NEWS
Material Design Widgets: Bar Chart Widget
-
@Scrounger
Guten Morgen. Wir bekomme ich 2 Werte als Anzeige über die Balken? Ich hätte das gerne so angezeigt, wie Du es im ersten Post hast ( Verbrauch und Kosten).Vielen Dank
@meinzisas sagte in Material Design Widgets: Bar Chart Widget:
@Scrounger
Guten Morgen. Wir bekomme ich 2 Werte als Anzeige über die Balken? Ich hätte das gerne so angezeigt, wie Du es im ersten Post hast ( Verbrauch und Kosten).Vielen Dank
Entweder mittels Binding im Feld
Textanhang[x]für jede einzelne Bar.Oder elegant und performanter per Skript ein json string für das chart erstellen:
https://github.com/Scrounger/ioBroker.vis-materialdesign#dataset-json-properties -
@meinzisas sagte in Material Design Widgets: Bar Chart Widget:
@Scrounger
Guten Morgen. Wir bekomme ich 2 Werte als Anzeige über die Balken? Ich hätte das gerne so angezeigt, wie Du es im ersten Post hast ( Verbrauch und Kosten).Vielen Dank
Entweder mittels Binding im Feld
Textanhang[x]für jede einzelne Bar.Oder elegant und performanter per Skript ein json string für das chart erstellen:
https://github.com/Scrounger/ioBroker.vis-materialdesign#dataset-json-properties@scrounger Besten Dank. Das mit den Bindings hat super funktioniert. :+1:
-
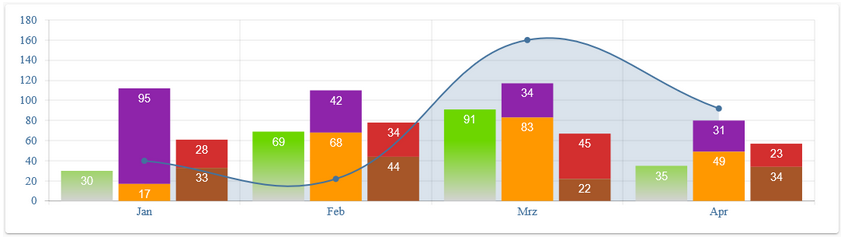
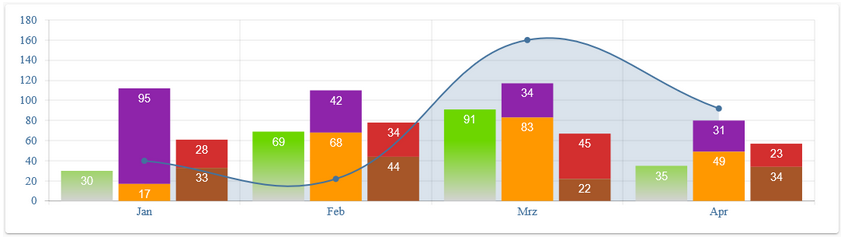
Hallo @Scrounger hast du eine Idee für die Umsetzung eines gestapelten Säulendiagramms ?
- Möchte gerne die Monate von Januar - Dezember auf der X-Achse zeigen
- gestapelt übereinander sollen dann gerne Hausverbrauch / Eigenverbrauch der PV-Anlage / Netzbezug übereinander dargestellt werden
Danke für eine Eingebung.
-
Hallo @Scrounger hast du eine Idee für die Umsetzung eines gestapelten Säulendiagramms ?
- Möchte gerne die Monate von Januar - Dezember auf der X-Achse zeigen
- gestapelt übereinander sollen dann gerne Hausverbrauch / Eigenverbrauch der PV-Anlage / Netzbezug übereinander dargestellt werden
Danke für eine Eingebung.
-
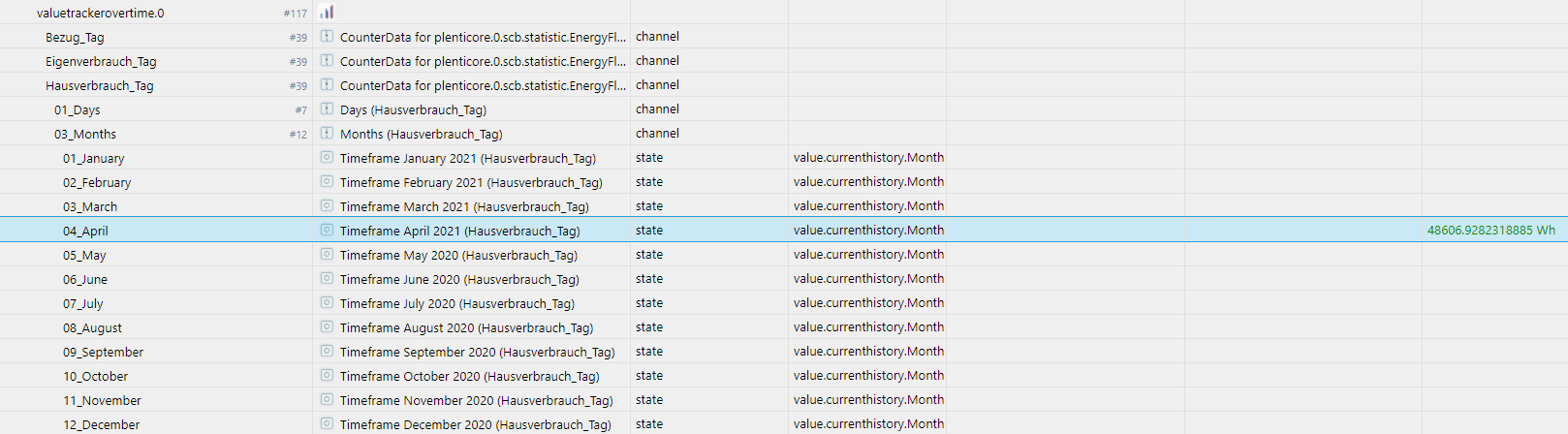
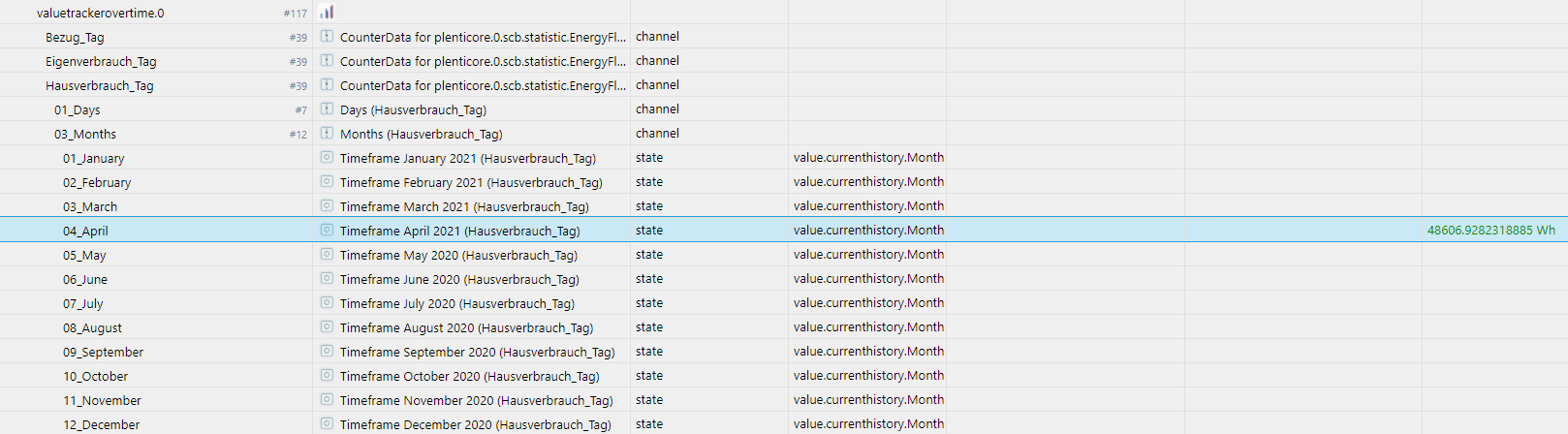
@scrounger Dankeschön. Habe verschiedene Datenpunkte im iobroker liegen, die ich dann wohl in eine JSON-Tabelle konvertieren muss. Habe leider hierzu im Forum noch nichts gefunden.
Hast du ggf. ein Beispiel vorliegen, das du Teilen kannst? Ggf. auch ein Script / Blockly, wie du eine JSON-Tabelle für das JSON-Chart erstellst ?

-
@scrounger Dankeschön. Habe verschiedene Datenpunkte im iobroker liegen, die ich dann wohl in eine JSON-Tabelle konvertieren muss. Habe leider hierzu im Forum noch nichts gefunden.
Hast du ggf. ein Beispiel vorliegen, das du Teilen kannst? Ggf. auch ein Script / Blockly, wie du eine JSON-Tabelle für das JSON-Chart erstellst ?

siehe 2. Beispiel in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#example

Weitere Beispiele findest du Theme zum JSON Chart:
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget -
siehe 2. Beispiel in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#example

Weitere Beispiele findest du Theme zum JSON Chart:
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget@scrounger Wenn ich das Widget Bar Chart in meine Vis ziehe und nichts anpasse, friert meine ganze Visu ein und reagiert sehr träge. Ist da was bekannt?
-
Hallo @Scrounger
erstmal vielen Dank für deine Tolle arbeit mit Material Design. So macht es echt spaß in der Vis was zu erstellen.
Jetzt zu meiner Frage.

Ist es möglich die Abstände zwischen den Balken zu verkleinern ? Ich habe dazu leider keine Einstellung gefunden,
-
Hallo @Scrounger
erstmal vielen Dank für deine Tolle arbeit mit Material Design. So macht es echt spaß in der Vis was zu erstellen.
Jetzt zu meiner Frage.

Ist es möglich die Abstände zwischen den Balken zu verkleinern ? Ich habe dazu leider keine Einstellung gefunden,
-
Hallo @Ro75
vielleicht kannst du mir ja noch mal helfen.
Weißt du ob man die Werte automatisch sortieren lassen kann ? Also der größte wert oben. -
-
@ro75
bis jetzt nutze ich das nur für Graphen. Aber stimmt, Balken gehen damit ja auch :).@marc9025 Du kannst natürlich auch die jetzige Variante nutzen. Bar Chart mit Datenpunkten. Dann musst du nur, wenn du z.B. 5 Balken hast (jeder Balken ein Datenpunkt), die Daten sortiert in den Datenpunkt schreiben und die Achsenbeschriftung ebenfalls mittels Datenpunkt versuchen (habe ich jetzt nicht getestet ob das mit {Datenpunkt} funktioniert).
-
Hallo Scrouger,
erst mal will ich sagen, dass die Widgets klasse sind! Danke dafür!
Ich würde gern in einem Bar Chart einen Wert invertieren (grün) , leider finde ich aber keine multiply Option (-1).
Da die Daten aus sourceanalytics kommen ist es auch schwierig die mit nem einfachen Script zu drehen.Hast du vielleicht nen Tip?

Danke, LG
-
Hallo Scrouger,
erst mal will ich sagen, dass die Widgets klasse sind! Danke dafür!
Ich würde gern in einem Bar Chart einen Wert invertieren (grün) , leider finde ich aber keine multiply Option (-1).
Da die Daten aus sourceanalytics kommen ist es auch schwierig die mit nem einfachen Script zu drehen.Hast du vielleicht nen Tip?

Danke, LG
-
@eitljoerggmx-at
Gibt mehre Lösungen.
Z.B alias verwenden und Datenpunkt mit -1 multiplizieren. Oder Jason Objekt per Skript blockly etc erstellen@scrounger Daran hatte ich auch gedacht, ich hab aber teils alte Daten in der DB, die müsste ich ja dann alle umrechnen wenn ich diese anzeigen will.
Jahresrückblick der PV Produktion wäre zB so ein Fall.Ich habs nun mit nem Kreisdiagramm gelöst,
Damit ist die Übersicht eigentlich besser und die Negativen Werte werden trotzdem als Kreissegment dargestellt. Das passt nun so für mich.LG
-
Hey, ich habe das Problem, dass sich mein Diagram nach gewisser Zeit nicht mehr aktualisiert.
Ich bekomme dann folgende Meldung:
Wenn ich in der VIS die Seite wechsele und dann wieder auf die Seite mit dem Fehler gehe, dann lädt das Widget wieder korrekt.
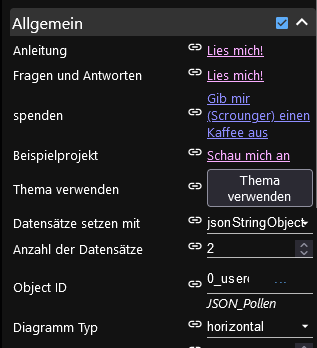
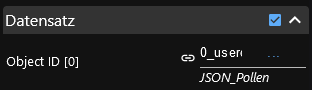
Hier meine Einstellungen:


Das Datenformat stimmt.
[{"label":"Birke","value":6,"dataColor":"rgb(221, 86, 122)","valueColor":"rgb(255, 0, 0)"},{"label":"Esche","value":5,"dataColor":"rgb(221, 86, 122)","valueColor":"rgb(255, 0, 0)"}]