NEWS
Meinungen/ Ideen - was gehört auf die Startseite
-
@smarty-ml
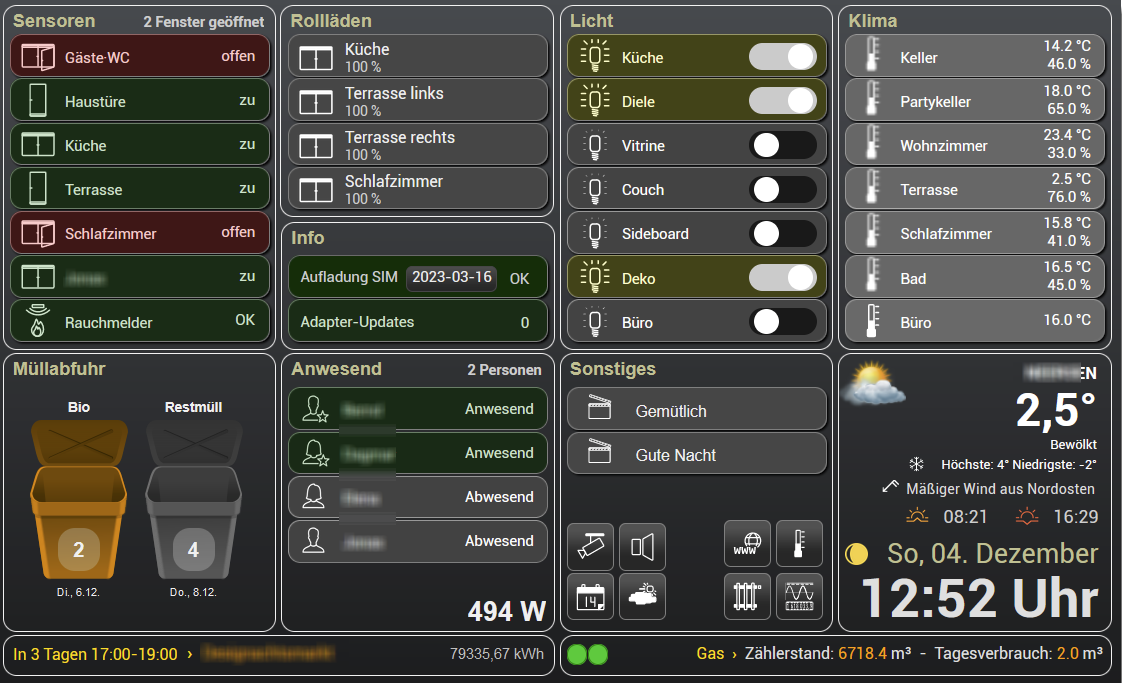
hängt bei uns in der Küche ...
-
@smarty-ml
Nicht schön, aber selten
Ist aktuell noch "work in progress", bis ich die Regierung von etwas Größerem überzeugt habe. Hab' noch ein altes Surface-Pro 3 rumfliegen

-
@YunaKato
Ich kaper mal kurz.Woher bekommst du die Daten?

Und kann man auch den/die Verursacher bei den Fehler ermitteln? -
@iobrokermike sagte in Meinungen/ Ideen - was gehört auf die Startseite:
Woher bekommst du die Daten?
kommt aus > hm-rega.0.
-
@yunakato said in Meinungen/ Ideen - was gehört auf die Startseite:
@smarty-ml
hängt bei uns in der Küche ...
Wie hast du die Terminübersicht hinbekommen?
Möchte sowas auch bei mir ins vis einbinden, finde aber nicht das richtige dazu. -
Grundlage dafür bildet Uhula's Script:
https://github.com/Uhula/ioBroker-Material-Design-Style/wiki/3.5-MduiShowIcal -
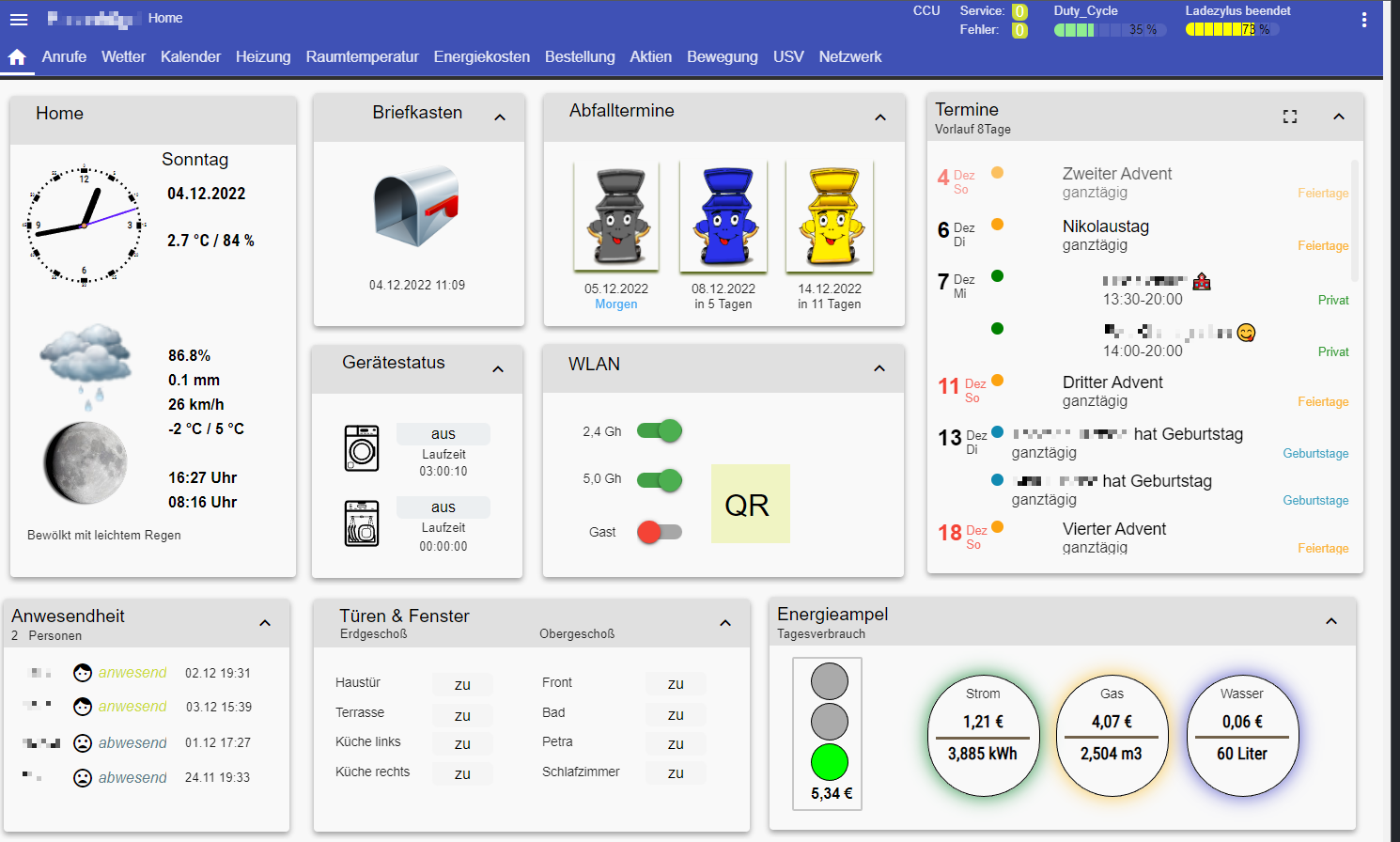
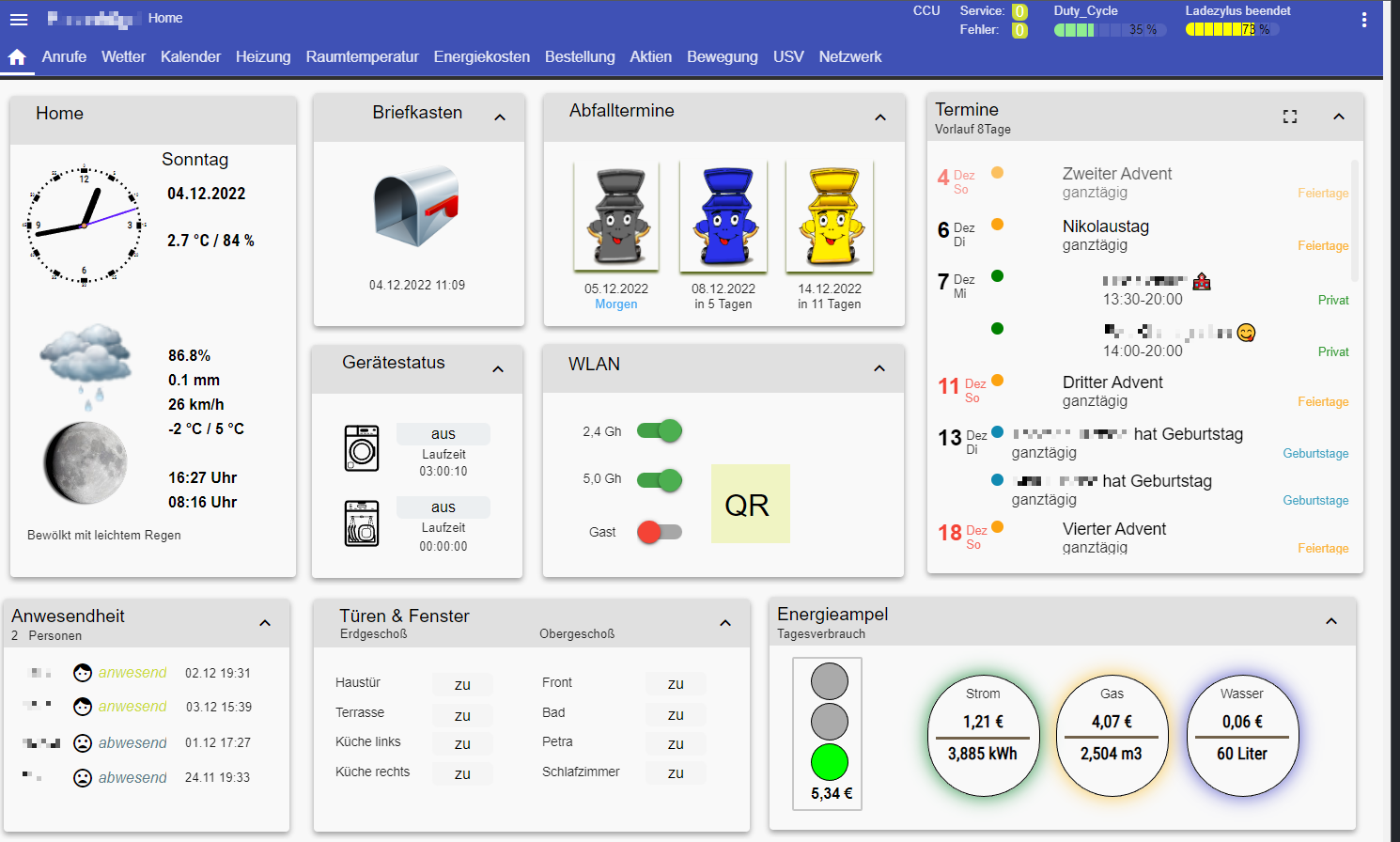
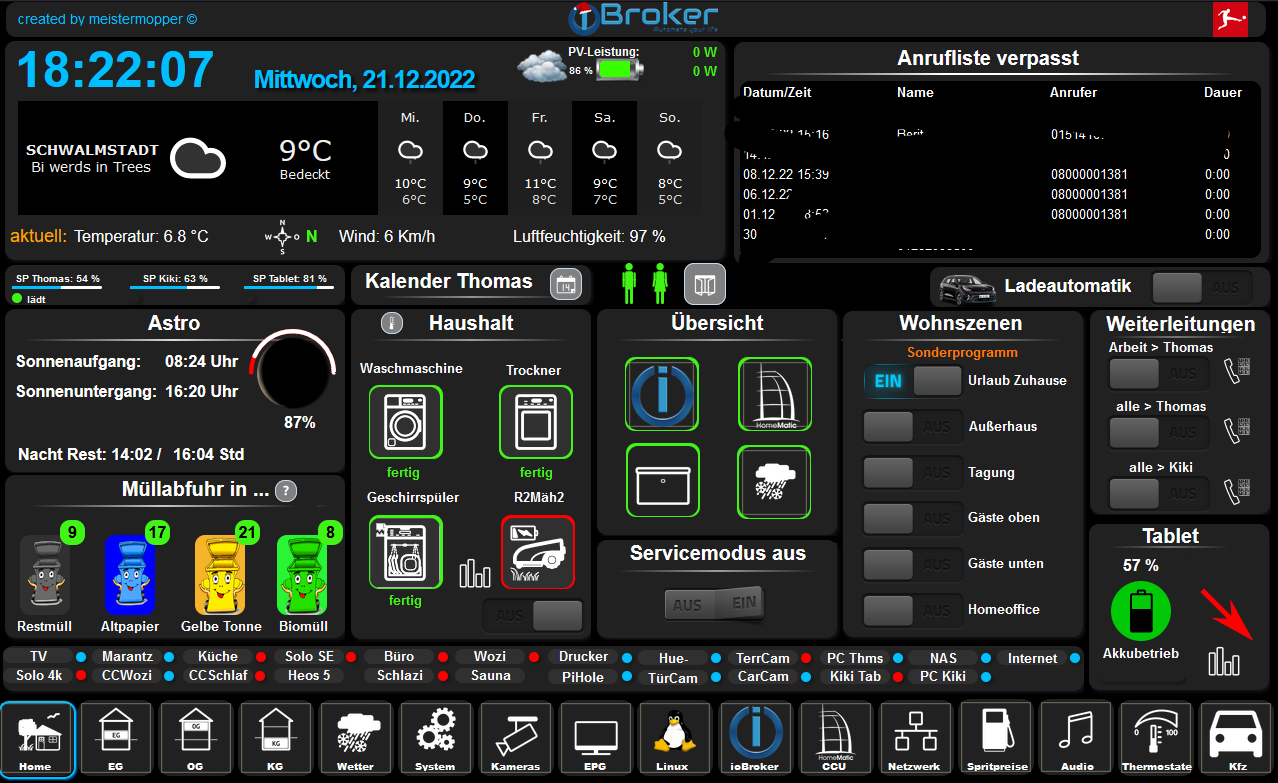
Ich weiß, dass es Meinungen gibt, die Startseite nicht zu überfrachten, um jedem Betrachter einen schnellen Überblick zu ermöglichen.
Aber da bei uns nur kundige Anwender draufgucken haben wir uns entschieden, vergleichsweise viele Infos auf die Startseite zu packen und es funktioniert für uns.

-
@meister-mopper sagte in Meinungen/ Ideen - was gehört auf die Startseite:
Ich weiß, dass es Meinungen gibt, die Startseite nicht zu überfrachten, um jedem Betrachter einen schnellen Überblick zu ermöglichen.
Das ist so .-) Wir hätten gerne eine Terminvorschau und Status "Mülltonne" | Briefkasten".
Alles andere Ist Platzhaltered
-
@smarty-ml schlicht und einfach

-
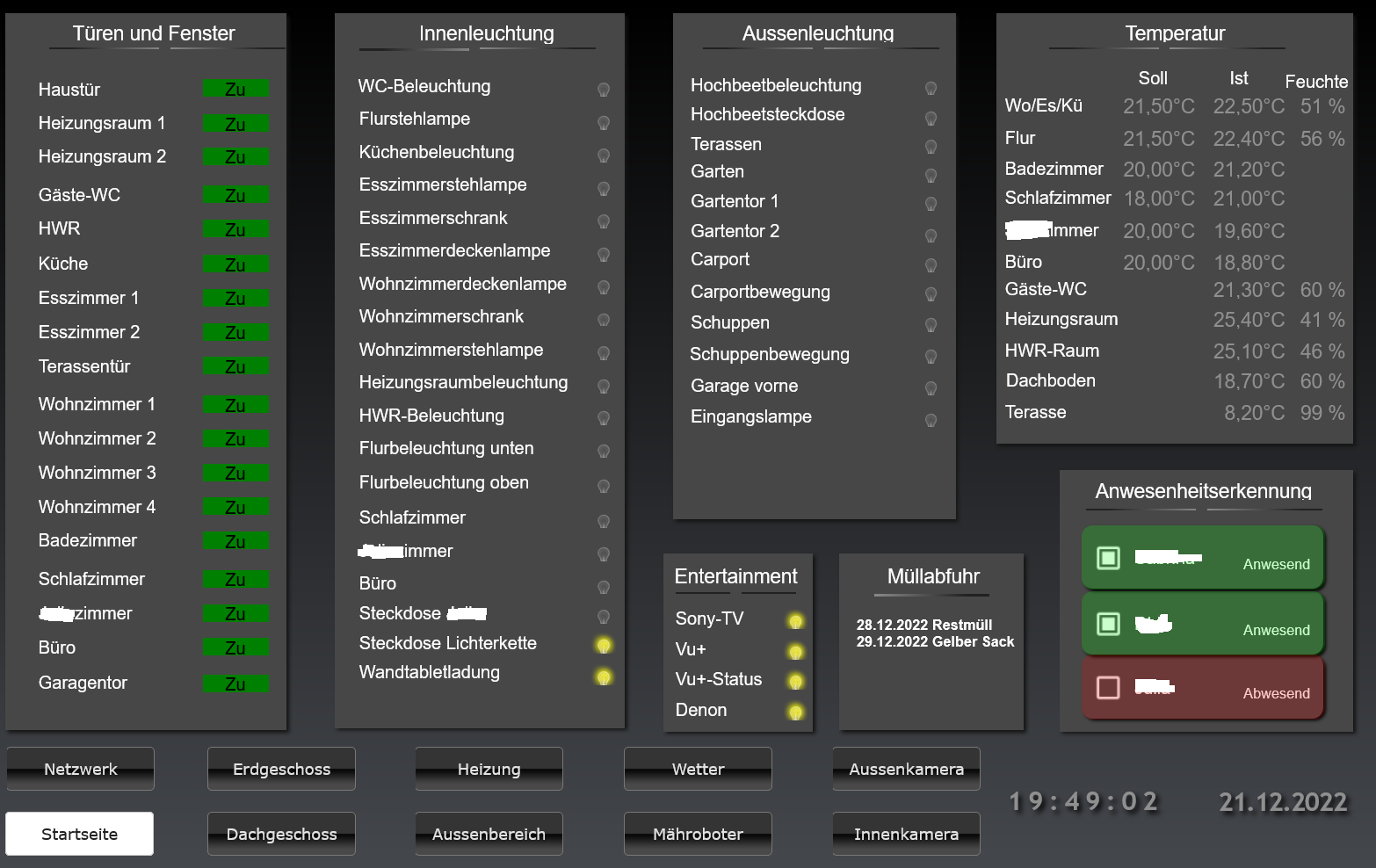
So sieht meine Startseite aus

Für mich alles Wichtige im Überblick