NEWS
SONOFF NSPanel mit Lovelace UI
-
Gibt es irgendwo eine Doku, wie der Aufbau des Info Feldes für die LCharts sein muss, da ich eine andere DB verwende und auch kein Influx installieren möchte?
Dann kann ich mir den String selbst zusammenbauen :)Danke im Voraus und sieht wieder sehr vielversprechend aus, die neue Version!
@ravenst0ne hat die Doku noch um den History-Adapter (unter der Influx-Lösung) erweitert. Sollte ähnlich einer SQL-DB vom Query sein. Die Scripte erzeugen die X-Achse und die Koordinaten des Graphen in "einem" String und sind etwas komplexer als bei der cardChart.
Ein Beispielstring sieht so aus:
0^20:00+60+120+180+240^00:00+300+360+420+480^04:00+540+600+660+720^08:00+780+840+900+960^12:00+1020+1080+1140+1200^16:00+1260+1320+1380~47:218~107:223~167:220~227:222~287:209~347:204~407:201~467:199~527:197~587:195~707:195~767:197~827:200~887:201~947:207~1007:210~1067:213~1127:213~1187:214~1247:211~1307:215~1367:215~1427:213~1440:214Falls jemand eine andere Datenbank bedient, außer InfluxDB 2 oder History, dann gerne posten. Ich nehme es gerne in die Wiki auf.
-
Gibt es irgendwo eine Doku, wie der Aufbau des Info Feldes für die LCharts sein muss, da ich eine andere DB verwende und auch kein Influx installieren möchte?
Dann kann ich mir den String selbst zusammenbauen :)Danke im Voraus und sieht wieder sehr vielversprechend aus, die neue Version!
Ansonsten und falls es einen für Influx2 interessiert: ;-)
Lässt sich in Teilen auch für andere Dinge (Luftfeuchte, etc.) adaptieren, ist schlank und ressourcenschonend.
Es legt die Datenpunkte in 0_userdata automatisch an.
Das wäre mein JS-Script. Es erzeugt bei jeder Temperaturänderung zu jedem Raum einen Temperatur-String für die cartLChart:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.65.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.10.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.73.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.62.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.7.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.14.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.23.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.41.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.52.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.17.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.32.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.45.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.48.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.58.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });Ich nutze die Influx 2 übrigens - weil der Index, insbesondere bei Timestamps, um einiges schneller als bei einer MySQL/MariaDB/etc. und natürlich sehr viel schneller als ein Filezugriff mit dem History ist!
EDIT: danach noch einen Alias vom Gerätetyp: Info zu jedem der geschriebenen Raum-Strings erzeugen und als cardLChart anlegen:
let CardLChartExample = <PageChart> { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };Die Y-Achse wird in diesem Beispiel von 10°C-25°C definiert (kann individuell definiert werden)
Ergebnis: 1 Chart pro Raum

Wie man in dem Chart sieht, sucht sich die cardChart den idealen Y-Achsen-Wertebereich automatisch heraus.
EDIT 2: Die Datenpunkte, die das Script erzeugt sehen so aus:

-
Ansonsten und falls es einen für Influx2 interessiert: ;-)
Lässt sich in Teilen auch für andere Dinge (Luftfeuchte, etc.) adaptieren, ist schlank und ressourcenschonend.
Es legt die Datenpunkte in 0_userdata automatisch an.
Das wäre mein JS-Script. Es erzeugt bei jeder Temperaturänderung zu jedem Raum einen Temperatur-String für die cartLChart:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.65.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.10.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.73.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.62.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.7.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.14.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.23.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.41.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.52.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.17.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.32.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.45.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.48.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.58.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });Ich nutze die Influx 2 übrigens - weil der Index, insbesondere bei Timestamps, um einiges schneller als bei einer MySQL/MariaDB/etc. und natürlich sehr viel schneller als ein Filezugriff mit dem History ist!
EDIT: danach noch einen Alias vom Gerätetyp: Info zu jedem der geschriebenen Raum-Strings erzeugen und als cardLChart anlegen:
let CardLChartExample = <PageChart> { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };Die Y-Achse wird in diesem Beispiel von 10°C-25°C definiert (kann individuell definiert werden)
Ergebnis: 1 Chart pro Raum

Wie man in dem Chart sieht, sucht sich die cardChart den idealen Y-Achsen-Wertebereich automatisch heraus.
EDIT 2: Die Datenpunkte, die das Script erzeugt sehen so aus:

Vielen Dank für die ausführliche Beschreibung!
-
Ansonsten und falls es einen für Influx2 interessiert: ;-)
Lässt sich in Teilen auch für andere Dinge (Luftfeuchte, etc.) adaptieren, ist schlank und ressourcenschonend.
Es legt die Datenpunkte in 0_userdata automatisch an.
Das wäre mein JS-Script. Es erzeugt bei jeder Temperaturänderung zu jedem Raum einen Temperatur-String für die cartLChart:
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.65.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.10.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.73.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.62.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.7.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.14.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.23.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.41.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.52.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.17.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.32.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.45.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.48.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.58.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.0'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });Ich nutze die Influx 2 übrigens - weil der Index, insbesondere bei Timestamps, um einiges schneller als bei einer MySQL/MariaDB/etc. und natürlich sehr viel schneller als ein Filezugriff mit dem History ist!
EDIT: danach noch einen Alias vom Gerätetyp: Info zu jedem der geschriebenen Raum-Strings erzeugen und als cardLChart anlegen:
let CardLChartExample = <PageChart> { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };Die Y-Achse wird in diesem Beispiel von 10°C-25°C definiert (kann individuell definiert werden)
Ergebnis: 1 Chart pro Raum

Wie man in dem Chart sieht, sucht sich die cardChart den idealen Y-Achsen-Wertebereich automatisch heraus.
EDIT 2: Die Datenpunkte, die das Script erzeugt sehen so aus:

@armilar Hallo,
kann es sein das es mit der Influx 1.8 nicht funktioniert?
Ich erhalte folgende Fehlermeldungen:


Ist der Sensor so richtig eingefügt?
const Sensor = [].concat('mqtt.0.openWB.evu.W'); // Gartenhaus.TemperaturLG
Winnipuuh
-
@armilar Hallo,
kann es sein das es mit der Influx 1.8 nicht funktioniert?
Ich erhalte folgende Fehlermeldungen:


Ist der Sensor so richtig eingefügt?
const Sensor = [].concat('mqtt.0.openWB.evu.W'); // Gartenhaus.TemperaturLG
Winnipuuh
@winnipuuh
Moin,ich nutze ebenfalls influxDB V1.8. Beim Debug spuckt er jedoch folgendes aus:
31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 1 - NaN - 1 31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 2 - NaN - 1 31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 3 - NaN - 1 31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 4 - NaN - 1 31.1.2023, 08:01:00.964 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 5 - NaN - 1 31.1.2023, 08:01:00.964 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 6 - NaN - 1 31.1.2023, 08:01:00.964 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 7 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 8 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 9 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 10 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 11 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 12 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 13 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 14 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 15 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 16 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 17 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 18 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 19 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 20 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 21 - NaN - 1 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 22 - NaN - 1 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 23 - NaN - 1 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 24 - NaN - 2 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaNAnscheinend kann sich das Skript keine Werte aus der DB holen.
Sieht das bei dir genauso aus?VG
NicoEDIT: Habe das Problem finden können: Das Blockly ist nur für InfluxDB V2.x geeignet, da die Abfrage über FluxQL läuft. Für InfluxDB V1.8 muss die Abfrage in InfluxQL erfolgen.
-
@winnipuuh
Moin,ich nutze ebenfalls influxDB V1.8. Beim Debug spuckt er jedoch folgendes aus:
31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 1 - NaN - 1 31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 2 - NaN - 1 31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 3 - NaN - 1 31.1.2023, 08:01:00.963 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 4 - NaN - 1 31.1.2023, 08:01:00.964 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 5 - NaN - 1 31.1.2023, 08:01:00.964 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 6 - NaN - 1 31.1.2023, 08:01:00.964 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 7 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 8 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 9 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 10 - NaN - 1 31.1.2023, 08:01:00.965 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 11 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 12 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 13 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 14 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 15 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 16 - NaN - 1 31.1.2023, 08:01:00.966 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 17 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 18 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 19 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 20 - NaN - 1 31.1.2023, 08:01:00.967 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 21 - NaN - 1 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 22 - NaN - 1 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 23 - NaN - 1 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: 24 - NaN - 2 31.1.2023, 08:01:00.968 [info ]: javascript.0 (624) script.js.NSPanels.cardChart_Stromverbrauch: NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaN~NaN^1:00~NaN~NaN~NaNAnscheinend kann sich das Skript keine Werte aus der DB holen.
Sieht das bei dir genauso aus?VG
NicoEDIT: Habe das Problem finden können: Das Blockly ist nur für InfluxDB V2.x geeignet, da die Abfrage über FluxQL läuft. Für InfluxDB V1.8 muss die Abfrage in InfluxQL erfolgen.
@niiccooo1 said in SONOFF NSPanel mit Lovelace UI:
r InfluxDB V2.x geeignet, da die Abfrage über FluxQL läuft. Für InfluxDB V1.8 muss die Abfrage in InfluxQL erfolgen.
Hallo niicooo,
das ist aber schade, da mein Rasp noch auf 32 bit läuft somit kann ich nicht auf Influx2.0 upgraden. Vielleicht kann jemand den code umschreiben für die Influx1.8 :-)LG
Winnipuuh
-
Mal aus Interesse, auf welchem Gerät/Speicher legt ihr denn eure Influx Datenbank ab? SD Karte vom Pi soll ja nicht so gut sein...
-
@niiccooo1 said in SONOFF NSPanel mit Lovelace UI:
r InfluxDB V2.x geeignet, da die Abfrage über FluxQL läuft. Für InfluxDB V1.8 muss die Abfrage in InfluxQL erfolgen.
Hallo niicooo,
das ist aber schade, da mein Rasp noch auf 32 bit läuft somit kann ich nicht auf Influx2.0 upgraden. Vielleicht kann jemand den code umschreiben für die Influx1.8 :-)LG
Winnipuuh
Vielleicht kann jemand den code umschreiben für die Influx1.8 🙂
Es ist ja eigentlich nur ein anderes Query (SQL statt FLUX) bei der Influx 1.8 oder beim SQL. Versucht es mal (ungetestet) mit austauschen:
let query = ['SELECT mean("value") ', 'FROM "' + obj.id + '" ', 'WHERE time >= now() - ' + numberOfHoursAgo + 'h and time <= now() ', 'GROUP BY time(' + numberOfHoursAgo + 'h) ', 'ORDER BY time DESC'].join('');Falls die Sortierung falsch herum ist, dann noch mal das
DESCrausnehmen. Und falls da dann auch wirklich Daten herauskommen, dann gerne bescheid geben. :blush:EDIT:
let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join('');dafür herausnehmen.
Die Abfragen liefern immer den Stand der letzten 24 Stunden. Kann natürlich auch verändert werden:
const numberOfHoursAgo = 24; // letzen n Stunden const xAxisTicksEveryM = 60; // die X-Achsen-Striche (in diesem Fall jede Stunde) const xAxisLabelEveryM = 240; // die Zeitangaben (in diesem Fall alle 4 Stunden)Man könnte im SQL-Statement ggfs. auch noch die
Group byZeiten reduzieren. -
Mal aus Interesse, auf welchem Gerät/Speicher legt ihr denn eure Influx Datenbank ab? SD Karte vom Pi soll ja nicht so gut sein...
@ravenst0ne SD Karte geht irgendwann kaputt. iob ist auf einem pi4 mit ssd - grafana und influx auf einem pi3 mit sd. wenn die hops geht, habe ich ein Backup bzw, sind die historischen Daten ohnehin für mich nicht so wichtig (alles älter als 6-12M)
-
@ravenst0ne SD Karte geht irgendwann kaputt. iob ist auf einem pi4 mit ssd - grafana und influx auf einem pi3 mit sd. wenn die hops geht, habe ich ein Backup bzw, sind die historischen Daten ohnehin für mich nicht so wichtig (alles älter als 6-12M)
Für einen Raspi mit SD-Karte sollte man ja neben den ioBroker-Updates ebenfalls Sicherungen z.B. mit dem Backitup-Adapter für Influx, etc. anlegen. Die Haltbarkeit einer SD-Karte ist immer ein Spiel mit dem Feuer... Mir ist dieser Tage, ebenfalls wieder eine SD-Karte (nicht ioBroker und auch keine Datenbank) unreparierbar abgeraucht. Besser auf andere Medien gehen oder langfristig auf eine stabilere Hardware setzen...
Mal aus Interesse, auf welchem Gerät/Speicher legt ihr denn eure Influx Datenbank ab? SD Karte vom Pi soll ja nicht so gut sein...
zu deiner Frage: Ich habe ein QNAP NAS mit einer VM für den ioBroker und einer separaten VM für InfluxDB2 und Grafana im Einsatz.
-
Vielleicht kann jemand den code umschreiben für die Influx1.8 🙂
Es ist ja eigentlich nur ein anderes Query (SQL statt FLUX) bei der Influx 1.8 oder beim SQL. Versucht es mal (ungetestet) mit austauschen:
let query = ['SELECT mean("value") ', 'FROM "' + obj.id + '" ', 'WHERE time >= now() - ' + numberOfHoursAgo + 'h and time <= now() ', 'GROUP BY time(' + numberOfHoursAgo + 'h) ', 'ORDER BY time DESC'].join('');Falls die Sortierung falsch herum ist, dann noch mal das
DESCrausnehmen. Und falls da dann auch wirklich Daten herauskommen, dann gerne bescheid geben. :blush:EDIT:
let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join('');dafür herausnehmen.
Die Abfragen liefern immer den Stand der letzten 24 Stunden. Kann natürlich auch verändert werden:
const numberOfHoursAgo = 24; // letzen n Stunden const xAxisTicksEveryM = 60; // die X-Achsen-Striche (in diesem Fall jede Stunde) const xAxisLabelEveryM = 240; // die Zeitangaben (in diesem Fall alle 4 Stunden)Man könnte im SQL-Statement ggfs. auch noch die
Group byZeiten reduzieren. -
@armilar
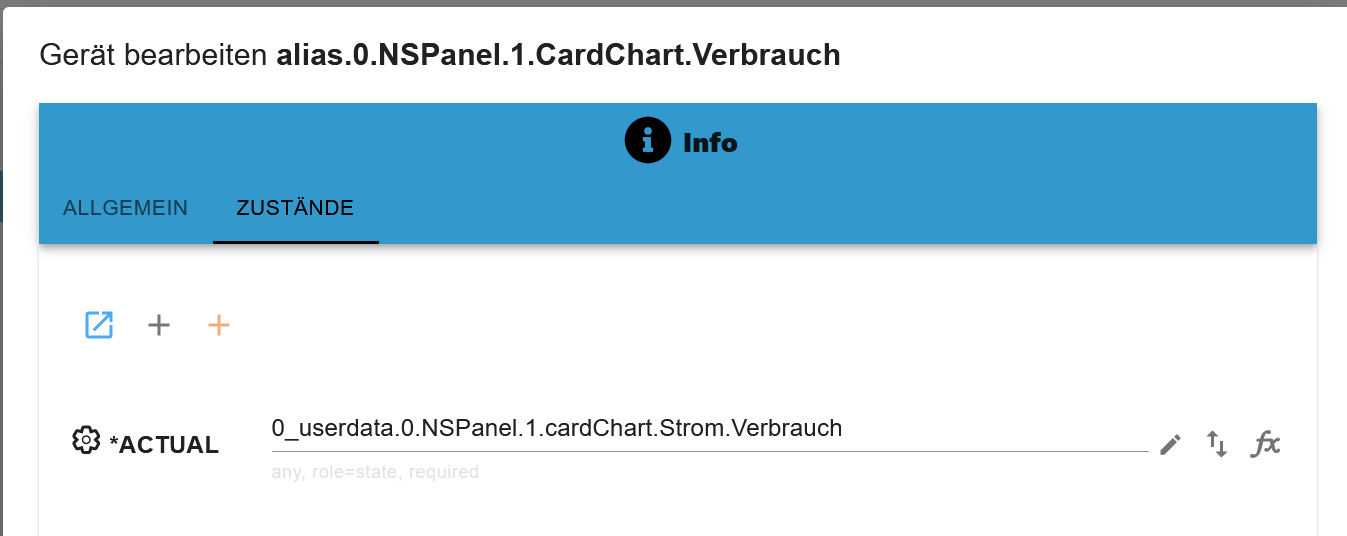
Die Datenquery funktioniert allerdings habe ich noch das Problem das der Info Alias die Daten nicht annimt:

LG
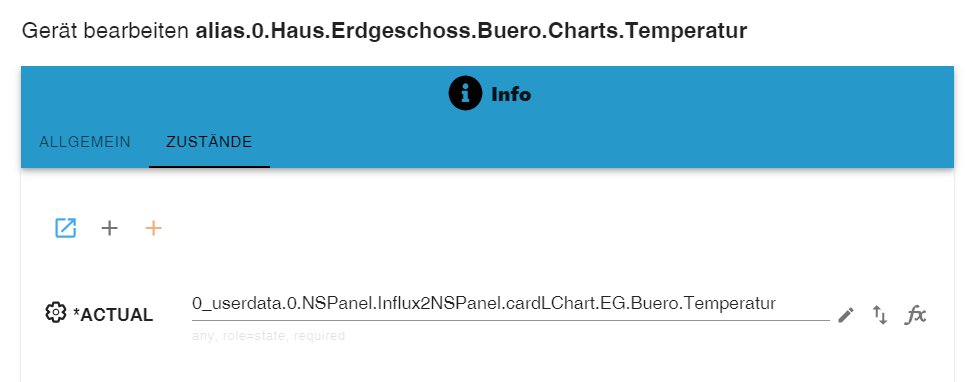
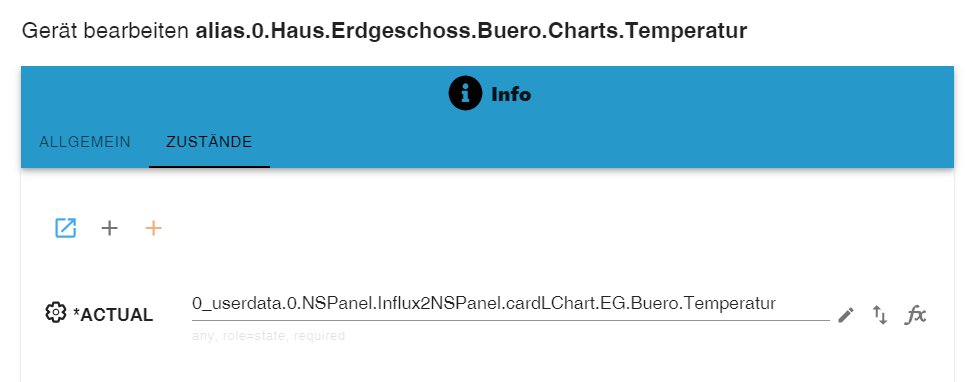
WinnipuuhWas steht denn im erzeugten Datenpunkt drin? Sollte ja eigentlich ein etwas längerer String (wie gestern als Beispiel abgebildet) sein. Der Info-Alias kann doch einen String verarbeiten!

Bei mir steht unter der Zeile ein "any" = kann alles aufnehmen und role=state . Das wäre auch perfekt!
Oder hat der Alias noch keine Daten bekommen?
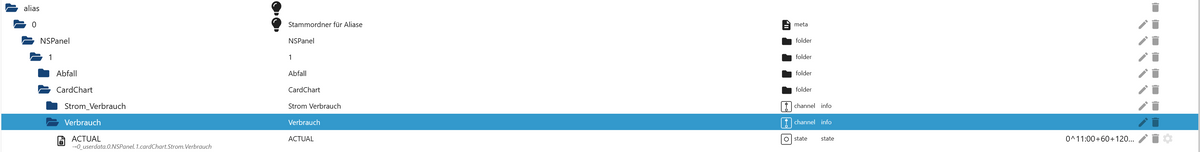
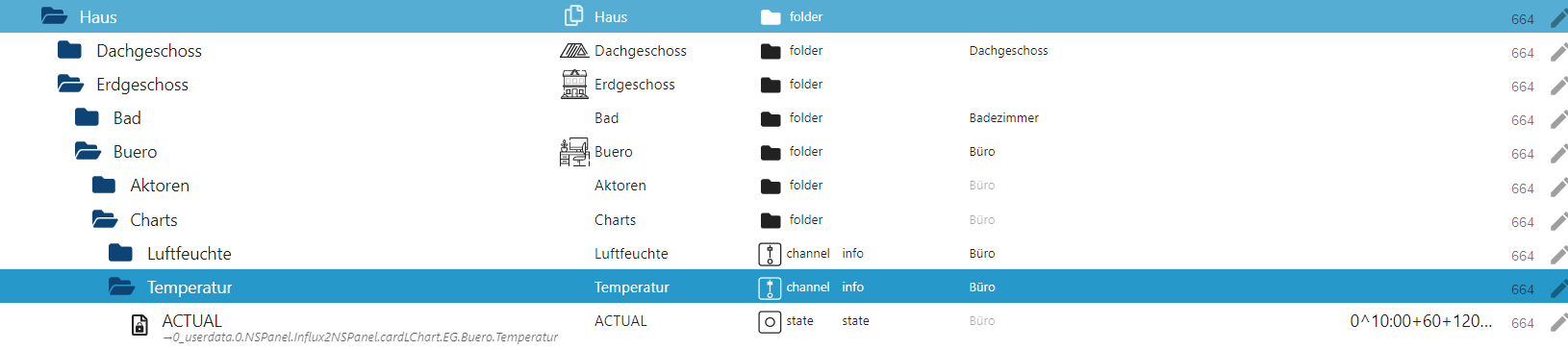
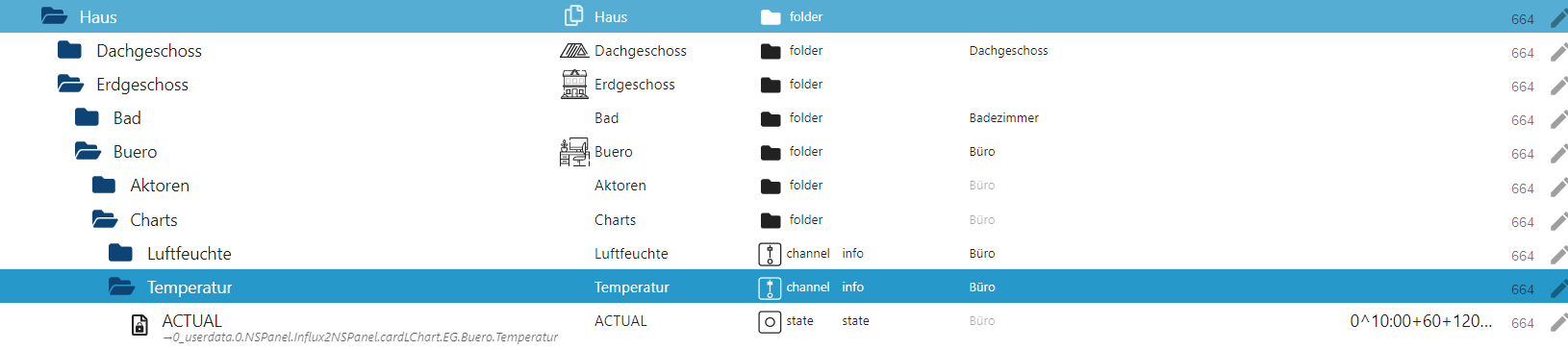
Sieht dann im alias.0. auch super aus:

-
Was steht denn im erzeugten Datenpunkt drin? Sollte ja eigentlich ein etwas längerer String (wie gestern als Beispiel abgebildet) sein. Der Info-Alias kann doch einen String verarbeiten!

Bei mir steht unter der Zeile ein "any" = kann alles aufnehmen und role=state . Das wäre auch perfekt!
Oder hat der Alias noch keine Daten bekommen?
Sieht dann im alias.0. auch super aus:

-
Dann zeige mal den Inhalt des Datenpunktes
EDIT: War parallel ;-)
Sieht doch eigentlich ganz gut aus. Was macht das Panel draus?
P.S.: Falls das Balkendiagramme (cardChart) werden sollen, brauchst du aber ein anderes Script. Die arbeitet nicht mit Koordinaten.
Falls es Linien-Diagramme (cardLChart) werden sollen, dann ist das Script (wie gestern gepostet) korrekt.
-
Dann zeige mal den Inhalt des Datenpunktes
EDIT: War parallel ;-)
Sieht doch eigentlich ganz gut aus. Was macht das Panel draus?
P.S.: Falls das Balkendiagramme (cardChart) werden sollen, brauchst du aber ein anderes Script. Die arbeitet nicht mit Koordinaten.
Falls es Linien-Diagramme (cardLChart) werden sollen, dann ist das Script (wie gestern gepostet) korrekt.
-
Dann zeige mal den Inhalt des Datenpunktes
EDIT: War parallel ;-)
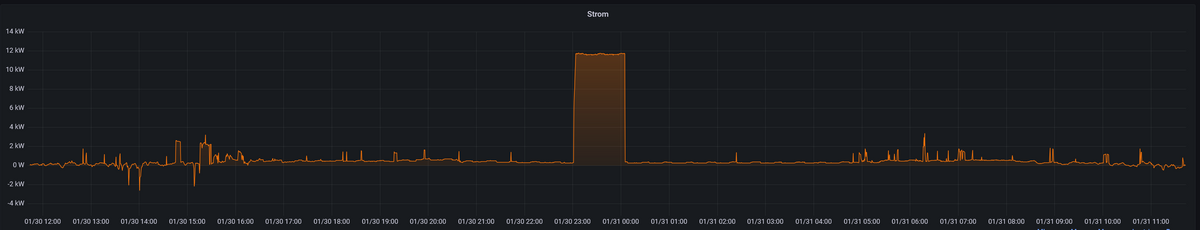
Sieht doch eigentlich ganz gut aus. Was macht das Panel draus?
P.S.: Falls das Balkendiagramme (cardChart) werden sollen, brauchst du aber ein anderes Script. Die arbeitet nicht mit Koordinaten.
Falls es Linien-Diagramme (cardLChart) werden sollen, dann ist das Script (wie gestern gepostet) korrekt.
@armilar said in SONOFF NSPanel mit Lovelace UI:
t doch eigentlich ganz gut aus. Was macht das Panel draus?
Hab CardLChart drin :-)
let CardChartExample = <PageChart> { 'type': 'cardLChart', 'heading': 'Strom Verbrauch', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.CardChart.Verbrauch', yAxis: 'Leistung [kW]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] }; -
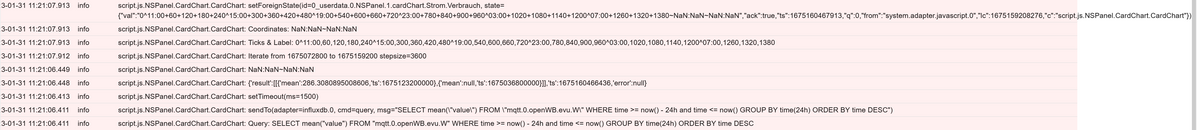
@armilar
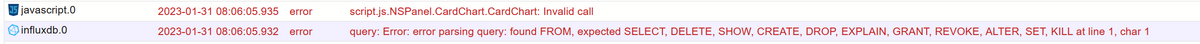
So sieht mein Log der querry aus:

Der Datenpunkt hat folgenden Inhalt:
0^11:00+60+120+180+240^15:00+300+360+420+480^19:00+540+600+660+720^23:00+780+840+900+960^03:00+1020+1080+1140+1200^07:00+1260+1320+1380~NaN:NaN~NaN:NaNDer erste Teil ist die X-Achse:
0^11:00+60+120+180+240^15:00+300+360+420+480^19:00+540+600+660+720^23:00+780+840+900+960^03:00+1020+1080+1140+1200^07:00+1260+1320+1380im Zweite Teil sollten die Koordinaten stehen
~NaN:NaN~NaN:NaN~X1:Y1~X2:Y2
Da sind aber keine Daten (NaN) drin...Für eine saubere Darstellung müsstest du dann die yAxisTicks aktuell zwischen 100 =10,0 und 250=25,0 noch anpassen.
Aber zunächst sollte da kein NaN drin stehen.Gab es im gewählten Zeitraum (letzte 24h) keine Daten?
-
Der erste Teil ist die X-Achse:
0^11:00+60+120+180+240^15:00+300+360+420+480^19:00+540+600+660+720^23:00+780+840+900+960^03:00+1020+1080+1140+1200^07:00+1260+1320+1380im Zweite Teil sollten die Koordinaten stehen
~NaN:NaN~NaN:NaN~X1:Y1~X2:Y2
Da sind aber keine Daten (NaN) drin...Für eine saubere Darstellung müsstest du dann die yAxisTicks aktuell zwischen 100 =10,0 und 250=25,0 noch anpassen.
Aber zunächst sollte da kein NaN drin stehen.Gab es im gewählten Zeitraum (letzte 24h) keine Daten?
-
@armilar
Doch Daten werden vom Sensor alle 6 sec. aktualisiert. Das sind Verbrauchsdaten vom EVU. :-(Hast du Grafana oder etwas, das dir ein SQL-Statement für diesen Datenpunkt zusammenbauen kann?
-
Hast du Grafana oder etwas, das dir ein SQL-Statement für diesen Datenpunkt zusammenbauen kann?