NEWS
[Vorlage] Denon HEOS Script
-
@withstu
Klar, ich meine auch das browse Scribt von der aktuellen git. Bei mir wird damit einfach keine html erzeugt. Dies vom letzten Post wird damit erzeugt. Es scheint mir, das dies die JSON daten sind. -
@hotze78 Gibt es denn irgendeine Fehlermeldung? Bei mir funktioniert es nach wie vor...
Übrigens ich habe gerade mal den Material UI Adapter ausprobiert. Damit das Player Widget automatisch angezeigt wird muss die Rolle vom Player State "state_simple" von euch von "media.state_simple" zu "media.state" geändert werden.
-
@withstu sagte in [Vorlage] Denon HEOS Script:
javascribt debug Ausgabe mit warn:
javascript.0 (21568) script.js.Heos.Browse_4(not_function): setForeignState(id=0_userdata.0.scriptData.HeosBrowseTable, state="<style>\n .heos-browse {\n background-color: #333333;\n color: #eaeaea;\n height: 100%;\n width: 100%;\n position: absolute;\n overflow: auto;\n }\n .heos-browse table {\n width: 100%;\n border-collapse: collapse;\n }\n .heos-browse table, \n .heos-browse th, \n .heos-browse td {\n border: 1px solid #929292;\n border-width:1px 0;\n }\n .heos-browse th {\n font-size: 2em;\n border: 1px solid #c50000;\n border-width: 0 0 1px 0;\n text-align: center;\n }\n .heos-browse th {\n padding: 15px;\n }\n .heos-browse td {\n padding: 5px;\n }\n .heos-browse-btn {\n color: #fff;\n background-color: Transparent;\n background-repeat:no-repeat;\n border: none;\n cursor:pointer;\n overflow: hidden;\n outline:none;\n margin: 0 !important;\n padding: 0 !important;\n font-size: 30px !important;\n line-height: 30px;\n width: 60px;\n height: 60px;\n }\n .heos-browse-btn-multi {\n border-right: 1px solid #929292;\n }\n .heos-browse-row-media {\n cursor: pointer;\n }\n .heos-browse-row-control {\n color: #d60000;\n cursor: pointer;\n }\n .heos-browse-image {\n white-space: nowrap;\n padding: 0 !important;\n text-align: right;\n font-size: 0;\n }\n .heos-browse-image img {\n height: 60px;\n }\n .heos-browse-name {\n width: 100%;\n text-align: left;\n }\n .heos-browse-control {\n padding: 0 !important;\n margin: 0 !important;\n white-space: nowrap;\n font-size: 0;\n text-align: right;\n }\n </style><div class=\"heos-browse\"><table><tr><th></th><th>Overview</th><th></th></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=13')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/amazon.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=13')\">Amazon</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=13')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=5')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/deezer.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=5')\">Deezer</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=5')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=6')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/napster.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=6')\">Napster</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=6')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=9')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/soundcloud.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=9')\">SoundCloud</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=9')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=10')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/tidal.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=10')\">Tidal</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=10')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=3')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/tunein.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=3')\">TuneIn</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=3')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1024')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_servers.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1024')\">Local Music</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1024')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1025')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_playlists.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1025')\">Playlists</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1025')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1026')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_history.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1026')\">History</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1026')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1027')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_aux.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1027')\">AUX Input</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1027')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1028')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_favorites.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1028')\">Favorites</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1028')\">></button></td></tr></table></div>") - wurde nicht ausgeführt, während der Debug-Modus aktiv ist -
@withstu sagte in [Vorlage] Denon HEOS Script:
Übrigens ich habe gerade mal den Material UI Adapter ausprobiert. Damit das Player Widget automatisch angezeigt wird muss die Rolle vom Player State "state_simple" von euch von "media.state_simple" zu "media.state" geändert werden.
Da verstehe ich nicht was du meinst. Also meinen Player habe ich selbst zusammengestellt. Material UI ist zwar in Gebrauch.
-
@hotze78 Wenn du den Adapter https://github.com/ioBroker/ioBroker.material verwendest, muss die Rolle vom State "state_simple" geändert werden, damit es wie folgt aussieht:

-
@withstu sagte in [Vorlage] Denon HEOS Script:
state_simple
Also ich meinte Material UI ist installiert aber ungenutzt. Benutze vis mit matrial design. ist dein browser scribt nur für Material ui?
-
@Uhula
Könntest du mir bei diesem Fehler helfen? Ich habe das Script aus Beitrag 209 verwendet..
Wenn ich das Javascript starte bekomme ich folgene Fehlermeldung.
error javascript.0 (11347) script.js.common.heos compile failed: at script.js.common.heos:229Die Datenpunkte sind angelegt . Der Datenpunkt 0_userdata.0.heos.browse_result_html wird befüllt mit "Sorry, no data!"
Die Heos instanz läuft und hat die Instanznummer 0.Danke schon mal.
Ich habe das Script noch einmal neu in das Javascript kopiert. Jetzt bekomme ich folgendes Fehlerbild.
09:02:56.051 error javascript.0 (11347) script.js.common.heos: SyntaxError: Unexpected end of JSON input
09:02:56.052 error javascript.0 (11347) at script.js.common.heos:201:21
09:02:56.055 error javascript.0 (11347) at script.js.common.heos:204:3 -
@CrazyFloyd sagte in [Vorlage] Denon HEOS Script:
@Uhula
Könntest du mir bei diesem Fehler helfen? Ich habe das Script aus Beitrag 209 verwendet..
Wenn ich das Javascript starte bekomme ich folgene Fehlermeldung.
error javascript.0 (11347) script.js.common.heos compile failed: at script.js.common.heos:229Die Datenpunkte sind angelegt . Der Datenpunkt 0_userdata.0.heos.browse_result_html wird befüllt mit "Sorry, no data!"
Die Heos instanz läuft und hat die Instanznummer 0.Danke schon mal.
Ich habe das Script noch einmal neu in das Javascript kopiert. Jetzt bekomme ich folgendes Fehlerbild.
09:02:56.051 error javascript.0 (11347) script.js.common.heos: SyntaxError: Unexpected end of JSON input
09:02:56.052 error javascript.0 (11347) at script.js.common.heos:201:21
09:02:56.055 error javascript.0 (11347) at script.js.common.heos:204:3Es hat sich erledigt. Habe den Fehler gefunden.
-
@withstu oder Jemand anderes ...
ich benötige mal Hilfe:
Hab das Skript usw. alles installiert, funktioniert soweit auch super.
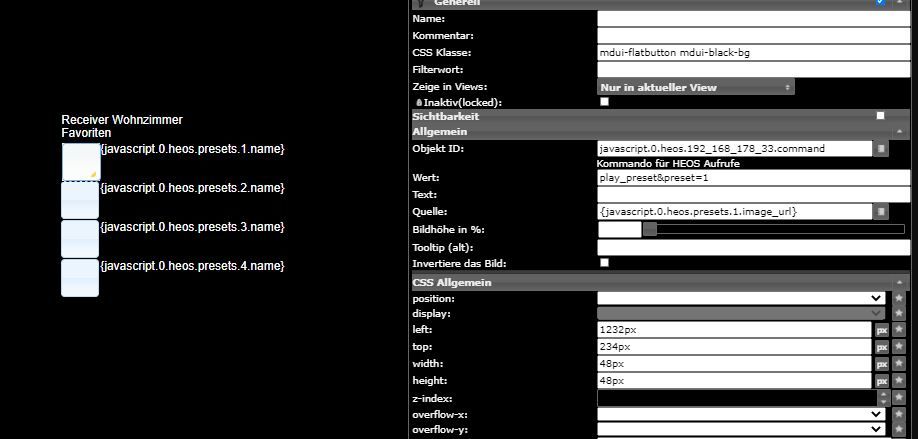
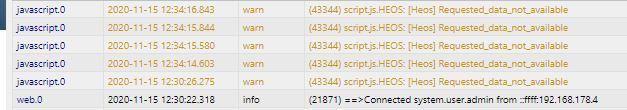
Jetzt möchte ich aber die Favoriten per Button aufrufen (So wie im ersten Post oben). Hab soweit alles erstellt, aber erhalte eine Fehlermeldung im Skript, jedes mal wenn ich einen Favoriten in der Vis per klick aufrufe.. Leider bin ich eher der Copy/Paste Mensch und hab da nicht wirklich Ahnung von.Vielleicht kannst Du mir anhand der Bilder helfen.



Vielen Dank
-
@Seadon Sieht noch nach der ersten Version des Scripts aus. Eventuell bist du nicht im Konto eingeloggt? Die Fehlermeldung sagt mir spontan nichts. Du kannst es ja mal mit dem Adapter versuchen: https://github.com/withstu/ioBroker.heos Der Adapter wurde leider noch nicht ins offizielle Repository aufgenommen, da noch ein Review fehlt.
-
Der stable sayit Adapter unterstützt jetzt auch HEOS. Zudem sind in der Version 1.6.0 noch Source Logos hinzugekommen und ich habe den Spotify Ad-Blocker flexibilisiert. Während ein Regex auf die Songinformationen matcht, wird die Musik automatisch gemuted bzw. unmuted.
-
Der heos Adapter ist jetzt im latest Repository verfügbar. Den PR zur Aufnahme der Version 1.6.1 in das stable Repository habe ich gestellt.
-
@withstu sagte in [Vorlage] Denon HEOS Script:
Der stable sayit Adapter unterstützt jetzt auch HEOS.
Das würde ich gerne nutzen. Ich habe die Version des Text2Speak 1.12.2 installiert, weiß aber nicht, wie die Funktion (z. B. in Blockly) integriert wird. Eine Anleitung dazu finde ich beim Adapter nicht.
-
Der Heos Adapter ist nun im stable Repo in der Version 1.6.1

@Meister-Mopper Das funktioniert ähnlich zu dem SONOS Adapter:
- SayIt Adapter in der Version > 1.12.0 installieren
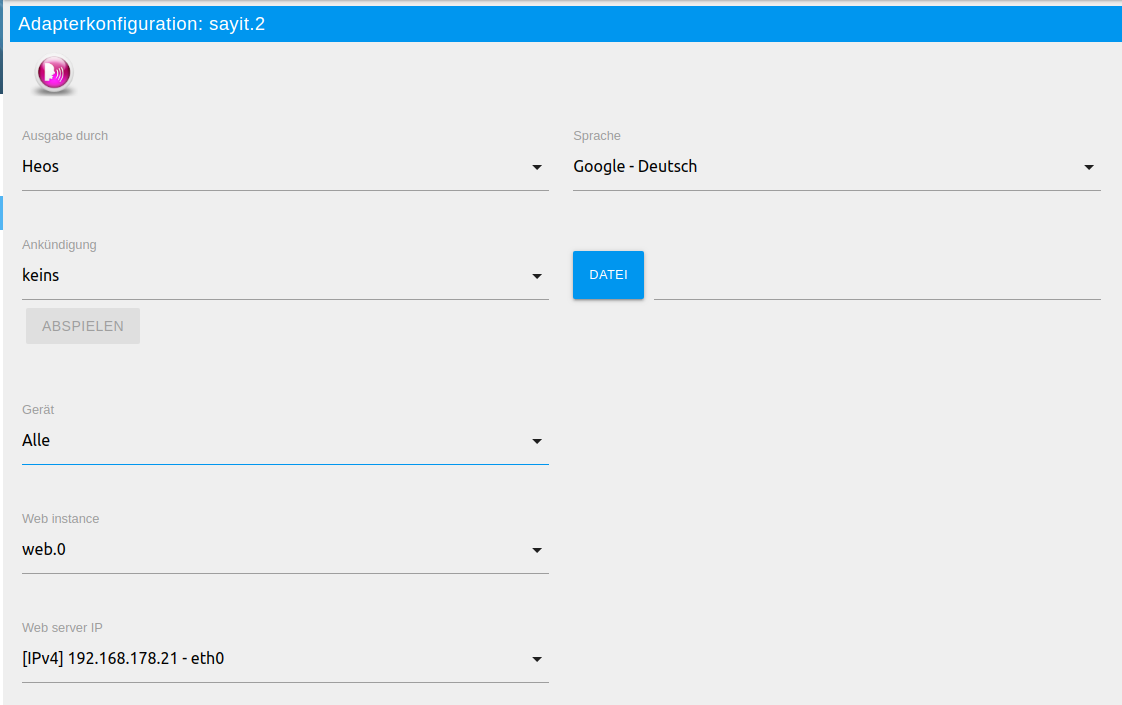
- SayIt Adapter Instanz für HEOS konfigurieren
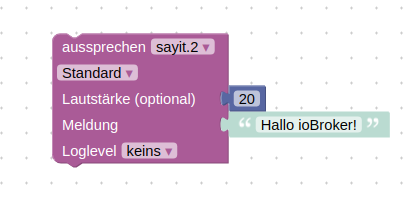
- In Blockly Sendto -> Aussprechen auswählen -> Meldung hinzufügen -> Script ausführen


-
@withstu sagte in [Vorlage] Denon HEOS Script:
SayIt Adapter Instanz für HEOS konfigurieren
Danke, das hat mir gefehlt


-
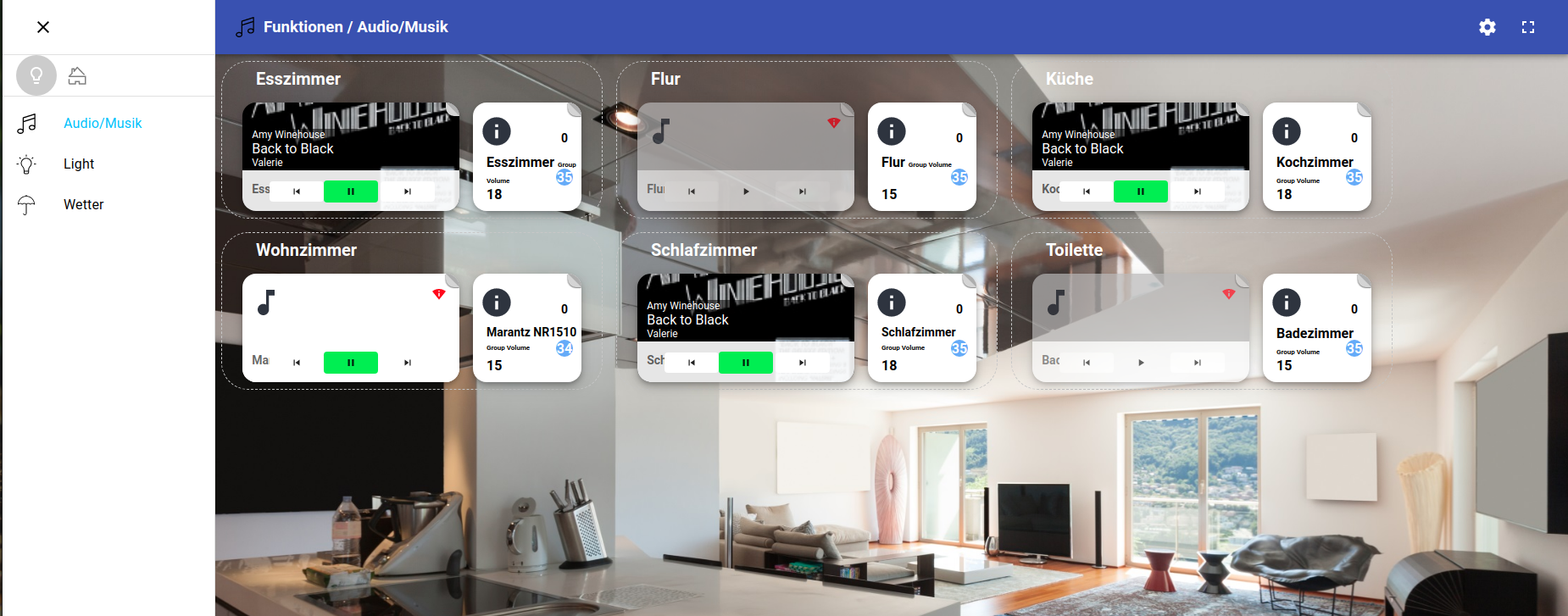
Ein Frage, wie kann ich mit dem Heos Adapter meine Favoriten auf eine Button legen? So das wenn ich auf einen Button klicke dieser abgespielt wird.
-
@NWH Da gibt es mehrere Varianten:
- Per command: Den command state eines players mit folgendem Text füllen "play_preset&preset=1". Die Nummer ist der entsprechende Favorit. (oder um es auf allen Playern abzuspielen den State heos.0.command mit leader/play_preset&preset=1 füllen).
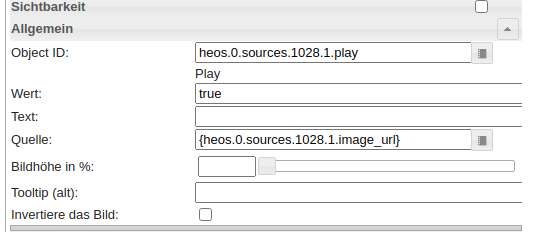
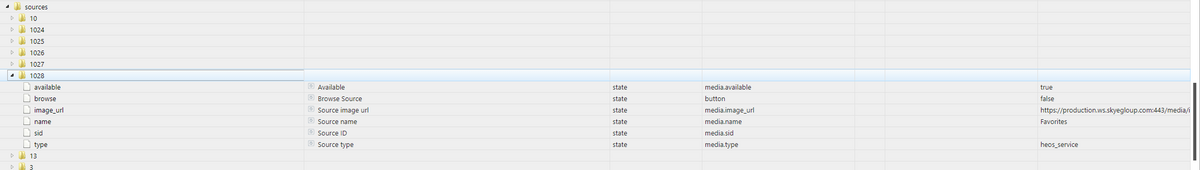
- Per State: Zunächst einmal die aktuellen Favoriten abrufen, indem folgender State auf true gesetzt wird: heos.0.sources.1028.browse. Anschließend werden die Favoriten unter heos.0.sources.1028 aufgelistet. Diese enthalten jeweils auch einen play state. In Vis lässt sich ein jqui - Icon State Button wie folgt konfigurieren:

-
@withstu said in [Vorlage] Denon HEOS Script:
"play_preset&preset=1"
Sorry ich finde den unter dem Ordner 1028 keinen Play Button.

Schon gefunden, habe das überlesen das man 1x die Favoriten abrufen muss. Dann kann man sie gleich auswählen. Sorry
-
Hat sich hier schonmal jemand mit der SOAP API von HEOS beschäftigt? Eventuell könnte man den Funktionsumfang des Adapters so noch um Seek, Zonen, Updates etc. erweitern. Ich hab dazu gerade auf GitHub ein interessantes Projekt gefunden: https://github.com/mkarasoff/shoe
RootXML: http://<Player IP>:60006/upnp/desc/aios_device/aios_device.xml
-
Ich habe am Wochenende dem Adapter eine UPNP Schnittstelle spendiert. Dadurch ist es nun möglich die Bitrate, Sample Rate, Audio Format anzuzeigen und Seek zu unterstützen. Folgende Aktionen unterstützt die API meines Receivers. Ihr könnt ja kommentieren, welche Funktionen für euch noch interessant für den Adapter wären:
AVTransport
- GetCurrentState
- GetCurrentTransportActions
- GetDeviceCapabilities
- GetMediaInfo
- GetMediaInfo_Ext
- GetPositionInfo
- GetTransportInfo
- GetTransportSettings
- Next
- Pause
- Play
- Previous
- Seek
- SetAVTransportURI
- SetNextAVTransportURI
- SetPlayMode
- Stop
- X_SetShuffle
ConnectionManager
- ConnectionComplete
- GetCurrentConnectionIDs
- GetCurrentConnectionInfo
- GetCurrentState
- GetProtocolInfo
- PrepareForConnection
RenderingControl
- GetCurrentState
- GetMute
- GetVolume
- GetVolumeDB
- ListPresets
- SelectPreset
- SetMute
- SetVolume
- SetVolumeDB
- X_GetBalance
- X_GetBass
- X_GetPreset
- X_GetSubwoofer
- X_GetTreble
- X_SetBalance
- X_SetBass
- X_SetMute
- X_SetSubwoofer
- X_SetTreble
- X_SetVolume
ErrorHandler
- ClearError
- DummyAction_ErrorHandler
ZoneControl
- AddMemberToZone
- CreateZone
- DestroyZone
- DummyAction_ZoneControl
- GetCurrentState
- GetMemberStatus
- GetZoneConnectedList
- GetZoneFriendlyName
- GetZoneMemberList
- GetZoneMinimise
- GetZoneMute
- GetZoneStatus
- GetZoneUUID
- GetZoneVolume
- RemoveMemberFromZone
- SetZoneFriendlyName
- SetZoneMinimise
- SetZoneMute
- SetZoneVolume
- TestZoneConnectivity
GroupControl
- AddMembersToGroup
- CreateGroup
- DestroyGroup
- DummyAction_GroupControl
- GetConfigDeviceUUID
- GetCurrentState
- GetDeviceFriendlyName
- GetGroupBalance
- GetGroupBass
- GetGroupFriendlyName
- GetGroupMemberChannel
- GetGroupMemberList
- GetGroupMute
- GetGroupStatus
- GetGroupTreble
- GetGroupUUID
- GetGroupUpdating
- GetGroupVolume
- GetMediaServerUUID
- GetSignalStrength
- RemoveMembersFromGroup
- SetDeviceFriendlyName
- SetGroupBalance
- SetGroupBass
- SetGroupFriendlyName
- SetGroupMemberChannel
- SetGroupMute
- SetGroupTreble
- SetGroupVolume
ACT
- AddNetworkShare
- ApplyChanges
- CancelChanges
- CancelFirmwareUpgrade
- CheckForFirmwareUpgrade
- DeleteNetworkShare
- GetAccessPointList
- GetActiveInterface
- GetAudioConfig
- GetAvrZoneStatus
- GetBluetoothStatus
- GetConfigurationStatus
- GetConfigurationToken
- GetCurrentLanguage
- GetCurrentState
- GetDaylightSaving
- GetDevicePowerState
- GetFriendlyName
- GetHEOSNetID
- GetLowLatencyConfig
- GetNetworkConfiguration
- GetNetworkConfigurationList
- GetNetworkShares
- GetP2PMode
- GetQuickSelectNames
- GetSessionId
- GetSupportedLanguageList
- GetSurroundSpeakerConfig
- GetTimeZone
- GetTranscode
- GetUpdateAction
- GetUpdateLevel
- GetUpgradeProgress
- GetUpgradeStatus
- GetVolumeLimit
- GetWirelessProfile
- GetWirelessState
- GetWirelessStatus
- ReIndexNetworkShare
- ReMountNetworkShare
- RecallQuickSelect
- RegisterUser
- ReleaseConfigurationToken
- SetAudioConfig
- SetAvrZoneStatus
- SetBluetoothAction
- SetConfigurationStatus
- SetCurrentLanguage
- SetDaylightSaving
- SetDevicePowerState
- SetFriendlyName
- SetHEOSNetID
- SetLowLatencyConfig
- SetNetworkConfiguration
- SetQuickSelectNames
- SetSessionId
- SetSurroundSpeakerConfig
- SetTimeZone
- SetTranscode
- SetUpdateAction
- SetUpdateLevel
- SetVolumeLimit
- SetWPSPinSSID
- SetWirelessProfile
- StartInvitation
- StartWifiAp
- StopInvitation
- StopWifiAp
- StoreQuickSelect
- SubmitDiagnostics
- UpdateFirmware
ContentDirectory
- Browse
- GetSearchCapabilities
- GetSortCapabilities
- GetSystemUpdateID
- Search
- X_HideItem
- X_RenameItem
- X_SetItemInputLevel