NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hallo, hat jemand schon mal die Raspi P3 Daten aus dem RPI2 Adapter in einer VISU zusammen gebaut?
Bekomme irgendwie die SD Werte sauber als MB Werte hin. Die Zahl die in den Objekten steht, passt nicht zu der wie unter DF
cu Deta
-
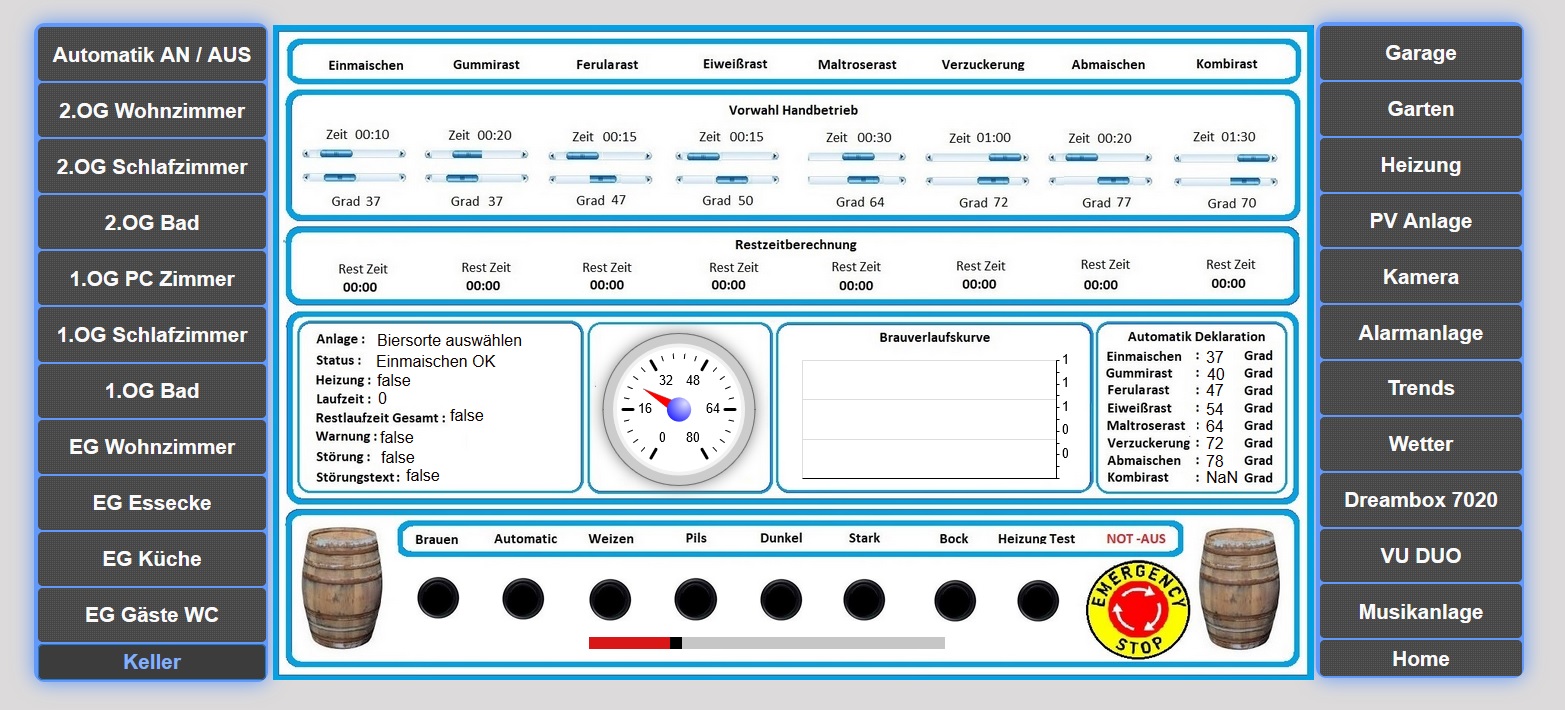
Erste Entwürfe zum Bierbrauen sind zeigbar.


-
Es fehlt am Ende der Schritt, dass du der Community Proben der Brauresultate zukommen lässt
:lol: :lol: :lol:
-
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
… `
Hallo zusammen,
zuerst mal vielen herzlichen Dank an Dich Axel für's Bereitstellen deines Projektes. Nicht nur optisch gefällt mir echt mega gut, sondern auch weil ich relativ frisch bei iobroker bin (vorher openhab) und somit auf deine Wdigets im VIS zugreifen kann. UX-Design ist einfach nicht meine stärke :mrgreen:
Nachdem ich Dein Projekt aber importiert und angefangen habe an meine Bedürfnisse anzupassen, hänge ich nun schon länger an folgendem Problem:
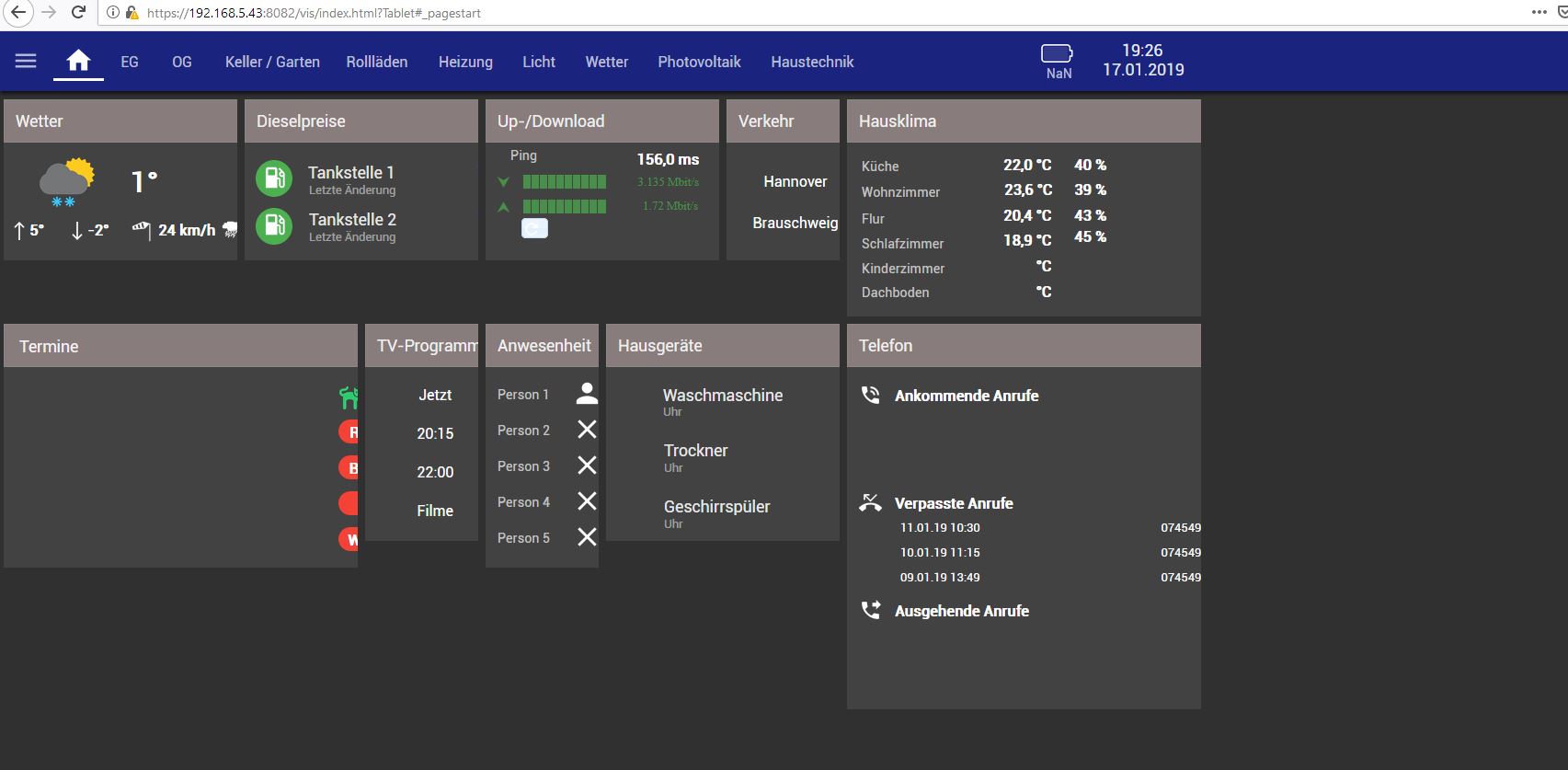
Die Widgets werden in ihrer Breite beschnitten. Die Stärken des Material Designs (Responsivität, automatische Anpassung, Column-orientiertes-Design) kommen nicht richtig zum Zug.

Alle widgets sind am rechten Rand beschnitten. :?Die Ansicht im vis-Editor sieht aber gut aus:

Hat jemand von euch eine Idee woran das liegen kann? @lesiflo vielleicht?
Ich habe bereits mit den "Entwickler-Tools" der Browser versucht die Ursache zu finden, hatte dabei jedoch wenig Erfolg.
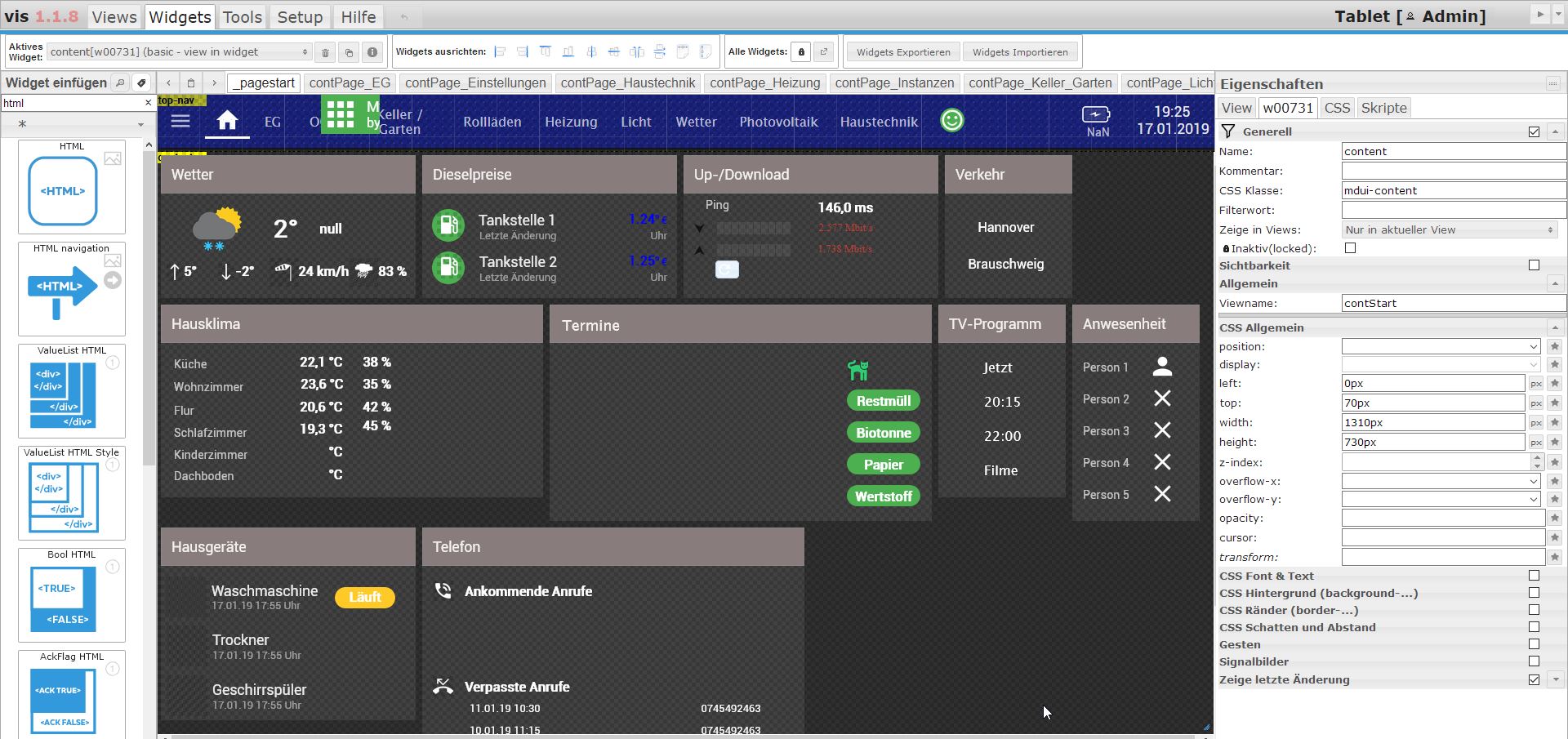
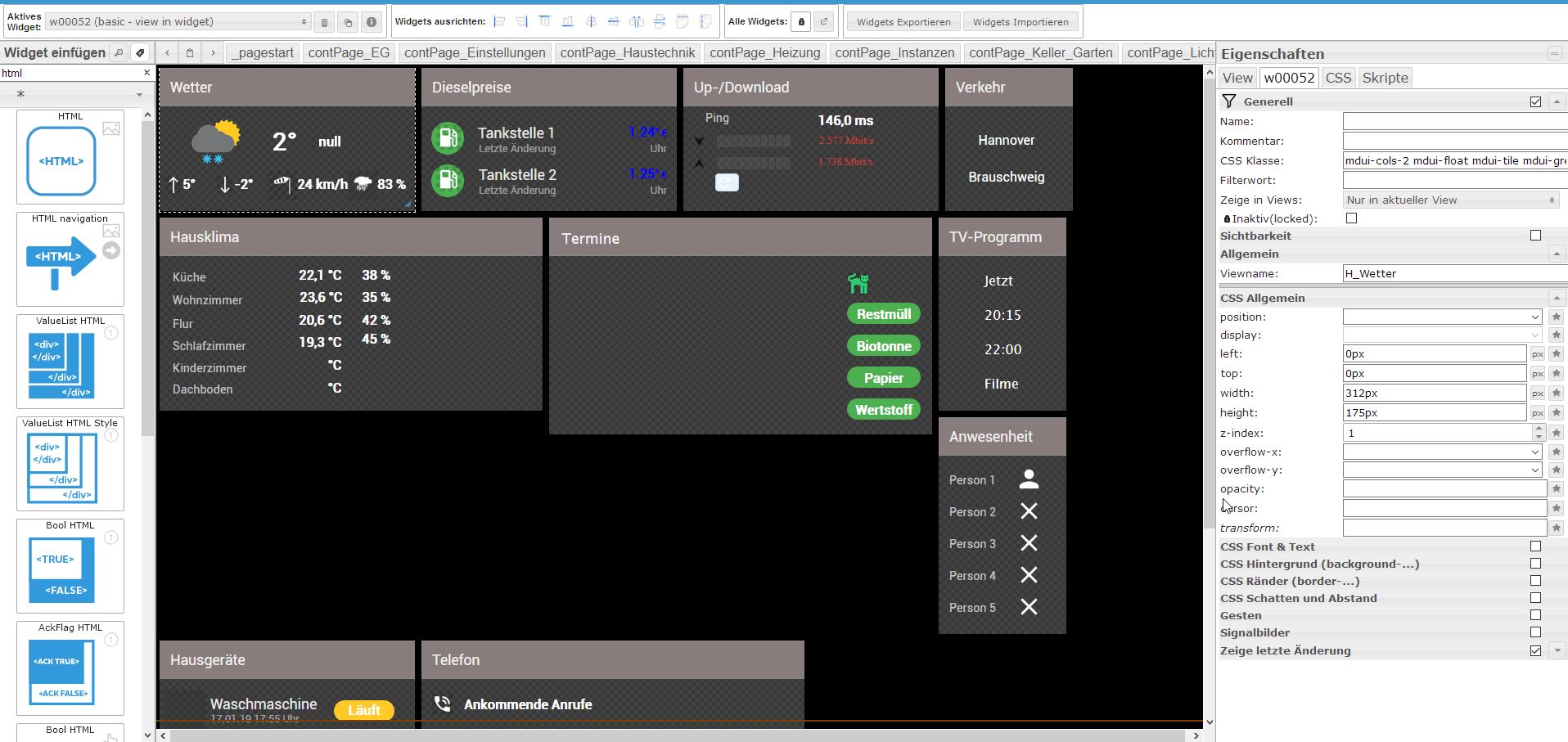
Anbei noch zur Info die Eigenschaften des Wetter Widgets

-
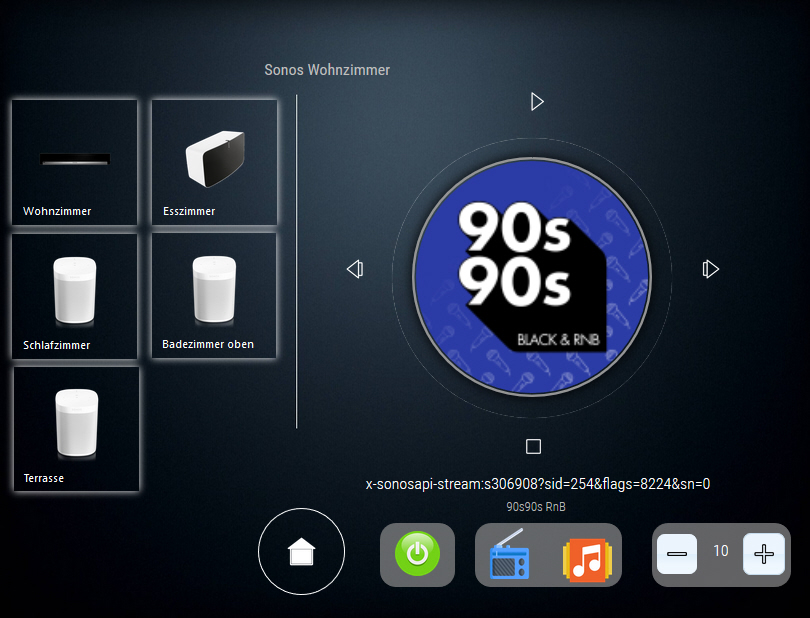
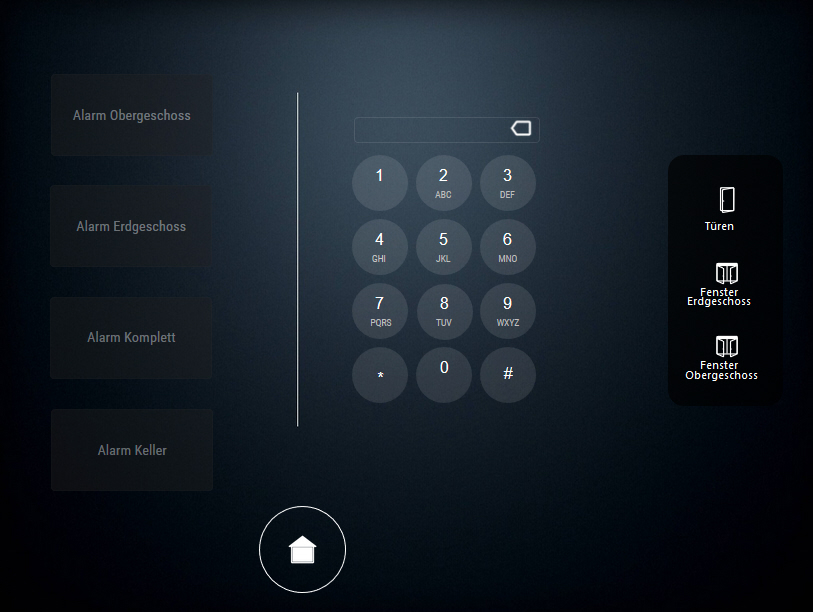
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
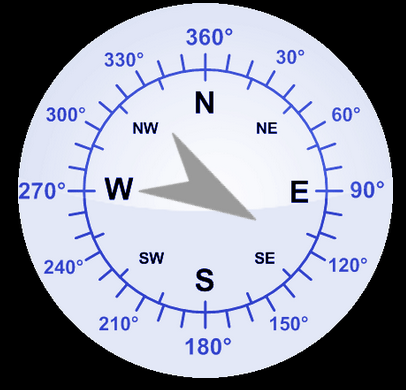
Hallo, wie hast du das gemacht mit der Anzeige der Windrichtung. Bekomme das einfach nicht hin.MfG
Ralf `
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees

-
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
… `
Hallo zusammen,
zuerst mal vielen herzlichen Dank an Dich Axel für's Bereitstellen deines Projektes. Nicht nur optisch gefällt mir echt mega gut, sondern auch weil ich relativ frisch bei iobroker bin (vorher openhab) und somit auf deine Wdigets im VIS zugreifen kann. UX-Design ist einfach nicht meine stärke :mrgreen:
Nachdem ich Dein Projekt aber importiert und angefangen habe an meine Bedürfnisse anzupassen, hänge ich nun schon länger an folgendem Problem:
Die Widgets werden in ihrer Breite beschnitten. Die Stärken des Material Designs (Responsivität, automatische Anpassung, Column-orientiertes-Design) kommen nicht richtig zum Zug.
2019-01-17 19_26_16-vis.jpg
Alle widgets sind am rechten Rand beschnitten. :?
Die Ansicht im vis-Editor sieht aber gut aus:
vis_Ansicht.jpg
Hat jemand von euch eine Idee woran das liegen kann? @lesiflo vielleicht?
Ich habe bereits mit den "Entwickler-Tools" der Browser versucht die Ursache zu finden, hatte dabei jedoch wenig Erfolg.
Anbei noch zur Info die Eigenschaften des Wetter Widgets
vis_widgetAnsicht.jpg `
Hi, das passiert immer dann, wenn die Anzahl und Breite der Card's nicht ausreicht um die Anzeige auszufüllen. Du kannst versuchen die Card's beiter zu machen.
-
Hi, das passiert immer dann, wenn die Anzahl und Breite der Card's nicht ausreicht um die Anzeige auszufüllen. Du kannst versuchen die Card's beiter zu machen. `
Hi Axel,
vielen Dank für Deine schnelle Antwort. Das werde ich am Wochenende ausprobieren. Dachte eigentlich das Material-Design schiebt die Widgets dann von sich aus so hin, wie die Karten von der Breite rein passen (also analog z.B. zu einer Bildergallerie bei Bootstrap).
Noch kurz was anderes: wie nimmst Du Einfluss auf die Reihenfolge der Widgets innerhalb deiner Content-Seiten? (Ich behelfe mir aktuell mit Ausschneiden&Einfügen, wobei das eingefügte immer hinten angefügt wird). Drag&Drop scheint bei dem MaterialDesig nicht zu gehen.
Viele Grüße
Lukas
-
Hi, das passiert immer dann, wenn die Anzahl und Breite der Card's nicht ausreicht um die Anzeige auszufüllen. Du kannst versuchen die Card's beiter zu machen. `
Hi Axel,
vielen Dank für Deine schnelle Antwort. Das werde ich am Wochenende ausprobieren. Dachte eigentlich das Material-Design schiebt die Widgets dann von sich aus so hin, wie die Karten von der Breite rein passen (also analog z.B. zu einer Bildergallerie bei Bootstrap).
Noch kurz was anderes: wie nimmst Du Einfluss auf die Reihenfolge der Widgets innerhalb deiner Content-Seiten? (Ich behelfe mir aktuell mit Ausschneiden&Einfügen, wobei das eingefügte immer hinten angefügt wird). Drag&Drop scheint bei dem MaterialDesig nicht zu gehen.
Viele Grüße
Lukas `
Die Änderung der Reihenfolge erfolgt in der contPage_-Seite. Dort musst du unter Viewname den Namen des Views eintragen welches als nächstes angezeigt werden soll. Die Reihenfolge ist von links nach rechts. -
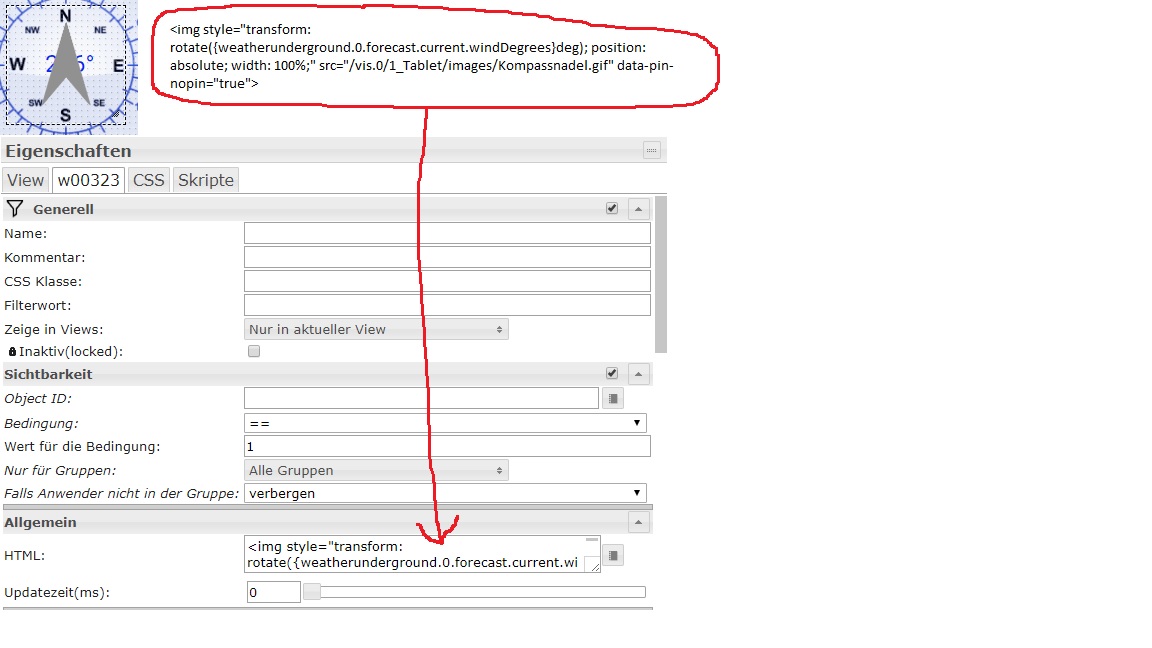
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees
Kompass.jpg `
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe
-




Datei zu groß, daher dropbox.
https://www.dropbox.com/s/l20rft4ywv38u … e.zip?dl=0
CSS Beleuchtung/Schalter:
.metro div { box-shadow: none !important; } .btns { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Playone.png); background-size:50% 50%; background-repeat:no-repeat; } .activels { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Playone.png); background-size:50% 50%; background-repeat:no-repeat; } .btns5 { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/sub-front.png); background-size:50% 50%; background-repeat:no-repeat; } .activels5 { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1 ; border-radius:20px; background-image:url(/vis.0/main/Icons/sub-front.png); background-size:50% 50%; background-repeat:no-repeat; } .btnpb { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/scale.png); background-size:50% 50%; background-repeat:no-repeat; } .activelpb { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/scale.png); background-size:50% 50%; background-repeat:no-repeat; } .btnp5 { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Play5.png); background-size:50% 50%; background-repeat:no-repeat; } .activelp5 { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Play5.png); background-size:50% 50%; background-repeat:no-repeat; } .btncat { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Cat.png); background-size:50% 50%; background-repeat:no-repeat; } .activelcat { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Cat.png); background-size:50% 50%; background-repeat:no-repeat; } .btnw { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Waschmaschine.png); background-size:50% 50%; background-repeat:no-repeat; } .activelw { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Waschmaschine.png); background-size:50% 50%; background-repeat:no-repeat; } .btnp { border: none; outline: none; padding: 14px 5px; background-color: transparent; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Gartenpump.png); background-size:50% 50%; background-repeat:no-repeat; } .activep { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Gartenpump.png); background-size:50% 50%; background-repeat:no-repeat; } } .activep { border: none; outline: none; padding: 14px 5px; background-color: #e2be1d; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/Waschmaschine.png); background-size:50% 50%; background-repeat:no-repeat; } /*Licht*/ .btnstl { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activestl { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnlow { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activelow { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnhi { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activehi { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnwzt { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activewzt { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnIris1 { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activeIris1 { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnIris2 { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activeIris2 { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnslz { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:35% %; background-repeat:no-repeat; } .activeslz { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:35% %; background-repeat:no-repeat; } .btnbett { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activebett { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnsch { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activesch { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnkz { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activekz { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btntr { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activetr { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid white; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btnkom { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activekom { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } .btndu { border: none; outline: none; padding: 14px 5px; background-color: #ceceb7; cursor: pointer; border: solid #ceceb7; border-radius:20px; background-image:url(/vis.0/main/Icons/off.png); background-size:% %; background-repeat:no-repeat; } .activedu { border: none; outline: none; padding: 14px 5px; background-color: white; cursor: pointer; border: solid #f1f1f1; border-radius:20px; background-image:url(/vis.0/main/Icons/on.png); background-size:% %; background-repeat:no-repeat; } h1 { color: grey; padding-left: 0em; padding-bottom:0em; text-align:left; font-size:14px; transform: translate(5px,40px); font-family:RobotoCondensed-Light; } h2 { color: grey; padding-left: 0em; padding-bottom:0; font-size:14px; text-align:left; transform: translate(5px,35px); font-family:RobotoCondensed-Light; } h3 { color: grey; padding-left: 0em; padding-bottom:em; font-size:14px; text-align:left; transform: translate(5px,20px); font-family:RobotoCondensed-Light; } -
Die Änderung der Reihenfolge erfolgt in der contPage_-Seite. Dort musst du unter Viewname den Namen des Views eintragen welches als nächstes angezeigt werden soll. Die Reihenfolge ist von links nach rechts. `
Sorry da habe ich mich missverständlich ausgedrückt. Ich meinte z.B. innerhalb von contstart die Reihenfolge der Karten (Die einzelnen Widgets, wie z.B. H_Termine, Wetter usw).
4.jpg
3.jpg
2.jpg
1.jpg `
Großes Lob für dein UI. Habe das schonmal auf Deinem Youtube Kanal gesehen und finde es sehr gelungen. Sieht echt edel aus.
-
Datei zu groß, daher dropbox. `
Danke für deinen Export!
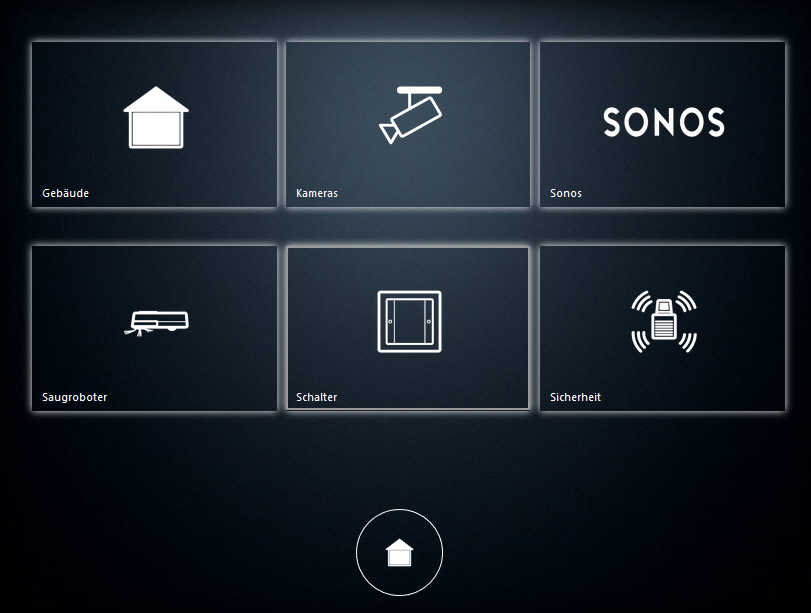
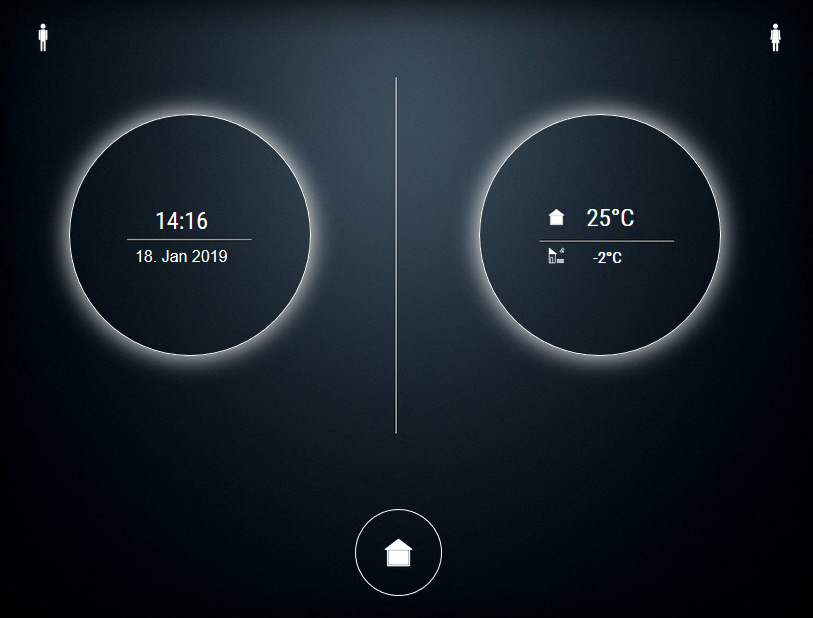
Ich wollte den Startscreen übernehmen.
Bekomme den Homebutton leider nicht wie du angezeigt.
Kannst du mir helfen, wie ich die weißen Linien wegbekomme?
Schaut so aus, als würde ein Bild über dem anderen liegen. Das Bild aber zu klein ist.

-
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees
Kompass.jpg `
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe `
Eigentlich ist es egal welchen Wetteranbieter du nimmst. Wichtig ist, das als Datenpunkt die Windrichtung in Grad angegeben ist. -
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees
Kompass.jpg `
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe
Eigentlich ist es egal welchen Wetteranbieter du nimmst. Wichtig ist, das als Datenpunkt die Windrichtung in Grad angegeben ist.
Mal gerade durchgewühlt….Openweathermap hat den Datenpunkt drin. Dann werde ich mal probieren
-
viel erfolg!!
na, ggf liefert DWD die windrichtung in grad auch mal
( ich habe nach dem versuch iobroker neu aufgesetzt …und irgendwo danach gelesen das ich nicht alleine mit dem scheitern war - also warte ich mal auf die erfolgsmeldung und das "wie" ! )
beim norwegischen wetterdienst könnte man auch mal schauen - wenn "yr" der adapter ist. ( ich habe nichts gefunden...... )
-
Datei zu groß, daher dropbox. `
Danke für deinen Export!
Ich wollte den Startscreen übernehmen.
Bekomme den Homebutton leider nicht wie du angezeigt.
Kannst du mir helfen, wie ich die weißen Linien wegbekomme?
Schaut so aus, als würde ein Bild über dem anderen liegen. Das Bild aber zu klein ist.
Edit vis (12).png `
Hallo,
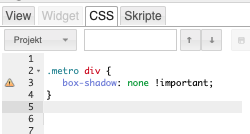
bitte mal unter CSS folgendes einfügen:

.metro div {
box-shadow: none !important;
}
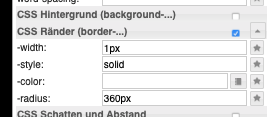
dann noch folgendes eintragen

-
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe
Eigentlich ist es egal welchen Wetteranbieter du nimmst. Wichtig ist, das als Datenpunkt die Windrichtung in Grad angegeben ist.
Mal gerade durchgewühlt….Openweathermap hat den Datenpunkt drin. Dann werde ich mal probieren `
`Zur Info, es funktioniert auch mit Openweathermap :mrgreen:
Ein basic-html mit dem Code von lesiflo

-
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
entwurf.png `
Sieht echt klasse aus, könntest Du die Icons noch zur Verfügung stellen?Besten Dank…
-
-
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
entwurf.png `
Sieht echt klasse aus, könntest Du die Icons noch zur Verfügung stellen?Besten Dank… `
Sind Icons 8 , gibt's als Adapter.