NEWS
jarvis v3.1.x - just another remarkable vis
-
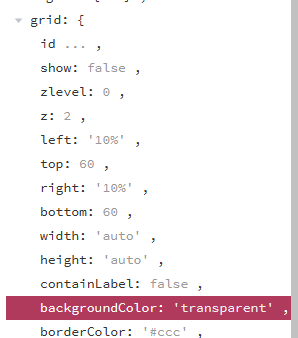
@dering Hintergrundfarbe wäre im
grid, dies ist aber nicht in jarvis einstellbar. -> Feature Request

-
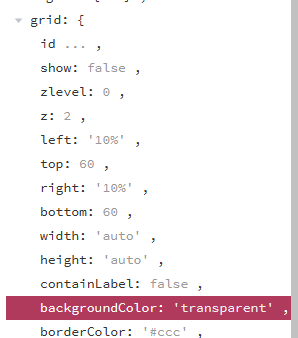
@dering Hintergrundfarbe wäre im
grid, dies ist aber nicht in jarvis einstellbar. -> Feature Request

-
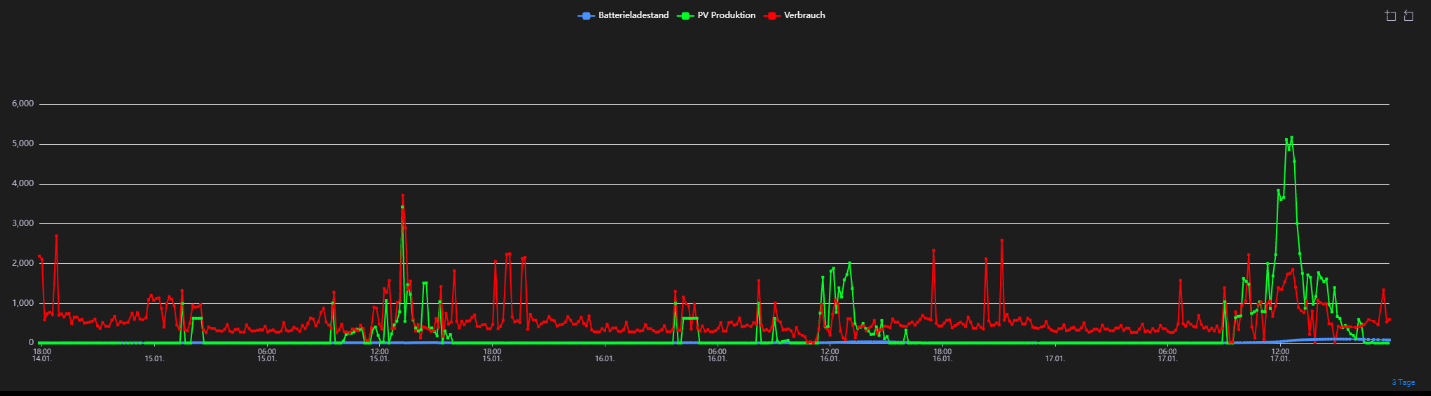
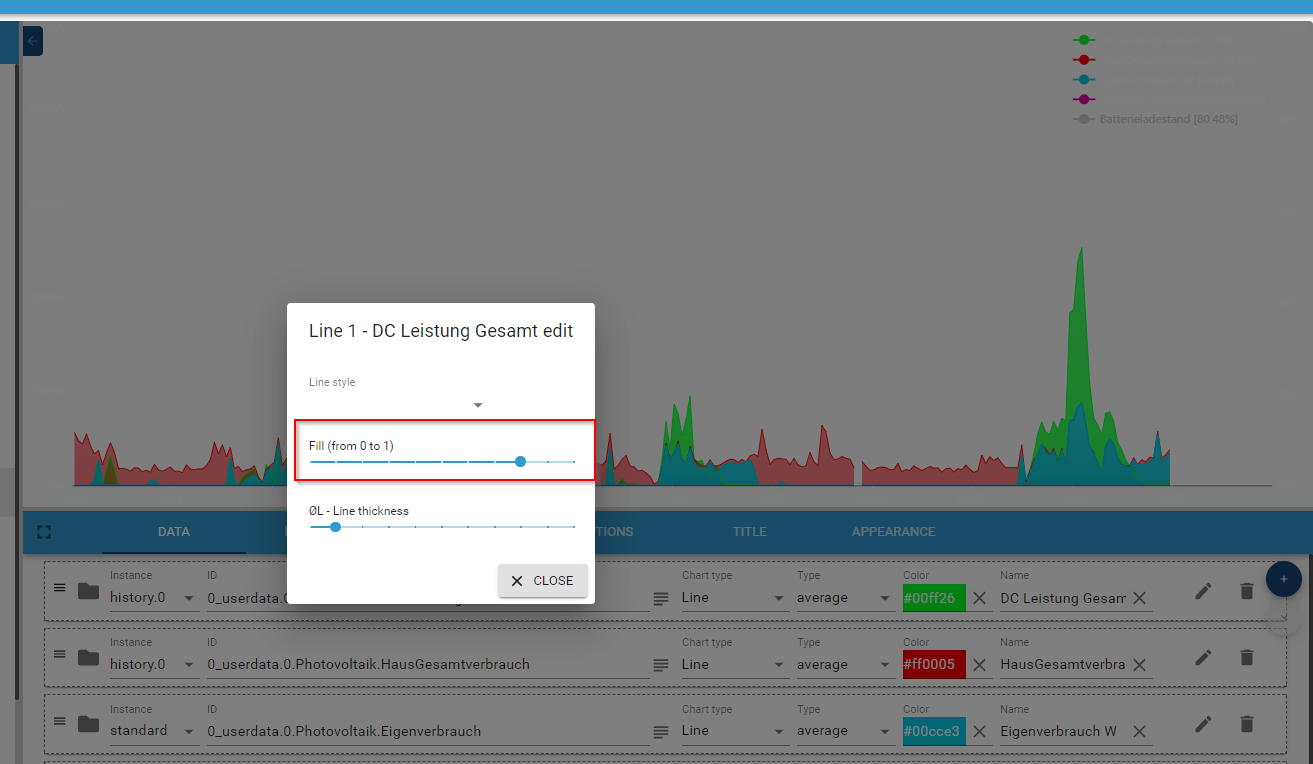
@mcu Tut mir leid, ich hatte mich nicht präzise ausgedrückt. Es geht um die "Füllfarbe" der einzelnen Graphen.
-
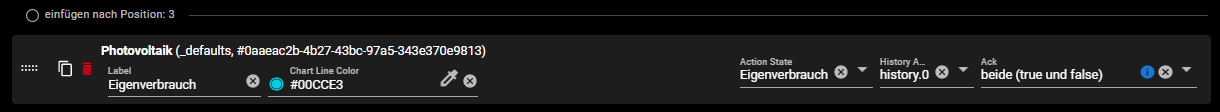
@mcu
Ja das ist die Linienfarbe

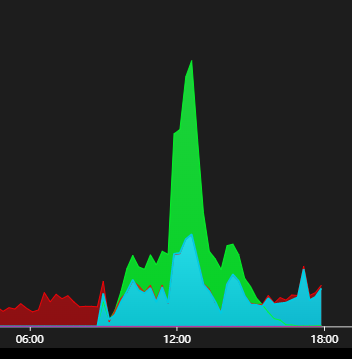
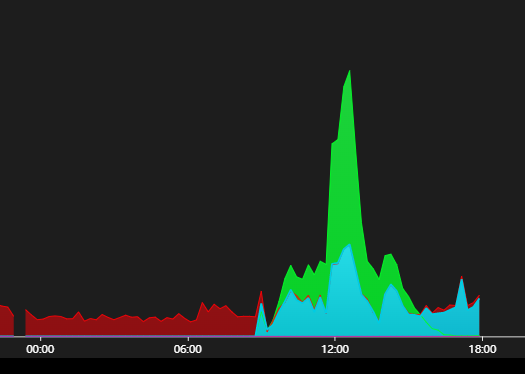
Ich möchte noch den Rest mit der gleichen Farbe füllen, wie hier z.B.

In eCharts nennt es sich Fill

-
Hallo, sag mal wie funktioniert das?
-
Hallo, sag mal wie funktioniert das?
-
@sigi234
Ich habe es nur in die Doku mit aufgenommen. @RkcCorian hat es programmiert und eingesetzt.
Ich nutze es nicht.
Was ist denn unklar?@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234
Ich habe es nur in die Doku mit aufgenommen. @RkcCorian hat es programmiert und eingesetzt.
Ich nutze es nicht.
Was ist denn unklar?Also, die 2 Blockly erstellen und was mache ich mit Objekte 0_userdata.0 und Gerät in Jarvis
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234
Ich habe es nur in die Doku mit aufgenommen. @RkcCorian hat es programmiert und eingesetzt.
Ich nutze es nicht.
Was ist denn unklar?Also, die 2 Blockly erstellen und was mache ich mit Objekte 0_userdata.0 und Gerät in Jarvis
-
@sigi234 Es sind ja Objekt-Exporte -> Den Inhalt in eine Datei packen und mit dem oben genannten Namen versehen und importieren.
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Es sind ja Objekt-Exporte -> Den Inhalt in eine Datei packen und mit dem oben genannten Namen versehen und importieren.
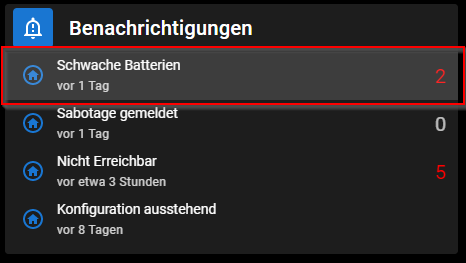
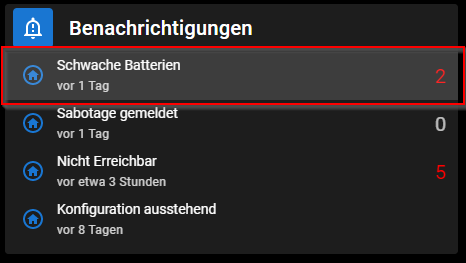
Ok, gibt es eine andere Möglichkeit alle Notifications auf einmal zu löschen?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Es sind ja Objekt-Exporte -> Den Inhalt in eine Datei packen und mit dem oben genannten Namen versehen und importieren.
Ok, gibt es eine andere Möglichkeit alle Notifications auf einmal zu löschen?
-
Ich möchte gerne das Icon eines Bewegungsmelder Devices ändern, wenn die letzte Bewegung vor mehr als x Sekunden gemeldet wurde.
Der Bewegungsmelder liefert einen timestamp zurück.Für den State kann ich die Sekunden seit dem letzten Eintrag wie folgt ermitteln und setzten:
Sate Properties
{"value":"val => {return Math.floor((new Date().getTime()-val)/1000);}"}Nun möchte ich das Icon entsprechend ändern, wenn die letzte Bewegungserkennung mehr als z.B. 30 Sekunden zurückliegt.
Icon
{"<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Der Vergleich "<30" verwendet jedoch val und nicht value. Also müsste ich die Berechnung aus den State Properties in Icon nochmals in ähnlicher weise durchführen. In etwa so:
{"Math.floor((new Date().getTime()-val)/1000)<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Das funktioniert aber leider nicht. Hat jemand so eine ähnliche Anforderung schon einmal gelöst?
-
Ich möchte gerne das Icon eines Bewegungsmelder Devices ändern, wenn die letzte Bewegung vor mehr als x Sekunden gemeldet wurde.
Der Bewegungsmelder liefert einen timestamp zurück.Für den State kann ich die Sekunden seit dem letzten Eintrag wie folgt ermitteln und setzten:
Sate Properties
{"value":"val => {return Math.floor((new Date().getTime()-val)/1000);}"}Nun möchte ich das Icon entsprechend ändern, wenn die letzte Bewegungserkennung mehr als z.B. 30 Sekunden zurückliegt.
Icon
{"<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Der Vergleich "<30" verwendet jedoch val und nicht value. Also müsste ich die Berechnung aus den State Properties in Icon nochmals in ähnlicher weise durchführen. In etwa so:
{"Math.floor((new Date().getTime()-val)/1000)<30":"mdi:motion-sensor", "default":"mdi:motion-sensor-off"}Das funktioniert aber leider nicht. Hat jemand so eine ähnliche Anforderung schon einmal gelöst?
-
Es ist ja möglich in einer StateList einzustellen, dass beim Klick auf das Widget Label er auf eine URL/Widget ID weiterleitet.
Kann ich das auch so einstellen, dass wenn ich auf ein StateListItem klicke, er kein Popup öffnet, sondern dann auf eine URL/Widget ID weiterleitet?

-
Es ist ja möglich in einer StateList einzustellen, dass beim Klick auf das Widget Label er auf eine URL/Widget ID weiterleitet.
Kann ich das auch so einstellen, dass wenn ich auf ein StateListItem klicke, er kein Popup öffnet, sondern dann auf eine URL/Widget ID weiterleitet?