NEWS
Test Adapter vis 2.0 (Alpha)
-
@australien sagte in Test Adapter vis 2.0 (Alpha):
über die Katze ging es auf 5.5.2
Bitte installiere Adapter über die Katze nur, wenn du von einem Entwickler direkt dazu aufgefordert wirst. Über die Katze wird der Adapter direkt von github installiert welcher keinen definierten Stand haben muss und auch nicht lauffähig sein muss.
Hier findest du eine Anleitung wie du einen Adapter installierst, wenn du die neuste Version aus dem Beta Repository benötigst:
https://www.iobroker.net/#de/documentation/basics/repositories.md@feuersturm said in Test Adapter vis 2.0 (Alpha):
@australien sagte in Test Adapter vis 2.0 (Alpha):
über die Katze ging es auf 5.5.2
Bitte installiere Adapter über die Katze nur, wenn du von einem Entwickler direkt dazu aufgefordert wirst. Über die Katze wird der Adapter direkt von github installiert welcher keinen definierten Stand haben muss und auch nicht lauffähig sein muss.
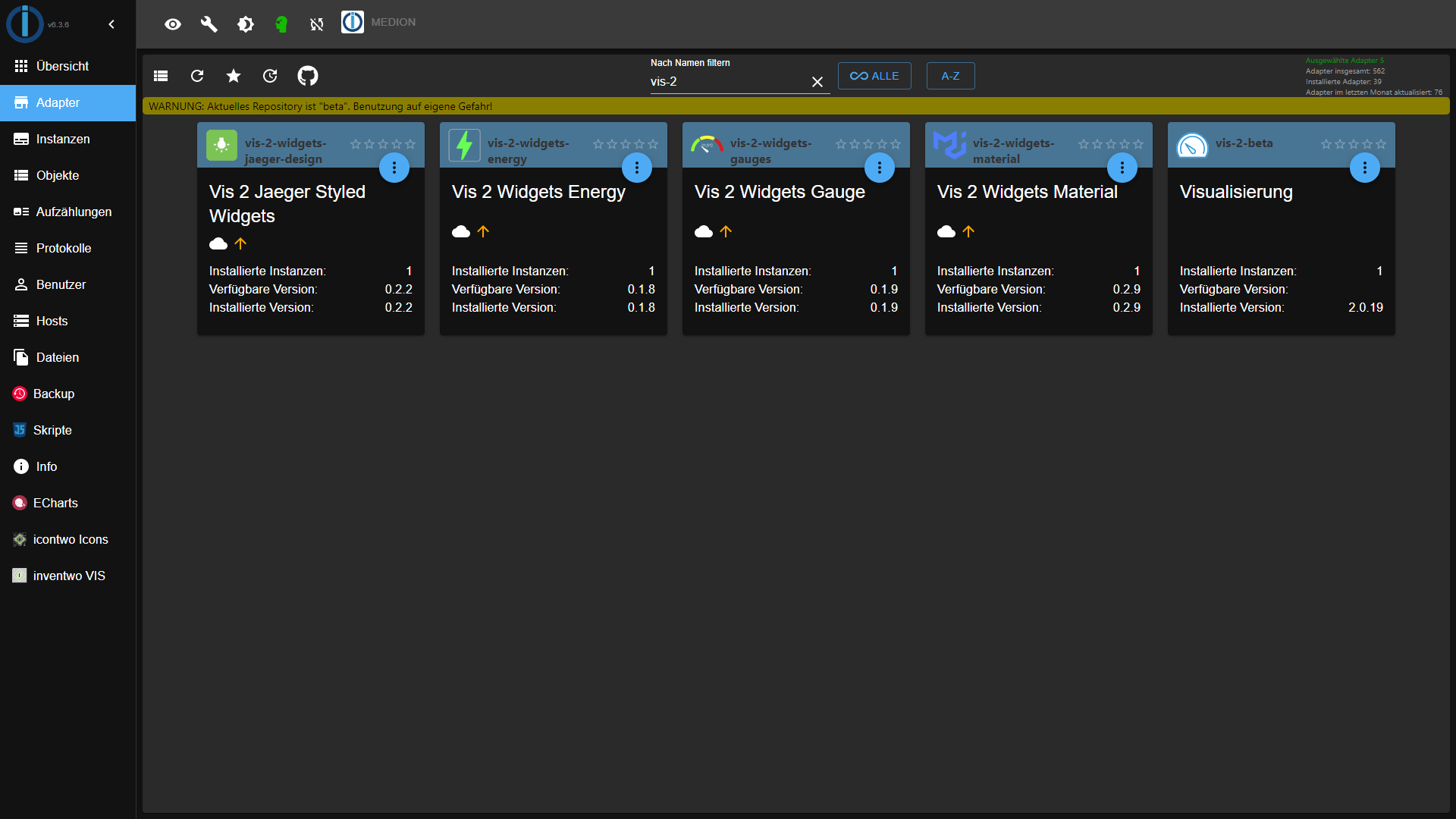
Danke, dass ist mir klar. Nur finde ich den WEB Adapter n der Version > 5.5.0 nicht.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
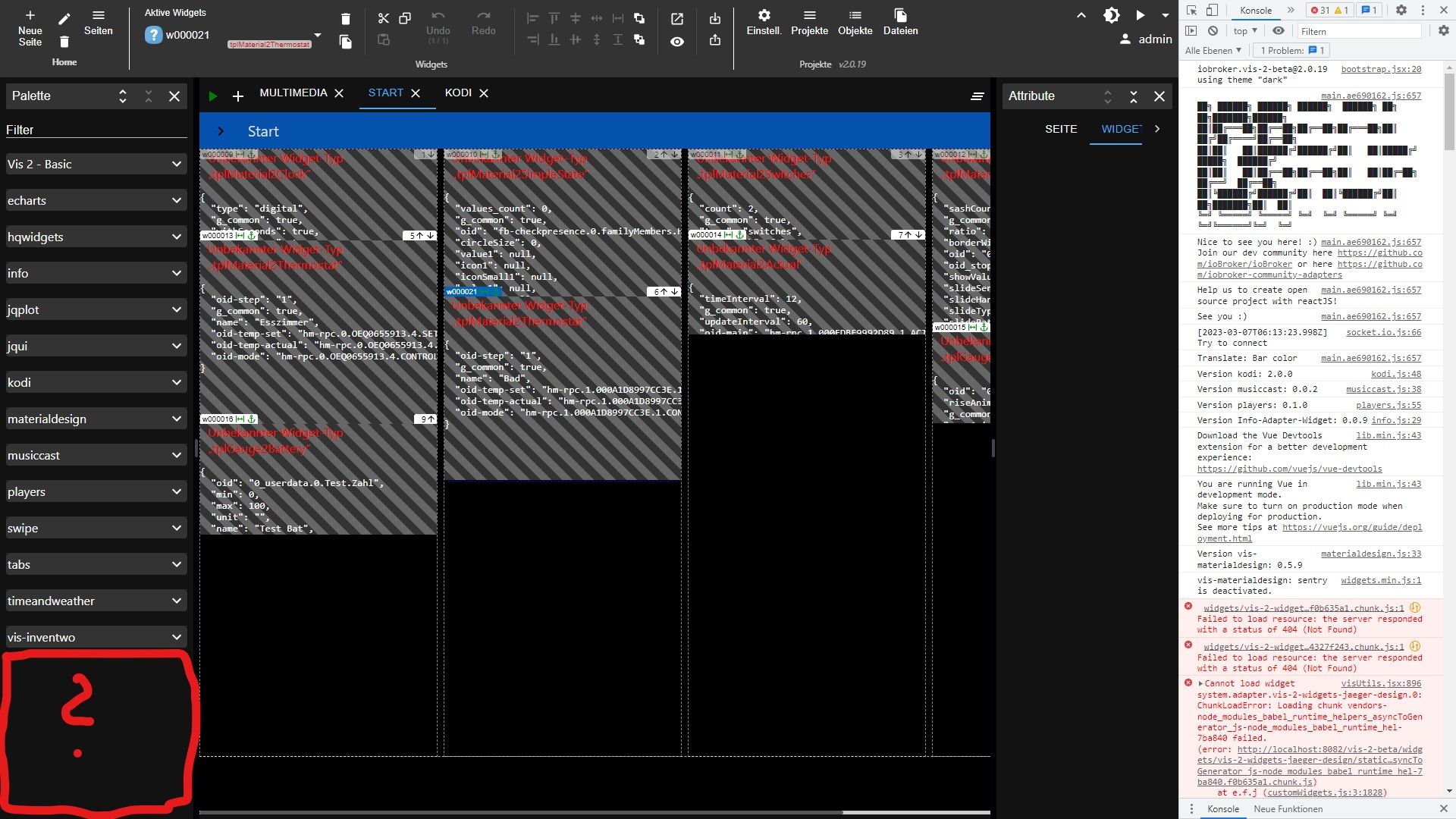
Auch mit dieser Version sind alle neuen Widgets weg.
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
Auch mit dieser Version sind alle neuen Widgets weg.
Moin....
Bei mir funktioniert anscheinend bis jetzt alles normal....
Widgets kann man Editieren und diese werden auch "Normal" dargestellt, der Fehler von .18 scheint weg zu sein

Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann ;)
mfg
Digi-Bit
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
Auch mit dieser Version sind alle neuen Widgets weg.
Moin....
Bei mir funktioniert anscheinend bis jetzt alles normal....
Widgets kann man Editieren und diese werden auch "Normal" dargestellt, der Fehler von .18 scheint weg zu sein

Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann ;)
mfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
-
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
@sigi234 sind bei dir alle widgets kaputt mit der 19er oder 20er oder nur bestimmte?
-
@sigi234 sind bei dir alle widgets kaputt mit der 19er oder 20er oder nur bestimmte?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 sind bei dir alle widgets kaputt mit der 19er oder 20er oder nur bestimmte?
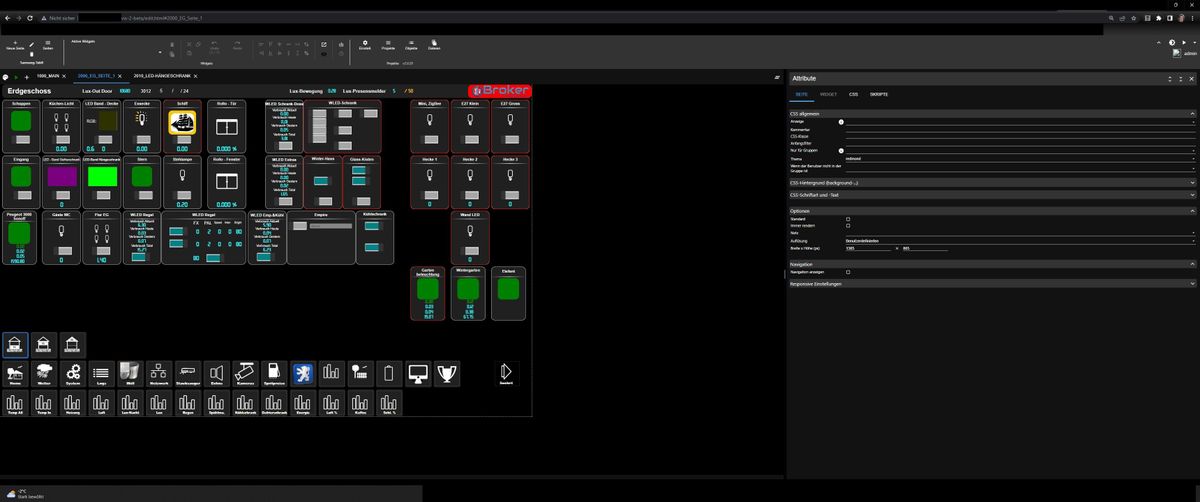
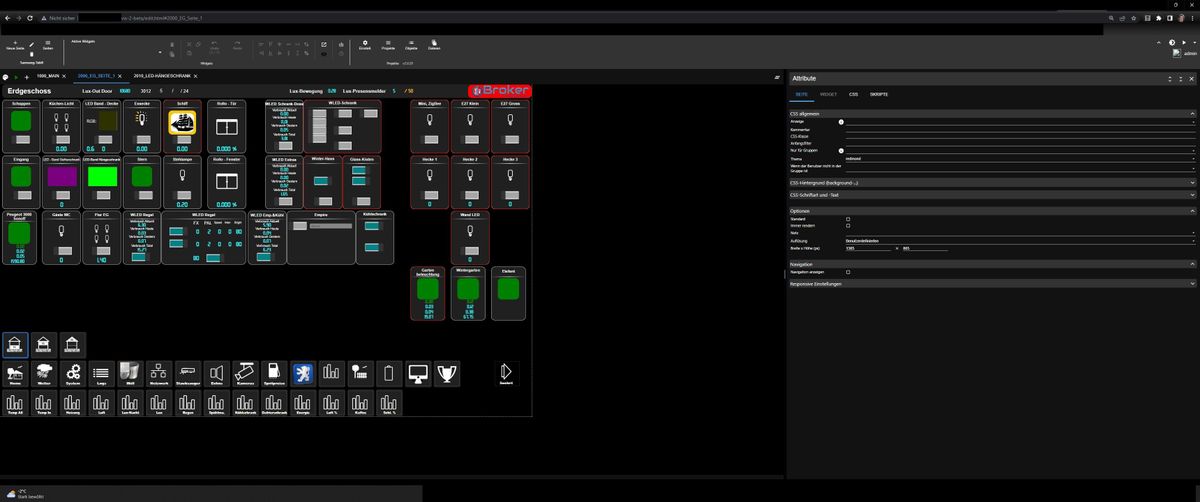
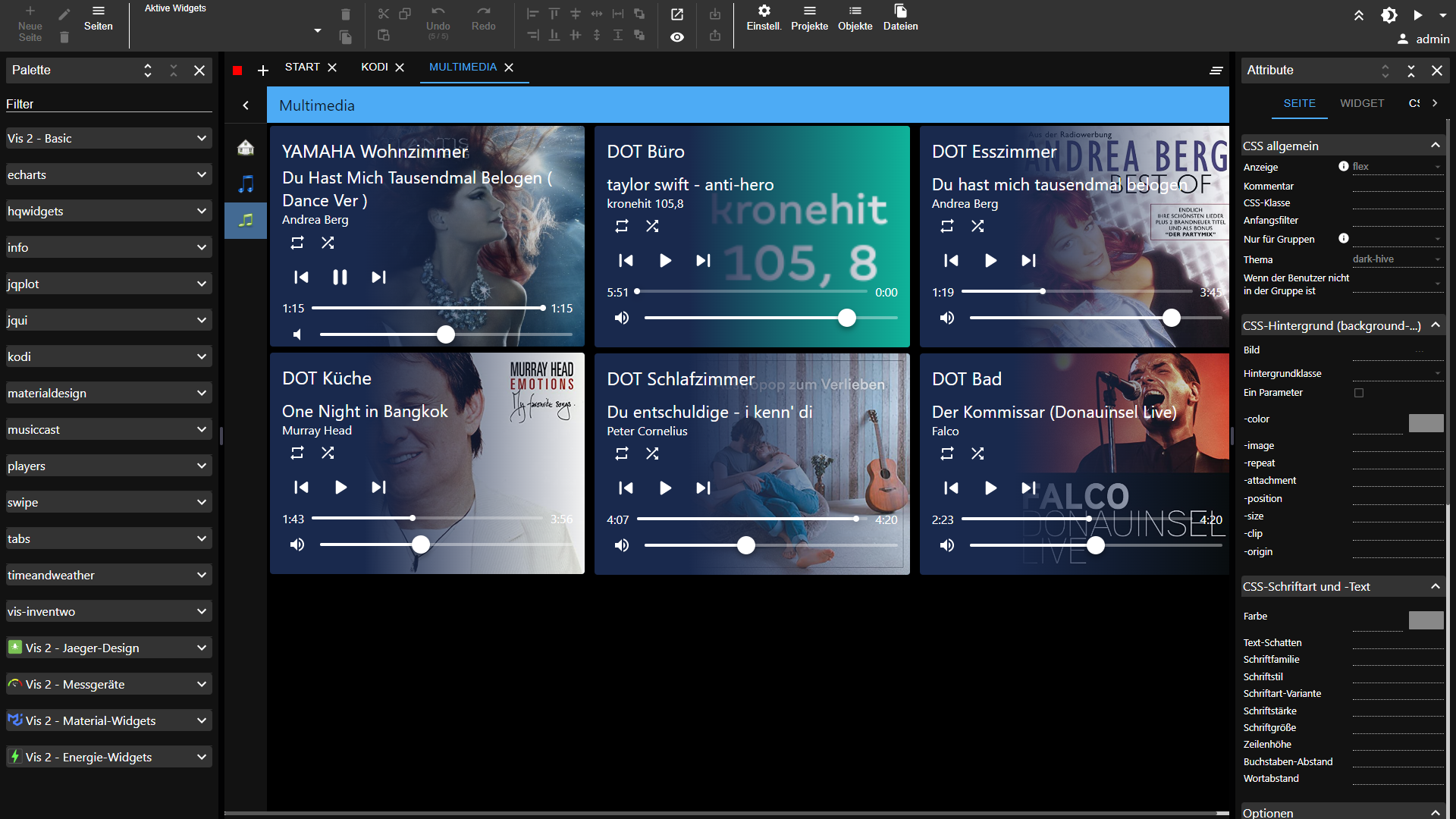
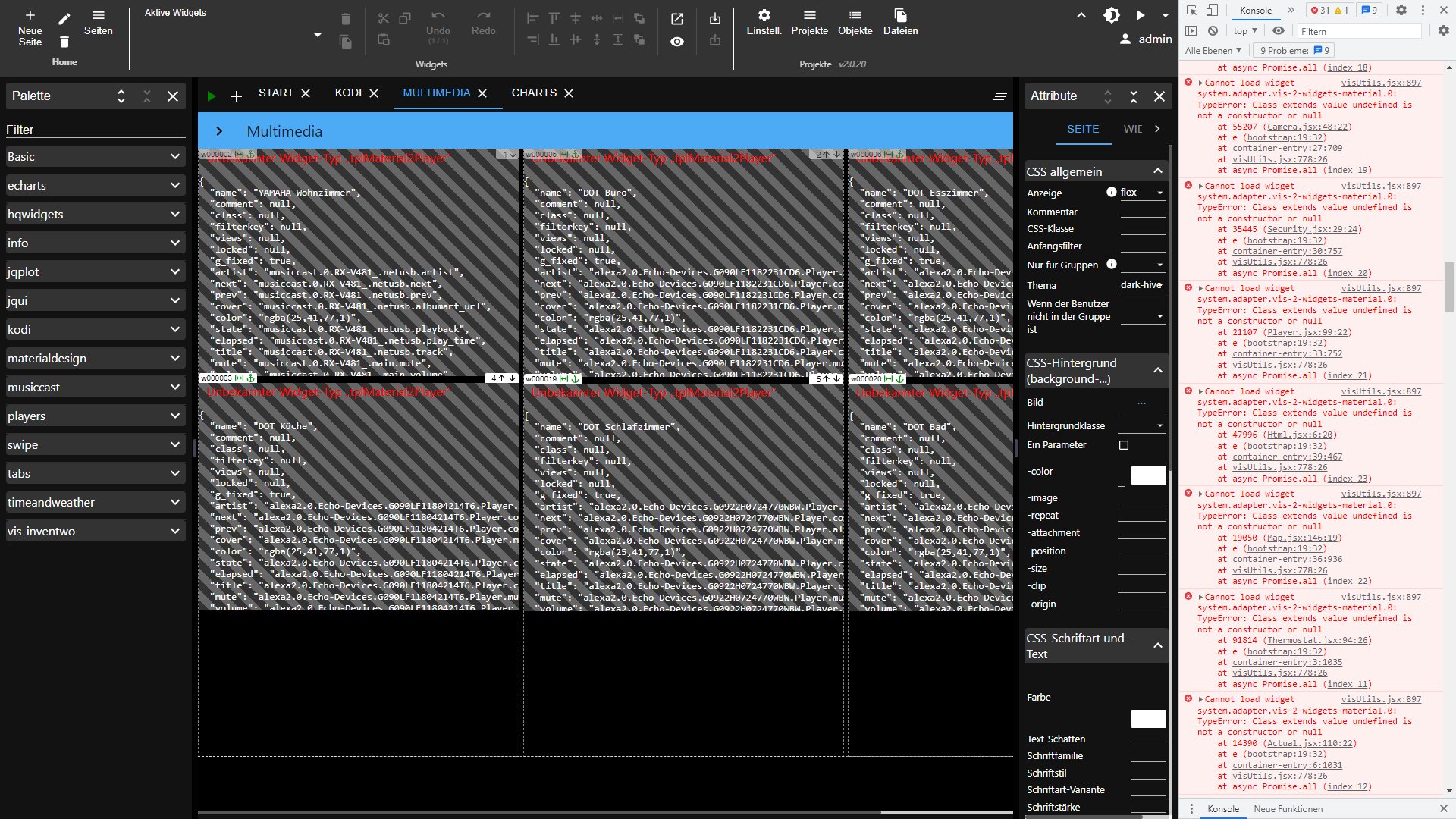
Nur die Neuen 4



Bild 1+2 Version 19+20
Bild 3 Version 18 ist OK -
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
ich lade die widgets auch noch mal hoch, dann klappt es bis jetzt immer wenn man das Vis2 updatet
iob stop
cd /opt/iobroker
npm i iobroker.vis-2-beta@latest
iob upload vis-2-beta
npm i iobroker.vis-2-widgets-material
iob upload iobroker.vis-2-widgets-materialnpm i iobroker.vis-2-widgets-energy
iob upload iobroker.vis-2-widgets-energynpm i iobroker.vis-2-widgets-gauges
iob upload iobroker.vis-2-widgets-gaugesmfg
Digi-Bit
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
ich lade die widgets auch noch mal hoch, dann klappt es bis jetzt immer wenn man das Vis2 updatet
iob stop
cd /opt/iobroker
npm i iobroker.vis-2-beta@latest
iob upload vis-2-beta
npm i iobroker.vis-2-widgets-material
iob upload iobroker.vis-2-widgets-materialnpm i iobroker.vis-2-widgets-energy
iob upload iobroker.vis-2-widgets-energynpm i iobroker.vis-2-widgets-gauges
iob upload iobroker.vis-2-widgets-gaugesmfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
-
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
das seht bei mir dann aber auch.....
ich weiß auch nicht wirklich ob das was damit zutun hat aber wenn ich das nicht mache dann sieht das bei mir auch so aus wie bei dir.....
hast du alle 3 mal gemacht und sind die dann da ?
mfg
Digi-Bit
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
das seht bei mir dann aber auch.....
ich weiß auch nicht wirklich ob das was damit zutun hat aber wenn ich das nicht mache dann sieht das bei mir auch so aus wie bei dir.....
hast du alle 3 mal gemacht und sind die dann da ?
mfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
hast du alle 3 mal gemacht und sind die dann da ?
Das teste ich jetzt mal.
Leider nein.

-
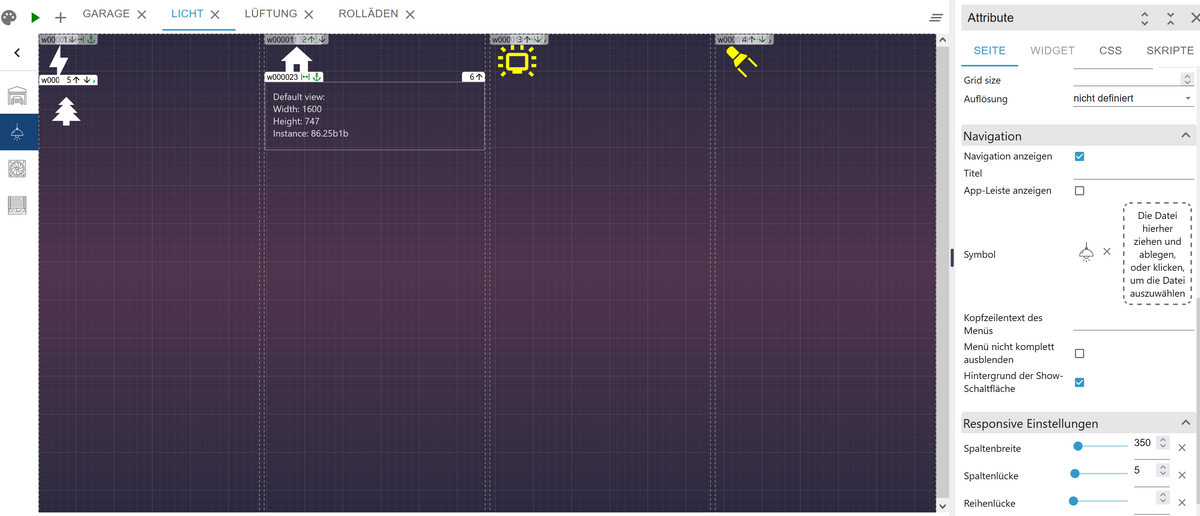
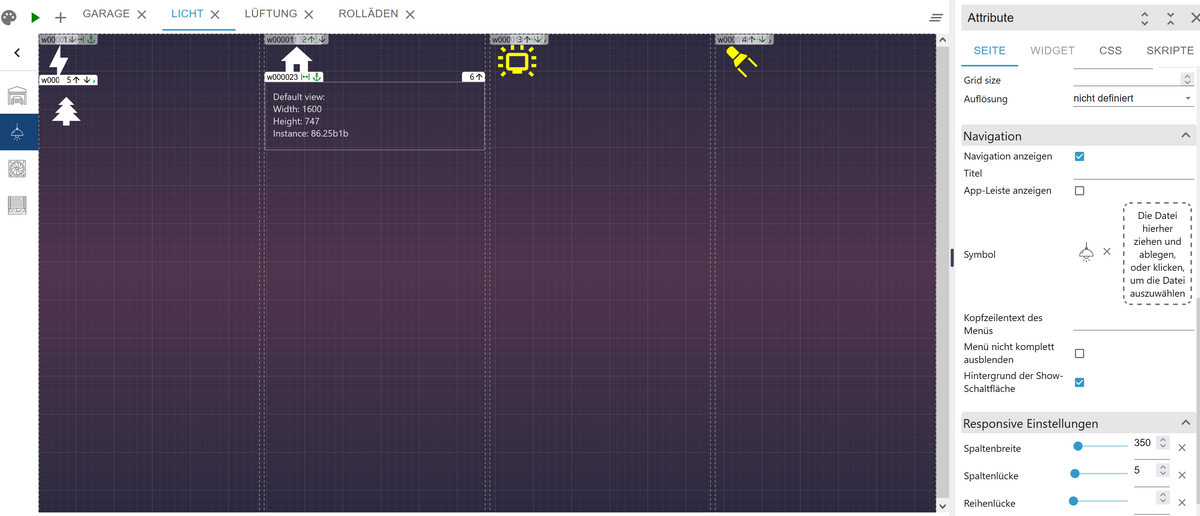
Ich spiele gerade mit dem neuen Navigationsmenü und der responsive Darstellung. Hat einer von euch hier schon mit experimentiert?
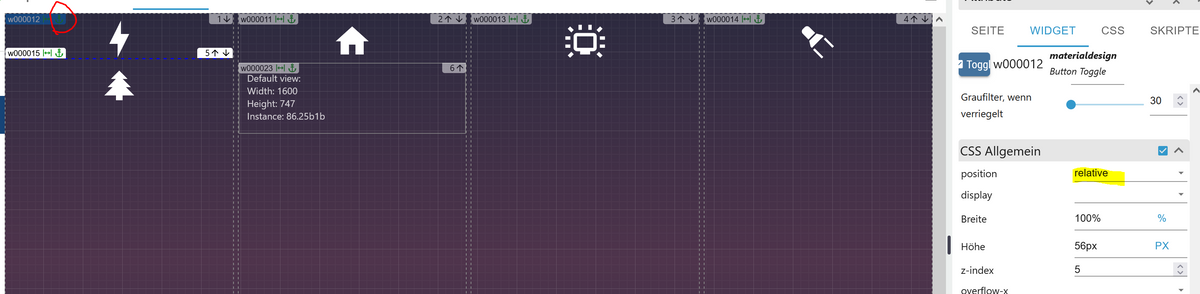
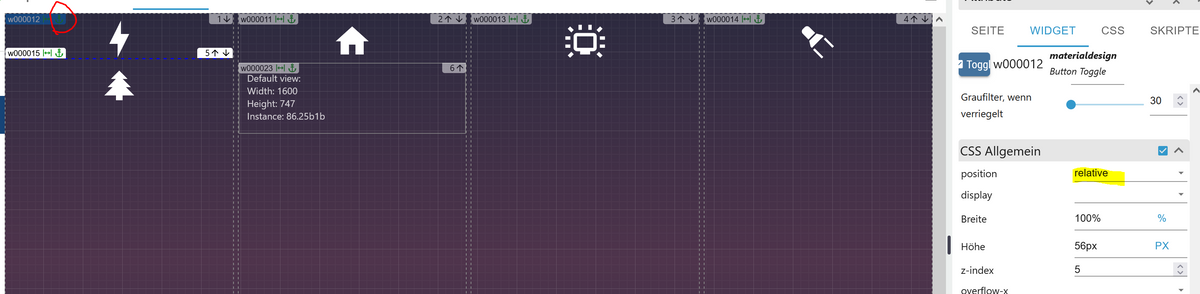
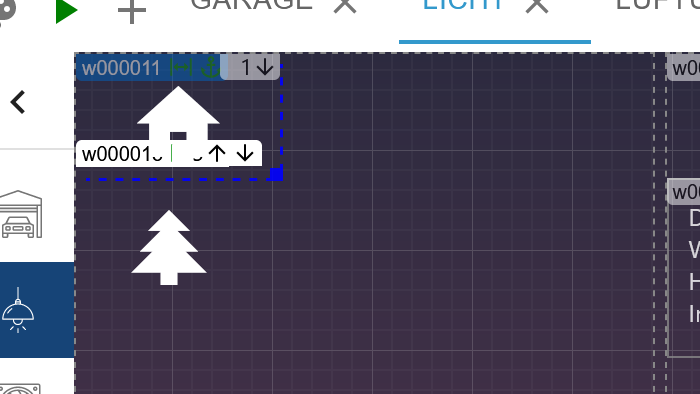
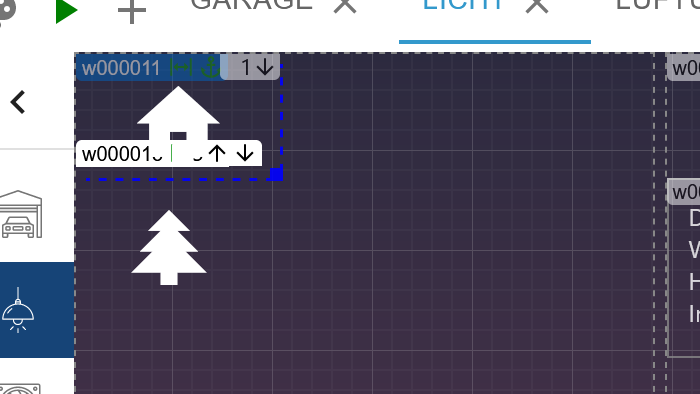
Wenn ich die Widgets mit dem Anker markiere, dann werden sie einer festen spalte zugeordnet und ich kann nur über die Zahlen die Reihenfolge der Elemente tauschen:

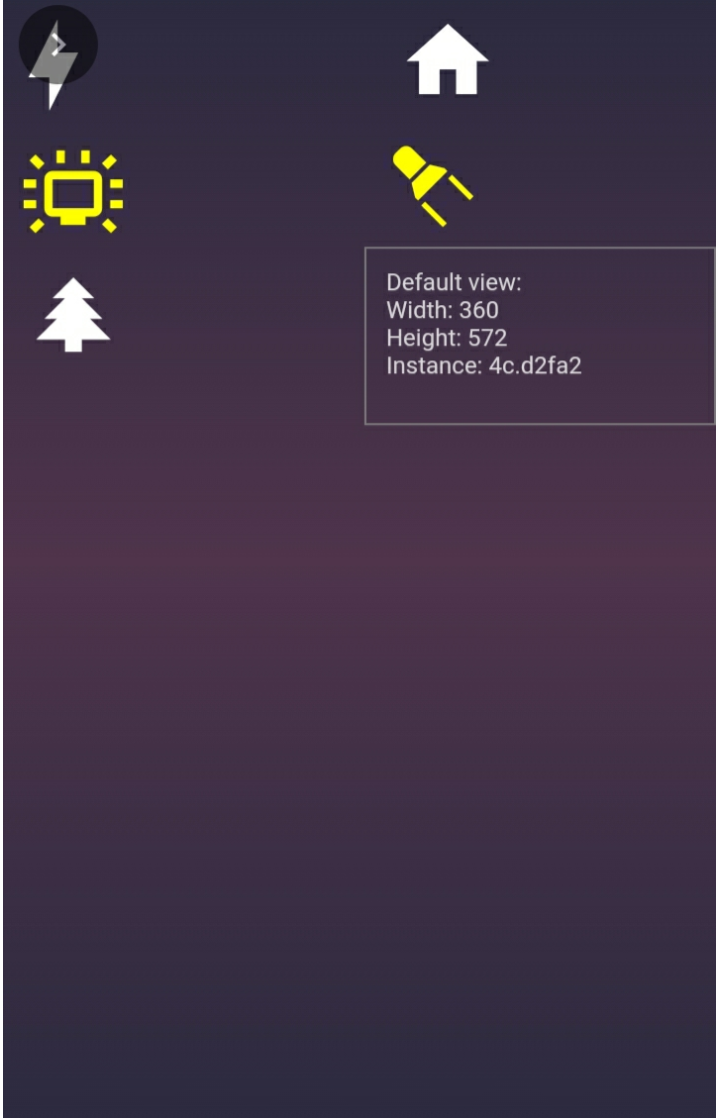
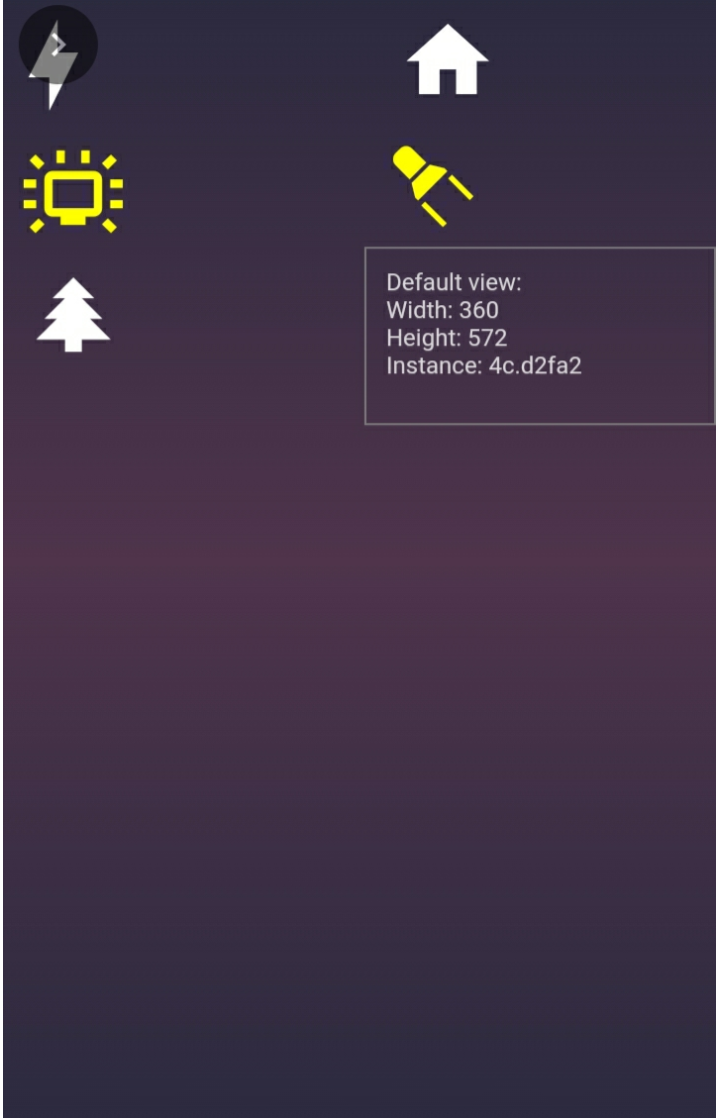
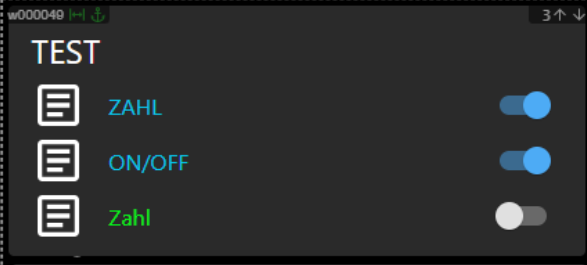
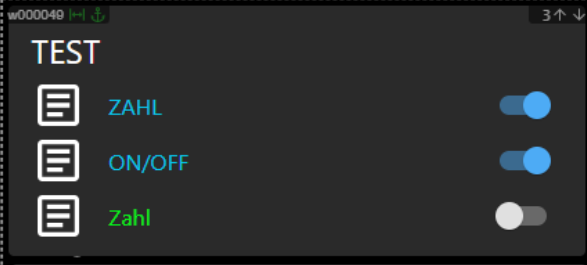
So sieht es aktuell auf dem Handy aus:

Ich habe bisher noch keine responsive fähige VIS oder ähnliche Visualisierung benutzt. Ich hätte erwartet, dass ich innerhalb einer Spalte in einem zusammenhängenden Blockauch mehrere Elemente unterbringen kann, z.b. einen Beschreibungstext + An/Aus Schalter
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?
-
Ich spiele gerade mit dem neuen Navigationsmenü und der responsive Darstellung. Hat einer von euch hier schon mit experimentiert?
Wenn ich die Widgets mit dem Anker markiere, dann werden sie einer festen spalte zugeordnet und ich kann nur über die Zahlen die Reihenfolge der Elemente tauschen:

So sieht es aktuell auf dem Handy aus:

Ich habe bisher noch keine responsive fähige VIS oder ähnliche Visualisierung benutzt. Ich hätte erwartet, dass ich innerhalb einer Spalte in einem zusammenhängenden Blockauch mehrere Elemente unterbringen kann, z.b. einen Beschreibungstext + An/Aus Schalter
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?

Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Experimentiere aber auch noch damit.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?

Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Experimentiere aber auch noch damit.
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
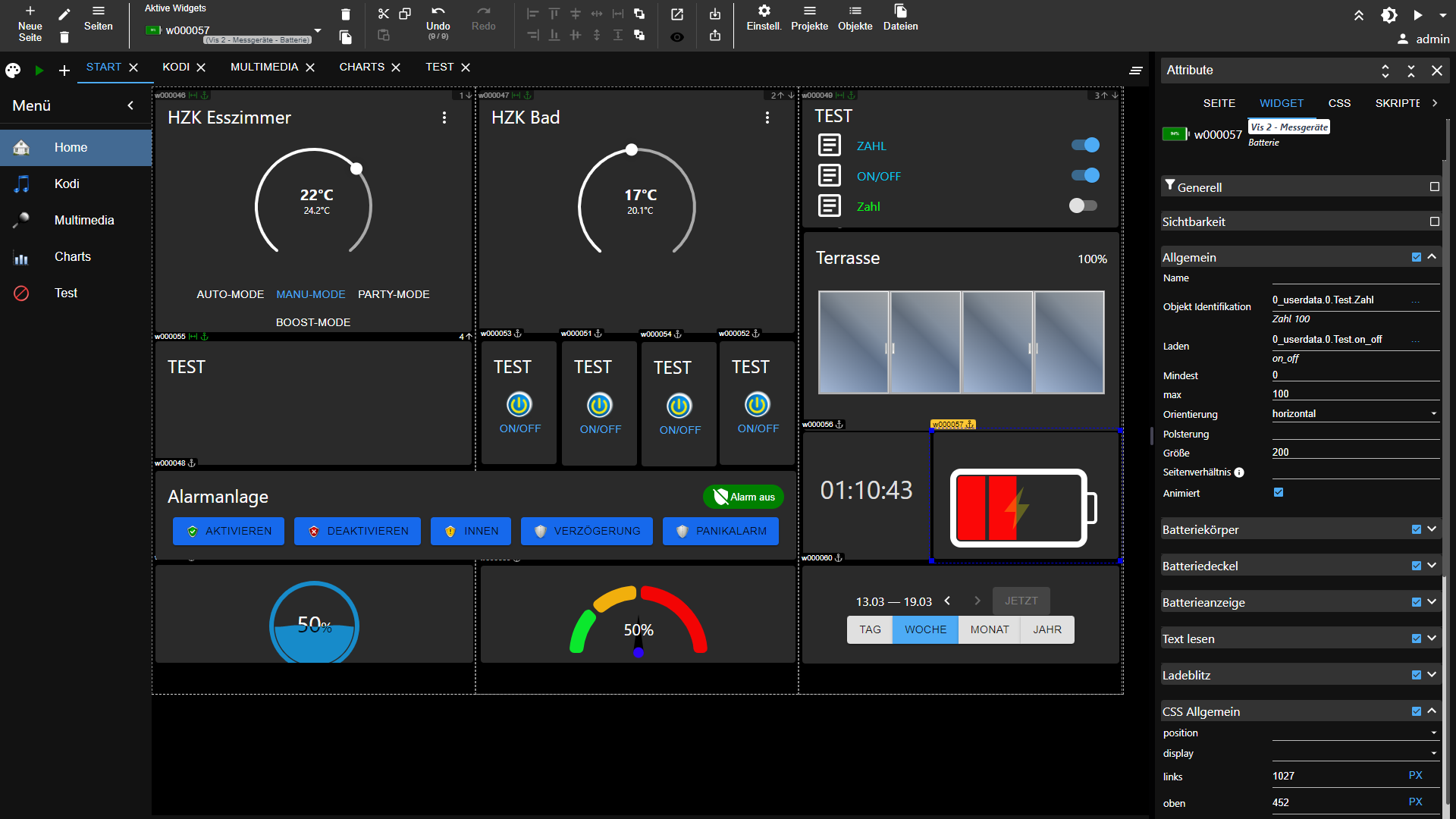
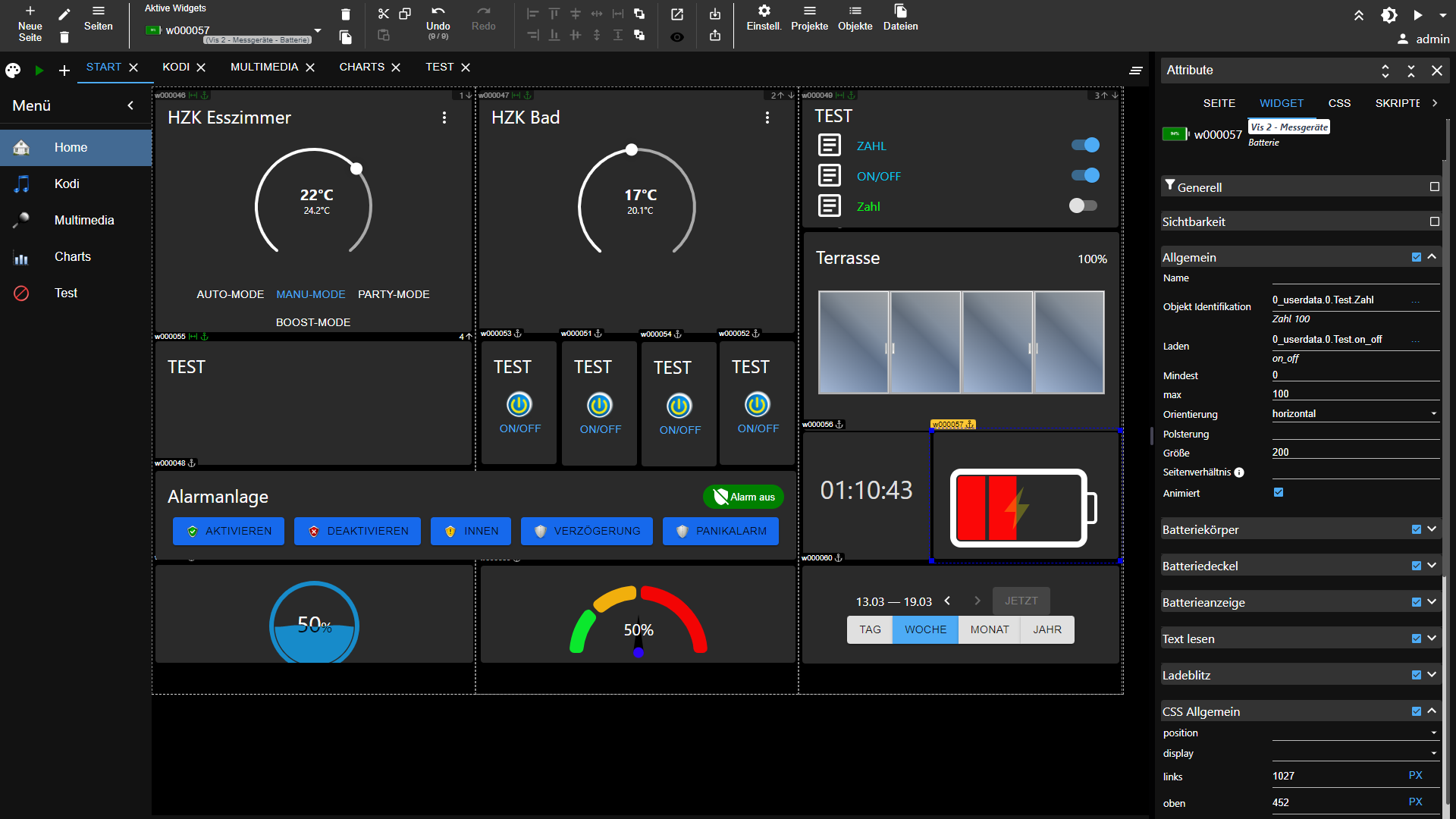
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?

Wie hast du dieses Element gebaut?

Ist das ein Hintergrund + entsprechende Text + Schalter welche du am ende gruppiert hast?
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?

Wie hast du dieses Element gebaut?

Ist das ein Hintergrund + entsprechende Text + Schalter welche du am ende gruppiert hast?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht.

Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1 -
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht.

Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht
Ja, und dann auch css allgemein position auf none
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1
Dann muss das 1 Widget auch Position None haben und links neben Anker klicken
Leider geht bei mir Beta 20 noch nicht, keine Anzeige der Widgets, muss wieder zurück auf 18
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht
Ja, und dann auch css allgemein position auf none
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1
Dann muss das 1 Widget auch Position None haben und links neben Anker klicken
Leider geht bei mir Beta 20 noch nicht, keine Anzeige der Widgets, muss wieder zurück auf 18
Nur mal zur Info:
Seit heute geht die v.20 bei mir nicht mehr, also der Editor schon aber ich konnte mit
keinem Browser dann mir das VIS anzeigen lassen und mit Fully auch nicht !Bin wieder auf die .16 zurück da geht es wieder.
leider war auch nix im Protokoll was ich hätte zeigen können ;/
p.s. ich habe die 20er noch mal installier hat aber nix gebracht und dann zurück auf die 16ner
mfg
Digi-Bit
-
Nur mal zur Info:
Seit heute geht die v.20 bei mir nicht mehr, also der Editor schon aber ich konnte mit
keinem Browser dann mir das VIS anzeigen lassen und mit Fully auch nicht !Bin wieder auf die .16 zurück da geht es wieder.
leider war auch nix im Protokoll was ich hätte zeigen können ;/
p.s. ich habe die 20er noch mal installier hat aber nix gebracht und dann zurück auf die 16ner
mfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
leider war auch nix im Protokoll was ich hätte zeigen können ;/
im potokoll nicht aber auf der konsole in dev-tools... PF12 drücken im browser
-
Aktuelle Test Version 2.0.7 Veröffentlichungsdatum 26.11.2022 Github Link NICHT Github nutzen, siehe erster Post!! Hallo alle Zusammen,
im Auftrag von Bluefox möchte ich gern zum Alpha Test der Version 2 von vis, unserer professionellen Visualisierung, einladen.
Alpha-Test bedeutet das die Installation manuell erfolgt und es noch Fehler geben kann! Es geht genau darum mit Eurer Hilfe diese zu finden bzw. generell Feedback zu bekommen!
Bilder sagen mehr als 1000 Worte ...
Visu

Editor

Ein Video mit super Bildern, und mehr als 1000 Worten, sagt noch mehr ;-)
@haus-automatisierung hat mal wieder ein Super Video zu Vis2 gemacht, wo man nochmal sehr genau alles vorher sieht und auch einige der Features und Änderungen vorstellt. Vielen Dank dafür!
--> https://m.youtube.com/watch?v=zBFCmcCidhA
Was ist neu?
Um Bluefox zu zitieren: "Es ist einfacher zu sagen was nicht neu ist!" :-)
Vis 2.0 ist zu großen Teilen - vor allem im Editor, aber auch in der sog. "Runtime" (also der Teil der eine Visualisierung dann anzeigt) - neu geschrieben worden. Dabei wurde versucht auch alte Widgets zu unterstützen, es kann aber sehr gut sein das bei diesen Anpassungen nötig sind! Es gibt auch einige neue Widgets, die technisch auch eine ganz andere Basis haben.
Aber ich brauche meine Visu doch - kann doch nicht testen ...
Doch :-)
Das neue Paket wird aktuell als separates Paket installiert. Dieses heißt "vis-2-beta".
Bei der Installation kopiert (!) die neue Version alle eventuell vorhandenen vis v1 Projekte und stellt diese so als Kopie in is-2-beta zur Verfügung. Die bisherige Visualisierung in version1 bleibt dabei unverändert und kann auch danach noch editiert werden - die Änderung sind dann aber NICHT in Sync mit vis-2-beta! Somit ist aber ein Probieren - oder auch Nutzen von v2 im Browser problemlos parallel möglich!Falls die einmalige automatische Synchronisierung nicht geklappt hat oder Ihr Änderungen die ihr in vis1 gemacht habt später auch in vis2 testen wollt dann kann jederzeit einfach ein "altes" aus vis1 exportiertes Projekt in vis2 importiert werden. Der Weg zurück (vis 2 export in vis1 importieren) wurde, der NICHT getestet und wird daher nicht empfohlen (erwähne ich mal lieber der Vollständigkeit halber)!
Bisher war vis vor allem gut darin auf festen Displaygrößen manuell zusammengestellte Oberflächen mit fest positionierten Elementen zu gestalten. Wer also eine Tablet und eine Mobile Ansicht braucht musste alles doppelt machen.
Mit den neuen Material-basierten Widgets und den neuen Features von Vis ist es ebenso möglich Oberflächen zu erstellen, die sich responsive mit anpassen, wenn die Screengröße geändert wird. Man kann - sofern es Sinn ergibt - immer noch einzelne Elemente Fest positionieren.Welche Features gefallen Euch? Was macht vis 2 besser als Vis 1? Wir sind gespannt.
Wie wird es installiert?
Für den Alpha Test erfolgt die Installation manuell über die Kommandozeile durch das Installieren von npm Paketen.
Zuerst braucht ihr die aktuellste Beta/Latest Version vom web Adapter!
Darüber hinaus muss aktuell der Adapetrvis-metroinstalliert sein!Danach wird vis-2-beta initial über folgende Befehle installiert:
cd /opt/iobroker npm i iobroker.vis-2-beta iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
cd /opt/iobroker npm i iobroker.vis-2-widgets-material iob add vis-2-widgets-material npm i iobroker.vis-2-widgets-energy iob add vis-2-widgets-energy npm i iobroker.vis-2-widgets-gauges iob add vis-2-widgets-gaugesFür das neue Wetter-Widget kann man noch Openweathermap nutzen.
Dazu falls man es nich nicht nutzt:iob add openweathermapFalls man es bereits nutzt bitte nach dem einspielen des letzten Beta-Updates , bzw nach der Installation von vis2, aber danach noch ein
iob restart vis-2-betaWie wird es aktualisiert?
Wenn es im Rahmen der Tests neue Versionen gibt werden diese ebenfalls manuell installiert. Die Befehle sind dann (hier am Beispiel des Haupt-Paketes - ist dann identisch für die anderen):
cd /opt/iobroker npm i iobroker.vis-2-beta@latest iob upload vis-2-betaNach der Installation
Wie üblich taucht vis-2-beta als Instanz in der Instanzliste auf.

Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war. Das ganze kann dann auf den ersten Blick etwas chaotisch wirken -vor allem bei "sehr freien UIs". Man sieht so aber auch versteckte/unsichtbare Widgets etwas besser :-)

Die Widget-Namen sollen helfen einen besseren Überblick zu haben. In der oberen Navigation in der mitte ist ein Auge-Icon. Über dieses können die Labels umgeschaltet bzw ausgeblendet werden. Dann sieht das ganze schon etwas "normaler" aus.

Aber ja auch in meiner Visu sind scheinbar ein paar Widgets die nicht ganz so tun wie früher oder scheinbar noch nicht unterstützt sind.
Was ist zu Testen?
An sich ... alles :-)
Es gibt am Ende zwei große Testbereiche:
Funktionen des Editors und Visualisierung testen
Hier sollte man am besten mit einem Leeren Projekt starten und dann "rumspielen". Der neue Editor hat sehr viele neue Dinge und wir haben noch keine ausführliche Dokumentation.
Also nutzt die alten und neuen Widgets, baut Seiten - flexibel wie bisher oder auch mit den neuen Möglichkeiten, die dann im Editor aus Responsive sind, oder Responsive mit den neuen "Kachelartigen Widgets".
Checks die Editor- und Runtime-Features, checkt die "Profi Features" wie eigene CSSe, Skripte u.ä.Bestands-Visus testen
Wurde alles korrekt übernommen? Was geht nicht? Welche Widgets sind das? oder gehen Settings nicht mehr u.s.w.
Generell:
Wenn etwas nicht geht bitte meldet es als GitHub issue. Am besten mit Details, ggf. euren Projekt als Export und Anhang. Bitte prüft auch ob in der Fehlerkonsole vom Browser den Ihr genutzt habt eine Fehlermeldung kommt. Wenn Ihr nicht sicher seid ob es ein Issue ist oder nicht schreibt hier im Thread.
Wir werden ebenfalls im Thread informieren wenn es neue Versionen von vis-2-beta oder relevanten Widgets gibt.
Und was passiert mit vis 1?
Vis 1 wird aktuell nicht mehr weiterentwickelt, weil es technologisch veraltet ist und vis 2 die Basis für die Zukunft ist. Bitte denkt also nach ob ihr Issues mit vis 1 hattet und testen das mit vis2 und meldet es als Issue wenn es in vis 2 noch relevant ist.
Vielen Dank!Aber keine Angst. Wir starten jetzt mit der Alpha für Vis und werden die gemeldeten Probleme angehen. Dann geben wir weitere Informationen wenn wir den Beta Test starten.
Und los gehts ...
Damit wünsche ich viel Spass beim testen und ich würde mich über rege Teilname von Vis-Veteranen aber auch von Usern freuen die bisher Vis gemieden haben, weil es vllt. zu komplex schien.
Und zeigt auch gern wenn Ihr coole Dinge damit umgesetzt habt.
Vielen Dank,
Bluefox (und Apollon77)
Hallo, kann man schon Wünsche und Fragen stellen zu den neuen Widgets/Funktionen?
-
Hallo, kann man schon Wünsche und Fragen stellen zu den neuen Widgets/Funktionen?
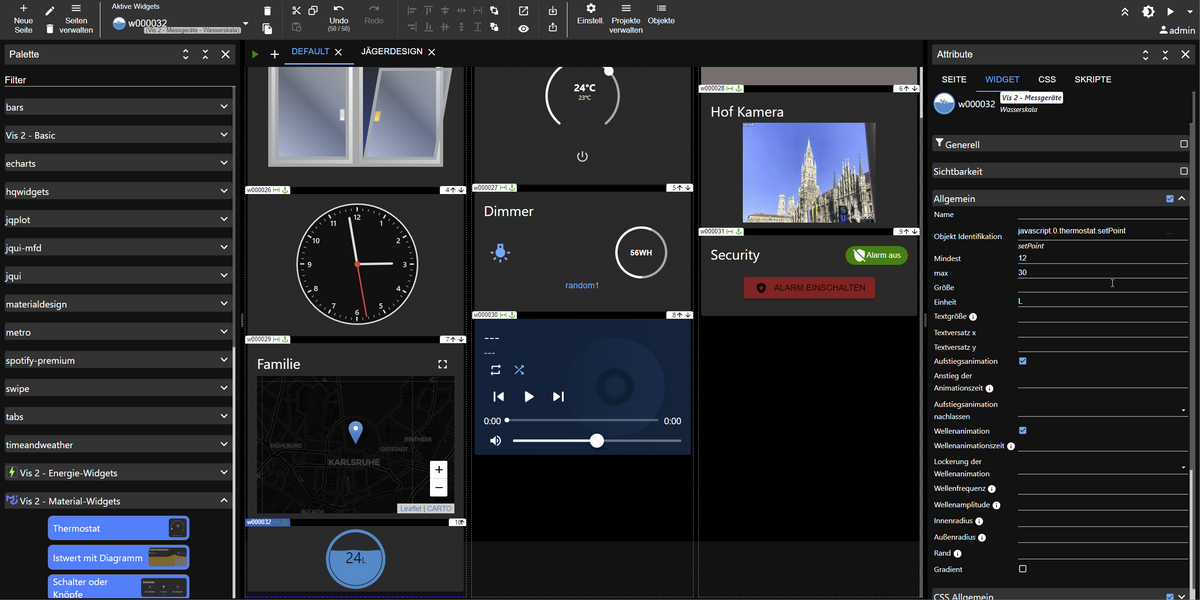
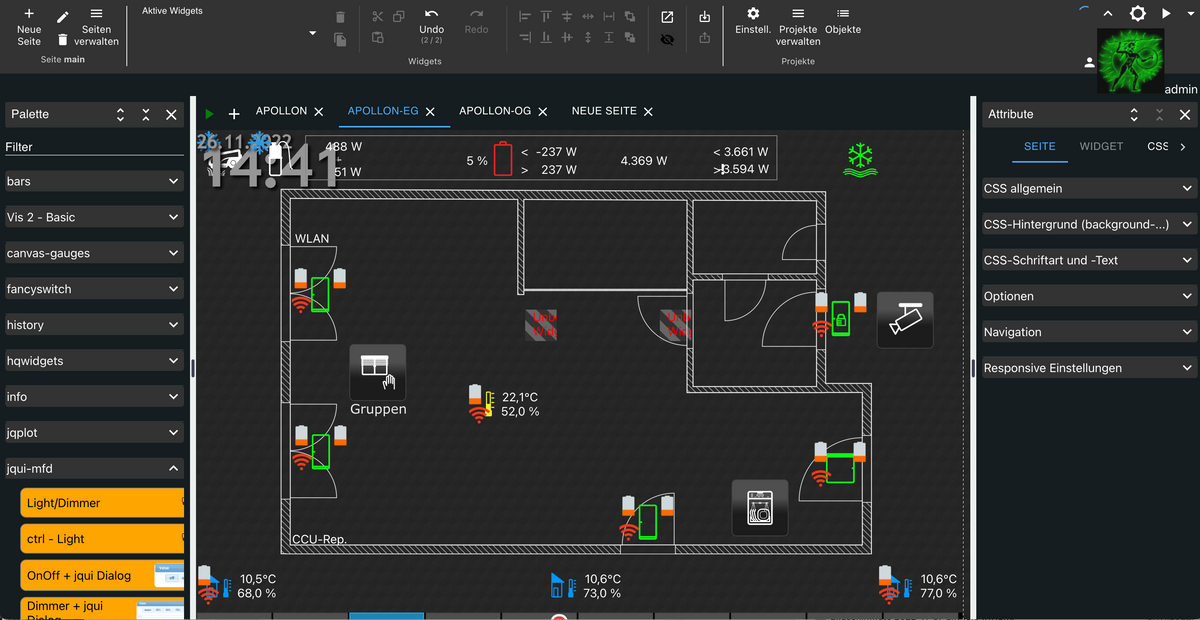
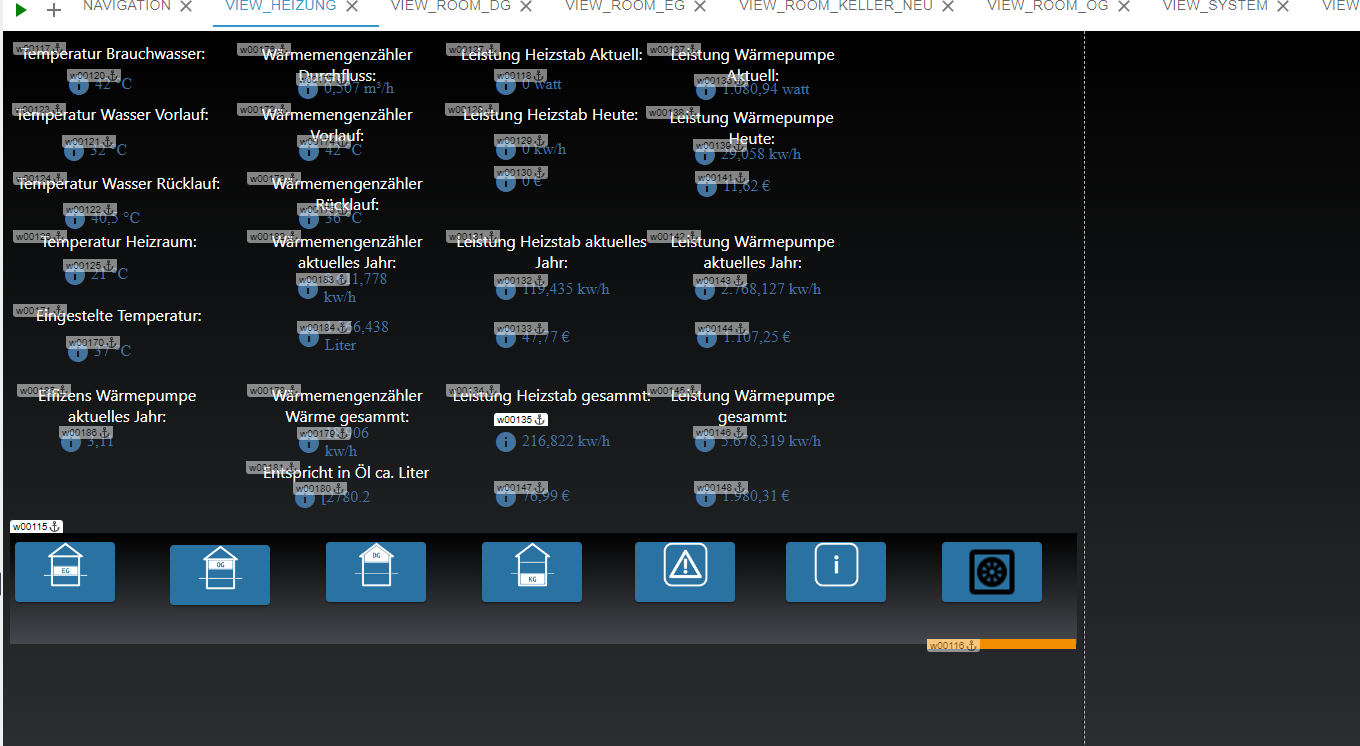
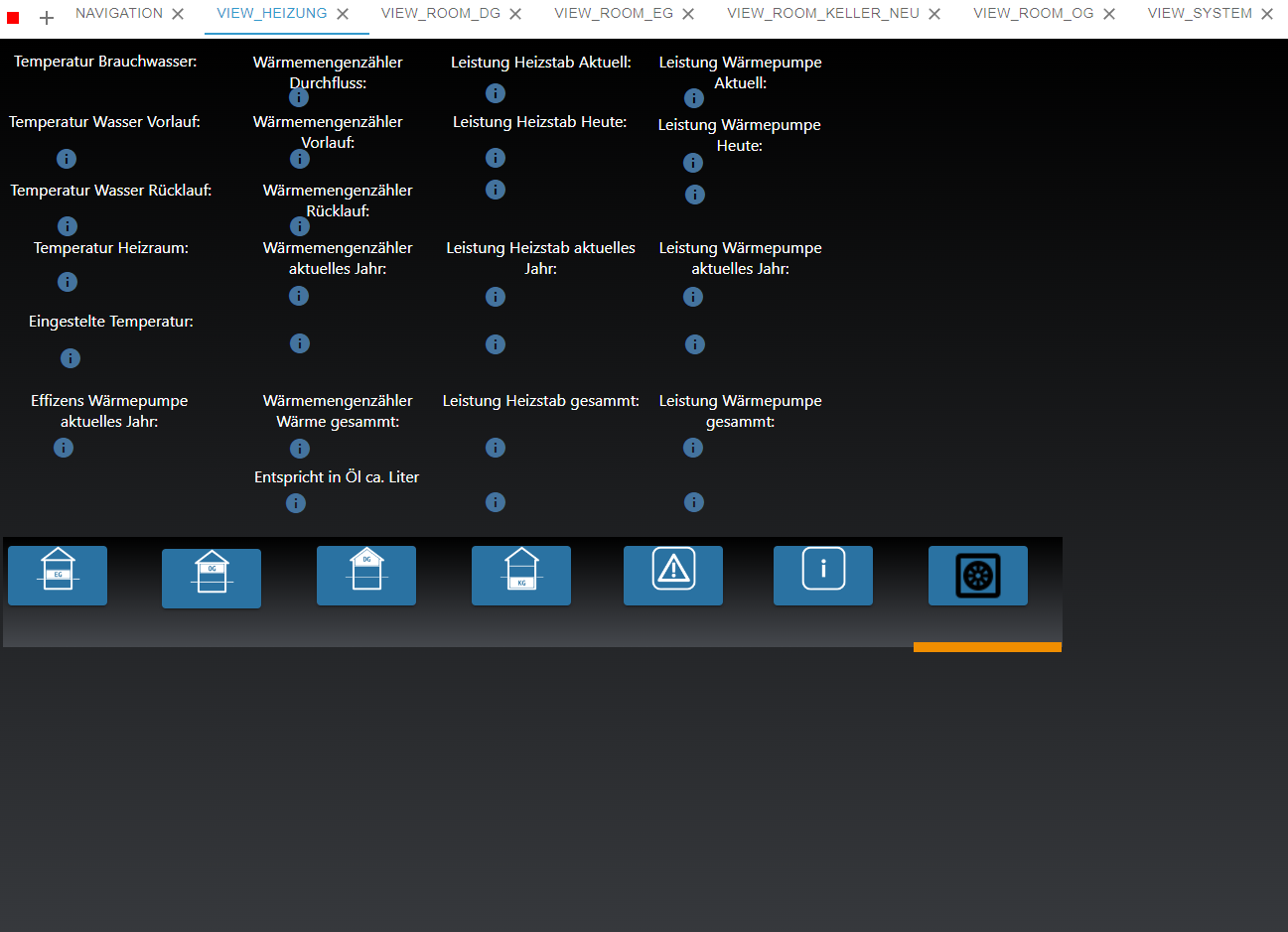
Hallo, hab nun auch mal vis 2 getestet, im großen und ganzen funktioniert es, aber ich habe bei meiner inportierten vis einen komischen fehler.
Wie im bild zu sehen sind im editor alle werte aus den datenpunkten da:

Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:

über hilfe oder input jeglicher art würde ich mich freuen.
ansonsten kann ich immernoch nen issue im github aufmachen
vis version ist übrigens: 20
-
Vis 2.0.21 steht auf npm zur Verfügung.




