NEWS
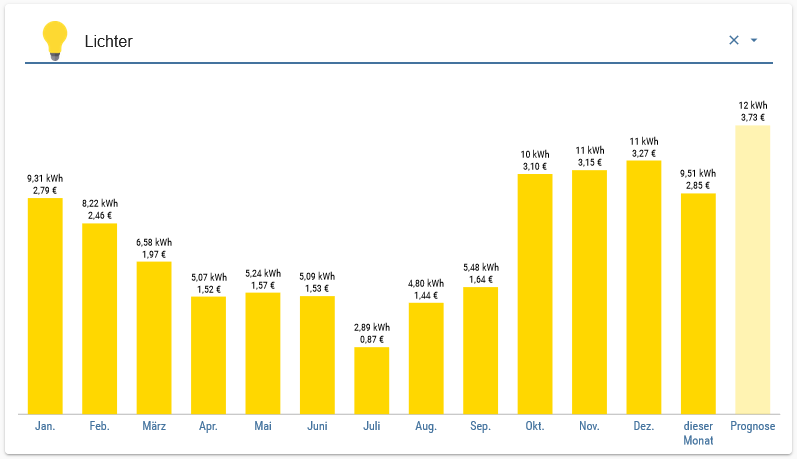
Material Design Widgets: Bar Chart Widget
-
Hallo @Scrounger
erstmal vielen Dank für deine Tolle arbeit mit Material Design. So macht es echt spaß in der Vis was zu erstellen.
Jetzt zu meiner Frage.

Ist es möglich die Abstände zwischen den Balken zu verkleinern ? Ich habe dazu leider keine Einstellung gefunden,
-
Hallo @Ro75
vielleicht kannst du mir ja noch mal helfen.
Weißt du ob man die Werte automatisch sortieren lassen kann ? Also der größte wert oben. -
-
@ro75
bis jetzt nutze ich das nur für Graphen. Aber stimmt, Balken gehen damit ja auch :).@marc9025 Du kannst natürlich auch die jetzige Variante nutzen. Bar Chart mit Datenpunkten. Dann musst du nur, wenn du z.B. 5 Balken hast (jeder Balken ein Datenpunkt), die Daten sortiert in den Datenpunkt schreiben und die Achsenbeschriftung ebenfalls mittels Datenpunkt versuchen (habe ich jetzt nicht getestet ob das mit {Datenpunkt} funktioniert).
-
Hallo Scrouger,
erst mal will ich sagen, dass die Widgets klasse sind! Danke dafür!
Ich würde gern in einem Bar Chart einen Wert invertieren (grün) , leider finde ich aber keine multiply Option (-1).
Da die Daten aus sourceanalytics kommen ist es auch schwierig die mit nem einfachen Script zu drehen.Hast du vielleicht nen Tip?

Danke, LG
-
Hallo Scrouger,
erst mal will ich sagen, dass die Widgets klasse sind! Danke dafür!
Ich würde gern in einem Bar Chart einen Wert invertieren (grün) , leider finde ich aber keine multiply Option (-1).
Da die Daten aus sourceanalytics kommen ist es auch schwierig die mit nem einfachen Script zu drehen.Hast du vielleicht nen Tip?

Danke, LG
-
@eitljoerggmx-at
Gibt mehre Lösungen.
Z.B alias verwenden und Datenpunkt mit -1 multiplizieren. Oder Jason Objekt per Skript blockly etc erstellen@scrounger Daran hatte ich auch gedacht, ich hab aber teils alte Daten in der DB, die müsste ich ja dann alle umrechnen wenn ich diese anzeigen will.
Jahresrückblick der PV Produktion wäre zB so ein Fall.Ich habs nun mit nem Kreisdiagramm gelöst,
Damit ist die Übersicht eigentlich besser und die Negativen Werte werden trotzdem als Kreissegment dargestellt. Das passt nun so für mich.LG
-
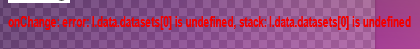
Hey, ich habe das Problem, dass sich mein Diagram nach gewisser Zeit nicht mehr aktualisiert.
Ich bekomme dann folgende Meldung:
Wenn ich in der VIS die Seite wechsele und dann wieder auf die Seite mit dem Fehler gehe, dann lädt das Widget wieder korrekt.
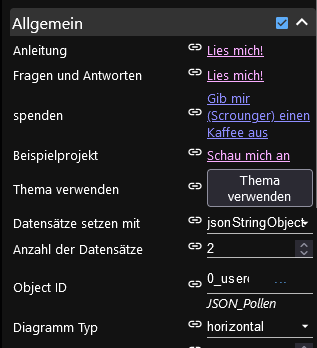
Hier meine Einstellungen:


Das Datenformat stimmt.
[{"label":"Birke","value":6,"dataColor":"rgb(221, 86, 122)","valueColor":"rgb(255, 0, 0)"},{"label":"Esche","value":5,"dataColor":"rgb(221, 86, 122)","valueColor":"rgb(255, 0, 0)"}]