NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Die Änderung der Reihenfolge erfolgt in der contPage_-Seite. Dort musst du unter Viewname den Namen des Views eintragen welches als nächstes angezeigt werden soll. Die Reihenfolge ist von links nach rechts. `
Sorry da habe ich mich missverständlich ausgedrückt. Ich meinte z.B. innerhalb von contstart die Reihenfolge der Karten (Die einzelnen Widgets, wie z.B. H_Termine, Wetter usw).
4.jpg
3.jpg
2.jpg
1.jpg `
Großes Lob für dein UI. Habe das schonmal auf Deinem Youtube Kanal gesehen und finde es sehr gelungen. Sieht echt edel aus.
-
Datei zu groß, daher dropbox. `
Danke für deinen Export!
Ich wollte den Startscreen übernehmen.
Bekomme den Homebutton leider nicht wie du angezeigt.
Kannst du mir helfen, wie ich die weißen Linien wegbekomme?
Schaut so aus, als würde ein Bild über dem anderen liegen. Das Bild aber zu klein ist.

-
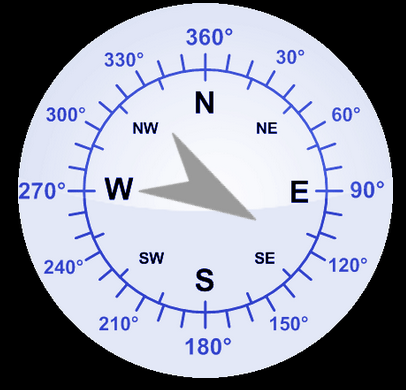
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees
Kompass.jpg `
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe `
Eigentlich ist es egal welchen Wetteranbieter du nimmst. Wichtig ist, das als Datenpunkt die Windrichtung in Grad angegeben ist. -
Im Widget welches ich dafür verwende muss der Datenpunkt der Windrichtung aus iobroker hinterlegt sein. bei mir z.B. ist das weatherunderground.0.forecast.current.windDegrees
Kompass.jpg `
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe
Eigentlich ist es egal welchen Wetteranbieter du nimmst. Wichtig ist, das als Datenpunkt die Windrichtung in Grad angegeben ist.
Mal gerade durchgewühlt….Openweathermap hat den Datenpunkt drin. Dann werde ich mal probieren ;) -
viel erfolg!!
na, ggf liefert DWD die windrichtung in grad auch mal
( ich habe nach dem versuch iobroker neu aufgesetzt …und irgendwo danach gelesen das ich nicht alleine mit dem scheitern war - also warte ich mal auf die erfolgsmeldung und das "wie" ! )
beim norwegischen wetterdienst könnte man auch mal schauen - wenn "yr" der adapter ist. ( ich habe nichts gefunden...... )
-
Datei zu groß, daher dropbox. `
Danke für deinen Export!
Ich wollte den Startscreen übernehmen.
Bekomme den Homebutton leider nicht wie du angezeigt.
Kannst du mir helfen, wie ich die weißen Linien wegbekomme?
Schaut so aus, als würde ein Bild über dem anderen liegen. Das Bild aber zu klein ist.
Edit vis (12).png `
Hallo,
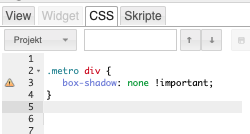
bitte mal unter CSS folgendes einfügen:

.metro div {
box-shadow: none !important;
}
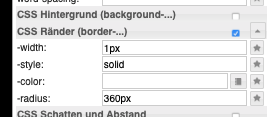
dann noch folgendes eintragen

-
Leider liefert weatherunderground keine Daten da ich kein Key habe.
Ok, kostet zwar nur einen Zehner im Jahr, aber nur für die Windrichtung muß das nicht sein.
Nutze DWD, DasWetter und Openweathermap und das reicht schon :lol:
Trotzdem Danke für die Hilfe
Eigentlich ist es egal welchen Wetteranbieter du nimmst. Wichtig ist, das als Datenpunkt die Windrichtung in Grad angegeben ist.
Mal gerade durchgewühlt….Openweathermap hat den Datenpunkt drin. Dann werde ich mal probieren ;) `Zur Info, es funktioniert auch mit Openweathermap :mrgreen:
Ein basic-html mit dem Code von lesiflo

-
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
entwurf.png `
Sieht echt klasse aus, könntest Du die Icons noch zur Verfügung stellen?Besten Dank…
-
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
entwurf.png `
Sieht echt klasse aus, könntest Du die Icons noch zur Verfügung stellen?Besten Dank… `
Sind Icons 8 , gibt's als Adapter.
-
Sind Icons 8 , gibt's als Adapter. `
Schonmal in der Adapterliste im Admin danach gesucht? ;)
Enrico
-
da ist das Ding :D

-
Hier wird keiner ausgelacht, es hat ja jeder einen anderen Geschmack.
Schönes Erstlingswerk! :D
Enrico
-
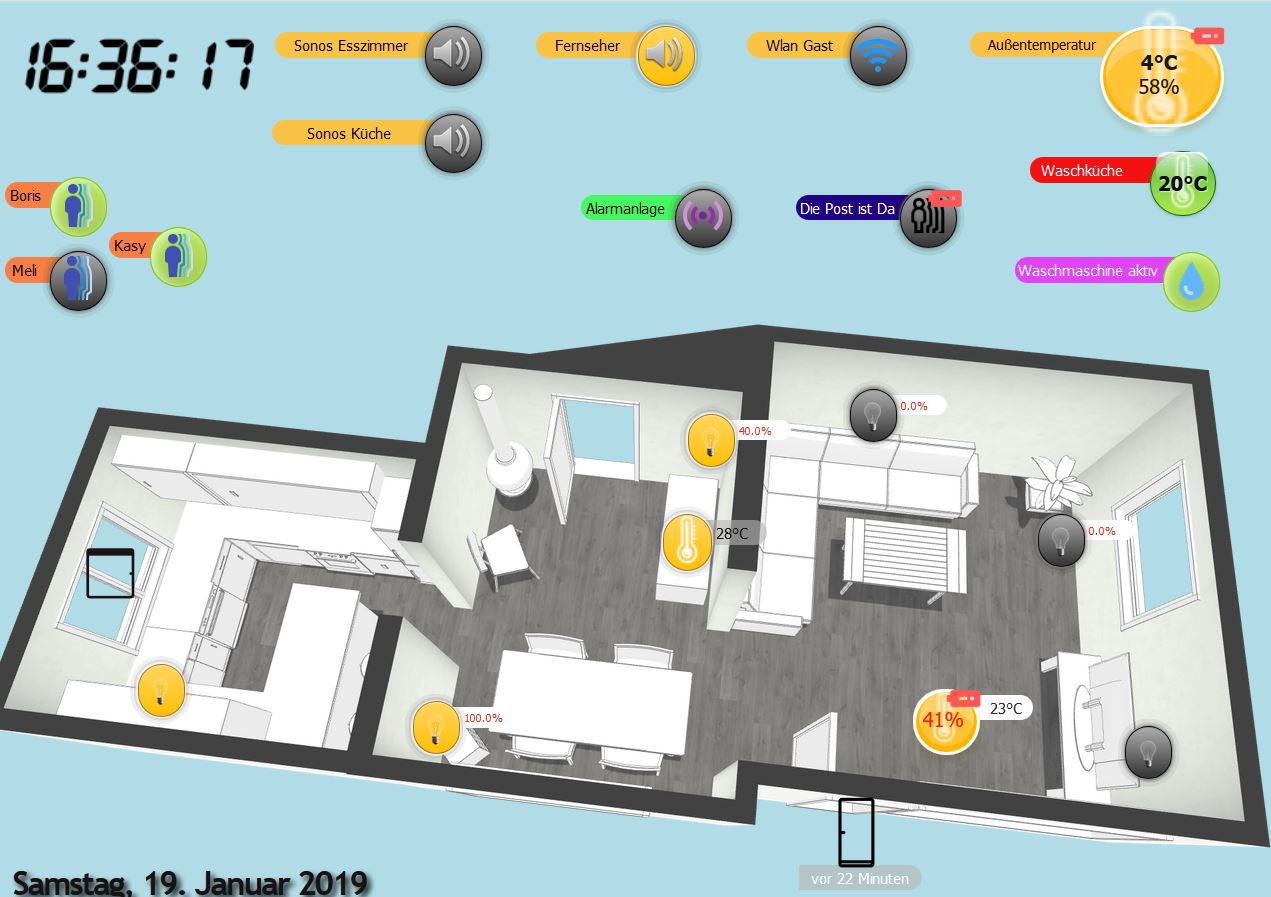
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Hi, tolles Design, kann man da einen Export bekommen?
Interessant wäre auch welche Hardware dahinter steckt. Bin noch bei der Auswahl der Komponenten.
Insbesondere Rolläden und Raumthermostaten für eine elektrische Fußbodenheizung zu steuern.
Gruß klausiob
-
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Hi, tolles Design, kann man da einen Export bekommen?
Interessant wäre auch welche Hardware dahinter steckt. Bin noch bei der Auswahl der Komponenten.
Insbesondere Rolläden und Raumthermostaten für eine elektrische Fußbodenheizung zu steuern.
Gruß klausiob `
Hi, hier ein aktueller Export. Als Hardware habe ich Homematic (Heizung, Fenster, Rollläden und Licht), Shelly (Licht), Xiaomi (Fenster + Bewegungssensoren), Sonoff (Licht), Fritz!Dect (schaltbare Steckdosen) und Alexa Echo's für Ansage und Voice-Steuerung.
Bei Licht würde ich jetzt nur noch auf Shelly setzen.
-
Hallo Gemeinde , nachdem ich schon lange hier mitlese, habe ich mich nun an meine erst Visualisierung rangetraut, das ist das Ergebnis eines ganzen Tages , die Profis werden mich jetzt auslachen aber aller Anfang ist schwer. `
Ich lache bestimmt nicht, weil sehr weit vom Profi entfernt.
Aber:
Stell Deinen Fernseher andersrum auf, dann wird das Bild besser ;)
Gruß aus der Mitte
Dirk
-



Da ich hier im Forum schon viele Sachen abgestaubt habe, möchte ich mal was zurückgeben.
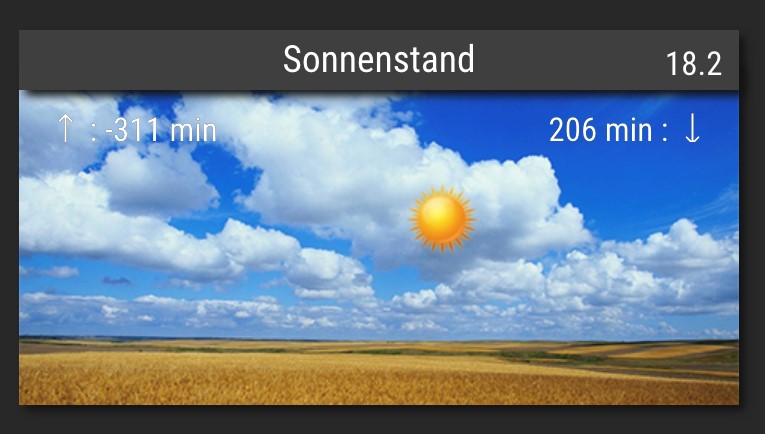
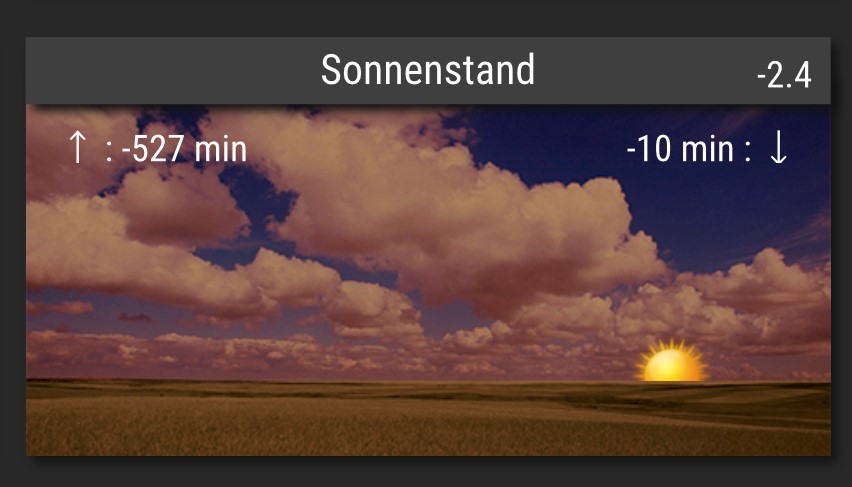
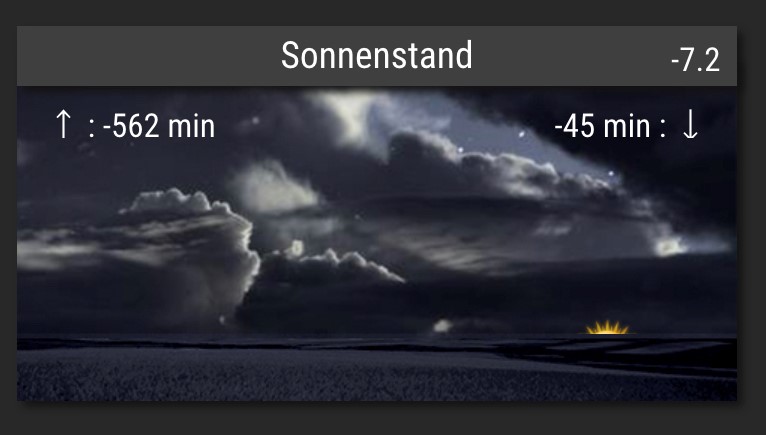
Ich habe mir ein Sonnenstandswidget erstellt, welches den realen Sonnenstand darstellt.
Das Widget findet ihr hier im Code.
[{"tpl":"tplValueStringRaw","data":{"hm_id":"80101","digits":"","factor":1,"min":0,"max":1,"step":0.01,"visibility-cond":"==","visibility-val":1,"oid":"javascript.0.Sonnenstand.HTML","gestures-offsetX":0,"gestures-offsetY":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1540px","top":"1135px","width":"480px","height":"240px","border":"2px solid rgb(255, 255, 255)","border-radius":"12px","z-index":"1","box-shadow":"","border-color":"transparent","background-color":"","background":"transparent"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Sonnenstand","class":"","src":"http://192.168.2.2:8082/flot/index.html?l%5B0%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.BRIGHTNESS&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23CDDC39&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=255&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=0&l%5B0%5D%5Bunit%5D=Lux&l%5B0%5D%5Bname%5D=Helligkeit+T%C3%BCr&l%5B0%5D%5Byaxe%5D=rightColor&l%5B0%5D%5Bxaxe%5D=bottom&l%5B0%5D%5BignoreNull%5D=&l%5B0%5D%5BafterComma%5D=1&l%5B0%5D%5Bxticks%5D=5&l%5B0%5D%5Bpoints%5D=false&l%5B1%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.BRIGHTNESS&l%5B1%5D%5Binstance%5D=history.0&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bmin%5D=0&l%5B1%5D%5Bmax%5D=255&l%5B1%5D%5Bthickness%5D=2&l%5B1%5D%5Bshadowsize%5D=0&l%5B1%5D%5Bunit%5D=Lux&l%5B1%5D%5Bname%5D=Helligkeit+Einfahrt&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bpoints%5D=false&l%5B1%5D%5BchartType%5D=line&l%5B2%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.MOTION&l%5B2%5D%5Binstance%5D=history.0&l%5B2%5D%5Boffset%5D=0&l%5B2%5D%5Baggregate%5D=minmax&l%5B2%5D%5Bcolor%5D=%23ff0000&l%5B2%5D%5Bmin%5D=0&l%5B2%5D%5Bmax%5D=10&l%5B2%5D%5Bthickness%5D=3&l%5B2%5D%5Bshadowsize%5D=3&l%5B2%5D%5Bname%5D=Bew.+T%C3%BCr&l%5B2%5D%5BchartType%5D=steps&l%5B2%5D%5BcommonYAxis%5D=3&l%5B2%5D%5BignoreNull%5D=false&l%5B2%5D%5BafterComma%5D=2&l%5B2%5D%5Byaxe%5D=off&l%5B2%5D%5Bxaxe%5D=off&l%5B2%5D%5Bpoints%5D=false&l%5B2%5D%5ByOffset%5D=4&l%5B3%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.MOTION&l%5B3%5D%5Binstance%5D=history.0&l%5B3%5D%5Boffset%5D=0&l%5B3%5D%5Baggregate%5D=onchange&l%5B3%5D%5Bcolor%5D=%230000ff&l%5B3%5D%5Bmin%5D=0&l%5B3%5D%5Bmax%5D=10&l%5B3%5D%5Bthickness%5D=3&l%5B3%5D%5Bshadowsize%5D=3&l%5B3%5D%5Bname%5D=Bew.+Einfahrt&l%5B3%5D%5BchartType%5D=steps&l%5B3%5D%5Bxaxe%5D=off&l%5B3%5D%5Byaxe%5D=off&l%5B3%5D%5Bpoints%5D=false&l%5B3%5D%5BcommonYAxis%5D=3&l%5B3%5D%5BignoreNull%5D=&l%5B3%5D%5BafterComma%5D=2&l%5B3%5D%5ByOffset%5D=2&timeType=relative&relativeEnd=now&range=1440&aggregateType=count&aggregateSpan=100&width=720&height=360&noBorder=noborder&window_bg=%23212121&bg=%23212121&x_labels_color=%23e0e0e0&y_labels_color=%23e0e0e0&border_color=%23808080&grid_color=%23606060&barColor=%23f0f0f0&barLabels=topover&barFontColor=%23f0f0f0&title=Bewegungsmelder&titlePos=top%3A35%3Bleft%3A65&titleColor=%23a0a0a0&titleSize=16&legend=sw&hoverDetail=true&useComma=false&zoom=false&noedit=true&animation=0&legColumns=2&legBgOpacity=1&legBg=rgba(255%2C255%2C255%2C0.5)&timeFormat=%25H%3A%25M+%25d.%25m","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1540px","top":"1130px","height":"40px","width":"480px","z-index":"30","font-family":"RobotoCondensed-Regular","font-size":"25px","background":"#404040","margin-left":"","text-align":"center","padding-top":"","padding":"","color":"White","opacity":"","box-shadow":"4px 4px 6px rgba(20, 20, 20, 50)","border-radius":"0px","letter-spacing":"","line-height":"40px"},"widgetSet":"basic"},{"tpl":"tplStatefulImage8","data":{"oid":"javascript.0.Sonnenstand.Sonnenstand_Hintergrund","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","count":"7","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_0":"/vis/img/Sonnenstand3/Sonnenstand_1.jpg","src_1":"/vis/img/Sonnenstand3/Sonnenstand_2.jpg","src_2":"/vis/img/Sonnenstand3/Sonnenstand_3.jpg","src_3":"/vis/img/Sonnenstand3/Sonnenstand_4.jpg","src_4":"/vis/img/Sonnenstand3/Sonnenstand_5.jpg","src_5":"/vis/img/Sonnenstand3/Sonnenstand_6.jpg","src_6":"/vis/img/Sonnenstand3/Sonnenstand_7.jpg","src_7":"/vis/img/Sonnenstand3/Sonnenstand_8.jpg"},"style":{"left":"1540px","top":"1150px","width":"480px","height":"230px","box-shadow":"4px 4px 6px rgba(20, 20, 20, 50)"},"widgetSet":"basic"},{"tpl":"tplStatefulImage8","data":{"oid":"javascript.0.Sonnenstand.Sonnenstand_Hintergrund","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","count":"7","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_0":"/vis/img/Sonnenstand3/Horizont_1.jpg","src_1":"/vis/img/Sonnenstand3/Horizont_2.jpg","src_2":"/vis/img/Sonnenstand3/Horizont_3.jpg","src_3":"/vis/img/Sonnenstand3/Horizont_4.jpg","src_4":"/vis/img/Sonnenstand3/Horizont_5.jpg","src_5":"/vis/img/Sonnenstand3/Horizont_6.jpg","src_6":"/vis/img/Sonnenstand3/Horizont_7.jpg","src_7":"/vis/img/Sonnenstand3/Horizont_8.jpg"},"style":{"left":"1540px","top":"1335px","z-index":"40","width":"480px","height":"45px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"hm-rega.0.6353","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"is_comma":false,"factor":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"is_tdp":false,"digits":"2","html_append_plural":" min","html_append_singular":"","html_prepend":"<b>↑ : ","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1560px","top":"1345px","width":"120px","height":"30px","z-index":"50","font-family":"RobotoCondensed-Regular","font-size":"22px","text-align":"left","opacity":"1","color":"white"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"hm-rega.0.6354","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"is_comma":false,"factor":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"is_tdp":false,"digits":"","html_append_plural":" min : ↓","html_append_singular":"","html_prepend":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1880px","top":"1345px","width":"120px","height":"30px","z-index":"50","font-family":"RobotoCondensed-Regular","font-size":"22px","text-align":"right","opacity":"1","color":"white"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"daswetter.0.NextHours.Location_1.Day_1.sun_in","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"↑ : ","test_html":"","html_append":" Uhr","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1560px","top":"1137px","color":"white","width":"150px","height":"25px","font-family":"RobotoCondensed-Regular","font-size":"22px","z-index":"50"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"daswetter.0.NextHours.Location_1.Day_1.sun_out","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","test_html":"","html_append":" Uhr : ↓","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1855px","top":"1137px","color":"white","width":"150px","height":"25px","font-family":"RobotoCondensed-Regular","font-size":"22px","z-index":"50","text-align":"right"},"widgetSet":"basic"}]Außerdem wird noch dieses Javascript für die Rotation des Sonnensymbols benötigt. (darauf achten, dass die Geodaten eures Standortes im Javascrips-Adapter hinterlegt sind)
Script von chka - Dankeschön
viewtopic.php?f=30&t=5563&p=61859&hilit … ist#p60362
var suncalc = require('suncalc'), result = getObject("system.adapter.javascript.0"), lat = result.native.latitude, long = result.native.longitude; createState('Sonnenstand.Elevation', 0, {unit: '°'}); createState('Sonnenstand.Azimut', 0, {unit: '°'}); createState('Sonnenstand.X', 0, {unit: 'px'}); createState('Sonnenstand.Y', 0, {unit: 'px'}); createState('Sonnenstand.HTML'); //Hier die Koordinaten einstellen var Xm = 220; //500 var Ym = 250; // 250 var rot = 180; // Winkel in dem Grundriss gegenüber Nord verdreht ist var r = 160; function Sonnenstand_berechnen () { var now = new Date(); log("-----------------------------------------------"); log("latitude : " + result.native.latitude,'info'); log("longitude: " + result.native.longitude,'info'); var sunpos = suncalc.getPosition(now, lat, long); log("sunpos: " + sunpos,'info'); var h = sunpos.altitude * 180 / Math.PI, a = sunpos.azimuth * 180 / Math.PI + 180; /** Formel: https://www-user.tu-chemnitz.de/~heha/viewchm.php/hs/SelfDXD.chm/directxgraphics/theorie/dg_ber.html radWinkel:= 40 / 180 * Pi; // radWinkel = 0.698131... x_koordinate:= cos( radWinkel ) * 5; // x_koordinate = 3,830222... y_koordinate:= sin( radWinkel ) * 5; // y_koordinate = 3,213938... **/ var azimuth = a.toFixed();//sunpos.azimuth; var radWinkel =( azimuth -90 - rot )/ 180 * Math.PI; var x = (Math.cos(radWinkel)* r)+Xm; var y = (Math.sin(radWinkel) * r)+Ym; setState("javascript.0.Sonnenstand.Elevation",h.toFixed(1)); setState("javascript.0.Sonnenstand.Azimut",a.toFixed()); setState("javascript.0.Sonnenstand.X",x.toFixed()); setState("javascript.0.Sonnenstand.Y",y.toFixed()); setState("javascript.0.Sonnenstand.HTML",''); } schedule("*/5 * * * *", Sonnenstand_berechnen); Sonnenstand_berechnen(); // bei ScriptstartUnd das Blockly Scripte, welche in Abhängigkeit des Sonnen-Elovationsstandes den Hintergrund und den Horizont anpasst.
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="on_ext" id="N@u^9}Fg5=)5E;XOM=tg" x="-487" y="12"> <mutation items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="sSfC-O.-UY,|Xjd;v4jk"> <field name="oid">javascript.0.Sonnenstand.Elevation</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id=",=nF|_?fG/oc0;zDZ!RH"> <mutation elseif="7"></mutation> <value name="IF0"> <block type="logic_compare" id="2}_CxEKcvDkD;XYsta;,"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="6+lywRJMs.{Eq9B]O]?g"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="){}EADz}mgGL9XieolZE"> <field name="NUM">-7</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="HIv8S0fr`o9d=r|05r,h"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="?6oA@0QW9i9]([[t;m.p"> <field name="NUM">0</field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_operation" id="M9A|eEBp-N}}I|k:WdJ}"> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id="UNguVY%5]:^06msi0%nJ"> <field name="OP">GTE</field> <value name="A"> <block type="get_value" id="O?,nJE6]qVBx-H8R]z^4"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="7h;AhZiIKR:1N6:I^P.!"> <field name="NUM">-7</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="2ll!-!ZgkDehjZa~=?P-"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="XC(O#,PZbogTLzYBql/n"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="}%5ZRxIX`k?+)W6|J3QD"> <field name="NUM">-5.5</field> </block> </value> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="D30(FSMD9zp}2PMw@QXs"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="OuBFEKf4gDRU0u%p4s#3"> <field name="NUM">1</field> </block> </value> </block> </statement> <value name="IF2"> <block type="logic_operation" id="ucigBK0t;ukC|sU%_Y;N"> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id=";_Om,2dE-Ya8).e;zmSl"> <field name="OP">GTE</field> <value name="A"> <block type="get_value" id="CxjZBYA$D:4KD0cFJA*3"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="BAUPzu!B[~G[(2y{lxY|"> <field name="NUM">-5.5</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="CK/YazKbzB~b0O{OxPqi"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="0ld(ved[Q_HsU)Y0qG*C"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="k7~9]IfRa-mW`JL5;2,0"> <field name="NUM">-3</field> </block> </value> </block> </value> </block> </value> <statement name="DO2"> <block type="control" id="u=r]L7qaL00[S!*c5::="> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="J@4Sw1Glj:]+hH5KG:/E"> <field name="NUM">2</field> </block> </value> </block> </statement> <value name="IF3"> <block type="logic_operation" id="KmB8+M=y6A}8ysb)[7tT"> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id="K2E:i{O1^ZG7BC3j3.Um"> <field name="OP">GTE</field> <value name="A"> <block type="get_value" id=",:24TsBJ~5vvHH=5vs-M"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="YS#o5Im*,eaJQ{!7=xMb"> <field name="NUM">-3</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="{RZFz^^:P{:V0FF{GU:F"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="G^UK1iV#z@8AD42dA1(V"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="wS;SJRG/uZ/+S;^6Kt7l"> <field name="NUM">-1.5</field> </block> </value> </block> </value> </block> </value> <statement name="DO3"> <block type="control" id=";:nrtr2:qQsvT`%JZwlp"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="K(ggj+aJ_bN-2_Q4:Pt="> <field name="NUM">3</field> </block> </value> </block> </statement> <value name="IF4"> <block type="logic_operation" id="Qz8taP?7B,p1rD^,-feK"> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id="[`t=q5FRODM?aZ}WSk#q"> <field name="OP">GTE</field> <value name="A"> <block type="get_value" id=",))kZn[AnYgITPlBhXRE"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="Xy:;/jH8FlbGE~vsr,s-"> <field name="NUM">-1.5</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="6_;z6iso*ujf;n*vAudx"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="vDutGozp9jA,Vr+[/1aW"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="sE~T^uhxr3Q8{zNi+@IX"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> <statement name="DO4"> <block type="control" id="g_{]9=?u1}{}_~Q/ZDnM"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Wb}}mfy%*QmVpEjV],b;"> <field name="NUM">4</field> </block> </value> </block> </statement> <value name="IF5"> <block type="logic_operation" id="::FqNu|q~84K:%(kCm_i"> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id="QtHwoaa*S8C9Qt?Ab-(;"> <field name="OP">GTE</field> <value name="A"> <block type="get_value" id="uZb*aZzSv7SciVP47lUo"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="up@BU)48|XP=R.3c,ua8"> <field name="NUM">0</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="*v01UXK}Stsix-7E6OWd"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="},_1,#pZT;,@abq/=}3#"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="hu7%Y?AYtn|qwQ_o_lis"> <field name="NUM">1.5</field> </block> </value> </block> </value> </block> </value> <statement name="DO5"> <block type="control" id="NEu4.0AWiP1qvmVjjf!k"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="H?[M|LYaYHxHyYhKfwqV"> <field name="NUM">5</field> </block> </value> </block> </statement> <value name="IF6"> <block type="logic_operation" id="9`/f0Hbnzq`UsB!p~k~S"> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id=",uQVE|sJGc5#c-?*U(}q"> <field name="OP">GTE</field> <value name="A"> <block type="get_value" id="LfM|gaP6rM9VJVGfdne7"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="fbKG^bHJVJI,fLAVW8/d"> <field name="NUM">1.5</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="~_wPf,J?cM~e|[LSeQ:;"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="OE8Kr$fF-j={yNbKel*U"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="Mt?C4}RRK1m%:LF:mPko"> <field name="NUM">7</field> </block> </value> </block> </value> </block> </value> <statement name="DO6"> <block type="control" id="m=DPjf+0|_gJ()h6a(y^"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="^zLp:K%(*#v+,yA-Yylc"> <field name="NUM">6</field> </block> </value> </block> </statement> <value name="IF7"> <block type="logic_compare" id=":LEcar1LN*8yr?h)S!ld"> <field name="OP">GTE</field> <value name="A"> <block type="get_value" id="s%EwZ_y;/r$Evo!+FF#,"> <field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Elevation</field> </block> </value> <value name="B"> <block type="math_number" id="[1qPC)m1.l1FtP@K2*T7"> <field name="NUM">7</field> </block> </value> </block> </value> <statement name="DO7"> <block type="control" id="G+lpwY%hP(wxcF/C5/Fs"> <mutation delay_input="false"></mutation> <field name="OID">javascript.0.Sonnenstand.Sonnenstand_Hintergrund</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="wJE5XSR)U8aVLTkK5k5O"> <field name="NUM">7</field> </block> </value> </block> </statement> </block> </statement> </block> </xml>Und die Grafiken für Hintergrund und Horizont. (auf Ordnerstruktur achten und Dateinamen wieder umbenennen - Zahl und Bindestrich löschen )
.../vis/img/Sonnenstand3/.....jpg

















Ich hoffe es kann jemand gebrauchen.
Für Verbesserungsvorschläge bin ich natürlich offen.
Grüße