NEWS
Flip Flop Logik an Hand nummerischen Wert
-
Hallo,
ich möchte mir gerne wenn die durchschnittliche Feuchtigkeit über eine halbe Stunde lang z.B. über 60 liegt (den Durschnittswert habe ich bereits) eine E-mail senden lassen. Problem daran ist aber, dass ich dies nur einmalig machen möchte. Sprich, der Zustand sollte sich gemerkt werden (in etwa wie eine Flip Flop Logik) und erst erneut getriggert werden, wenn der Durchschnittswert einmal unter z.B. 59 war. Erst wenn dann der Wert von 60 wieder überschritten wird, dann eine neue E-mail senden.Das Problem ist sonst, dass wenn der Wert natürlich nicht sinkt jedoch im Durschnitt über 60 bleibt (z.B. weil nicht gelüftet wurde) erneut eine E-mail gesendet wird.
Wie lässt sich das umsetzen?
Vielen Dank@_r_a_l_f_
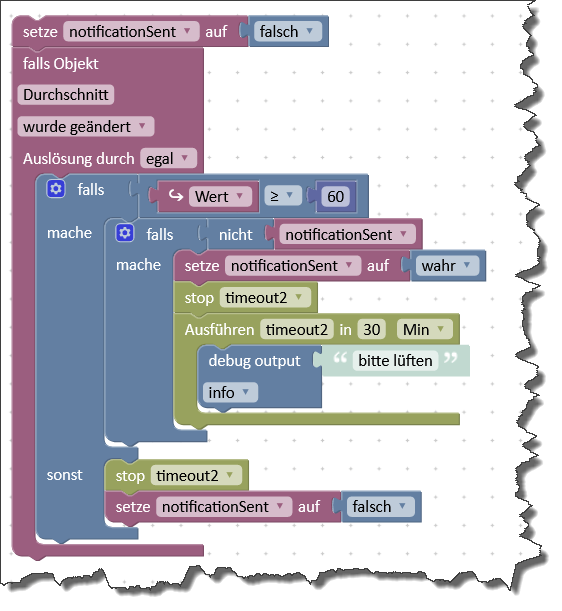
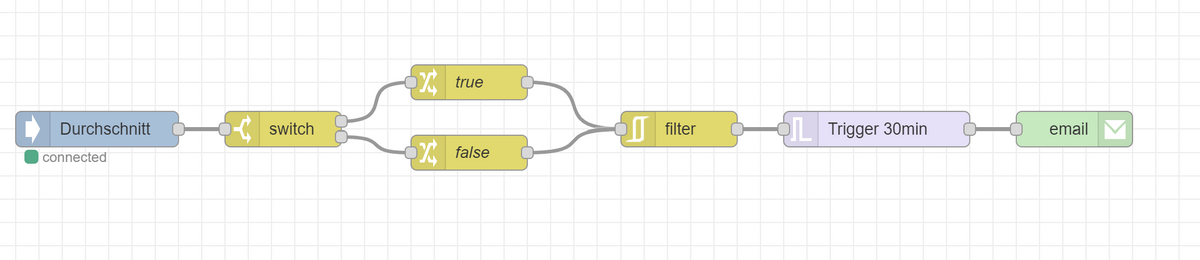
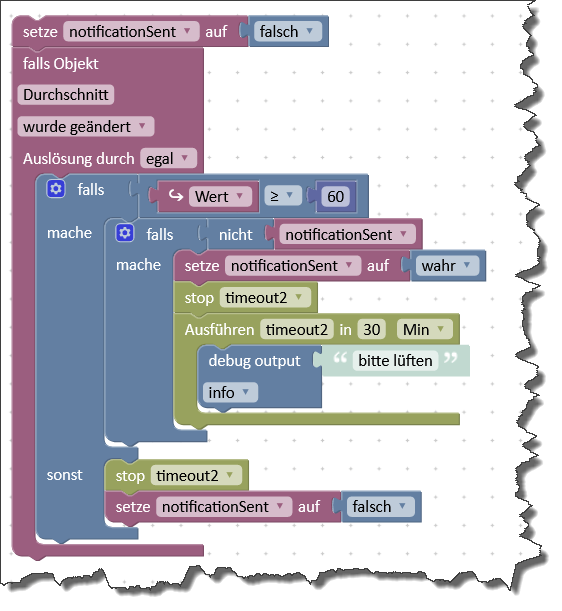
Mit Blockly hätte ich eine Idee.Das Prinzip:

Vielleicht kann man das ja für NodeRed adaptieren ;-)[Edit]
Ich habe da noch einenkleinenFehler beseitigt[Edit]
Nach dem Hinweis von @Zarello korrigiert (s.u.) -
@_r_a_l_f_
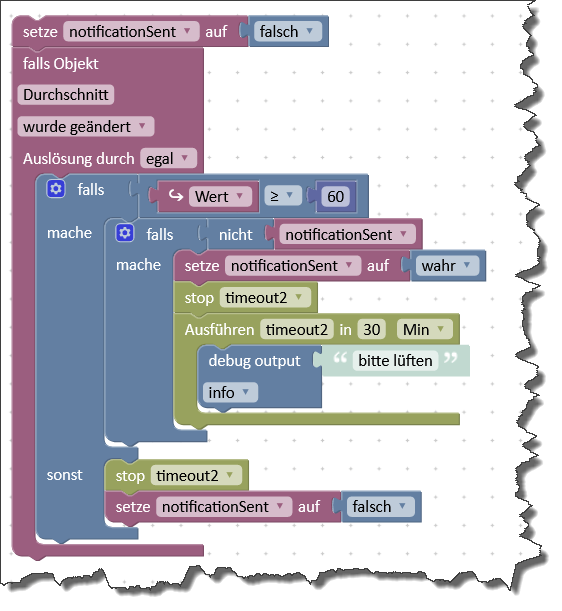
Mit Blockly hätte ich eine Idee.Das Prinzip:

Vielleicht kann man das ja für NodeRed adaptieren ;-)[Edit]
Ich habe da noch einenkleinenFehler beseitigt[Edit]
Nach dem Hinweis von @Zarello korrigiert (s.u.)
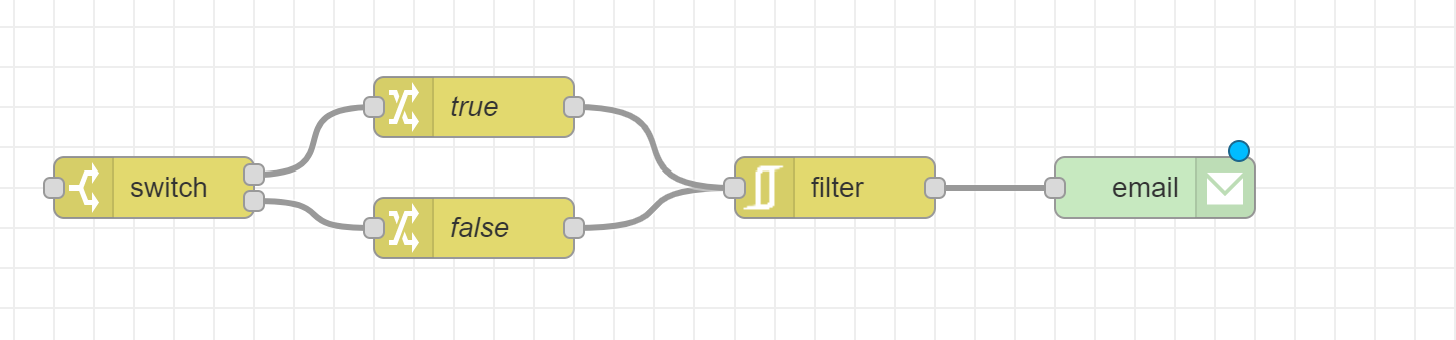
Du setzt bei Überschreiten einfach true, sonst false. Die Filter Node blockiert solange, bis der Wert geändert wurde.
-
@_r_a_l_f_
Mit Blockly hätte ich eine Idee.Das Prinzip:

Vielleicht kann man das ja für NodeRed adaptieren ;-)[Edit]
Ich habe da noch einenkleinenFehler beseitigt[Edit]
Nach dem Hinweis von @Zarello korrigiert (s.u.)@codierknecht Dein Blockly verstehe ich nicht ganz - das würde bedeuten, dass die erste Mail mit 30 Minuten Verzögerung kommt. Es wäre doch völlig ausreichend, wenn Du die notification Variable setzt - da brauchts doch keinen Timer zu.
-
@codierknecht Dein Blockly verstehe ich nicht ganz - das würde bedeuten, dass die erste Mail mit 30 Minuten Verzögerung kommt. Es wäre doch völlig ausreichend, wenn Du die notification Variable setzt - da brauchts doch keinen Timer zu.
@_r_a_l_f_ sagte in Flip Flop Logik an Hand nummerischen Wert:
wenn die durchschnittliche Feuchtigkeit über eine halbe Stunde lang z.B. über 60 liegt
Er will ja keine Mail sobald der Wert über 60 steigt, sondern erst wenn der 30 Minuten lang über 60 bleibt.
-
@_r_a_l_f_ sagte in Flip Flop Logik an Hand nummerischen Wert:
wenn die durchschnittliche Feuchtigkeit über eine halbe Stunde lang z.B. über 60 liegt
Er will ja keine Mail sobald der Wert über 60 steigt, sondern erst wenn der 30 Minuten lang über 60 bleibt.
@codierknecht Ok ein Argument - dann muss ich da wohl auch noch einen Timer einbauen. ;)

Die trigger Node ist wie folgt konfiguriert:

Wenn also ein false vor Ablauf der 30 Minuten auftritt, wird der Timer wieder deaktiviert. Sonst eine einmalige Nachricht geschickt.
-
@_r_a_l_f_
Mit Blockly hätte ich eine Idee.Das Prinzip:

Vielleicht kann man das ja für NodeRed adaptieren ;-)[Edit]
Ich habe da noch einenkleinenFehler beseitigt[Edit]
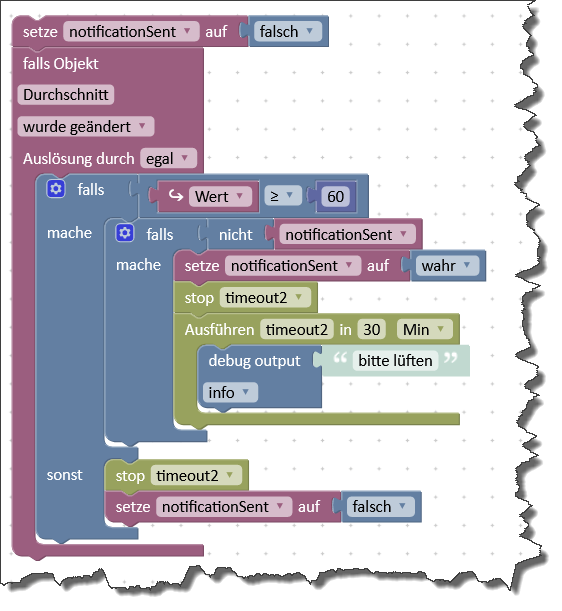
Nach dem Hinweis von @Zarello korrigiert (s.u.)@codierknecht Trotzdem funktioniert in meinen Augen Dein Blockly glaub nicht.
Also das erste Mal würde nach 30 Minuten gesendet, wenn der Wert über 60 ist. Wenn nun aber innerhalb der 30 Minuten nun nochmal über 60 kommt, startesrt Du den Timer neu und der wird nie ausgeführt.
Ah OK ich sehe Du hast korrigiert und die notificationSent nun vor den Timer gesetzt. ;)
-
@_r_a_l_f_
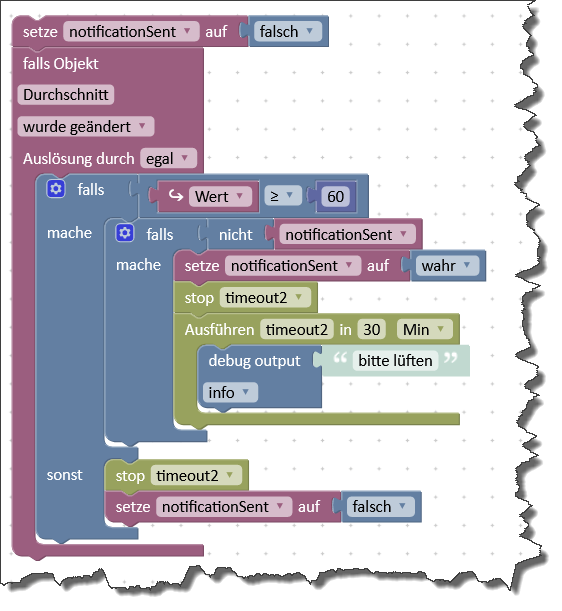
Mit Blockly hätte ich eine Idee.Das Prinzip:

Vielleicht kann man das ja für NodeRed adaptieren ;-)[Edit]
Ich habe da noch einenkleinenFehler beseitigt[Edit]
Nach dem Hinweis von @Zarello korrigiert (s.u.)@codierknecht sagte in Flip Flop Logik an Hand nummerischen Wert:
[Edit]
Ich habe da noch einen kleinen Fehler beseitigtNa so klein fand ich den nicht, aber hat sich wohl gerade überschnitten. ;)
-
@codierknecht Trotzdem funktioniert in meinen Augen Dein Blockly glaub nicht.
Also das erste Mal würde nach 30 Minuten gesendet, wenn der Wert über 60 ist. Wenn nun aber innerhalb der 30 Minuten nun nochmal über 60 kommt, startesrt Du den Timer neu und der wird nie ausgeführt.
Ah OK ich sehe Du hast korrigiert und die notificationSent nun vor den Timer gesetzt. ;)
@mickym sagte in Flip Flop Logik an Hand nummerischen Wert:
Ah OK ich sehe Du hast korrigiert und die notificationSent nun vor den Timer gesetzt.
Falls mal jemand das Blockly statt NodeRed verwendet, sollte es zumindest korrekt sein ;-)
-
@mickym sagte in Flip Flop Logik an Hand nummerischen Wert:
Ah OK ich sehe Du hast korrigiert und die notificationSent nun vor den Timer gesetzt.
Falls mal jemand das Blockly statt NodeRed verwendet, sollte es zumindest korrekt sein ;-)
Falls mal jemand das Blockly statt NodeRed verwendet, ....
Ja falls das tatsächlich vorkommen sollte - stehen ja nun beide Lösungen im Vergleich zur Verfügung.
-
@mickym sagte in Flip Flop Logik an Hand nummerischen Wert:
Ah OK ich sehe Du hast korrigiert und die notificationSent nun vor den Timer gesetzt.
Falls mal jemand das Blockly statt NodeRed verwendet, sollte es zumindest korrekt sein ;-)
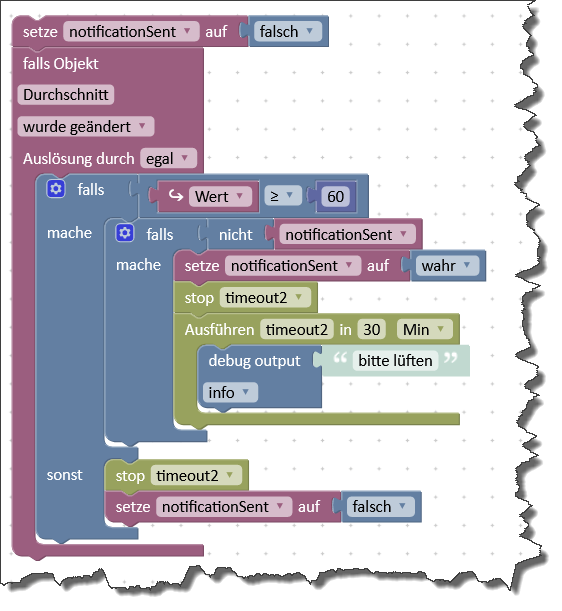
@codierknecht Leider ist das Blockly so noch nicht richtig.
Beispiel:- Der Wert steigt auf 60, der Trigger löst aus, notificationSent ist noch auf false.
-> Der Timeout wird gestartet, notificationSent wird auf true gesetzt. - Nun steigt der Wert auf 61, der Trigger löst aus, notificationSent ist auf true.
-> Der Timeout wird gelöscht, notificationSent wird wieder auf false gesetzt.
Wenn nun zwischen den beiden Auslösern mehr als 30 Minuten lagen, wurde die Nachricht gesendet, wenn im Anschluss der Wert dann auf 62 steigt wird eine weitere Nachricht gesendet.
Wenn weniger als 30 Minuten zwischen 1 und 2 lagen, wurde die Nachricht nicht gesendet und der Timer wird erst wieder gestartet, wenn sich der Wert erneut ändert (und >= 60 ist).Die Abfrage auf !notificationSend muss in ein eigenes if und darf nicht mit dem >= 60 per und verknüpft werden.
- Der Wert steigt auf 60, der Trigger löst aus, notificationSent ist noch auf false.
-
@codierknecht Leider ist das Blockly so noch nicht richtig.
Beispiel:- Der Wert steigt auf 60, der Trigger löst aus, notificationSent ist noch auf false.
-> Der Timeout wird gestartet, notificationSent wird auf true gesetzt. - Nun steigt der Wert auf 61, der Trigger löst aus, notificationSent ist auf true.
-> Der Timeout wird gelöscht, notificationSent wird wieder auf false gesetzt.
Wenn nun zwischen den beiden Auslösern mehr als 30 Minuten lagen, wurde die Nachricht gesendet, wenn im Anschluss der Wert dann auf 62 steigt wird eine weitere Nachricht gesendet.
Wenn weniger als 30 Minuten zwischen 1 und 2 lagen, wurde die Nachricht nicht gesendet und der Timer wird erst wieder gestartet, wenn sich der Wert erneut ändert (und >= 60 ist).Die Abfrage auf !notificationSend muss in ein eigenes if und darf nicht mit dem >= 60 per und verknüpft werden.
@zarello
Ich sehe das etwas anders:- Der Trigger feuert, der Wert ist > 60 und notificationSent ist false.
Nun wird notificationSent gesetzt und auch gleich der Timer gestartet. - Der Wert steigt auf 61, der Trigger feuert
Da notificationSent jetzt true ist, läuft der Timer einfach weiter (and !notificationSent), bis die 30 Minuten um sind.
Solange der Wert in der Zwischenzeit nicht unter 60 sinkt, wird nach 30 Minuten die Nachricht gesendet. - Falls der Wert innerhalb der 30 Minuten unter 60 sinkt, wird der Timer gestoppt und notificationSent auf false gesetzt.
... repeat
- Der Wert steigt auf 60, der Trigger löst aus, notificationSent ist noch auf false.
-
@codierknecht Leider ist das Blockly so noch nicht richtig.
Beispiel:- Der Wert steigt auf 60, der Trigger löst aus, notificationSent ist noch auf false.
-> Der Timeout wird gestartet, notificationSent wird auf true gesetzt. - Nun steigt der Wert auf 61, der Trigger löst aus, notificationSent ist auf true.
-> Der Timeout wird gelöscht, notificationSent wird wieder auf false gesetzt.
Wenn nun zwischen den beiden Auslösern mehr als 30 Minuten lagen, wurde die Nachricht gesendet, wenn im Anschluss der Wert dann auf 62 steigt wird eine weitere Nachricht gesendet.
Wenn weniger als 30 Minuten zwischen 1 und 2 lagen, wurde die Nachricht nicht gesendet und der Timer wird erst wieder gestartet, wenn sich der Wert erneut ändert (und >= 60 ist).Die Abfrage auf !notificationSend muss in ein eigenes if und darf nicht mit dem >= 60 per und verknüpft werden.
@zarello
In JS sähe das so aus:notificationSent = false; on({id: "0_userdata.0.Durchschnitt", change: "ne"}, async function (obj) { var value = obj.state.val; if (value >= 60) { if (!notificationSent) { notificationSent = true; (function () {if (timeout2) {clearTimeout(timeout2); timeout2 = null;}})(); // Timer löschen // Timer 30 Minuten starten timeout2 = setTimeout(async function () { console.log('bitte lüften'); }, 1800000); } } else { (function () {if (timeout2) {clearTimeout(timeout2); timeout2 = null;}})(); // Timer löschen notificationSent = false; } });[Edit]
Auch hier nach dem Hinweis von @Zarello korrigiert - Der Wert steigt auf 60, der Trigger löst aus, notificationSent ist noch auf false.
-
@_r_a_l_f_
Mit Blockly hätte ich eine Idee.Das Prinzip:

Vielleicht kann man das ja für NodeRed adaptieren ;-)[Edit]
Ich habe da noch einenkleinenFehler beseitigt[Edit]
Nach dem Hinweis von @Zarello korrigiert (s.u.)@codierknecht sagte in Flip Flop Logik an Hand nummerischen Wert:

Da muss ich Dir leider widersprechen.
Bei Deinem zweiten Punkt wird folgendes geschehen:- Der Wert steigt auf 61, der Trigger feuert
- Die Abfrage (falls) wird als Ergebniss der Und-Verknüpfung ein false erhalten, da:
(Wert >= 60 und nicht notificationSend) == (true und nicht true) == (true und false) == false ist.
Der weitere Verlauf geht also über den sonst-Zweig. Dort wird der Timer gestoppt und notificationSend auf false gesetzt. Das möchte man an der Stelle beides nicht.
- Die Abfrage (falls) wird als Ergebniss der Und-Verknüpfung ein false erhalten, da:
- Nun steigt der Wert auf 62 (oder sinkt auf 60), der Trigger feuert erneut aber notificationSend ist ja nun auf false, dementsprechend wird ein neuer Timer aufgesetzt (das Skript landet wieder im mache-Zweig).
- Der Wert steigt auf 61, der Trigger feuert
-
@codierknecht sagte in Flip Flop Logik an Hand nummerischen Wert:

Da muss ich Dir leider widersprechen.
Bei Deinem zweiten Punkt wird folgendes geschehen:- Der Wert steigt auf 61, der Trigger feuert
- Die Abfrage (falls) wird als Ergebniss der Und-Verknüpfung ein false erhalten, da:
(Wert >= 60 und nicht notificationSend) == (true und nicht true) == (true und false) == false ist.
Der weitere Verlauf geht also über den sonst-Zweig. Dort wird der Timer gestoppt und notificationSend auf false gesetzt. Das möchte man an der Stelle beides nicht.
- Die Abfrage (falls) wird als Ergebniss der Und-Verknüpfung ein false erhalten, da:
- Nun steigt der Wert auf 62 (oder sinkt auf 60), der Trigger feuert erneut aber notificationSend ist ja nun auf false, dementsprechend wird ein neuer Timer aufgesetzt (das Skript landet wieder im mache-Zweig).
@zarello sagte in Flip Flop Logik an Hand nummerischen Wert:
Der Wert steigt auf 61, der Trigger feuert
Die Abfrage (falls) wird als Ergebniss der Und-Verknüpfung ein false erhalten, da:
(Wert >= 60 und nicht notificationSend) == (true und nicht true) == (true und false) == false ist.
Der weitere Verlauf geht also über den sonst-Zweig. Dort wird der Timer gestoppt und notificationSend auf false gesetzt. Das möchte man an der Stelle beides nicht.Korrekt - Denkfehler!
Danke für den Hinweis :+1: - Ich werde das korrigieren.
Geht zwar hier immer noch speziell um NodeRed, daber trotzdem sollte das Blockly korrekt sein. - Der Wert steigt auf 61, der Trigger feuert
-
@mickym Ich habe den Trigger über das Flip Flop nun auch für den Fenster Sensor erweitert der mir zwei Mail sendet:
- Fenster > 10 min offen
- Fenster wieder zu.
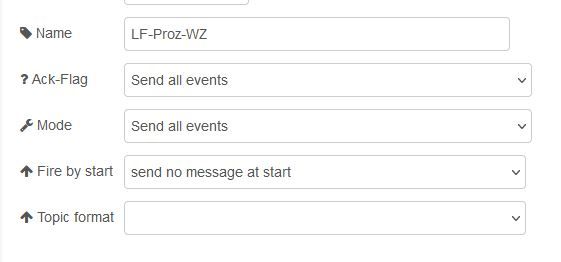
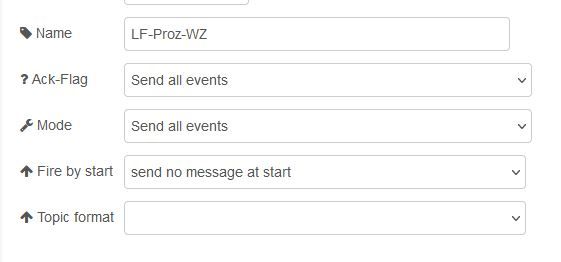
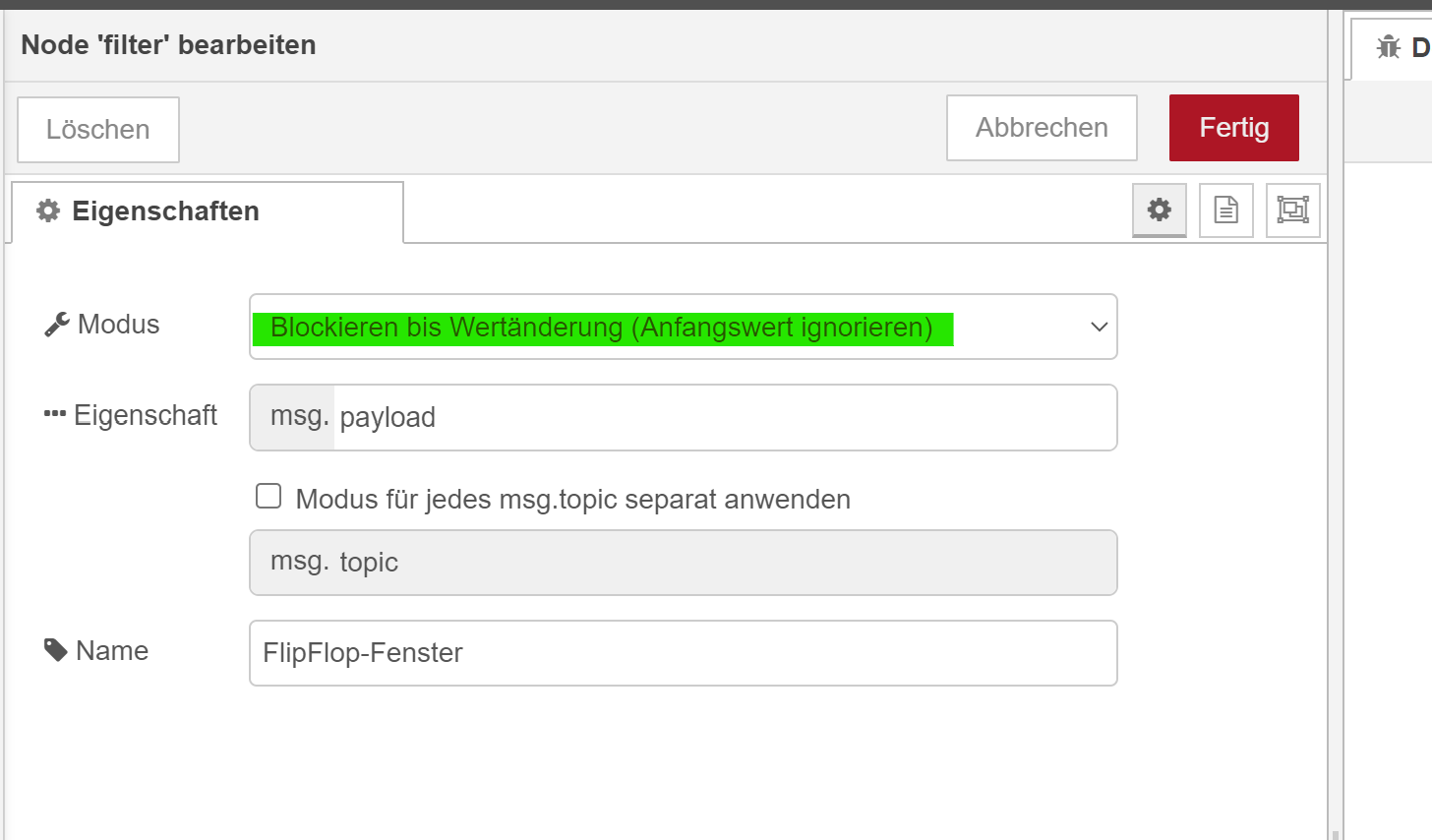
Jetzt habe ich aber folgendes Problem: Sobald ich ein deploy in Node-Red vornehme und ich die Einstellungen wie im Anhang
 Am Fenstersensor eingestellt habe, kommt natürlich das False von Fenster zu. Durch den Filter wird dies aber nicht als gleiches Signal erkannt und somit kommt bei jedem Deploy nun für jedes Fenster "Info Mail = zu" :D
Am Fenstersensor eingestellt habe, kommt natürlich das False von Fenster zu. Durch den Filter wird dies aber nicht als gleiches Signal erkannt und somit kommt bei jedem Deploy nun für jedes Fenster "Info Mail = zu" :D
Das ist natürlich ultra nervig aber vielleicht gibts ja hierfür eine Abhilfe, dass das Signal nur gesendet wird, falls sich der Wert von False auf True auch ändert.
Nur was muss ich da einstellen?Hier mal der exportiere Flow:
[ { "id": "a1771eb8a0b9a8ee", "type": "tab", "label": "Flow 1", "disabled": false, "info": "", "env": [] }, { "id": "9e9457e7023677ee", "type": "template", "z": "a1771eb8a0b9a8ee", "name": "E-mail Inhalt Fenster offen", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<style>\n .Font_Topic {\n font-size: 20px;\n color: orange;\n font-weight: bold;\n }\n .Font_Msg {\n font-size: 14px;\n } \n .Font_ToDo {\n font-size: 16px;\n color: blue;\n font-weight: bold;\n } \n</style>\n<p class=\"Font_Topic\">Warnung</p>\n<p class=\"Font_Msg\">Das Fenster im WZ ist > 10 min. offen!</p>\n<p class=\"Font_ToDo\">Bitte Fenster wieder schließen!</p> ", "output": "str", "x": 1560, "y": 220, "wires": [ [ "d7ff26f38099bba4" ] ] }, { "id": "857e81b96ad7dfcd", "type": "delay", "z": "a1771eb8a0b9a8ee", "name": "Fenster-WZ-Auf-oder-Zu-Check", "pauseType": "delay", "timeout": "10", "timeoutUnits": "minutes", "rate": "1", "nbRateUnits": "1", "rateUnits": "second", "randomFirst": "1", "randomLast": "5", "randomUnits": "seconds", "drop": false, "allowrate": false, "outputs": 1, "x": 490, "y": 220, "wires": [ [ "170f9806e6f01888" ] ] }, { "id": "49ae3e4a58c56cf2", "type": "switch", "z": "a1771eb8a0b9a8ee", "name": "Fenster-Check-WZ", "property": "payload", "propertyType": "msg", "rules": [ { "t": "true" }, { "t": "false" } ], "checkall": "false", "repair": false, "outputs": 2, "x": 190, "y": 260, "wires": [ [ "857e81b96ad7dfcd" ], [ "4453e8e63d28a5a8", "6b4ab52a95d9dce4" ] ] }, { "id": "d7ff26f38099bba4", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Fenster-Offen-Msg-bearbeiten", "rules": [ { "t": "set", "p": "topic", "pt": "msg", "to": "Fenster WZ", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 1870, "y": 240, "wires": [ [ "fafdbd04107d19a0" ] ] }, { "id": "4453e8e63d28a5a8", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Reset-Timer-Fenster", "rules": [ { "t": "set", "p": "reset", "pt": "msg", "to": "reset", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 440, "y": 320, "wires": [ [ "857e81b96ad7dfcd" ] ] }, { "id": "216ea53d06a9149a", "type": "template", "z": "a1771eb8a0b9a8ee", "name": "E-mail Inhalt Fenster zu", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<style>\n .Font_Topic {\n font-size: 20px;\n color: blue;\n font-weight: bold;\n }\n .Font_Msg {\n font-size: 14px;\n } \n .Font_ToDo {\n font-size: 16px;\n color: blue;\n font-weight: bold;\n } \n</style>\n<p class=\"Font_Topic\">Info</p>\n<p class=\"Font_Msg\">Das Fenster im WZ ist wieder zu.</p>", "output": "str", "x": 1550, "y": 260, "wires": [ [ "d7ff26f38099bba4" ] ] }, { "id": "170f9806e6f01888", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Setze-Payload1", "rules": [ { "t": "set", "p": "payload1", "pt": "msg", "to": "true", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 760, "y": 240, "wires": [ [ "9666b4d36f96e798" ] ] }, { "id": "9666b4d36f96e798", "type": "rbe", "z": "a1771eb8a0b9a8ee", "name": "FlipFlop-Fenster", "func": "rbe", "gap": "", "start": "", "inout": "out", "septopics": true, "property": "payload1", "topi": "topic", "x": 1010, "y": 240, "wires": [ [ "5eec6b6ac953b891" ] ] }, { "id": "6b4ab52a95d9dce4", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Rücksetze-Payload1", "rules": [ { "t": "set", "p": "payload1", "pt": "msg", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 780, "y": 300, "wires": [ [ "9666b4d36f96e798" ] ] }, { "id": "5eec6b6ac953b891", "type": "switch", "z": "a1771eb8a0b9a8ee", "name": "Auswahl-Msg-FlipFlop", "property": "payload1", "propertyType": "msg", "rules": [ { "t": "true" }, { "t": "false" } ], "checkall": "false", "repair": false, "outputs": 2, "x": 1240, "y": 240, "wires": [ [ "9e9457e7023677ee" ], [ "216ea53d06a9149a" ] ] }, { "id": "6b80a510f0f36535", "type": "comment", "z": "a1771eb8a0b9a8ee", "name": "Hilfswert speichern", "info": "Hilfswert payload1 speichern, sodass Meldung nur 1. kommt.", "x": 770, "y": 180, "wires": [] }, { "id": "fafdbd04107d19a0", "type": "debug", "z": "a1771eb8a0b9a8ee", "name": "Ab-Hier-E-mail Versand", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 2160, "y": 240, "wires": [] } ] -
@mickym Ich habe den Trigger über das Flip Flop nun auch für den Fenster Sensor erweitert der mir zwei Mail sendet:
- Fenster > 10 min offen
- Fenster wieder zu.
Jetzt habe ich aber folgendes Problem: Sobald ich ein deploy in Node-Red vornehme und ich die Einstellungen wie im Anhang
 Am Fenstersensor eingestellt habe, kommt natürlich das False von Fenster zu. Durch den Filter wird dies aber nicht als gleiches Signal erkannt und somit kommt bei jedem Deploy nun für jedes Fenster "Info Mail = zu" :D
Am Fenstersensor eingestellt habe, kommt natürlich das False von Fenster zu. Durch den Filter wird dies aber nicht als gleiches Signal erkannt und somit kommt bei jedem Deploy nun für jedes Fenster "Info Mail = zu" :D
Das ist natürlich ultra nervig aber vielleicht gibts ja hierfür eine Abhilfe, dass das Signal nur gesendet wird, falls sich der Wert von False auf True auch ändert.
Nur was muss ich da einstellen?Hier mal der exportiere Flow:
[ { "id": "a1771eb8a0b9a8ee", "type": "tab", "label": "Flow 1", "disabled": false, "info": "", "env": [] }, { "id": "9e9457e7023677ee", "type": "template", "z": "a1771eb8a0b9a8ee", "name": "E-mail Inhalt Fenster offen", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<style>\n .Font_Topic {\n font-size: 20px;\n color: orange;\n font-weight: bold;\n }\n .Font_Msg {\n font-size: 14px;\n } \n .Font_ToDo {\n font-size: 16px;\n color: blue;\n font-weight: bold;\n } \n</style>\n<p class=\"Font_Topic\">Warnung</p>\n<p class=\"Font_Msg\">Das Fenster im WZ ist > 10 min. offen!</p>\n<p class=\"Font_ToDo\">Bitte Fenster wieder schließen!</p> ", "output": "str", "x": 1560, "y": 220, "wires": [ [ "d7ff26f38099bba4" ] ] }, { "id": "857e81b96ad7dfcd", "type": "delay", "z": "a1771eb8a0b9a8ee", "name": "Fenster-WZ-Auf-oder-Zu-Check", "pauseType": "delay", "timeout": "10", "timeoutUnits": "minutes", "rate": "1", "nbRateUnits": "1", "rateUnits": "second", "randomFirst": "1", "randomLast": "5", "randomUnits": "seconds", "drop": false, "allowrate": false, "outputs": 1, "x": 490, "y": 220, "wires": [ [ "170f9806e6f01888" ] ] }, { "id": "49ae3e4a58c56cf2", "type": "switch", "z": "a1771eb8a0b9a8ee", "name": "Fenster-Check-WZ", "property": "payload", "propertyType": "msg", "rules": [ { "t": "true" }, { "t": "false" } ], "checkall": "false", "repair": false, "outputs": 2, "x": 190, "y": 260, "wires": [ [ "857e81b96ad7dfcd" ], [ "4453e8e63d28a5a8", "6b4ab52a95d9dce4" ] ] }, { "id": "d7ff26f38099bba4", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Fenster-Offen-Msg-bearbeiten", "rules": [ { "t": "set", "p": "topic", "pt": "msg", "to": "Fenster WZ", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 1870, "y": 240, "wires": [ [ "fafdbd04107d19a0" ] ] }, { "id": "4453e8e63d28a5a8", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Reset-Timer-Fenster", "rules": [ { "t": "set", "p": "reset", "pt": "msg", "to": "reset", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 440, "y": 320, "wires": [ [ "857e81b96ad7dfcd" ] ] }, { "id": "216ea53d06a9149a", "type": "template", "z": "a1771eb8a0b9a8ee", "name": "E-mail Inhalt Fenster zu", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<style>\n .Font_Topic {\n font-size: 20px;\n color: blue;\n font-weight: bold;\n }\n .Font_Msg {\n font-size: 14px;\n } \n .Font_ToDo {\n font-size: 16px;\n color: blue;\n font-weight: bold;\n } \n</style>\n<p class=\"Font_Topic\">Info</p>\n<p class=\"Font_Msg\">Das Fenster im WZ ist wieder zu.</p>", "output": "str", "x": 1550, "y": 260, "wires": [ [ "d7ff26f38099bba4" ] ] }, { "id": "170f9806e6f01888", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Setze-Payload1", "rules": [ { "t": "set", "p": "payload1", "pt": "msg", "to": "true", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 760, "y": 240, "wires": [ [ "9666b4d36f96e798" ] ] }, { "id": "9666b4d36f96e798", "type": "rbe", "z": "a1771eb8a0b9a8ee", "name": "FlipFlop-Fenster", "func": "rbe", "gap": "", "start": "", "inout": "out", "septopics": true, "property": "payload1", "topi": "topic", "x": 1010, "y": 240, "wires": [ [ "5eec6b6ac953b891" ] ] }, { "id": "6b4ab52a95d9dce4", "type": "change", "z": "a1771eb8a0b9a8ee", "name": "Rücksetze-Payload1", "rules": [ { "t": "set", "p": "payload1", "pt": "msg", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 780, "y": 300, "wires": [ [ "9666b4d36f96e798" ] ] }, { "id": "5eec6b6ac953b891", "type": "switch", "z": "a1771eb8a0b9a8ee", "name": "Auswahl-Msg-FlipFlop", "property": "payload1", "propertyType": "msg", "rules": [ { "t": "true" }, { "t": "false" } ], "checkall": "false", "repair": false, "outputs": 2, "x": 1240, "y": 240, "wires": [ [ "9e9457e7023677ee" ], [ "216ea53d06a9149a" ] ] }, { "id": "6b80a510f0f36535", "type": "comment", "z": "a1771eb8a0b9a8ee", "name": "Hilfswert speichern", "info": "Hilfswert payload1 speichern, sodass Meldung nur 1. kommt.", "x": 770, "y": 180, "wires": [] }, { "id": "fafdbd04107d19a0", "type": "debug", "z": "a1771eb8a0b9a8ee", "name": "Ab-Hier-E-mail Versand", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "payload", "targetType": "msg", "statusVal": "", "statusType": "auto", "x": 2160, "y": 240, "wires": [] } ]@_r_a_l_f_ sagte in Flip Flop Logik an Hand nummerischen Wert:
Sobald ich ein deploy in Node-Red vornehme und ich die Einstellungen wie im Anhang
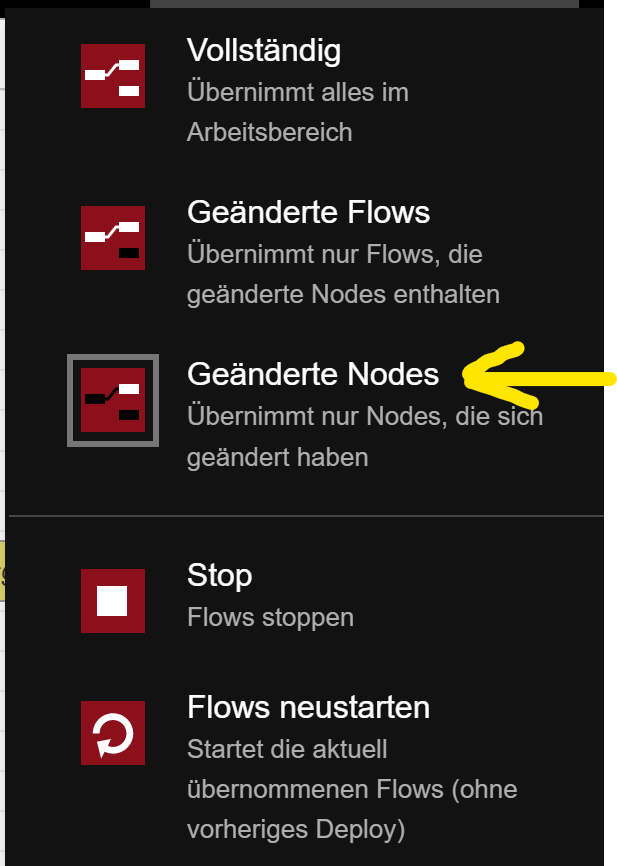
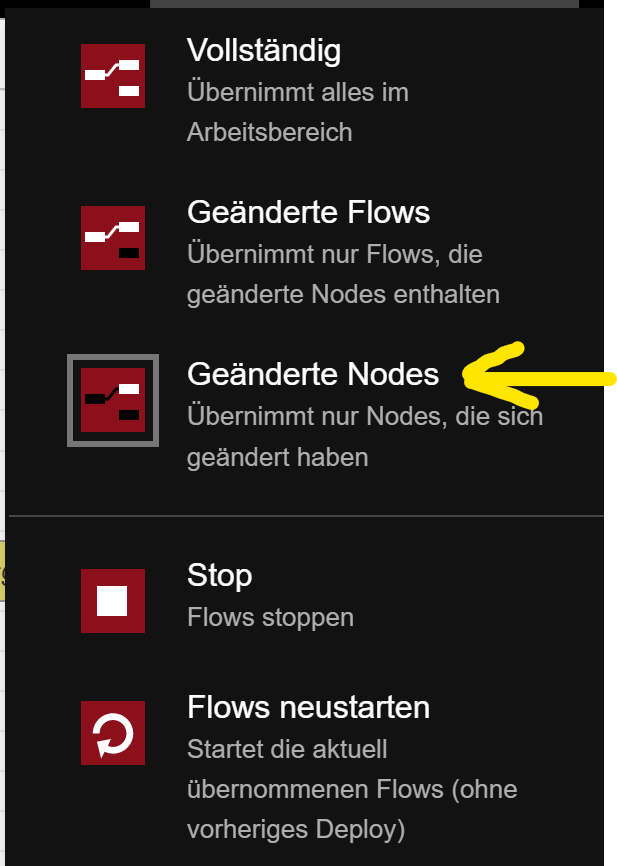
- Kann man das deploy so einstellen, dass nur die veränderten Nodes neu initialisiert werden (dann passiert das nicht bei jedem Deploy).

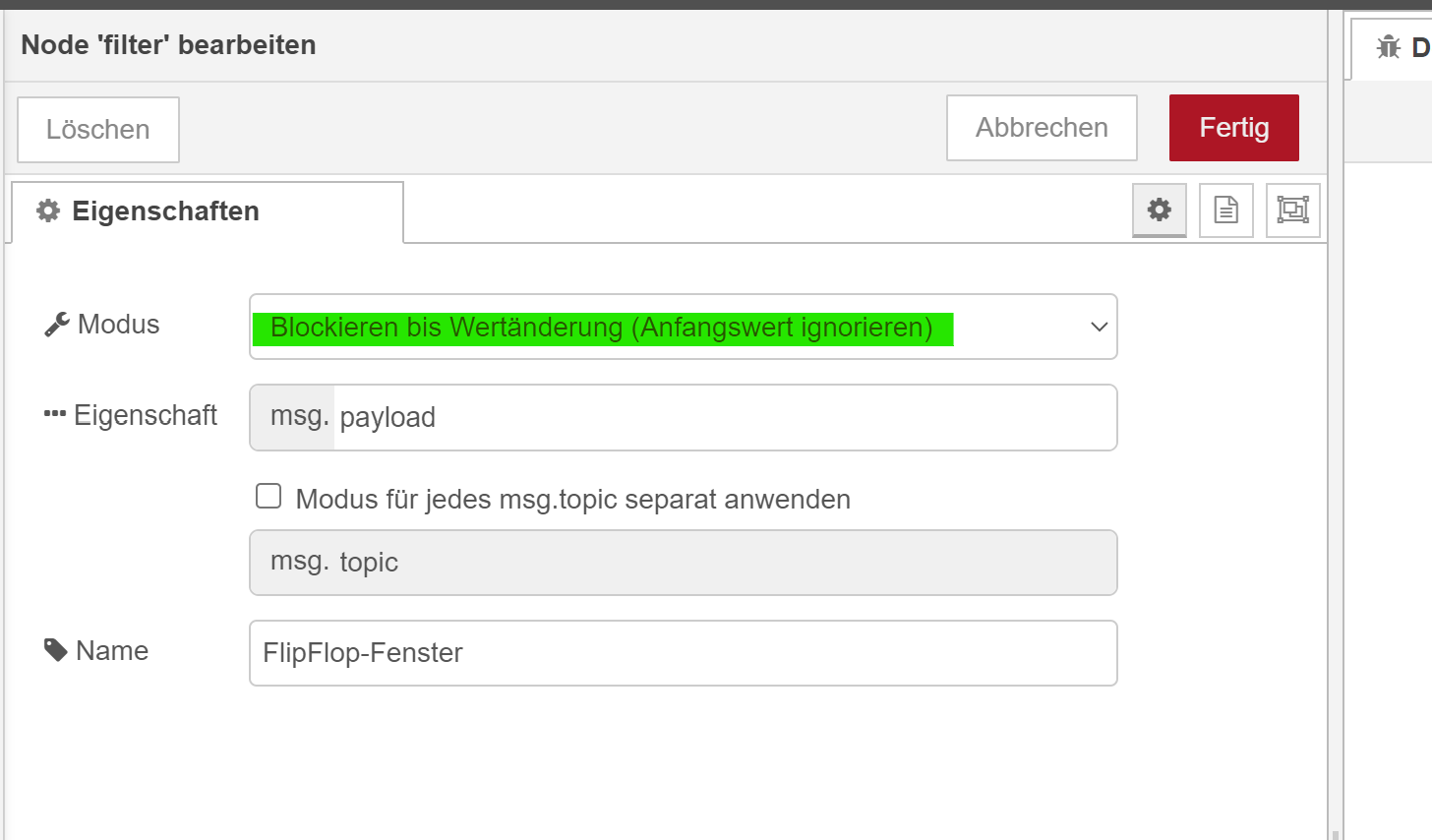
- Kann man im filter einstellen, dass der Anfangswert ignoriert wird. Das dient genau dazu, dass nach Neustart vom Node-Red der Filter initialisiert wird, aber keinen Wert weiter schickt.

-
@_r_a_l_f_ sagte in Flip Flop Logik an Hand nummerischen Wert:
Sobald ich ein deploy in Node-Red vornehme und ich die Einstellungen wie im Anhang
- Kann man das deploy so einstellen, dass nur die veränderten Nodes neu initialisiert werden (dann passiert das nicht bei jedem Deploy).

- Kann man im filter einstellen, dass der Anfangswert ignoriert wird. Das dient genau dazu, dass nach Neustart vom Node-Red der Filter initialisiert wird, aber keinen Wert weiter schickt.

-
@_r_a_l_f_ Bin zwar nicht so sicher, ob ich Deinen Flow - sonst so prickelnd finde, aber ich hoffe es hilft erst mal. ;)
-
@_r_a_l_f_ Bin zwar nicht so sicher, ob ich Deinen Flow - sonst so prickelnd finde, aber ich hoffe es hilft erst mal. ;)


