NEWS
[Umfrage] VIS Ladezeiten
-
@bahnuhr Ne, von nicht wollen ist nicht die Rede. Ich hatte Deine Info einfach noch nicht gelesen, als ich @homoran geantwortet habe.
Vielen Dank für Deinen Hinweis!
Ich hatte die Ankündigung der neuen App bereits gelesen und auch versucht zu vertsehen, warum es sie gibt. Trotz englischer Beschreibung bin ich damals zu dem Schluß gekommen, daß keiner der genannten Punkte für mich relevante Verbesserungen ergeben würde und bin daher bei der alten App geblieben.Falls es in der Beschreibung nicht doch schon drin ist und ich es nur überlesen oder nicht verstanden habe:
Vielleicht wäre es ja eine Idee, Deine 3 Hinweise noch in die Beschreibung aufzunehmen?
Denn die hätten mich dann gleich überzeugt auf die neue zu wechseln.@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Trotz englischer Beschreibung
Der Link oben verweist auf das Forum.
Und da ist alles in deutsch. -
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Es sind aktuell 280 MB Ram von 1 GB frei.
das ist ja gar nix!
mit 1GB RAM würde ich mich gar nicht an eine vis rantrauen. Selbst 2GB wird oft knapp.@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
vis-inventwo Multi switch
der hat einiges unter der Haube. Aber ob der in realiter Ressourcen frisst weiss ich nicht.
@homoran sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Es sind aktuell 280 MB Ram von 1 GB frei.
das ist ja gar nix!
mit 1GB RAM würde ich mich gar nicht an eine vis rantrauen. Selbst 2GB wird oft knapp.Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
vis-inventwo Multi switch
der hat einiges unter der Haube. Aber ob der in realiter Ressourcen frisst weiss ich nicht.
Dieses Widget habe ich von Anfang an verwendet, und auf dem schwachbrütigen Tablet lief das ganze auch vor einem Jahr durchaus ansprechend schnell.
-
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
hatte ich so verstanden, daß Du meintes, ich hätte Kopien der png-Dateien noch in einem 2. Verzeichnis.
weil ich dich so verstanden hatte, dass die selben Grafiken beim 2.Durchlauf auftauchten.
@homoran sagte in [Umfrage] VIS Ladezeiten:
dass die selben Grafiken beim 2.Durchlauf auftauchten
So meinte ich das auch! Soweit ich das im Laufbalken verfolgen konnte, sind es in beiden Durchläufen die gleichen. Bitte lege mich jetzt bei über 140 im Balken genannten Dateinamen nicht darauf fest, ob einer vielleicht anders heißt. Aber in jedem Fall zählt er bei beiden Durchgängen auf die selbe Anzahl hoch!
Und es wird auch nicht nur der Name, sondern zumindest auch ein Teil des Pfades mit angegeben. Ich kontrolliere das nochmal genauer, bevor ich dann wohl doch auf die neue App wechseln werde. Weil wäre ja blöd, wenn ich im Projekt vielleicht Quatsch drin habe und das dann in der neuen App gar nicht mehr auffällt, weil da ja angeblich gar kein Resync mehr erforderlich ist (wie auch immer das dann funktionieren mag). -
nochmal; benutze die neue app !
Aber das scheinst du ja nicht zu wollen.
Bei der alten app:- alle Bilder unter main (wenn das dein Projekt ist) werden geladen
andere Bilder wie z.B. vis/img werden dann nicht angezeigt
hast du ja vielleicht schon festgestellt - neue widgets werden auch nicht funktionieren (weil bibliothek noch nicht eingepflegt; und dies wird auch nicht mehr kommen)
- ws funktioniert mit der alten app nicht !
folglich zusätzliche web Instanz notwendig ohne ws und dann mit einem anderen port !
Aber das hast du ja schon alles gemacht.
@bahnuhr sagte in [Umfrage] VIS Ladezeiten:
- ws funktioniert mit der alten app nicht !
folglich zusätzliche web Instanz notwendig ohne ws und dann mit einem anderen port !
Aber das hast du ja schon alles gemacht.
Ich muß zugeben, daß ich die Funktion von ws noch nicht verstanden habe, weil ich mich noch nicht damit beschäfftigt habe.
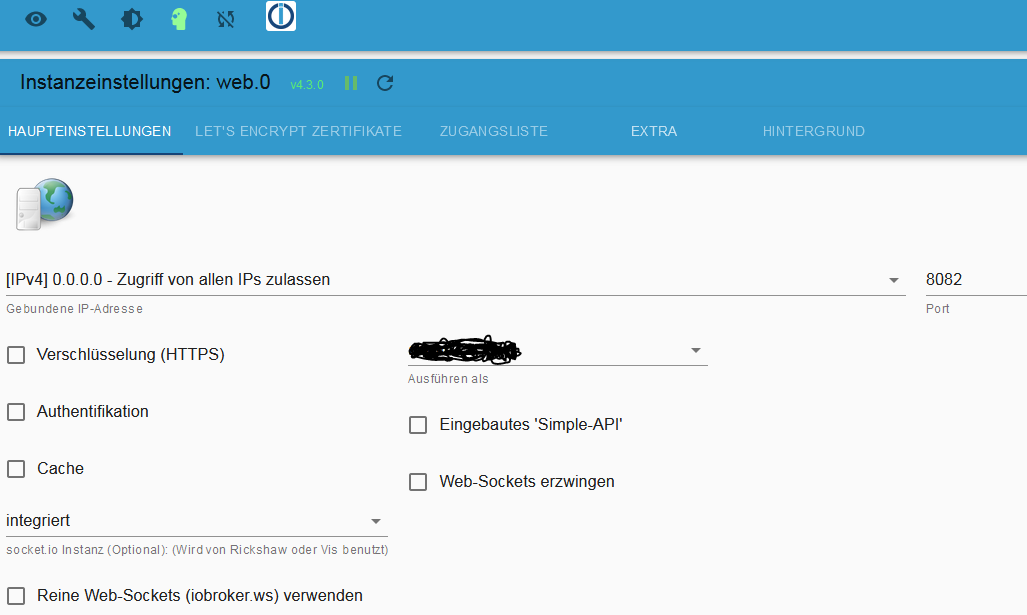
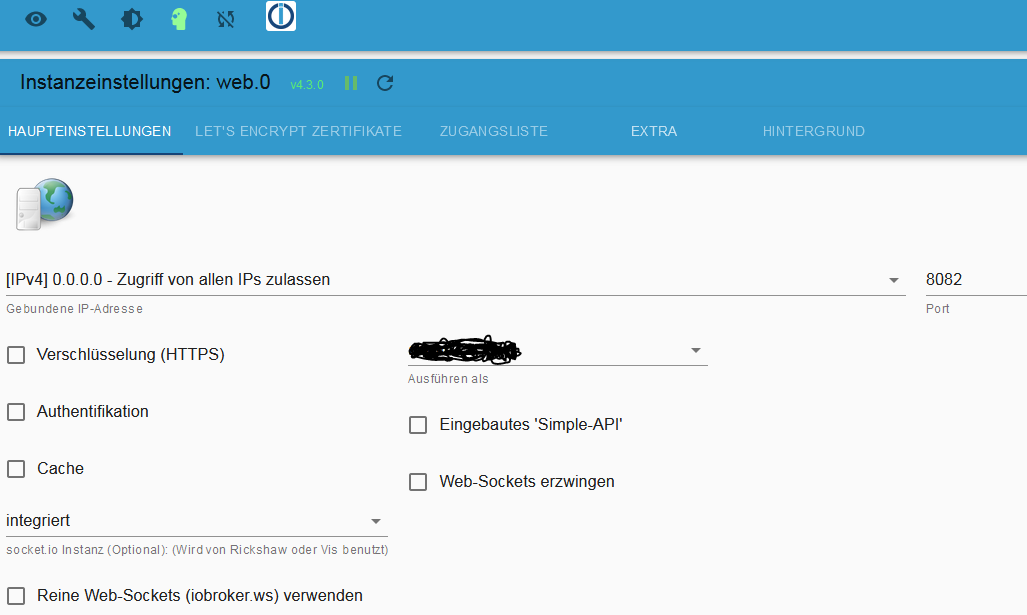
Aber ich komme bisher problemlos mit einer web-Instanz aus und an den Ports habe ich bisher noch nie rumgebastelt. Sieht bei mir so aus und funktioniert, auch wenn ich Sinn und Nutzen der einzelnen Einstellungen noch nicht verstanden habe:

- alle Bilder unter main (wenn das dein Projekt ist) werden geladen
-
@bahnuhr sagte in [Umfrage] VIS Ladezeiten:
- ws funktioniert mit der alten app nicht !
folglich zusätzliche web Instanz notwendig ohne ws und dann mit einem anderen port !
Aber das hast du ja schon alles gemacht.
Ich muß zugeben, daß ich die Funktion von ws noch nicht verstanden habe, weil ich mich noch nicht damit beschäfftigt habe.
Aber ich komme bisher problemlos mit einer web-Instanz aus und an den Ports habe ich bisher noch nie rumgebastelt. Sieht bei mir so aus und funktioniert, auch wenn ich Sinn und Nutzen der einzelnen Einstellungen noch nicht verstanden habe:

ws sollte/muss man aktivieren; ansonsten bekommst du "Verbindungsfehler" beim vis Editor.
(gefühlt 1000 threads hier im Forum)Wenn du das dann aktivierst, funktioniert die handy vis app aber nicht mehr.
Mit aktiviertem ws funktioniert dies nicht.Deshalb gab es von mir einen workflow mit einer 2. web Instanz mit einem anderen Port (suche benutzen)
Nochmal:
Installier doch auf dem handy mal die neue app (kannst ja parallel zu alten installieren).
Und dann mal ausprobieren.Ich wette ;-) ne Kiste Bier, dass du die alte app nach 10 Minuten runter schmeißt.
-> ausprobieren.
- ws funktioniert mit der alten app nicht !
-
@homoran sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Es sind aktuell 280 MB Ram von 1 GB frei.
das ist ja gar nix!
mit 1GB RAM würde ich mich gar nicht an eine vis rantrauen. Selbst 2GB wird oft knapp.Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
vis-inventwo Multi switch
der hat einiges unter der Haube. Aber ob der in realiter Ressourcen frisst weiss ich nicht.
Dieses Widget habe ich von Anfang an verwendet, und auf dem schwachbrütigen Tablet lief das ganze auch vor einem Jahr durchaus ansprechend schnell.
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
ich dachte, du redest von 27 views ? wo kommen die 28 widgets her - hast du pro view ein widget ? oder habe ich was überlesen
man kann auch die vis nicht mit einer normalen webseite vergleichen - die widgets machen teilweise viel mehr, als nur mal kurz was anzuzeigen. bei 30 widgets pro view und fast 30 views sind das 900 widgets, die geladen werden und die im hintergrund tüchtig kommunizieren und verwaltet werden müssen - ich finde, das hört sich nach einer menge an, was der browser da zu tun hat
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
aber irgendwie sprengt ihr gerade meinen vorstellungshorizont - was macht man mit 27 views oder mehr ? ich habe pro raum eine view in einem project - und am pc habe ich dann alle views, wobei die meisten eher admin-angaben beinhalten - oder tabellen, die zur auswertung dienen. ich wüßte nicht, warum ich mich in die küche stellen sollte, um dann das alles anzusehen - aber wie gesagt, vielleicht fehlt mir nur die phantasie, was man alles gleichzeitig sehen und benutzen muss.
wenn bei mir die vis langsam ist, hilft meist nur ein cleanup der views : fehler suchen und auch die anzahl reduzieren
-
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Trotz englischer Beschreibung
Der Link oben verweist auf das Forum.
Und da ist alles in deutsch.@bahnuhr Hm, dann verstehe ich das gar nicht mehr. Wenn ich den Link aufrufe, sehe ich als 1. Beitrag von foxriver:
Hallo zusammen,
ich wünsche euch einen schönen Start ins Wochenende.
Es gibt ab sofort eine neue App für iOS & Android, diese ist als eigenständige App auf beiden Plattformen unter ioBroker Visu im Store zu finden.Für die Android App haben wir schon einige Testiterationen hinter uns gebracht in https://forum.iobroker.net/topic/63026/iobroker-android-app-2023/202 - vielen lieben Dank an alle Tester. Die iOS App ist zwar inhaltlich zu großen Teilen identisch, allerdings kann es durchaus sein, dass sich im Detail das Verhalten unterscheidet. Hier bin ich auf euer Feedback angewiesen.
Überblick der Funktionen:
Settings
LocalHost IP:PORT: Specify the local vis url + port e.g. 192.168.144.4:8082 (you can also add https:// prefix here)
Username: Local username if specified login is performed
Password: Password to corresponding usernamePro
Username: The ioBroker Pro username, often an E-Mail address, if given, the App connects to the Pro Cloud if not
connected with a SSID listed under General
Password: The corresponding password
WLAN SSIDs: allows to set Wi-Fi SSID (comma-separated), if the current connected SSID is equal to one listed here, we use the local visGeneral
Application: choose between vis, material and other adapters, just changes the uri of the WebView
Project: Value will be added behind url:port/vis/index.html# (only for vis)
Instance ID: used to e.g. change vis views or detect active views on device via vis.0.control
(it will be synchronized to vis.0 if at least one sync option is active)Functionalities & Appearance
Allow Zoom: If false, Zoom is deactivated in the WebView
Allow Scrolling: If false, Scrolling is deactivated in the WebView
Send battery to vis.0: If true, battery level and state are sent to vis.0 via JS injection using servConn
Keep display awake: If true, screen will never go to sleep on WebView
Status Bar Active: If true, the status bar is shown
Light Status Bar Text: If true, white color is used for status bar text
Status bar color: Specify the color of the status bar as css color property
Orientation: Force orientation of screen
Zoom (Portrait): Initial Zoom for Portrait mode (0 - 5)
Zoom (Landscape): Initial Zoom for Landscape mode (0 - 5)
Reload on orientation change: should be activated if problems on orientation change occur
Show Pro Logo: If true, a pro logo will be used in the upper right corner to indicate a pro connection
Auto Zoom: Sets width=device-width to meta.content
Force Fullscreen: Sets viewport-fit=cover to meta.content
Location to vis.0: The Location object will be sent to vis
Synchronize Brightness to vis.0: The brightness of the device will be set in vis.0 changing the state will change the brightness (only works with vis)
Device name: Device name used for states in vis.0
Show Navigation Bar (Android only) if true, the Navigation bar is permanently shown, else immersiveKnown behaviors
Settings can be opened via a triple tap (3 fingers touching the screen at the same time)
Force reload via 2 finger double tap on screen on Android and Pull to refresh on iOS
Status bar settings are also applied to the settings screen, but only after changing to runtime and back or reopening app
Reconnection Handling for vis: It is known, that vis has problems reconnecting to the socket, thus the App detects
socket disconnection of vis and if it is not reconnected after 30 seconds, it will reload the page
If on page load an error occurs, a popup is shown where you can reload or go to settingsWermutstropfen: Bzgl. der VPN Option, welche in der vorherigen iOS App besteht, ist aktuell aufgrund von technischen Limitationen keine Option geplant, insgeheim hoffe ich hier, dass Apple mal in die Pötte kommt und VPN Steuerung per Automation zulässt. Wer darauf angewiesen ist, ist für mobile Zwecke mit der aktuellen App evtl. besser beraten, ansonsten bietet sich von unterwegs natürlich der Pro Zugang an.
Ich freue mich auf euer Feedback.
beste Grüße
foxDas meiste davon kann ich nur lesen / verstehen, weil ich in der Schule english hatte.
-
@bahnuhr Hm, dann verstehe ich das gar nicht mehr. Wenn ich den Link aufrufe, sehe ich als 1. Beitrag von foxriver:
Hallo zusammen,
ich wünsche euch einen schönen Start ins Wochenende.
Es gibt ab sofort eine neue App für iOS & Android, diese ist als eigenständige App auf beiden Plattformen unter ioBroker Visu im Store zu finden.Für die Android App haben wir schon einige Testiterationen hinter uns gebracht in https://forum.iobroker.net/topic/63026/iobroker-android-app-2023/202 - vielen lieben Dank an alle Tester. Die iOS App ist zwar inhaltlich zu großen Teilen identisch, allerdings kann es durchaus sein, dass sich im Detail das Verhalten unterscheidet. Hier bin ich auf euer Feedback angewiesen.
Überblick der Funktionen:
Settings
LocalHost IP:PORT: Specify the local vis url + port e.g. 192.168.144.4:8082 (you can also add https:// prefix here)
Username: Local username if specified login is performed
Password: Password to corresponding usernamePro
Username: The ioBroker Pro username, often an E-Mail address, if given, the App connects to the Pro Cloud if not
connected with a SSID listed under General
Password: The corresponding password
WLAN SSIDs: allows to set Wi-Fi SSID (comma-separated), if the current connected SSID is equal to one listed here, we use the local visGeneral
Application: choose between vis, material and other adapters, just changes the uri of the WebView
Project: Value will be added behind url:port/vis/index.html# (only for vis)
Instance ID: used to e.g. change vis views or detect active views on device via vis.0.control
(it will be synchronized to vis.0 if at least one sync option is active)Functionalities & Appearance
Allow Zoom: If false, Zoom is deactivated in the WebView
Allow Scrolling: If false, Scrolling is deactivated in the WebView
Send battery to vis.0: If true, battery level and state are sent to vis.0 via JS injection using servConn
Keep display awake: If true, screen will never go to sleep on WebView
Status Bar Active: If true, the status bar is shown
Light Status Bar Text: If true, white color is used for status bar text
Status bar color: Specify the color of the status bar as css color property
Orientation: Force orientation of screen
Zoom (Portrait): Initial Zoom for Portrait mode (0 - 5)
Zoom (Landscape): Initial Zoom for Landscape mode (0 - 5)
Reload on orientation change: should be activated if problems on orientation change occur
Show Pro Logo: If true, a pro logo will be used in the upper right corner to indicate a pro connection
Auto Zoom: Sets width=device-width to meta.content
Force Fullscreen: Sets viewport-fit=cover to meta.content
Location to vis.0: The Location object will be sent to vis
Synchronize Brightness to vis.0: The brightness of the device will be set in vis.0 changing the state will change the brightness (only works with vis)
Device name: Device name used for states in vis.0
Show Navigation Bar (Android only) if true, the Navigation bar is permanently shown, else immersiveKnown behaviors
Settings can be opened via a triple tap (3 fingers touching the screen at the same time)
Force reload via 2 finger double tap on screen on Android and Pull to refresh on iOS
Status bar settings are also applied to the settings screen, but only after changing to runtime and back or reopening app
Reconnection Handling for vis: It is known, that vis has problems reconnecting to the socket, thus the App detects
socket disconnection of vis and if it is not reconnected after 30 seconds, it will reload the page
If on page load an error occurs, a popup is shown where you can reload or go to settingsWermutstropfen: Bzgl. der VPN Option, welche in der vorherigen iOS App besteht, ist aktuell aufgrund von technischen Limitationen keine Option geplant, insgeheim hoffe ich hier, dass Apple mal in die Pötte kommt und VPN Steuerung per Automation zulässt. Wer darauf angewiesen ist, ist für mobile Zwecke mit der aktuellen App evtl. besser beraten, ansonsten bietet sich von unterwegs natürlich der Pro Zugang an.
Ich freue mich auf euer Feedback.
beste Grüße
foxDas meiste davon kann ich nur lesen / verstehen, weil ich in der Schule english hatte.
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Das meiste davon kann ich nur lesen / verstehen, weil ich in der Schule english hatte.
Wenn du mit chrome öffnest kannst du doch die Maus rechts klicken und dann
übersetzen auf Deutsch
auswählen.Geht das bei dir nicht ?
Bist aber auch ein bisschen schwerfällig heute abend, oder nicht ;-)
(Scherz) -
ws sollte/muss man aktivieren; ansonsten bekommst du "Verbindungsfehler" beim vis Editor.
(gefühlt 1000 threads hier im Forum)Wenn du das dann aktivierst, funktioniert die handy vis app aber nicht mehr.
Mit aktiviertem ws funktioniert dies nicht.Deshalb gab es von mir einen workflow mit einer 2. web Instanz mit einem anderen Port (suche benutzen)
Nochmal:
Installier doch auf dem handy mal die neue app (kannst ja parallel zu alten installieren).
Und dann mal ausprobieren.Ich wette ;-) ne Kiste Bier, dass du die alte app nach 10 Minuten runter schmeißt.
-> ausprobieren.
@bahnuhr sagte in [Umfrage] VIS Ladezeiten:
Nochmal:
Installier doch auf dem handy mal die neue app (kannst ja parallel zu alten installieren).
Und dann mal ausprobieren.
Ich wette ne Kiste Bier, dass du die alte app nach 10 Minuten runter schmeißt.Alles gut, ich werd´s ja ausprobieren!
Verbindungsfehler /-abbrüche im Editor hatte ich bisher nicht, daher gab´s bisher auch noch keinen Anlaß, nach einer Lösung zu suchen.Aber in jedem Fall Danke, für die ganzen Hinweise!
-
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
Das meiste davon kann ich nur lesen / verstehen, weil ich in der Schule english hatte.
Wenn du mit chrome öffnest kannst du doch die Maus rechts klicken und dann
übersetzen auf Deutsch
auswählen.Geht das bei dir nicht ?
Bist aber auch ein bisschen schwerfällig heute abend, oder nicht ;-)
(Scherz)@bahnuhr Ich nutze bisher FireFox und ganz so schlecht ist mein Englisch vielleicht auch gar nicht:innocent:
-
Ich bin von VIS immer mehr genervt weil die Ladezeiten bzw. der Bildaufbau gefühlt immer laangsamer wird. Bevor ich jetzt anfange, an allen möglichen und unmöglichen Stellen zu optimieren würde mich einfach mal interessieren, welche Ladezeiten Ihr so (mit Angabe der Hardware und einer gefühlten Abschätzung der Komplexität Eurer Vis) vom Drücken des "Neu Laden Buttons" bis zum ferttigen Bildaufbau habt. Wenn es bei vielen von Euch auch so schlimm ist werde ich mich wohl nach einer Alternative umsehen müssen.
Meine Vis besteht hauptsächlich aus Buttons (Metro tile und jqui) und jeder Menge Basic Text bzw. Basic HTML und ein paar eCharts Einbindungen. Insgesamt hat meine VIS 27 Seiten.
IO-Broker läuft auf Raspberry 4 mit 4 GB Ram.
Am PC (Firefox) dauert es zwischen 15 und 30 Sekunden ab "Neuladen", wenn man ein geöffnetes Fenster in den Vordergrud holt und auf der Seite Änderugen in der Zwischenzeit vorhanden waren (z.B. Lichter an oder ausgegangen sind) dann kann es auch mal eine Minute dauern, bis alle Änderungen nachgeholt worden sind (Zeitrafferfilm läuft ab)
Auf einem Fire Tablte 10 (11. Generation) dauert es mindestens eine Minute, egal ob mit Silk Browser, Firefox oder Fully. Oft bleibt der Aufbau auch bei "Connecting to Server, loading values " hängern und nur eine mehrmaliges Neuladen hilft. Unter einer Minute schaffe ich es aber nie.Auf einem Fire Tablet 7 (9. Generation) bekomme ich meine VIS überhaupt nicht dargestellt, da habe ich schon ein zweites Projekt dafür gemacht das aus einer einzigen Seite besteht. Da dauert der Aufbau über Fullx Browser ca. eine Minute.
(Alle Zeiten bei Geräten mit WLan direkt neben der Fritzbox ermittelt)
@wolfgangfb Habe jetzt noch nicht den ganzen Thread hier gelesen, aber habe mich in letzter Zeit ein bissl damit beschäftigt. Bei mir läuft die Vis über Fully Kiosk Browser auf einem Samsung Galaxy Note 10.1 2014 Edition Tablet mit 3GB RAM und ich war am Verzweifeln, da die Vis immer langsamer wurde. Ich habe nur etwa 30 Seiten mit allem möglichen Schnickschnack, Grafana, viele Wigets, dazu HTML & Co. Geräte werden ja immer mehr. Adapter habe ich aktuell 85 installiert, aber es werden weniger ;)
Da ich vieles ausprobiert hatte, hatte ich erst einmal aufgeräumt. Viele Adapter, die nicht benutzt wurden sind da rausgeflogen. Der Quelltext zeigt schon, dass da enorm viel geladen wird, wasnicht benutzt wird. Das finde ich ziemlich suboptimal, da es die Leitung verstopft. Daher bin ich da hinterher.
Was mMn. den größten Schub gebracht hatte: Mein ioBroker läuft im Docker auf meiner NAS. Dort habe ich noch ein paar Einschübe frei und habe eine SSD verbaut, Docker + Container vom normalen Raid deinstalliert und auf der SSD komplett neu installiert (ging sogar einigermaßen flott: insg. 7 Container in ~2h). Dabei hatte ich die gemappten Verzeichnisse (docker-Freigabe) mit den Configs/Daten natürlich gesichert und dann auf die SSD zurück gespielt.
Ich habe auch viel am Fully herumgeschraubt. Ob ich die optimalsten Einstellungen gefunden habe, kann ich nicht sagen, die allgemeine Schwuppdizität ist aber auch wesentlich besser geworden.
Meine Vis besteht aus 8 Seiten, in denen jeweils Slider-Tabs mit Unterseiten angelegt sind. Da wollte ich jetzt noch ran, um das wieder aufzulösen, da bei einem Seitenwechsel immer alle Unterseiten geladen werden, statt der einzelnen. Da wäre ein Lazy-Load klasse, gibt es aber soweit ich das sehe nicht.
Ich habe vorher nicht gemessen, schätze aber, dass ich da weit über dem Doppelten von jetzt bin. Gerade eben "Goto Start Url" in 17.5s.
Ich bin übrigens immer an Optimierungen interessiert und freue mich über Eure Gedanken, Tipps & Ideen.
Meine nächsten Schritte sind- Slider-Tabs entfernen
- neues ROM für das Galaxy Note
Viele Grüße,
Manu -
@andersmacher sagte in [Umfrage] VIS Ladezeiten:
hatte ich so verstanden, daß Du meintes, ich hätte Kopien der png-Dateien noch in einem 2. Verzeichnis.
weil ich dich so verstanden hatte, dass die selben Grafiken beim 2.Durchlauf auftauchten.
@homoran So, ich habe das noch´mal kontrolliert:
Die Views, die geladen werden, haben alle den selben Pfad: /vis.0/main/img/
Ist mir jetzt auch klar, daß das so ist / sein muß. Einige der von mir genutzten png-Dateien stammen zwar ursächlich z. B. aus vis/img/, aber bei der Nutzung im VIS-Editor lädt man sie ja hoch nach /vis.0/main/img/.Also bleibt es offenbar ein Mysterium, warum der Balken bei mir 2mal durchläuft.
@bahnuhr Ich habe die neue ioBroker-App nun ausprobiert. Daß die kein Resync braucht, ist natürlich ein großer Vorteil beim Entwickeln, weil ich da bei der alten ja für die kleinste Änderung immer viele Minuten auf das Ende des Resync warten mußte. Man muß sich halt nur an die Fingergesten gewöhnen.
Für den täglichen Betrieb nutze ich derzeit jedoch weiterhin die alte App, weil die bei mir gefühlt etwas schneller ist (Start und Viewwechsel). Das mag an meinem alten Handy liegen, denn die neue hat vielleicht etwas höhere Ansprüche an die Hardware. Die neue App hat ja auch locker die doppelte Dateigröße. Außerdem habe ich den Effekt, daß die neue bei mir nur eine weiße Seite anzeigt, wenn die App nicht geschlossen wurde und das Handy den Bildschirm wegen längeren Nichtbenutzens abgeschaltet hatte und man ihn dann wieder aktiviert. Dann scheint nur App schließen und neu starten zu helfen. Das ist für mich jetzt aber momentan kein Drama, denn die alte App tuts ja (wenn man vom langwierigen Syncen absieht) noch immer problemlos.Ausprobieren hat sich also auf alle Fälle gelohnt!
So, jetzt aber die entscheidende Frage:
Wie willst Du mir die Kiste Bier zukommen lassen? :grin: -
@homoran So, ich habe das noch´mal kontrolliert:
Die Views, die geladen werden, haben alle den selben Pfad: /vis.0/main/img/
Ist mir jetzt auch klar, daß das so ist / sein muß. Einige der von mir genutzten png-Dateien stammen zwar ursächlich z. B. aus vis/img/, aber bei der Nutzung im VIS-Editor lädt man sie ja hoch nach /vis.0/main/img/.Also bleibt es offenbar ein Mysterium, warum der Balken bei mir 2mal durchläuft.
@bahnuhr Ich habe die neue ioBroker-App nun ausprobiert. Daß die kein Resync braucht, ist natürlich ein großer Vorteil beim Entwickeln, weil ich da bei der alten ja für die kleinste Änderung immer viele Minuten auf das Ende des Resync warten mußte. Man muß sich halt nur an die Fingergesten gewöhnen.
Für den täglichen Betrieb nutze ich derzeit jedoch weiterhin die alte App, weil die bei mir gefühlt etwas schneller ist (Start und Viewwechsel). Das mag an meinem alten Handy liegen, denn die neue hat vielleicht etwas höhere Ansprüche an die Hardware. Die neue App hat ja auch locker die doppelte Dateigröße. Außerdem habe ich den Effekt, daß die neue bei mir nur eine weiße Seite anzeigt, wenn die App nicht geschlossen wurde und das Handy den Bildschirm wegen längeren Nichtbenutzens abgeschaltet hatte und man ihn dann wieder aktiviert. Dann scheint nur App schließen und neu starten zu helfen. Das ist für mich jetzt aber momentan kein Drama, denn die alte App tuts ja (wenn man vom langwierigen Syncen absieht) noch immer problemlos.Ausprobieren hat sich also auf alle Fälle gelohnt!
So, jetzt aber die entscheidende Frage:
Wie willst Du mir die Kiste Bier zukommen lassen? :grin:Das ist m.E. die falsche Entscheidung.
Du wirst schnell feststellen, dass Widgets nicht dargestellt werden (weil die Bibliothek) dazu fehlt.
Auch brauchst du eine 2. web Instanz. Wg. ws Problem.Aber jeder wie er mag.
-
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
ich dachte, du redest von 27 views ? wo kommen die 28 widgets her - hast du pro view ein widget ? oder habe ich was überlesen
man kann auch die vis nicht mit einer normalen webseite vergleichen - die widgets machen teilweise viel mehr, als nur mal kurz was anzuzeigen. bei 30 widgets pro view und fast 30 views sind das 900 widgets, die geladen werden und die im hintergrund tüchtig kommunizieren und verwaltet werden müssen - ich finde, das hört sich nach einer menge an, was der browser da zu tun hat
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
aber irgendwie sprengt ihr gerade meinen vorstellungshorizont - was macht man mit 27 views oder mehr ? ich habe pro raum eine view in einem project - und am pc habe ich dann alle views, wobei die meisten eher admin-angaben beinhalten - oder tabellen, die zur auswertung dienen. ich wüßte nicht, warum ich mich in die küche stellen sollte, um dann das alles anzusehen - aber wie gesagt, vielleicht fehlt mir nur die phantasie, was man alles gleichzeitig sehen und benutzen muss.
wenn bei mir die vis langsam ist, hilft meist nur ein cleanup der views : fehler suchen und auch die anzahl reduzieren
@liv-in-sky sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
ich dachte, du redest von 27 views ? wo kommen die 28 widgets her - hast du pro view ein widget ? oder habe ich was überlesen
Meine "normale" VIS hat 27 Views, mein Extra Prjekt nur für das schwache Tablet hat eine View mit 28 Widgets.
man kann auch die vis nicht mit einer normalen webseite vergleichen - die widgets machen teilweise viel mehr, als nur mal kurz was anzuzeigen. bei 30 widgets pro view und fast 30 views sind das 900 widgets, die geladen werden und die im hintergrund tüchtig kommunizieren und verwaltet werden müssen - ich finde, das hört sich nach einer menge an, was der browser da zu tun hat
Na ja, wenn ich mir überlege, was vor 30 Jahren mit 400 MHz und 16 MB Ram möglich war empfinde ich 900 Widgets die kommunizieren nicht gerade als viel. Aber so ändern sich die Zeiten...
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
Das Tablet ist ein Firetablet aauf dem Fully Browser läuft.
aber irgendwie sprengt ihr gerade meinen vorstellungshorizont - was macht man mit 27 views oder mehr ? ich habe pro raum eine view in einem project
Pro Raum ein View, das ganze doppelt wegen Mobildarstellung, dann noch Strom, Heizung, Gesamtübersicht, Licht, Multimedia, Temperaturen/Wetter...
-
@liv-in-sky sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
ich dachte, du redest von 27 views ? wo kommen die 28 widgets her - hast du pro view ein widget ? oder habe ich was überlesen
Meine "normale" VIS hat 27 Views, mein Extra Prjekt nur für das schwache Tablet hat eine View mit 28 Widgets.
man kann auch die vis nicht mit einer normalen webseite vergleichen - die widgets machen teilweise viel mehr, als nur mal kurz was anzuzeigen. bei 30 widgets pro view und fast 30 views sind das 900 widgets, die geladen werden und die im hintergrund tüchtig kommunizieren und verwaltet werden müssen - ich finde, das hört sich nach einer menge an, was der browser da zu tun hat
Na ja, wenn ich mir überlege, was vor 30 Jahren mit 400 MHz und 16 MB Ram möglich war empfinde ich 900 Widgets die kommunizieren nicht gerade als viel. Aber so ändern sich die Zeiten...
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
Das Tablet ist ein Firetablet aauf dem Fully Browser läuft.
aber irgendwie sprengt ihr gerade meinen vorstellungshorizont - was macht man mit 27 views oder mehr ? ich habe pro raum eine view in einem project
Pro Raum ein View, das ganze doppelt wegen Mobildarstellung, dann noch Strom, Heizung, Gesamtübersicht, Licht, Multimedia, Temperaturen/Wetter...
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
Das Tablet ist ein Firetablet aauf dem Fully Browser läuft.
das macht nix - öffne die view auf dem pc und nutze dort die entwicklertools - vor allem dem tab "konsole" - vielleicht finden sich ladefehler oder timeouts
ich nutze auch ein firetablet 7" mit fully-b. . das lädt jedesmal 5-7 sek, wenn der raum betreten wird, da ich dann erst den bildschirm aktiviere. ansonsten läuft es eigentlich (auch ung. 30 widgets und eine anzeige einer live-cam von der haustür) flüssig.
-
@liv-in-sky sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
Das Tablet ist ein Firetablet aauf dem Fully Browser läuft.
das macht nix - öffne die view auf dem pc und nutze dort die entwicklertools - vor allem dem tab "konsole" - vielleicht finden sich ladefehler oder timeouts
Da gibt es jede Menge Fehler (Wobei ich erwähnen sollte, dass der PC keinen Internetzugang hat):
Failed to fetch https://spocs.getpocket.com/spocs: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for spocs_endpoint prop DiscoveryStreamFeed.jsm:884 Failed to fetch https://getpocket.cdn.mozilla.net/v3/firefox/global-recs?version=3&consumer_key=40249-e88c401e1b1f2242d9e441c4&locale_lang=de®ion=DE&count=30: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for feed DiscoveryStreamFeed.jsm:1221 TypeError: NetworkError when attempting to fetch resource. browser.engagement.session_time_including_suspend - Attempted to set the scalar to an incompatible value. Failed to fetch https://spocs.getpocket.com/spocs: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for spocs_endpoint prop DiscoveryStreamFeed.jsm:884 Failed to fetch https://getpocket.cdn.mozilla.net/v3/firefox/global-recs?version=3&consumer_key=40249-e88c401e1b1f2242d9e441c4&locale_lang=de®ion=DE&count=30: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for feed DiscoveryStreamFeed.jsm:1221 TypeError: NetworkError when attempting to fetch resource. browser.engagement.session_time_including_suspend - Attempted to set the scalar to an incompatible value. Die Webkonsolen-Logging-API (console.log, console.info, console.warn, console.error) wurde von einem Skript auf dieser Seite deaktiviert TopSitesFeed: Failed to fetch data from Contile server: NetworkError when attempting to fetch resource. TopSitesFeed.jsm:207 Failed to fetch https://spocs.getpocket.com/spocs: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for spocs_endpoint prop DiscoveryStreamFeed.jsm:884 Failed to fetch https://getpocket.cdn.mozilla.net/v3/firefox/global-recs?version=3&consumer_key=40249-e88c401e1b1f2242d9e441c4&locale_lang=de®ion=DE&count=30: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for feed DiscoveryStreamFeed.jsm:1221 TypeError: NetworkError when attempting to fetch resource. browser.engagement.session_time_including_suspend - Attempted to set the scalar to an incompatible value. XHRGEThttp://192.168.1.203:8082/vis/tplLcarsButtonToggle.ejsmit Internetzugang sehe ich nichts besonderes im Zusammenhang mit der VIS.
LoginManagerPrompter: Couldn't process supplied URIString: http://192.168.1.119 8 LoginManagerPrompter.jsm:994:16 TopSitesFeed: Failed to fetch data from Contile server: NetworkError when attempting to fetch resource. 11 TopSitesFeed.jsm:208 Der ServiceWorker für den Gültigkeitsbereich 'https://community.home-assistant.io/' wurde wegen Ablauf der Timeout-Frist abgebrochen, obwohl waitUntil/respondWith-Promises ausständige waren. 2 BroadcastService: receivedBroadcastMessage: handler for remote-settings/monitor_changes threw error: Error: Polling for changes failed: NetworkError: Network request failed. pollChanges resource://services-settings/remote-settings.js:334 PushBroadcastService.jsm:267 LoginManagerPrompter: Couldn't process supplied URIString: http://192.168.1.119 LoginManagerPrompter.jsm:994:16 Der ServiceWorker für den Gültigkeitsbereich 'https://web.whatsapp.com/' wurde wegen Ablauf der Timeout-Frist abgebrochen, obwohl waitUntil/respondWith-Promises ausständige waren. 2 Structured Ingestion ping failure with error: error 10 PingCentre.jsm:136 sendStructuredIngestionPing resource:///modules/PingCentre.jsm:136 -
@liv-in-sky sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
Das Tablet ist ein Firetablet aauf dem Fully Browser läuft.
das macht nix - öffne die view auf dem pc und nutze dort die entwicklertools - vor allem dem tab "konsole" - vielleicht finden sich ladefehler oder timeouts
Da gibt es jede Menge Fehler (Wobei ich erwähnen sollte, dass der PC keinen Internetzugang hat):
Failed to fetch https://spocs.getpocket.com/spocs: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for spocs_endpoint prop DiscoveryStreamFeed.jsm:884 Failed to fetch https://getpocket.cdn.mozilla.net/v3/firefox/global-recs?version=3&consumer_key=40249-e88c401e1b1f2242d9e441c4&locale_lang=de®ion=DE&count=30: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for feed DiscoveryStreamFeed.jsm:1221 TypeError: NetworkError when attempting to fetch resource. browser.engagement.session_time_including_suspend - Attempted to set the scalar to an incompatible value. Failed to fetch https://spocs.getpocket.com/spocs: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for spocs_endpoint prop DiscoveryStreamFeed.jsm:884 Failed to fetch https://getpocket.cdn.mozilla.net/v3/firefox/global-recs?version=3&consumer_key=40249-e88c401e1b1f2242d9e441c4&locale_lang=de®ion=DE&count=30: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for feed DiscoveryStreamFeed.jsm:1221 TypeError: NetworkError when attempting to fetch resource. browser.engagement.session_time_including_suspend - Attempted to set the scalar to an incompatible value. Die Webkonsolen-Logging-API (console.log, console.info, console.warn, console.error) wurde von einem Skript auf dieser Seite deaktiviert TopSitesFeed: Failed to fetch data from Contile server: NetworkError when attempting to fetch resource. TopSitesFeed.jsm:207 Failed to fetch https://spocs.getpocket.com/spocs: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for spocs_endpoint prop DiscoveryStreamFeed.jsm:884 Failed to fetch https://getpocket.cdn.mozilla.net/v3/firefox/global-recs?version=3&consumer_key=40249-e88c401e1b1f2242d9e441c4&locale_lang=de®ion=DE&count=30: NetworkError when attempting to fetch resource. DiscoveryStreamFeed.jsm:284 No response for feed DiscoveryStreamFeed.jsm:1221 TypeError: NetworkError when attempting to fetch resource. browser.engagement.session_time_including_suspend - Attempted to set the scalar to an incompatible value. XHRGEThttp://192.168.1.203:8082/vis/tplLcarsButtonToggle.ejsmit Internetzugang sehe ich nichts besonderes im Zusammenhang mit der VIS.
LoginManagerPrompter: Couldn't process supplied URIString: http://192.168.1.119 8 LoginManagerPrompter.jsm:994:16 TopSitesFeed: Failed to fetch data from Contile server: NetworkError when attempting to fetch resource. 11 TopSitesFeed.jsm:208 Der ServiceWorker für den Gültigkeitsbereich 'https://community.home-assistant.io/' wurde wegen Ablauf der Timeout-Frist abgebrochen, obwohl waitUntil/respondWith-Promises ausständige waren. 2 BroadcastService: receivedBroadcastMessage: handler for remote-settings/monitor_changes threw error: Error: Polling for changes failed: NetworkError: Network request failed. pollChanges resource://services-settings/remote-settings.js:334 PushBroadcastService.jsm:267 LoginManagerPrompter: Couldn't process supplied URIString: http://192.168.1.119 LoginManagerPrompter.jsm:994:16 Der ServiceWorker für den Gültigkeitsbereich 'https://web.whatsapp.com/' wurde wegen Ablauf der Timeout-Frist abgebrochen, obwohl waitUntil/respondWith-Promises ausständige waren. 2 Structured Ingestion ping failure with error: error 10 PingCentre.jsm:136 sendStructuredIngestionPing resource:///modules/PingCentre.jsm:136sagt mir leider nix - kein einziger eintrag bezügl, VIS
-
@liv-in-sky sagte in [Umfrage] VIS Ladezeiten:
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
Also wenn eine Anwendung 28 Widgets nicht mit einem Gigabyte Ram flüssig darstellen kann ist meiner Meinuing nach sehr resourcenverschwenderisch programmiert worden. Wozu in aller Welt braucht eine Visualisierung derart viel Speicher?
ich dachte, du redest von 27 views ? wo kommen die 28 widgets her - hast du pro view ein widget ? oder habe ich was überlesen
Meine "normale" VIS hat 27 Views, mein Extra Prjekt nur für das schwache Tablet hat eine View mit 28 Widgets.
man kann auch die vis nicht mit einer normalen webseite vergleichen - die widgets machen teilweise viel mehr, als nur mal kurz was anzuzeigen. bei 30 widgets pro view und fast 30 views sind das 900 widgets, die geladen werden und die im hintergrund tüchtig kommunizieren und verwaltet werden müssen - ich finde, das hört sich nach einer menge an, was der browser da zu tun hat
Na ja, wenn ich mir überlege, was vor 30 Jahren mit 400 MHz und 16 MB Ram möglich war empfinde ich 900 Widgets die kommunizieren nicht gerade als viel. Aber so ändern sich die Zeiten...
du solltest auf jeden fall mal mit den entwicklertools von chrome nachsehen, ob da nicht auch noch einige fehler sind
Das Tablet ist ein Firetablet aauf dem Fully Browser läuft.
aber irgendwie sprengt ihr gerade meinen vorstellungshorizont - was macht man mit 27 views oder mehr ? ich habe pro raum eine view in einem project
Pro Raum ein View, das ganze doppelt wegen Mobildarstellung, dann noch Strom, Heizung, Gesamtübersicht, Licht, Multimedia, Temperaturen/Wetter...
@wolfgangfb sagte in [Umfrage] VIS Ladezeiten:
900 Widgets die kommunizieren
das ist wahrscheinlich dein Fehler im Denkansatz.
Die Kommunikation ist nicht das Thema. Sondern das ständige Rendern beim Neuaufbau. -
Das ist m.E. die falsche Entscheidung.
Du wirst schnell feststellen, dass Widgets nicht dargestellt werden (weil die Bibliothek) dazu fehlt.
Auch brauchst du eine 2. web Instanz. Wg. ws Problem.Aber jeder wie er mag.
@bahnuhr Ich wollte/will nicht "beratungsresistent" erscheinen, daher nur vorsorglich noch einmal mich zum Verständnis:
Die alte VIS gibt es, so wie es verstanden habe, seit einigen Jahren und sie wurde vermutlich pö a pö verbessert. Vor gut 2 Jahren habe ich angefangen, sie zu benutzen und bisher haben mich die von Dir genannten Punkte nicht für mich erkennbar behindert. Bezüglich der Widgets vermute ich, daß es sich um "neuere/anspruchsvollere/schickere" handelt, die nicht dargestellt werden? Offenbar welche, die ich bisher noch nie benutzt habe.Du wirst schnell feststellen, dass Widgets nicht dargestellt werden (weil die Bibliothek) dazu fehlt.
Auch brauchst du eine 2. web Instanz. Wg. ws Problem.Natürlich verstehe ich, daß man Dinge immer weiterentwickeln und verbessern kann und das ist auch gut so, daß das geschieht.
Aber wenn diese beiden Punkte tatsächlich ein Problem wären, das "jeden zum sofortigen Umstieg" bewegen sollte/müßte, wie haben dann die (vermutlich vielen 100, 1000 oder wieviele auch immer) Nutzer bis vor wenigen Wochen ioBroker/VIS sinnvoll nutzen können, denn länger gibt es doch die neue App noch gar nicht.Für die Entwicklung meiner Views benutze ich die neue App auf Grund Deiner Empfehlung ja schon, denn durch den entfallenden Resync spart man dabei viel Zeit.
Und wenn die anderen beiden Probleme (WS und/oder Bibliothek) bei mir irgendwann doch noch auftreten, kann ich ja noch immer komplett auf die neue App umstellen.
Oder vielleicht auch, wenn ich neuere Hardware habe.Noch´mal Danke für Deine Tipps und Hinweise!
Und genau, wie Du schreibst...jeder wie er mag.:relaxed:
-
Moin aus Hamburg,
auch wenn dieser Beitrag schon älter ist, möchte ich hier noch einmal einhaken.
Etwas unklar ist allerdings, ob es um VIS(1) oder VIS-2 geht.Zu VIS(1) kann ich nur sagen, dass ich mit den Ladezeiten vollkommen zufrieden bin.
Ich nutze die aktuelle ioBrocker-Visu-App auf Mobiltelefon und Tablet mit 17 bzw. 11 Views und einer Vielzahl Daten und Buttons.
Die Werte sind sofort nach dem Öffnen der App in allen Views vorhanden.Ich schreibe hier, weil ich jetzt das 3. oder 4. Mal den Versuch unternommen habe auf die neue VIS-2 umzusteigen.
Dazu habe ich jeweils meine Projekte aus VIS in die VIS-2 importiert, aber in der VIS-2 noch keine weiteren Anpassungen vorgenommen.Jede View die nach Start der Visu-App aufgerufen wird, benötigt zwischen 3 und 10 Sekunden (je nach Anzahl der Widgets) bis alle Werte und Bildchen in der Ansicht erscheinen.
Wurden alle Views einmal aufgerufen, und alle Werte sind geladen, kann man zwischen den Views wechseln und die Daten laden dann recht prompt.
Wird die App aber geschlossen und neu gestartet, wartet man wieder genauso lange bis die Anzeigen vollständig sind. Und das nervt gewaltig.
Meine anfängliche Hoffnung, dass das Problem der langen Ladezeiten im Laufe der Weiterentwicklung der VIS-2 behoben sein würde, haben sich also nicht erfüllt.Mein IoBroker läuft im Container auf QNAP TS 251+ mit 16GB RAM,
Alle Adapter im stable sind aktuell.
Mobile Geräte: IPhone 13 Pro Max und iPad 11. Gen. Von 2025.Da ich zu Ladezeiten explizit der VIS-2 keine ‚Beschwerden‘ gefunden habe, hoffe ich hier auf Hilfe. Vielleicht hat ja jemand eine Idee.
Vielleicht ist auch das Importieren der Projekte aus der VIS(1) das Problem (?)…
Aber alternativ alles in VIS-2 neu machen???:disappointed:VG
Stefan


