NEWS
Test Widget vis-owl v0.2.x GitHub
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Aber ja, ich habe die 6er installiert.
Welche Version hast Du genau installiert ?
edit: habe jetzt mal auf die 6.14.15 NPM downgegraded.... selbe Sortierung, kann man quasi NPM ausschliessen....
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi ob es wohl einen Konflikt zwischen den Sendungsnummern gibt da beide ja identisch sind ?!
Für die Sortierung wird nur der delivery_status asugewertet. Alles andere spielt da keine Rolle.
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Für die Sortierung wird nur der delivery_status asugewertet. Alles andere spielt da keine Rolle.
Wenn ich in Deinem Widget die "zugestellten" ausblende dann werden die Pakete, welche unterwegs sind, richtig sortiert.... mir raucht grad der Kopf :cold_sweat:
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Ja, habe beides Aktuell,
nach was wird denn gefiltert wenn die Zugestellten nicht angezeigt werden sollen?
über den Delivery Status? der ist vom Wert identisch mit DHL/Amazon, und die werden gefiltert.
oder läuft das über den Status?Gefiltert wird über "delivery_status > 1" im Json.
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?
kann das "alte "Widget in der Vis so bleiben?
auch in einem neu hinzugefügten Widget in der Vis war die anzeige so.Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
-
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?
kann das "alte "Widget in der Vis so bleiben?
auch in einem neu hinzugefügten Widget in der Vis war die anzeige so.Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?Nein. Das Widget aktualisiert sich ja dann.
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Ist jetzt schwierig für mich zu sagen. Poste bitte mal einen der Einträge der nicht richtig ausgefiltert wird, dann bau ich den bei mir mal ein. Die Sendungsnummer kannst ja Xen.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Für die Sortierung wird nur der delivery_status asugewertet. Alles andere spielt da keine Rolle.
Wenn ich in Deinem Widget die "zugestellten" ausblende dann werden die Pakete, welche unterwegs sind, richtig sortiert.... mir raucht grad der Kopf :cold_sweat:
@Buchi
Glaube ich hab das rätselhafte Sortierverhalten entschlüsselt.
Ein altes Paket (DHL) war als "undefined" gekennzeichnet. In meiner eigenen JSON-Tabelle wurde dieses Paket ganz oben einsortiert. Habe dieses Paket eben aus der DHL-App gelöscht und TATAAAAA - jetzt wird auch im Widget richtig sortiert ! Nur warum dieses Paket als "undefined" angezeigt wurde bleibt immernoch ein Rätsel..... -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Der delivery_status war undefined?
Es war leer ("") und in meiner JSON stand als Wert dann "undefined" (logisch, war ja keine Zahl)
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Der delivery_status war undefined?
Es war leer ("") und in meiner JSON stand als Wert dann "undefined" (logisch, war ja keine Zahl)
Der Adapter sollte in dem Fall glaub -1 in das Json schreiben, deswegen frag ich. Wäre was für tombox oder ich schau mal rein aber er ist da schneller 😉
-
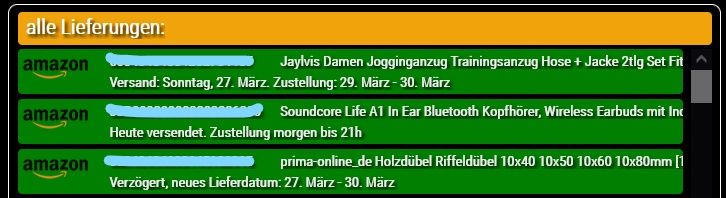
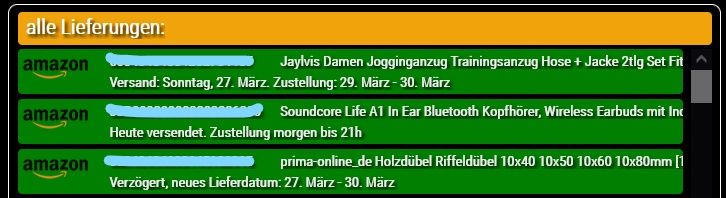
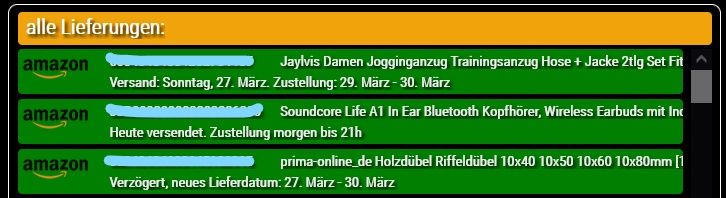
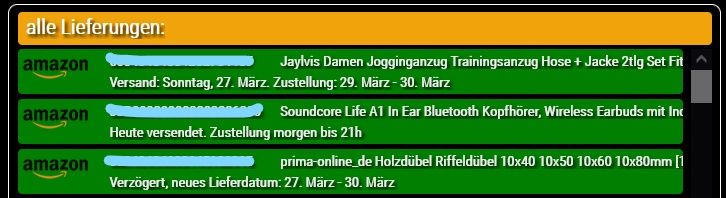
Grad was eingefallen als Idee zur optischen Optimierung:
Die Breite des Widgets kann ja je nach css variieren.
Ob man in der Widgetkonfig die Anzahl der maximalen Zeichen vom Status "name" auswählen kann ?
In meinem Fall sind grad bei Amazon zu lange Beschreibungen drin, welche quasi "unschön" ins Nirvana laufen ... (rechts)

Am besten (finde ich) z.B. Anzahl Zeichen + am Ende dann "..."
-
Grad was eingefallen als Idee zur optischen Optimierung:
Die Breite des Widgets kann ja je nach css variieren.
Ob man in der Widgetkonfig die Anzahl der maximalen Zeichen vom Status "name" auswählen kann ?
In meinem Fall sind grad bei Amazon zu lange Beschreibungen drin, welche quasi "unschön" ins Nirvana laufen ... (rechts)

Am besten (finde ich) z.B. Anzahl Zeichen + am Ende dann "..."
-
Grad was eingefallen als Idee zur optischen Optimierung:
Die Breite des Widgets kann ja je nach css variieren.
Ob man in der Widgetkonfig die Anzahl der maximalen Zeichen vom Status "name" auswählen kann ?
In meinem Fall sind grad bei Amazon zu lange Beschreibungen drin, welche quasi "unschön" ins Nirvana laufen ... (rechts)

Am besten (finde ich) z.B. Anzahl Zeichen + am Ende dann "..."
-
Grad was eingefallen als Idee zur optischen Optimierung:
Die Breite des Widgets kann ja je nach css variieren.
Ob man in der Widgetkonfig die Anzahl der maximalen Zeichen vom Status "name" auswählen kann ?
In meinem Fall sind grad bei Amazon zu lange Beschreibungen drin, welche quasi "unschön" ins Nirvana laufen ... (rechts)

Am besten (finde ich) z.B. Anzahl Zeichen + am Ende dann "..."
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Am besten (finde ich) z.B. Anzahl Zeichen + am Ende dann "..."
Ist eingebaut. Hab das für den Status auch gleich gemacht, da dort auch mal zu lange Sätze stehen können. Es wird jetzt das letzte ganze Wort genommen und die "..." angefügt. So sieht das jetzt ordentlich aus.
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Am besten (finde ich) z.B. Anzahl Zeichen + am Ende dann "..."
Ist eingebaut. Hab das für den Status auch gleich gemacht, da dort auch mal zu lange Sätze stehen können. Es wird jetzt das letzte ganze Wort genommen und die "..." angefügt. So sieht das jetzt ordentlich aus.
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Ist eingebaut. Hab das für den Status auch gleich gemacht, da dort auch mal zu lange Sätze stehen können. Es wird jetzt das letzte ganze Wort genommen und die "..." angefügt. So sieht das jetzt ordentlich aus.
Schneller als das Licht... wie immer fantastischer Job :+1:
-
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?
kann das "alte "Widget in der Vis so bleiben?
auch in einem neu hinzugefügten Widget in der Vis war die anzeige so.Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Hab Deine Einträge bei mir einfach mal am Ende hinzugefügt und sie werden richtig heraus gefiltert. Habe einem zum Testen auch mal einen anderen Status gegeben und dann wird dieser auch für in Zustellung angezeigt, also nicht herausgefiltert. Kann mir das echt nicht erklären.
Hast Du evtl auch einen Eintrag mit "undefined" wir es DJMarc75 hatte? Bei ihm funktionierte dann zwar die Sortierung nicht aber das wäre noch eine letzte Idee.
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Hab Deine Einträge bei mir einfach mal am Ende hinzugefügt und sie werden richtig heraus gefiltert. Habe einem zum Testen auch mal einen anderen Status gegeben und dann wird dieser auch für in Zustellung angezeigt, also nicht herausgefiltert. Kann mir das echt nicht erklären.
Hast Du evtl auch einen Eintrag mit "undefined" wir es DJMarc75 hatte? Bei ihm funktionierte dann zwar die Sortierung nicht aber das wäre noch eine letzte Idee.
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Hast Du evtl auch einen Eintrag mit "undefined" wir es DJMarc75 hatte? Bei ihm funktionierte dann zwar die Sortierung nicht aber das wäre noch eine letzte Idee.
Sortierung funktioniert seit ich diese Lieferung aus der APP gelöscht habe perfekt :+1:
-
bisher keine Veränderung bei mir ... habe eben ein neues Update gemacht.
muss ich noch etwas machen außer dem Update?
kann das "alte "Widget in der Vis so bleiben?
auch in einem neu hinzugefügten Widget in der Vis war die anzeige so.Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
@gruter said in Test Widget vis-owl v0.2.x GitHub:
Der Delivery_Status in der JSON sieht für mich ok aus, warum es nicht richtig gefiltert wird kann ich jetzt nicht erkennen.
Also wenn Du DHL aktiviert hast, dann schau einfach mal in der DHL-APP nach Lieferungen ohne Status (alte Lieferungen, nicht neu bestellte)... hatte da auch eine drin - gelöscht und dann hat nach dem letzten Statusupdate im Adapter alles gepasst.
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
ein frage zur reihenfolge
momentan habe ich nur die gelieferten amazons drin
wenn jetzt ein dhl kommen würde, wird das dann ganz oben angezeigt ? oder kommen immer alle 10 amazon's als erstes ? liegt wohl am json , nehme ich mal an - muss mir das mit dem json nochmal ansehen, wie das aufgebaut wird, wenn ich noch
Ja, das liegt aktuell noch am Json. Je nach Reihenfolge wie es da drin steht. Ich hoffe dass tombox das noch erweitert, so dass ich im Widget dann die Sortierung und Anzeige (geliefert / nicht geliefert usw.) einbauen und auswerten kann.
@buchi Ich habe gestern das aktuelle Widget via Github geladen. Wenn ih das nun einfüge wird mir garnichts angezeigt, obwohl der Datenpunkt korrekt ist. Auch Pakete sind gerade unterwegs. Im Json table Widget wird es mir angezeigt:


Keine Idee, woran es liegen könnte
-
@buchi Ich habe gestern das aktuelle Widget via Github geladen. Wenn ih das nun einfüge wird mir garnichts angezeigt, obwohl der Datenpunkt korrekt ist. Auch Pakete sind gerade unterwegs. Im Json table Widget wird es mir angezeigt:


Keine Idee, woran es liegen könnte
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Keine Idee, woran es liegen könnte
Das Widget muss mit "passenden" CSS gefüttert werden. Im ersten Post gibts da 2 Links dazu wie Du dafür CSS erstellen kannst. Und eine "Tauschbörse" für CSS.
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Keine Idee, woran es liegen könnte
Das Widget muss mit "passenden" CSS gefüttert werden. Im ersten Post gibts da 2 Links dazu wie Du dafür CSS erstellen kannst. Und eine "Tauschbörse" für CSS.
@djmarc75 Mein CSS sieht so aus:
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel{ background-color: #adadad; z-index: 13; width: 95%; align-self: center; height: 55px; } .vis-owl-parcel-source{ z-index: 14; width: 80px; height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } -
@djmarc75 Mein CSS sieht so aus:
.vis-owl-parcel-container{ background-color: #222222; z-index: 10; overflow: auto; height: 100%; width: 100%; align-items: center; justify-content: center; display: flex; } .vis-owl-parcel{ background-color: #adadad; z-index: 13; width: 95%; align-self: center; height: 55px; } .vis-owl-parcel-source{ z-index: 14; width: 80px; height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; }@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
vis-owl-parcel
muss im Widget unter CSS eingetragen werden und dann musst Du einfach bissle "spielen". Hängt ja alles mit den Abmessungen des Widgets zusammen und dementsprechend muss auch die CSS dann bearbeitet werden.


