NEWS
3D Animation mit Sweet Home in VIS
-
ja das könnte etwas aufwändig werden.
ich gehe mal davon aus, das jeder einzelne raum individuell mit an und aus
geschaltet werden soll.ganz ohne html und css kenntnisse wirst du nicht auskommen.
du müsstest die bilder so zerschneiden, das sie genau einen raum beinhalten, der platz drum rum muss transparent sein und dann stapeln.
am besten kann man das kostenlos mit gimp machen.als unterste ebene hast du das aus-bild,
darüber (z-index) kommen dann die jeweils je raum zerschnittenen bilder
und werden pixelgenau darüber positioniert und mit css klassen versehen.über binding kannst du dann den css-wert des visibility attributes dann auf visible oder hidden setzen, so das das richtige bild angezeigt oder auch nicht angezeigt wird.
@oliverio
Das deckt sich ja in etwa mit der Variante von BananaJoe?
Hört sich zwar auch aufwendig an aber machbar. Die Geschichte mit den verschiedenen Ebenen die ich dann über Gimp oder wie in dem
YouTube Video mit PS erstelle, erscheint mir dann doch für die praktikablere.
CSS Kenntnisse kann man sich ja aneignen und mit der Hilfe der Community hier schafft man doch schon recht viel 😎 -
Alternativ gibt es auch einen 3D Adapter für VIS.
Kann dir leider nicht sagen, ob der funktioniert (selber nicht im Einsatz)
-
@oliverio
Das deckt sich ja in etwa mit der Variante von BananaJoe?
Hört sich zwar auch aufwendig an aber machbar. Die Geschichte mit den verschiedenen Ebenen die ich dann über Gimp oder wie in dem
YouTube Video mit PS erstelle, erscheint mir dann doch für die praktikablere.
CSS Kenntnisse kann man sich ja aneignen und mit der Hilfe der Community hier schafft man doch schon recht viel 😎@iced112 sagte in 3D Animation mit Sweet Home in VIS:
Das deckt sich ja in etwa mit der Variante von BananaJoe?
ja ziemlich. Probier es zunächst mit den widgets aus vis, dann bekommst du die klick/touch-fähigkeit gleich mit
das positionieren läuft auch besser. evtl muss du mit dem widget lock knopf arbeiten, sonst wird es schwierig mit dem markieren
das ein und ausblenden kannst du dann per binding im css reiter sichtbarkeit dann regeln. -
@iced112 sagte in 3D Animation mit Sweet Home in VIS:
Das deckt sich ja in etwa mit der Variante von BananaJoe?
ja ziemlich. Probier es zunächst mit den widgets aus vis, dann bekommst du die klick/touch-fähigkeit gleich mit
das positionieren läuft auch besser. evtl muss du mit dem widget lock knopf arbeiten, sonst wird es schwierig mit dem markieren
das ein und ausblenden kannst du dann per binding im css reiter sichtbarkeit dann regeln.@oliverio man könnte natürlich auch alle möglichen Varianten in Sweet Home 3D berechnen lassen.
Dann per Skript den Schaltzustand auswerten (welches Bild sollte es jetzt sein) und per Inventwo-Multi Widget oder View-in-Widget-8 das passende Bild anzeigen. Oder als Bild und die Quelle als Datenpunkt angeben (Da gab es auch ein Widget für)Wobei mir meine Lösung besser gefällt weil ich so direkt den Raum "antatschen" kann um das Licht an oder aus zu Schalten.
Wenn man sich Mühe gibt und geschickt mit den Z-Ebenen arbeitet würde auch der Kühlscrank oder Ventilator oder oder anklickbar sein.Kannst mir aber glauben das ich - zum angeben - diese View zwar gemacht habe, diese in der Praxis aber nie nutze.
Im verkleinerten Maßstab mit allen Etagen auf einen Blick würde es als Übersicht taugen ob noch irgendwo Licht an ist.
Oder wenn man statt des Bulb-Widget z.B. das Inventwo-Multi nehmen würde könnte man so den Raum z.B. rot einfärben (entweder mit rotem Licht berechnet oder halbtransparentes rotes Overlay) wenn der Rauchmelder losgeht.mmh, eigentlich eine Gute Idee, ich glaube ich hab am Wochenende was vor ...
-
@oliverio man könnte natürlich auch alle möglichen Varianten in Sweet Home 3D berechnen lassen.
Dann per Skript den Schaltzustand auswerten (welches Bild sollte es jetzt sein) und per Inventwo-Multi Widget oder View-in-Widget-8 das passende Bild anzeigen. Oder als Bild und die Quelle als Datenpunkt angeben (Da gab es auch ein Widget für)Wobei mir meine Lösung besser gefällt weil ich so direkt den Raum "antatschen" kann um das Licht an oder aus zu Schalten.
Wenn man sich Mühe gibt und geschickt mit den Z-Ebenen arbeitet würde auch der Kühlscrank oder Ventilator oder oder anklickbar sein.Kannst mir aber glauben das ich - zum angeben - diese View zwar gemacht habe, diese in der Praxis aber nie nutze.
Im verkleinerten Maßstab mit allen Etagen auf einen Blick würde es als Übersicht taugen ob noch irgendwo Licht an ist.
Oder wenn man statt des Bulb-Widget z.B. das Inventwo-Multi nehmen würde könnte man so den Raum z.B. rot einfärben (entweder mit rotem Licht berechnet oder halbtransparentes rotes Overlay) wenn der Rauchmelder losgeht.mmh, eigentlich eine Gute Idee, ich glaube ich hab am Wochenende was vor ...
@bananajoe
ich hab ja deine lösung dann präferiert, weil mit widgets das besser ist als nur mit reinem html. zumindest für jemand der nicht so firm ist.alle Kombinationen als ganzes bild zu berechnen und dann das richtige einblenden ist glaube ich nicht so einfach. wollte zwar gerade das mal ausrechnen.
bin mir aber nicht sicher ob ich es richtig berechnet habe.
ich sehe 5 räume mit jeweils 3 zuständen, das ergibt 3*5=15
und da jeder zustand mit jeder beliebigen Kombination vorkommen kann müsste man dann alle Kombinationen aufsummieren, also
15+14+13+12+11 usw
da kommen dann 120 Bilder raus. -
@bananajoe
ich hab ja deine lösung dann präferiert, weil mit widgets das besser ist als nur mit reinem html. zumindest für jemand der nicht so firm ist.alle Kombinationen als ganzes bild zu berechnen und dann das richtige einblenden ist glaube ich nicht so einfach. wollte zwar gerade das mal ausrechnen.
bin mir aber nicht sicher ob ich es richtig berechnet habe.
ich sehe 5 räume mit jeweils 3 zuständen, das ergibt 3*5=15
und da jeder zustand mit jeder beliebigen Kombination vorkommen kann müsste man dann alle Kombinationen aufsummieren, also
15+14+13+12+11 usw
da kommen dann 120 Bilder raus.@oliverio sagte in 3D Animation mit Sweet Home in VIS:
15+14+13+12+11 usw
da kommen dann 120 Bilder raus.Das kann wohl stimmen :-) Ich wollte auch nur eine Alternative aufzeigen. Ja 120 Bilder, aber dafür spart man sich das Ausschneiden der Bilder, darf herrlich viel Skripten und fast alles noch einmal machen falls sich mal etwas ändert.
-
@oliverio sagte in 3D Animation mit Sweet Home in VIS:
15+14+13+12+11 usw
da kommen dann 120 Bilder raus.Das kann wohl stimmen :-) Ich wollte auch nur eine Alternative aufzeigen. Ja 120 Bilder, aber dafür spart man sich das Ausschneiden der Bilder, darf herrlich viel Skripten und fast alles noch einmal machen falls sich mal etwas ändert.
Euch beiden schonmal vielen Dank für die Ratschläge. Aber lass mich das nun nochmal einordnen.
- Ich lege zunächst das Bild "Alles aus" in die Ebene 0?
- Aus den Bildern "Alles an" und "LED´s an" schneide ich via Gimp jeden Raum einzeln aus und lege sie in der VIS in Ebene 1 auf die das "alles aus" Bild (Pixelgenau!)
...für´s erste!
-
Euch beiden schonmal vielen Dank für die Ratschläge. Aber lass mich das nun nochmal einordnen.
- Ich lege zunächst das Bild "Alles aus" in die Ebene 0?
- Aus den Bildern "Alles an" und "LED´s an" schneide ich via Gimp jeden Raum einzeln aus und lege sie in der VIS in Ebene 1 auf die das "alles aus" Bild (Pixelgenau!)
...für´s erste!
@iced112 ja, also
- Den Grundriss nutze ich als Hintergrundbild auf z-index = 0 (= Ebene 0)
- Dann z.B. das
BulbWidget auf z-index = 1 - Dem Bulb-Widget geben ich sowohl für
Trueals auchFalsedas ausgeschnittene (= der Rest ist Transparent) Bild des beleuchteten Raumes (=.pngBildformat da es Transparenz darstellen kann) - Dann positioniere ich das Widget Pixelgenau über dem Raum
- Dann ersetze ich das Bild des
FalseDatenpunktes durch ein.pngwelches nur Transparenz enthält, also nichts. Es muss nicht die richtige Größe haben, ich nutze für alle Räume das gleiche Transparente Bild.
Das war es eigentlich schon.
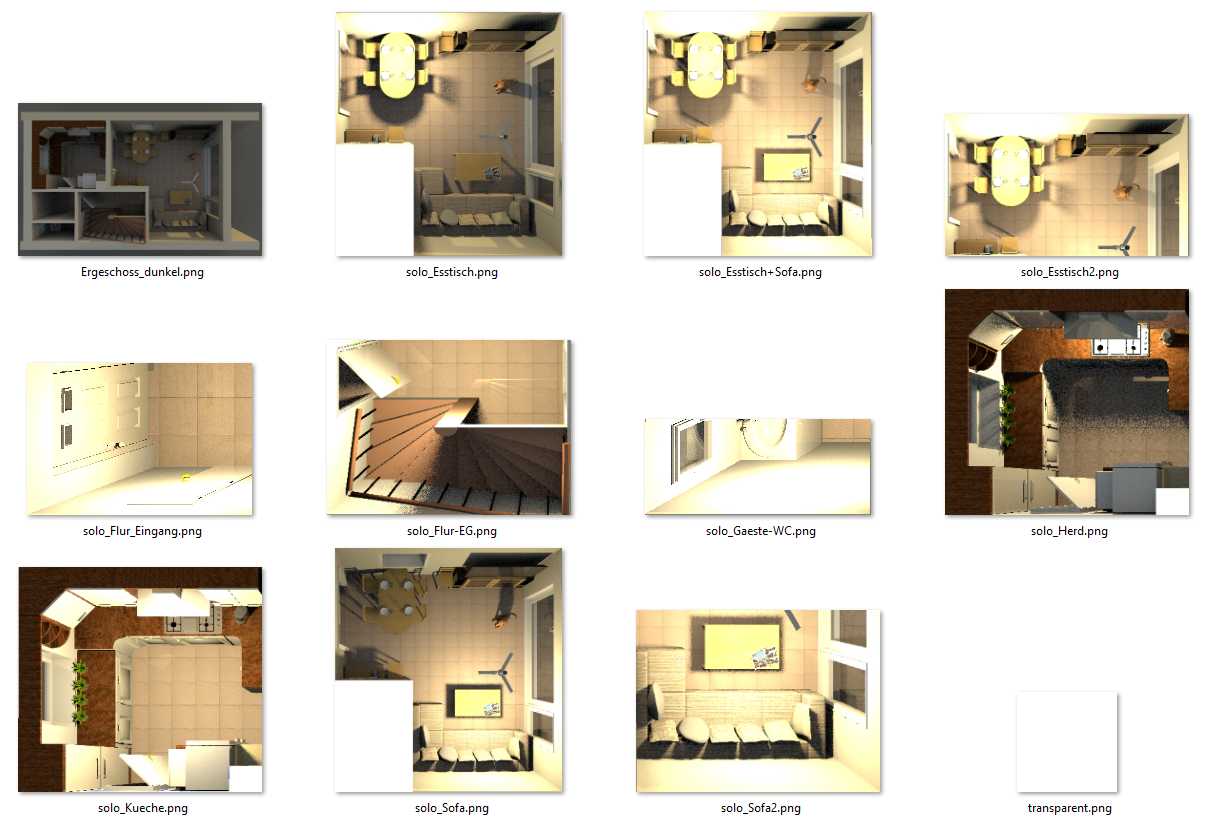
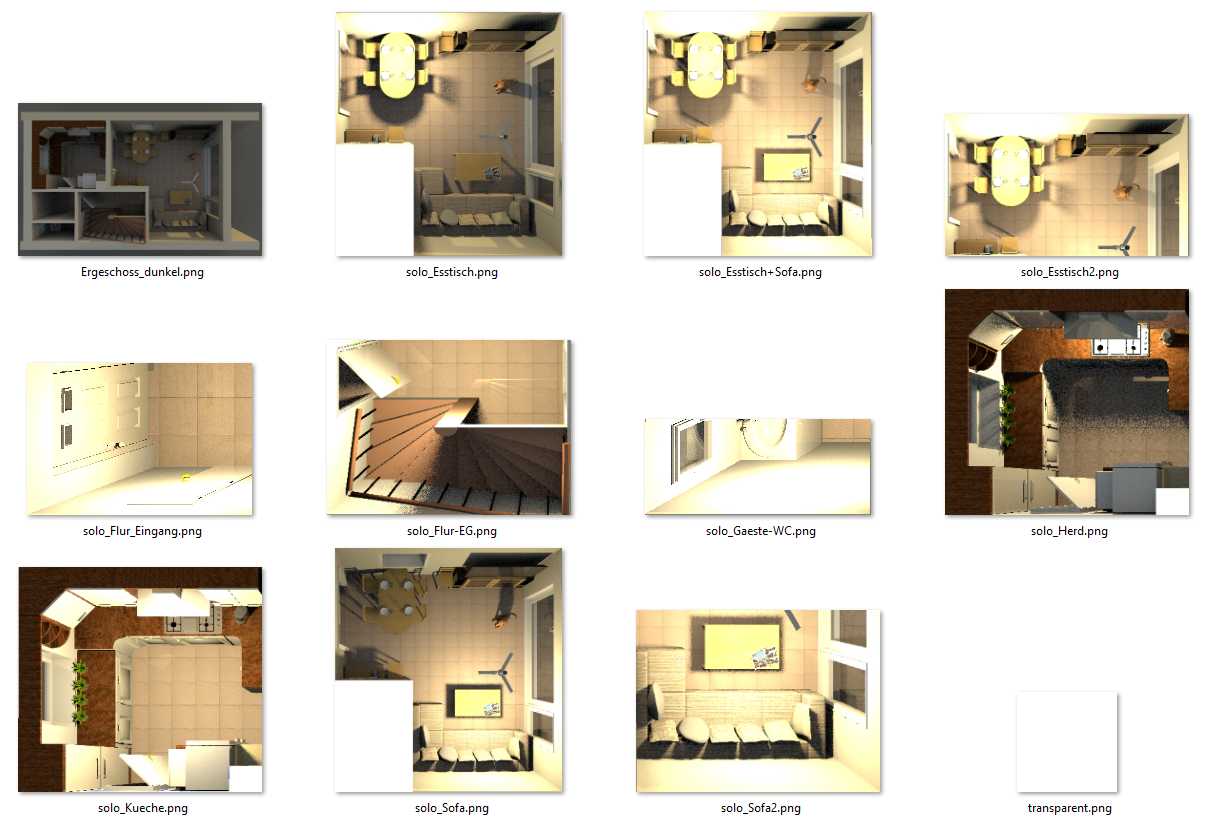
So sieht der Bilder-Ordner für das Erdgeschoss bei mir aus:

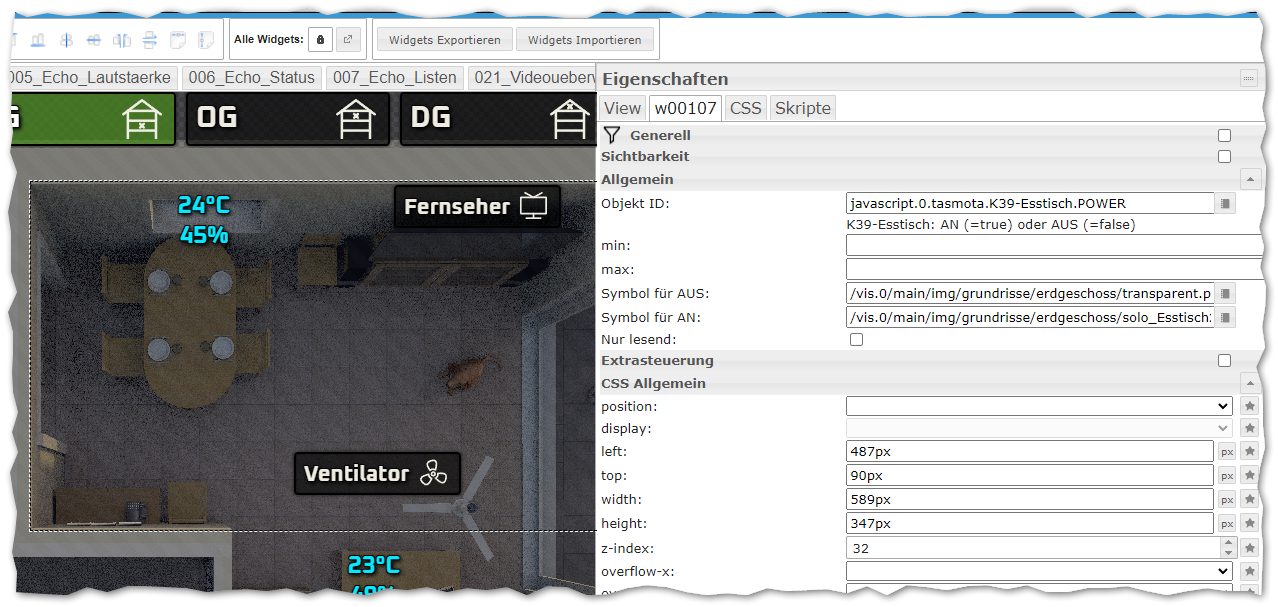
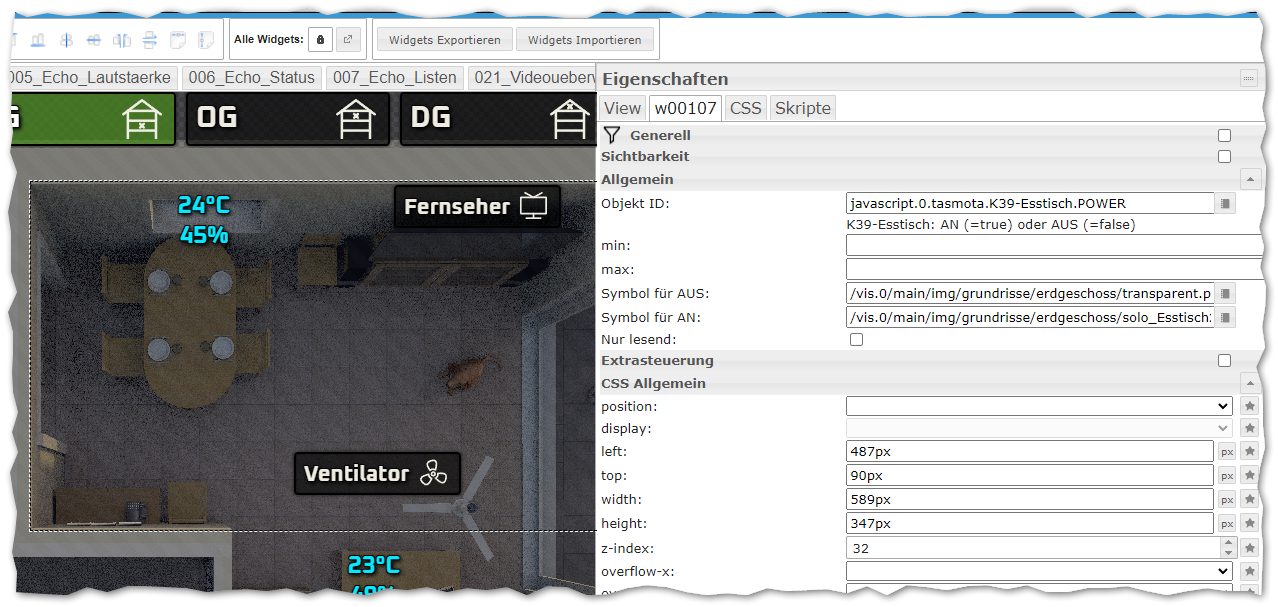
und so im VIS-Editor:

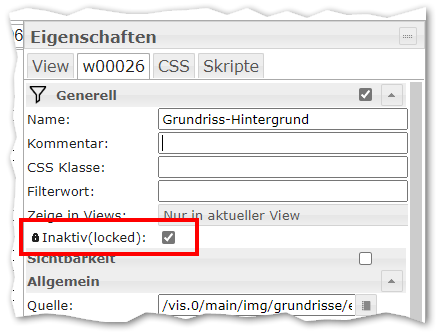
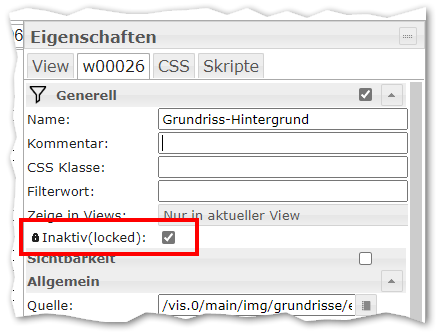
Mein z-index ist halt 32 statt 1, wichtig ist das die Zahl höher als der Hintergrund ist. Damit das bearbeiten einfacher ist habe ich den Hintergrund gegen Auswahl gesperrt:

-
@iced112 ja, also
- Den Grundriss nutze ich als Hintergrundbild auf z-index = 0 (= Ebene 0)
- Dann z.B. das
BulbWidget auf z-index = 1 - Dem Bulb-Widget geben ich sowohl für
Trueals auchFalsedas ausgeschnittene (= der Rest ist Transparent) Bild des beleuchteten Raumes (=.pngBildformat da es Transparenz darstellen kann) - Dann positioniere ich das Widget Pixelgenau über dem Raum
- Dann ersetze ich das Bild des
FalseDatenpunktes durch ein.pngwelches nur Transparenz enthält, also nichts. Es muss nicht die richtige Größe haben, ich nutze für alle Räume das gleiche Transparente Bild.
Das war es eigentlich schon.
So sieht der Bilder-Ordner für das Erdgeschoss bei mir aus:

und so im VIS-Editor:

Mein z-index ist halt 32 statt 1, wichtig ist das die Zahl höher als der Hintergrund ist. Damit das bearbeiten einfacher ist habe ich den Hintergrund gegen Auswahl gesperrt:

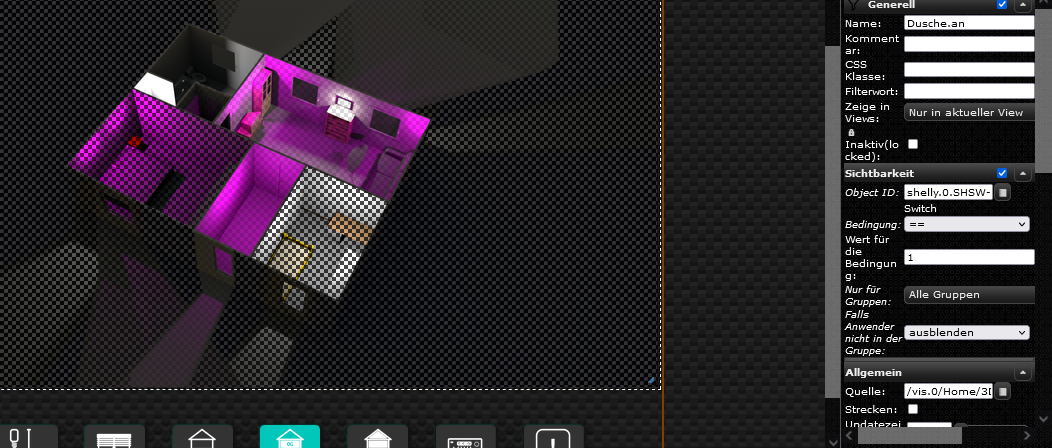
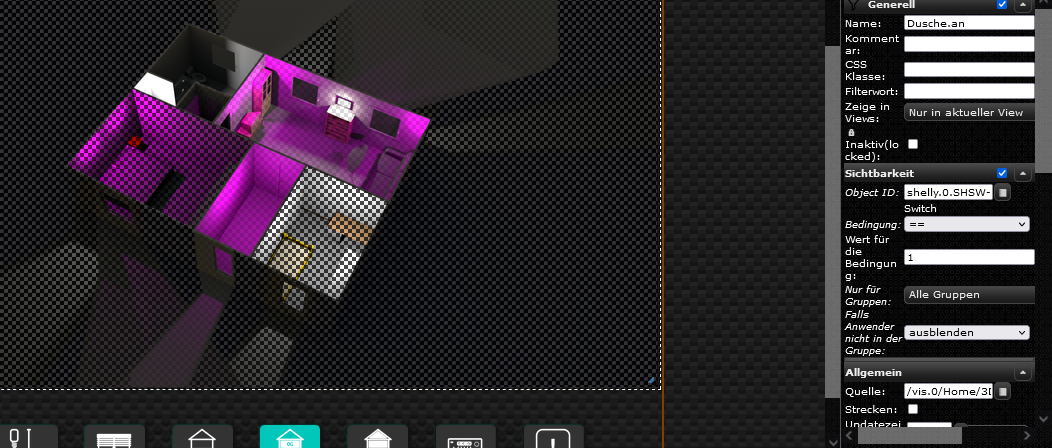
Habe nun mal im OG jeden Raum ausgeschnitten und mit dem Image Widget über den „aus Grundriss“ gelegt. Also zunächst ohne Funktion den Raum durch tippen ein und auszuschalten.
Problem ist nun, da ich beispielsweise im Wohnzimmer verschiedene Zustände habe, dass, wir hier im Beispiel die LED stripes eingeschaltet sind und wenn ich das Haupt Licht einschalte, dass man das nur an Lichtkegeln am Fenster sieht beides Z-Index 2
FullSizeRender.MOVDer lichtkegel ist nur kurz zu sehen, da ich noch ein anderes Problem grade festgestellt habe. In meiner VIS vom Handy schalten sich die Lichter nach betätigen des Widget direkt wieder aus, oder wieder an, erst nach gegüllter Fund mal drücken bleibt der Zustand so wie er sein soll. (Was könnt das denn sein🤔)
-
Habe nun mal im OG jeden Raum ausgeschnitten und mit dem Image Widget über den „aus Grundriss“ gelegt. Also zunächst ohne Funktion den Raum durch tippen ein und auszuschalten.
Problem ist nun, da ich beispielsweise im Wohnzimmer verschiedene Zustände habe, dass, wir hier im Beispiel die LED stripes eingeschaltet sind und wenn ich das Haupt Licht einschalte, dass man das nur an Lichtkegeln am Fenster sieht beides Z-Index 2
FullSizeRender.MOVDer lichtkegel ist nur kurz zu sehen, da ich noch ein anderes Problem grade festgestellt habe. In meiner VIS vom Handy schalten sich die Lichter nach betätigen des Widget direkt wieder aus, oder wieder an, erst nach gegüllter Fund mal drücken bleibt der Zustand so wie er sein soll. (Was könnt das denn sein🤔)
@iced112
ich denke du musst lila unsichtbar machen wenn du weiß schaltest und umgekehrt,
da der kleinere lila ausschnitt den größeren weißausschnitt von der ebene her überlagert und daher nur noch der weiße lichtkegel sichtbar ist.oder du legst weiß auf eine höhere ebene (z-index), dann überlagert das komplette weiße bild das lila bild
-
@iced112
ich denke du musst lila unsichtbar machen wenn du weiß schaltest und umgekehrt,
da der kleinere lila ausschnitt den größeren weißausschnitt von der ebene her überlagert und daher nur noch der weiße lichtkegel sichtbar ist.oder du legst weiß auf eine höhere ebene (z-index), dann überlagert das komplette weiße bild das lila bild
Ja, so funktioniert das. Aber konsequent wäre es ja, dass man beides sieht. Oder eben halt alles das, was grade an ist. Das hätte dann doch zur Folge, dass ich in verschiedenen alle möglichen Kombis aus Sweet Home 3D rändern müsste? also als Beispiel Hauptlicht und LED-Stripe hinterm TV an usw.
Aber wie könnte ich die verschiedenen Schaltzustände dem Widget erklären. Das eine war ja einfach... -
Ja, so funktioniert das. Aber konsequent wäre es ja, dass man beides sieht. Oder eben halt alles das, was grade an ist. Das hätte dann doch zur Folge, dass ich in verschiedenen alle möglichen Kombis aus Sweet Home 3D rändern müsste? also als Beispiel Hauptlicht und LED-Stripe hinterm TV an usw.
Aber wie könnte ich die verschiedenen Schaltzustände dem Widget erklären. Das eine war ja einfach...@iced112 du könntest das Inventwo-Multi Widget nehmen, das kann mehr als 2 Zustände. Und dann musst du halt 3 oder 4 verschiedenen Bilder machen und Auswerten welches davon angezeigt werden soll. Ich hab das bei mir bei Esstisch und Wohnzimmer die ja ineinander über gehen.
-
Ja, so funktioniert das. Aber konsequent wäre es ja, dass man beides sieht. Oder eben halt alles das, was grade an ist. Das hätte dann doch zur Folge, dass ich in verschiedenen alle möglichen Kombis aus Sweet Home 3D rändern müsste? also als Beispiel Hauptlicht und LED-Stripe hinterm TV an usw.
Aber wie könnte ich die verschiedenen Schaltzustände dem Widget erklären. Das eine war ja einfach... -
@iced112 du könntest das Inventwo-Multi Widget nehmen, das kann mehr als 2 Zustände. Und dann musst du halt 3 oder 4 verschiedenen Bilder machen und Auswerten welches davon angezeigt werden soll. Ich hab das bei mir bei Esstisch und Wohnzimmer die ja ineinander über gehen.
@bananajoe
Ok, ich werd’s versuchen. Sorry für die dumme Frage. Aber wenn ich das multi Widget nehme, nehme ich dann unten die signalbilder zum Anzeigen des Zustands des Raums -
@bananajoe
Ok, ich werd’s versuchen. Sorry für die dumme Frage. Aber wenn ich das multi Widget nehme, nehme ich dann unten die signalbilder zum Anzeigen des Zustands des Raums@iced112 du hast ja für jeden Zustand eine eigene Vergleichsoperation an welcher du das festmachen kannst das dieser Zustand erreicht ist. Die können natürlich auch alle auf den gleichen Datenpunkt zeigen der dann die Zustände 1 bis 4 oder so.
Und bei Bild wahr packst du das passende beleuchtete Bild rein.
ganz oben im Allgemeinen Teil hast du Bild falsch, da kommt das Transparente rein.Alle Bilder müssen/sollten dann gleich groß sein!
-
@iced112 du hast ja für jeden Zustand eine eigene Vergleichsoperation an welcher du das festmachen kannst das dieser Zustand erreicht ist. Die können natürlich auch alle auf den gleichen Datenpunkt zeigen der dann die Zustände 1 bis 4 oder so.
Und bei Bild wahr packst du das passende beleuchtete Bild rein.
ganz oben im Allgemeinen Teil hast du Bild falsch, da kommt das Transparente rein.Alle Bilder müssen/sollten dann gleich groß sein!
@bananajoe
Also ich hab nun lediglich mit dem image Widget gearbeitet. Hab es mit dem Multi Widget versucht aber das ist vom anpassen der Größe ultra frickelig.Kann ich nicht via html Code, bei der Sichbarkeit verschiedene Objekt-IDs eintragen mit einen <br> z.B.? Oder ein anderer Befehl von mir aus

EDIT: Evtl, dass ich eine Aufzählung im Wohnzimmer von allen Lampen machen? Dann baue ich ein Blockly mit ID´s vom Selektor und erstelle dann zu jedem möglichen Zustand einen Datenpunkt, prüfe im Blockly ob dieses und jenes eingeschaltet ist und setze den entsprechenden Datenpunkt auf wahr und lass mir dann das korrekte Bild anzeigen?
-
@bananajoe
Also ich hab nun lediglich mit dem image Widget gearbeitet. Hab es mit dem Multi Widget versucht aber das ist vom anpassen der Größe ultra frickelig.Kann ich nicht via html Code, bei der Sichbarkeit verschiedene Objekt-IDs eintragen mit einen <br> z.B.? Oder ein anderer Befehl von mir aus

EDIT: Evtl, dass ich eine Aufzählung im Wohnzimmer von allen Lampen machen? Dann baue ich ein Blockly mit ID´s vom Selektor und erstelle dann zu jedem möglichen Zustand einen Datenpunkt, prüfe im Blockly ob dieses und jenes eingeschaltet ist und setze den entsprechenden Datenpunkt auf wahr und lass mir dann das korrekte Bild anzeigen?
@iced112 du könntest per
{ }auf einen Datenpunkt verweisen in das gewünschte Bild steht :-)
Und dann per Skript den Datenpunkt austauschenNachtrag: sieht doch schon ganz cool aus. Wenn auch viel freier Platz. Aber wenn das Tablet groß genug ist lässt es sich ja gut bedienen denke ich
-
@iced112 du könntest per
{ }auf einen Datenpunkt verweisen in das gewünschte Bild steht :-)
Und dann per Skript den Datenpunkt austauschenNachtrag: sieht doch schon ganz cool aus. Wenn auch viel freier Platz. Aber wenn das Tablet groß genug ist lässt es sich ja gut bedienen denke ich
@bananajoe
Sorry dass ich mich jetzt erst zu Wort melde. Aber ich hab die Tage noch das schöne Wetter ausgenutzt und mal nicht am Rechner gehangen 😂
Ja, in der Tat. Es macht schon was her! Aber bedienen kann ich da noch nichts. Ich hab wie gesagt zunächst mit dem Image Widget gearbeitet und lasse es bei entsprechenden Licht Status anzeigen. Das mit dem Multi Widget war mir im Moment zu frickelig was das anpassen der Größe anging. Vielleicht bau ich das irgendwann noch um. Oder Ich überlege noch, ob ich rings um die 3 D Ansicht noch Bedienelemente hinmachen um den leeren Raum zu füllen.Aber noch ne Frage zum Skript: wie könnte ich das blocky aufbauen um den DP zu tauschen und wie verbinde ich das Bild mit dem
datenpunkt. Das weiß ich nämlich nicht wie das geht🤓 -
@bananajoe
Sorry dass ich mich jetzt erst zu Wort melde. Aber ich hab die Tage noch das schöne Wetter ausgenutzt und mal nicht am Rechner gehangen 😂
Ja, in der Tat. Es macht schon was her! Aber bedienen kann ich da noch nichts. Ich hab wie gesagt zunächst mit dem Image Widget gearbeitet und lasse es bei entsprechenden Licht Status anzeigen. Das mit dem Multi Widget war mir im Moment zu frickelig was das anpassen der Größe anging. Vielleicht bau ich das irgendwann noch um. Oder Ich überlege noch, ob ich rings um die 3 D Ansicht noch Bedienelemente hinmachen um den leeren Raum zu füllen.Aber noch ne Frage zum Skript: wie könnte ich das blocky aufbauen um den DP zu tauschen und wie verbinde ich das Bild mit dem
datenpunkt. Das weiß ich nämlich nicht wie das geht🤓@iced112 Du kannst bei vielen Widgets ja einen Datenpunkt angeben. Und da gibst du einfach einen selbst erstellten an (unterhalt von
0_userdata.0)Den kannst du ja selbst per Skript auswerten oder beliebig mit Daten füllen. Unter anderem z.B. die BildURL / Bild-Pfad ändern.
-
Ich bin auf der Suche nach Grundrissen die in Sweet Home 3D erstellt wurden. Es würde mich freuen wenn ihr mir eure zur Verfügung stellt.
Wer das nicht Öffentlich machen möchte kann sie mir per email schicken: iobroker@all-smart.net





