NEWS
jarvis v3.0.0 - just another remarkable vis
-
Ich mir gestern den Pro Account zugelegt. Hat auch alles wunderbar funktioniert und ich konnte anfangen zu testen. Leider kam ich mit einigen Dingen nicht zurecht und habe den Adapter nochmal neu installiert. Leider sind jetzt die Pro Vorteile nicht mehr nutzbar obwohl im Pro Account meine Rechnung bzw der Benutzer angezeigt wird. Muss ich noch etwas tun damit ich wieder Pro Nutzer bin?
@noah3112 Sorry schon gefunden...Lizenz in Info pro kopieren...wer lesen kann ist klar im Vorteil ;-)
-
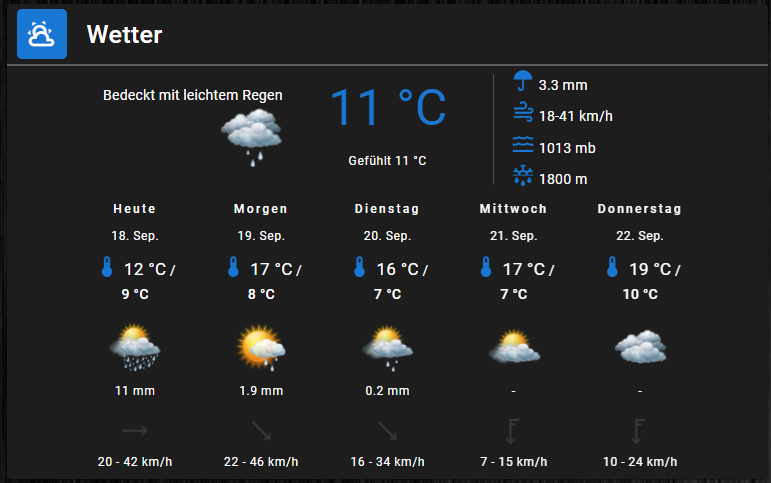
Leider habe ich keine Lösung für mein Problem gefunden. Ich scheitere schon bei den ersten Versuchen. Das Modul Weather habe ich eingerichtet und es wird auch das angezeigt was ich erwarte habe...

So sieht es aber nur auf meinem PC aus. Auf dem Tablet werden nur 4 Tage angezeigt und die Spalte rechts neben der Temperatur fehlt auch. Egal ob skaliere oder nicht es bleibt bei der Ansicht. Selbst wenn ich auf Vollbild gehe wird alles nur größer aber der Inhalt gleich. Ist übrigens ein 10Zoll Tablet. Was mache ich hier falsch? -
@lines Also für HTML Seiten, die sich sekündlich ändern sollen, muss man auf v3.1 warten. Sonst kann man sich vorstellen, flackert es dauernd, da die Seite ja komplett neu aufgebaut wird.
Bei der nornalen HTML würde man diese mit Javascript erstellen und immer bei Änderungen die HTML neu aufbauen.
Beispiel
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/zusatzprogramme/beispiel-pollenflug/javascript-pollenflug
Ab v3.1 kann man direkt auf die DPs zugreifen
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/scripts-3.1.xWie kommen dienUntis Stundenpläne in ioBroker?
Frage zu
"Ab v3.1 kann man direkt auf die DPs zugreifen
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/scripts-3.1.x"
Verstehe ich das richtig das man damit Javascript Werte bzw. geänderte Datenpunktwerte an eine Funktion schicken kann ohne das sich die Seite neu aufbaut? Vergleichbar den Templates bei Node-red so wie hier beschrieben -> https://flows.nodered.org/flow/2f1aaf0635f9bf23207152682323240a ? -
Leider habe ich keine Lösung für mein Problem gefunden. Ich scheitere schon bei den ersten Versuchen. Das Modul Weather habe ich eingerichtet und es wird auch das angezeigt was ich erwarte habe...

So sieht es aber nur auf meinem PC aus. Auf dem Tablet werden nur 4 Tage angezeigt und die Spalte rechts neben der Temperatur fehlt auch. Egal ob skaliere oder nicht es bleibt bei der Ansicht. Selbst wenn ich auf Vollbild gehe wird alles nur größer aber der Inhalt gleich. Ist übrigens ein 10Zoll Tablet. Was mache ich hier falsch?@noah3112 sagte in jarvis v3.0.0 - just another remarkable vis:
So sieht es aber nur auf meinem PC aus. Auf dem Tablet werden nur 4 Tage angezeigt und die Spalte rechts neben der Temperatur fehlt auch. Egal ob skaliere oder nicht es bleibt bei der Ansicht. Selbst wenn ich auf Vollbild gehe wird alles nur größer aber der Inhalt gleich. Ist übrigens ein 10Zoll Tablet. Was mache ich hier falsch?
Das habe ich auf meinem Handy auch so: Auf dem PC wird ein Tag mehr angezeigt. Aber: Wenn ich auf dem Handy die Desktop-Version aktiviere (Fennec-Browser), dann sind alle Tage zu sehen. Aber es wird dafür seeehr unschön.
Ehrlichgesagt habe ich das immer unter dem Motto "it is not a bug, it is a feature" abgetan: Es würde doch schon arg gestaucht werden. Bei einem 10Zoch Tablet sieht die Sache vielleicht wieder anders aus...Vielleicht hilft es, unter "Einstellungen" => "Theme Einstellungen" den Breakpoint für Dein Tablet anzupassen. Aber Achtung: Ich habe aber nur eine Vermutung, was diese Werte machen....
-
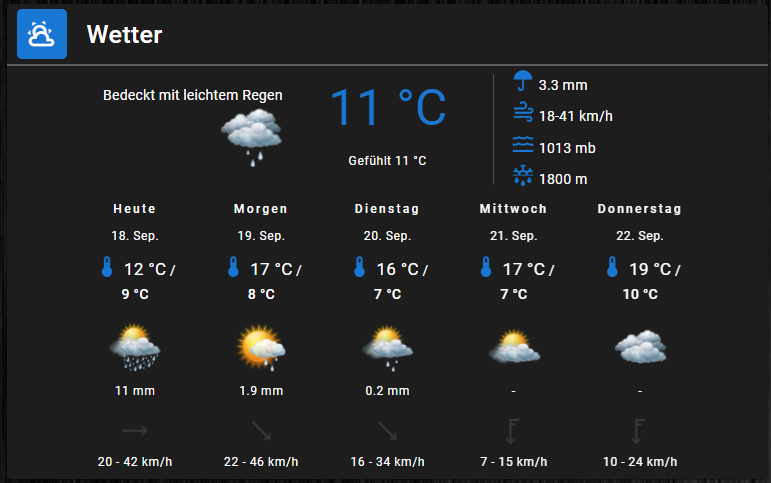
@noah3112 sagte in jarvis v3.0.0 - just another remarkable vis:
So sieht es aber nur auf meinem PC aus. Auf dem Tablet werden nur 4 Tage angezeigt und die Spalte rechts neben der Temperatur fehlt auch. Egal ob skaliere oder nicht es bleibt bei der Ansicht. Selbst wenn ich auf Vollbild gehe wird alles nur größer aber der Inhalt gleich. Ist übrigens ein 10Zoll Tablet. Was mache ich hier falsch?
Das habe ich auf meinem Handy auch so: Auf dem PC wird ein Tag mehr angezeigt. Aber: Wenn ich auf dem Handy die Desktop-Version aktiviere (Fennec-Browser), dann sind alle Tage zu sehen. Aber es wird dafür seeehr unschön.
Ehrlichgesagt habe ich das immer unter dem Motto "it is not a bug, it is a feature" abgetan: Es würde doch schon arg gestaucht werden. Bei einem 10Zoch Tablet sieht die Sache vielleicht wieder anders aus...Vielleicht hilft es, unter "Einstellungen" => "Theme Einstellungen" den Breakpoint für Dein Tablet anzupassen. Aber Achtung: Ich habe aber nur eine Vermutung, was diese Werte machen....
@lines Danke für deine Antwort. Auch hier habe ich das Problem inzwischen lösen können. Es lag an Fully Kiosk Browser da gab es noch einiges zum einstellen bzw zu aktivieren. Jetzt funktioniert es wie gewünscht.
-
@lines Danke für deine Antwort. Auch hier habe ich das Problem inzwischen lösen können. Es lag an Fully Kiosk Browser da gab es noch einiges zum einstellen bzw zu aktivieren. Jetzt funktioniert es wie gewünscht.
-
@mcu Unter -Advanced Web Settings der
Pkt.: Fake User Agent String – User Agent vom anderen Webbrowser vorgeben
hat mir weitergeholfen. Da einfach mal probieren was passt. -
@cromagnon
Welche Version v3.1.0-alpha.45?

Mal probiert neu hochzuladen?iob upload jarvisOder Jarvis einmal neustarten?
Sprache umgestellt?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/fragen-probleme-v3#adapterstatus-adaptername-wird-als-json-objekt-angezeigt-und-nicht-mit-namen -
@cromagnon
Welche Version v3.1.0-alpha.45?

Mal probiert neu hochzuladen?iob upload jarvisOder Jarvis einmal neustarten?
Sprache umgestellt?
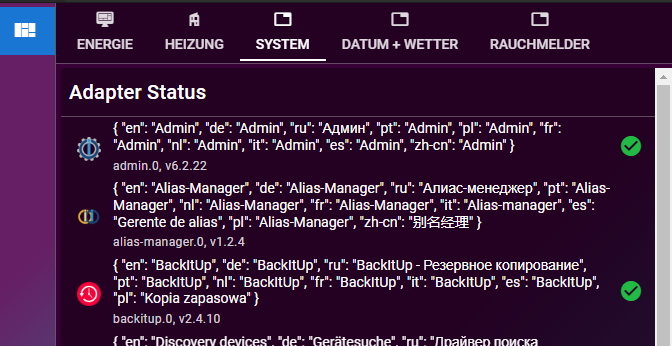
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/fragen-probleme-v3#adapterstatus-adaptername-wird-als-json-objekt-angezeigt-und-nicht-mit-namen@mcu
v3.0.13 ist installiert.
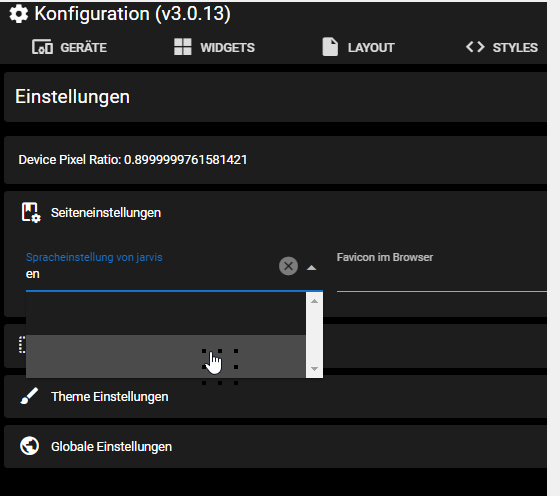
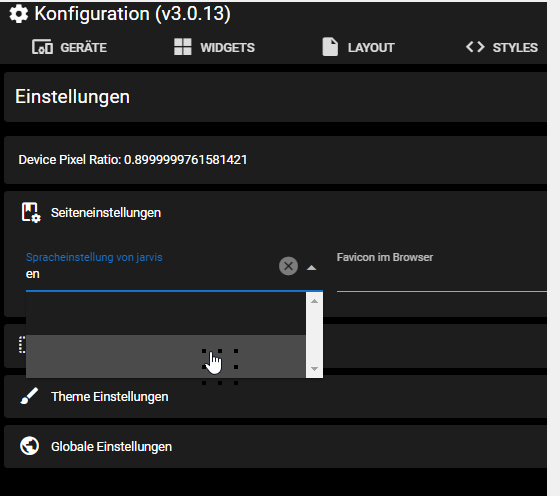
Kurz davor habe ich die Sprache in Jarvis umgestellt. Da sieht das Listenfeld komisch aus.
Den Adapterstatus habe ich komplett rausgeschmissen, neu gemacht, Jarvis und iobroker neugestartet.
Die Anzeige als json ist wie vorher. -
@mcu
v3.0.13 ist installiert.
Kurz davor habe ich die Sprache in Jarvis umgestellt. Da sieht das Listenfeld komisch aus.
Den Adapterstatus habe ich komplett rausgeschmissen, neu gemacht, Jarvis und iobroker neugestartet.
Die Anzeige als json ist wie vorher.Hallo zusammen,
ich tüftle noch an meinen Buttons ;-).
Gerade sehen sie so aus:

Was mir hier noch fehlt ist das der blaue Button (oberer) auch noch grün wird wie der Rest.
[widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-toggle__inner--truthy .q-toggle__track { color: green; } [widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-truthy .q-toggle__thumb::after { color: green; } [widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-toggle__inner--falsy .q-toggle__track { color: red; } [widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-toggle__inner--falsy .q-toggle__thumb::after { background-color: red; }Könnt ihr mir hier noch helfen wo hier der Fehler liegt?
Außerdem wäre es noch schön ob mir jemand sagen könnte ob man mehreren Widget-IDs die gleichen Einstellungen verpassen kann. Etwas weniger Code wäre schön.
Danke schon mal.
-
Hallo zusammen,
ich tüftle noch an meinen Buttons ;-).
Gerade sehen sie so aus:

Was mir hier noch fehlt ist das der blaue Button (oberer) auch noch grün wird wie der Rest.
[widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-toggle__inner--truthy .q-toggle__track { color: green; } [widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-truthy .q-toggle__thumb::after { color: green; } [widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-toggle__inner--falsy .q-toggle__track { color: red; } [widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-toggle__inner--falsy .q-toggle__thumb::after { background-color: red; }Könnt ihr mir hier noch helfen wo hier der Fehler liegt?
Außerdem wäre es noch schön ob mir jemand sagen könnte ob man mehreren Widget-IDs die gleichen Einstellungen verpassen kann. Etwas weniger Code wäre schön.
Danke schon mal.
@hotspot_2 Es gibt kein .q-thruthy.
Ersetzen mit.q-toggle__inner--truthy -
@hotspot_2 Es gibt kein .q-thruthy.
Ersetzen mit.q-toggle__inner--truthy -
Danke, mach ich.
Frage: Kann ich bei [widgets="..."] mehrere mit Kommas hintereinander angeben? [widgets="...","...","..."]?
@hotspot_2 Nein, so nicht. Man muss die komplettennSelektoren kopieren und kommagetrennt nacheinander einfügen.
-
@hotspot_2 Nein, so nicht. Man muss die komplettennSelektoren kopieren und kommagetrennt nacheinander einfügen.
-
@hotspot_2 Ja aber mit den restlichen Selektoren immer.
Also.q-... .q-..., [widgets=] .q-toggle... .q-toggle...., [widgets=....]....Am PC geht es besser:
[widgets="92c3317f-0748-433b-97d2-049ead36699d"] .q-toggle__inner--truthy .q-toggle__track, [widgets="WIDGET-B"] .q-toggle__inner--truthy .q-toggle__track, [widgets="WIDGET-C"] .q-toggle__inner--truthy .q-toggle__track { color: green; } -
Gibt es denn eine Möglichkeit, im Layout ein Widget von einem Tab in einen anderen zu kopieren?
Ich kann das Widget zwar duplizieren und kopieren, aber die Kopie oder das Duplikat wird direkt im gleichen Tab wieder eingefügt. -
@slipkorn_dh88 Nicht direkt. Man kann das Widget kopieren, sich die neue WidgetID kopieren (markieren +rechte Maustaste kopieren oder STRG+C) , das Widget auf dem TAB löschen und dann auf den gewünschten TAB gehen und dort ein neues Widget anlegen und die kopierte WidgetID einfügen (STRG+V).
-
@slipkorn_dh88 Nicht direkt. Man kann das Widget kopieren, sich die neue WidgetID kopieren (markieren +rechte Maustaste kopieren oder STRG+C) , das Widget auf dem TAB löschen und dann auf den gewünschten TAB gehen und dort ein neues Widget anlegen und die kopierte WidgetID einfügen (STRG+V).
-
Ich war nun lange ruhig ;-)
Frage zum BlindLevelAction:

Kriege ich die Buttons für "hoch" und "runter" umgedreht?
Mit meinen HomeMatic Rollos klappt dies so out-of-the-box nicht, bzw. nun umgedreht.