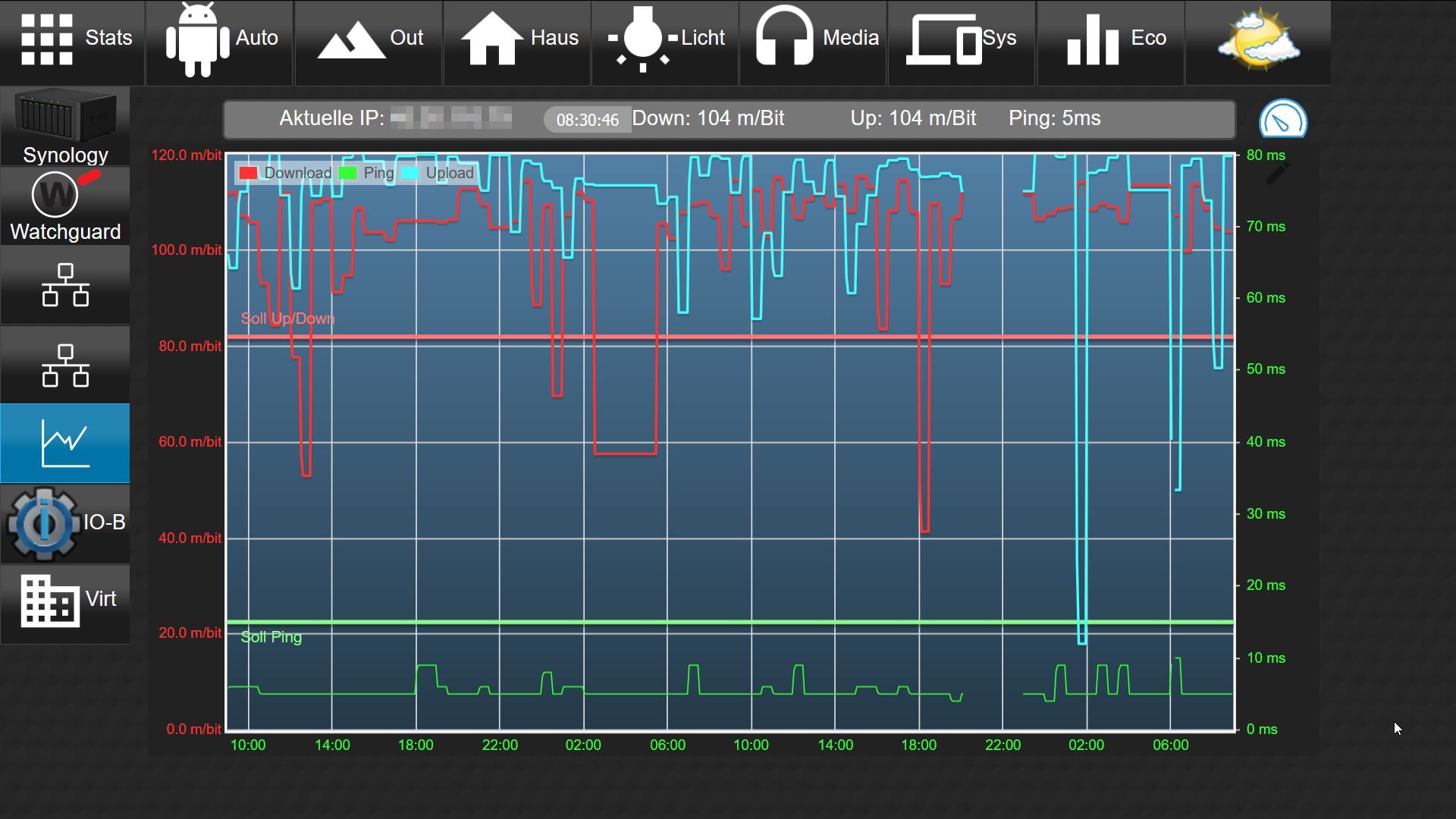
Glasfaser Speedtest (Hatte zu Anfang Probleme, daher hatte ich das alle 1/2h überprüft)

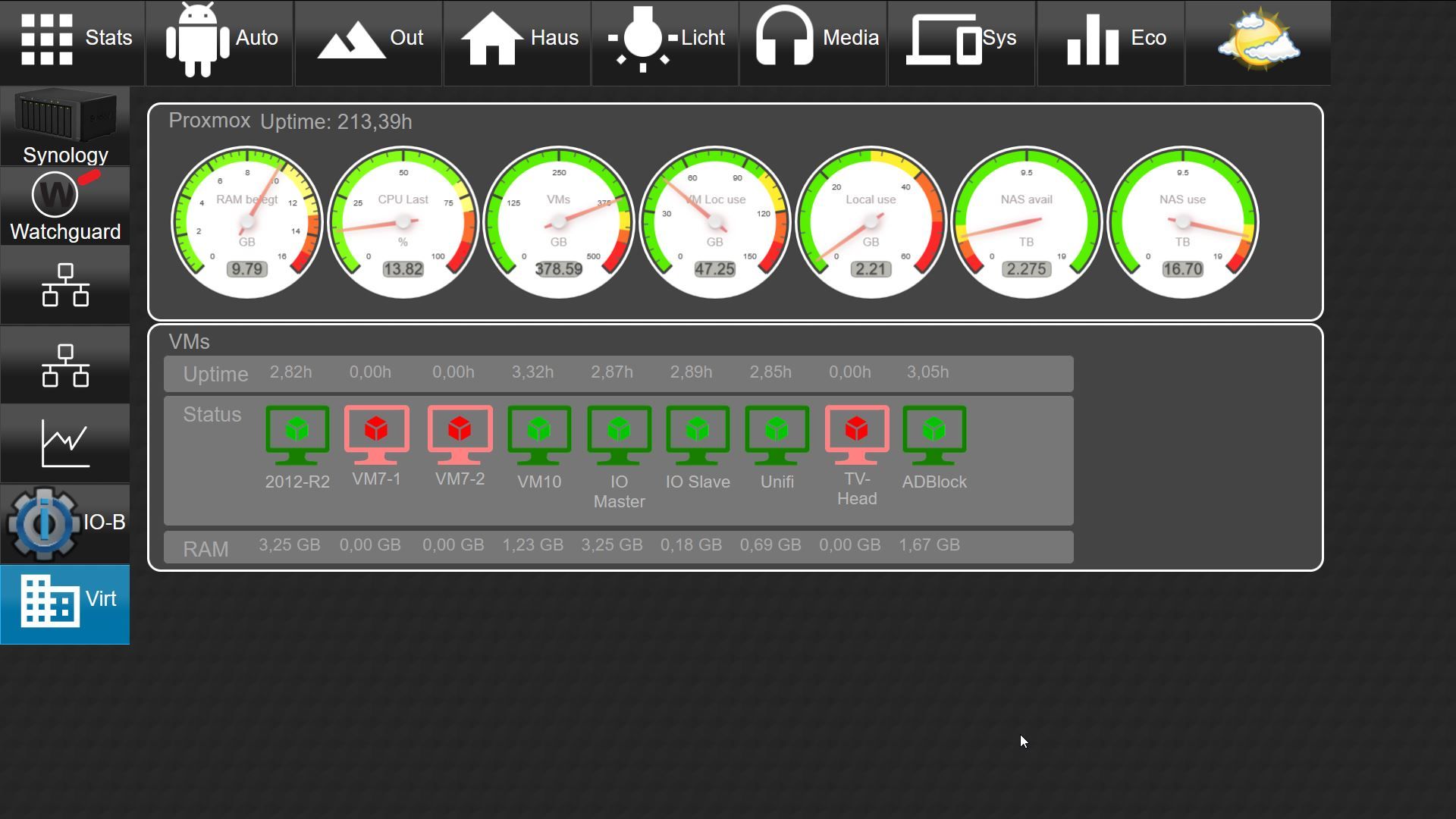
NUC mit Proxmox und div. VMs

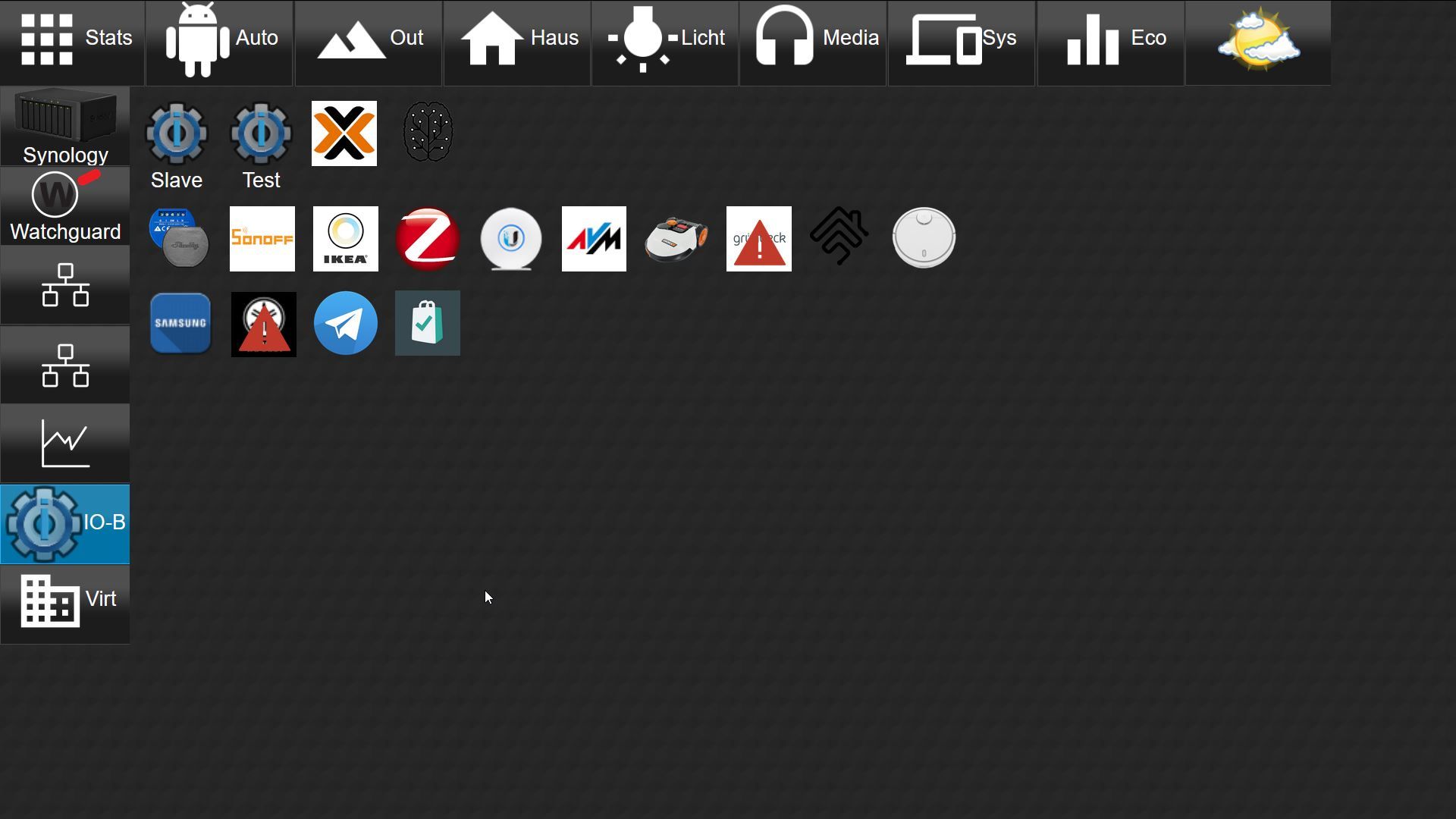
Adapterübersicht (noch Baustelle)

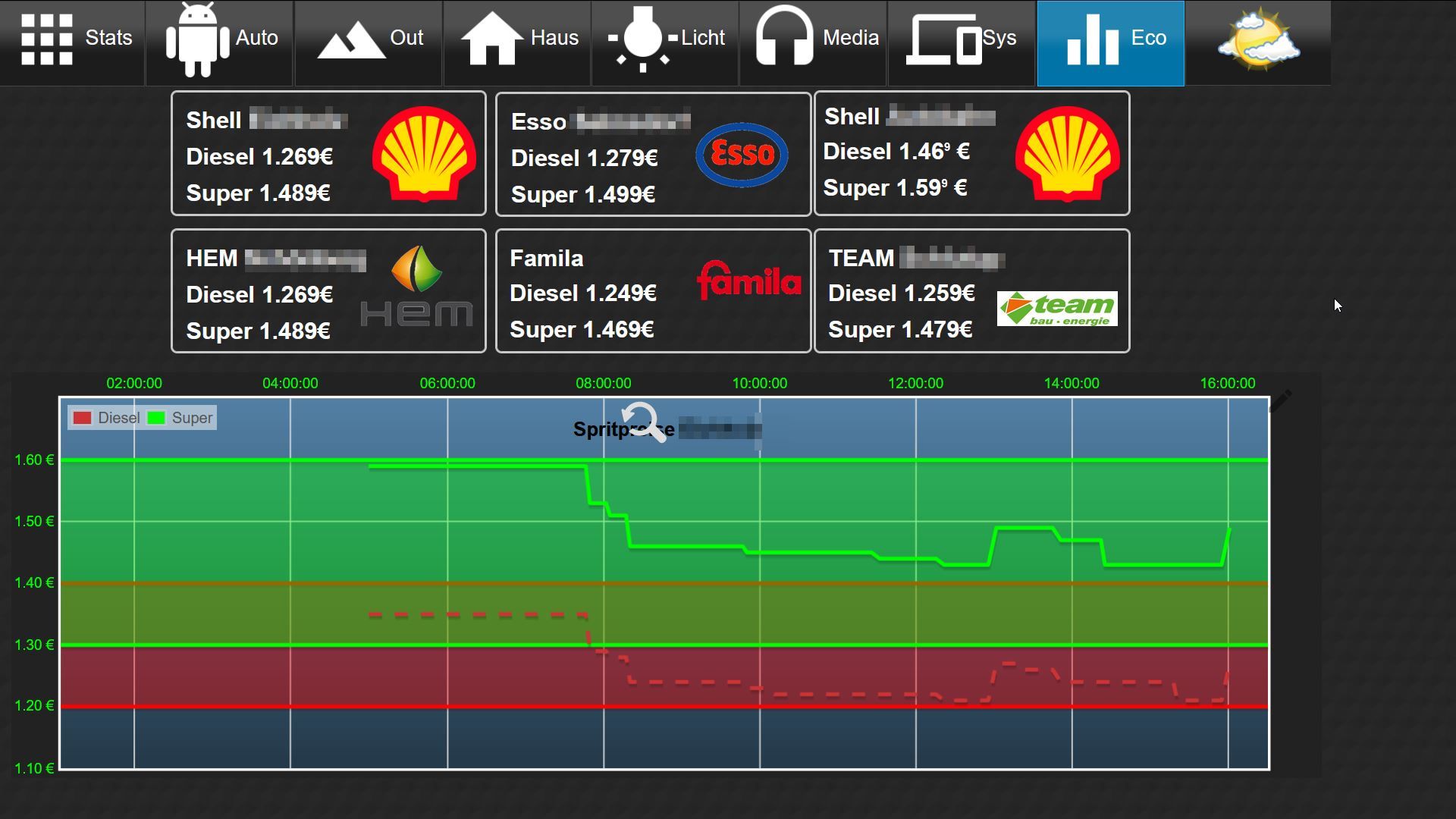
Benzinpreise

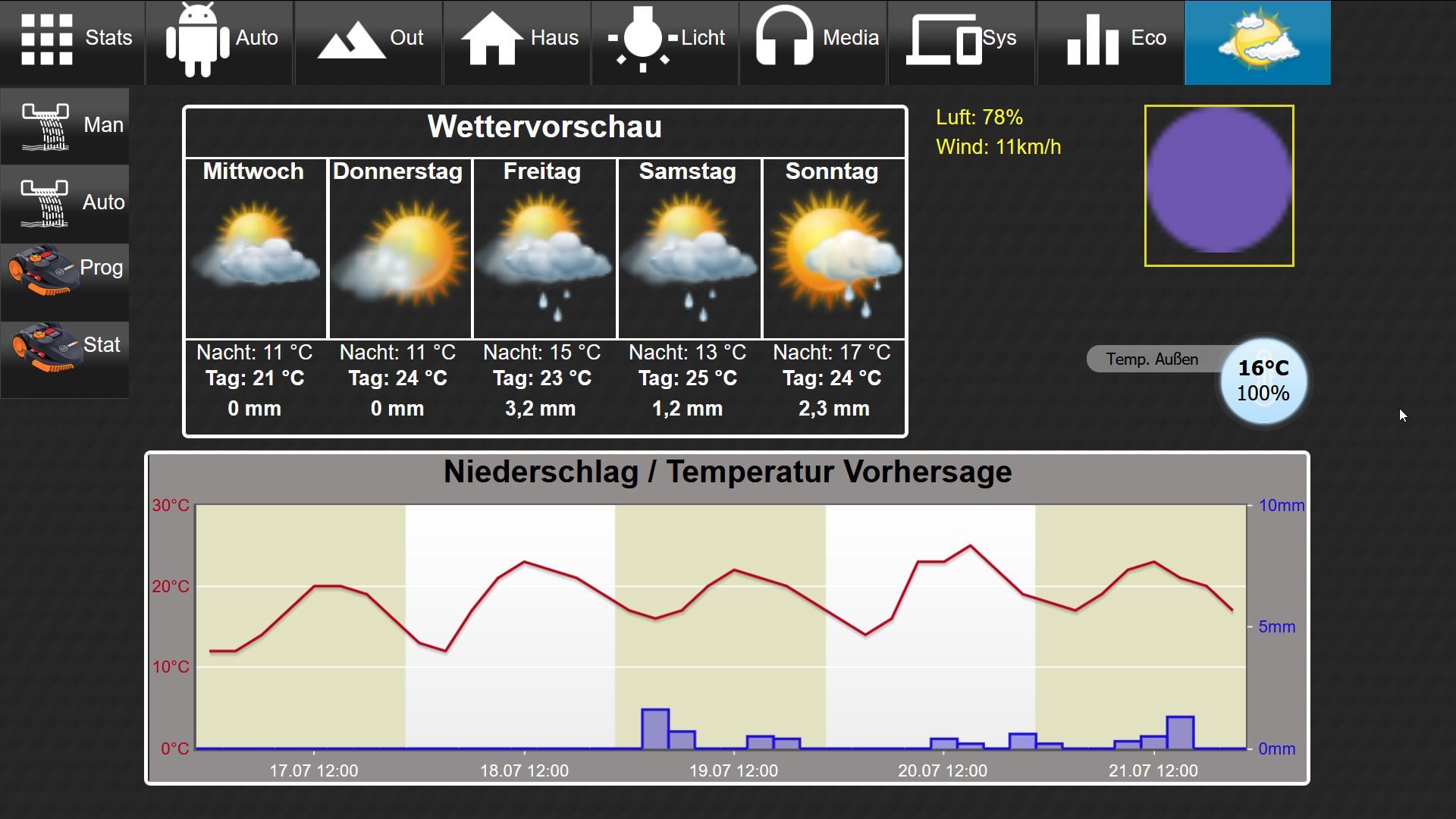
Wetterübersicht

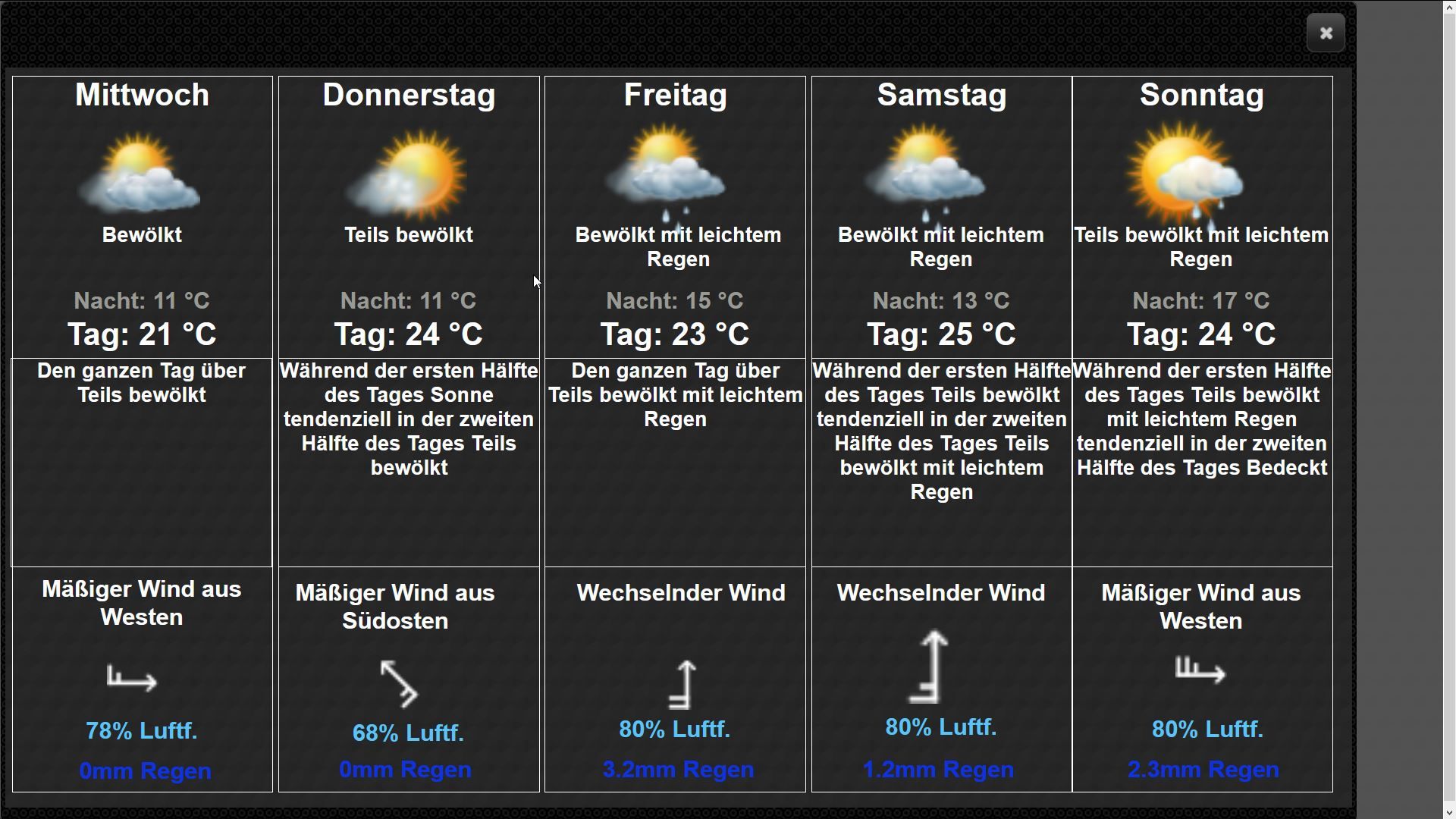
Wetterdetails 1

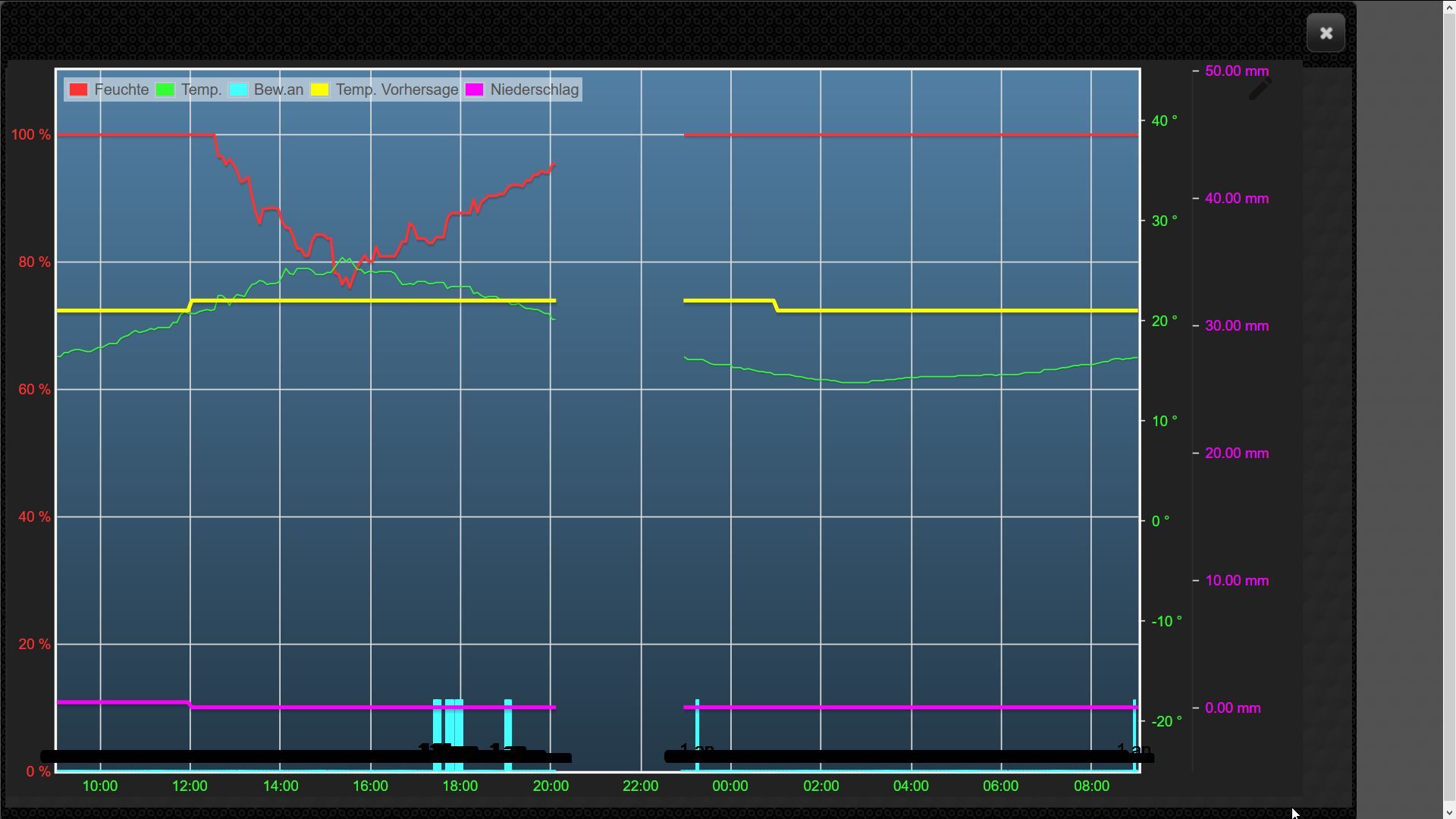
Wetter History

-
@maniac
Schöne Visu. Würdest du sie bereitstellen?
Die Gartenbewässerung könnte ich gebrauchen.
Widget und Scripte
Bernii -
Moin, toll gemacht.
 Mich würde der Glasfaser-Speedtest interessieren.
Mich würde der Glasfaser-Speedtest interessieren. 
-
Guten Morgen, wow sieht echt Klasse aus, hätte auch Interesse.

-
@berniiiii sagte in Einfach mal zeigen will…..
 - Teil 2:
- Teil 2:@maniac
Schöne Visu. Würdest du sie bereitstellen?
Die Gartenbewässerung könnte ich gebrauchen.
Widget und Scripte
BerniiMoin.
Ja, muss ich nur mal ordentlich exportieren. Stelle ich dann hier rein.