NEWS
Test Adapter vis 2.0 (Alpha)
-
@plastomer
Wo ist der Menüpunkt „ Projekte verwalten“. Ich bekomme den vis 2.0 editor nicht auf. Sehe ihn 2 Sekunden und dann nur weiße Seite.@alveran sagte in Test Adapter vis 2.0 (Alpha):
Wo ist der Menüpunkt „ Projekte verwalten“. Ich bekomme den vis 2.0 editor nicht auf. Sehe ihn 2 Sekunden und dann nur weiße Seite.
Wenn du schnell bist kannst du das auswählen bevor es weiss wird. "Projekte Verwalten" steht oben in der Menuleiste
-
@denjo Wird das immer notwendig sein?
Wenn ja wird das ein Problem bei gut 20 Seiten und unzähligen Gruppierungen.@jürgen-hammerle sagte in Test Adapter vis 2.0 (Alpha):
Wird das immer notwendig sein?
Wenn ja wird das ein Problem bei gut 20 Seiten und unzähligen Gruppierungen.Genau dazu dient dieser Thread ja :-)
Vis2 ist eine Alpha Version, also eine Version die der Entwickler (Bluefox) veröffentlicht, um ein Feedback und Fehler zu bekommen. Wenn die Fehler auf github gemeldet (im besten Fall so, dass man sie reproduzieren kann) und dort auch die Rückfragen von Bluefox beantwortet werden, dann kann Bluefox sie fixen.Wenn ausreichend Erfahrung mit der Alpha Version gesammelt wurden, geht VIS2 dann in die Beta Phase und ist ab dann auch über das Beta Repository. Nachdem die Betaphase (mit einem größeren Testerkreis) dann auch abgeschlossen ist gehts ins stable :-)
-
@jürgen-hammerle sagte in Test Adapter vis 2.0 (Alpha):
Wird das immer notwendig sein?
Wenn ja wird das ein Problem bei gut 20 Seiten und unzähligen Gruppierungen.Genau dazu dient dieser Thread ja :-)
Vis2 ist eine Alpha Version, also eine Version die der Entwickler (Bluefox) veröffentlicht, um ein Feedback und Fehler zu bekommen. Wenn die Fehler auf github gemeldet (im besten Fall so, dass man sie reproduzieren kann) und dort auch die Rückfragen von Bluefox beantwortet werden, dann kann Bluefox sie fixen.Wenn ausreichend Erfahrung mit der Alpha Version gesammelt wurden, geht VIS2 dann in die Beta Phase und ist ab dann auch über das Beta Repository. Nachdem die Betaphase (mit einem größeren Testerkreis) dann auch abgeschlossen ist gehts ins stable :-)
@feuersturm
Gute und Richtige Antwort 👍 -
Vis-2-beta Version 2.0.10 steht zur Verfügung. :sunglasses:
Habe gerade das Update gemacht
Hier sieht man an welchen Themen / issues in den letzten Tagen gearbeitet hat: https://github.com/ioBroker/ioBroker.vis/commits/master -
Vis-2-beta Version 2.0.10 steht zur Verfügung. :sunglasses:
Habe gerade das Update gemacht
Hier sieht man an welchen Themen / issues in den letzten Tagen gearbeitet hat: https://github.com/ioBroker/ioBroker.vis/commits/master@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Habe gerade das Update gemacht
ich grad auch, allerdings läuft es nun nicht mehr, kommt nur das iobroker logo, mal wieder ein issue:grin:
-
Aktuelle Test Version 2.0.7 Veröffentlichungsdatum 26.11.2022 Github Link NICHT Github nutzen, siehe erster Post!! Hallo alle Zusammen,
im Auftrag von Bluefox möchte ich gern zum Alpha Test der Version 2 von vis, unserer professionellen Visualisierung, einladen.
Alpha-Test bedeutet das die Installation manuell erfolgt und es noch Fehler geben kann! Es geht genau darum mit Eurer Hilfe diese zu finden bzw. generell Feedback zu bekommen!
Bilder sagen mehr als 1000 Worte ...
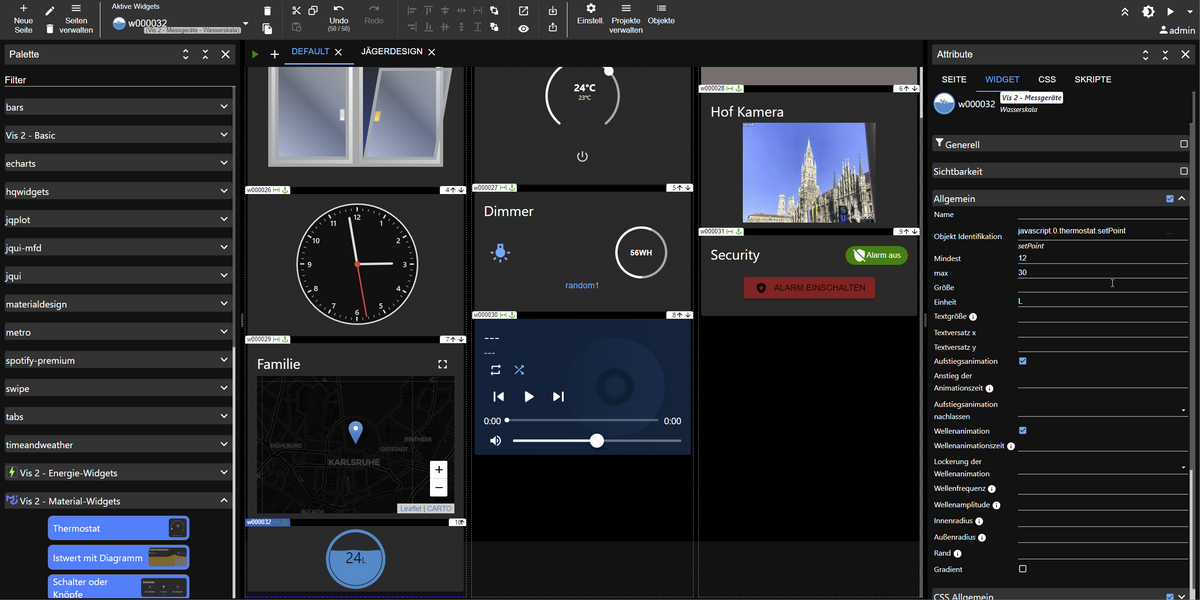
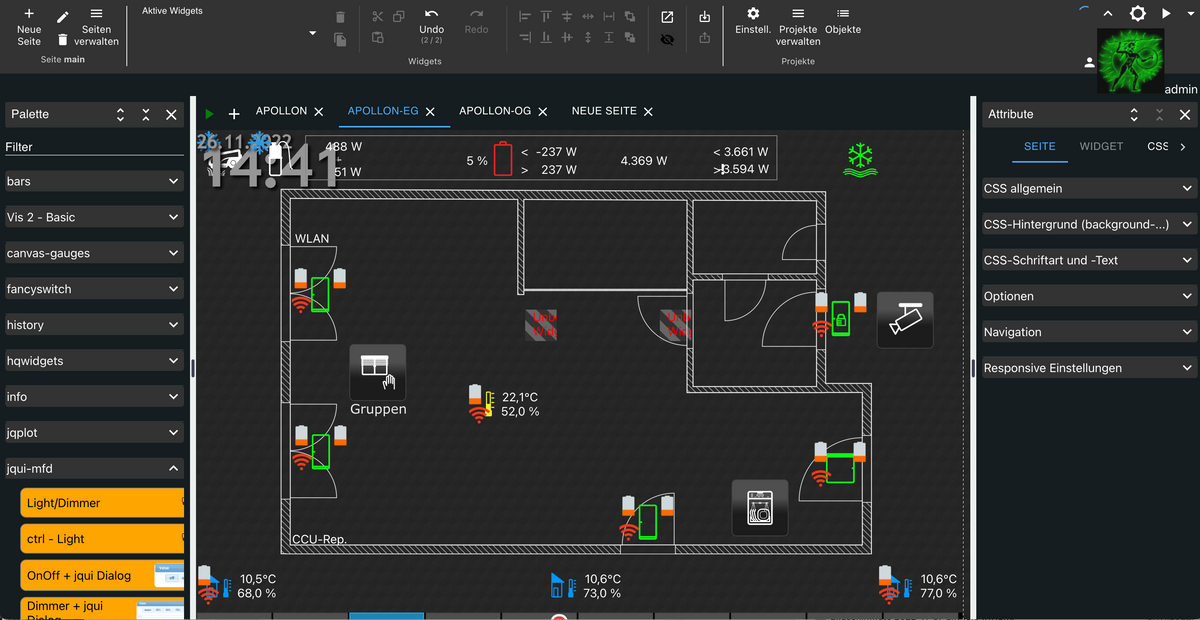
Visu

Editor

Ein Video mit super Bildern, und mehr als 1000 Worten, sagt noch mehr ;-)
@haus-automatisierung hat mal wieder ein Super Video zu Vis2 gemacht, wo man nochmal sehr genau alles vorher sieht und auch einige der Features und Änderungen vorstellt. Vielen Dank dafür!
--> https://m.youtube.com/watch?v=zBFCmcCidhA
Was ist neu?
Um Bluefox zu zitieren: "Es ist einfacher zu sagen was nicht neu ist!" :-)
Vis 2.0 ist zu großen Teilen - vor allem im Editor, aber auch in der sog. "Runtime" (also der Teil der eine Visualisierung dann anzeigt) - neu geschrieben worden. Dabei wurde versucht auch alte Widgets zu unterstützen, es kann aber sehr gut sein das bei diesen Anpassungen nötig sind! Es gibt auch einige neue Widgets, die technisch auch eine ganz andere Basis haben.
Aber ich brauche meine Visu doch - kann doch nicht testen ...
Doch :-)
Das neue Paket wird aktuell als separates Paket installiert. Dieses heißt "vis-2-beta".
Bei der Installation kopiert (!) die neue Version alle eventuell vorhandenen vis v1 Projekte und stellt diese so als Kopie in is-2-beta zur Verfügung. Die bisherige Visualisierung in version1 bleibt dabei unverändert und kann auch danach noch editiert werden - die Änderung sind dann aber NICHT in Sync mit vis-2-beta! Somit ist aber ein Probieren - oder auch Nutzen von v2 im Browser problemlos parallel möglich!Falls die einmalige automatische Synchronisierung nicht geklappt hat oder Ihr Änderungen die ihr in vis1 gemacht habt später auch in vis2 testen wollt dann kann jederzeit einfach ein "altes" aus vis1 exportiertes Projekt in vis2 importiert werden. Der Weg zurück (vis 2 export in vis1 importieren) wurde, der NICHT getestet und wird daher nicht empfohlen (erwähne ich mal lieber der Vollständigkeit halber)!
Bisher war vis vor allem gut darin auf festen Displaygrößen manuell zusammengestellte Oberflächen mit fest positionierten Elementen zu gestalten. Wer also eine Tablet und eine Mobile Ansicht braucht musste alles doppelt machen.
Mit den neuen Material-basierten Widgets und den neuen Features von Vis ist es ebenso möglich Oberflächen zu erstellen, die sich responsive mit anpassen, wenn die Screengröße geändert wird. Man kann - sofern es Sinn ergibt - immer noch einzelne Elemente Fest positionieren.Welche Features gefallen Euch? Was macht vis 2 besser als Vis 1? Wir sind gespannt.
Wie wird es installiert?
Für den Alpha Test erfolgt die Installation manuell über die Kommandozeile durch das Installieren von npm Paketen.
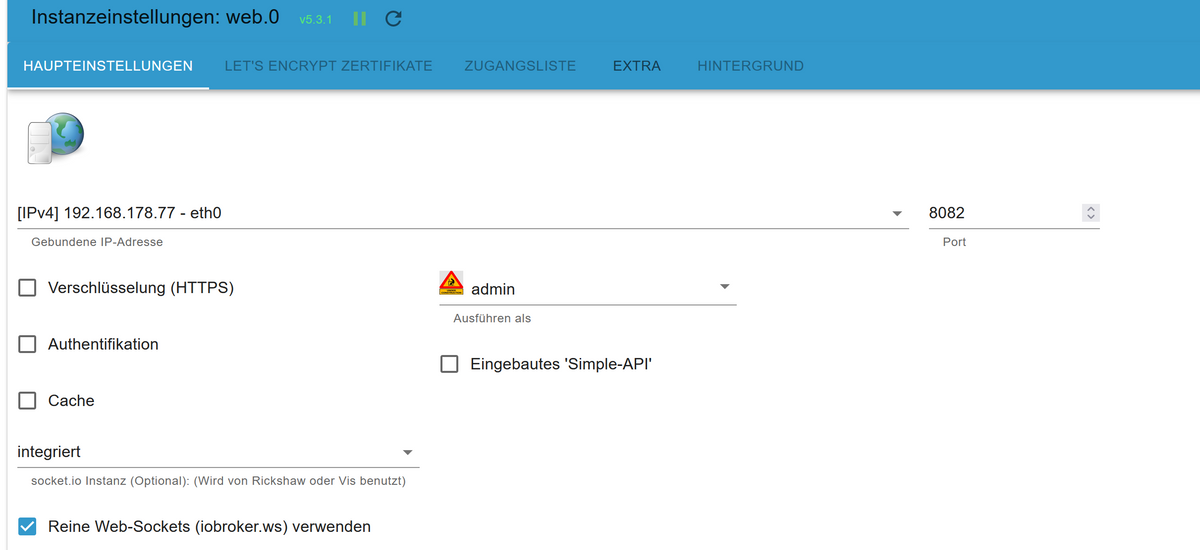
Zuerst braucht ihr die aktuellste Beta/Latest Version vom web Adapter!
Darüber hinaus muss aktuell der Adapetrvis-metroinstalliert sein!Danach wird vis-2-beta initial über folgende Befehle installiert:
cd /opt/iobroker npm i iobroker.vis-2-beta iob add vis-2-betaDanach taucht vis2 als Neuer Adapter mit einer Instanz in der ioBroker Installation auf.
Die neuen Widget-Pakete bzw. aktualisierte Widgets für Wetter installiert man bei Bedarf über:
cd /opt/iobroker npm i iobroker.vis-2-widgets-material iob add vis-2-widgets-material npm i iobroker.vis-2-widgets-energy iob add vis-2-widgets-energy npm i iobroker.vis-2-widgets-gauges iob add vis-2-widgets-gaugesFür das neue Wetter-Widget kann man noch Openweathermap nutzen.
Dazu falls man es nich nicht nutzt:iob add openweathermapFalls man es bereits nutzt bitte nach dem einspielen des letzten Beta-Updates , bzw nach der Installation von vis2, aber danach noch ein
iob restart vis-2-betaWie wird es aktualisiert?
Wenn es im Rahmen der Tests neue Versionen gibt werden diese ebenfalls manuell installiert. Die Befehle sind dann (hier am Beispiel des Haupt-Paketes - ist dann identisch für die anderen):
cd /opt/iobroker npm i iobroker.vis-2-beta@latest iob upload vis-2-betaNach der Installation
Wie üblich taucht vis-2-beta als Instanz in der Instanzliste auf.

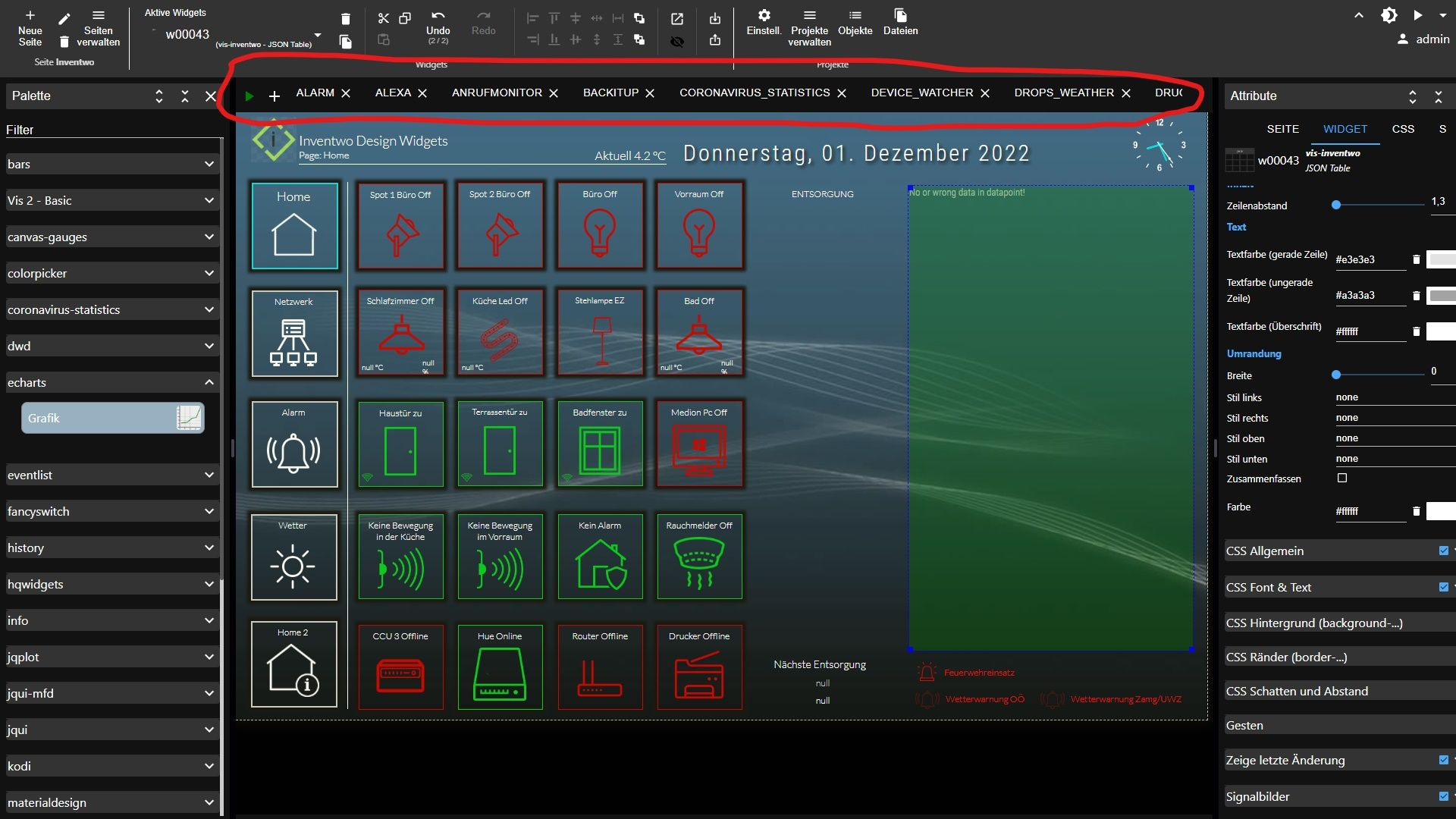
Beim ersten öffnen, wie oben erwähnt, begrüßt Euch Eure Visu wie sie in vis v1 zu sehen war. Das ganze kann dann auf den ersten Blick etwas chaotisch wirken -vor allem bei "sehr freien UIs". Man sieht so aber auch versteckte/unsichtbare Widgets etwas besser :-)

Die Widget-Namen sollen helfen einen besseren Überblick zu haben. In der oberen Navigation in der mitte ist ein Auge-Icon. Über dieses können die Labels umgeschaltet bzw ausgeblendet werden. Dann sieht das ganze schon etwas "normaler" aus.

Aber ja auch in meiner Visu sind scheinbar ein paar Widgets die nicht ganz so tun wie früher oder scheinbar noch nicht unterstützt sind.
Was ist zu Testen?
An sich ... alles :-)
Es gibt am Ende zwei große Testbereiche:
Funktionen des Editors und Visualisierung testen
Hier sollte man am besten mit einem Leeren Projekt starten und dann "rumspielen". Der neue Editor hat sehr viele neue Dinge und wir haben noch keine ausführliche Dokumentation.
Also nutzt die alten und neuen Widgets, baut Seiten - flexibel wie bisher oder auch mit den neuen Möglichkeiten, die dann im Editor aus Responsive sind, oder Responsive mit den neuen "Kachelartigen Widgets".
Checks die Editor- und Runtime-Features, checkt die "Profi Features" wie eigene CSSe, Skripte u.ä.Bestands-Visus testen
Wurde alles korrekt übernommen? Was geht nicht? Welche Widgets sind das? oder gehen Settings nicht mehr u.s.w.
Generell:
Wenn etwas nicht geht bitte meldet es als GitHub issue. Am besten mit Details, ggf. euren Projekt als Export und Anhang. Bitte prüft auch ob in der Fehlerkonsole vom Browser den Ihr genutzt habt eine Fehlermeldung kommt. Wenn Ihr nicht sicher seid ob es ein Issue ist oder nicht schreibt hier im Thread.
Wir werden ebenfalls im Thread informieren wenn es neue Versionen von vis-2-beta oder relevanten Widgets gibt.
Und was passiert mit vis 1?
Vis 1 wird aktuell nicht mehr weiterentwickelt, weil es technologisch veraltet ist und vis 2 die Basis für die Zukunft ist. Bitte denkt also nach ob ihr Issues mit vis 1 hattet und testen das mit vis2 und meldet es als Issue wenn es in vis 2 noch relevant ist.
Vielen Dank!Aber keine Angst. Wir starten jetzt mit der Alpha für Vis und werden die gemeldeten Probleme angehen. Dann geben wir weitere Informationen wenn wir den Beta Test starten.
Und los gehts ...
Damit wünsche ich viel Spass beim testen und ich würde mich über rege Teilname von Vis-Veteranen aber auch von Usern freuen die bisher Vis gemieden haben, weil es vllt. zu komplex schien.
Und zeigt auch gern wenn Ihr coole Dinge damit umgesetzt habt.
Vielen Dank,
Bluefox (und Apollon77)
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man die Seitenleiste wieder scrollbar machen?
Häng dich an dieses issue mit dran https://github.com/ioBroker/ioBroker.vis/issues/579 :)
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man die Seitenleiste wieder scrollbar machen?
Häng dich an dieses issue mit dran https://github.com/ioBroker/ioBroker.vis/issues/579 :)
-
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
-
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
@crunchip sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
Ja, hatte ich auch ,habe ein paar mal F5 gedrückt, dann ging es.
-
Ich hab auch mit der 2.0.10 Probleme und kann mein vis1 Projekt nicht mehr importieren. Ist der gleich Export den ich bisher immer für meinen Testimport verwendet habe.
-
@crunchip sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 hatte ich auch schon danach gesucht, weil bei den Projekten die falsche Seite geöffnet wird, komme allerdings ja grad gar nimmer auf die vis
Ja, hatte ich auch ,habe ein paar mal F5 gedrückt, dann ging es.
@sigi234 ne da stimmt was mit der socket verbindung nicht, hab ja schon ein issue erstellt
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man wo die default Page einstellen?
Ist mir nicht bekannt. Wäre ein Feature Request wert. Ich habe gerade versucht die Seiten in dem Popup der Seitenverwaltung zu verschieben, dies ging aber nicht.
-
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1 -
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1Plattform: Windows
RAM: 16 GB
NODE.JS: V16.18.1
NPM: 8.19.2
JS Controller: 4.0.23
Admin: 6.2.23
WS: 2.3.1
WEB: 5.3.1
Socket.io: 6.3.1
Script Engine: 6.1.4
IOT: 1.12.5
VIS: 1.4.15
VIS2. 2.0.10 -
@plastomer sagte in Test Adapter vis 2.0 (Alpha):
Das Problem mit dem weißen Bildschirm hatte ich auch.
Aber dann ein neues Projekt zu öffnen kann doch nicht die Lösung sein? Oder hast du dann manuell alle alten Views in das neue Projekt übernommen?
@amg_666 said in Test Adapter vis 2.0 (Alpha):
@plastomer sagte in Test Adapter vis 2.0 (Alpha):
Das Problem mit dem weißen Bildschirm hatte ich auch.
Aber dann ein neues Projekt zu öffnen kann doch nicht die Lösung sein? Oder hast du dann manuell alle alten Views in das neue Projekt übernommen?
Das Problem habe ich jetzt nach kompletter Neuinstallation auch... Wie kann ich denn ein neues Projekt eröffnen wenn der komplette Schirm weiß ist?
Edit:
iobroker.vis-2-beta@2.0.10 using theme "colored" main.dc6dc95d.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.dc6dc95d.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.dc6dc95d.js:657 Help us to create open source project with reactJS! main.dc6dc95d.js:657 See you :) VM530:140 Version vis-canvas-gauges: 0.1.5 VM531:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Qe.<anonymous> (visEngine.jsx:1154:38) at Generator.next (<anonymous>) at 188.bc629ad4.chunk.js:29:16256 at new Promise (<anonymous>) at bi (188.bc629ad4.chunk.js:29:16076) at Qe.setInnerHTML (visEngine.jsx:1117:42) at Qe.<anonymous> (visEngine.jsx:1183:29) at Generator.next (<anonymous>) at o (188.bc629ad4.chunk.js:29:16114) chromecast.js:149 Version chromecast: 1.3.5 widgets/openweathermap/i18n/de.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) widgets/openweathermap/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:868 Error: Cannot load Weather from ./widgets/openweathermap/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-material/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2materialWidgets": Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js 13visUtils.jsx:868 Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-energy/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2energyWidgets": Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js 4visUtils.jsx:868 Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-gauges/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2gaugeWidgets": Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js 3visUtils.jsx:868 Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/openweathermap/i18n/en.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:827 Cannot load i18n "./widgets/openweathermap/i18n/de.json": SyntaxError: Unexpected token 'F', "File widge"... is not valid JSON main.dc6dc95d.js:1913 TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) We @ main.dc6dc95d.js:1913 main.dc6dc95d.js:1913 Uncaught TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/main.dc6dc95d.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/313.2825976e.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@amg_666 said in Test Adapter vis 2.0 (Alpha):
@plastomer sagte in Test Adapter vis 2.0 (Alpha):
Das Problem mit dem weißen Bildschirm hatte ich auch.
Aber dann ein neues Projekt zu öffnen kann doch nicht die Lösung sein? Oder hast du dann manuell alle alten Views in das neue Projekt übernommen?
Das Problem habe ich jetzt nach kompletter Neuinstallation auch... Wie kann ich denn ein neues Projekt eröffnen wenn der komplette Schirm weiß ist?
Edit:
iobroker.vis-2-beta@2.0.10 using theme "colored" main.dc6dc95d.js:657 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.dc6dc95d.js:657 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.dc6dc95d.js:657 Help us to create open source project with reactJS! main.dc6dc95d.js:657 See you :) VM530:140 Version vis-canvas-gauges: 0.1.5 VM531:4 Uncaught TypeError: Cannot read properties of undefined (reading 'localization') at <anonymous>:4:39 at Qe.<anonymous> (visEngine.jsx:1154:38) at Generator.next (<anonymous>) at 188.bc629ad4.chunk.js:29:16256 at new Promise (<anonymous>) at bi (188.bc629ad4.chunk.js:29:16076) at Qe.setInnerHTML (visEngine.jsx:1117:42) at Qe.<anonymous> (visEngine.jsx:1183:29) at Generator.next (<anonymous>) at o (188.bc629ad4.chunk.js:29:16114) chromecast.js:149 Version chromecast: 1.3.5 widgets/openweathermap/i18n/de.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) widgets/openweathermap/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:868 Error: Cannot load Weather from ./widgets/openweathermap/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-material/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2materialWidgets": Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js 13visUtils.jsx:868 Error: Cannot load vis2materialWidgets from ./widgets/vis-2-widgets-material/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-energy/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2energyWidgets": Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js 4visUtils.jsx:868 Error: Cannot load vis2energyWidgets from ./widgets/vis-2-widgets-energy/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/vis-2-widgets-gauges/customWidgets.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:848 Cannot load i18n "vis2gaugeWidgets": Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js 3visUtils.jsx:868 Error: Cannot load vis2gaugeWidgets from ./widgets/vis-2-widgets-gauges/customWidgets.js at d.onerror (visUtils.jsx:738:43) (anonymous) @ visUtils.jsx:868 widgets/openweathermap/i18n/en.json:1 Failed to load resource: the server responded with a status of 404 (Not Found) visUtils.jsx:827 Cannot load i18n "./widgets/openweathermap/i18n/de.json": SyntaxError: Unexpected token 'F', "File widge"... is not valid JSON main.dc6dc95d.js:1913 TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) We @ main.dc6dc95d.js:1913 main.dc6dc95d.js:1913 Uncaught TypeError: Cannot read properties of undefined (reading 'split') at Widgets.jsx:66:47 at Array.map (<anonymous>) at La (Widgets.jsx:56:48) at $6 (main.dc6dc95d.js:1911:20610) at Z4 (main.dc6dc95d.js:1913:3237) at Do (main.dc6dc95d.js:1913:46646) at Ir (main.dc6dc95d.js:1913:41351) at T6 (main.dc6dc95d.js:1913:41279) at Ln (main.dc6dc95d.js:1913:41131) at po (main.dc6dc95d.js:1913:37339) DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/main.dc6dc95d.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.1.19:8082/vis-2-beta/static/js/313.2825976e.chunk.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE@gib64 ich habe gerade festgestellt das das widget das auch verusacht, also den weißen bildschirm meine ich.

[{"tpl":"tplMfdShutterDialog","data":{"oid":"shelly.0.SHSW-25#40F5202DFA5C#1.Shutter.Position","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":"true","dialog_width":"450","dialog_height":"210","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"100","title":"Esszimmer Rollo","noHeader":true,"invert_value":false,"show_active":true,"invert_icon":false},"style":{"left":"300px","top":"440px","z-index":9},"widgetSet":"jqui-mfd"}] -
Ich hab gestern mein Testsystem komplett aktualisiert, dort waren auch folgende Adapter dabei. Habt ihr diese Adapter auch auf dem aktuellen Beta Stand?
web 5.3.1

socketio 6.3.1
ws 2.3.1@feuersturm ja und damit lief auch die v 2.0.9, allerdings mit einem Unterschied zu deinem

Edit, hab jettzt mal auf integriert umgestellt, vis ist jetzt da
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Kann man die Seitenleiste wieder scrollbar machen?
Hallo,
ich kann jetzt noch nichts zu einer Importierten VIS sagen, aber mit der aktuellen 2.0.10, kann ich die page anwählen und mit den cursor tasten nach links und recht durch scrollen und mit Enter auswählen, dann springt der Fokus auf diese Seite.
VG
Bernd