NEWS
Test Adapter HeatingControl v3.xx
-
@babl sagte in Test Adapter HeatingControl v2.9.x:
Wenn ich jetzt smarte Thermostate besitze dann regeln die ja den Heizungsverlauf doch leider bekommt ja hier die Heizung selbst nichts mit.
doch, moderne Heizungen bekommen das sehr wohl mit. Die regeln nach Vorlauf- und Rücklauftemperatur (und anderen Parametern)
Also nicht unbedingt nach aussentemperatur sondern nach anforderung.
genau, das macht eine moderen Heizung bereits. Anforderung ist u.A. die Differenz zwischen Vorlauf und Rücklauftemperatur..
Für den Adapter selbst ist das m.E. kein Thema. Ich kann und möchte keine (weiteren) gerätespezifischen "Spezialitäten" einbauen, da der Adapter jetzt schon viel zu komplex ist...
Wenn aber die Heizung bereits in ioB integriert ist und der HC Adapter verwendet wird, kann man sicher per script weitere Funktionalität nachrüsten...@rene_hm sagte in Test Adapter HeatingControl v2.9.x:
Für den Adapter selbst ist das m.E. kein Thema. Ich kann und möchte keine (weiteren) gerätespezifischen "Spezialitäten" einbauen, da der Adapter jetzt schon viel zu komplex ist...
Sehe ich auch so. Außerdem kann nicht jede Heizung so gesteuert werden. Ich kann von meiner Hargassner Pelletsheizung über Telnet nur sämtliche Werte abfragen und diese im ioBroker weiterverarbeiten, jedoch nicht über ioBroker verändern bzw. steuern. Das geht nur über die Hargassner-App.
Ich habe beim Hargassner den Absenkbereich möglichst klein gehalten, sowie die normale Temperatur und die Absenktemperatur höher angesetzt, sodass ich über HC noch genug Spielraum habe. Und wenn die Wärme nicht verbraucht wird, heizt der Ofen nicht, sondern bleibt auf Gluterhaltung. Und für die paar Ausnahmefälle die es da gibt, da drück ich halt in der App den Button, damit nicht abgesenkt wird. -
@mcwoolf Du versuchst, Meldungen per telegram zu verschicken, hast aber keine Telegram-Instanz konfiguriert....
Abhilfe: entweder in den Benachrichtigungseinstellungen Telegram deaktvieren oder eine Telegram-Instanz konfigurieren.. -
inspiriert vom Heizungsthermostat-Script und weil meine homeputer-Lizenz abgelaufen ist, und ich meine Heizungssteuerung von dort nach iobroker portieren wollte, ist der Adapter HeatingControl entstanden.
Features:
- setzen der Zieltemperatur in verschiedenen Thermostaten
- beliebige Anzahl von täglichen Zeitabschnitten mit unterschiedlichen Zieltemperaturen
- Zeit und Zieltemperatur per Visualisierung konfigurierbar
- automatische Suche nach vorhandenen Thermostaten im System (über Gewerk) und Zuordnung zu Räumen
- Für den Fall, dass der Thermostat nur als Thermometer verwendet wird, behandelt der Adapter auch digitale Outputs zum Schalten der Ventile. Im Moment ist dafür nur eine einfache Ein/Aus-Regelung implementiert (die für meine Zwecke ausreichend ist). Weitere Regelungen sind aber als Idee bereits vorhanden und können implementiert werden. Es gibt nun auch einen linearen on/off mit Hysterese
- es werden bis zu zwei Outputs für Ventile unterstützt
- Outputs werden auch automatisch den Räumen zugeordnet. Dafür müssen diese dem gleichen Gewerk wie Thermostate zugeordnet sein.
- im Admin des Adapters können Räume deaktiviert werden
- Absenkung bei Abwesenheit
- Ventile ein oder aus außerhalb der Heizperiode
- Verbindung zu ical
- Verbindung zu Feiertags-Adapter
- Senden von Nachrichten per email, Signal, Telegram, discord, ...
- Kamin-Modus
- Wartungsmodus
- mehrere Profile
- Tages-Programme für
- Montag - Sonntag
- Montag - Freitag + Samstag - Samstag
- jeden Tag separat
Versionen:
@rene_hm sagte in Test Adapter HeatingControl v2.9.x:
Kamin-Modus
Ich habe zwar keinen Kamin, die Frage interessiert mich dennoch:
Wozu ist der Kamin-Modus da?Also nach meinem Verständnis möchte ich einen Raum auf einer Temperatur halten, dafür ist das Heizkörperthermostat da. Stelle ich (oder Homematic oder ioBroker ;-) ) da 20°C ein, dann soll der Raum auf 20° gehalten werden.
Kommt jetzt der Kamin dazu, gilt das doch noch immer, oder? Heizt jetzt der Kamin den Raum auf >= 20°, dann wird das Thermostat geschlossen.
Geht der Kamin aus, möchte ich aber immer noch meine Temperatur halten.
Warum also absenken?
In der Doku finde ich nur, dass es den Kaminmodus gibt.Danke!
-
Hallo alle zusammen
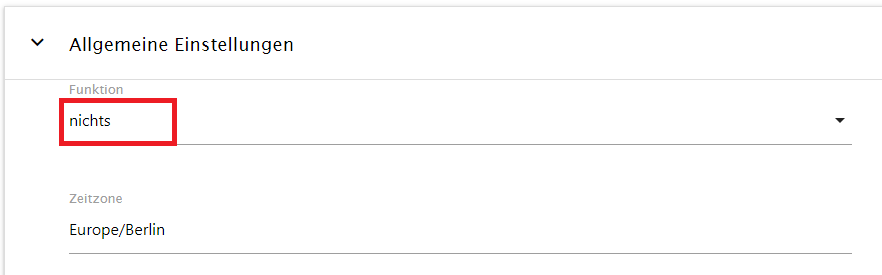
bei mir steht unter Funktion immer "nichts" wie hängt dies zusammen, bzw. was weisse ich dort zu.?
Sorry für die blöde Frage :(
LG Fichte

-
Hi Leute, hi @Rene_HM
ich habe eine Frage. Ist/Wäre es möglich mit diesem Heatingcontrol-Adapter auch motorische Stellantriebe einer Fussbodenheizung zu steuern? Nachdem der Homematic Falmot ja ohne Wandthermostat von Homematic sich nicht steuern lässt, bin ich auf dieses Projekt gestoßen.
VdMot Controller - für motorische HM Stellantribe
Die Ventile lassen sich aber nicht nur einfach durch state true/false steuern.
Hier die Infos zu einem wirklich spannenden Board was die motorischen HM Ventile nutzt, aber per Json steuerbar ist und MQTT beherrscht. Per Lan oder Wlan ansprechbar.
Hat da jemand eine Idee zu, bzw Erfahrungen?
P.S.: Falls es jemanden interessiert, ea gibt auch einen anderen Bastler der dies für thermische Ventile entworfen hat, über tasmota einbindbar:
Gruß Elluminatus
-
@elluminatus said in Test Adapter HeatingControl v2.2.x:
@Rene_HM Nach einiger Recherche habe ich leider herausgefunden, dass der FAL230 eine spezielle Anbindung an ein Homematic Thermostat benötigt. Somit kann der FAL230 NICHT aber den state angesprochen werden, bedeutet wenn Ihr vor habt diesen Adapter einzusetzen, nehmt einfach normale Relais und spart noch einiges an Geld! Rene, macht es vllt Sinn solche Erkenntnisse auch mit in Github in die Beschreibung zu schreiben?
Hallo, gibt's da keine Lösung? Wollte den Fal230-6 über die Aqara Thermometer steuern.
Gruß K
@koellefornia Es gibt zwei DIY Lösungen:
Es gibt für thermische Ventile eine DIY Lösung auf Tasmota Basis: 10ch thermisches Ventil Stellboard für FBH mit Tasmota
und sogar eine Lösung für motorische Ventile: DIY Lösung für motorische Stellantriebe bei der FBH
-
Hi Leute, hi @Rene_HM
ich habe eine Frage. Ist/Wäre es möglich mit diesem Heatingcontrol-Adapter auch motorische Stellantriebe einer Fussbodenheizung zu steuern? Nachdem der Homematic Falmot ja ohne Wandthermostat von Homematic sich nicht steuern lässt, bin ich auf dieses Projekt gestoßen.
VdMot Controller - für motorische HM Stellantribe
Die Ventile lassen sich aber nicht nur einfach durch state true/false steuern.
Hier die Infos zu einem wirklich spannenden Board was die motorischen HM Ventile nutzt, aber per Json steuerbar ist und MQTT beherrscht. Per Lan oder Wlan ansprechbar.
Hat da jemand eine Idee zu, bzw Erfahrungen?
P.S.: Falls es jemanden interessiert, ea gibt auch einen anderen Bastler der dies für thermische Ventile entworfen hat, über tasmota einbindbar:
Gruß Elluminatus
@elluminatus sagte in Test Adapter HeatingControl v2.9.x:
Ist/Wäre es möglich mit diesem Heatingcontrol-Adapter auch motorische Stellantriebe einer Fussbodenheizung zu steuern
Im Prinzip ja, aber eben nur ein / aus bzw. auf / zu.
Es gibt ein issue, welches in diese Richtung geht. Eine Umsetzung habe ich aber noch nicht geplant... -
@elluminatus sagte in Test Adapter HeatingControl v2.9.x:
Ist/Wäre es möglich mit diesem Heatingcontrol-Adapter auch motorische Stellantriebe einer Fussbodenheizung zu steuern
Im Prinzip ja, aber eben nur ein / aus bzw. auf / zu.
Es gibt ein issue, welches in diese Richtung geht. Eine Umsetzung habe ich aber noch nicht geplant... -
gelöscht weil falsch eingestellt
-
Habe eben versehentlich den Inhalt vom View cardHzFenster gelöscht. Wie kann ich das einfachsten wiederherstellen?
Du kannst dir das Projekt nochmal unter anderem Namen anlegen und die Widgets dann exportieren und bei deinem Projekt dann importieren.
-
@dominik-f Funktioniert leider nicht. Wenn ich es unter anderem Namen neu importiere, bekomme ich den Demoview in der Vis angezeigt.
Das muss gehen, hab ich bei mir auch schon öfter gemacht. Der Name des Projektes bezieht sich ja nur darauf, dass das Aussehen passt und nicht auf die Widgets.
Hier ist die View zum importieren der Widgets:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{heatingcontrol.0.vis.WindowStatesHtmlTable}","class":"mdui-list"},"style":{"left":"16px","top":"66px","width":"calc(100% - 32px)","height":"calc(100% - 82px)","z-index":"1"},"widgetSet":"basic"},{"tpl":"tplValueBool","data":{"oid":"heatingcontrol.0.vis.OpenWindowRoomCount","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","html_false":"{heatingcontrol.0.vis.translations.cardHzngFenster.AllWindowsClosed}","html_true":"<div class=\"mdui-red-blink\">{heatingcontrol.0.vis.OpenWindowRoomCount} {heatingcontrol.0.vis.translations.cardHzngFenster.WindowOpen}","class":"mdui-subtitle"},"style":{"left":"16px","top":"36px","width":"calc(100% - 32px)","height":"20px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"mdui-title mdui-{0_userdata.0.mdui.vis.card_title_color}","html":"{heatingcontrol.0.vis.translations.cardHzngFenster.WindowState}"},"style":{"left":"16px","top":"16px","width":"calc(100% - 76px)","height":"22px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<i class=\"material-icons\">expand_less</i>","class":"mdui-button mdui-center mdui-expand mdui-{0_userdata.0.mdui.vis.card_title_color} mdui-tooltip?text:Klappt+die+Card+auf+oder+zu"},"style":{"left":"calc(100% - 56px)","top":"8px","width":"40px","height":"40px"},"widgetSet":"basic"}] -
Das muss gehen, hab ich bei mir auch schon öfter gemacht. Der Name des Projektes bezieht sich ja nur darauf, dass das Aussehen passt und nicht auf die Widgets.
Hier ist die View zum importieren der Widgets:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{heatingcontrol.0.vis.WindowStatesHtmlTable}","class":"mdui-list"},"style":{"left":"16px","top":"66px","width":"calc(100% - 32px)","height":"calc(100% - 82px)","z-index":"1"},"widgetSet":"basic"},{"tpl":"tplValueBool","data":{"oid":"heatingcontrol.0.vis.OpenWindowRoomCount","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","html_false":"{heatingcontrol.0.vis.translations.cardHzngFenster.AllWindowsClosed}","html_true":"<div class=\"mdui-red-blink\">{heatingcontrol.0.vis.OpenWindowRoomCount} {heatingcontrol.0.vis.translations.cardHzngFenster.WindowOpen}","class":"mdui-subtitle"},"style":{"left":"16px","top":"36px","width":"calc(100% - 32px)","height":"20px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"mdui-title mdui-{0_userdata.0.mdui.vis.card_title_color}","html":"{heatingcontrol.0.vis.translations.cardHzngFenster.WindowState}"},"style":{"left":"16px","top":"16px","width":"calc(100% - 76px)","height":"22px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<i class=\"material-icons\">expand_less</i>","class":"mdui-button mdui-center mdui-expand mdui-{0_userdata.0.mdui.vis.card_title_color} mdui-tooltip?text:Klappt+die+Card+auf+oder+zu"},"style":{"left":"calc(100% - 56px)","top":"8px","width":"40px","height":"40px"},"widgetSet":"basic"}] -
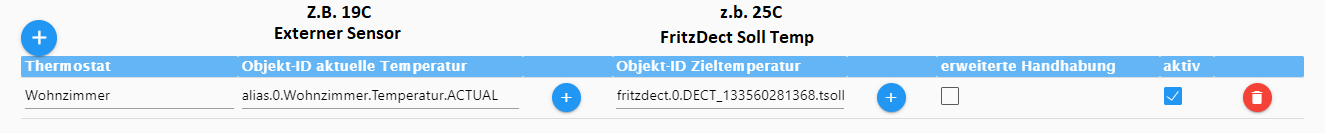
@Rene_HM Wie funktioniert das mit dem Externen Sensor?
Derzeit stell ich an der Fritzbox den Offset ein weil ich das gefühl hab das es in deim Adapter nicht klappt, kannst du mir das kurz erklären wo ich den offset dann sehen sollte?
-
Was bedeutet für dich eine vernünftige Ansicht?
-
Was bedeutet für dich eine vernünftige Ansicht?
-
@dominik-f Na das alle Räume geordnet nebeneinander sind. Cool wäre noch, wenn man die Temperatur noch einstellen/ändern könnte.
In der View contHZNG hast du view in view Widgets. Wenn du eines anklickst, hast du auf der rechten Seiten unter General die CSS Klasse.
Dort ist folgendes eingetragen (es muss nicht 100% das gleiche bei dir sein):
{0_userdata.0.mdui.vis.card} {0_userdata.0.mdui.vis.card_title} {heatingcontrol_card_title} mdui-title-{0_userdata.0.mdui.vis.card_title_bg}-bg mdui-order-10 mdui-cols-4 mdui-rows-4Das ist bei jedem Widget dort ähnlich eingetragen.
"mdui-order-10"
beschreibt die Reihenfolge der Widgets von Links nach Rechts. Änderst du die Zahlen, änderst du die Reihenfolge. Um das ganze Sinnvoll zu gestalten, solltest du Widgets die ähnliches Anzeigen eine ähnliche Nummer geben. Z.B. alle Räume von 10-19 oder halt wie es bei dir von der Reihenfolge am besten passt. So kannst du nächträglich noch recht einfach was einfügen.
"mdui-cols-4"
beschreibt die maximale Breite, ich glaube in 40px schritten.
"mdui-rows-4"
beschreibt die Höhe, ebenfalls in 40px schritten.
Änderst du die zahlen, kannst du die Höhre und Breite anpassen. Damit bleibt es aber responsiv.Das ganze basiert auf dem CSS von Uhula. Hier ist eine Anleitung dazu:
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdfDie Temperatur kannst du ebenfalls einstellen wenn du das möchtest, du musst dir nur das entsprechende Widget hinzufügen und einstellen. Die Vis von Pittini ist ja nur eine Vorlage. Du kannst sie dir nach deinen Wünschen anpassen.
Ich habs mir in meiner alten Vis z.B. so aufgebaut: