NEWS
Test Adapter vis 2.0 (Alpha)
-
@australien sagte in Test Adapter vis 2.0 (Alpha):
wie finde ich diese? Mit sudo apt update & upgrade kommt nichts dergleichen. Auch wird npm nicht upgedatetet 8.5.5 aktuell sollte sein 8.19.3
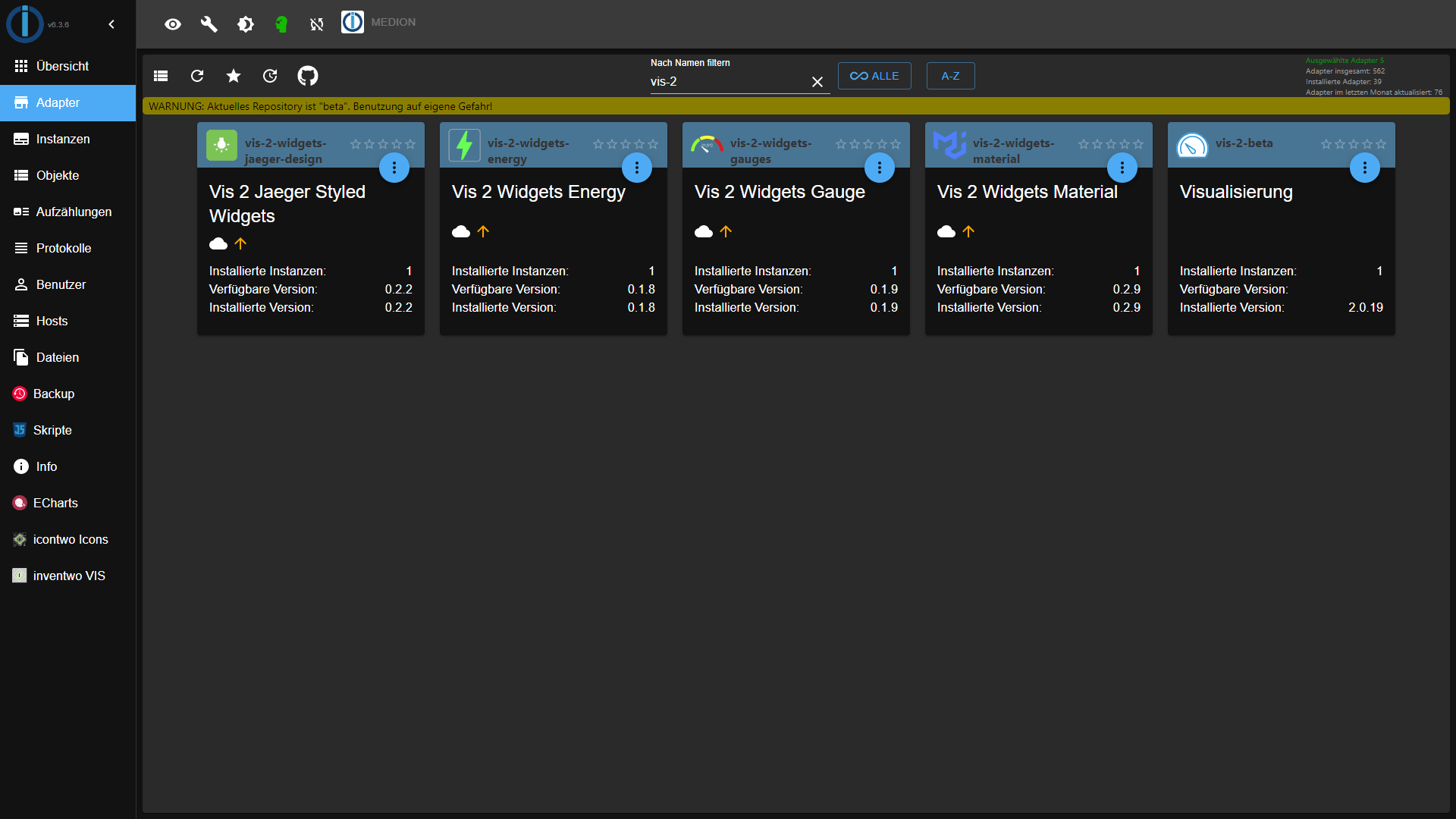
hier geht's um einen iobroker-Adapter, und kein Systemupdate. Also im iob admin Repo auf "latest" stellen, und einfach den web-Adapter updaten.
-
@australien Da Du ja schon "betas" installiert hast warst Du ja auch schon auf dem Repo von Beta (latest) .. dann mach das wieder so, installiere den WEB und geh wieder auf Stable zurück ;)
-
@australien Da Du ja schon "betas" installiert hast warst Du ja auch schon auf dem Repo von Beta (latest) .. dann mach das wieder so, installiere den WEB und geh wieder auf Stable zurück ;)
@djmarc75
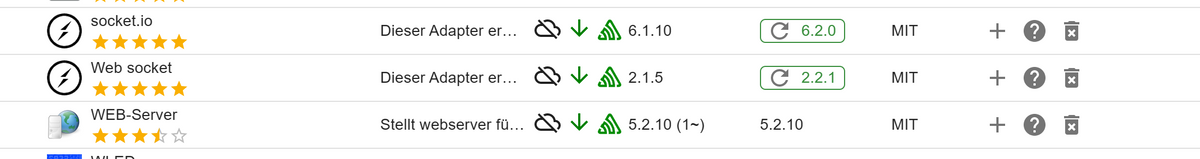
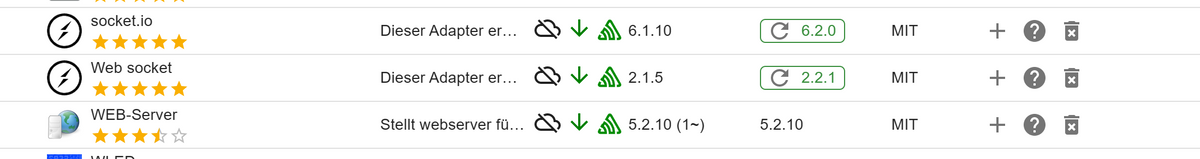
aber da wird mir auch nur die Version 5.2.10 angezeigt. unter stable überhaupt nur eine 4.3.0

über die Katze ging es auf 5.5.2
Jetzt passt auch VIS2-beta -
@djmarc75
aber da wird mir auch nur die Version 5.2.10 angezeigt. unter stable überhaupt nur eine 4.3.0

über die Katze ging es auf 5.5.2
Jetzt passt auch VIS2-beta@australien sagte in Test Adapter vis 2.0 (Alpha):
über die Katze ging es auf 5.5.2
Bitte installiere Adapter über die Katze nur, wenn du von einem Entwickler direkt dazu aufgefordert wirst. Über die Katze wird der Adapter direkt von github installiert welcher keinen definierten Stand haben muss und auch nicht lauffähig sein muss.
Hier findest du eine Anleitung wie du einen Adapter installierst, wenn du die neuste Version aus dem Beta Repository benötigst:
https://www.iobroker.net/#de/documentation/basics/repositories.md -
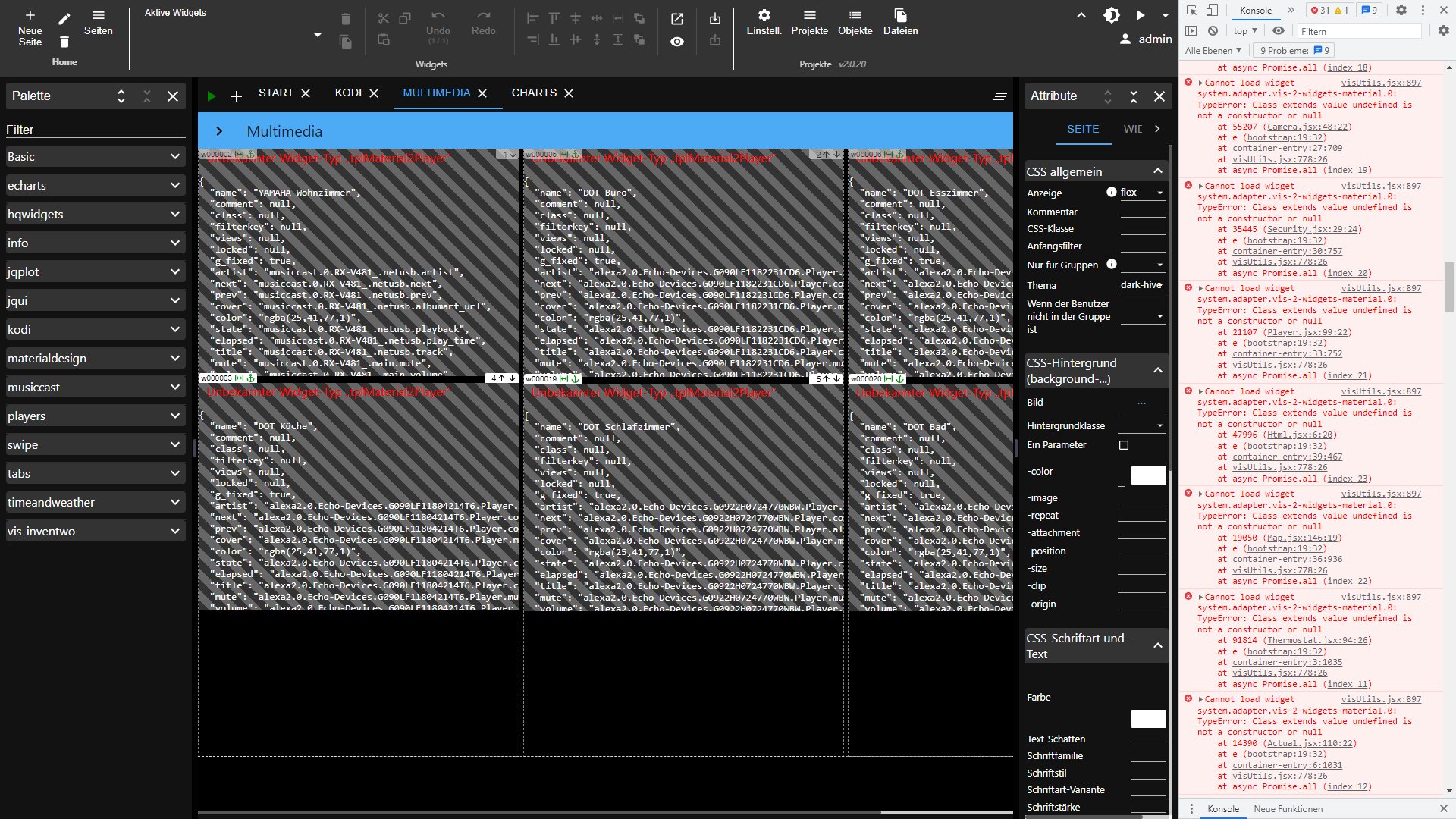
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
-
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
Auch mit dieser Version sind alle neuen Widgets weg.
-
@australien sagte in Test Adapter vis 2.0 (Alpha):
über die Katze ging es auf 5.5.2
Bitte installiere Adapter über die Katze nur, wenn du von einem Entwickler direkt dazu aufgefordert wirst. Über die Katze wird der Adapter direkt von github installiert welcher keinen definierten Stand haben muss und auch nicht lauffähig sein muss.
Hier findest du eine Anleitung wie du einen Adapter installierst, wenn du die neuste Version aus dem Beta Repository benötigst:
https://www.iobroker.net/#de/documentation/basics/repositories.md@feuersturm said in Test Adapter vis 2.0 (Alpha):
@australien sagte in Test Adapter vis 2.0 (Alpha):
über die Katze ging es auf 5.5.2
Bitte installiere Adapter über die Katze nur, wenn du von einem Entwickler direkt dazu aufgefordert wirst. Über die Katze wird der Adapter direkt von github installiert welcher keinen definierten Stand haben muss und auch nicht lauffähig sein muss.
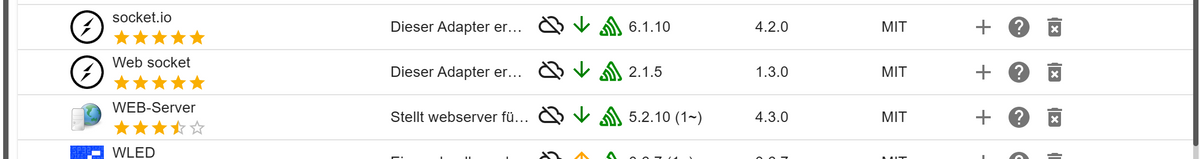
Danke, dass ist mir klar. Nur finde ich den WEB Adapter n der Version > 5.5.0 nicht.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
Auch mit dieser Version sind alle neuen Widgets weg.
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
Auch mit dieser Version sind alle neuen Widgets weg.
Moin....
Bei mir funktioniert anscheinend bis jetzt alles normal....
Widgets kann man Editieren und diese werden auch "Normal" dargestellt, der Fehler von .18 scheint weg zu sein

Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann ;)
mfg
Digi-Bit
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Seit heute Nachmittag steht auch schon die nächste vis2 Version 2.0.20 zur Verfügung.
Auch mit dieser Version sind alle neuen Widgets weg.
Moin....
Bei mir funktioniert anscheinend bis jetzt alles normal....
Widgets kann man Editieren und diese werden auch "Normal" dargestellt, der Fehler von .18 scheint weg zu sein

Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann ;)
mfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
-
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
@sigi234 sind bei dir alle widgets kaputt mit der 19er oder 20er oder nur bestimmte?
-
@sigi234 sind bei dir alle widgets kaputt mit der 19er oder 20er oder nur bestimmte?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 sind bei dir alle widgets kaputt mit der 19er oder 20er oder nur bestimmte?
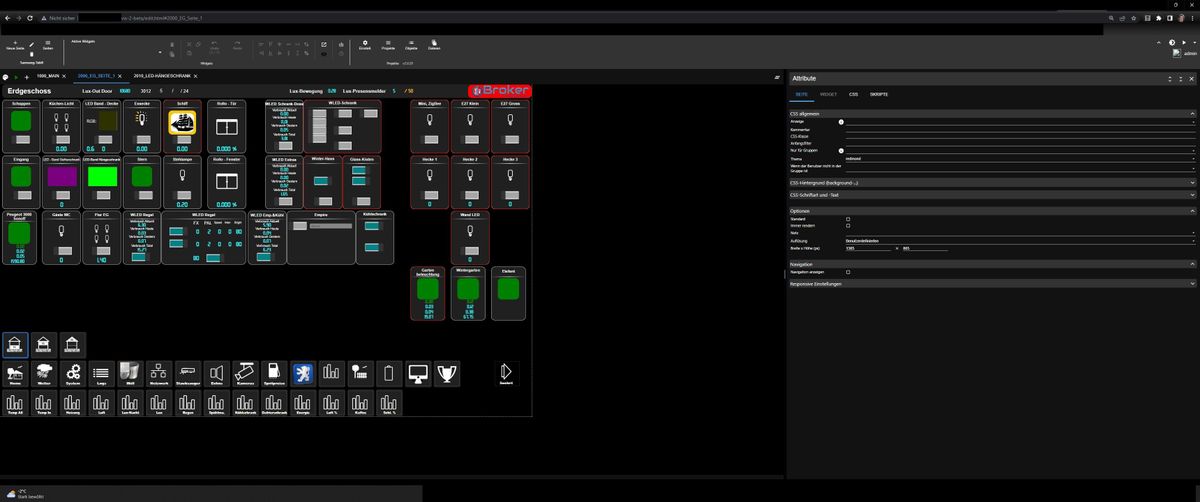
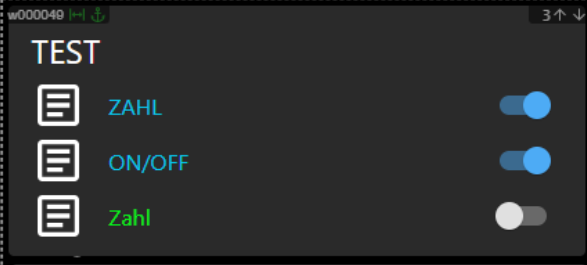
Nur die Neuen 4



Bild 1+2 Version 19+20
Bild 3 Version 18 ist OK -
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
ich lade die widgets auch noch mal hoch, dann klappt es bis jetzt immer wenn man das Vis2 updatet
iob stop
cd /opt/iobroker
npm i iobroker.vis-2-beta@latest
iob upload vis-2-beta
npm i iobroker.vis-2-widgets-material
iob upload iobroker.vis-2-widgets-materialnpm i iobroker.vis-2-widgets-energy
iob upload iobroker.vis-2-widgets-energynpm i iobroker.vis-2-widgets-gauges
iob upload iobroker.vis-2-widgets-gaugesmfg
Digi-Bit
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
Auf den ersten blick scheint alles ok zu sein , vielleicht endlich mal eine Version die man für die .16 nehmen kann
Wie hast du genau das Update gemacht? Von 16 auf 20?
ich lade die widgets auch noch mal hoch, dann klappt es bis jetzt immer wenn man das Vis2 updatet
iob stop
cd /opt/iobroker
npm i iobroker.vis-2-beta@latest
iob upload vis-2-beta
npm i iobroker.vis-2-widgets-material
iob upload iobroker.vis-2-widgets-materialnpm i iobroker.vis-2-widgets-energy
iob upload iobroker.vis-2-widgets-energynpm i iobroker.vis-2-widgets-gauges
iob upload iobroker.vis-2-widgets-gaugesmfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
-
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
das seht bei mir dann aber auch.....
ich weiß auch nicht wirklich ob das was damit zutun hat aber wenn ich das nicht mache dann sieht das bei mir auch so aus wie bei dir.....
hast du alle 3 mal gemacht und sind die dann da ?
mfg
Digi-Bit
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
iob upload iobroker.vis-2-widgets-material
Microsoft Windows [Version 10.0.19045.2604] (c) Microsoft Corporation. Alle Rechte vorbehalten. C:\Users\Privat>cd.. C:\Users>cd.. C:\>cd iobroker1 C:\ioBroker1>iob upload iobroker.vis-2-widgets-material Please specify target name, like: iobroker upload /file/picture.png /vis.0/main/img/picture.png C:\ioBroker1>Dieses Windows :angry:
das seht bei mir dann aber auch.....
ich weiß auch nicht wirklich ob das was damit zutun hat aber wenn ich das nicht mache dann sieht das bei mir auch so aus wie bei dir.....
hast du alle 3 mal gemacht und sind die dann da ?
mfg
Digi-Bit
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
hast du alle 3 mal gemacht und sind die dann da ?
Das teste ich jetzt mal.
Leider nein.

-
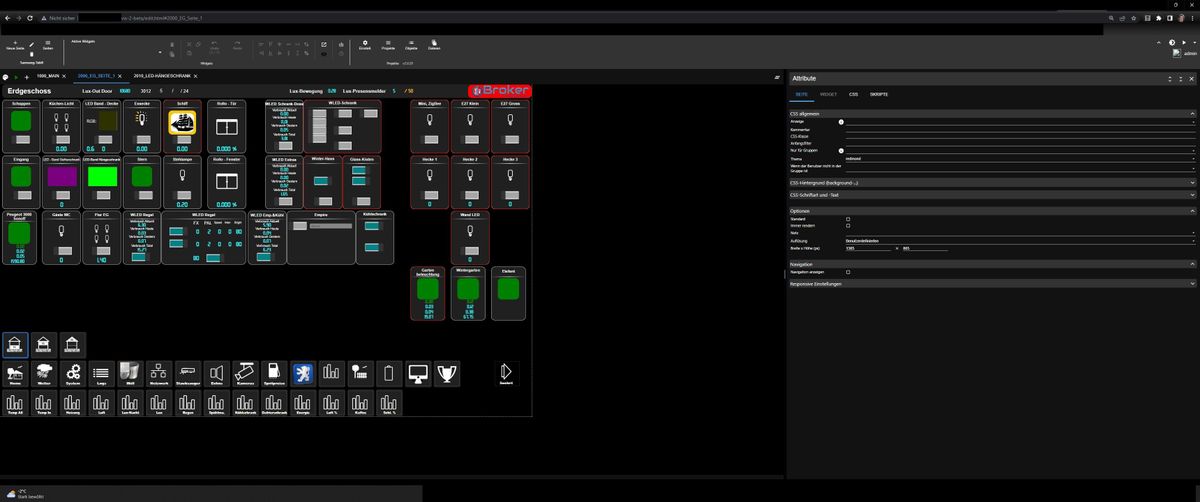
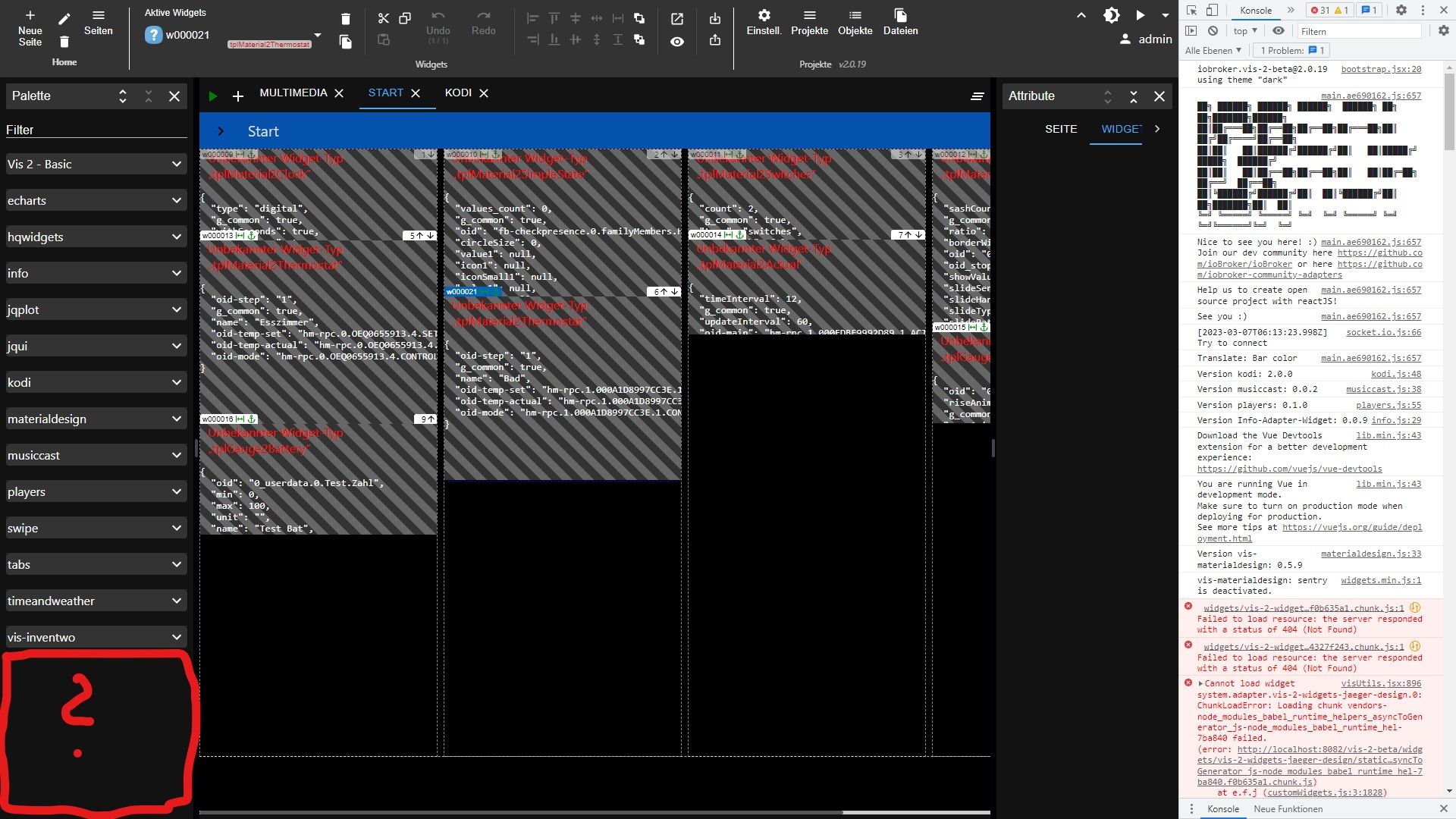
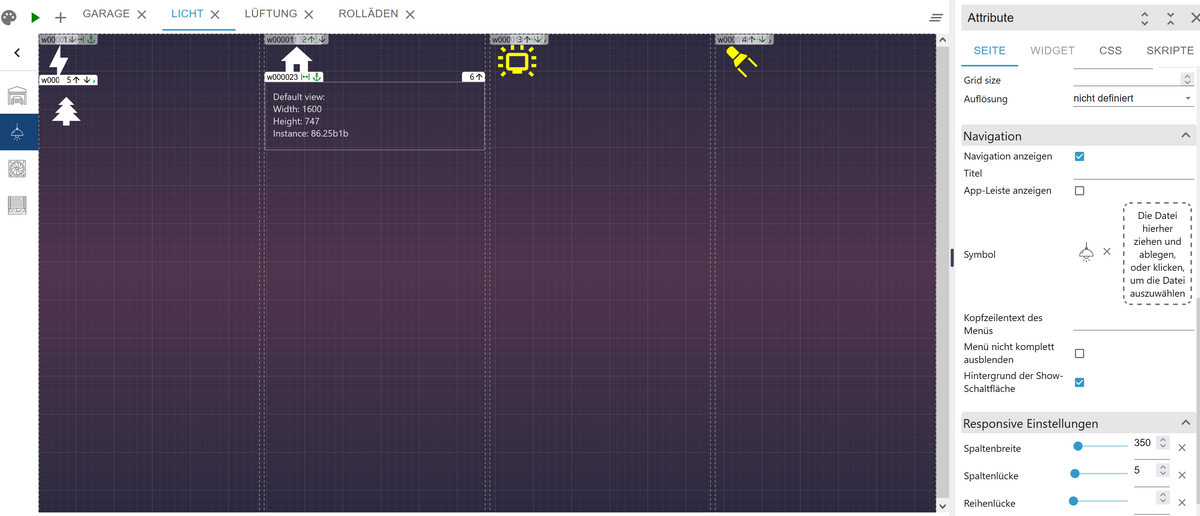
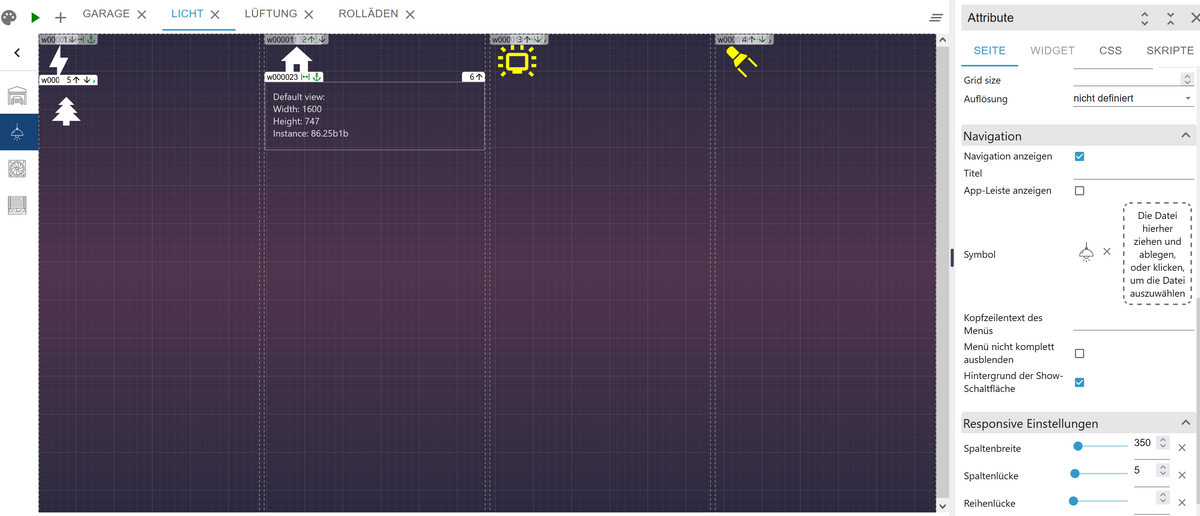
Ich spiele gerade mit dem neuen Navigationsmenü und der responsive Darstellung. Hat einer von euch hier schon mit experimentiert?
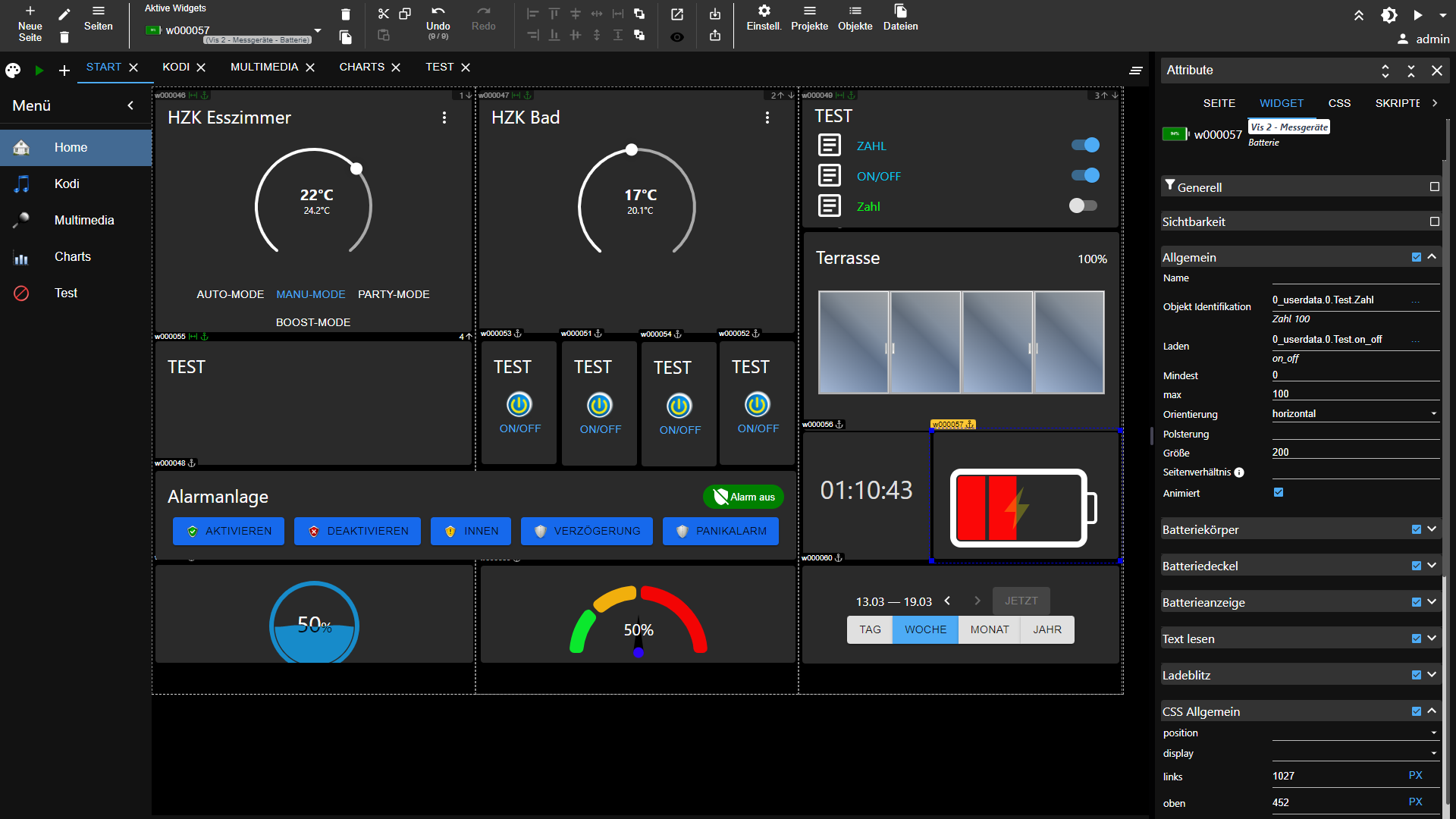
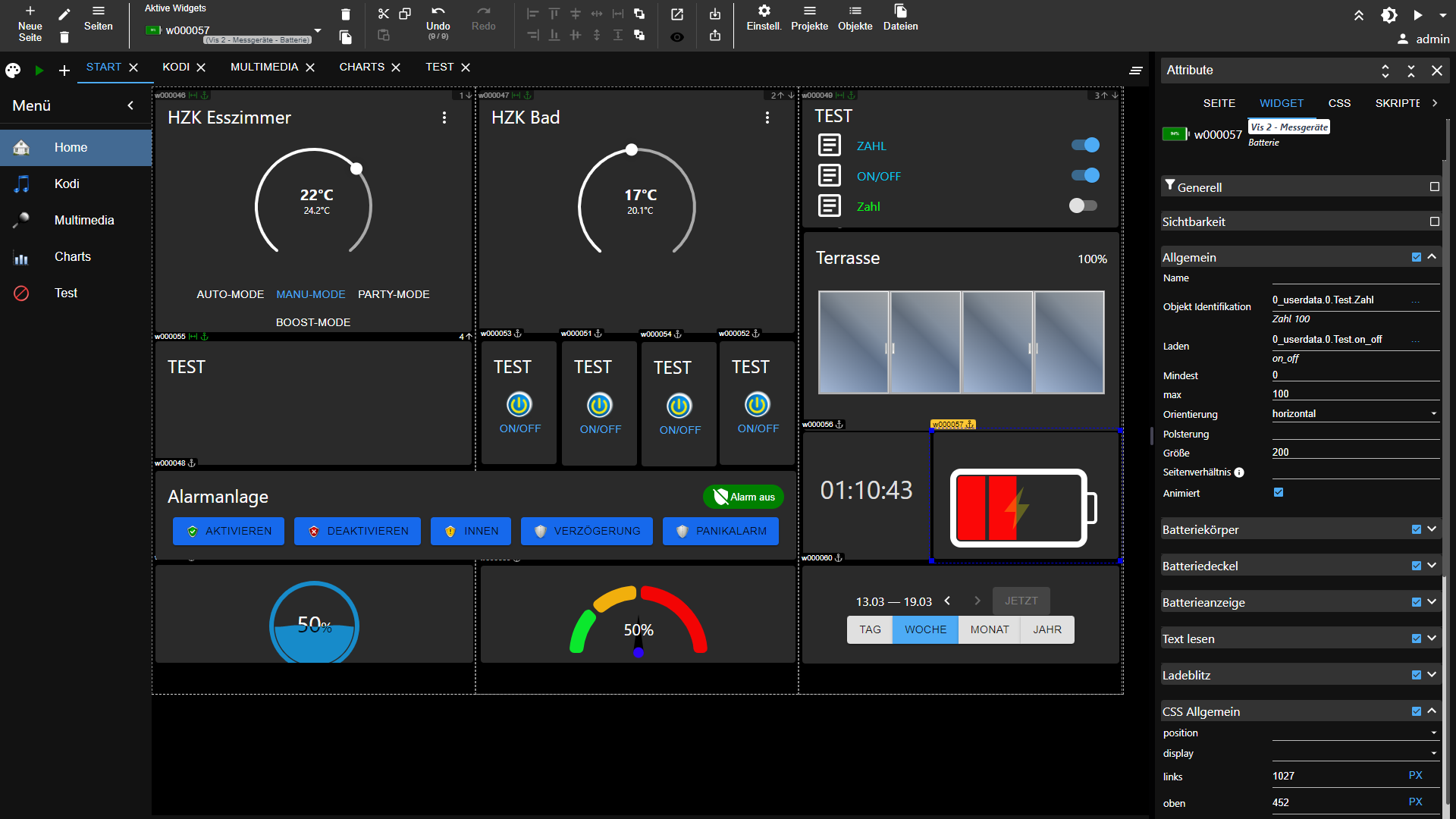
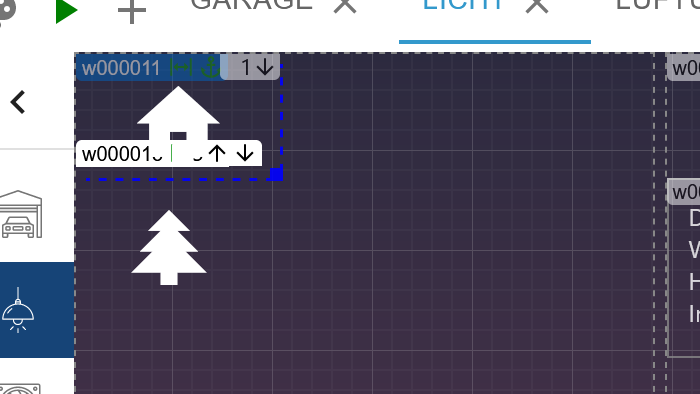
Wenn ich die Widgets mit dem Anker markiere, dann werden sie einer festen spalte zugeordnet und ich kann nur über die Zahlen die Reihenfolge der Elemente tauschen:

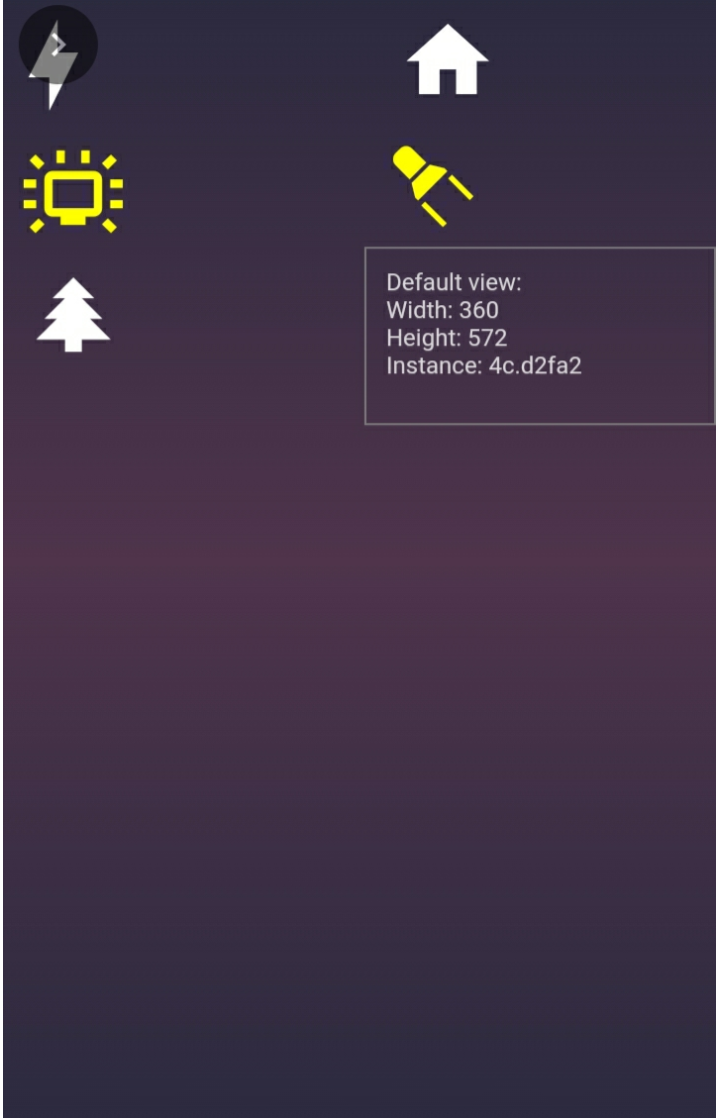
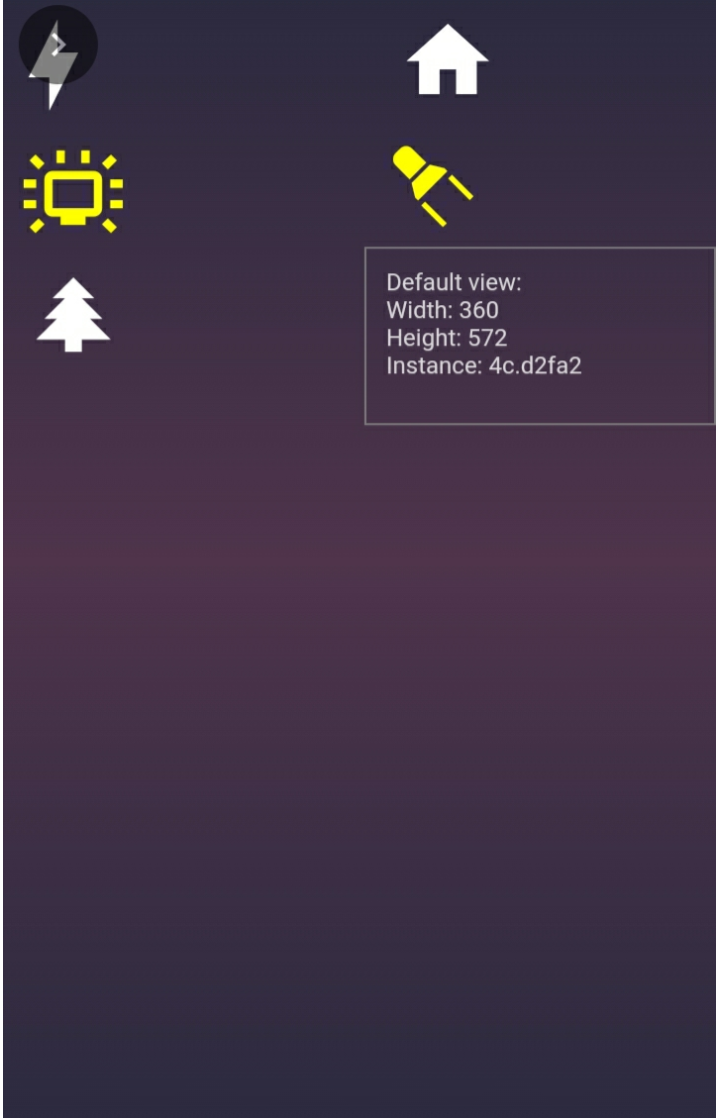
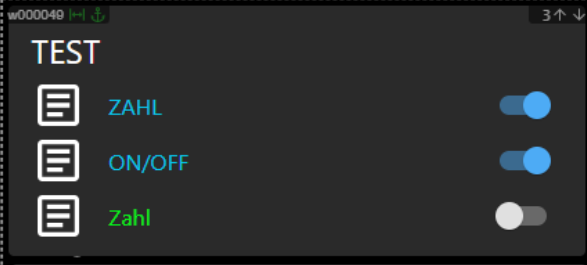
So sieht es aktuell auf dem Handy aus:

Ich habe bisher noch keine responsive fähige VIS oder ähnliche Visualisierung benutzt. Ich hätte erwartet, dass ich innerhalb einer Spalte in einem zusammenhängenden Blockauch mehrere Elemente unterbringen kann, z.b. einen Beschreibungstext + An/Aus Schalter
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?
-
Ich spiele gerade mit dem neuen Navigationsmenü und der responsive Darstellung. Hat einer von euch hier schon mit experimentiert?
Wenn ich die Widgets mit dem Anker markiere, dann werden sie einer festen spalte zugeordnet und ich kann nur über die Zahlen die Reihenfolge der Elemente tauschen:

So sieht es aktuell auf dem Handy aus:

Ich habe bisher noch keine responsive fähige VIS oder ähnliche Visualisierung benutzt. Ich hätte erwartet, dass ich innerhalb einer Spalte in einem zusammenhängenden Blockauch mehrere Elemente unterbringen kann, z.b. einen Beschreibungstext + An/Aus Schalter
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?

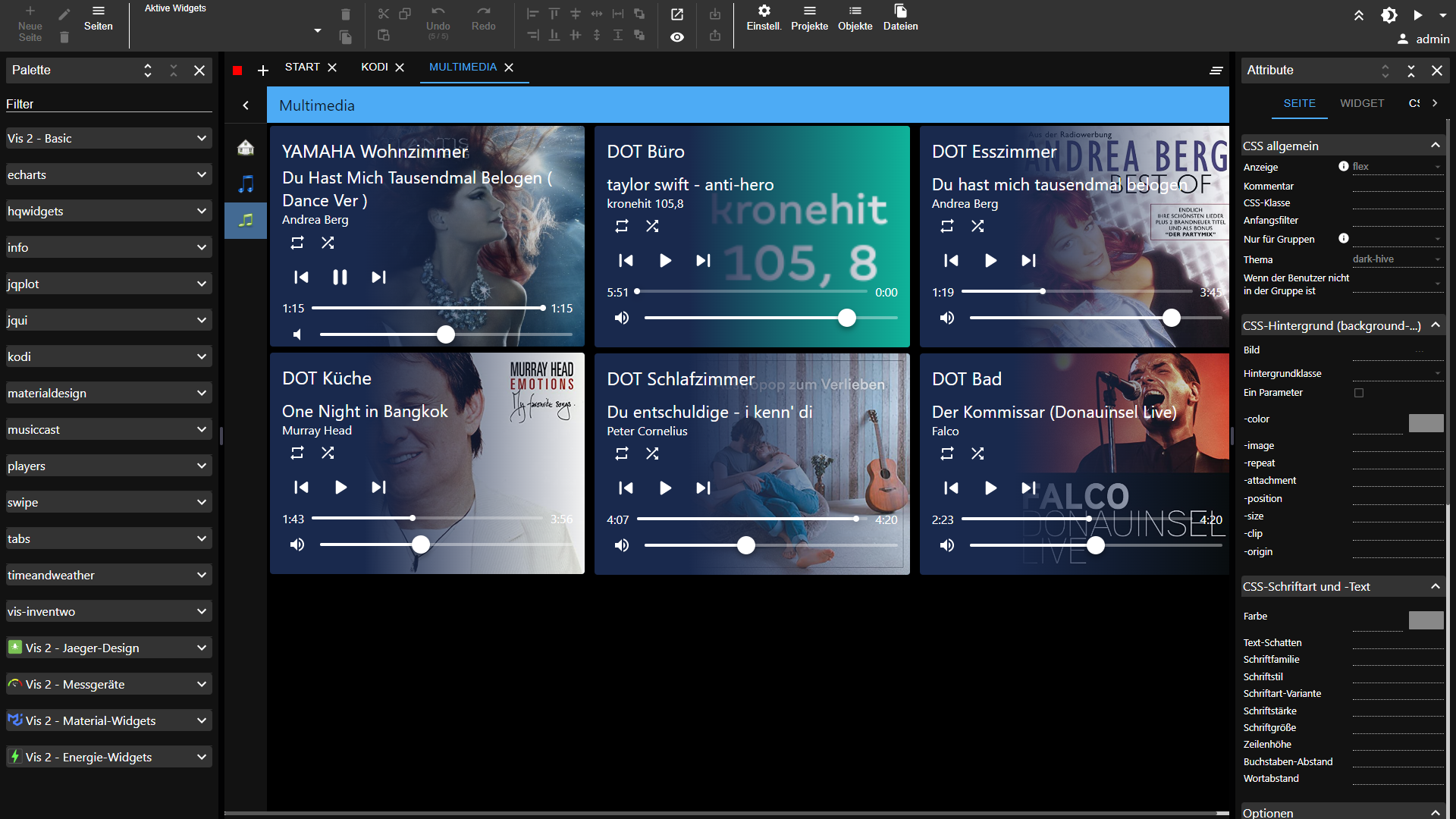
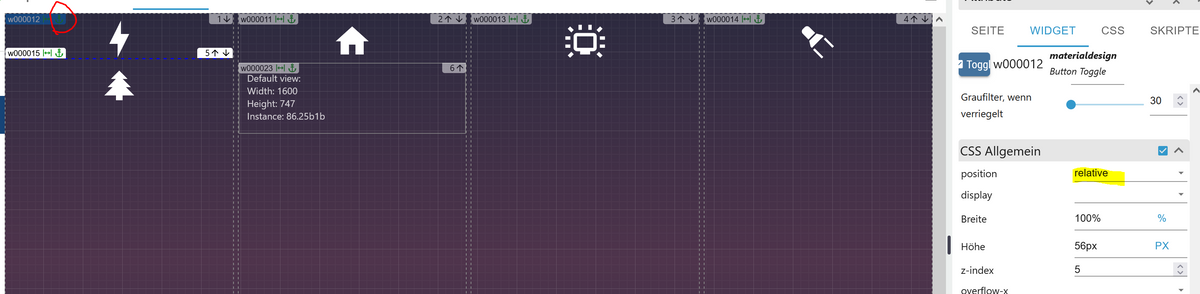
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Experimentiere aber auch noch damit.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?

Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Experimentiere aber auch noch damit.
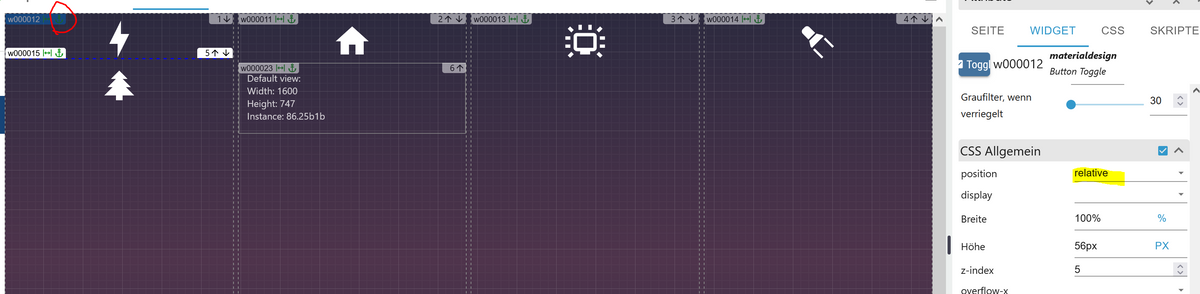
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?

Wie hast du dieses Element gebaut?

Ist das ein Hintergrund + entsprechende Text + Schalter welche du am ende gruppiert hast?
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?

Wie hast du dieses Element gebaut?

Ist das ein Hintergrund + entsprechende Text + Schalter welche du am ende gruppiert hast?
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht.

Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1