NEWS
Test Adapter vis 2.0 (Alpha)
-
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
@crunchip sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
Ja, hatte ich auch ,habe ein paar mal F5 gedrückt, dann ging es.
-
Ich hab auch mit der 2.0.10 Probleme und kann mein vis1 Projekt nicht mehr importieren. Ist der gleich Export den ich bisher immer für meinen Testimport verwendet habe.
-
@crunchip sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
Ja, hatte ich auch ,habe ein paar mal F5 gedrückt, dann ging es.
@sigi234 ne da stimmt was mit der socket verbindung nicht, hab ja schon ein issue erstellt
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man wo die default Page einstellen?
Ist mir nicht bekannt. Wäre ein Feature Request wert. Ich habe gerade versucht die Seiten in dem Popup der Seitenverwaltung zu verschieben, dies ging aber nicht.
-
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1 -
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1Plattform: Windows
RAM: 16 GB
NODE.JS: V16.18.1
NPM: 8.19.2
JS Controller: 4.0.23
Admin: 6.2.23
WS: 2.3.1
WEB: 5.3.1
Socket.io: 6.3.1
Script Engine: 6.1.4
IOT: 1.12.5
VIS: 1.4.15
VIS2. 2.0.10 -
@plastomer sagte in Test Adapter vis 2.0 (Alpha):
Das Problem mit dem weißen Bildschirm hatte ich auch.
Aber dann ein neues Projekt zu öffnen kann doch nicht die Lösung sein? Oder hast du dann manuell alle alten Views in das neue Projekt übernommen?
@amg_666 said in Test Adapter vis 2.0 (Alpha):
@plastomer sagte in Test Adapter vis 2.0 (Alpha):
Das Problem mit dem weißen Bildschirm hatte ich auch.
Aber dann ein neues Projekt zu öffnen kann doch nicht die Lösung sein? Oder hast du dann manuell alle alten Views in das neue Projekt übernommen?
Das Problem habe ich jetzt nach kompletter Neuinstallation auch... Wie kann ich denn ein neues Projekt eröffnen wenn der komplette Schirm weiß ist?
Edit:
iobroker.vis-2-beta@2.0.10 using theme "colored" main.dc6dc95d.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.dc6dc95d.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.dc6dc95d.js:657 Help us to create open source project with reactJS! main.dc6dc95d.js:657 See you :) VM530:140 Version vis-canvas-gauges: 0.1.5 VM531:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Qe.<anonymous> (visEngine.jsx:1154:38) at Generator.next (<anonymous>) at 188.bc629ad4.chunk.js:29:16256 at new Promise (<anonymous>) at bi (188.bc629ad4.chunk.js:29:16076) at Qe.setInnerHTML (visEngine.jsx:1117:42) at Qe.<anonymous> (visEngine.jsx:1183:29) at Generator.next (<anonymous>) at o (188.bc629ad4.chunk.js:29:16114) chromecast.js:149 Version chromecast: 1.3.5 widgets/openweathermap/i18n/de.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) widgets/openweathermap/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:868 Error: Cannot load Weather from ./widgets/openweathermap/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-material/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2materialWidgets": Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js 13visUtils.jsx:868 Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-energy/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2energyWidgets": Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js 4visUtils.jsx:868 Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-gauges/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2gaugeWidgets": Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js 3visUtils.jsx:868 Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/openweathermap/i18n/en.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:827 Cannot load i18n "./widgets/openweathermap/i18n/de.json": SyntaxError: Unexpected token 'F', "File widge"... is not valid JSON main.dc6dc95d.js:1913 TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) We @ main.dc6dc95d.js:1913 main.dc6dc95d.js:1913 Uncaught TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/main.dc6dc95d.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/313.2825976e.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@amg_666 said in Test Adapter vis 2.0 (Alpha):
@plastomer sagte in Test Adapter vis 2.0 (Alpha):
Das Problem mit dem weißen Bildschirm hatte ich auch.
Aber dann ein neues Projekt zu öffnen kann doch nicht die Lösung sein? Oder hast du dann manuell alle alten Views in das neue Projekt übernommen?
Das Problem habe ich jetzt nach kompletter Neuinstallation auch... Wie kann ich denn ein neues Projekt eröffnen wenn der komplette Schirm weiß ist?
Edit:
iobroker.vis-2-beta@2.0.10 using theme "colored" main.dc6dc95d.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.dc6dc95d.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.dc6dc95d.js:657 Help us to create open source project with reactJS! main.dc6dc95d.js:657 See you :) VM530:140 Version vis-canvas-gauges: 0.1.5 VM531:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Qe.<anonymous> (visEngine.jsx:1154:38) at Generator.next (<anonymous>) at 188.bc629ad4.chunk.js:29:16256 at new Promise (<anonymous>) at bi (188.bc629ad4.chunk.js:29:16076) at Qe.setInnerHTML (visEngine.jsx:1117:42) at Qe.<anonymous> (visEngine.jsx:1183:29) at Generator.next (<anonymous>) at o (188.bc629ad4.chunk.js:29:16114) chromecast.js:149 Version chromecast: 1.3.5 widgets/openweathermap/i18n/de.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) widgets/openweathermap/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:868 Error: Cannot load Weather from ./widgets/openweathermap/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-material/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2materialWidgets": Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js 13visUtils.jsx:868 Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-energy/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2energyWidgets": Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js 4visUtils.jsx:868 Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-gauges/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2gaugeWidgets": Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js 3visUtils.jsx:868 Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/openweathermap/i18n/en.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:827 Cannot load i18n "./widgets/openweathermap/i18n/de.json": SyntaxError: Unexpected token 'F', "File widge"... is not valid JSON main.dc6dc95d.js:1913 TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) We @ main.dc6dc95d.js:1913 main.dc6dc95d.js:1913 Uncaught TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/main.dc6dc95d.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/313.2825976e.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE@gib64 ich habe gerade festgestellt das das widget das auch verusacht, also den weißen bildschirm meine ich.

[{"tpl":"tplMfdShutterDialog","data":{"oid":"shelly.0.SHSW-25#40F5202DFA5C#1.Shutter.Position","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":"true","dialog_width":"450","dialog_height":"210","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"100","title":"Esszimmer Rollo","noHeader":true,"invert_value":false,"show_active":true,"invert_icon":false},"style":{"left":"300px","top":"440px","z-index":9},"widgetSet":"jqui-mfd"}] -
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1@feuersturm ja und damit lief auch die v 2.0.9, allerdings mit einem Unterschied zu deinem

Edit, hab jettzt mal auf integriert umgestellt, vis ist jetzt da
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man die Seitenleiste wieder scrollbar machen?
Hallo,
ich kann jetzt noch nichts zu einer Importierten VIS sagen, aber mit der aktuellen 2.0.10, kann ich die page anwählen und mit den cursor tasten nach links und recht durch scrollen und mit Enter auswählen, dann springt der Fokus auf diese Seite.
VG
Bernd -
Ich habe heute vis 2.0.10 installiert, jedoch kommt beim Aufrufen der Webseite nur das drehende iobroker Zeichen. Kann da jemand weiterhelfen?
-
@pegboy sagte in Test Adapter vis 2.0 (Alpha):
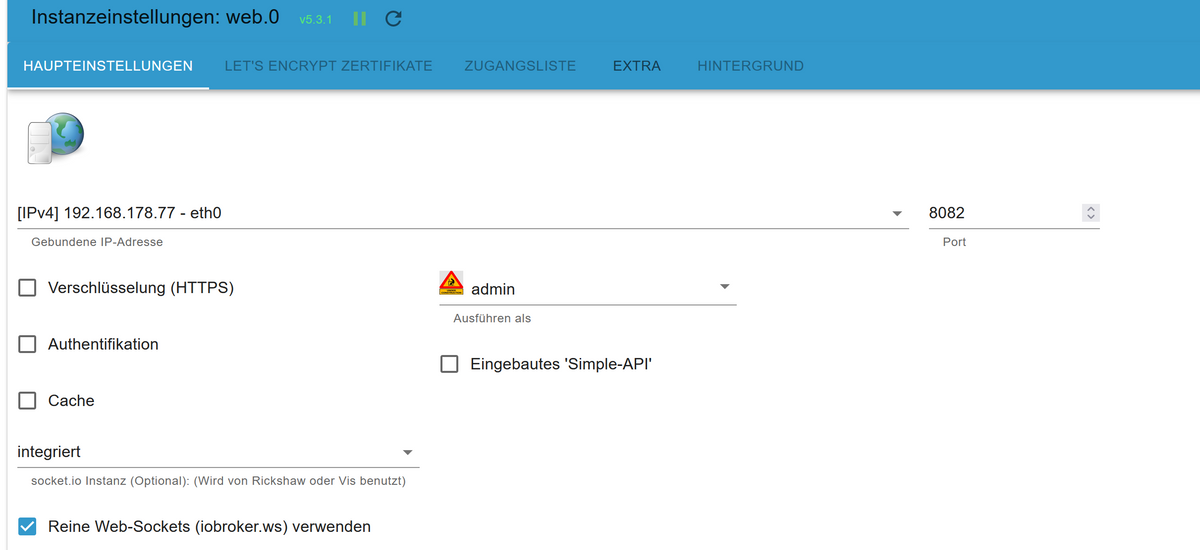
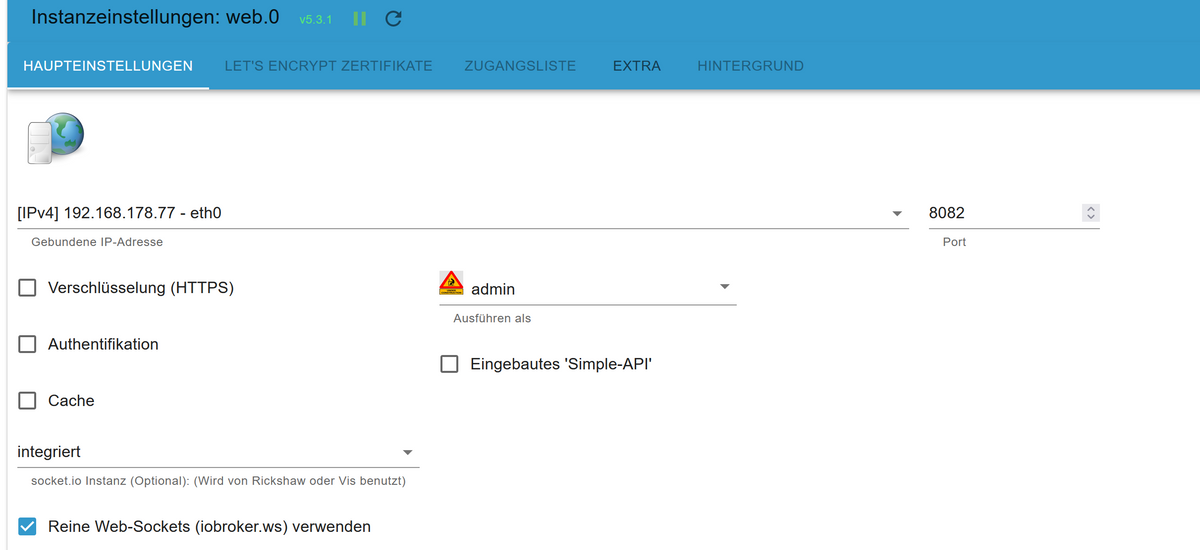
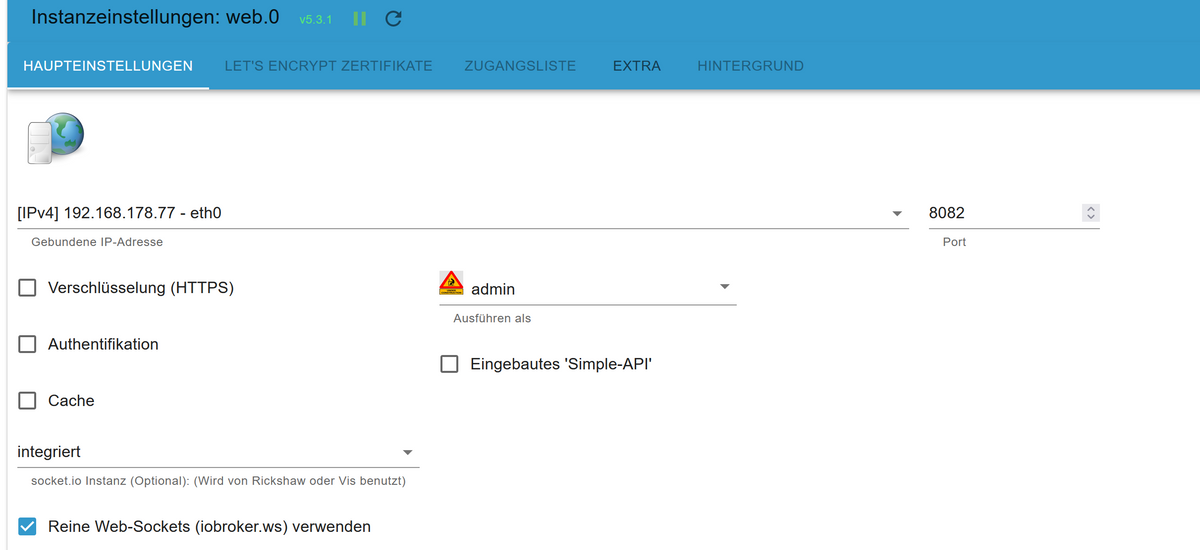
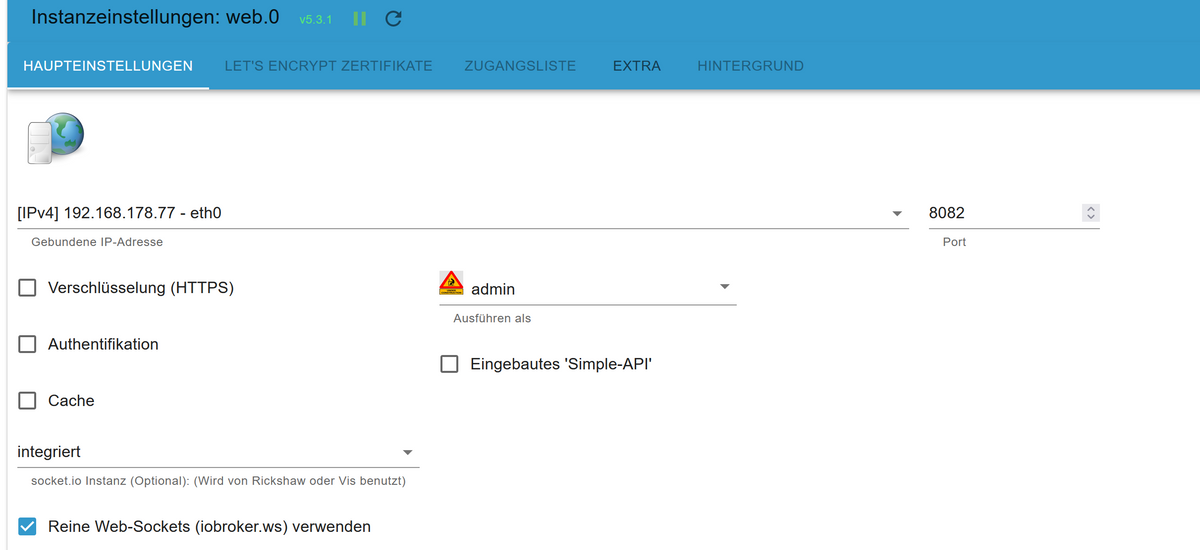
integriert
-
@pegboy sagte in Test Adapter vis 2.0 (Alpha):
integriert
-
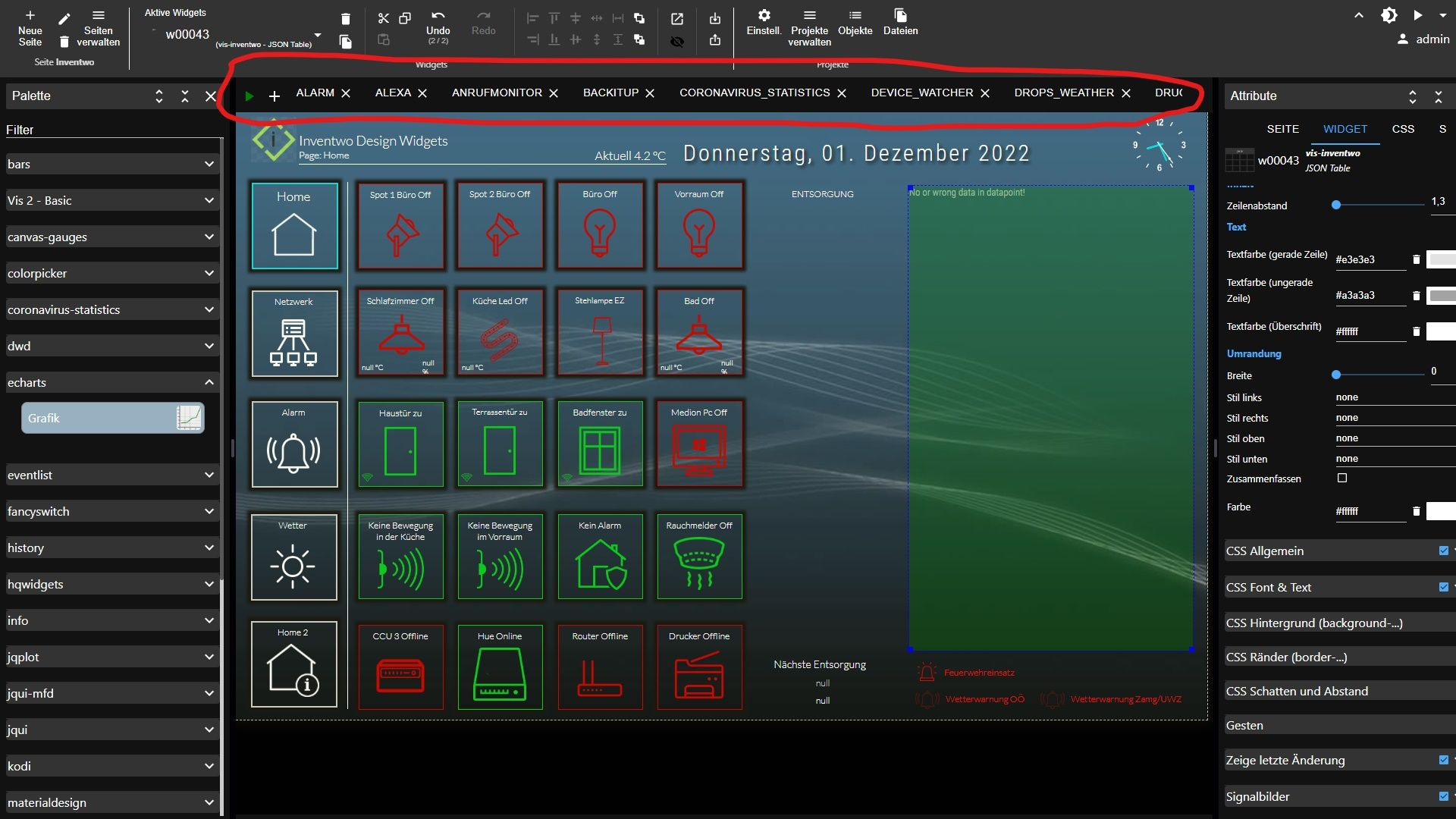
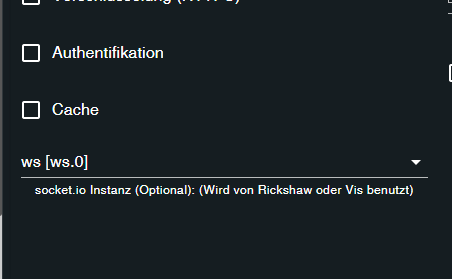
@crunchip funktioniert auch nicht. nur wenn "Reine Web-Sockets (iobroker.ws) verwenden" aktiviert ist wird die ViS geladen aber springt automatisch in ...../vis-2-beta/edit.html#01_Vorlagen und weißer Bildschirm
@pegboy sagte in Test Adapter vis 2.0 (Alpha):
weißer Bildschirm
mögliche Ursache https://forum.iobroker.net/post/902466
-
@pegboy sagte in Test Adapter vis 2.0 (Alpha):
weißer Bildschirm
mögliche Ursache https://forum.iobroker.net/post/902466
-
@crunchip Danke. Ich konnte beim Laden schnell auf ein leeres Projekt umschalten. Mein main project funktioniert nicht. Gibt es eine Chance auf 2.0.9 umzusteigen?
@pegboy einfach mal etwas Geduld mitbringen, wir sind hier in der alpha/beta Phase, abgesehen davon, läuft doch deine normale Vis
-
Ich bin jetzt schon eine Weile am Probieren.
Die 2.0.10 bekomme ich absolut nicht zum Laufen.
Auch schon umgestellt von WS auf intern. Dann startet zwar der Editor, aber der Ladestreifen links läuft dauernd munter weiter.Mache mal morgen weiter. Mal schauen ob sich da was ändert.