NEWS
JSON Wert mit Blockly schreiben
-
ich hänge mich mal hier rein, weil ich ahne, was der TE vor hat:
Die Bezeichnung des Objekts ist tatsächlich "Number of minutes from midnight in interval of 15", es ist ein Objekt des Tesla-Moduls.
Der TE versucht das geplante Laden auszulösen, ich die geplante Abfahrtszeit.
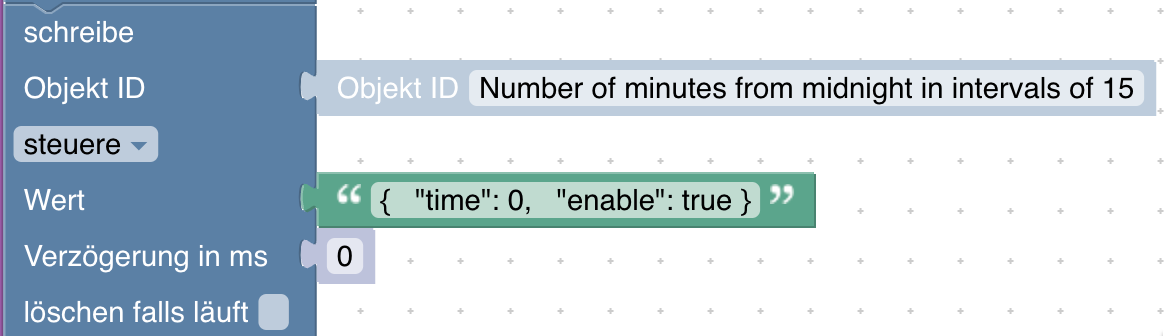
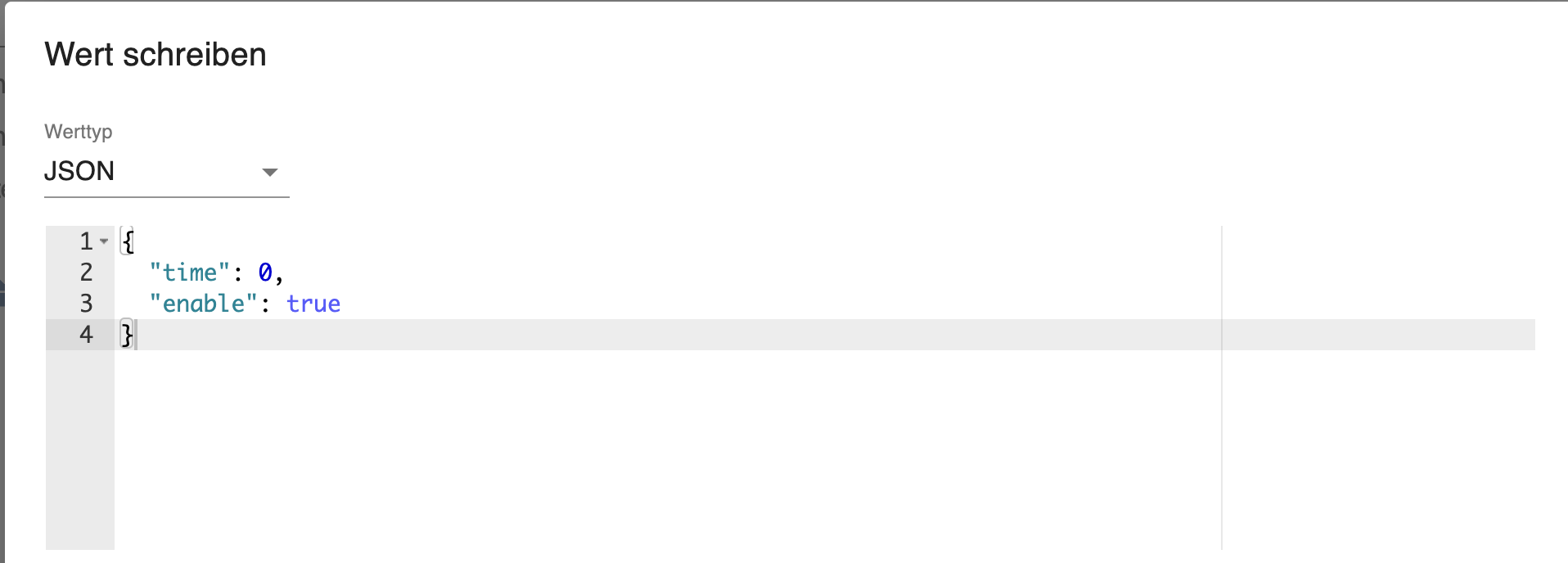
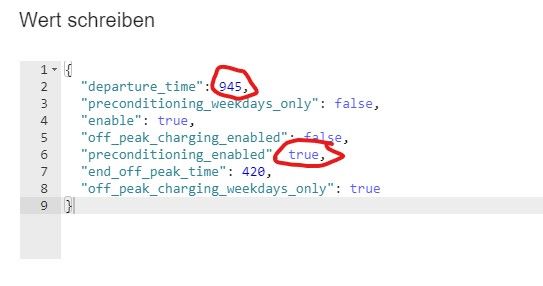
Mein json sieht so aus
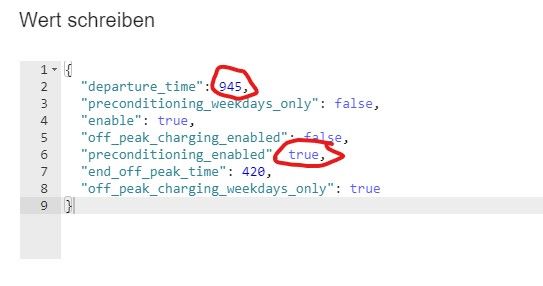
 und heißt "Change default json to modify"
und heißt "Change default json to modify"Die beiden gekringelten Werte müssen geändert werden. Am besten, ohne das json neu bauen zu müssen.
das json des TE (wie am Thread-Anfang gezeigt) ist vergleichsweise einfacher. Letztlich wollen wir aber beide das gleiche.
Ich lese mit ical den nächsten Termin der eine Ortsangabe hat, vermindere um die Alarmzeit und erhalte so meine "departure_time". (das geht dank der freundlichen Hilfe von @liv-in-sky wunderbar.
Dieser Wert muss nun in das json geschrieben werden und zusätzlich der Wert "preconditioning_enabled" auf true gesetzt werden.
Hier finde ich leider nirgendwo einen Hinweis, wie diese json-Werte in blockly geschrieben werden können.
-
@jr28 sagte: heißt "Change default json to modify"
Poste bitte den JSON-Wert in Code tags, denn es hat sicherlich niemand Lust, das abzutippen.
-
{
"departure_time": 945,
"preconditioning_weekdays_only": false,
"enable": true,
"off_peak_charging_enabled": false,
"preconditioning_enabled": true,
"end_off_peak_time": 420,
"off_peak_charging_weekdays_only": true
} -
das heißt, dass ich das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
(Sorry, wenn das jetzt eine "blöde" Frage ist, aber ich beschäftige mich jetzt erst seit 14 Tagen mit IO-Broker.)
@jr28 sagte: das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
In Javascript könnte man es als Objekt einlesen, die beiden Attribute ändern und als JSON schreiben. Blockly unterstützt das Objekt-Handling nur unzureichend.
-
@jr28 sagte: das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
In Javascript könnte man es als Objekt einlesen, die beiden Attribute ändern und als JSON schreiben. Blockly unterstützt das Objekt-Handling nur unzureichend.
noch eine "blöde" Frage, weil ich meinen Tesla nicht irgendwann nach Mannheim tragen möchte, damit es dort gerichtet wird:
spielt die Art der Formatierung (also {, dann neue Zeile und neue Zeile nach jedem Wert) keine Rolle?
andernfalls würde ich die Methode JavaSript bevorzugen.
-
noch eine "blöde" Frage, weil ich meinen Tesla nicht irgendwann nach Mannheim tragen möchte, damit es dort gerichtet wird:
spielt die Art der Formatierung (also {, dann neue Zeile und neue Zeile nach jedem Wert) keine Rolle?
andernfalls würde ich die Methode JavaSript bevorzugen.
-
das heißt, dass ich das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
(Sorry, wenn das jetzt eine "blöde" Frage ist, aber ich beschäftige mich jetzt erst seit 14 Tagen mit IO-Broker.)
@jr28 sagte in JSON Wert mit Blockly schreiben:
das heißt, dass ich das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
solange der sonstige Inhalt konstant bleibt ist das doch egal.
Was stört dich daran? -
ich hänge mich mal hier rein, weil ich ahne, was der TE vor hat:
Die Bezeichnung des Objekts ist tatsächlich "Number of minutes from midnight in interval of 15", es ist ein Objekt des Tesla-Moduls.
Der TE versucht das geplante Laden auszulösen, ich die geplante Abfahrtszeit.
Mein json sieht so aus
 und heißt "Change default json to modify"
und heißt "Change default json to modify"Die beiden gekringelten Werte müssen geändert werden. Am besten, ohne das json neu bauen zu müssen.
das json des TE (wie am Thread-Anfang gezeigt) ist vergleichsweise einfacher. Letztlich wollen wir aber beide das gleiche.
Ich lese mit ical den nächsten Termin der eine Ortsangabe hat, vermindere um die Alarmzeit und erhalte so meine "departure_time". (das geht dank der freundlichen Hilfe von @liv-in-sky wunderbar.
Dieser Wert muss nun in das json geschrieben werden und zusätzlich der Wert "preconditioning_enabled" auf true gesetzt werden.
Hier finde ich leider nirgendwo einen Hinweis, wie diese json-Werte in blockly geschrieben werden können.
@jr28 sagte: zusätzlich der Wert "preconditioning_enabled" auf true gesetzt werden.
Wenn der immer auf true gesetzt werden soll, benötigt man dafür keine Variable, sondern man kann es fest im Text verankern.

Ich habe keine Ahnung, ob es dem Adapter genügt, wenn man ein verkürztes JSON sendet, das nur die Attribute "departure_time" und "preconditioning_enabled" enthält.

-
@lucky_esa sagte: Vielleicht hilft das.
Das ist aufgrund der verwendeten Bezeichner eher verwirrend. Außerdem benötigt man kein return, da Objekte per Referenz übergeben werden.

Inhalt der Funktion setAttribut(obj, attr, val):
obj[attr] = val;
-
das heißt, dass ich das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
(Sorry, wenn das jetzt eine "blöde" Frage ist, aber ich beschäftige mich jetzt erst seit 14 Tagen mit IO-Broker.)
@jr28 sagte in JSON Wert mit Blockly schreiben:
das heißt, dass ich das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
Das Blockly ist für dich gedacht.
@paul53
Wie man die Function und die Variablen benennt ist jedem selber überlassen. Jeder hat sein eigenes System wie man was wie schreibt. Ein return dient bei großen Blocklys zur besseren Übersicht. Aber auch das ist jedem selber überlassen.Gruß//Lucky
-
@jr28 sagte in JSON Wert mit Blockly schreiben:
das heißt, dass ich das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
Das Blockly ist für dich gedacht.
@paul53
Wie man die Function und die Variablen benennt ist jedem selber überlassen. Jeder hat sein eigenes System wie man was wie schreibt. Ein return dient bei großen Blocklys zur besseren Übersicht. Aber auch das ist jedem selber überlassen.Gruß//Lucky
@lucky_esa sagte: Wie man die Function und die Variablen benennt ist jedem selber überlassen.
Ja, aber mit der Bezeichnung
Arraywerden gerade Anfänger auf eine falsche Fährte geführt. -
@lucky_esa sagte: Wie man die Function und die Variablen benennt ist jedem selber überlassen.
Ja, aber mit der Bezeichnung
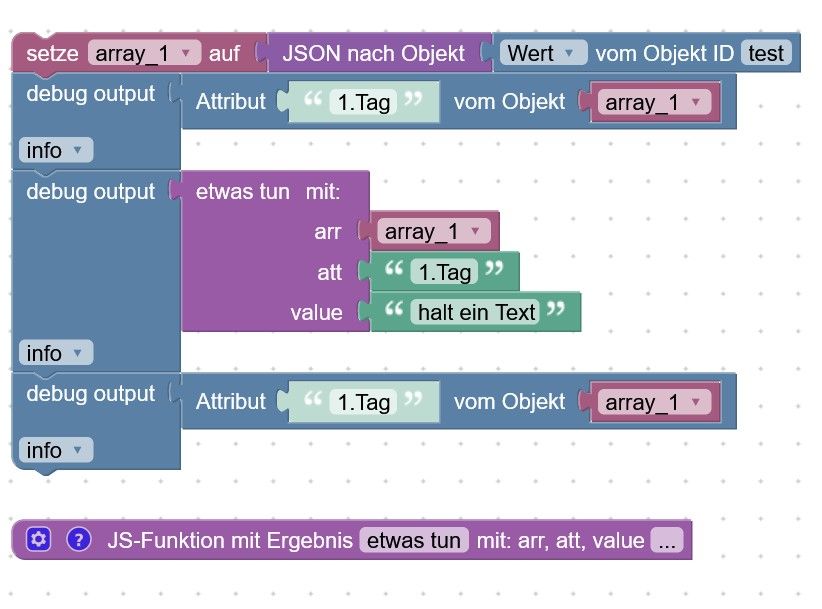
Arraywerden gerade Anfänger auf eine falsche Fährte geführt.@paul53 sagte in JSON Wert mit Blockly schreiben:
Ja, aber mit der Bezeichnung
Arraywerden gerade Anfänger auf eine falsche Fährte geführt.Auch das ist Ansichtssache. Einem Anfäger mit einem Bild zu zeigen wie man ein Attribut hinzufügt statt zu ändern kann auch verwirren :grin:
Gruß//Lucky
-
@paul53 sagte in JSON Wert mit Blockly schreiben:
Ja, aber mit der Bezeichnung
Arraywerden gerade Anfänger auf eine falsche Fährte geführt.Auch das ist Ansichtssache. Einem Anfäger mit einem Bild zu zeigen wie man ein Attribut hinzufügt statt zu ändern kann auch verwirren :grin:
Gruß//Lucky
@lucky_esa sagte: Bild zu zeigen wie man ein Attribut hinzufügt statt zu ändern
Habe das Bild geändert.
-
@jr28 sagte in JSON Wert mit Blockly schreiben:
das heißt, dass ich das json immer erst komplett zusammenbauen muss, um es dann als Text in das Objekt zu schreiben?
Das Blockly ist für dich gedacht.
@paul53
Wie man die Function und die Variablen benennt ist jedem selber überlassen. Jeder hat sein eigenes System wie man was wie schreibt. Ein return dient bei großen Blocklys zur besseren Übersicht. Aber auch das ist jedem selber überlassen.Gruß//Lucky
@lucky_esa sagte in JSON Wert mit Blockly schreiben:
Wie man die Function und die Variablen benennt ist jedem selber überlassen
Klar, aber Code wird zum allergrößten Teil gelesen. Alte Weisheit: "Jeder Code muss irgendwann gewartet werden".
Dann sitzt man davor und denkt sich "welcher Horst hat das denn verbrochen?" ... um dann nach mehr oder langem Sinnieren festzustellen ... "Upps, ist ja mein Code" :grin:Choose descriptive and unambiguous names
"Clean Code" (Robert C. Martin) -
Blockly, Objekte und JSON einfach nur grauslig. :grimacing:
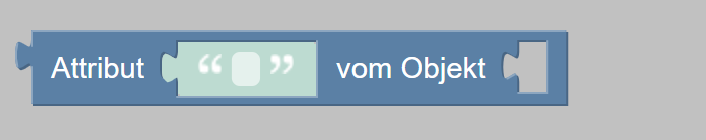
Verstehe nicht warum man Eigenschaften von Objekten lesen kann

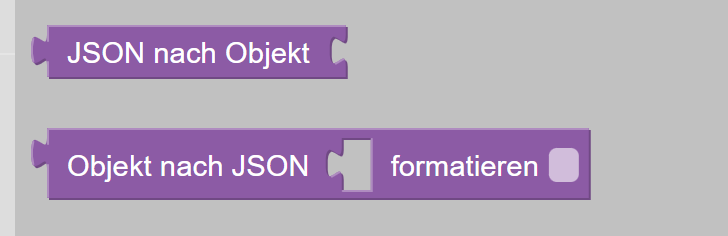
JSONs in Objekte und umgekehrt wandeln kann.

aber man nicht in der Lage ist Attribute in einem Objekt zu beschreiben. Einfach schlimm. ;)
-
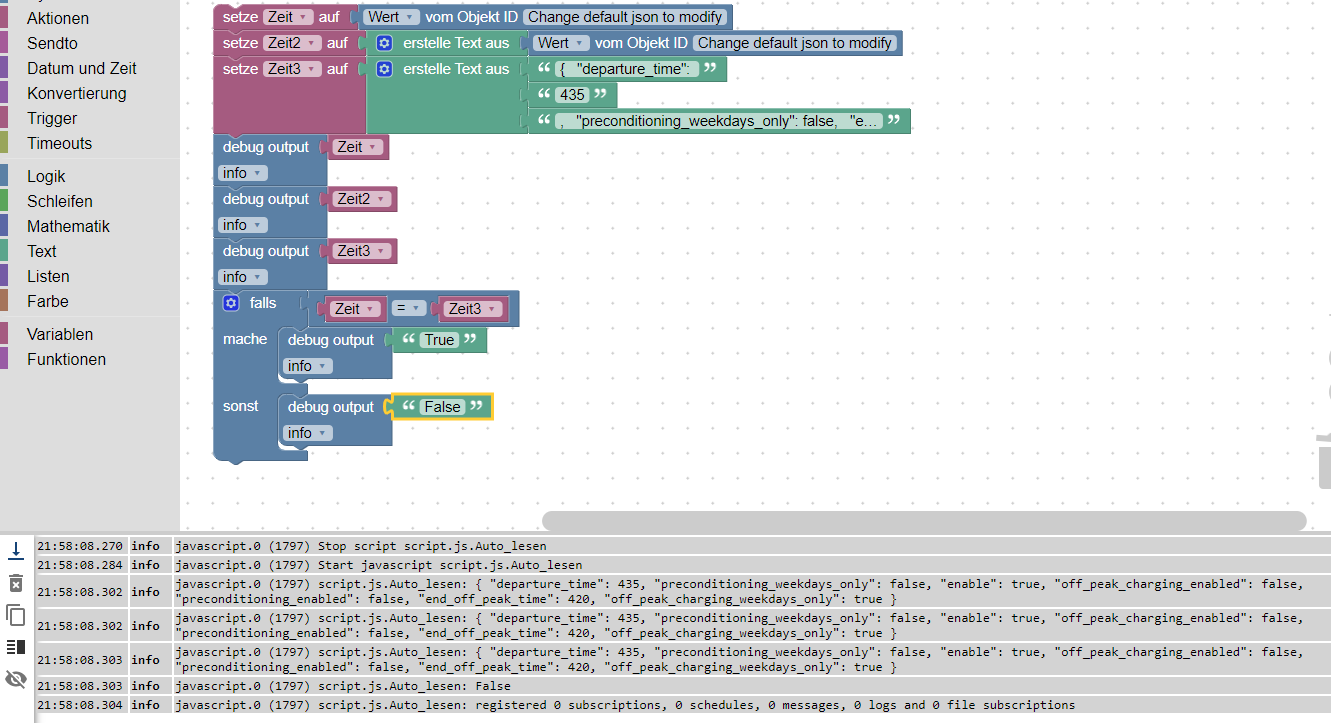
da ich mir sicher sein wollte alles richtig zu machen habe ich folgendes gemacht:

Wieso schlägt der Vergleich fehl?
Ich will absolut sicher sein bevor ich in den Tiefen meines Tesla was schreibe.@jr28 sagte: Wieso schlägt der Vergleich fehl?
So ein String-Vergleich ist problematisch, da schon ein Leerzeichen mehr oder weniger oder ein unsichtbares Sonderzeichen zu einem negativen Ergebnis führen. Dabei spielen Leerzeichen im JSON keine Rolle.
Deshalb mache mal - nur für den Vergleich - eine doppelte Konvertierung JSON --> Objekt --> JSON.
-