NEWS
[gelöst] VIS echarts nicht gezeigt in VIS app
-
@bahnuhr War nicht arrogant gemeint, also bitte ein wenig Verständnis.
Ich schätze die Expertise und Hilfsbereitschaft von jeder und möchte davon lernen.
Leider bin ich kein Experte auf Gebiet von Netzwerk, nur einigermaßen Kenntnis. Du hast aber Recht das es bessere Lösungen gibt als Port Forwarding. Fand (nur) 1) item im Forum wo es benannt wird). Im allgemeinen finde ich keine absolute Nogo im Internet, nur Bemerkungen zu die Risiken.
Werde mich da aber weiter mit beschäftigen.@bakkergr sagte in VIS echarts nicht gezeigt in VIS app:
nur Bemerkungen zu die Risiken.
reichtces als Risiko nicht, das so jemand nach wenigen Sekunden offenen Ports auf deinem Rechner ist und in dein gesamtes Netz kann? (und dauerhaft einen Trojaner in deinem Sat-Receiver oder sonstigem Netzwerkdevice installiert)
ist das dann immer noch eine gute Idee? -
Habe bemerkt das die Flot Charts nicht geladen/gezeigt werden können wenn ich ausserhalb mein eigenes Netzwerk bin.
Im Iframe haben die eine URLs eine interne IP Adresse und offensichtlich wird diese nicht geändert in die URL für außerhalb mein Heimnetzwerk.
Die Widgets ohne URL werden gut gezeigt.
Jemand eine Idee ob dies möglich sein müsste ?
Habe übrigens mein IOBroker vom Internet erreichbar gemacht mit Portforwarding (Weiss es gibt Leute die das eine schlechte Idee finden...)@bakkergr sagte in VIS echarts nicht gezeigt in VIS app:
Habe übrigens mein IOBroker vom Internet erreichbar gemacht mit Portforwarding (Weiss es gibt Leute die das eine schlechte Idee finden...)
Der hier fand das auch eine gute Idee:
https://forum.iobroker.net/topic/59921/hilfe-du-bist-offen-wie-ein-scheunentor?_=1670872313406Jedenfalls solange bis sich Besuch eingestellt hat.
-
@bakkergr sagte in VIS echarts nicht gezeigt in VIS app:
Habe übrigens mein IOBroker vom Internet erreichbar gemacht mit Portforwarding (Weiss es gibt Leute die das eine schlechte Idee finden...)
Der hier fand das auch eine gute Idee:
https://forum.iobroker.net/topic/59921/hilfe-du-bist-offen-wie-ein-scheunentor?_=1670872313406Jedenfalls solange bis sich Besuch eingestellt hat.
@thomas-braun sagte in VIS echarts nicht gezeigt in VIS app:
Jedenfalls solange bis sich Besuch eingestellt hat.
wobei sich nur der eine Besucher geoutet hat!
Wie viele andere da schon drauf waren /noch sind weiß niemand. -
@thomas-braun sagte in VIS echarts nicht gezeigt in VIS app:
Jedenfalls solange bis sich Besuch eingestellt hat.
wobei sich nur der eine Besucher geoutet hat!
Wie viele andere da schon drauf waren /noch sind weiß niemand. -
Zu mein Problem/Frage:
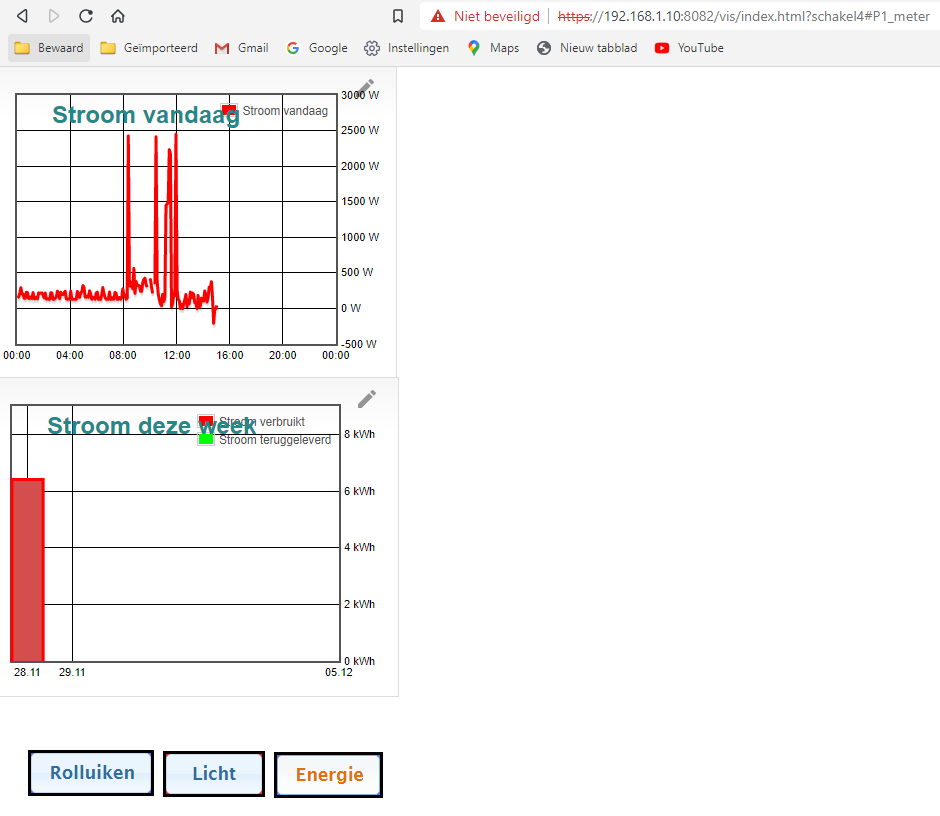
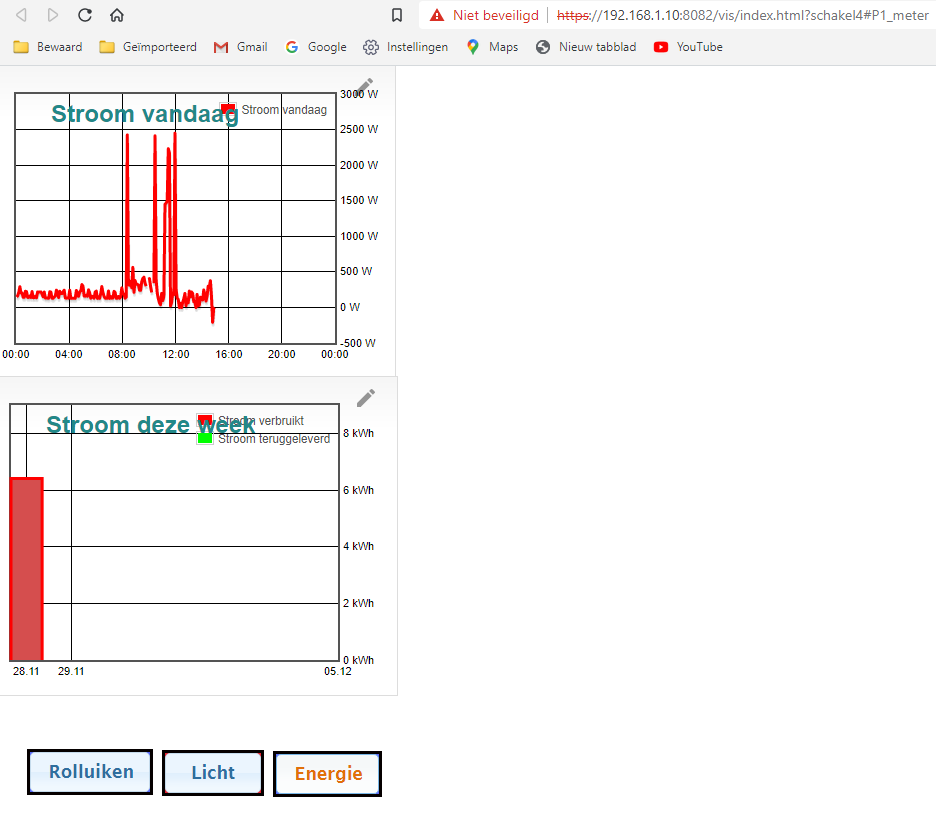
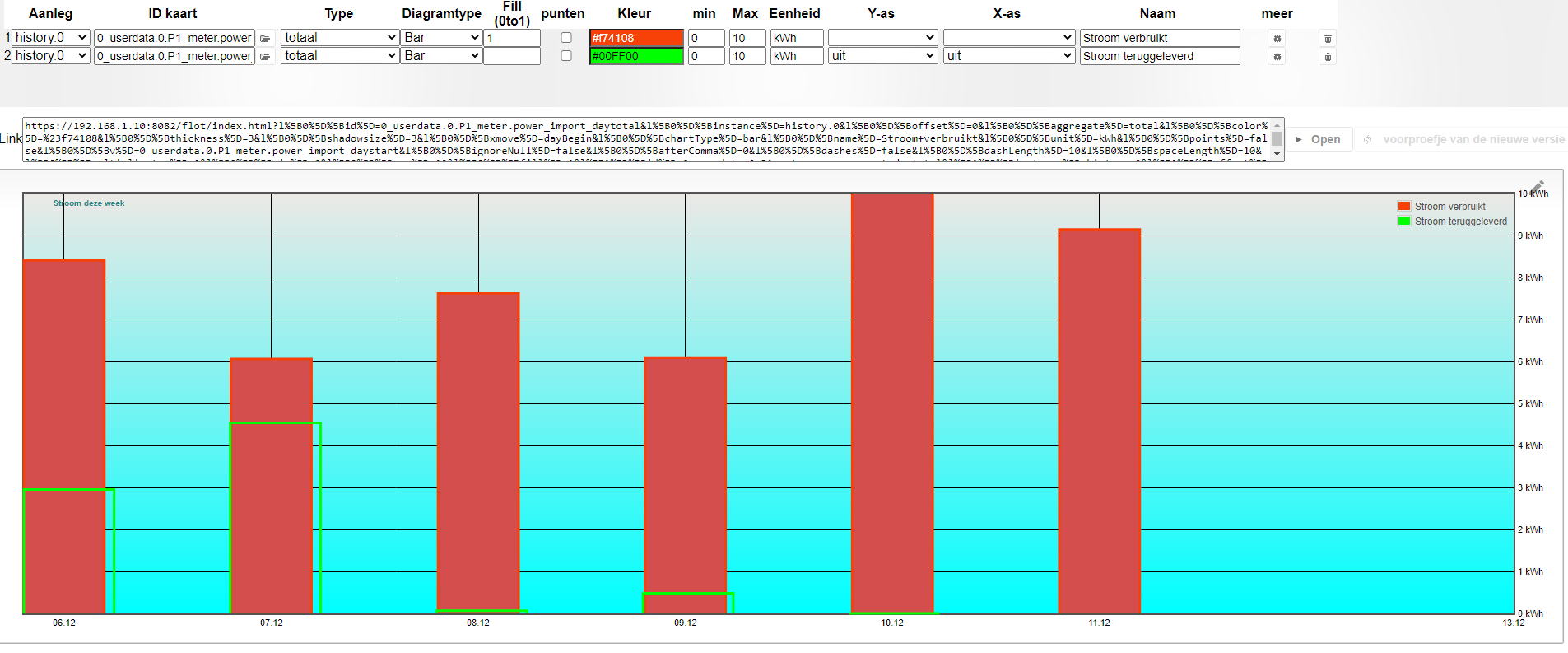
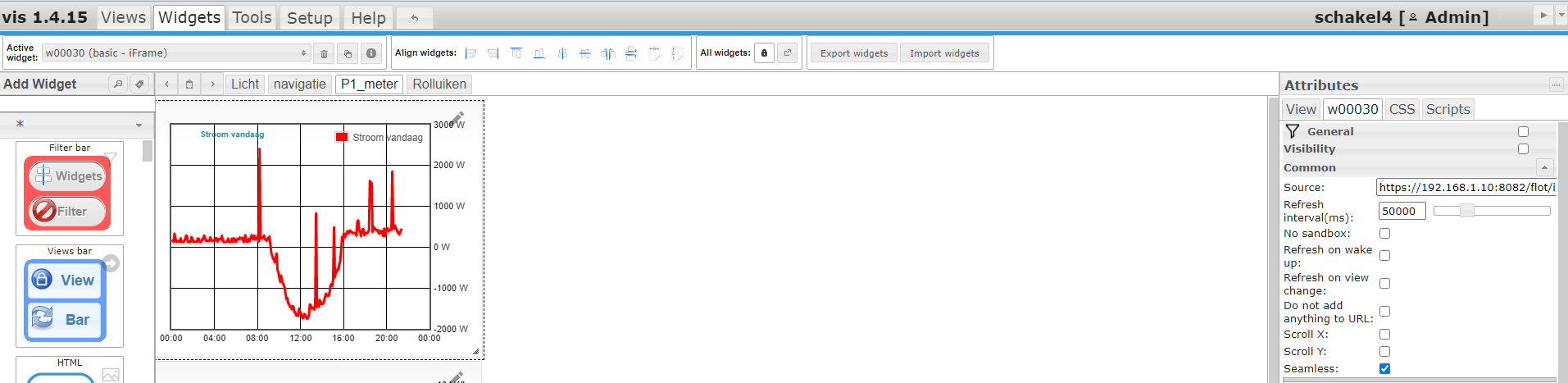
In Flot sieht es so aus. Der Link kopiere ich dann in ein Iframe.


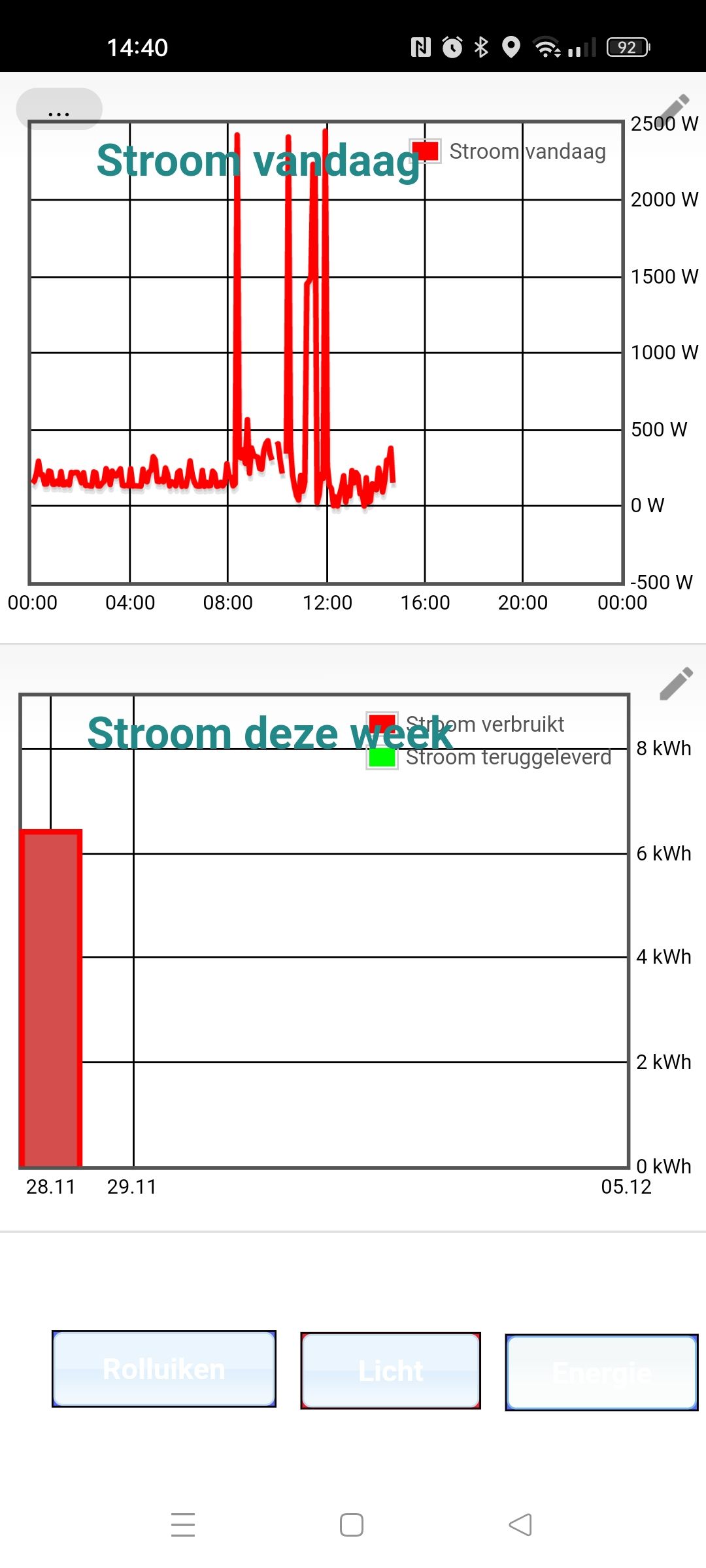
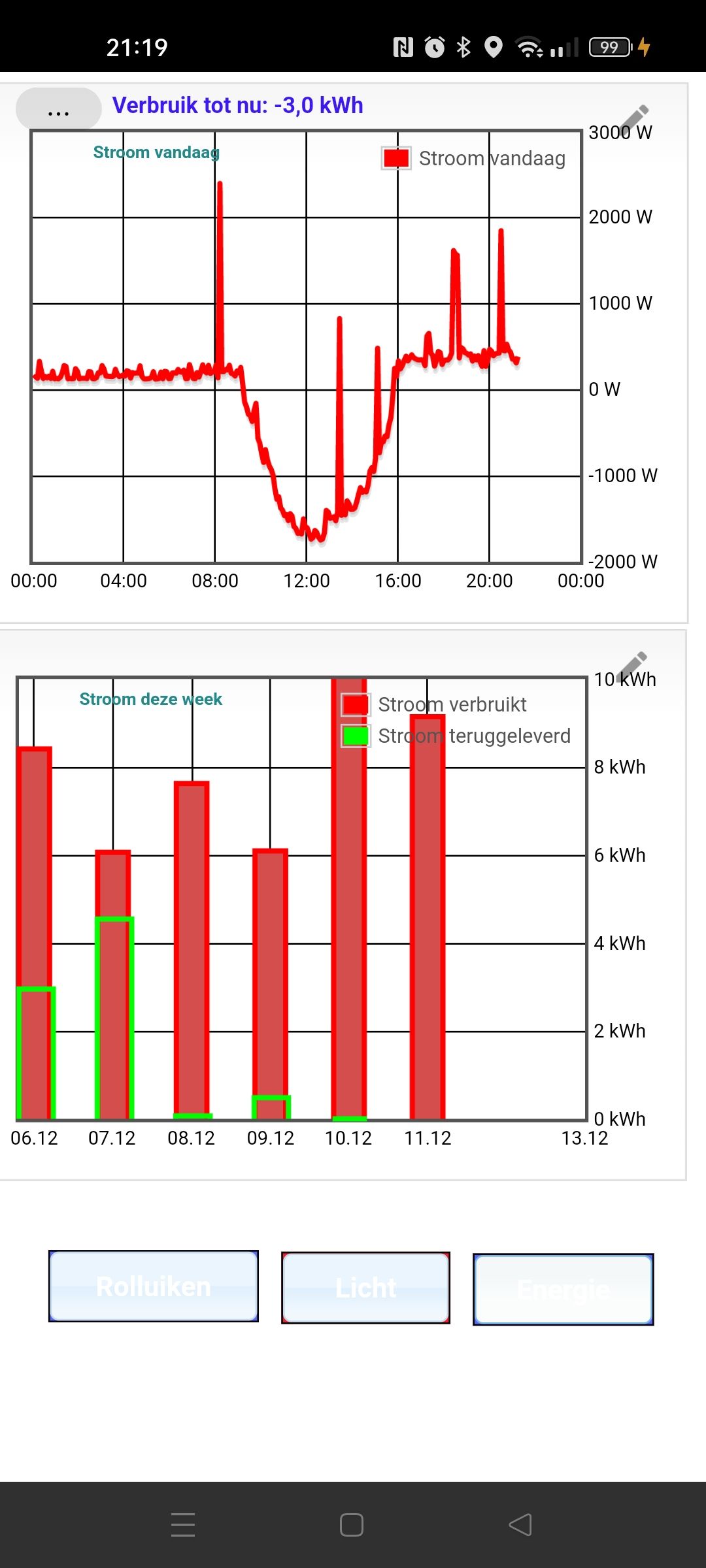
Wenn Lokal bin sehe ich im VIS app:

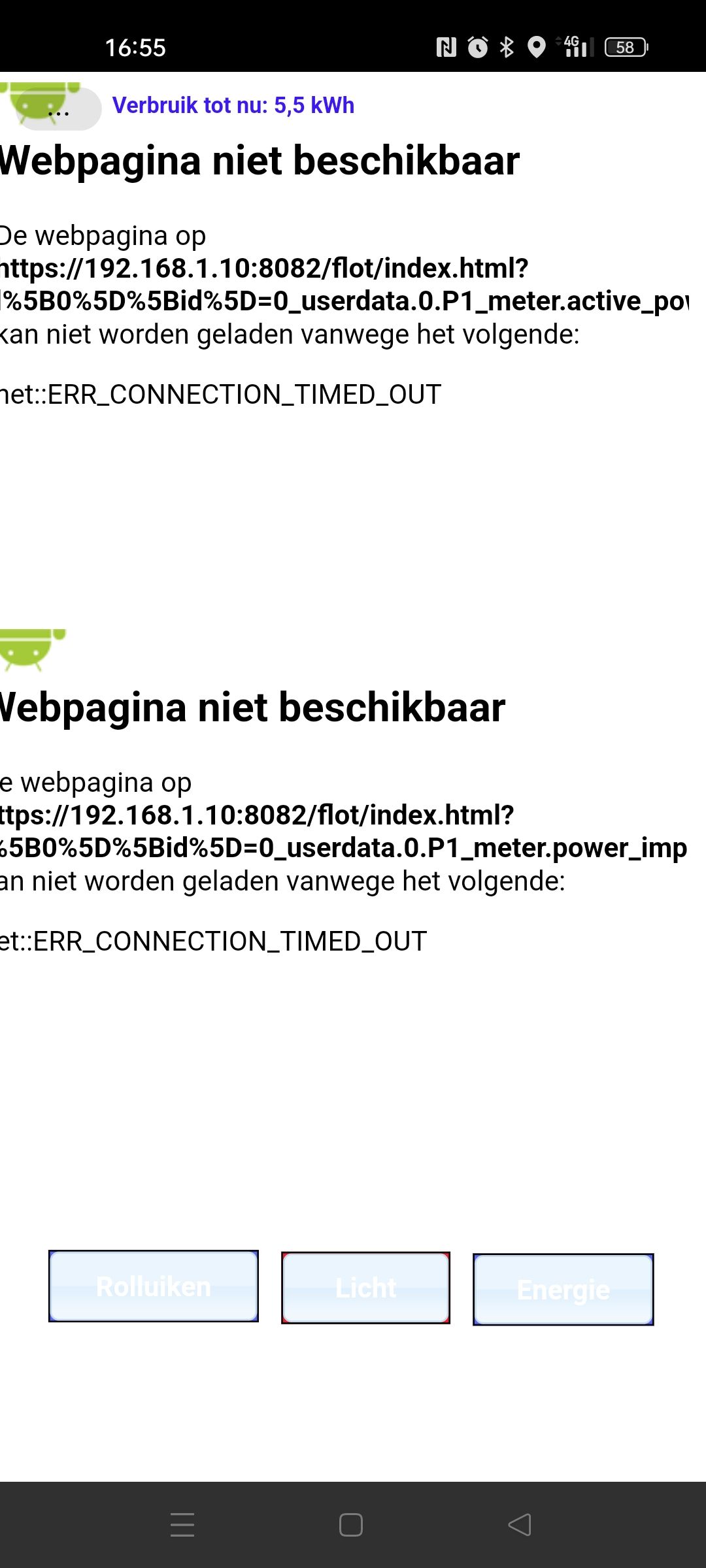
Aber außer mein Netzwerk:

Wie soll ich den URL relativ im Widget einbringen ?
@bakkergr sagte in VIS echarts nicht gezeigt in VIS app:
Wie soll ich den URL relativ im Widget einbringen ?
indem du erst bei /flot.... beginnst!
ohne http://ip und port -
@bakkergr sagte in VIS echarts nicht gezeigt in VIS app:
Wie soll ich den URL relativ im Widget einbringen ?
indem du erst bei /flot.... beginnst!
ohne http://ip und port -
@bakkergr sagte in VIS echarts nicht gezeigt in VIS app:
es klappt
so muss es sein!
@bakkergr sagte in VIS echarts nicht gezeigt in VIS app:
offensichtlich eine dumme Frage
so was gibt es nicht! nur dumme Antworten und dumme Sprüche!
Bitte ersten Post editieren und im Titel ein [gelöst] voranstellen
-
Hallo liebe Community,
ich habe leider auch das Problem, dass ich meine eCharts auf meinem Android-Smartphone in der Vis-App nicht angezeigt bekomme.
Da ich mit Verschlüsselung arbeite (https) liegt das Problem wahrscheinlich hier. Auf dem Android-Smartphone heißt es "ERR_Blocked_by_response".Interessanter Weise wird die eChart auf dem iPhone meiner Frau angezeigt.
Könnt ihr mir sagen, was ich machen muss, damit es auch auf meinem Android-Smartphone angezeigt wird?
-
Hallo liebe Community,
ich habe leider auch das Problem, dass ich meine eCharts auf meinem Android-Smartphone in der Vis-App nicht angezeigt bekomme.
Da ich mit Verschlüsselung arbeite (https) liegt das Problem wahrscheinlich hier. Auf dem Android-Smartphone heißt es "ERR_Blocked_by_response".Interessanter Weise wird die eChart auf dem iPhone meiner Frau angezeigt.
Könnt ihr mir sagen, was ich machen muss, damit es auch auf meinem Android-Smartphone angezeigt wird?
@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Könnt ihr mir sagen, was ich machen muss
erstmal die Einstellungen der Apps vergleichen.
-
Hallo liebe Community,
ich habe leider auch das Problem, dass ich meine eCharts auf meinem Android-Smartphone in der Vis-App nicht angezeigt bekomme.
Da ich mit Verschlüsselung arbeite (https) liegt das Problem wahrscheinlich hier. Auf dem Android-Smartphone heißt es "ERR_Blocked_by_response".Interessanter Weise wird die eChart auf dem iPhone meiner Frau angezeigt.
Könnt ihr mir sagen, was ich machen muss, damit es auch auf meinem Android-Smartphone angezeigt wird?
@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Da ich mit Verschlüsselung arbeite (https)
funktioniert nicht mit dem cloud Adapter.
Dafür bitte zweite Web Instanz ohne https einrichten.ABER!
wenn nur die eCharts nicht angezeigt werden, aber der Rest funktioniert, wird es an den absoluten URLs 7n den iFrames liegen.
Diese bitte auf relative URLs umstellen -
Danke für die schnellen Antworten.
Ich verstehe das leider noch nicht. Wenn ich die eChart in Vis am PC eingebunden habe dann von dort aus die Vis aufraufe sehe ich die eChart.
Öffne ich auf dem iPhone meiner Frau die ioBroker-App wird die eChart ebenfalls angezeigt.
Nur auf meinem Android-Phone eben nicht :man-shrugging:
Habe es über ein iframe mit relativer URL versucht, da lädt er und lädt er und lädt er... aber dabei bleibt es scheinbar (bekomme das ioBroker Lade-Icon auf iPhone, Android-Phone und PC dauerhaft angezeigt).Ich habe auch das Problem, dass meine Überwachungskamera (eingebunden über iframe <img src={synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath} width="100%" height="100%"> innerhalb des Wlans angezeigt werden, aber nicht, wenn ich unterwegs bin und die ioBroker-App (iobroker.pro) nutze.
Da bin ich auch noch auf der Suche, woran dies liegen könnte...gibt es hier evtl. einen Zusammenhang? -
Danke für die schnellen Antworten.
Ich verstehe das leider noch nicht. Wenn ich die eChart in Vis am PC eingebunden habe dann von dort aus die Vis aufraufe sehe ich die eChart.
Öffne ich auf dem iPhone meiner Frau die ioBroker-App wird die eChart ebenfalls angezeigt.
Nur auf meinem Android-Phone eben nicht :man-shrugging:
Habe es über ein iframe mit relativer URL versucht, da lädt er und lädt er und lädt er... aber dabei bleibt es scheinbar (bekomme das ioBroker Lade-Icon auf iPhone, Android-Phone und PC dauerhaft angezeigt).Ich habe auch das Problem, dass meine Überwachungskamera (eingebunden über iframe <img src={synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath} width="100%" height="100%"> innerhalb des Wlans angezeigt werden, aber nicht, wenn ich unterwegs bin und die ioBroker-App (iobroker.pro) nutze.
Da bin ich auch noch auf der Suche, woran dies liegen könnte...gibt es hier evtl. einen Zusammenhang?@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Habe es über ein iframe mit relativer URL versucht, da lädt er und lädt er und lädt er..
Leider keine wirklichen Infos :rage:
fängt der URL jetzt an mit/flot/index.....? -
Entschuldige.
Die relative URL des iframe lautet
/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur
Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen, wenn ich eCharts aufrufe und dort sage "in eigenem Fenster öffnen".
Dort wird die eChart auch korrekt angezeigt. -
Entschuldige.
Die relative URL des iframe lautet
/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur
Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen, wenn ich eCharts aufrufe und dort sage "in eigenem Fenster öffnen".
Dort wird die eChart auch korrekt angezeigt.@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Entschuldige.
Die relative URL des iframe lautet
/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur
Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen, wenn ich eCharts aufrufe und dort sage "in eigenem Fenster öffnen".
Dort wird die eChart auch korrekt angezeigt.Dein Text ist nicht hilfreich.
@Homoran hat doch jetzt schon mehrfach geschrieben du sollst relativ nehmen.
Und du schreibst: Diese URL wird (mir vorangestellter IP-Adresse) aufgerufen,
falsch !!!Und auf die Frage von @DJMarc75 hast du auch nicht geantwortet.
Also nochmal:
Welche url steht drin.
Was zeigt der Vergleich. -
Hallo bahnuhr,
ich habe in meiner Vis das "Chart-Widget" verwendet und dort unter "Chart-ID" die entsprechende eChart (echarts.0.Temperatur) ausgewählt.
Dieses Widget wird an meinem Rechner und in der ioBroker iPhone-App korrekt dargestellt. Leider jedoch nicht auf meinem Android-Smartphone.Alternativ habe ich versucht die eChart "Temperatur" über ein iframe einzubinden. Dazu bin ich in der Adminoberfläche links auf den Reiter echarts gewechselt und habe dort die eChart "Temperatur" in einem neuen Fenster geöffnet. In der Adresszeile meines Browsers erscheint dann die (absolute) URL https://192.168.178.34:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur.
Hier bekomme ich die Anzeige "ERR_blocked_by_response"Darauf hin habe ich es relativ versucht, indem ich in dem iframe als Quelle "/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur" eingetragen habe.
Hier erscheint das ioBroker-Ladeicon (beim PC, als auch beim iPhone und dem Android-Phone).
Ich bin auf dem Gebiet Laie und hoffe, dass ich das mit der relativen URL richtig umgesetzt habe.Vielen Dank für eure Hilfe!
-
Hallo bahnuhr,
ich habe in meiner Vis das "Chart-Widget" verwendet und dort unter "Chart-ID" die entsprechende eChart (echarts.0.Temperatur) ausgewählt.
Dieses Widget wird an meinem Rechner und in der ioBroker iPhone-App korrekt dargestellt. Leider jedoch nicht auf meinem Android-Smartphone.Alternativ habe ich versucht die eChart "Temperatur" über ein iframe einzubinden. Dazu bin ich in der Adminoberfläche links auf den Reiter echarts gewechselt und habe dort die eChart "Temperatur" in einem neuen Fenster geöffnet. In der Adresszeile meines Browsers erscheint dann die (absolute) URL https://192.168.178.34:8081/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur.
Hier bekomme ich die Anzeige "ERR_blocked_by_response"Darauf hin habe ich es relativ versucht, indem ich in dem iframe als Quelle "/adapter/echarts/chart/index.html?preset=echarts.0.Temperatur" eingetragen habe.
Hier erscheint das ioBroker-Ladeicon (beim PC, als auch beim iPhone und dem Android-Phone).
Ich bin auf dem Gebiet Laie und hoffe, dass ich das mit der relativen URL richtig umgesetzt habe.Vielen Dank für eure Hilfe!
Hallo,
Ich habe das gleiche Problem und habe auch die Sachen die du umgesetzt hast bei mir ausprobiert. Dies führt ebenfalls zu den gleichen Ergebnisse.
Mir ist jetzt auch in diesem Chat die Lösung nicht eindeutig, da das was beschrieben ist, nicht funktioniert.
Kann hier jemand unterstützen?
Funktioniert denn die Kombination echart App?Grüße
-
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte? -
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Bislang konnte ich das Problem nicht lösen.
Der Thread sagt aber [gelöst]
-
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?@matthias-i sagte in [gelöst] VIS echarts nicht gezeigt in VIS app:
Bislang konnte ich das Problem nicht lösen.
Hat jemand eine Idee woran das liegen könnte?Und die Fragen die du gestellt bekommst hast du nicht beantwortet.
Also keine Hilfe mehr.
Ist doch logisch.