NEWS
[gelöst] VIS echarts nicht gezeigt in VIS app
-
Hallo liebe Community,
ich habe leider auch das Problem, dass ich meine eCharts auf meinem Android-Smartphone in der Vis-App nicht angezeigt bekomme.
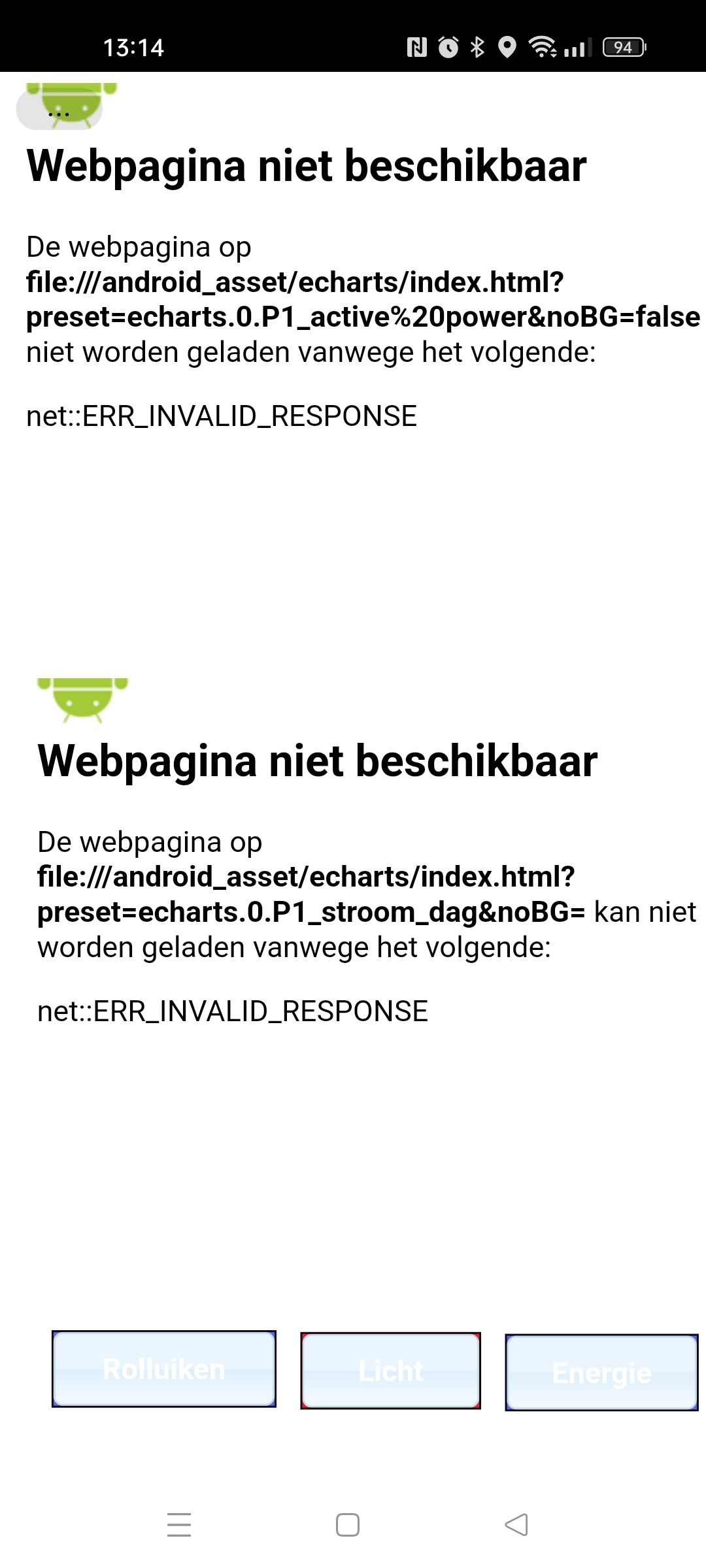
Da ich mit Verschlüsselung arbeite (https) liegt das Problem wahrscheinlich hier. Auf dem Android-Smartphone heißt es "ERR_Blocked_by_response".Interessanter Weise wird die eChart auf dem iPhone meiner Frau angezeigt.
Könnt ihr mir sagen, was ich machen muss, damit es auch auf meinem Android-Smartphone angezeigt wird?
@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Da ich mit Verschlüsselung arbeite (https)
funktioniert nicht mit dem cloud Adapter.
Dafür bitte zweite Web Instanz ohne https einrichten.ABER!
wenn nur die eCharts nicht angezeigt werden, aber der Rest funktioniert, wird es an den absoluten URLs 7n den iFrames liegen.
Diese bitte auf relative URLs umstellen -
Danke für die schnellen Antworten.
Ich verstehe das leider noch nicht. Wenn ich die eChart in Vis am PC eingebunden habe dann von dort aus die Vis aufraufe sehe ich die eChart.
Öffne ich auf dem iPhone meiner Frau die ioBroker-App wird die eChart ebenfalls angezeigt.
Nur auf meinem Android-Phone eben nicht :man-shrugging:
Habe es über ein iframe mit relativer URL versucht, da lädt er und lädt er und lädt er... aber dabei bleibt es scheinbar (bekomme das ioBroker Lade-Icon auf iPhone, Android-Phone und PC dauerhaft angezeigt).Ich habe auch das Problem, dass meine Überwachungskamera (eingebunden über iframe <img src={synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath} width="100%" height="100%"> innerhalb des Wlans angezeigt werden, aber nicht, wenn ich unterwegs bin und die ioBroker-App (iobroker.pro) nutze.
Da bin ich auch noch auf der Suche, woran dies liegen könnte...gibt es hier evtl. einen Zusammenhang? -
Danke für die schnellen Antworten.
Ich verstehe das leider noch nicht. Wenn ich die eChart in Vis am PC eingebunden habe dann von dort aus die Vis aufraufe sehe ich die eChart.
Öffne ich auf dem iPhone meiner Frau die ioBroker-App wird die eChart ebenfalls angezeigt.
Nur auf meinem Android-Phone eben nicht :man-shrugging:
Habe es über ein iframe mit relativer URL versucht, da lädt er und lädt er und lädt er... aber dabei bleibt es scheinbar (bekomme das ioBroker Lade-Icon auf iPhone, Android-Phone und PC dauerhaft angezeigt).Ich habe auch das Problem, dass meine Überwachungskamera (eingebunden über iframe <img src={synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath} width="100%" height="100%"> innerhalb des Wlans angezeigt werden, aber nicht, wenn ich unterwegs bin und die ioBroker-App (iobroker.pro) nutze.
Da bin ich auch noch auf der Suche, woran dies liegen könnte...gibt es hier evtl. einen Zusammenhang?@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Habe es über ein iframe mit relativer URL versucht, da lädt er und lädt er und lädt er..
Leider keine wirklichen Infos :rage:
fängt der URL jetzt an mit/flot/index.....? -
Entschuldige.
Die relative URL des iframe lautet
/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur
Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen, wenn ich eCharts aufrufe und dort sage "in eigenem Fenster öffnen".
Dort wird die eChart auch korrekt angezeigt. -
Entschuldige.
Die relative URL des iframe lautet
/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur
Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen, wenn ich eCharts aufrufe und dort sage "in eigenem Fenster öffnen".
Dort wird die eChart auch korrekt angezeigt.@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Entschuldige.
Die relative URL des iframe lautet
/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur
Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen, wenn ich eCharts aufrufe und dort sage "in eigenem Fenster öffnen".
Dort wird die eChart auch korrekt angezeigt.Dein Text ist nicht hilfreich.
@Homoran hat doch jetzt schon mehrfach geschrieben du sollst relativ nehmen.
Und du schreibst: Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen,
falsch !!!Und auf die Frage von @DJMarc75 hast du auch nicht geantwortet.
Also nochmal:
Welche url steht drin.
Was zeigt der Vergleich. -
Hallo bahnuhr,
ich habe in meiner Vis das "Chart-Widget" verwendet und dort unter "Chart-ID" die entsprechende eChart (echarts.0.Temperatur) ausgewählt.
Dieses Widget wird an meinem Rechner und in der ioBroker iPhone-App korrekt dargestellt. Leider jedoch nicht auf meinem Android-Smartphone.Alternativ habe ich versucht die eChart "Temperatur" über ein iframe einzubinden. Dazu bin ich in der Adminoberfläche links auf den Reiter echarts gewechselt und habe dort die eChart "Temperatur" in einem neuen Fenster geöffnet. In der Adresszeile meines Browsers erscheint dann die (absolute) URL https://192.168.178.34:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur.
Hier bekomme ich die Anzeige "ERR_blocked_by_response"Darauf hin habe ich es relativ versucht, indem ich in dem iframe als Quelle "/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur" eingetragen habe.
Hier erscheint das ioBroker-Ladeicon (beim PC, als auch beim iPhone und dem Android-Phone).
Ich bin auf dem Gebiet Laie und hoffe, dass ich das mit der relativen URL richtig umgesetzt habe.Vielen Dank für eure Hilfe!
-
Hallo bahnuhr,
ich habe in meiner Vis das "Chart-Widget" verwendet und dort unter "Chart-ID" die entsprechende eChart (echarts.0.Temperatur) ausgewählt.
Dieses Widget wird an meinem Rechner und in der ioBroker iPhone-App korrekt dargestellt. Leider jedoch nicht auf meinem Android-Smartphone.Alternativ habe ich versucht die eChart "Temperatur" über ein iframe einzubinden. Dazu bin ich in der Adminoberfläche links auf den Reiter echarts gewechselt und habe dort die eChart "Temperatur" in einem neuen Fenster geöffnet. In der Adresszeile meines Browsers erscheint dann die (absolute) URL https://192.168.178.34:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur.
Hier bekomme ich die Anzeige "ERR_blocked_by_response"Darauf hin habe ich es relativ versucht, indem ich in dem iframe als Quelle "/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur" eingetragen habe.
Hier erscheint das ioBroker-Ladeicon (beim PC, als auch beim iPhone und dem Android-Phone).
Ich bin auf dem Gebiet Laie und hoffe, dass ich das mit der relativen URL richtig umgesetzt habe.Vielen Dank für eure Hilfe!
Hallo,
Ich habe das gleiche Problem und habe auch die Sachen die du umgesetzt hast bei mir ausprobiert. Dies führt ebenfalls zu den gleichen Ergebnisse.
Mir ist jetzt auch in diesem Chat die Lösung nicht eindeutig, da das was beschrieben ist, nicht funktioniert.
Kann hier jemand unterstützen?
Funktioniert denn die Kombination echart App?Grüße
-
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte? -
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Bislang konnte ich das Problem nicht lösen.
Der Thread sagt aber [gelöst]
-
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?Und die Fragen die du gestellt bekommst hast du nicht beantwortet.
Also keine Hilfe mehr.
Ist doch logisch. -
@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Könnt ihr mir sagen, was ich machen muss
erstmal die Einstellungen der Apps vergleichen.
@djmarc75 die Einstellungen der beiden Apps sind identisch.
-
@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?Und die Fragen die du gestellt bekommst hast du nicht beantwortet.
Also keine Hilfe mehr.
Ist doch logisch.@bahnuhr said in [gelöst] VIS echarts nicht gezeigt in VIS app:
@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?Und die Fragen die du gestellt bekommst hast du nicht beantwortet.
Also keine Hilfe mehr.
Ist doch logisch.Hallo Bahnuhr,
ich habe so gut es mir möglich war geantwortet. Leider bin ich nur Laie und kann daher nicht sofort mit Begriffen wie "relativ" etwas anfangen.
Habe die Thematik aber gegoogelt und dann am 26. März geantwortet, dass ich als relative Quelle
"/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur"
eingetragen habe. Falls ich da etwas falsch interpretiert haben sollte und es sich dabei nicht um eine relative Angabe handeln sollte, wäre es nett, wenn
ihr mir an dieser Stelle weiter helfen könntet.LG und danke für eure Mühen!