NEWS
3D Animation mit Sweet Home in VIS
-
Hallo zusammen
Ich bin auf der Suche nach einer Möglichkeit, in meiner VIS eine 3D-Animation zu integieren. Im Grunde geht es darum, visuell darzustellen, wo in welchen Räumen das Licht eingeschaltet ist. Ich habe mich bereits bisschen durch das Netz gewuselt und nur Fetzen einer Möglichkeit dazu gefunden.
Was habe ich bereits unternommen:
Ich habe mit dem Programm Sweet Home 3D einen Grundriss vom EG und OG erstellt und daraus diverse PNG gerändert (Licht an, Licht aus, LED Stripes an)

OG_an

OG_aus

LED_anNun will ich halt, dass man die einzelnen Schaltzustände der Räume visuell animiert aber ich hab kein Plan wie ich das anstellen soll. Bei Youtube habe ich ein Video gefunden was sich auf HomeAssistent bezieht aber leider fehlt mir der Hirnschmalz um das ggf auf den ioBroker umzumünzen.
Hat das schonmal jemand gemacht und kann mir dabei behilflich sein?
@iced112 Ja hier: https://forum.iobroker.net/assets/uploads/files/1632683429051-grundriss-animation.mp4
Ist ein Riesenaufwand - habe es auch nicht zu Ende gemacht, wenn Du alle Kombinationen abbilden willst.
Wie ich das gemacht habe - habe ich alles detailiert hier beschrieben:
https://forum.iobroker.net/topic/35863/3d-wohnungsgrundriss-mit-sweet-home-3d-das-beste/13?_=1647867973163 -
Hallo zusammen
Ich bin auf der Suche nach einer Möglichkeit, in meiner VIS eine 3D-Animation zu integieren. Im Grunde geht es darum, visuell darzustellen, wo in welchen Räumen das Licht eingeschaltet ist. Ich habe mich bereits bisschen durch das Netz gewuselt und nur Fetzen einer Möglichkeit dazu gefunden.
Was habe ich bereits unternommen:
Ich habe mit dem Programm Sweet Home 3D einen Grundriss vom EG und OG erstellt und daraus diverse PNG gerändert (Licht an, Licht aus, LED Stripes an)

OG_an

OG_aus

LED_anNun will ich halt, dass man die einzelnen Schaltzustände der Räume visuell animiert aber ich hab kein Plan wie ich das anstellen soll. Bei Youtube habe ich ein Video gefunden was sich auf HomeAssistent bezieht aber leider fehlt mir der Hirnschmalz um das ggf auf den ioBroker umzumünzen.
Hat das schonmal jemand gemacht und kann mir dabei behilflich sein?
@iced112 also ich habe bei mir ein Bild mit "Licht aus" und dann jeweils eines mit den eingeschalteten Räumen gemacht.
Die Räume habe ich bearbeitet so das nur noch der Raum beleuchtet ohne Mauern übrig blieb (der Rest dann Transparent).Über das große Bild mit "alles Dunkel" habe ich nun als "bulb widget" die Räume gelegt. Den Aus-Zustand habe ich dabei hinterher durch ein volständig transparentes Bild ersetzt:

Das ginge in deiner perspektivischen auch, ist halb mühsame Handarbeit und nur bedingt "animiert" da es nur 2 Zustände sind.
-
Hallo zusammen
Ich bin auf der Suche nach einer Möglichkeit, in meiner VIS eine 3D-Animation zu integieren. Im Grunde geht es darum, visuell darzustellen, wo in welchen Räumen das Licht eingeschaltet ist. Ich habe mich bereits bisschen durch das Netz gewuselt und nur Fetzen einer Möglichkeit dazu gefunden.
Was habe ich bereits unternommen:
Ich habe mit dem Programm Sweet Home 3D einen Grundriss vom EG und OG erstellt und daraus diverse PNG gerändert (Licht an, Licht aus, LED Stripes an)

OG_an

OG_aus

LED_anNun will ich halt, dass man die einzelnen Schaltzustände der Räume visuell animiert aber ich hab kein Plan wie ich das anstellen soll. Bei Youtube habe ich ein Video gefunden was sich auf HomeAssistent bezieht aber leider fehlt mir der Hirnschmalz um das ggf auf den ioBroker umzumünzen.
Hat das schonmal jemand gemacht und kann mir dabei behilflich sein?
ja das könnte etwas aufwändig werden.
ich gehe mal davon aus, das jeder einzelne raum individuell mit an und aus
geschaltet werden soll.ganz ohne html und css kenntnisse wirst du nicht auskommen.
du müsstest die bilder so zerschneiden, das sie genau einen raum beinhalten, der platz drum rum muss transparent sein und dann stapeln.
am besten kann man das kostenlos mit gimp machen.als unterste ebene hast du das aus-bild,
darüber (z-index) kommen dann die jeweils je raum zerschnittenen bilder
und werden pixelgenau darüber positioniert und mit css klassen versehen.über binding kannst du dann den css-wert des visibility attributes dann auf visible oder hidden setzen, so das das richtige bild angezeigt oder auch nicht angezeigt wird.
-
ja das könnte etwas aufwändig werden.
ich gehe mal davon aus, das jeder einzelne raum individuell mit an und aus
geschaltet werden soll.ganz ohne html und css kenntnisse wirst du nicht auskommen.
du müsstest die bilder so zerschneiden, das sie genau einen raum beinhalten, der platz drum rum muss transparent sein und dann stapeln.
am besten kann man das kostenlos mit gimp machen.als unterste ebene hast du das aus-bild,
darüber (z-index) kommen dann die jeweils je raum zerschnittenen bilder
und werden pixelgenau darüber positioniert und mit css klassen versehen.über binding kannst du dann den css-wert des visibility attributes dann auf visible oder hidden setzen, so das das richtige bild angezeigt oder auch nicht angezeigt wird.
-
@oliverio Nein ich hab die Fotofunktion von 3D genommen und da kannst Du alles lassen und nur die Lampen animieren und dann mit strg to img aus dem Basic Widget Bereich alles aufbereitet. Ich hab das aber alles beschrieben.
-
Hallo zusammen
Ich bin auf der Suche nach einer Möglichkeit, in meiner VIS eine 3D-Animation zu integieren. Im Grunde geht es darum, visuell darzustellen, wo in welchen Räumen das Licht eingeschaltet ist. Ich habe mich bereits bisschen durch das Netz gewuselt und nur Fetzen einer Möglichkeit dazu gefunden.
Was habe ich bereits unternommen:
Ich habe mit dem Programm Sweet Home 3D einen Grundriss vom EG und OG erstellt und daraus diverse PNG gerändert (Licht an, Licht aus, LED Stripes an)

OG_an

OG_aus

LED_anNun will ich halt, dass man die einzelnen Schaltzustände der Räume visuell animiert aber ich hab kein Plan wie ich das anstellen soll. Bei Youtube habe ich ein Video gefunden was sich auf HomeAssistent bezieht aber leider fehlt mir der Hirnschmalz um das ggf auf den ioBroker umzumünzen.
Hat das schonmal jemand gemacht und kann mir dabei behilflich sein?
-
@iced112 kannst du das Youtube-Video mal verlinken? Um mal zu sehen wie die Methode ist?
-
@iced112 Ja hier: https://forum.iobroker.net/assets/uploads/files/1632683429051-grundriss-animation.mp4
Ist ein Riesenaufwand - habe es auch nicht zu Ende gemacht, wenn Du alle Kombinationen abbilden willst.
Wie ich das gemacht habe - habe ich alles detailiert hier beschrieben:
https://forum.iobroker.net/topic/35863/3d-wohnungsgrundriss-mit-sweet-home-3d-das-beste/13?_=1647867973163 -
ja das könnte etwas aufwändig werden.
ich gehe mal davon aus, das jeder einzelne raum individuell mit an und aus
geschaltet werden soll.ganz ohne html und css kenntnisse wirst du nicht auskommen.
du müsstest die bilder so zerschneiden, das sie genau einen raum beinhalten, der platz drum rum muss transparent sein und dann stapeln.
am besten kann man das kostenlos mit gimp machen.als unterste ebene hast du das aus-bild,
darüber (z-index) kommen dann die jeweils je raum zerschnittenen bilder
und werden pixelgenau darüber positioniert und mit css klassen versehen.über binding kannst du dann den css-wert des visibility attributes dann auf visible oder hidden setzen, so das das richtige bild angezeigt oder auch nicht angezeigt wird.
@oliverio
Das deckt sich ja in etwa mit der Variante von BananaJoe?
Hört sich zwar auch aufwendig an aber machbar. Die Geschichte mit den verschiedenen Ebenen die ich dann über Gimp oder wie in dem
YouTube Video mit PS erstelle, erscheint mir dann doch für die praktikablere.
CSS Kenntnisse kann man sich ja aneignen und mit der Hilfe der Community hier schafft man doch schon recht viel 😎 -
Alternativ gibt es auch einen 3D Adapter für VIS.
Kann dir leider nicht sagen, ob der funktioniert (selber nicht im Einsatz)
-
@oliverio
Das deckt sich ja in etwa mit der Variante von BananaJoe?
Hört sich zwar auch aufwendig an aber machbar. Die Geschichte mit den verschiedenen Ebenen die ich dann über Gimp oder wie in dem
YouTube Video mit PS erstelle, erscheint mir dann doch für die praktikablere.
CSS Kenntnisse kann man sich ja aneignen und mit der Hilfe der Community hier schafft man doch schon recht viel 😎@iced112 sagte in 3D Animation mit Sweet Home in VIS:
Das deckt sich ja in etwa mit der Variante von BananaJoe?
ja ziemlich. Probier es zunächst mit den widgets aus vis, dann bekommst du die klick/touch-fähigkeit gleich mit
das positionieren läuft auch besser. evtl muss du mit dem widget lock knopf arbeiten, sonst wird es schwierig mit dem markieren
das ein und ausblenden kannst du dann per binding im css reiter sichtbarkeit dann regeln. -
@iced112 sagte in 3D Animation mit Sweet Home in VIS:
Das deckt sich ja in etwa mit der Variante von BananaJoe?
ja ziemlich. Probier es zunächst mit den widgets aus vis, dann bekommst du die klick/touch-fähigkeit gleich mit
das positionieren läuft auch besser. evtl muss du mit dem widget lock knopf arbeiten, sonst wird es schwierig mit dem markieren
das ein und ausblenden kannst du dann per binding im css reiter sichtbarkeit dann regeln.@oliverio man könnte natürlich auch alle möglichen Varianten in Sweet Home 3D berechnen lassen.
Dann per Skript den Schaltzustand auswerten (welches Bild sollte es jetzt sein) und per Inventwo-Multi Widget oder View-in-Widget-8 das passende Bild anzeigen. Oder als Bild und die Quelle als Datenpunkt angeben (Da gab es auch ein Widget für)Wobei mir meine Lösung besser gefällt weil ich so direkt den Raum "antatschen" kann um das Licht an oder aus zu Schalten.
Wenn man sich Mühe gibt und geschickt mit den Z-Ebenen arbeitet würde auch der Kühlscrank oder Ventilator oder oder anklickbar sein.Kannst mir aber glauben das ich - zum angeben - diese View zwar gemacht habe, diese in der Praxis aber nie nutze.
Im verkleinerten Maßstab mit allen Etagen auf einen Blick würde es als Übersicht taugen ob noch irgendwo Licht an ist.
Oder wenn man statt des Bulb-Widget z.B. das Inventwo-Multi nehmen würde könnte man so den Raum z.B. rot einfärben (entweder mit rotem Licht berechnet oder halbtransparentes rotes Overlay) wenn der Rauchmelder losgeht.mmh, eigentlich eine Gute Idee, ich glaube ich hab am Wochenende was vor ...
-
@oliverio man könnte natürlich auch alle möglichen Varianten in Sweet Home 3D berechnen lassen.
Dann per Skript den Schaltzustand auswerten (welches Bild sollte es jetzt sein) und per Inventwo-Multi Widget oder View-in-Widget-8 das passende Bild anzeigen. Oder als Bild und die Quelle als Datenpunkt angeben (Da gab es auch ein Widget für)Wobei mir meine Lösung besser gefällt weil ich so direkt den Raum "antatschen" kann um das Licht an oder aus zu Schalten.
Wenn man sich Mühe gibt und geschickt mit den Z-Ebenen arbeitet würde auch der Kühlscrank oder Ventilator oder oder anklickbar sein.Kannst mir aber glauben das ich - zum angeben - diese View zwar gemacht habe, diese in der Praxis aber nie nutze.
Im verkleinerten Maßstab mit allen Etagen auf einen Blick würde es als Übersicht taugen ob noch irgendwo Licht an ist.
Oder wenn man statt des Bulb-Widget z.B. das Inventwo-Multi nehmen würde könnte man so den Raum z.B. rot einfärben (entweder mit rotem Licht berechnet oder halbtransparentes rotes Overlay) wenn der Rauchmelder losgeht.mmh, eigentlich eine Gute Idee, ich glaube ich hab am Wochenende was vor ...
@bananajoe
ich hab ja deine lösung dann präferiert, weil mit widgets das besser ist als nur mit reinem html. zumindest für jemand der nicht so firm ist.alle Kombinationen als ganzes bild zu berechnen und dann das richtige einblenden ist glaube ich nicht so einfach. wollte zwar gerade das mal ausrechnen.
bin mir aber nicht sicher ob ich es richtig berechnet habe.
ich sehe 5 räume mit jeweils 3 zuständen, das ergibt 3*5=15
und da jeder zustand mit jeder beliebigen Kombination vorkommen kann müsste man dann alle Kombinationen aufsummieren, also
15+14+13+12+11 usw
da kommen dann 120 Bilder raus. -
@bananajoe
ich hab ja deine lösung dann präferiert, weil mit widgets das besser ist als nur mit reinem html. zumindest für jemand der nicht so firm ist.alle Kombinationen als ganzes bild zu berechnen und dann das richtige einblenden ist glaube ich nicht so einfach. wollte zwar gerade das mal ausrechnen.
bin mir aber nicht sicher ob ich es richtig berechnet habe.
ich sehe 5 räume mit jeweils 3 zuständen, das ergibt 3*5=15
und da jeder zustand mit jeder beliebigen Kombination vorkommen kann müsste man dann alle Kombinationen aufsummieren, also
15+14+13+12+11 usw
da kommen dann 120 Bilder raus.@oliverio sagte in 3D Animation mit Sweet Home in VIS:
15+14+13+12+11 usw
da kommen dann 120 Bilder raus.Das kann wohl stimmen :-) Ich wollte auch nur eine Alternative aufzeigen. Ja 120 Bilder, aber dafür spart man sich das Ausschneiden der Bilder, darf herrlich viel Skripten und fast alles noch einmal machen falls sich mal etwas ändert.
-
@oliverio sagte in 3D Animation mit Sweet Home in VIS:
15+14+13+12+11 usw
da kommen dann 120 Bilder raus.Das kann wohl stimmen :-) Ich wollte auch nur eine Alternative aufzeigen. Ja 120 Bilder, aber dafür spart man sich das Ausschneiden der Bilder, darf herrlich viel Skripten und fast alles noch einmal machen falls sich mal etwas ändert.
Euch beiden schonmal vielen Dank für die Ratschläge. Aber lass mich das nun nochmal einordnen.
- Ich lege zunächst das Bild "Alles aus" in die Ebene 0?
- Aus den Bildern "Alles an" und "LED´s an" schneide ich via Gimp jeden Raum einzeln aus und lege sie in der VIS in Ebene 1 auf die das "alles aus" Bild (Pixelgenau!)
...für´s erste!
-
Euch beiden schonmal vielen Dank für die Ratschläge. Aber lass mich das nun nochmal einordnen.
- Ich lege zunächst das Bild "Alles aus" in die Ebene 0?
- Aus den Bildern "Alles an" und "LED´s an" schneide ich via Gimp jeden Raum einzeln aus und lege sie in der VIS in Ebene 1 auf die das "alles aus" Bild (Pixelgenau!)
...für´s erste!
@iced112 ja, also
- Den Grundriss nutze ich als Hintergrundbild auf z-index = 0 (= Ebene 0)
- Dann z.B. das
BulbWidget auf z-index = 1 - Dem Bulb-Widget geben ich sowohl für
Trueals auchFalsedas ausgeschnittene (= der Rest ist Transparent) Bild des beleuchteten Raumes (=.pngBildformat da es Transparenz darstellen kann) - Dann positioniere ich das Widget Pixelgenau über dem Raum
- Dann ersetze ich das Bild des
FalseDatenpunktes durch ein.pngwelches nur Transparenz enthält, also nichts. Es muss nicht die richtige Größe haben, ich nutze für alle Räume das gleiche Transparente Bild.
Das war es eigentlich schon.
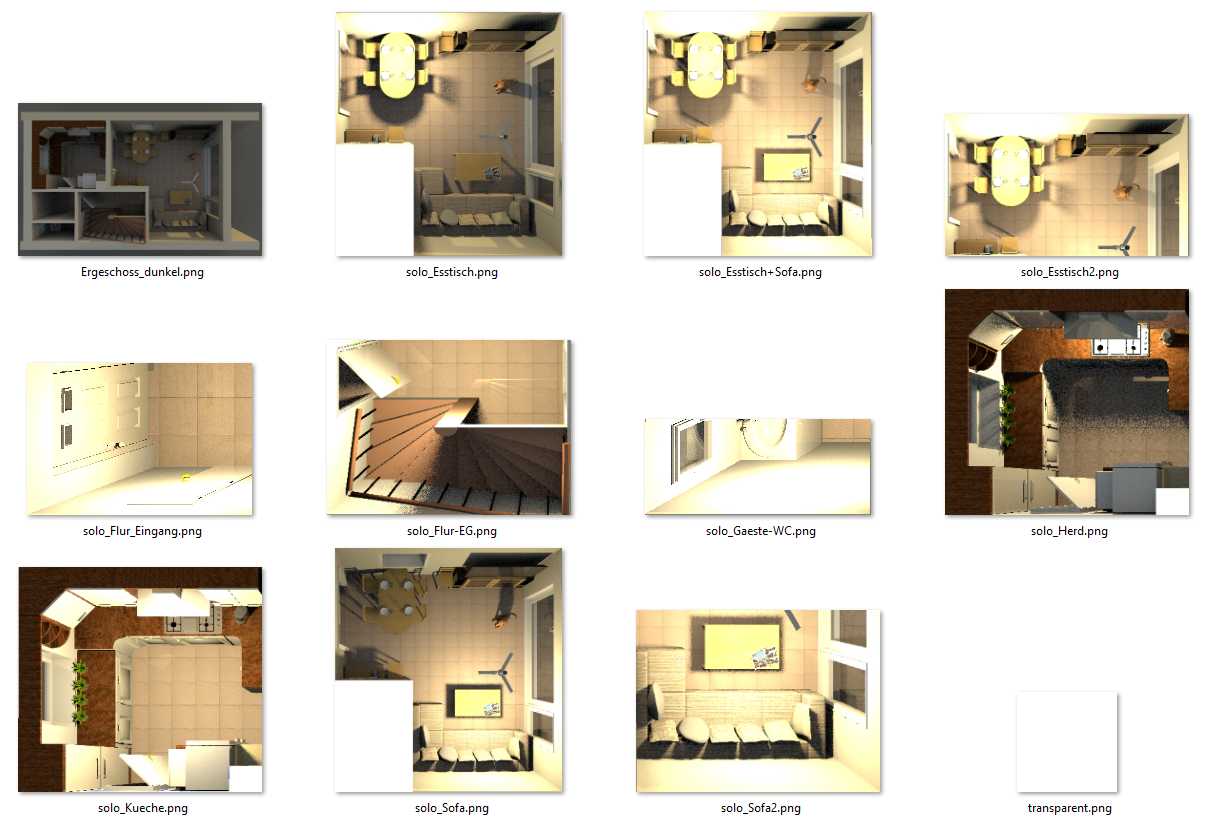
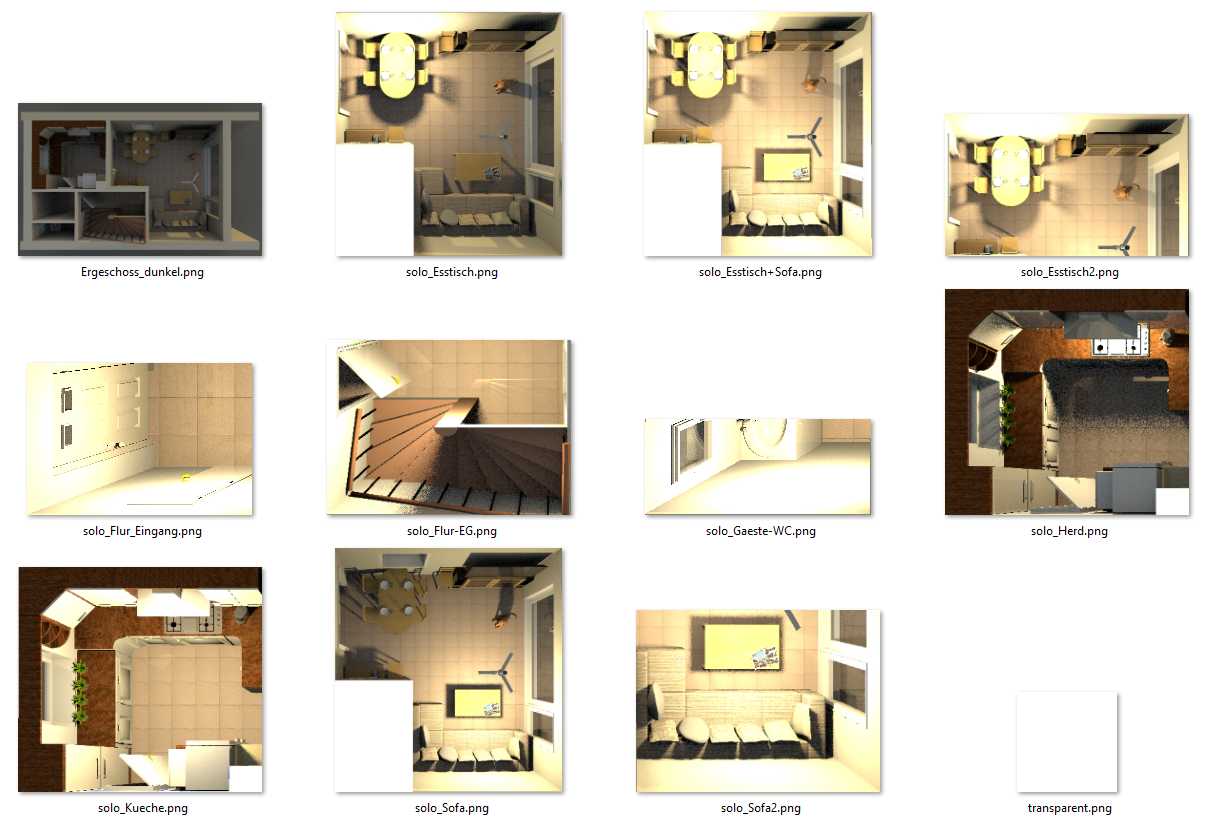
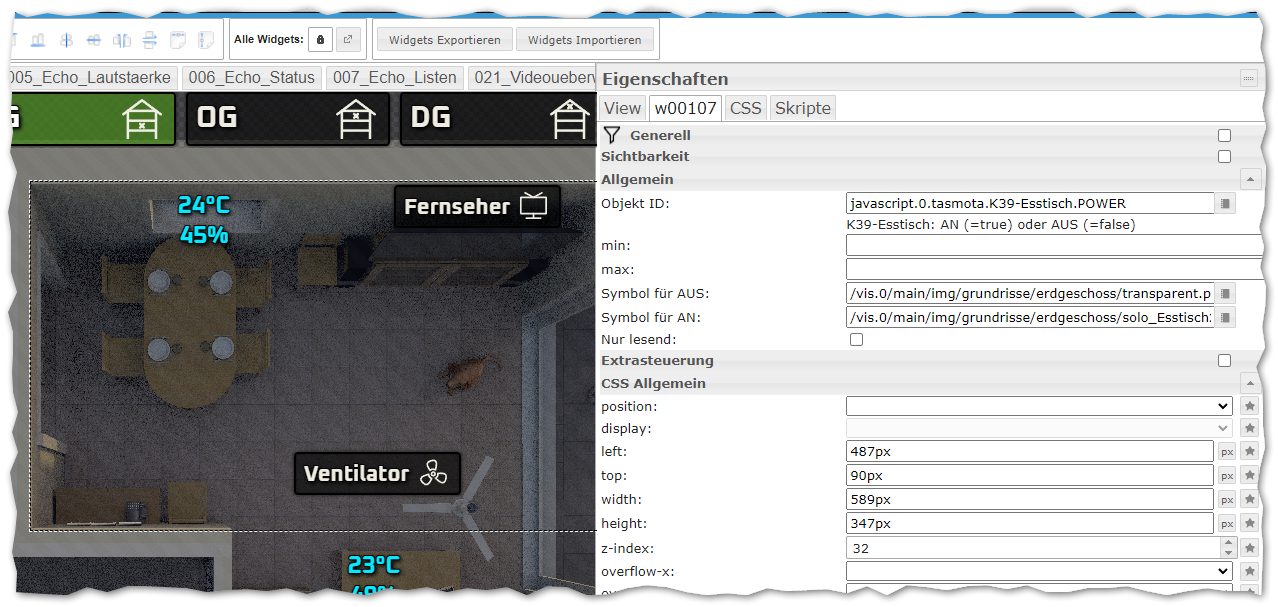
So sieht der Bilder-Ordner für das Erdgeschoss bei mir aus:

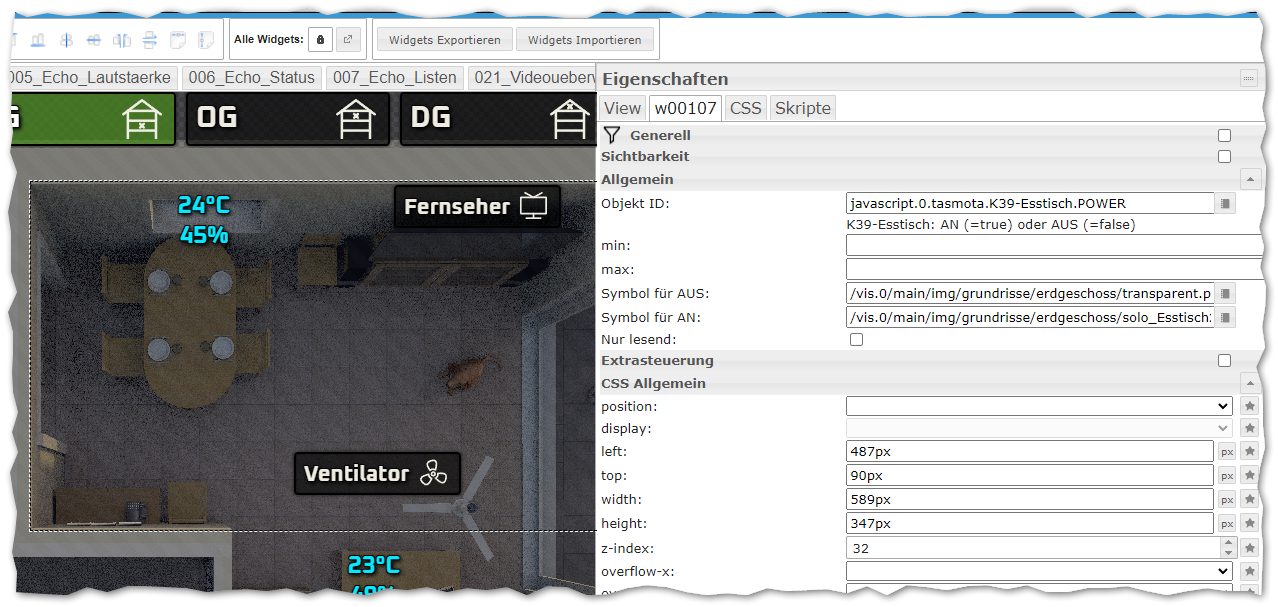
und so im VIS-Editor:

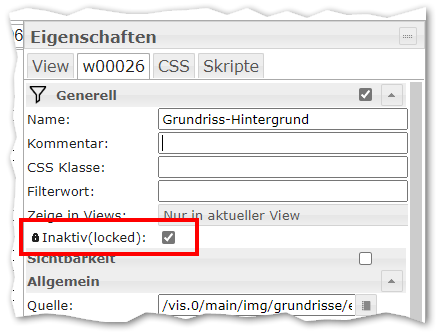
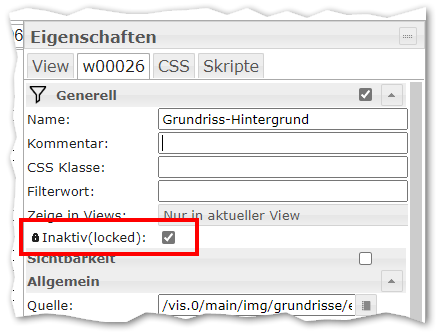
Mein z-index ist halt 32 statt 1, wichtig ist das die Zahl höher als der Hintergrund ist. Damit das bearbeiten einfacher ist habe ich den Hintergrund gegen Auswahl gesperrt:

-
@iced112 ja, also
- Den Grundriss nutze ich als Hintergrundbild auf z-index = 0 (= Ebene 0)
- Dann z.B. das
BulbWidget auf z-index = 1 - Dem Bulb-Widget geben ich sowohl für
Trueals auchFalsedas ausgeschnittene (= der Rest ist Transparent) Bild des beleuchteten Raumes (=.pngBildformat da es Transparenz darstellen kann) - Dann positioniere ich das Widget Pixelgenau über dem Raum
- Dann ersetze ich das Bild des
FalseDatenpunktes durch ein.pngwelches nur Transparenz enthält, also nichts. Es muss nicht die richtige Größe haben, ich nutze für alle Räume das gleiche Transparente Bild.
Das war es eigentlich schon.
So sieht der Bilder-Ordner für das Erdgeschoss bei mir aus:

und so im VIS-Editor:

Mein z-index ist halt 32 statt 1, wichtig ist das die Zahl höher als der Hintergrund ist. Damit das bearbeiten einfacher ist habe ich den Hintergrund gegen Auswahl gesperrt:

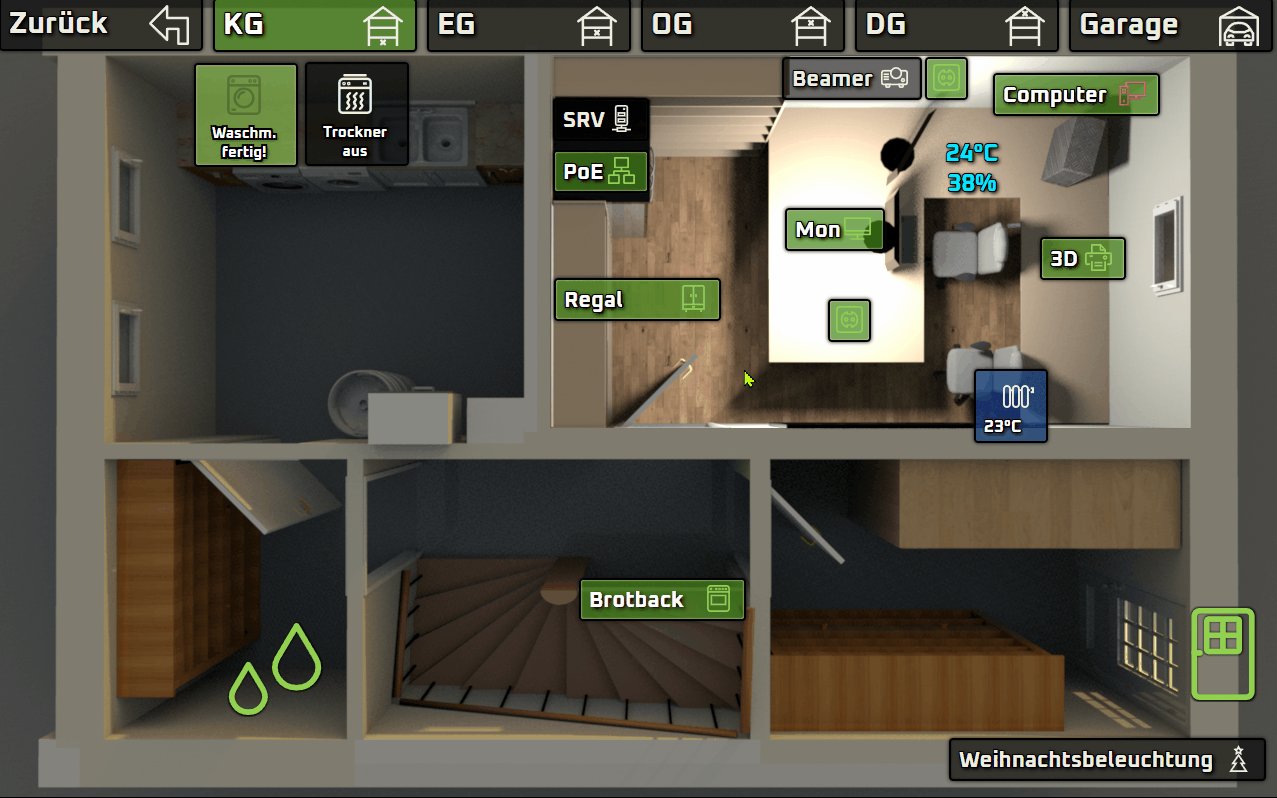
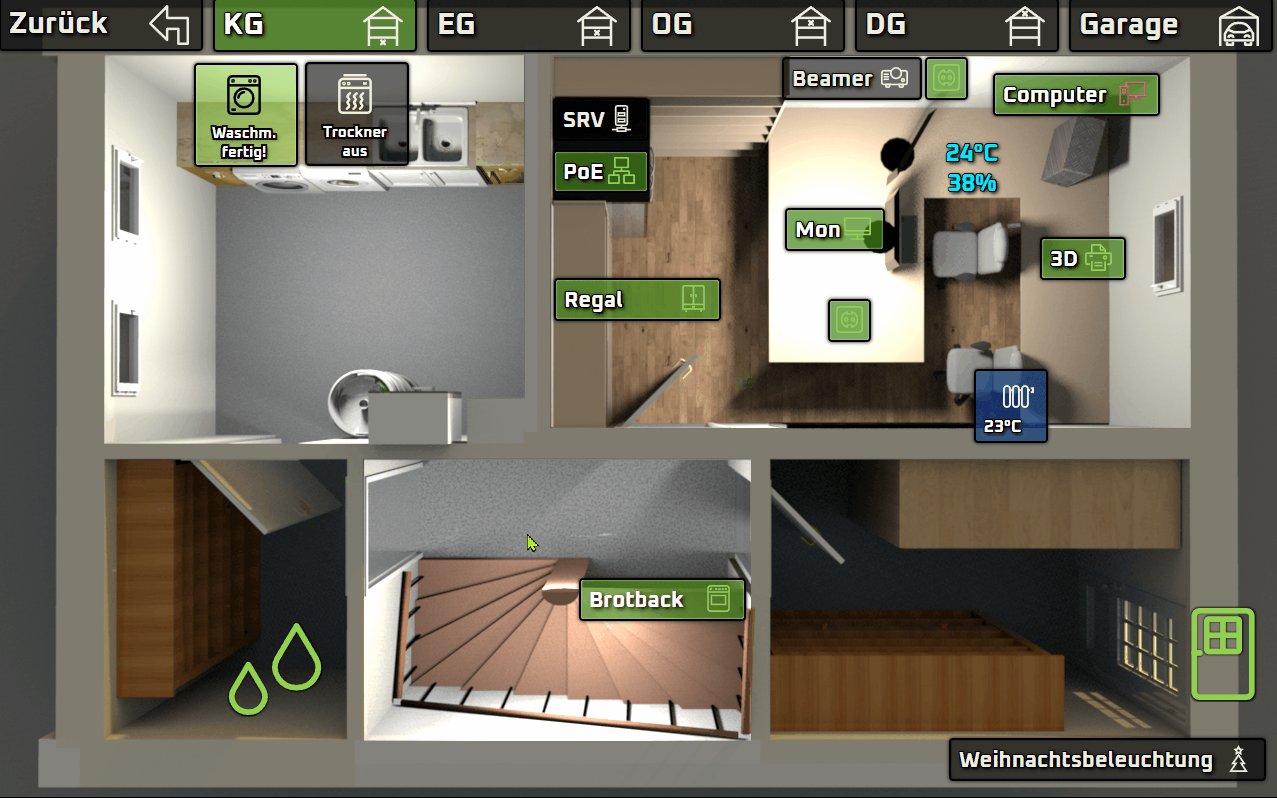
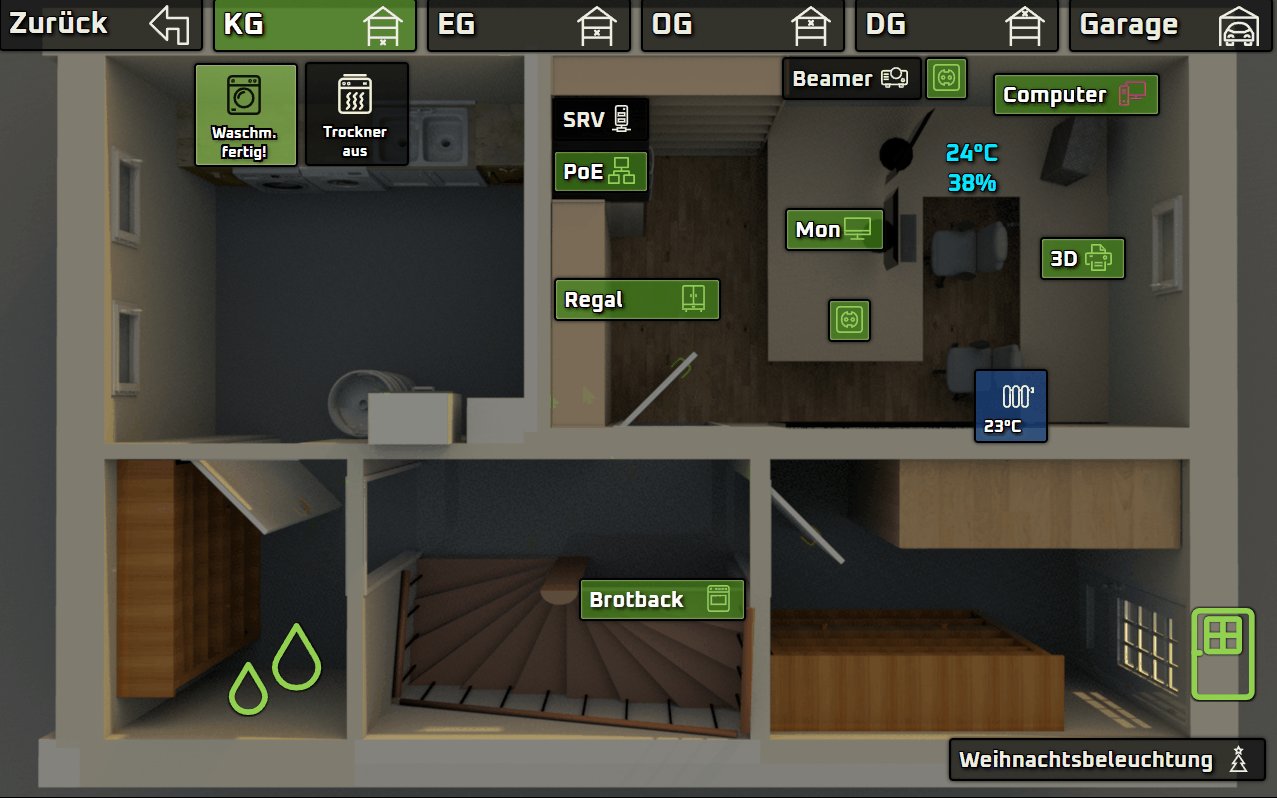
Habe nun mal im OG jeden Raum ausgeschnitten und mit dem Image Widget über den „aus Grundriss“ gelegt. Also zunächst ohne Funktion den Raum durch tippen ein und auszuschalten.
Problem ist nun, da ich beispielsweise im Wohnzimmer verschiedene Zustände habe, dass, wir hier im Beispiel die LED stripes eingeschaltet sind und wenn ich das Haupt Licht einschalte, dass man das nur an Lichtkegeln am Fenster sieht beides Z-Index 2
FullSizeRender.MOVDer lichtkegel ist nur kurz zu sehen, da ich noch ein anderes Problem grade festgestellt habe. In meiner VIS vom Handy schalten sich die Lichter nach betätigen des Widget direkt wieder aus, oder wieder an, erst nach gegüllter Fund mal drücken bleibt der Zustand so wie er sein soll. (Was könnt das denn sein🤔)
-
Habe nun mal im OG jeden Raum ausgeschnitten und mit dem Image Widget über den „aus Grundriss“ gelegt. Also zunächst ohne Funktion den Raum durch tippen ein und auszuschalten.
Problem ist nun, da ich beispielsweise im Wohnzimmer verschiedene Zustände habe, dass, wir hier im Beispiel die LED stripes eingeschaltet sind und wenn ich das Haupt Licht einschalte, dass man das nur an Lichtkegeln am Fenster sieht beides Z-Index 2
FullSizeRender.MOVDer lichtkegel ist nur kurz zu sehen, da ich noch ein anderes Problem grade festgestellt habe. In meiner VIS vom Handy schalten sich die Lichter nach betätigen des Widget direkt wieder aus, oder wieder an, erst nach gegüllter Fund mal drücken bleibt der Zustand so wie er sein soll. (Was könnt das denn sein🤔)
@iced112
ich denke du musst lila unsichtbar machen wenn du weiß schaltest und umgekehrt,
da der kleinere lila ausschnitt den größeren weißausschnitt von der ebene her überlagert und daher nur noch der weiße lichtkegel sichtbar ist.oder du legst weiß auf eine höhere ebene (z-index), dann überlagert das komplette weiße bild das lila bild
-
@iced112
ich denke du musst lila unsichtbar machen wenn du weiß schaltest und umgekehrt,
da der kleinere lila ausschnitt den größeren weißausschnitt von der ebene her überlagert und daher nur noch der weiße lichtkegel sichtbar ist.oder du legst weiß auf eine höhere ebene (z-index), dann überlagert das komplette weiße bild das lila bild
Ja, so funktioniert das. Aber konsequent wäre es ja, dass man beides sieht. Oder eben halt alles das, was grade an ist. Das hätte dann doch zur Folge, dass ich in verschiedenen alle möglichen Kombis aus Sweet Home 3D rändern müsste? also als Beispiel Hauptlicht und LED-Stripe hinterm TV an usw.
Aber wie könnte ich die verschiedenen Schaltzustände dem Widget erklären. Das eine war ja einfach... -
Ja, so funktioniert das. Aber konsequent wäre es ja, dass man beides sieht. Oder eben halt alles das, was grade an ist. Das hätte dann doch zur Folge, dass ich in verschiedenen alle möglichen Kombis aus Sweet Home 3D rändern müsste? also als Beispiel Hauptlicht und LED-Stripe hinterm TV an usw.
Aber wie könnte ich die verschiedenen Schaltzustände dem Widget erklären. Das eine war ja einfach...@iced112 du könntest das Inventwo-Multi Widget nehmen, das kann mehr als 2 Zustände. Und dann musst du halt 3 oder 4 verschiedenen Bilder machen und Auswerten welches davon angezeigt werden soll. Ich hab das bei mir bei Esstisch und Wohnzimmer die ja ineinander über gehen.


