NEWS
[Vorlage] Denon HEOS Script
-
ich habe mir jetzt mal den minidlna auf meinem "NAS" installiert und tatsächlich hat sich damit die Problematik mit dem Sortieren erledigt. Die navigation ist nun sehr intuitiv .
Super Arbeit von beiden. Endlich kann ich meine Musiksammlung (47.000 Titel) vernüftig pro Raum steuern.
Danke
-
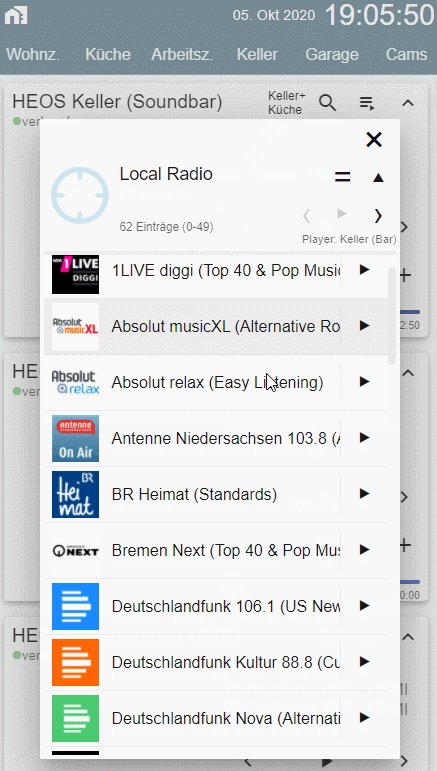
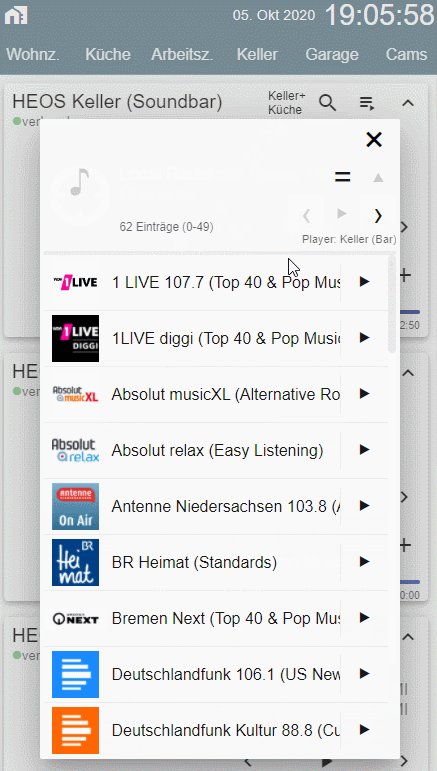
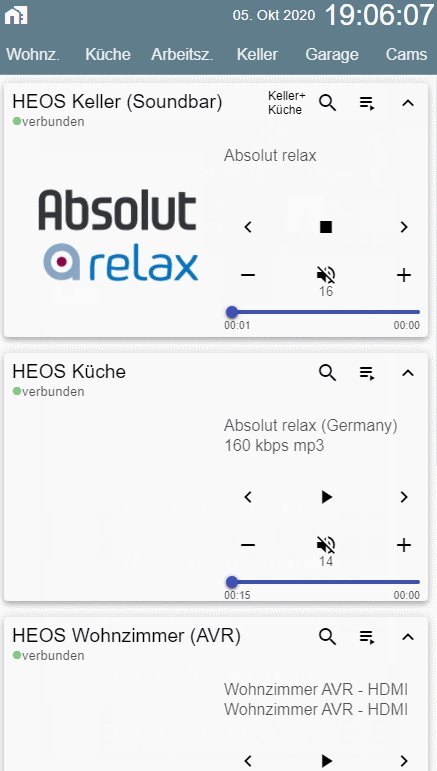
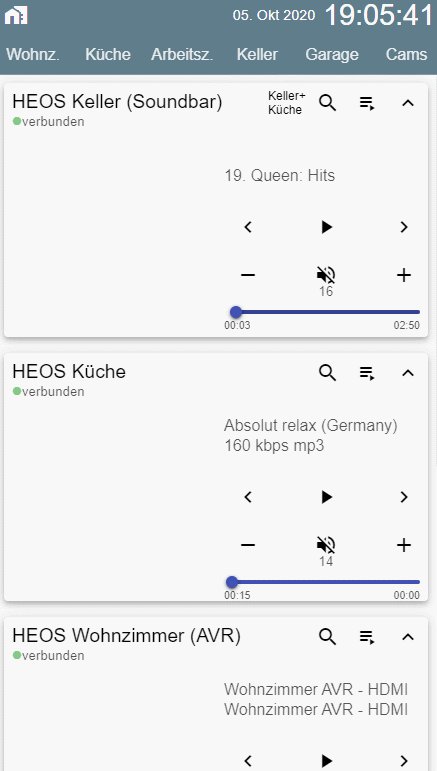
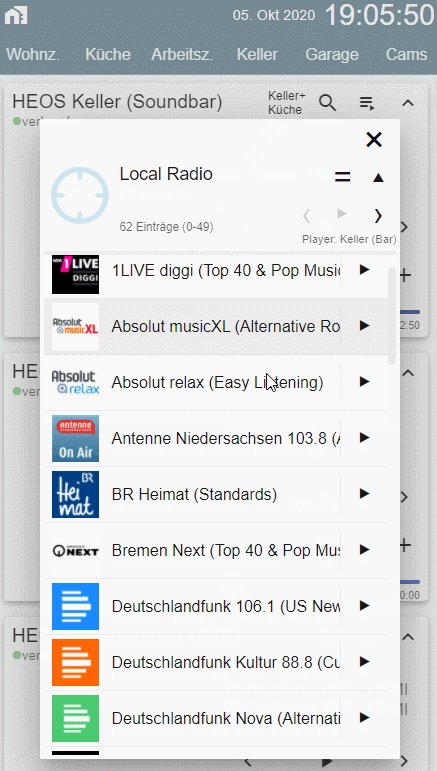
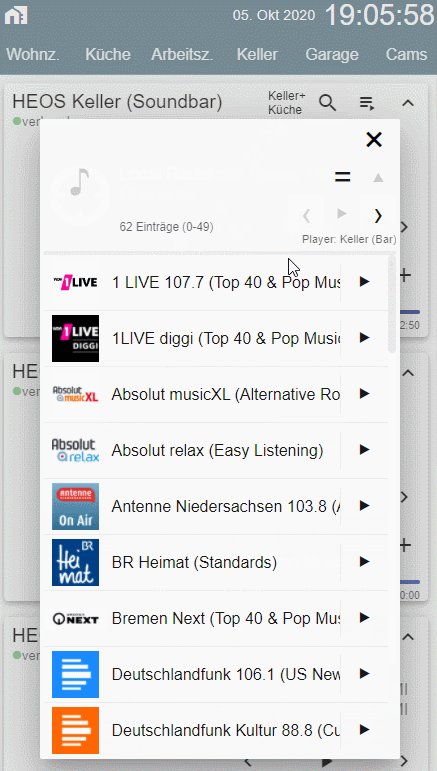
Anbei ein kleines Script um die browse_results des HEOS Adapters in einer Liste darstellen zu können. Im folgenden Beispiel ist es im modalen Dialog zu sehen (die am Anfang zu sehenden Cards usw. gehören nicht dazu, die entstammen dem MDCSS). Das Script benötigt keine weiteren ui's sondern erzeugt reines HTML/CSS. Viel Freude - und danke an @withstu für seinen Adapter.

HEOS Media-Browser-Script
Der HEOS Adapter (https://github.com/withstu/ioBroker.heos) erlaubt neben der Steuerung der HEOS Geräte auch das
Navigieren durch die Musikquellen. Allerdings muss hierzu noch ein serverseitiges Script laufen, welches die
Navigationsergebnisse in eine HTML Darstellung überträgt, so dass diese in einem basic-string(unescaped)-Widget
darstellbar und bedienbar werden.Genau macht dieses Script.
Installation
- HEOS-Adapter installieren und starten (https://github.com/withstu/ioBroker.heos)
- HTML-State "0_userdata.0.heos.browse_result_html" als Zeichenkette anlegen (alternativ eigener State, dann in der Konfiguration anpassen)
- dieses Script im Admin unter Skripte als neues Script hinzufügen.
- dieses Script starten
- in der ioBroker-vis ein basic-string(unescaped)-Widget in einem View einfügen, den HTML-State zuweisen
- View ausführen
(c) Uhula, MIT License, no warranty, use on your own risc
Script: heos_browse.js
@Uhula Ich habe gerade Version 1.4.0 veröffentlich. Darin habe ich auch einige Anregungen aus deinem Script übernommen:
- Konfiguration der Warteschlangenoptionen (aid Parameter der HEOS CLI)
- Neue Kommando Gruppe scope/[cmd]. Das Verhalten kann über die Adaptereinstellungen gesteuert werden. Zur Auswahl steht, dass Kommandos an alle Player, an alle Leader/Non-Group Player oder an die PIDs in dem neuen State command_scope_pid gesendet werden. Der State command_scope_pid entspricht deinem browse_result_player und sollte eine kommaseparierte Liste der PIDs enthalten. Dadurch kannst du dein Script ein bisschen aufräumen. Denn das Senden der Kommandos an die entsprechenden Player wird direkt vom Adapter übernommen.
-
Anbei ein kleines Script um die browse_results des HEOS Adapters in einer Liste darstellen zu können. Im folgenden Beispiel ist es im modalen Dialog zu sehen (die am Anfang zu sehenden Cards usw. gehören nicht dazu, die entstammen dem MDCSS). Das Script benötigt keine weiteren ui's sondern erzeugt reines HTML/CSS. Viel Freude - und danke an @withstu für seinen Adapter.

HEOS Media-Browser-Script
Der HEOS Adapter (https://github.com/withstu/ioBroker.heos) erlaubt neben der Steuerung der HEOS Geräte auch das
Navigieren durch die Musikquellen. Allerdings muss hierzu noch ein serverseitiges Script laufen, welches die
Navigationsergebnisse in eine HTML Darstellung überträgt, so dass diese in einem basic-string(unescaped)-Widget
darstellbar und bedienbar werden.Genau macht dieses Script.
Installation
- HEOS-Adapter installieren und starten (https://github.com/withstu/ioBroker.heos)
- HTML-State "0_userdata.0.heos.browse_result_html" als Zeichenkette anlegen (alternativ eigener State, dann in der Konfiguration anpassen)
- dieses Script im Admin unter Skripte als neues Script hinzufügen.
- dieses Script starten
- in der ioBroker-vis ein basic-string(unescaped)-Widget in einem View einfügen, den HTML-State zuweisen
- View ausführen
(c) Uhula, MIT License, no warranty, use on your own risc
Script: heos_browse.js
@Uhula Wenn man übrigens im command_scope_pid nichts einträgt, wird der Command an alle Player geschickt. Hab so für jeden Player nen Browse Dialog gebaut und dann nochmal einen globalen, der beim Öffnen einfach einen Leerstring in den State setzt. So kann man den Browse Dialog für einzelne Player und für alle Player benutzen. Zusätzlich hab ich mir noch für jeden Player einen Dialog für die Queue gebastelt, welche die 50 nächsten Lieder anzeigt:
on({id: '0_userdata.0.heos.queue_pid', change: 'any'}, function (obj) { let pid = obj.state.val; let data = JSON.parse(getState("heos.0.players." + pid + ".queue").val); let html = `<style> .heos-queue { background-color: #333333; color: #eaeaea; height: 100%; width: 100%; position: absolute; overflow: auto; } .heos-queue table { width: 100%; border-collapse: collapse; } .heos-queue table, .heos-queue th, .heos-queue td { border: 1px solid #929292; border-width:1px 0; } .heos-queue th { font-size: 2em; border: 1px solid #c50000; border-width: 0 0 1px 0; text-align: center; } .heos-queue th { padding: 15px; height: 60px; } .heos-queue td { padding: 5px; height: 60px } .heos-queue-btn { color: #fff; background-color: Transparent; background-repeat:no-repeat; border: none; cursor:pointer; overflow: hidden; outline:none; margin: 0 !important; padding: 0 !important; font-size: 30px !important; line-height: 30px; width: 60px; height: 60px; } .heos-queue-btn-multi { border-right: 1px solid #929292; } .heos-queue-row-media { //cursor: pointer; } .heos-queue-row-control { color: #d60000; //cursor: pointer; } .heos-queue-image { white-space: nowrap; padding: 0 !important; text-align: right; font-size: 0; } .heos-queue-image img { height: 60px; } .heos-queue-name { width: 100%; text-align: left; } .heos-queue-control { padding: 0 !important; margin: 0 !important; white-space: nowrap; font-size: 0; text-align: right; } </style>`; if(data){ html += "<div class=\"heos-queue\">" html += "<table>" html += "<tr><th>"; html += "</th><th>Queue</th><th></th></tr>"; for (var qid in data) { let payload = data[qid]; html += "<tr class=\"heos-queue-row-media\">"; html += "<td class=\"heos-queue-image\">"; if(payload.image_url.length){ html += "<img src=\"" + payload.image_url + "\">"; } html += "</td>"; html += "<td class=\"heos-queue-name\">"; let meta = []; if(payload.song){ meta.push(payload.song); } if(payload.artist){ meta.push(payload.artist); } if(payload.album){ meta.push(payload.album); } if(meta.length){ html += meta.join(' | '); } html +="</td>"; html += "<td class=\"heos-queue-control\">"; html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.heos.queue_html", html); }); -
@Uhula Wenn man übrigens im command_scope_pid nichts einträgt, wird der Command an alle Player geschickt. Hab so für jeden Player nen Browse Dialog gebaut und dann nochmal einen globalen, der beim Öffnen einfach einen Leerstring in den State setzt. So kann man den Browse Dialog für einzelne Player und für alle Player benutzen. Zusätzlich hab ich mir noch für jeden Player einen Dialog für die Queue gebastelt, welche die 50 nächsten Lieder anzeigt:
on({id: '0_userdata.0.heos.queue_pid', change: 'any'}, function (obj) { let pid = obj.state.val; let data = JSON.parse(getState("heos.0.players." + pid + ".queue").val); let html = `<style> .heos-queue { background-color: #333333; color: #eaeaea; height: 100%; width: 100%; position: absolute; overflow: auto; } .heos-queue table { width: 100%; border-collapse: collapse; } .heos-queue table, .heos-queue th, .heos-queue td { border: 1px solid #929292; border-width:1px 0; } .heos-queue th { font-size: 2em; border: 1px solid #c50000; border-width: 0 0 1px 0; text-align: center; } .heos-queue th { padding: 15px; height: 60px; } .heos-queue td { padding: 5px; height: 60px } .heos-queue-btn { color: #fff; background-color: Transparent; background-repeat:no-repeat; border: none; cursor:pointer; overflow: hidden; outline:none; margin: 0 !important; padding: 0 !important; font-size: 30px !important; line-height: 30px; width: 60px; height: 60px; } .heos-queue-btn-multi { border-right: 1px solid #929292; } .heos-queue-row-media { //cursor: pointer; } .heos-queue-row-control { color: #d60000; //cursor: pointer; } .heos-queue-image { white-space: nowrap; padding: 0 !important; text-align: right; font-size: 0; } .heos-queue-image img { height: 60px; } .heos-queue-name { width: 100%; text-align: left; } .heos-queue-control { padding: 0 !important; margin: 0 !important; white-space: nowrap; font-size: 0; text-align: right; } </style>`; if(data){ html += "<div class=\"heos-queue\">" html += "<table>" html += "<tr><th>"; html += "</th><th>Queue</th><th></th></tr>"; for (var qid in data) { let payload = data[qid]; html += "<tr class=\"heos-queue-row-media\">"; html += "<td class=\"heos-queue-image\">"; if(payload.image_url.length){ html += "<img src=\"" + payload.image_url + "\">"; } html += "</td>"; html += "<td class=\"heos-queue-name\">"; let meta = []; if(payload.song){ meta.push(payload.song); } if(payload.artist){ meta.push(payload.artist); } if(payload.album){ meta.push(payload.album); } if(meta.length){ html += meta.join(' | '); } html +="</td>"; html += "<td class=\"heos-queue-control\">"; html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.heos.queue_html", html); });@withstu
Browse Sources 1.4.0 wie aktuell in Git funktioniert bei mir nicht. Oder ich weis nicht wie einbinden in Vis. Ich sehe kein anderen Weg als über Html und genau da habe ich keine html Ausgabe nur deren daten. Wert heos.0.sources.browse_result:{"name":"sources","image_url":"","parameter":{},"payload":[{"name":"Amazon","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/amazon.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=13"}},{"name":"Deezer","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/deezer.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=5"}},{"name":"Napster","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/napster.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=6"}},{"name":"SoundCloud","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/soundcloud.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=9"}},{"name":"Tidal","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/tidal.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=10"}},{"name":"TuneIn","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/tunein.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=3"}},{"name":"Local Music","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_servers.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1024"}},{"name":"Playlists","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_playlists.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1025"}},{"name":"History","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_history.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1026"}},{"name":"AUX Input","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_aux.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1027"}},{"name":"Favorites","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_favorites.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1028"}}]}Uhula Browser habe ich aktuell in Gebrauch. Ich habs sogar inklusive player ID hinbekommen was ich cool finde.
- Gibt es eine Möglichkeit unbenutze in HEOS Quellen-Übersicht auszublenden?
- Eine möglichkeit einen Bestimmten einstiegspunkt in Browse zu generieren. Also zB von Favoriten zu Playlist ist es ja kein Problem mit dem generate. Wenn ich aber in Lokalen Medien Bestimmten Ordner gleich anpeilen möchte. Anwendungszenario User A in order A User B Ordner B
- Die Bilder Lokal Abspeichern von jeweils https://production.ws.skyegloup.com:443/media/images/service
Euch Danke, und richtet ein Spendenkonto ein.
-
@withstu
Browse Sources 1.4.0 wie aktuell in Git funktioniert bei mir nicht. Oder ich weis nicht wie einbinden in Vis. Ich sehe kein anderen Weg als über Html und genau da habe ich keine html Ausgabe nur deren daten. Wert heos.0.sources.browse_result:{"name":"sources","image_url":"","parameter":{},"payload":[{"name":"Amazon","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/amazon.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=13"}},{"name":"Deezer","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/deezer.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=5"}},{"name":"Napster","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/napster.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=6"}},{"name":"SoundCloud","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/soundcloud.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=9"}},{"name":"Tidal","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/tidal.png","type":"media","available":false,"commands":{"browse":"browse/browse?sid=10"}},{"name":"TuneIn","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/tunein.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=3"}},{"name":"Local Music","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_servers.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1024"}},{"name":"Playlists","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_playlists.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1025"}},{"name":"History","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_history.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1026"}},{"name":"AUX Input","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_aux.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1027"}},{"name":"Favorites","image_url":"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_favorites.png","type":"media","available":true,"commands":{"browse":"browse/browse?sid=1028"}}]}Uhula Browser habe ich aktuell in Gebrauch. Ich habs sogar inklusive player ID hinbekommen was ich cool finde.
- Gibt es eine Möglichkeit unbenutze in HEOS Quellen-Übersicht auszublenden?
- Eine möglichkeit einen Bestimmten einstiegspunkt in Browse zu generieren. Also zB von Favoriten zu Playlist ist es ja kein Problem mit dem generate. Wenn ich aber in Lokalen Medien Bestimmten Ordner gleich anpeilen möchte. Anwendungszenario User A in order A User B Ordner B
- Die Bilder Lokal Abspeichern von jeweils https://production.ws.skyegloup.com:443/media/images/service
Euch Danke, und richtet ein Spendenkonto ein.
@hotze78 Das HTML Script brauchst du nach wie vor bei Version 1.4.0. In diesem kannst du dann auch Einträge ausblenden. Zu den Einstiegspunkten musst du dir nur ein Script basteln, welches den passenden Browse Befehl in den command state packt.
Übrigens in der Version 1.5.2 hab ich jetzt noch tts hinzugefügt. Ist zwar nicht optimal, aber ich glaube besser geht es mit der HEOS API nicht. Den SayIt Adapter habe ich auch angepasst und einen PR gestellt: https://github.com/withstu/ioBroker.sayit
-
@hotze78 Das HTML Script brauchst du nach wie vor bei Version 1.4.0. In diesem kannst du dann auch Einträge ausblenden. Zu den Einstiegspunkten musst du dir nur ein Script basteln, welches den passenden Browse Befehl in den command state packt.
Übrigens in der Version 1.5.2 hab ich jetzt noch tts hinzugefügt. Ist zwar nicht optimal, aber ich glaube besser geht es mit der HEOS API nicht. Den SayIt Adapter habe ich auch angepasst und einen PR gestellt: https://github.com/withstu/ioBroker.sayit
-
@withstu
Klar, ich meine auch das browse Scribt von der aktuellen git. Bei mir wird damit einfach keine html erzeugt. Dies vom letzten Post wird damit erzeugt. Es scheint mir, das dies die JSON daten sind.@hotze78 Gibt es denn irgendeine Fehlermeldung? Bei mir funktioniert es nach wie vor...
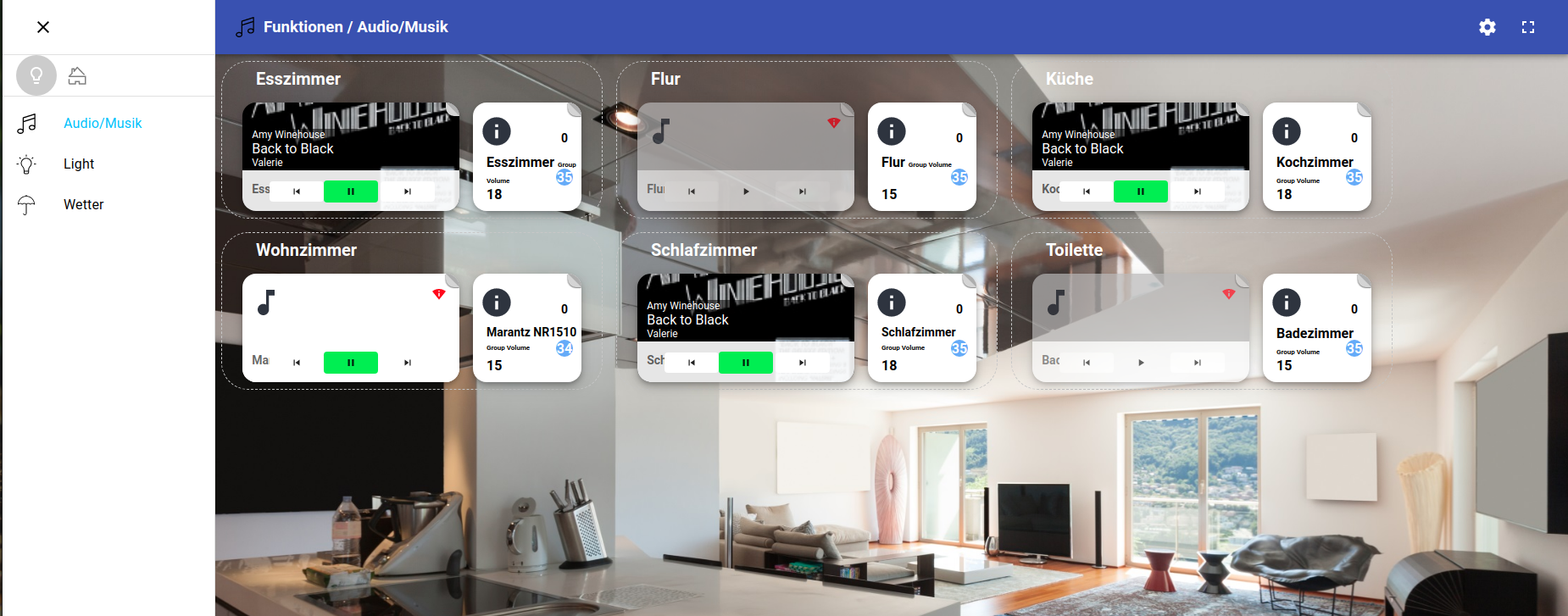
Übrigens ich habe gerade mal den Material UI Adapter ausprobiert. Damit das Player Widget automatisch angezeigt wird muss die Rolle vom Player State "state_simple" von euch von "media.state_simple" zu "media.state" geändert werden.
-
@hotze78 Gibt es denn irgendeine Fehlermeldung? Bei mir funktioniert es nach wie vor...
Übrigens ich habe gerade mal den Material UI Adapter ausprobiert. Damit das Player Widget automatisch angezeigt wird muss die Rolle vom Player State "state_simple" von euch von "media.state_simple" zu "media.state" geändert werden.
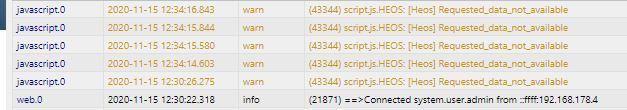
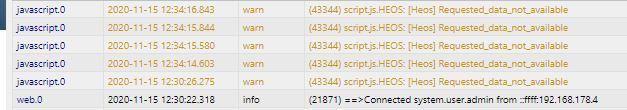
@withstu sagte in [Vorlage] Denon HEOS Script:
javascribt debug Ausgabe mit warn:
javascript.0 (21568) script.js.Heos.Browse_4(not_function): setForeignState(id=0_userdata.0.scriptData.HeosBrowseTable, state="<style>\n .heos-browse {\n background-color: #333333;\n color: #eaeaea;\n height: 100%;\n width: 100%;\n position: absolute;\n overflow: auto;\n }\n .heos-browse table {\n width: 100%;\n border-collapse: collapse;\n }\n .heos-browse table, \n .heos-browse th, \n .heos-browse td {\n border: 1px solid #929292;\n border-width:1px 0;\n }\n .heos-browse th {\n font-size: 2em;\n border: 1px solid #c50000;\n border-width: 0 0 1px 0;\n text-align: center;\n }\n .heos-browse th {\n padding: 15px;\n }\n .heos-browse td {\n padding: 5px;\n }\n .heos-browse-btn {\n color: #fff;\n background-color: Transparent;\n background-repeat:no-repeat;\n border: none;\n cursor:pointer;\n overflow: hidden;\n outline:none;\n margin: 0 !important;\n padding: 0 !important;\n font-size: 30px !important;\n line-height: 30px;\n width: 60px;\n height: 60px;\n }\n .heos-browse-btn-multi {\n border-right: 1px solid #929292;\n }\n .heos-browse-row-media {\n cursor: pointer;\n }\n .heos-browse-row-control {\n color: #d60000;\n cursor: pointer;\n }\n .heos-browse-image {\n white-space: nowrap;\n padding: 0 !important;\n text-align: right;\n font-size: 0;\n }\n .heos-browse-image img {\n height: 60px;\n }\n .heos-browse-name {\n width: 100%;\n text-align: left;\n }\n .heos-browse-control {\n padding: 0 !important;\n margin: 0 !important;\n white-space: nowrap;\n font-size: 0;\n text-align: right;\n }\n </style><div class=\"heos-browse\"><table><tr><th></th><th>Overview</th><th></th></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=13')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/amazon.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=13')\">Amazon</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=13')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=5')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/deezer.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=5')\">Deezer</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=5')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=6')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/napster.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=6')\">Napster</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=6')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=9')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/soundcloud.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=9')\">SoundCloud</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=9')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=10')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/tidal.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=10')\">Tidal</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=10')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=3')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/tunein.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=3')\">TuneIn</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=3')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1024')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_servers.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1024')\">Local Music</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1024')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1025')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_playlists.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1025')\">Playlists</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1025')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1026')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_history.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1026')\">History</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1026')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1027')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_aux.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1027')\">AUX Input</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1027')\">></button></td></tr><tr class=\"heos-browse-row-media\"><td class=\"heos-browse-image\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1028')\"><img src=\"https://production.ws.skyegloup.com:443/media/images/service/logos/musicsource_logo_favorites.png\"></td><td class=\"heos-browse-name\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1028')\">Favorites</td><td class=\"heos-browse-control\"><button class=\"heos-browse-btn\" onClick=\"servConn.setState('heos.0.command','browse/browse?sid=1028')\">></button></td></tr></table></div>") - wurde nicht ausgeführt, während der Debug-Modus aktiv ist -
@hotze78 Gibt es denn irgendeine Fehlermeldung? Bei mir funktioniert es nach wie vor...
Übrigens ich habe gerade mal den Material UI Adapter ausprobiert. Damit das Player Widget automatisch angezeigt wird muss die Rolle vom Player State "state_simple" von euch von "media.state_simple" zu "media.state" geändert werden.
@withstu sagte in [Vorlage] Denon HEOS Script:
Übrigens ich habe gerade mal den Material UI Adapter ausprobiert. Damit das Player Widget automatisch angezeigt wird muss die Rolle vom Player State "state_simple" von euch von "media.state_simple" zu "media.state" geändert werden.
Da verstehe ich nicht was du meinst. Also meinen Player habe ich selbst zusammengestellt. Material UI ist zwar in Gebrauch.
-
@withstu sagte in [Vorlage] Denon HEOS Script:
Übrigens ich habe gerade mal den Material UI Adapter ausprobiert. Damit das Player Widget automatisch angezeigt wird muss die Rolle vom Player State "state_simple" von euch von "media.state_simple" zu "media.state" geändert werden.
Da verstehe ich nicht was du meinst. Also meinen Player habe ich selbst zusammengestellt. Material UI ist zwar in Gebrauch.
-
@hotze78 Wenn du den Adapter https://github.com/ioBroker/ioBroker.material verwendest, muss die Rolle vom State "state_simple" geändert werden, damit es wie folgt aussieht:

-
Anbei ein kleines Script um die browse_results des HEOS Adapters in einer Liste darstellen zu können. Im folgenden Beispiel ist es im modalen Dialog zu sehen (die am Anfang zu sehenden Cards usw. gehören nicht dazu, die entstammen dem MDCSS). Das Script benötigt keine weiteren ui's sondern erzeugt reines HTML/CSS. Viel Freude - und danke an @withstu für seinen Adapter.

HEOS Media-Browser-Script
Der HEOS Adapter (https://github.com/withstu/ioBroker.heos) erlaubt neben der Steuerung der HEOS Geräte auch das
Navigieren durch die Musikquellen. Allerdings muss hierzu noch ein serverseitiges Script laufen, welches die
Navigationsergebnisse in eine HTML Darstellung überträgt, so dass diese in einem basic-string(unescaped)-Widget
darstellbar und bedienbar werden.Genau macht dieses Script.
Installation
- HEOS-Adapter installieren und starten (https://github.com/withstu/ioBroker.heos)
- HTML-State "0_userdata.0.heos.browse_result_html" als Zeichenkette anlegen (alternativ eigener State, dann in der Konfiguration anpassen)
- dieses Script im Admin unter Skripte als neues Script hinzufügen.
- dieses Script starten
- in der ioBroker-vis ein basic-string(unescaped)-Widget in einem View einfügen, den HTML-State zuweisen
- View ausführen
(c) Uhula, MIT License, no warranty, use on your own risc
Script: heos_browse.js
@Uhula
Könntest du mir bei diesem Fehler helfen? Ich habe das Script aus Beitrag 209 verwendet..
Wenn ich das Javascript starte bekomme ich folgene Fehlermeldung.
error javascript.0 (11347) script.js.common.heos compile failed: at script.js.common.heos:229Die Datenpunkte sind angelegt . Der Datenpunkt 0_userdata.0.heos.browse_result_html wird befüllt mit "Sorry, no data!"
Die Heos instanz läuft und hat die Instanznummer 0.Danke schon mal.
Ich habe das Script noch einmal neu in das Javascript kopiert. Jetzt bekomme ich folgendes Fehlerbild.
09:02:56.051 error javascript.0 (11347) script.js.common.heos: SyntaxError: Unexpected end of JSON input
09:02:56.052 error javascript.0 (11347) at script.js.common.heos:201:21
09:02:56.055 error javascript.0 (11347) at script.js.common.heos:204:3 -
@Uhula
Könntest du mir bei diesem Fehler helfen? Ich habe das Script aus Beitrag 209 verwendet..
Wenn ich das Javascript starte bekomme ich folgene Fehlermeldung.
error javascript.0 (11347) script.js.common.heos compile failed: at script.js.common.heos:229Die Datenpunkte sind angelegt . Der Datenpunkt 0_userdata.0.heos.browse_result_html wird befüllt mit "Sorry, no data!"
Die Heos instanz läuft und hat die Instanznummer 0.Danke schon mal.
Ich habe das Script noch einmal neu in das Javascript kopiert. Jetzt bekomme ich folgendes Fehlerbild.
09:02:56.051 error javascript.0 (11347) script.js.common.heos: SyntaxError: Unexpected end of JSON input
09:02:56.052 error javascript.0 (11347) at script.js.common.heos:201:21
09:02:56.055 error javascript.0 (11347) at script.js.common.heos:204:3@CrazyFloyd sagte in [Vorlage] Denon HEOS Script:
@Uhula
Könntest du mir bei diesem Fehler helfen? Ich habe das Script aus Beitrag 209 verwendet..
Wenn ich das Javascript starte bekomme ich folgene Fehlermeldung.
error javascript.0 (11347) script.js.common.heos compile failed: at script.js.common.heos:229Die Datenpunkte sind angelegt . Der Datenpunkt 0_userdata.0.heos.browse_result_html wird befüllt mit "Sorry, no data!"
Die Heos instanz läuft und hat die Instanznummer 0.Danke schon mal.
Ich habe das Script noch einmal neu in das Javascript kopiert. Jetzt bekomme ich folgendes Fehlerbild.
09:02:56.051 error javascript.0 (11347) script.js.common.heos: SyntaxError: Unexpected end of JSON input
09:02:56.052 error javascript.0 (11347) at script.js.common.heos:201:21
09:02:56.055 error javascript.0 (11347) at script.js.common.heos:204:3Es hat sich erledigt. Habe den Fehler gefunden.
-
@hotze78 Sehr gut. Die App wird für einige Funktionen noch auf die Receiver API per Port 23 zugreifen (http://assets.eu.denon.com/DocumentMaster/DE/AVR1713_AVR1613_PROTOCOL_V8.6.0.pdf). Von daher ist da der Denon Adapter besser geeignet. In der HEOS API fehlen mir aber auch einige Funktionen, wie etwa Power An/Aus, das Vorspulen oder ein besseres Queue Management für TTS.
PS.: Hab jetzt in v1.2.0 die presets und playlists in den entsprechenden source Ordner verschoben. Am besten vor der Installation die devices presets, playlists und sources einmal löschen.
@withstu oder Jemand anderes ...
ich benötige mal Hilfe:
Hab das Skript usw. alles installiert, funktioniert soweit auch super.
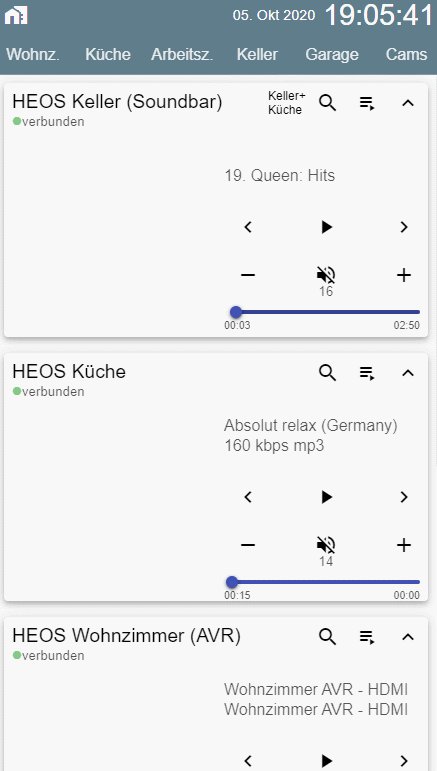
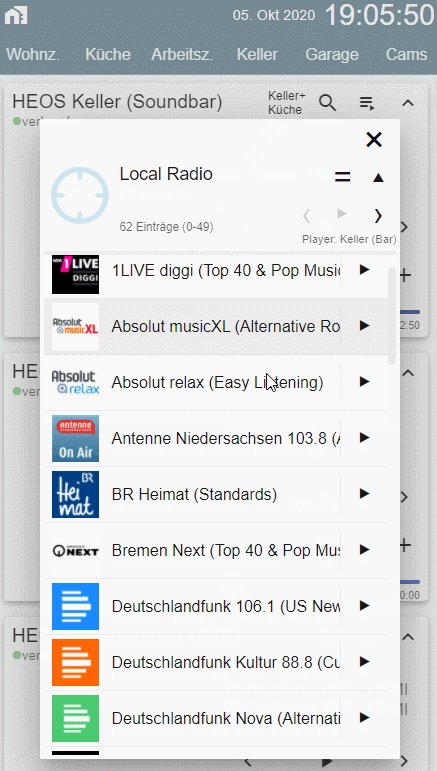
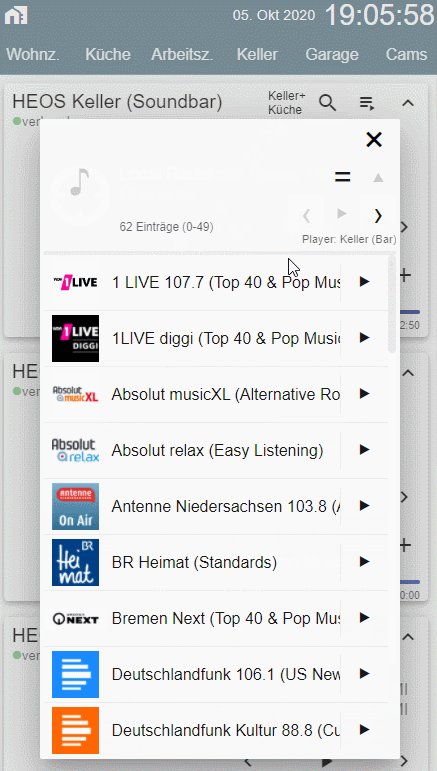
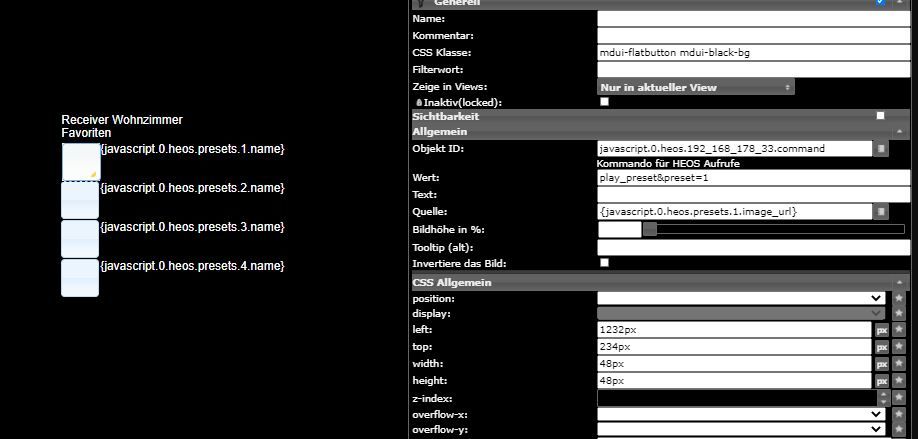
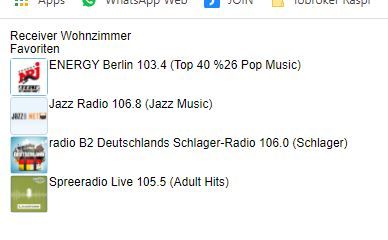
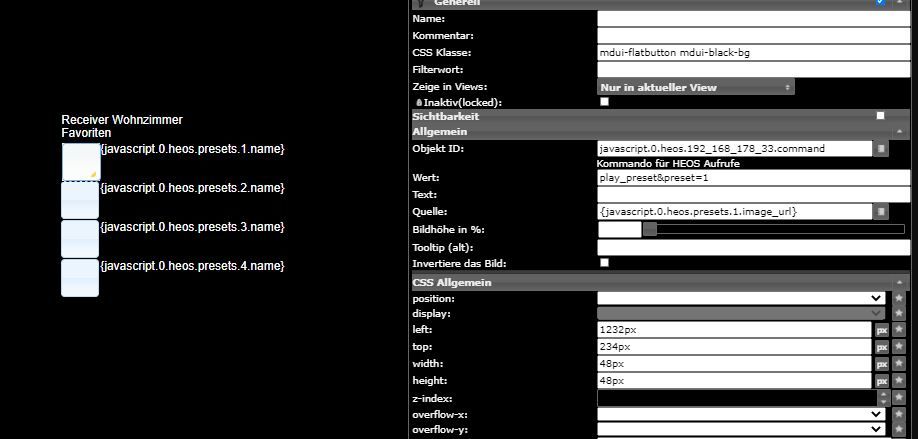
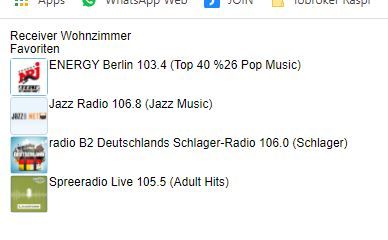
Jetzt möchte ich aber die Favoriten per Button aufrufen (So wie im ersten Post oben). Hab soweit alles erstellt, aber erhalte eine Fehlermeldung im Skript, jedes mal wenn ich einen Favoriten in der Vis per klick aufrufe.. Leider bin ich eher der Copy/Paste Mensch und hab da nicht wirklich Ahnung von.Vielleicht kannst Du mir anhand der Bilder helfen.



Vielen Dank
-
@withstu oder Jemand anderes ...
ich benötige mal Hilfe:
Hab das Skript usw. alles installiert, funktioniert soweit auch super.
Jetzt möchte ich aber die Favoriten per Button aufrufen (So wie im ersten Post oben). Hab soweit alles erstellt, aber erhalte eine Fehlermeldung im Skript, jedes mal wenn ich einen Favoriten in der Vis per klick aufrufe.. Leider bin ich eher der Copy/Paste Mensch und hab da nicht wirklich Ahnung von.Vielleicht kannst Du mir anhand der Bilder helfen.



Vielen Dank
@Seadon Sieht noch nach der ersten Version des Scripts aus. Eventuell bist du nicht im Konto eingeloggt? Die Fehlermeldung sagt mir spontan nichts. Du kannst es ja mal mit dem Adapter versuchen: https://github.com/withstu/ioBroker.heos Der Adapter wurde leider noch nicht ins offizielle Repository aufgenommen, da noch ein Review fehlt.
-
@Seadon Sieht noch nach der ersten Version des Scripts aus. Eventuell bist du nicht im Konto eingeloggt? Die Fehlermeldung sagt mir spontan nichts. Du kannst es ja mal mit dem Adapter versuchen: https://github.com/withstu/ioBroker.heos Der Adapter wurde leider noch nicht ins offizielle Repository aufgenommen, da noch ein Review fehlt.
Der stable sayit Adapter unterstützt jetzt auch HEOS. Zudem sind in der Version 1.6.0 noch Source Logos hinzugekommen und ich habe den Spotify Ad-Blocker flexibilisiert. Während ein Regex auf die Songinformationen matcht, wird die Musik automatisch gemuted bzw. unmuted.
-
Der stable sayit Adapter unterstützt jetzt auch HEOS. Zudem sind in der Version 1.6.0 noch Source Logos hinzugekommen und ich habe den Spotify Ad-Blocker flexibilisiert. Während ein Regex auf die Songinformationen matcht, wird die Musik automatisch gemuted bzw. unmuted.
-
Der stable sayit Adapter unterstützt jetzt auch HEOS. Zudem sind in der Version 1.6.0 noch Source Logos hinzugekommen und ich habe den Spotify Ad-Blocker flexibilisiert. Während ein Regex auf die Songinformationen matcht, wird die Musik automatisch gemuted bzw. unmuted.
@withstu sagte in [Vorlage] Denon HEOS Script:
Der stable sayit Adapter unterstützt jetzt auch HEOS.
Das würde ich gerne nutzen. Ich habe die Version des Text2Speak 1.12.2 installiert, weiß aber nicht, wie die Funktion (z. B. in Blockly) integriert wird. Eine Anleitung dazu finde ich beim Adapter nicht.
-
@withstu sagte in [Vorlage] Denon HEOS Script:
Der stable sayit Adapter unterstützt jetzt auch HEOS.
Das würde ich gerne nutzen. Ich habe die Version des Text2Speak 1.12.2 installiert, weiß aber nicht, wie die Funktion (z. B. in Blockly) integriert wird. Eine Anleitung dazu finde ich beim Adapter nicht.
Der Heos Adapter ist nun im stable Repo in der Version 1.6.1 :muscle:
@Meister-Mopper Das funktioniert ähnlich zu dem SONOS Adapter:
- SayIt Adapter in der Version > 1.12.0 installieren
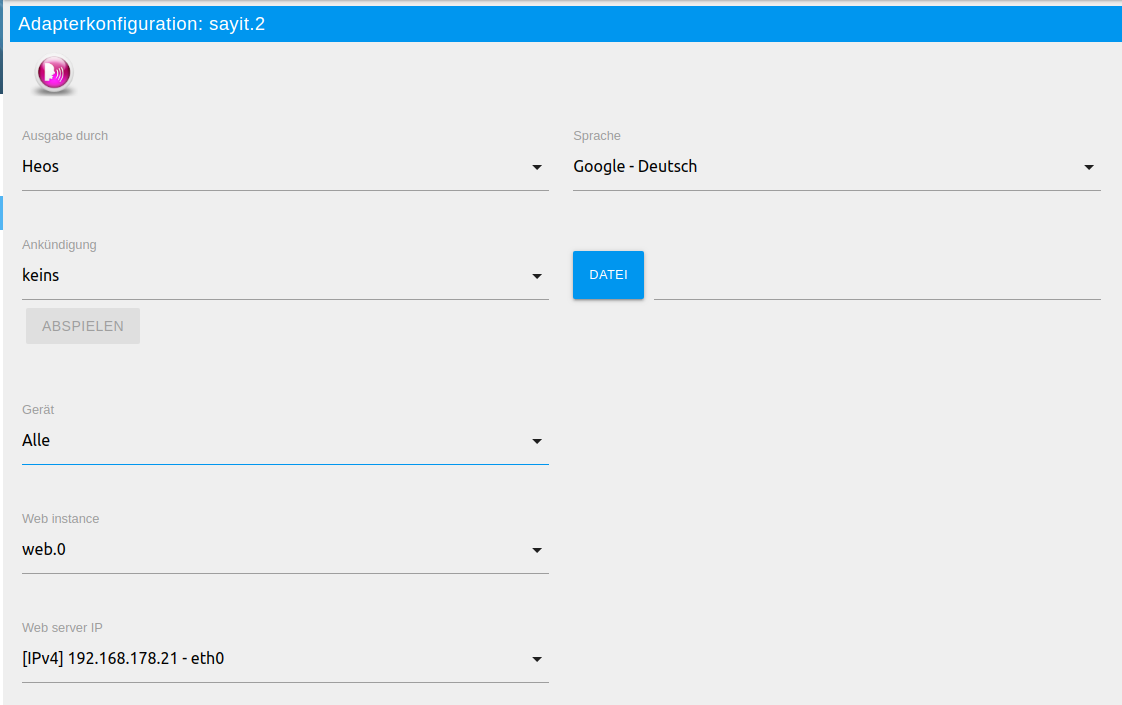
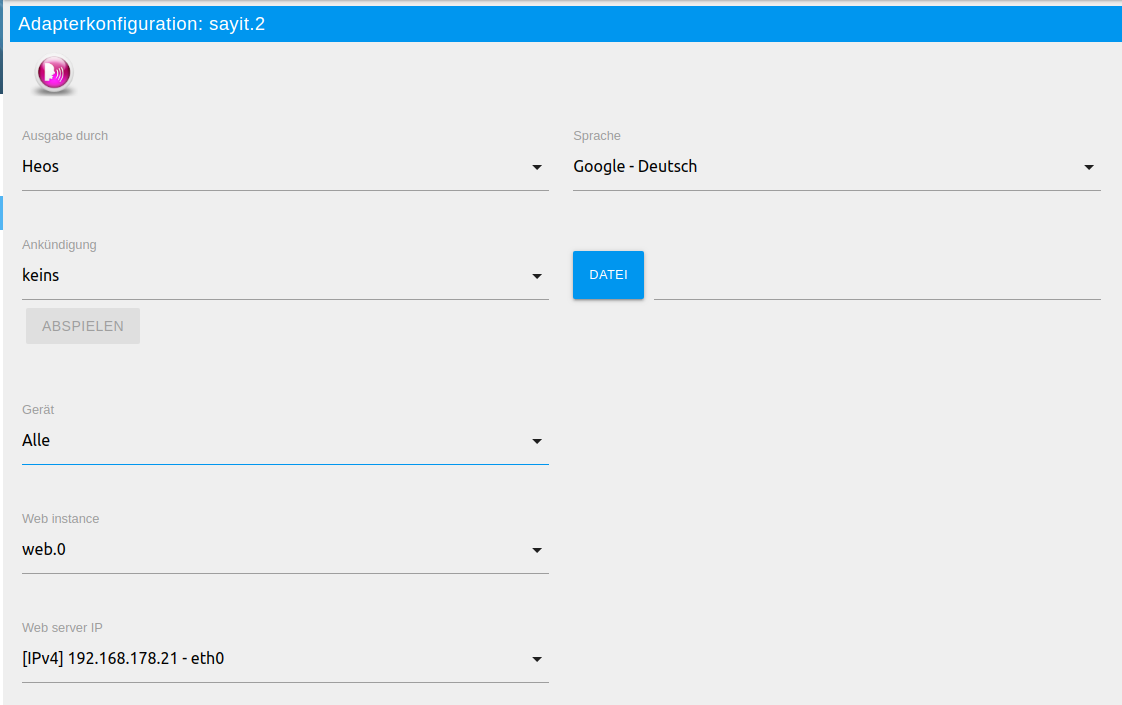
- SayIt Adapter Instanz für HEOS konfigurieren
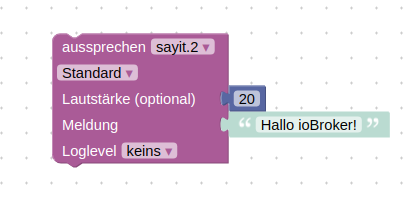
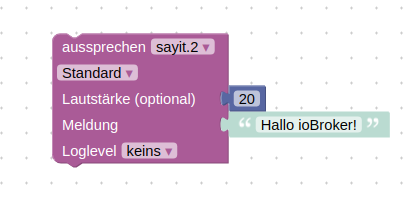
- In Blockly Sendto -> Aussprechen auswählen -> Meldung hinzufügen -> Script ausführen


-
Der Heos Adapter ist nun im stable Repo in der Version 1.6.1 :muscle:
@Meister-Mopper Das funktioniert ähnlich zu dem SONOS Adapter:
- SayIt Adapter in der Version > 1.12.0 installieren
- SayIt Adapter Instanz für HEOS konfigurieren
- In Blockly Sendto -> Aussprechen auswählen -> Meldung hinzufügen -> Script ausführen


@withstu sagte in [Vorlage] Denon HEOS Script:
SayIt Adapter Instanz für HEOS konfigurieren
Danke, das hat mir gefehlt :+1: :blush: