NEWS
jarvis v3.0.0 - just another remarkable vis
-
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten? :exclamation:
Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu? :star2:
Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele :bug: Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account :heartpulse:
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
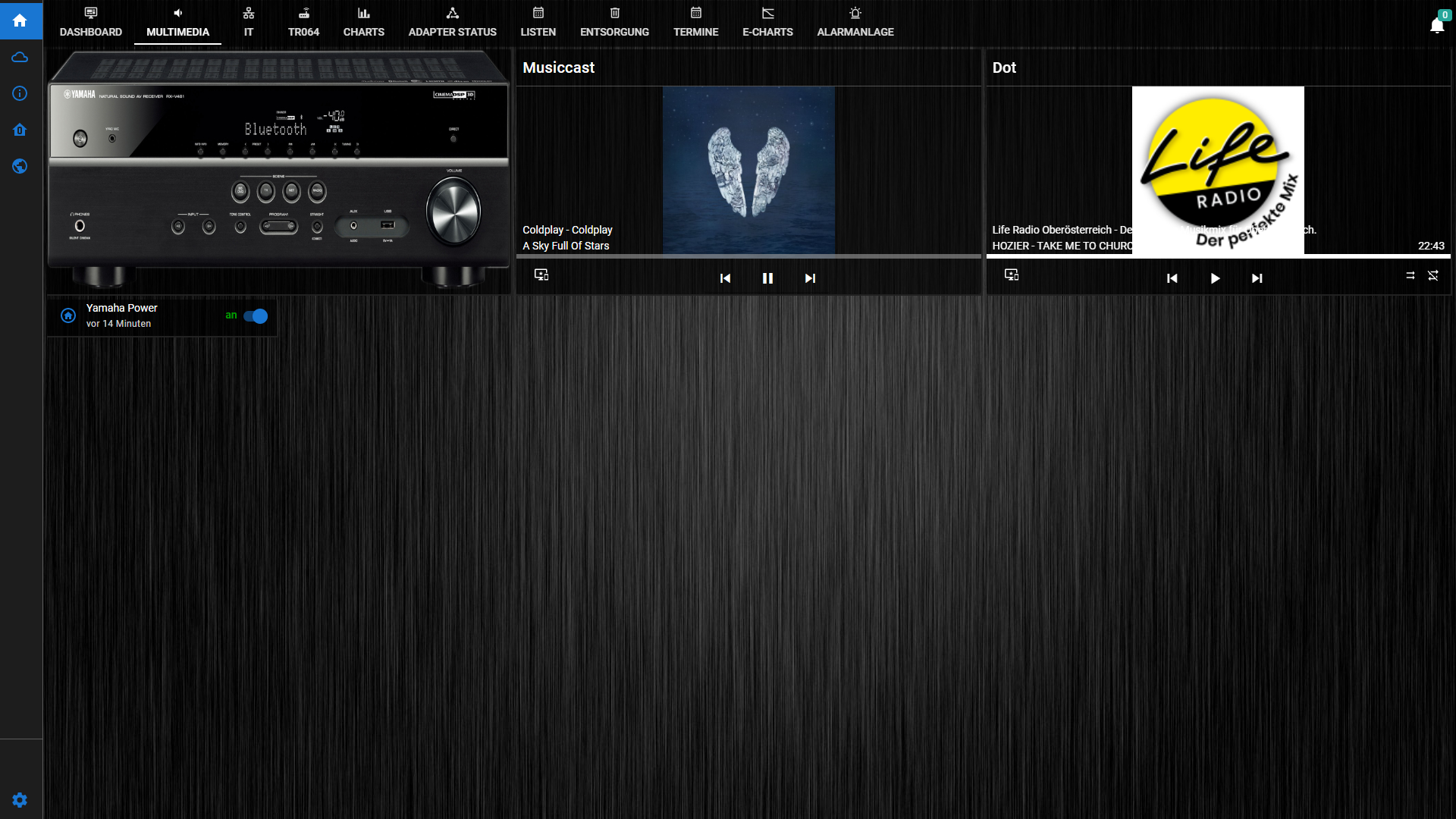
Wie kann ich im Modul Media Yamaha ein Cover angezeigt bekommen und bei Musiccast das Cover verkleinern?

Edit:
@sigi234 sagte in jarvis v3.0.0 - just another remarkable vis:
und bei Musiccast das Cover verkleinern?
Erledigt, auf Cover Modus schalten und keine URL eintragen
-
Wie kann ich im Modul Media Yamaha ein Cover angezeigt bekommen und bei Musiccast das Cover verkleinern?

Edit:
@sigi234 sagte in jarvis v3.0.0 - just another remarkable vis:
und bei Musiccast das Cover verkleinern?
Erledigt, auf Cover Modus schalten und keine URL eintragen
-
@sigi234
Wie sind denn die DPs in Yamaha?
Ist Musiccast und Yamaha nicht der gleiche Adapter?

Damit ein Issue in github eröffnen.
https://github.com/Zefau/ioBroker.jarvis/issues@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Ist Musiccast und Yamaha nicht der gleiche Adapter?
Nein
Edit:
Arbeite jetzt nur mit Musiccast, Yamaha habe ich entfernt.

-
Hallo Zusammen,
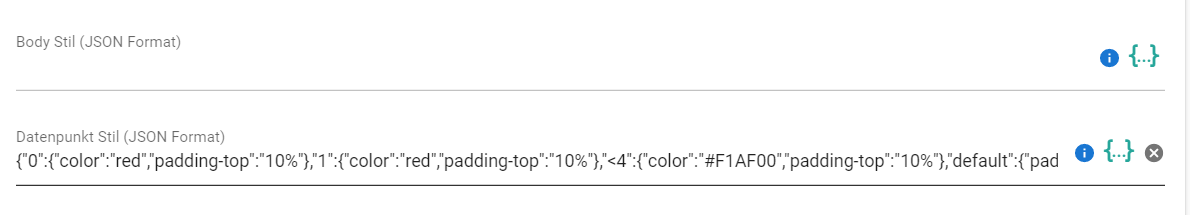
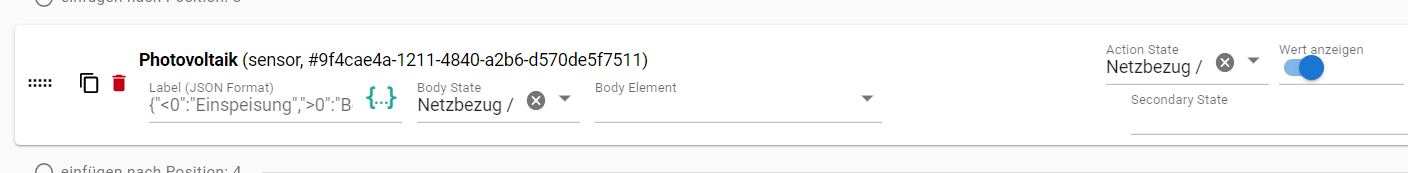
ich will das Label eines Datenpunktes anhand des Datenpunkt Wertes ändern (@MCU ähnliches Problem wie heute morgen ;-))
Hier steht die Reihenfolge, die angewendet werden sollte: https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/label-verarbeitung
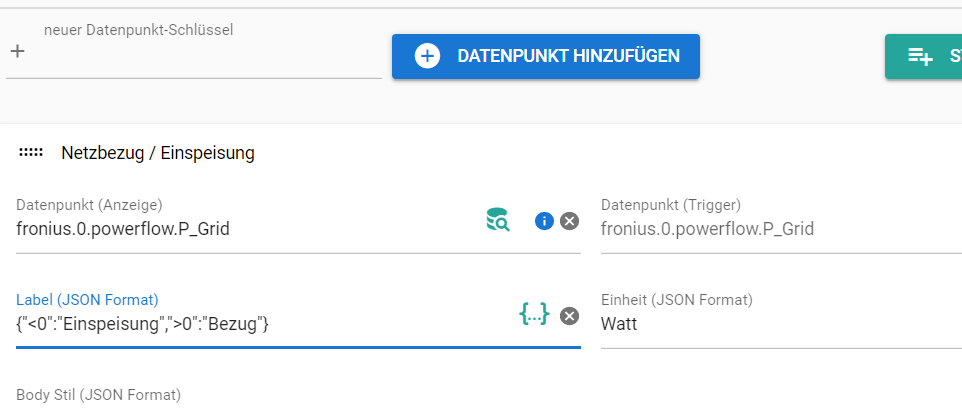
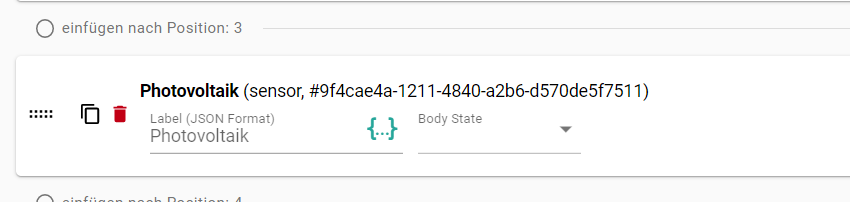
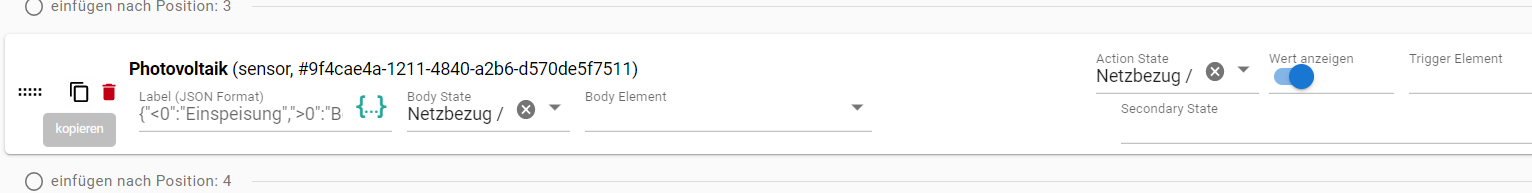
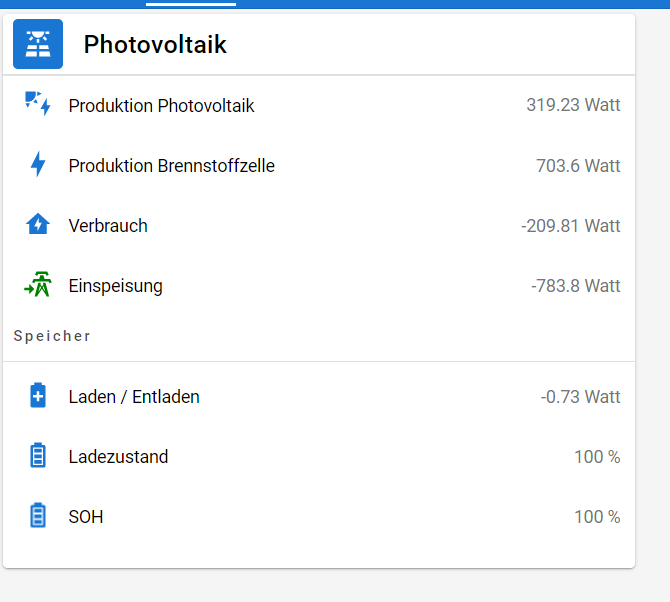
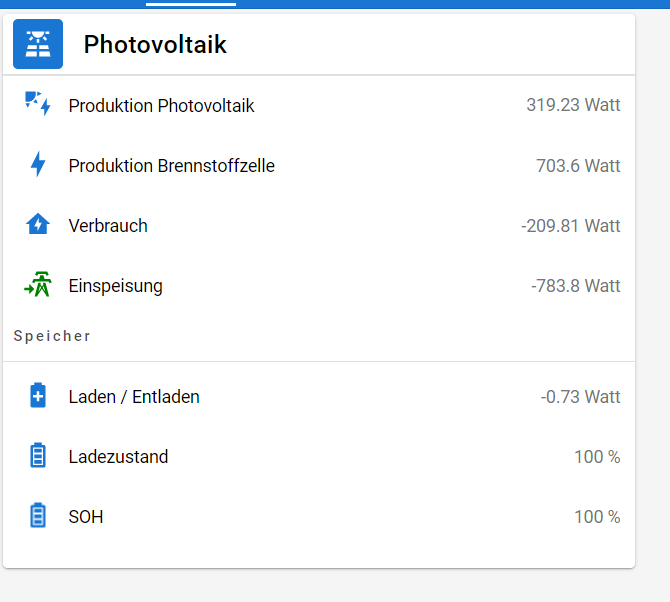
Leider zeigt er bei mir weiterhin das Label des Geräts an, auch wenn ich im Datenpunkt Label hart nur einen Wert eintrage:

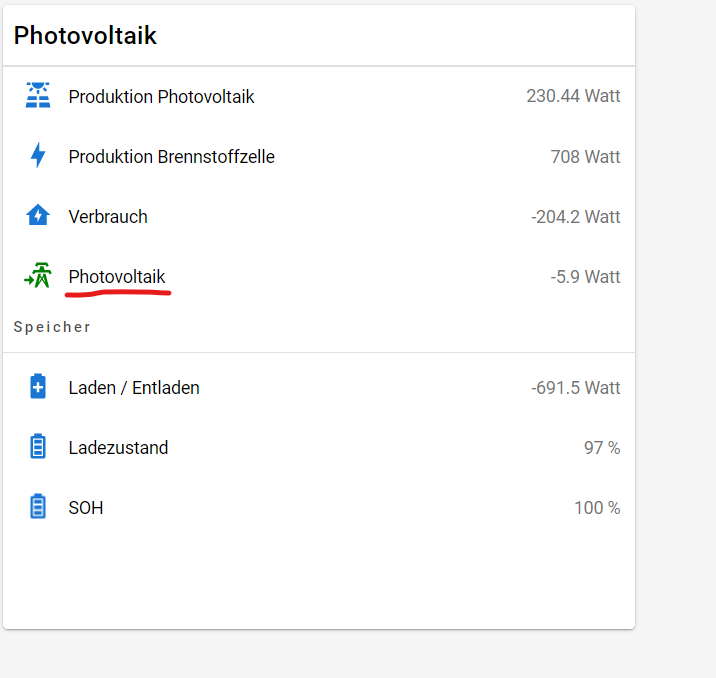
Im Widget ist kein Label angegeben, er zeigt hier aber schon leicht ausgegraut das Label vom Gerät an:

Funktioniert bei euch die Übernahme des Labels aus einem Datenpunkt?
-
Hallo Zusammen,
ich will das Label eines Datenpunktes anhand des Datenpunkt Wertes ändern (@MCU ähnliches Problem wie heute morgen ;-))
Hier steht die Reihenfolge, die angewendet werden sollte: https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/label-verarbeitung
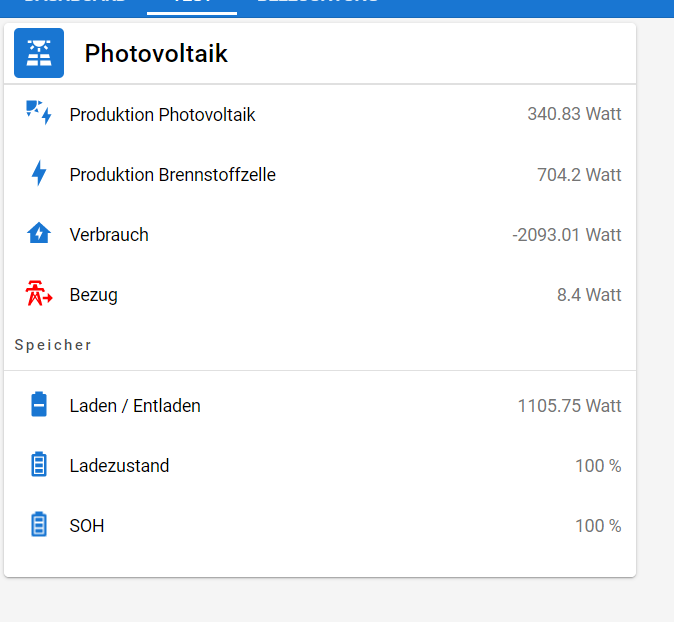
Leider zeigt er bei mir weiterhin das Label des Geräts an, auch wenn ich im Datenpunkt Label hart nur einen Wert eintrage:

Im Widget ist kein Label angegeben, er zeigt hier aber schon leicht ausgegraut das Label vom Gerät an:

Funktioniert bei euch die Übernahme des Labels aus einem Datenpunkt?
-
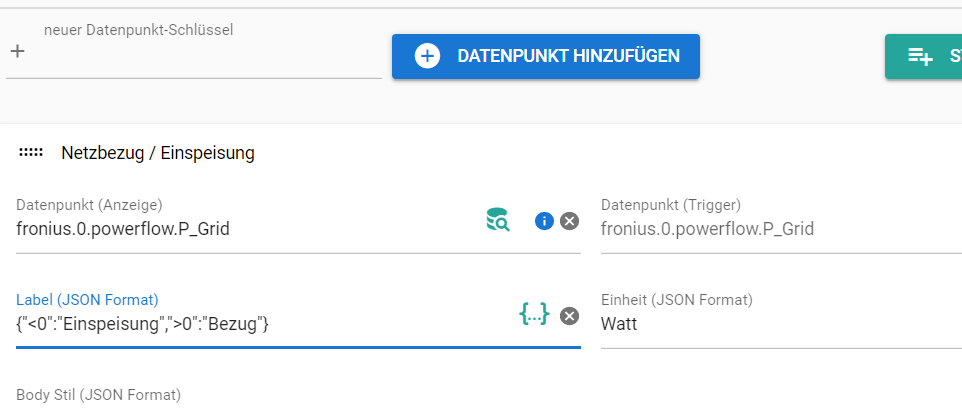
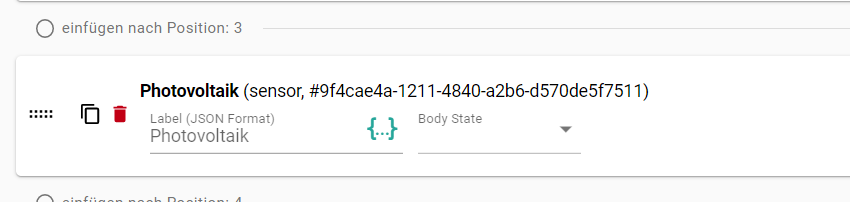
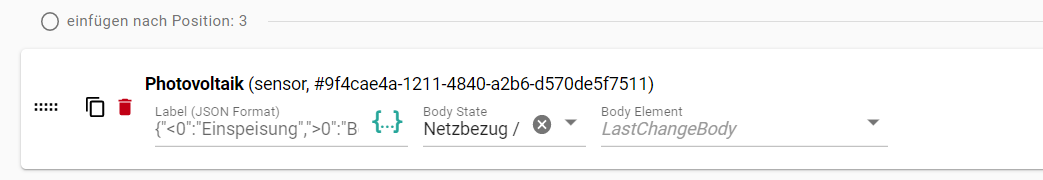
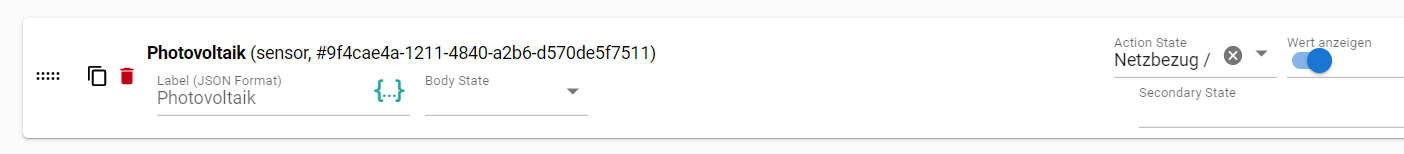
@mcu das funktioniert, aber wenn ich den BodyState wieder weg nehme (ich will kein LastChangeDate), dann entfernt er mit die Logik wieder:


Kann ich hier beim Body Element "empty" setzen?
-
@mcu das funktioniert, aber wenn ich den BodyState wieder weg nehme (ich will kein LastChangeDate), dann entfernt er mit die Logik wieder:


Kann ich hier beim Body Element "empty" setzen?
-
Habs oben schon ergänzt.
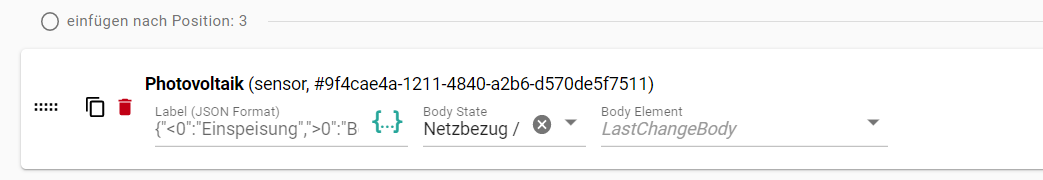
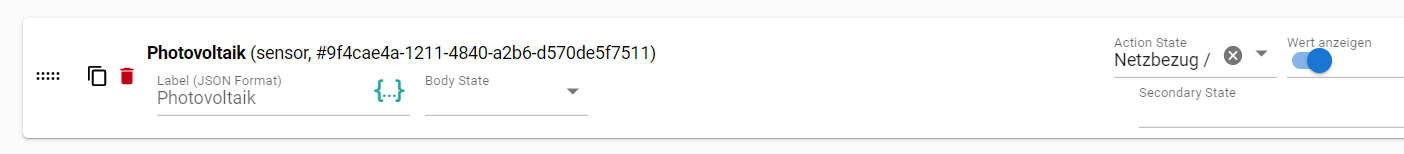
Nochmal zusammengefasst: Label aus dem DP wird nur angezogen, wenn der Body State gesetzt ist! Will mein keine LastChange, dann einfach das Body Element löschen.
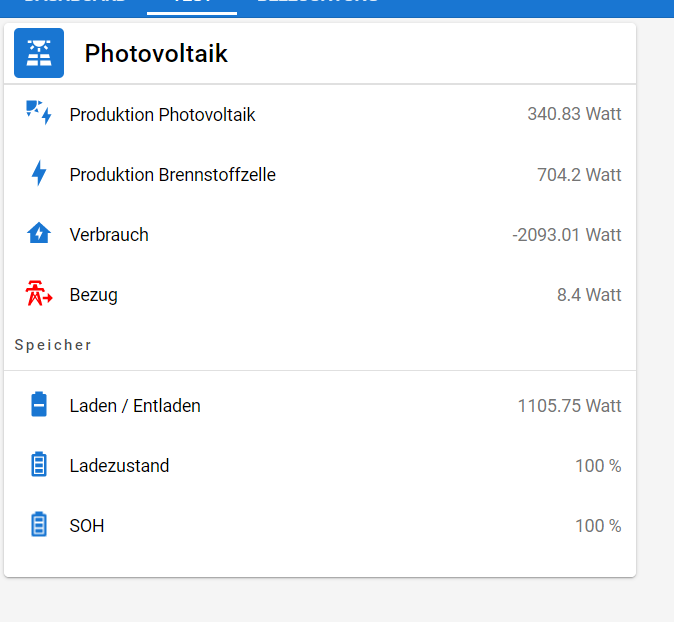
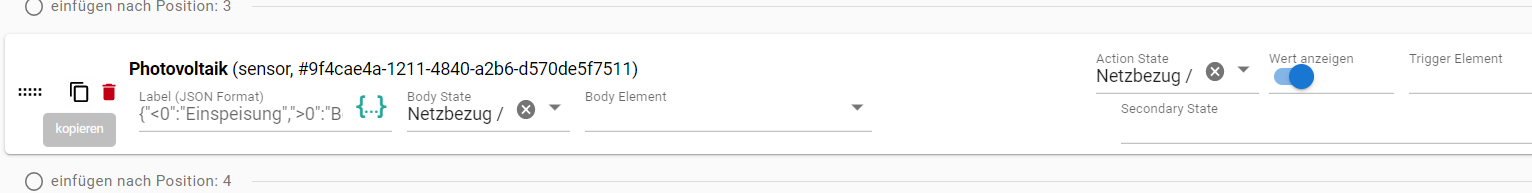
Das ganze sieht dann so aus:
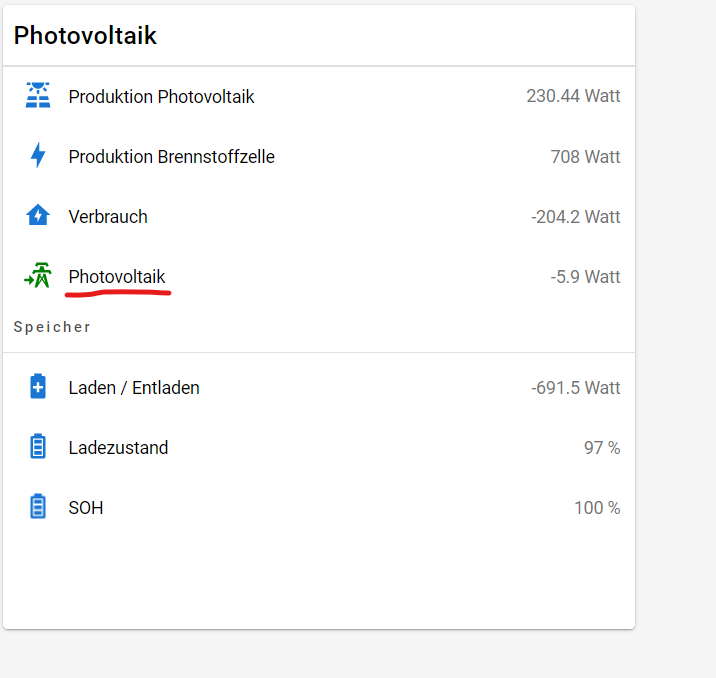
Und es funktioniert jetzt auch:


Herzlichen Dank für die Hilfe!
-
Habs oben schon ergänzt.
Nochmal zusammengefasst: Label aus dem DP wird nur angezogen, wenn der Body State gesetzt ist! Will mein keine LastChange, dann einfach das Body Element löschen.
Das ganze sieht dann so aus:
Und es funktioniert jetzt auch:


Herzlichen Dank für die Hilfe!
-
@ben2 Dann bitte den anderen Thread nutzen.
https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis -
@ben2 Dann bitte den anderen Thread nutzen.
https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis -
Hallo,
seit dem Update auf 3.1.2 werden die Widgets nicht mehr ganz am oberen Bildrand dargestellt, was unnötig viel Platz kostet.
Im Layout habe ich keine Einstellung dazu gefunden.
Gibt es eine Möglichkeit, dass die Widgets wieder den vollen Bildschirmplatz ausnutzen?Danke

-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
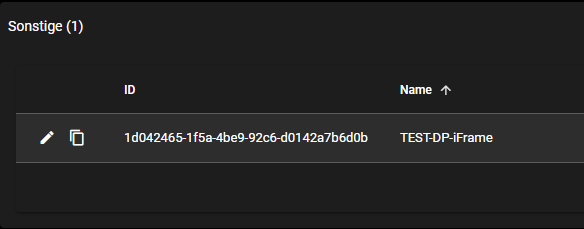
@sicadrip
Vorab Geräte-ID:

Und dann dies in die Styles eintragen:.jarvis-device-1d042465-1f5a-4be9-92c6-d0142a7b6d0b .jarvis-StateListItem-Popup .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-1d042465-1f5a-4be9-92c6-d0142a7b6d0b .jarvis-StateListItem-Popup .q-item__section--avatar { display: none !important; } /*Breite vom Popup ändern */ .jarvis-popup { width: 1000px !important; }DP-Einstellung:
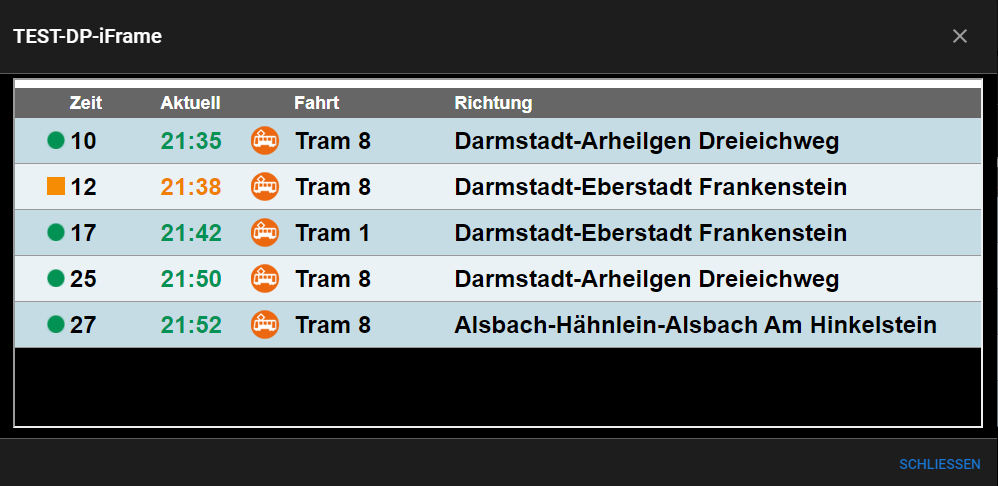
<iframe src="https://www.rmv.de/auskunft/bin/jp/stboard.exe/dn?L=vs_anzeigetafel&cfgfile=DarmstadtL_3024403_1920063313&start=1" width="970" height="350" allowfullscreen>
Vielen Dank! Genau so wollte ich es. Gibt es irgendwo in deinem (super!) Wiki eine Übersicht/Beschreibung wie die Container/Referenzen (?) alle heißen (.jarvis-StateListItem-Popup, .q-item__section--avatar, etc.) und ein paar Beispiele dazu?
Die Popupbreite wirkt sich allerdings auf alle Popups aus, was momentan nicht sonderlich schlimm ist. Ich habe jetzt dennoch über die Geräte-ID nur die Breite für die beiden Fenster geändert:
/*Breite vom Popup (pro Geräte-ID) ändern */ .jarvis-device-1d042465-1f5a-4be9-92c6-d0142a7b6d0b .jarvis-popup { width: 1000px !important; }Grüße und nochmal vielen Dank!
HAllo,
Sagt mal, ist es möglich 2 iframes in einen Popup Fenster nebeneinander anzuzeigen ohne diese vergleinern zu müssen?
Ich habs zwar geschaft sie nebeneinander anzuzeigen, aber leider dürfen beide iframes nur sehr schmal sein (max 50% vom ursprüngleichr Größe von 350px) ... was ich aber nicht verstehe, da das popup ingesamt ja 1000px breit ist...So funktionieren sie nebeneinander - aber mit jeweils nur 50% seiner ursprünglichen Breite...
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe>
</div>
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe>
</div>Kennt jemand vielleicht einen Trick?
Vielen Dank!
-
Hallo,
seit dem Update auf 3.1.2 werden die Widgets nicht mehr ganz am oberen Bildrand dargestellt, was unnötig viel Platz kostet.
Im Layout habe ich keine Einstellung dazu gefunden.
Gibt es eine Möglichkeit, dass die Widgets wieder den vollen Bildschirmplatz ausnutzen?Danke

-
HAllo,
Sagt mal, ist es möglich 2 iframes in einen Popup Fenster nebeneinander anzuzeigen ohne diese vergleinern zu müssen?
Ich habs zwar geschaft sie nebeneinander anzuzeigen, aber leider dürfen beide iframes nur sehr schmal sein (max 50% vom ursprüngleichr Größe von 350px) ... was ich aber nicht verstehe, da das popup ingesamt ja 1000px breit ist...So funktionieren sie nebeneinander - aber mit jeweils nur 50% seiner ursprünglichen Breite...
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe>
</div>
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe>
</div>Kennt jemand vielleicht einen Trick?
Vielen Dank!
@flo-xxx Wo kommt das mit der Klasse
"box"her? ->
-><div class="box"> <iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe> </div> <div class="box"> <iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe> </div> -
@flo-xxx Wo kommt das mit der Klasse
"box"her? ->
-><div class="box"> <iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe> </div> <div class="box"> <iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe> </div>Hallo,
das ist ein DP,...
Habe das so umgesetzt wie in Post 606 - sprich wie stellt man ein iframe in einem Popup dar...Ich habs vorhin gerade geschafft... :) - Jetzt zeigt er beide iframes im popup nebeneinander an...
<div style="width: 800px;">
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe>
</div>
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe>
</div>
</div>Mit freundlichen Grüßen
Flo