NEWS
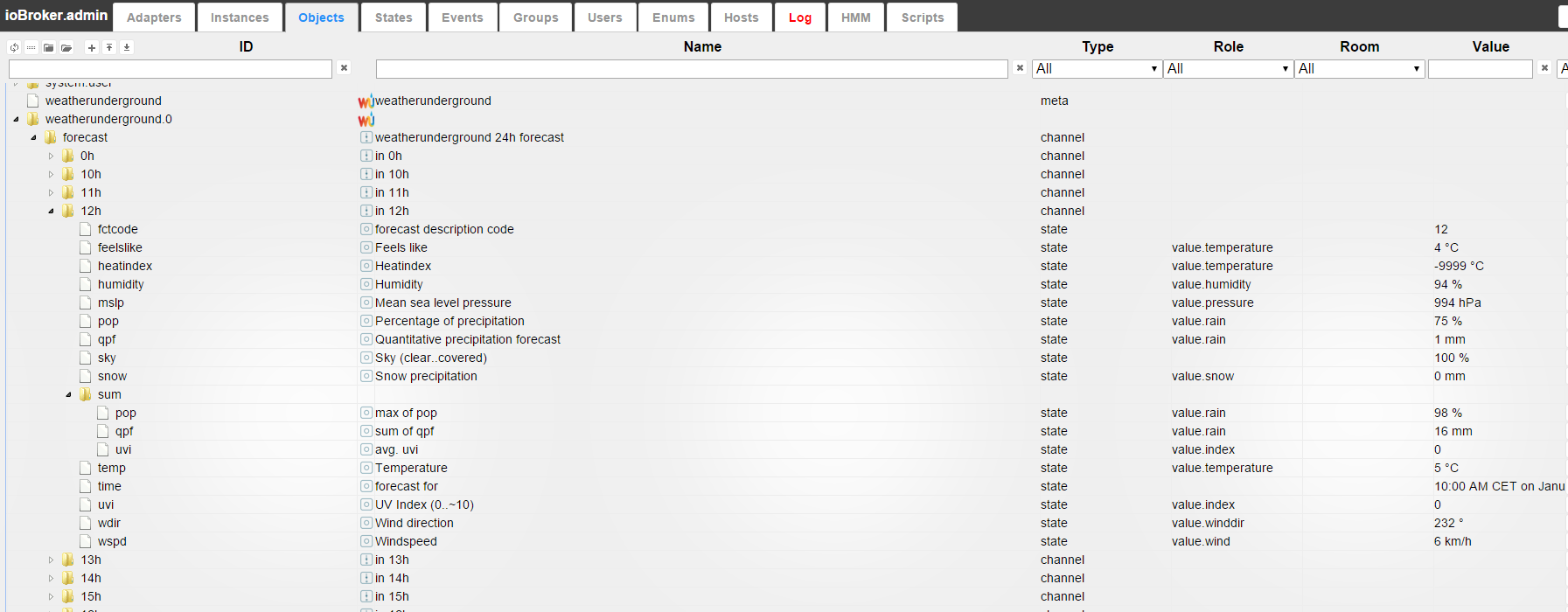
Adapter: Weatherunderground 24h Prognose
-
Wer ein grafisches widget sucht, welches Temperatur, Regenmenge und Bewölkung/Sonne als Diagramm sucht, sollte sich mein widget vis-weather unter
https://github.com/rg-engineering/ioBroker.vis-weather bzw. https://www.npmjs.com/package/iobroker.vis-weather anschauen.
Dieses widget supported die beiden Adapter DasWetter.com und weatherunderground. Letzterer benötigt aber meine aktualisierte Version unter
https://github.com/rg-engineering/ioBro … nderground, welches mehr Daten abruft und aufbereitet.
Details sind im thread neuer Adapter: DasWetter http://forum.iobroker.net/viewtopic.php … 2&start=40 zu finden.
-
Nötige Update-Version von weatherunderground ist offiziell auf Github verfügbar. Bitte testen `
Hab grad festgestellt, dass ich noch 1.0.2 habe und keine Meldung für neue Version erscheint.Darüber hinaus taucht der Adapter gar nicht in der Liste auf unter admin/Adpter "installieren aus eigenem URL".
-
Neue Version ist offiziell auch noch nicht gemacht. Unter "Custom" sollte er aber sein … komisch. Starte mal iobroker neu. Neueste js-controller-Version und so? `
"Custom"? Was meinst du?Nach Neustart hat sich nichts geändert.
Habe:
node version: v4.8.3
npm version: 2.15.11
js-controller: 1.0.0
Verwahrungsort: latest: http://download.iobroker.net/sources-dist-latest.json
-
Komisch, dann geh auf "Belieblig" Tab in dem Dialog und nutze
-
Komisch, dann geh auf "Belieblig" Tab in dem Dialog und nutze
https://github.com/dschaedl/ioBroker.weatherunderground `
Ok, so hat es funktioniert. 1.0.5 ist installiert. -
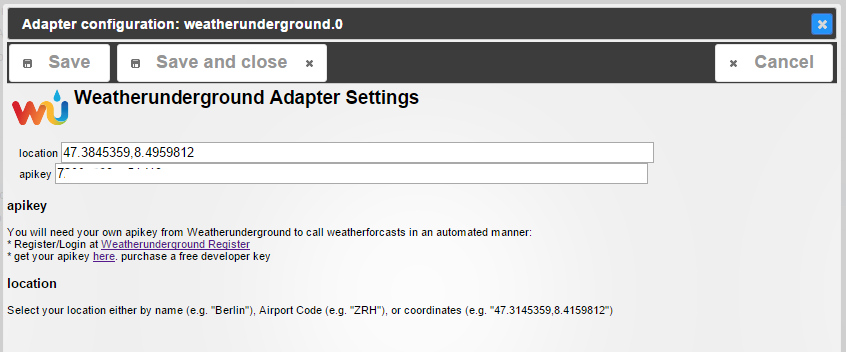
Unter den Einstellungen vom Adapter kann ich die Häkchen setzen für "Vorschau als Text für nächsten 4 Tage und Nächte" und die anderen drei Optionen. Aber ich kann dann nicht Speichern, sondern nur Schließen. Entsprechend werden auch keinen neuen Objekte angelegt. Ich sehe auch weiterhin nur 24h… und keine 36h.
-
Jupp, nur ändern der Checkboxen aktiviert die Buttons nicht. Füge in nem textfeld ein leerzeichen ein und lösch es wieder, dann gehts :-) `
Ja, verrückt! Funktioniert :)Und jetzt weiß ich auch, dass die Checkboxen aktiviert sein müssen, damit weatherunderground überhaupt läuft. Ansonsten habe ich keine Fehler festgestellt bisher.
-
Jupp, nur ändern der Checkboxen aktiviert die Buttons nicht. Füge in nem textfeld ein leerzeichen ein und lösch es wieder, dann gehts :-) `
Das Problem kann ich nachvollziehen und werde es beheben. Im Moment ist o.g. workaround notwendig :(
-
Da ich ein JavaScript Laie bin benötige ich etwas Hilfestellung für die Generierung der WU Icons.
Mit Hilfe des folgenden Scripts von René kann ich bereits die passenden URLs der Icons für das aktuelle Wetter anhand des fctcode (Zahl) anzeigen.
on("weatherunderground.0.forecast.0h.fctcode", function(obj) { var fctcode = parseInt(obj.newState.val, 10); var temp = 'http://192.168.XXX.XX:8082/vis.0/meinview/wetter/wu/' + fctcode + '.svg'; log (temp); setState('wu.WeatherNow', temp ); });Möchte ich nun allerdings für die Vorhersage die URLs für die Icons erstellen so benötige ich hierfür den Wert (Text) aus "icon" für z.B. "forecast_day.1d". Den fctcode gibt es hier nicht. Als Beispiel ist dieser Wert "mostlycloudy". Damit funktioniert das Script natürlich nicht mehr da dies nur für INT ausgelegt ist. Wie muss der Code aussehen damit ich den Text aus "icon" in die URL "parse"?
Für Hilfe wäre ich sehr dankbar. Habe bereits viel Zeit damit verbracht die Lösung im Netz zu finden aber komme leider nicht weiter.
-
"obj.newState.val" sollte doch schon den benötigten string liefern.
so in der Art:
on("weatherunderground.0.forecast_day.0d.icon", function(obj) { var icon= obj.newState.val; var temp = 'http://192.168.XXX.XX:8082/vis.0/meinview/wetter/wu/' + icon + '.svg'; log (temp); setState('wu.WeatherNow', temp ); });Wenn du dann die Icons noch entsprechend nennst, sollte es funktionieren…
-
Vielen Dank. Das funktioniert. :)
Zumindest sehe ich im Log das die URLs alle korrekt über das Script generiert werden. Allerdings werden nicht alle Datenpunkte korrekt mit den URLs aktualisiert?!
Muss das mal beobachten, da ich im Script keinen Fehler entdecken kann.
-
Hallo,
Ich nutze das Script um die Daten an WU über ioBroker zu senden, das funktioniert perfekt.
Jetzt habe ich auch eine WDC 7000 und möchte gerne den Luftdruck auch übetragen.
Da ich im Skripten nicht der hellste bin möchte ich fragen ob mir wer dabei helfen könnte oder schon jemand die entsprechenden Werte in seinen Script integriert hat.
Anbei noch der Script welcher gerade bei mir in Verwendung ist.
Danke, Thomas
/* Skript zum Beschreiben der Personal Weather Station Autor: pix (30.6.2016), mit Anpassungen durch dtp nach dem Vorbild dieses HM-Skriptes von mape http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007 Voraussetzung: Anmeldung einer PWS unter https://www.wunderground.com/personal-weather-station/signup (Hardware: other) */ var pws_id = "??????"; // "Station ID" der PWS var pws_key = "??????"; // "Station Key" der PWS var idtempc = "hm-rpc.0.NEQ0293866.1.TEMPERATURE"; // Tempertur in °C var idhumidity = "hm-rpc.0.NEQ0293866.1.HUMIDITY"; // Luftfeuchtigkeit in % var idwinddir = "hm-rpc.0.NEQ0293866.1.WIND_DIRECTION"; // Windrichtung (0-360°) var idwindspeedkmh = "hm-rpc.0.NEQ0293866.1.WIND_SPEED"; // Windgeschwindigkeit in km/h var iddailyrainmm = "hm-rega.0.1587"; // Regen heute in mm // Ab hier nix mehr anpassen var request = require('request'); function weatherupdate() { var tempc = getState(idtempc).val; var tempf = (tempc * 1.8) + 32; // Umwandlung °C in °F var humidity = getState(idhumidity).val; var winddir = getState(idwinddir).val; var windspeedkmh = getState(idwindspeedkmh).val; var windspeedmph = windspeedkmh * 0.621371; // Umwandlung km/h in mph var dailyrainmm = getState(iddailyrainmm).val; var dailyrainin = dailyrainmm * 0.0393701; // Umwandlung mm in in var weatherURL = 'https://rtupdate.wunderground.com/weatherstation/updateweatherstation.php?ID=' + pws_id + '&PASSWORD=' + pws_key + '&dateutc=now&tempf=' + tempf + '&humidity=' + humidity + '&winddir=' + winddir + '&windspeedmph=' + windspeedmph + '&dailyrainin=' + dailyrainin + '&action=updateraw' + '&realtime=1&rtfreq=2.5'; try { request(weatherURL,function (error, response, body) { if (!error && response.statusCode == 200) { // Update ok log('Wunderground Personal Weather Station successfully updated','debug'); } else { log('Error updating Wunderground PWS (Status Code' + response.statusCode + ')', 'warn'); log(error,'error'); } }); } catch (e) { log('Fehler (try) beim Update der Wunderground Personal Weather Station (PWS): ' + e, 'error'); } } on(idtempc, weatherupdate); // aktualisieren, wenn neuer Temperaturwert von HM-Kombisensor on(idhumidity, weatherupdate); // aktualisieren, wenn neuer Luftfeuchtigkeitswert von HM-Kombisensor on(idwinddir, weatherupdate); // aktualisieren, wenn neuer Windrichtungswert von HM-Kombisensor on(idwindspeedkmh, weatherupdate); // aktualisieren, wenn neuer Windgeschwindigkeitswert von HM-Kombisensor on(iddailyrainmm, weatherupdate); // aktualisieren, wenn neuer Regenwert von HM-Kombisensor korra82 Beiträge: 2 Registriert: 23.08.2016, 16:34 Nach oben -
@dtp:So, kurze Rückmeldung. Skript funktioniert super.
Hier mal meine Vorgehensweise:
1. https://www.wunderground.com/personal-weather-station/signup.asp die eigene PWS registrieren.
2. Danach erhält man eine "Station ID" und einen "Station Key" für seine neu angelegte PWS.
3. Unter dem Reiter "Skripte" von ioBroker (natürlich muss dazu der Javascript/Coffeescript-Adapter installiert sein) ein neues Skript z.B. mit dem Namen "wunderground_PWS" anlegen und den folgenden Code speichern:
! ````
/* Skript zum Beschreiben der Personal Weather Station
Autor: pix (30.6.2016), mit Anpassungen durch dtp
! nach dem Vorbild dieses HM-Skriptes von mape http://homematic-forum.de/forum/viewtopic.php?f=27&t=31045&start=140#p293007
! Voraussetzung: Anmeldung einer PWS unter https://www.wunderground.com/personal-weather-station/signup (Hardware: other)
*/
! var pws_id = "xxxxxxxxxxxx"; // "Station ID" der PWS
var pws_key = "xxxxxxxxxxxx"; // "Station Key" der PWS
! var idtempc = "hm-rpc.0.NEQ0293825.1.TEMPERATURE"; // Tempertur in °C
var idhumidity = "hm-rpc.0.NEQ0293825.1.HUMIDITY"; // Luftfeuchtigkeit in %
var idwinddir = "hm-rpc.0.NEQ0293825.1.WIND_DIRECTION"; // Windrichtung (0-360°)
var idwindspeedkmh = "hm-rpc.0.NEQ0293825.1.WIND_SPEED"; // Windgeschwindigkeit in km/h
var iddailyrainmm = "hm-rega.0.4978"; // Regen heute in mm
! // Ab hier nix mehr anpassen
! var request = require('request');
! function weatherupdate() {
var tempc = getState(idtempc).val;
var tempf = (tempc * 1.8) + 32; // Umwandlung °C in °F
var humidity = getState(idhumidity).val;
var winddir = getState(idwinddir).val;
var windspeedkmh = getState(idwindspeedkmh).val;
var windspeedmph = windspeedkmh * 0.621371; // Umwandlung km/h in mph
var dailyrainmm = getState(iddailyrainmm).val;
var dailyrainin = dailyrainmm * 0.0393701; // Umwandlung mm in invar weatherURL = 'http://weatherstation.wunderground.com/weatherstation/updateweatherstation.php?ID=' + pws_id + '&PASSWORD=' + pws_key + '&dateutc=now&tempf=' + tempf + '&humidity=' + humidity + '&winddir=' + winddir + '&windspeedmph=' + windspeedmph + '&dailyrainin=' + dailyrainin + '&action=updateraw'; try { request(weatherURL,function (error, response, body) { if (!error && response.statusCode == 200) { // Update ok log('Wunderground Personal Weather Station successfully updated','debug'); } else { log('Error updating Wunderground PWS (Status Code' + response.statusCode + ')', 'warn'); log(error,'error'); } }); } catch (e) { log('Fehler (try) beim Update der Wunderground Personal Weather Station (PWS): ' + e, 'error'); }}
! on(idtempc, weatherupdate); // aktualisieren, wenn neuer Temperaturwert von HM-Kombisensor
on(idhumidity, weatherupdate); // aktualisieren, wenn neuer Luftfeuchtigkeitswert von HM-Kombisensor
on(idwinddir, weatherupdate); // aktualisieren, wenn neuer Windrichtungswert von HM-Kombisensor
on(idwindspeedkmh, weatherupdate); // aktualisieren, wenn neuer Windgeschwindigkeitswert von HM-Kombisensor
on(iddailyrainmm, weatherupdate); // aktualisieren, wenn neuer Regenwert von HM-Kombisensor
! ````4. Mögliche Parameter: http://wiki.wunderground.com/index.php/PWS_-_Upload_Protocol
5. In das Skript noch die "Station ID" und den "Station Key" eintragen.
6. Skript abspeichern und durch Klick auf den Play/Pause-Button starten.
Fertig. Nun werden die von der HomeMatic erfassten Daten bei Änderung in die PWS von Weather Underground geschrieben. Sieht dann in meinem Fall so aus:
2016-07-10_15h10_29.png
Gruß,
Thorsten `
Erstmal DANKE für die super Vorarbeit.
Ich habe das Ganze gerade bei mir umgesetzt und es funktionierte auf Anhieb.
Jetzt hatte ich noch nach einer Berechnung für den Taupunkt gesucht. Dabei bin ich im HM-Forum über einen etwas älteren TCL-Script gestolpert.
Leider sind meine Kenntnisse dahingehend, dass ich dies sauber in JavaScripüt umsetzen könnte mehr als beschränkt.
Könnte hier eventuell jemand die Berechnung für den Taupunkt mit in das Script implementieren?
#!/bin/tclsh load tclrega.so # Constants # to calc saturation vapor pressure set svpWaterA 7.5 set svpWaterB 237.3 set svpIceA 7.6 set svpIceB 240.7 set svpMagnus 6.1078 # calc log10e set log10e [expr log10(exp(1))] # proc saturation vapor pressure (svp) proc svp {temperature} { set result "" global log10e global svpWaterA global svpWaterB global svpIceA global svpIceB global svpMagnus if {$temperature >= 0} { set a $svpWaterA set b $svpWaterB } else { set a $svpIceA set b $svpIceB } set result [expr $svpMagnus * exp((($a * $temperature) / ($b + $temperature)) / $log10e)] return $result } # proc vapor pressure (vp) proc vp {temperature humidity} { set result "" set svp [svp $temperature] set result [expr $humidity / 100.0 * $svp] return $result } # proc dew point temperature (dpt) proc dpt {temperature humidity} { set result "" global log10e global svpWaterA global svpWaterB global svpIceA global svpIceB global svpMagnus if {$temperature >= 0} { set a $svpWaterA set b $svpWaterB } else { set a $svpIceA set b $svpIceB } set vp [vp $temperature $humidity] set c [expr log($vp / $svpMagnus) * $log10e] set result [expr ($b * $c) / ($a - $c)] return $result } proc dewpoint {} { # get sensor values set command "" append command "var oc3 = dom.GetObject('DG Terrasse Wetterstation:1');" append command "var oc3Temp = oc3.DPByHssDP('TEMPERATURE').Value();" append command "var oc3Humi = oc3.DPByHssDP('HUMIDITY').Value();" append command "var rt1 = dom.GetObject('EG WC Thermostat:1');" append command "var rt1Temp = rt1.DPByHssDP('TEMPERATURE').Value();" append command "var rt1Humi = rt1.DPByHssDP('HUMIDITY').Value();" array set result [rega_script $command] set outdTemp $result(oc3Temp) set outdHumi $result(oc3Humi) set indTemp $result(rt1Temp) set indHumi $result(rt1Humi) # set DPT variables set dptoutd [format %.1f [dpt $outdTemp $outdHumi]] set dptind [format %.1f [dpt $indTemp $indHumi]] # set system variables set command "" append command "var outdoorDPT = dom.GetObject('Taupunkt aussen');" append command "var indoorDPT = dom.GetObject('Taupunkt innen');" append command "outdoorDPT.State('$dptoutd');" append command "indoorDPT.State('$dptind');" array set result [rega_script $command] } dewpointGruss
Silvio
-
Taupunkt steht doch im Adapter ?
Wurder dieser im mei nicht um diese Script ergänzt oder fehlt im Adapter jetzt was?
Habe gerade heute eine puöö request gemacht für ein Version Update sodass er holländisch unterstützt
–-----------------------
Send from mobile device
-
Nein, im Adapter ist alles perfekt.
Die Frage bezog sich auf einen früheren Betrag aus diesem Thread, in dem die Daten der eigenen Wetterstation per Script an Wundergroumd übertragen werden.
Der Funk KombiSensor OC3 liefert leider keinen Taupunkt mit.
Da ich bis dato selbst immer auf die Wetterdaten anderer über den Adapter zurückgegriffen habe, wollte ich nun, da sich meine eigene so langsam entwickelt halt auch meine Daten zur Verfügung stellen.
Gruß
Silvio
Gesendet von iPhone mit Tapatalk Pro