NEWS
Material Design Widgets: Bar Chart Widget
-
Bar Chart Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
Bar Chart Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Moin.moin! Ich versuche als Einsteiger in ähnlicher Art das Balkendiagramm anzuwenden.
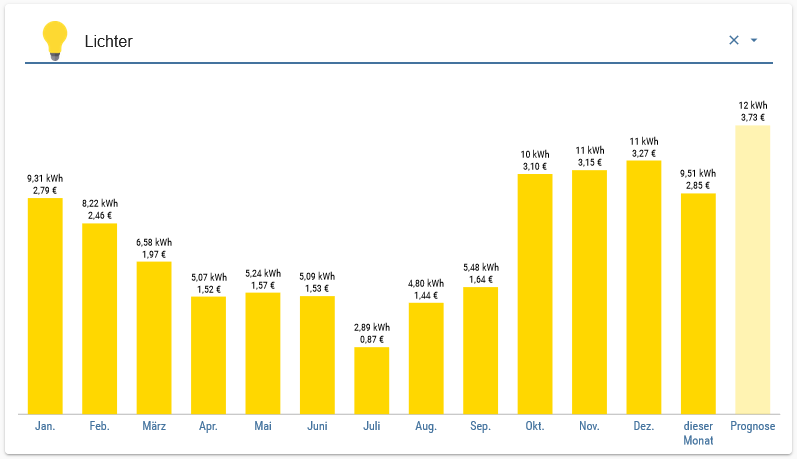
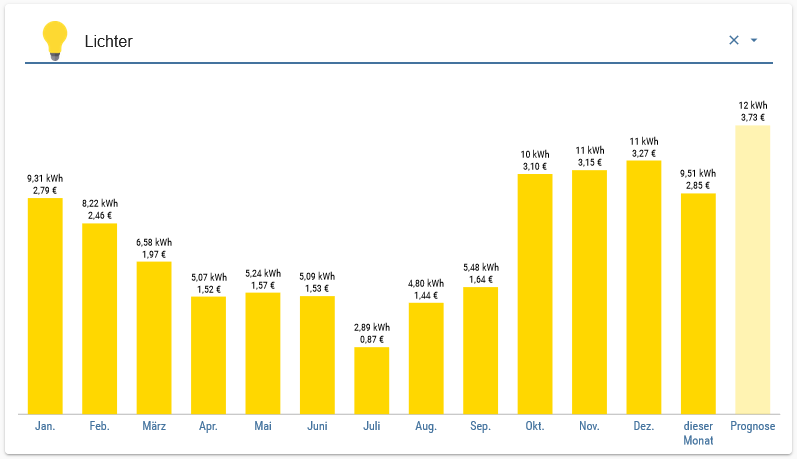
Es soll der tägliche Stromverbrauch visualisiert werden. Die x-Achse soll fortlaufend den Tag schreiben.
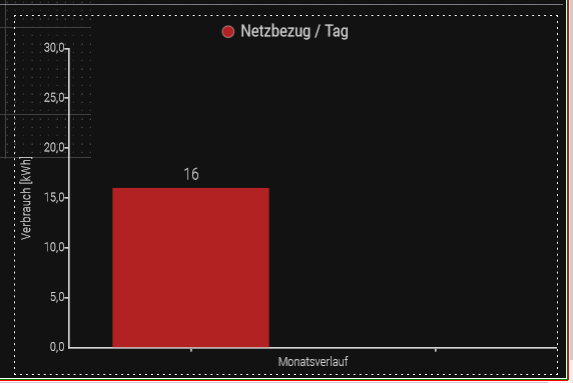
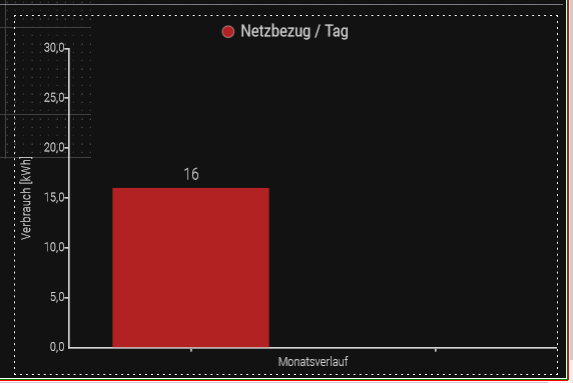
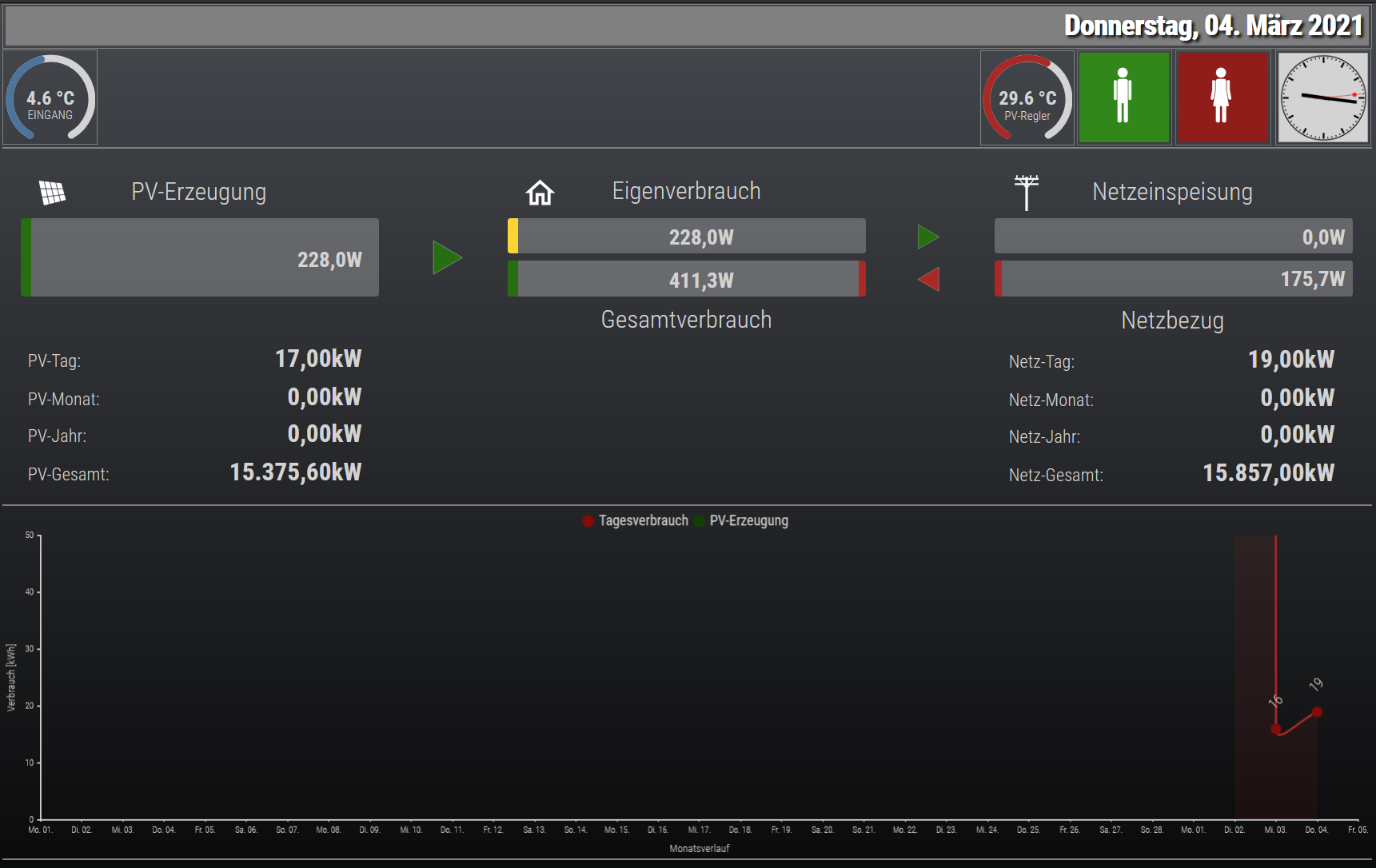
Bisher schaut es so aus:

Ist erst ein Tag in der DB, sollten morgen also Balken hinzukommen.
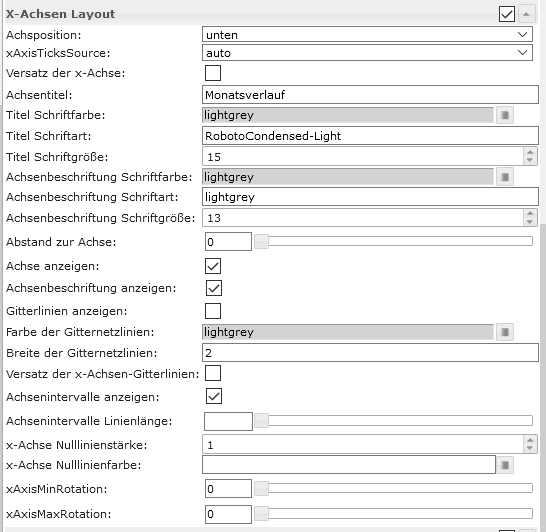
Was mir nicht gelingt, an der x-Achse den Tag darzustellen!?

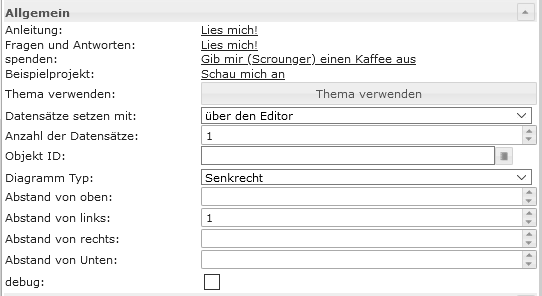
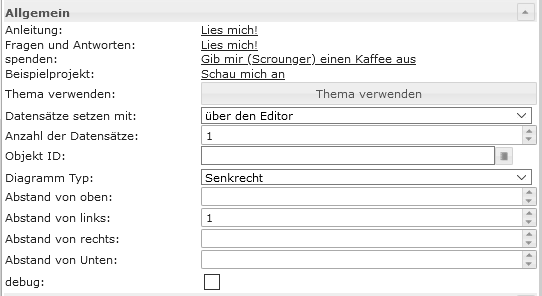
Hat es ggf. etwas mit der ObjektID unter Allgemein zu tun?

Wo muss ich hand anlegen?
-
Moin.moin! Ich versuche als Einsteiger in ähnlicher Art das Balkendiagramm anzuwenden.
Es soll der tägliche Stromverbrauch visualisiert werden. Die x-Achse soll fortlaufend den Tag schreiben.
Bisher schaut es so aus:

Ist erst ein Tag in der DB, sollten morgen also Balken hinzukommen.
Was mir nicht gelingt, an der x-Achse den Tag darzustellen!?

Hat es ggf. etwas mit der ObjektID unter Allgemein zu tun?

Wo muss ich hand anlegen?
@ub-privat sagte in Material Design Widgets: Bar Chart Widget:
Ist erst ein Tag in der DB, sollten morgen also Balken hinzukommen.
Das Bar Chart funktionier nicht mit DB. Dafür musst du das Line History Chart verwenden oder das JSON Chart, wo du per skript die Daten von der DB abrufst.
Wo muss ich hand anlegen?
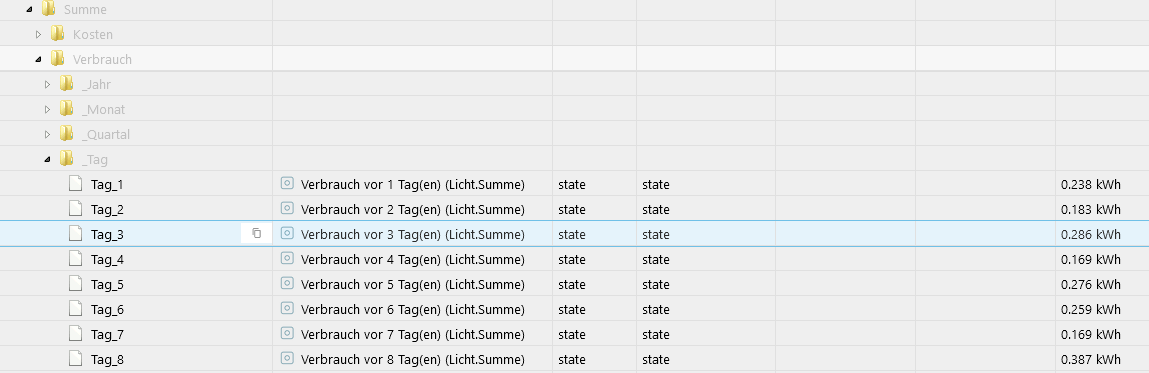
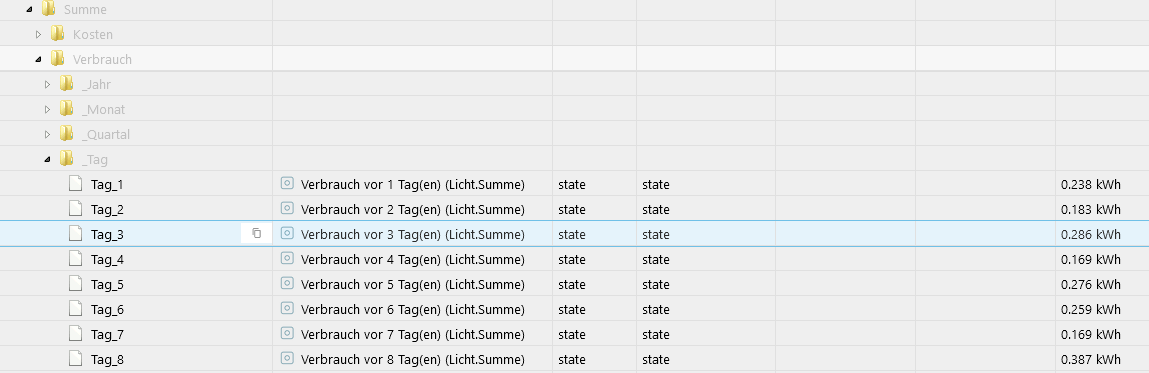
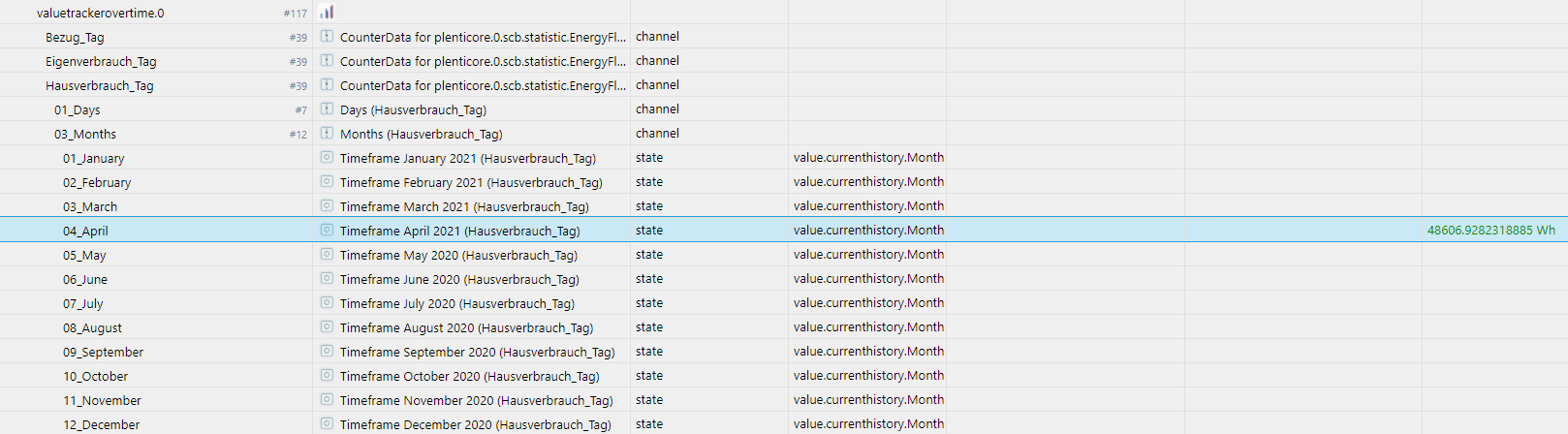
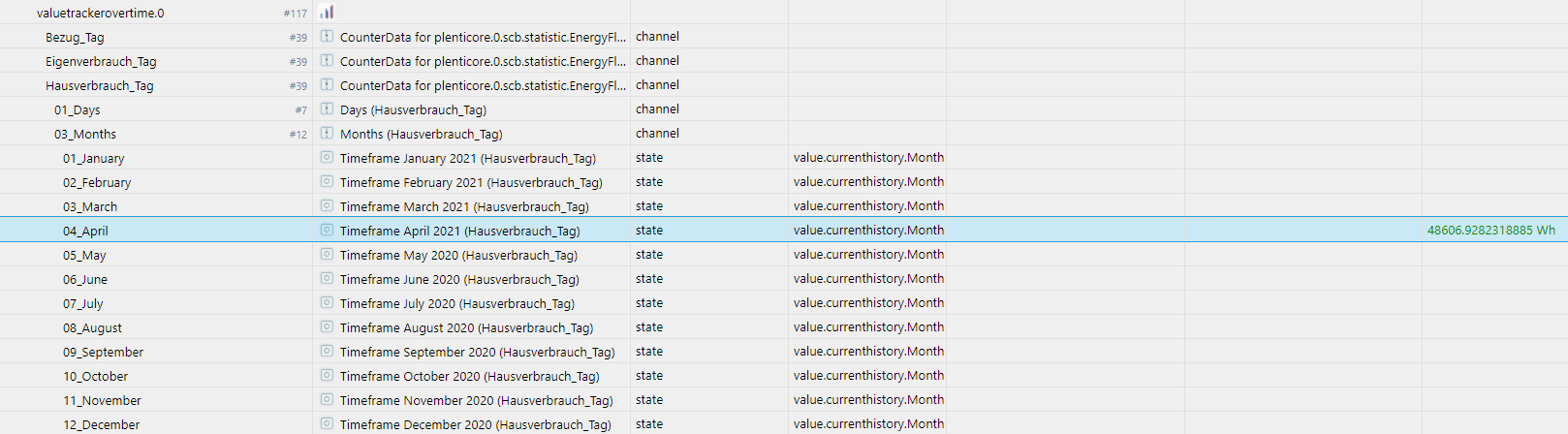
Wenn du es mit dem Bar Chart realisieren willst, brauchst du für jeden Tag / Woche / Monat einen eigenen Datenpunk, wie sie z.B. vom Verbrauchszaehler skript oder SourceAnalytics geliefert werden. Diese kannst du dann im Bar Chart verwenden. DP sehen z.B. so aus:

Alternativ kannst du auch per skript die Daten aus der DB laden und per JSON dem Bar Chart zuordnen
-
@ub-privat sagte in Material Design Widgets: Bar Chart Widget:
Ist erst ein Tag in der DB, sollten morgen also Balken hinzukommen.
Das Bar Chart funktionier nicht mit DB. Dafür musst du das Line History Chart verwenden oder das JSON Chart, wo du per skript die Daten von der DB abrufst.
Wo muss ich hand anlegen?
Wenn du es mit dem Bar Chart realisieren willst, brauchst du für jeden Tag / Woche / Monat einen eigenen Datenpunk, wie sie z.B. vom Verbrauchszaehler skript oder SourceAnalytics geliefert werden. Diese kannst du dann im Bar Chart verwenden. DP sehen z.B. so aus:

Alternativ kannst du auch per skript die Daten aus der DB laden und per JSON dem Bar Chart zuordnen
Vielen Dank für deine ausführlihe Antwort. Um das alles umzusetzen bedarf es bei mir noch einer ganzen Menge Lernbedarf!
Ich habe mich dann doch für das LineHistoryChart entschieden.

Bedarf noch der Datensammlung, doch es wird!
Wo finde ich denn das "Verbrauchszähler-Skript auf deiner Seite?... schon erledigt, habs gefunden! Werde mich dann mal in den SourceAnalytics Adapter reinarbeiten...
-
@Scrounger
Guten Morgen. Wir bekomme ich 2 Werte als Anzeige über die Balken? Ich hätte das gerne so angezeigt, wie Du es im ersten Post hast ( Verbrauch und Kosten).Vielen Dank
-
@Scrounger
Guten Morgen. Wir bekomme ich 2 Werte als Anzeige über die Balken? Ich hätte das gerne so angezeigt, wie Du es im ersten Post hast ( Verbrauch und Kosten).Vielen Dank
@meinzisas sagte in Material Design Widgets: Bar Chart Widget:
@Scrounger
Guten Morgen. Wir bekomme ich 2 Werte als Anzeige über die Balken? Ich hätte das gerne so angezeigt, wie Du es im ersten Post hast ( Verbrauch und Kosten).Vielen Dank
Entweder mittels Binding im Feld
Textanhang[x]für jede einzelne Bar.Oder elegant und performanter per Skript ein json string für das chart erstellen:
https://github.com/Scrounger/ioBroker.vis-materialdesign#dataset-json-properties -
@meinzisas sagte in Material Design Widgets: Bar Chart Widget:
@Scrounger
Guten Morgen. Wir bekomme ich 2 Werte als Anzeige über die Balken? Ich hätte das gerne so angezeigt, wie Du es im ersten Post hast ( Verbrauch und Kosten).Vielen Dank
Entweder mittels Binding im Feld
Textanhang[x]für jede einzelne Bar.Oder elegant und performanter per Skript ein json string für das chart erstellen:
https://github.com/Scrounger/ioBroker.vis-materialdesign#dataset-json-properties@scrounger Besten Dank. Das mit den Bindings hat super funktioniert. :+1:
-
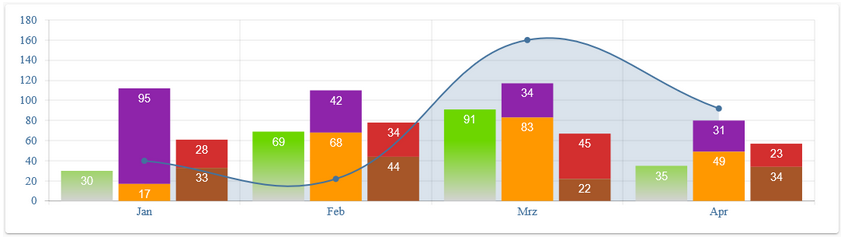
Hallo @Scrounger hast du eine Idee für die Umsetzung eines gestapelten Säulendiagramms ?
- Möchte gerne die Monate von Januar - Dezember auf der X-Achse zeigen
- gestapelt übereinander sollen dann gerne Hausverbrauch / Eigenverbrauch der PV-Anlage / Netzbezug übereinander dargestellt werden
Danke für eine Eingebung.
-
Hallo @Scrounger hast du eine Idee für die Umsetzung eines gestapelten Säulendiagramms ?
- Möchte gerne die Monate von Januar - Dezember auf der X-Achse zeigen
- gestapelt übereinander sollen dann gerne Hausverbrauch / Eigenverbrauch der PV-Anlage / Netzbezug übereinander dargestellt werden
Danke für eine Eingebung.
-
@scrounger Dankeschön. Habe verschiedene Datenpunkte im iobroker liegen, die ich dann wohl in eine JSON-Tabelle konvertieren muss. Habe leider hierzu im Forum noch nichts gefunden.
Hast du ggf. ein Beispiel vorliegen, das du Teilen kannst? Ggf. auch ein Script / Blockly, wie du eine JSON-Tabelle für das JSON-Chart erstellst ?

-
@scrounger Dankeschön. Habe verschiedene Datenpunkte im iobroker liegen, die ich dann wohl in eine JSON-Tabelle konvertieren muss. Habe leider hierzu im Forum noch nichts gefunden.
Hast du ggf. ein Beispiel vorliegen, das du Teilen kannst? Ggf. auch ein Script / Blockly, wie du eine JSON-Tabelle für das JSON-Chart erstellst ?

siehe 2. Beispiel in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#example

Weitere Beispiele findest du Theme zum JSON Chart:
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget -
siehe 2. Beispiel in der Doku:
https://github.com/Scrounger/ioBroker.vis-materialdesign#example

Weitere Beispiele findest du Theme zum JSON Chart:
https://forum.iobroker.net/topic/31871/material-design-widgets-json-chart-widget@scrounger Wenn ich das Widget Bar Chart in meine Vis ziehe und nichts anpasse, friert meine ganze Visu ein und reagiert sehr träge. Ist da was bekannt?
-
Hallo @Scrounger
erstmal vielen Dank für deine Tolle arbeit mit Material Design. So macht es echt spaß in der Vis was zu erstellen.
Jetzt zu meiner Frage.

Ist es möglich die Abstände zwischen den Balken zu verkleinern ? Ich habe dazu leider keine Einstellung gefunden,
-
Hallo @Scrounger
erstmal vielen Dank für deine Tolle arbeit mit Material Design. So macht es echt spaß in der Vis was zu erstellen.
Jetzt zu meiner Frage.

Ist es möglich die Abstände zwischen den Balken zu verkleinern ? Ich habe dazu leider keine Einstellung gefunden,
-
Hallo @Ro75
vielleicht kannst du mir ja noch mal helfen.
Weißt du ob man die Werte automatisch sortieren lassen kann ? Also der größte wert oben. -
-
@ro75
bis jetzt nutze ich das nur für Graphen. Aber stimmt, Balken gehen damit ja auch :).@marc9025 Du kannst natürlich auch die jetzige Variante nutzen. Bar Chart mit Datenpunkten. Dann musst du nur, wenn du z.B. 5 Balken hast (jeder Balken ein Datenpunkt), die Daten sortiert in den Datenpunkt schreiben und die Achsenbeschriftung ebenfalls mittels Datenpunkt versuchen (habe ich jetzt nicht getestet ob das mit {Datenpunkt} funktioniert).