NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@meerkat
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
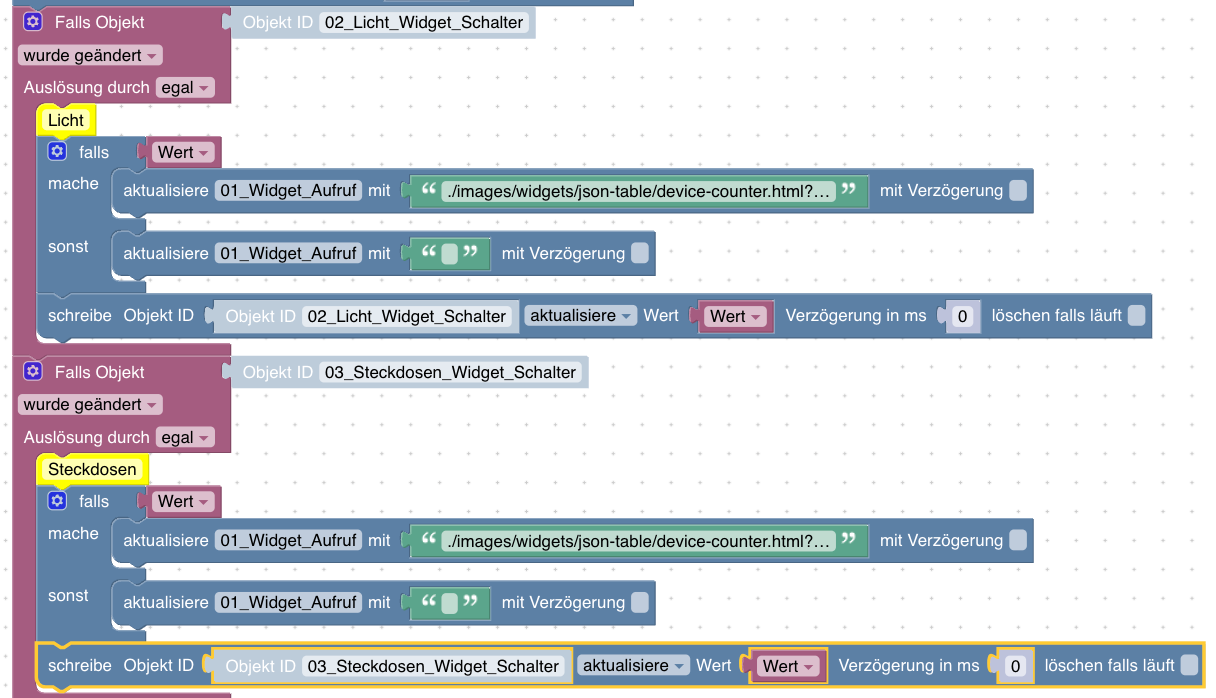
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

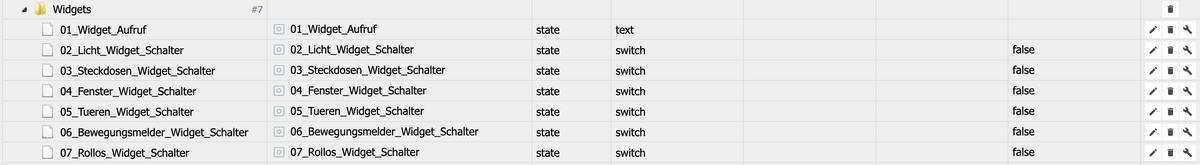
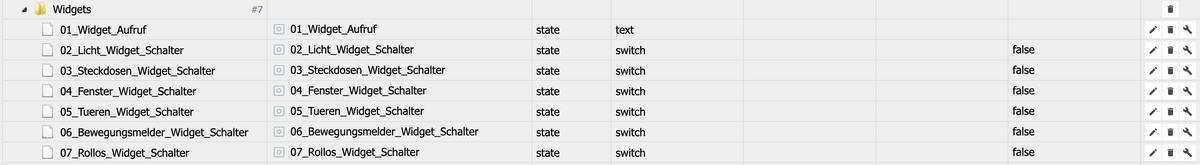
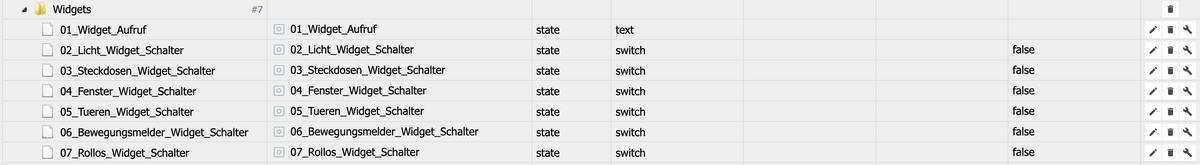
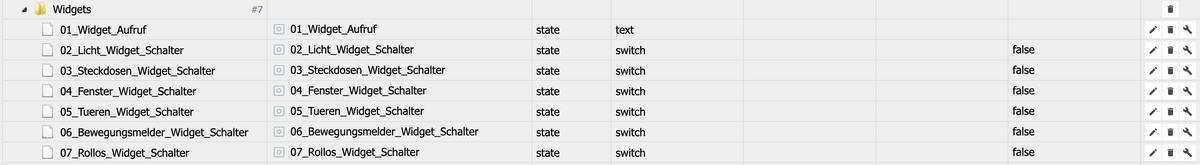
erstellte Datenpunkte

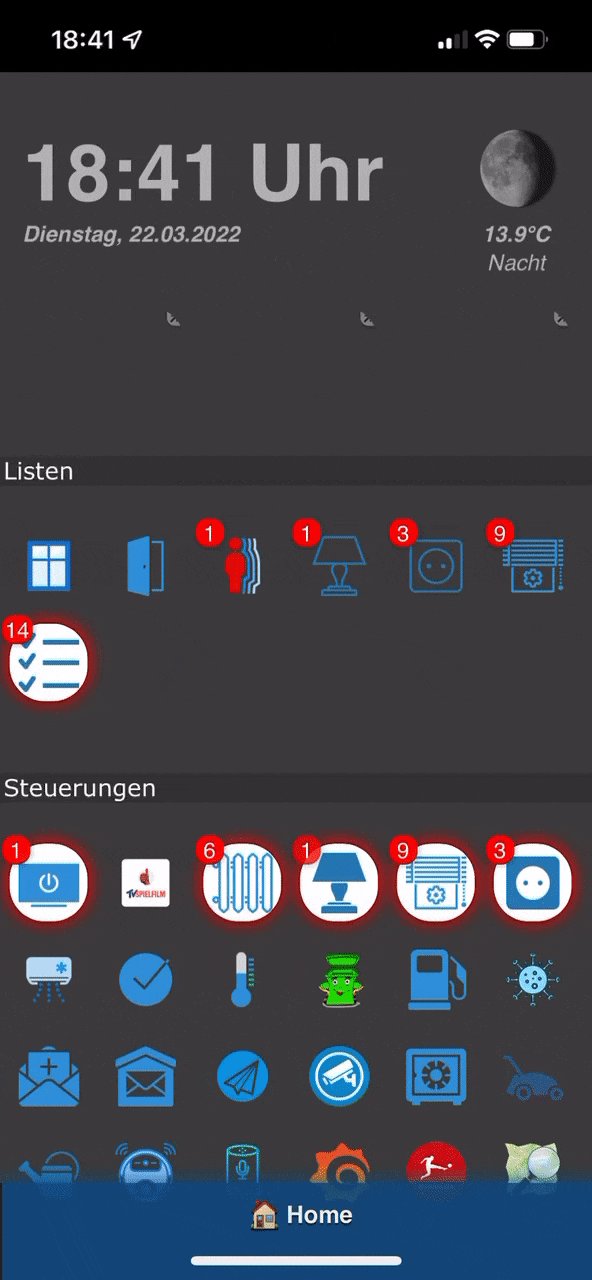
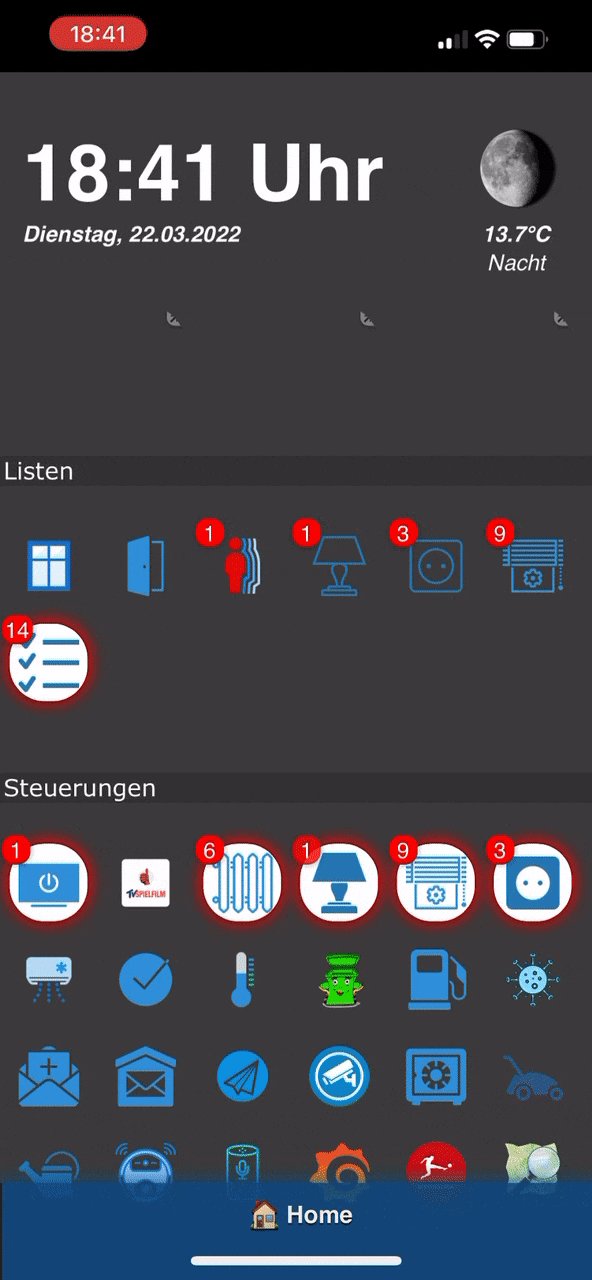
iQontrol

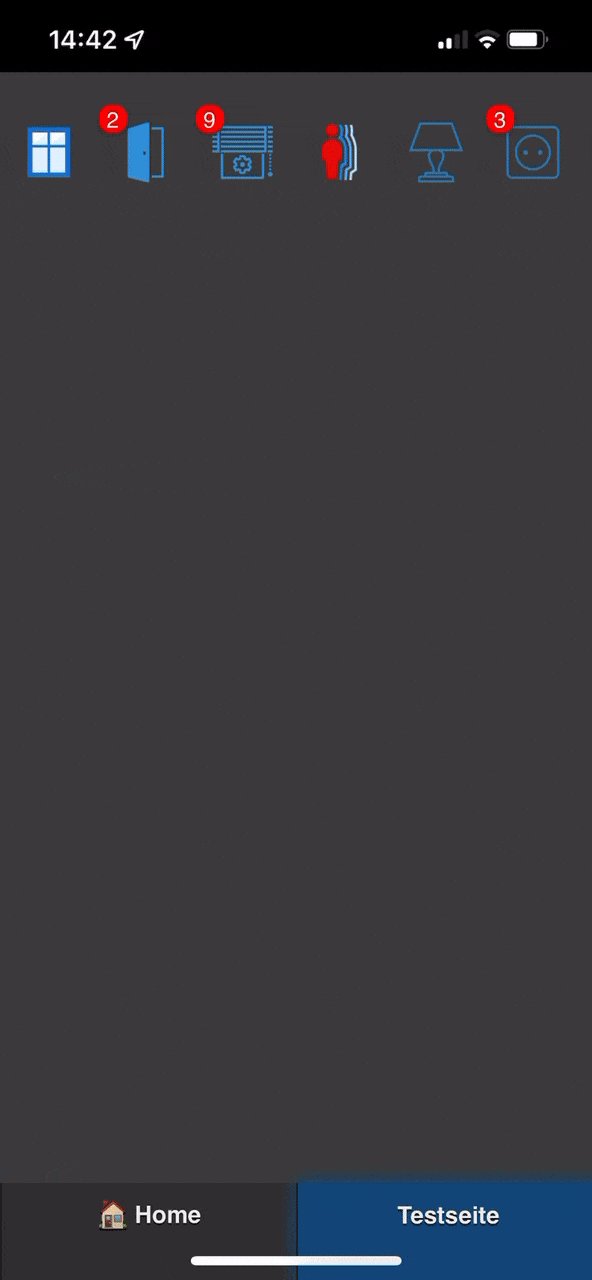
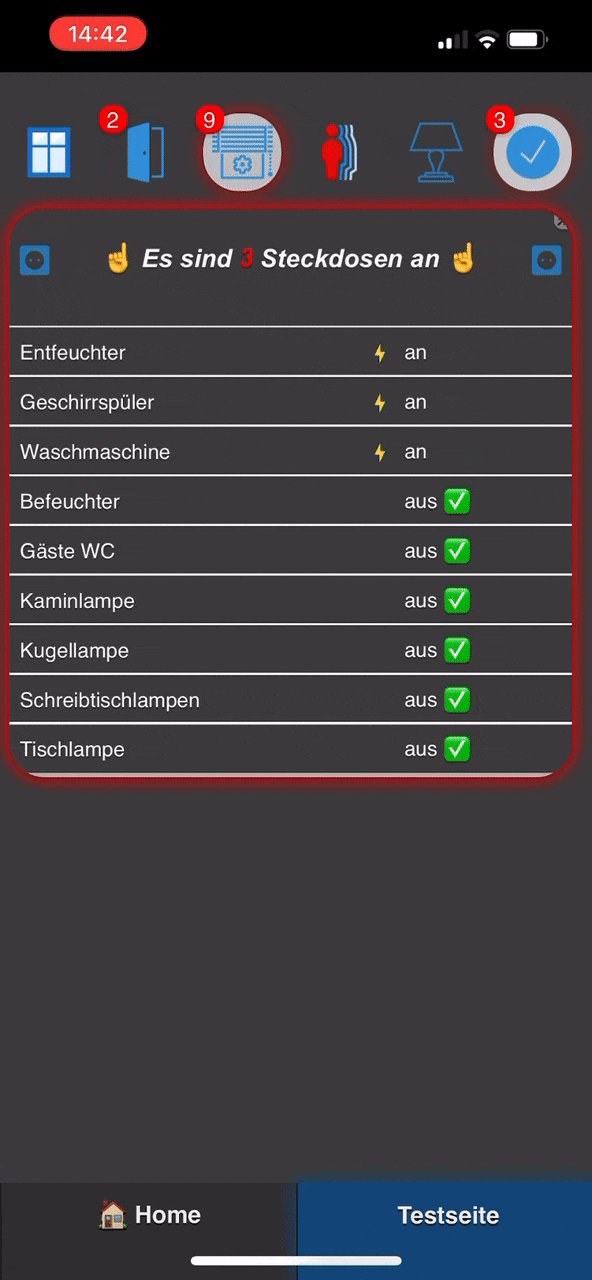
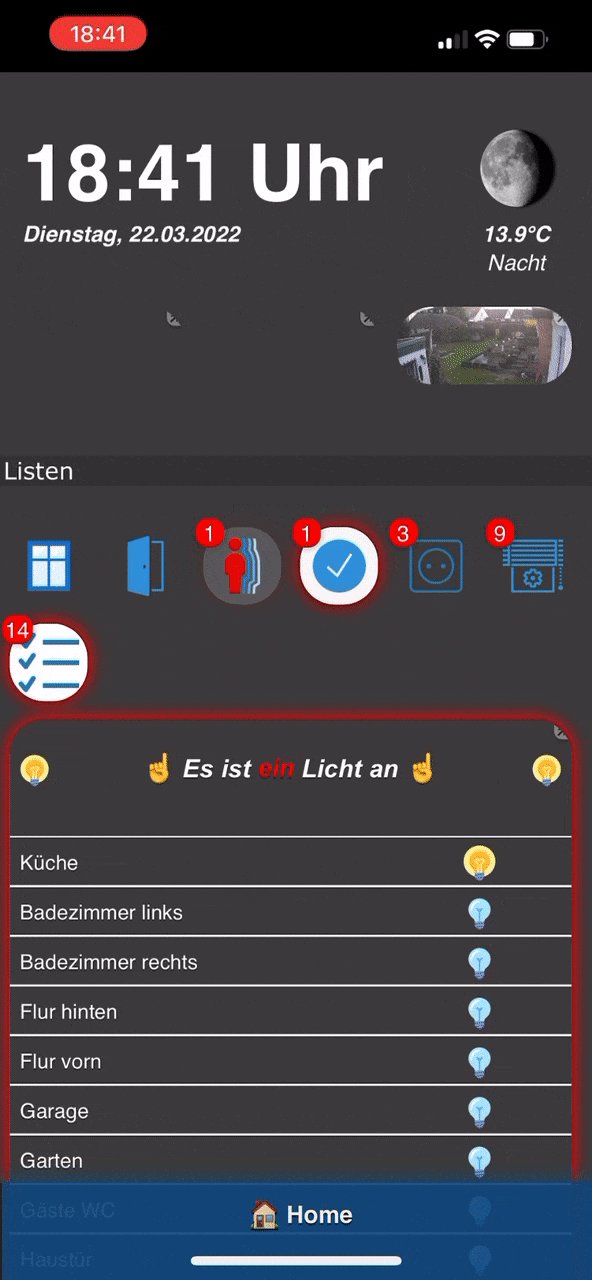
Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
Bisher fehlt mir die Idee dazu...@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

erstellte Datenpunkte

iQontrol

Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
Bisher fehlt mir die Idee dazu...Sieht auf jeden Fall schon mal mega cool aus!
Hier eine Idee (nicht getestet), wie man die Schalter zurücksetzen könnte:
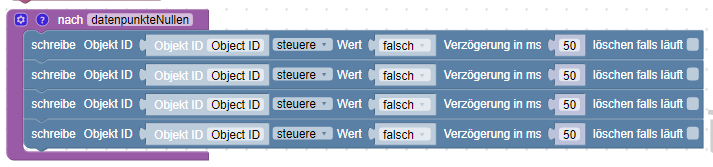
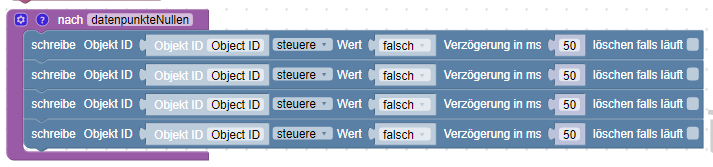
Definiere eine Blockly-Funktion, in der die Datenpunkte aller Schalter mit leichter Verzögerung zurückgesetzt werden:

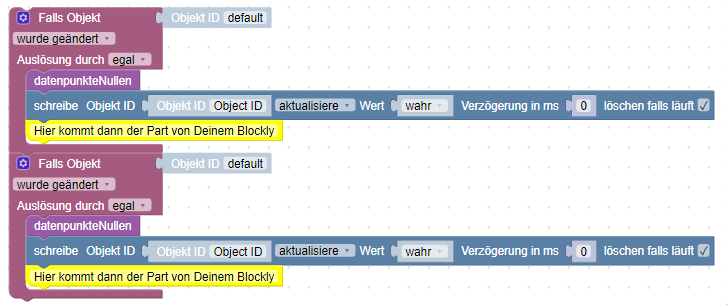
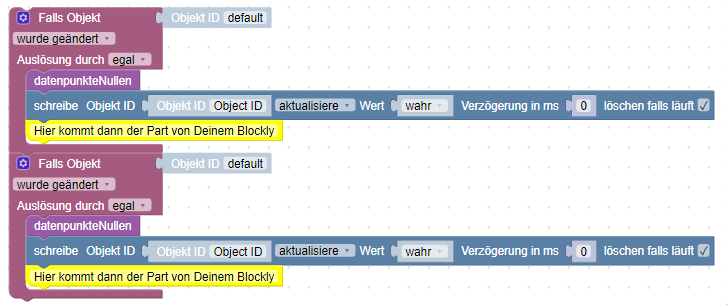
Das rufst Du dann am Anfang aller Deiner Trigger auf und direkt danach setzt Du den aufrufenden Datenpunkt per "aktualisieren" (also nicht "steuere"!) wieder auf true und aktivierst "löschen falls läuft":

(Hier alles nur exemplarisch ohne echte Datenpunkte)
-
@meerkat
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

erstellte Datenpunkte

iQontrol

Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
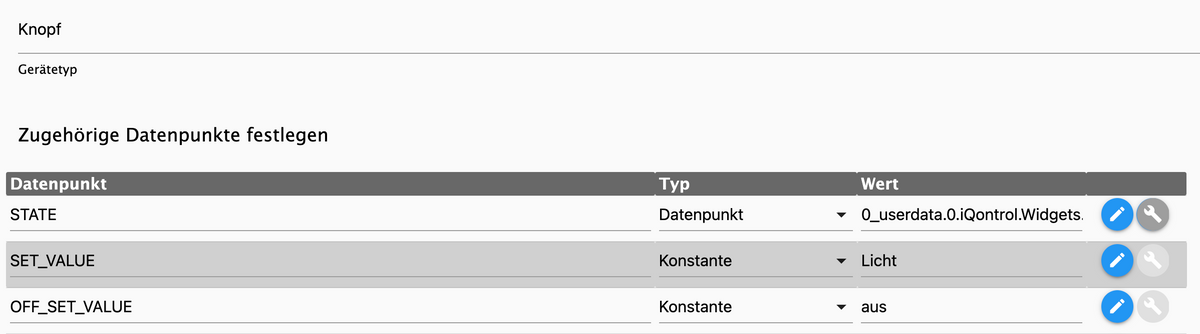
Bisher fehlt mir die Idee dazu...Hi @dslraser. Ich würde das nicht mit Schalter lösen, sondern mit einem Knopf. Dadurch könntest du dir die einzelnen datenpunkte ersparen und nur einen datenpunkt verwenden. Im iqontrol mit "Bedingung für aktive.." darauf dann reagieren. Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
So habe ich es aktuell auch gelöst, aber vergessen es zu beschreiben. -
Hi @dslraser. Ich würde das nicht mit Schalter lösen, sondern mit einem Knopf. Dadurch könntest du dir die einzelnen datenpunkte ersparen und nur einen datenpunkt verwenden. Im iqontrol mit "Bedingung für aktive.." darauf dann reagieren. Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
So habe ich es aktuell auch gelöst, aber vergessen es zu beschreiben.@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
Okay, aber wie deaktivierst Du dann den gleichen Knopf, wenn Du z.B. einmal auf Licht drückst zum anschalten des Ergebnis Widget und dann wieder auf Licht drückst zum ausschalten ? Also den gleichen Knopf zweimal hintereinander gedrückt ?
-
@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@meerkat
eigentlich recht Simpel, aber eben nur ein Test und noch nicht zu Ende gedacht...
Hier mal die Variante aus meinem kurzen Video.Blockly-Auszug

erstellte Datenpunkte

iQontrol

Grundsätzlich funktioniert das an und ausschalten und auch die Anzeige in dem "Ergebnis Widget" (ein einzelnes Widget). Was mir so noch nicht gefällt, ich kann alle Kacheln nacheinander anschalten und es wird jeweils die passende Liste aufgerufen, aber alle Kacheln bleiben aktiv, das heißt es wird in dieser Variante nicht "quer" wieder ausgeschaltet. Es müßte so sein, das wenn ich eine Kachel anklicke, dann öffnet sich die passende Liste, wenn ich dann eine andere Kachel anklicke, dann müsste automatisch die vorher geschaltete Kachel auf inaktiv geschaltet werden, ohne das dann das Ergebniswidget geleert wird, sondern nur mit dem neuen Ergebnis befüllt wird. (schwer zu beschreiben)
Bisher fehlt mir die Idee dazu...Sieht auf jeden Fall schon mal mega cool aus!
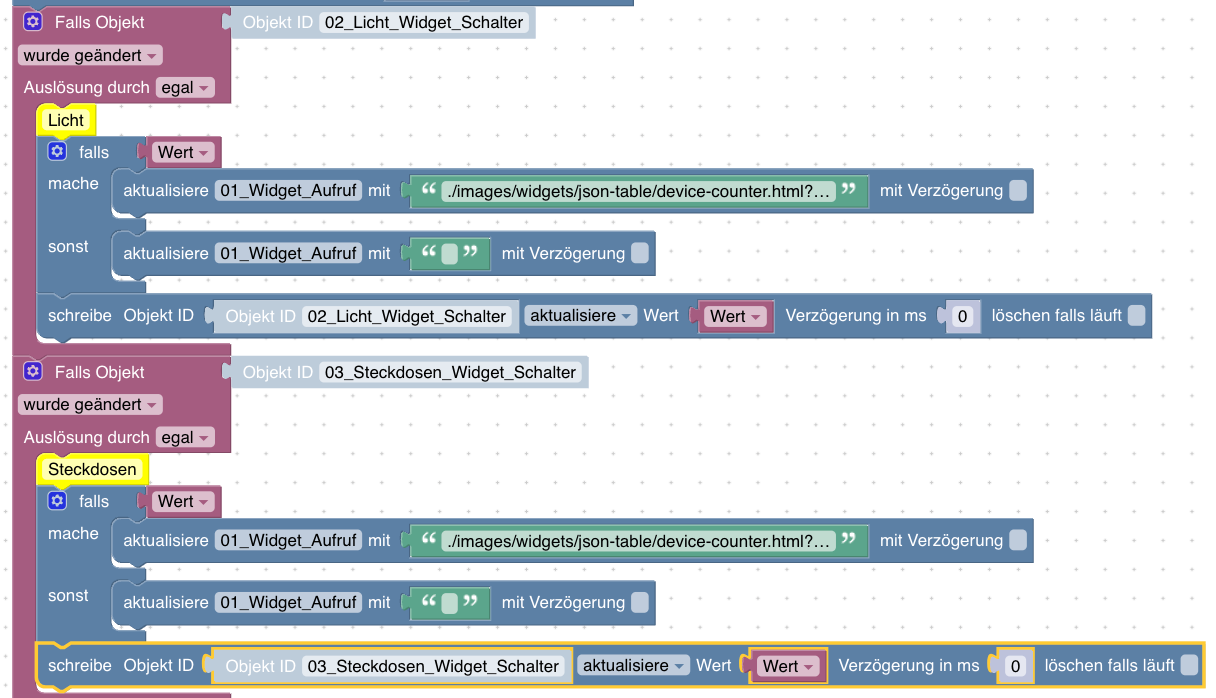
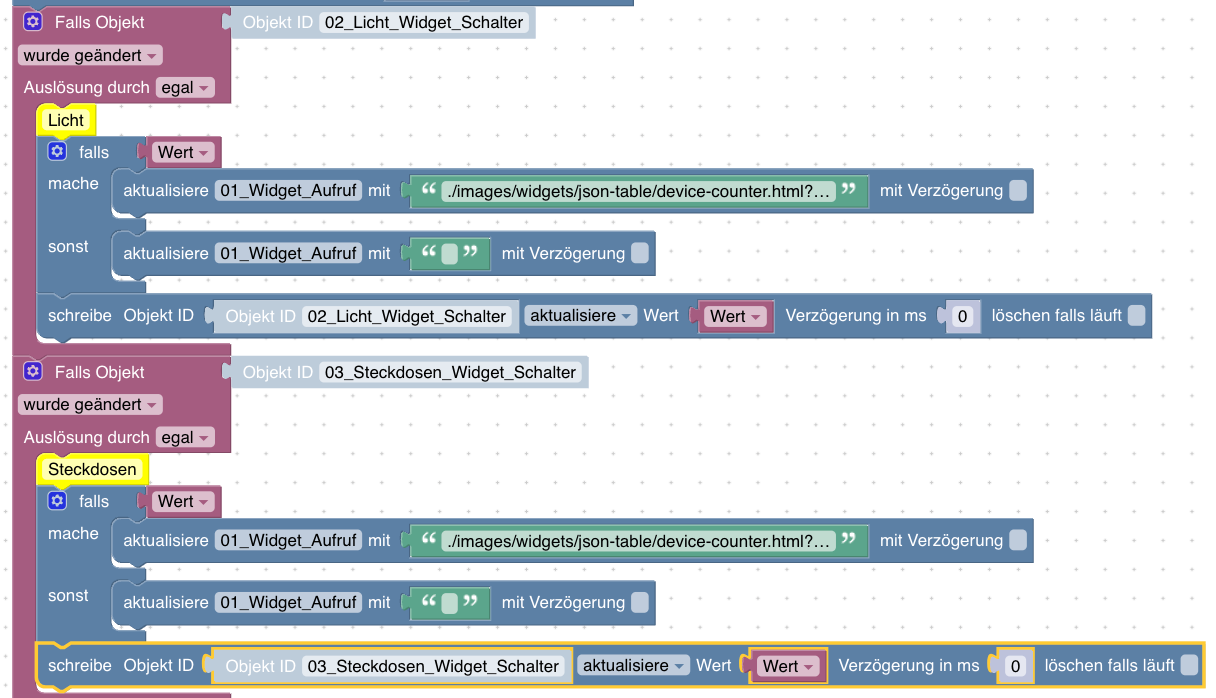
Hier eine Idee (nicht getestet), wie man die Schalter zurücksetzen könnte:
Definiere eine Blockly-Funktion, in der die Datenpunkte aller Schalter mit leichter Verzögerung zurückgesetzt werden:

Das rufst Du dann am Anfang aller Deiner Trigger auf und direkt danach setzt Du den aufrufenden Datenpunkt per "aktualisieren" (also nicht "steuere"!) wieder auf true und aktivierst "löschen falls läuft":

(Hier alles nur exemplarisch ohne echte Datenpunkte)
@s-bormann sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Das rufst Du dann am Anfang aller Deiner Trigger auf und direkt danach setzt Du den aufrufenden Datenpunkt per "aktualisieren" (also nicht "steuere"!) wieder auf true und aktivierst "löschen falls läuft":
Vielen Dank für die Idee, aber das endet dann leider in einer Endlosschleife. Ob steuere oder aktualisiere macht in diesem Fall keinen Unterschied, da es alles eigene Datenpunkte sind und keine Adapter Datenpunkte die "gesteuert" werden.
-
@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
Okay, aber wie deaktivierst Du dann den gleichen Knopf, wenn Du z.B. einmal auf Licht drückst zum anschalten des Ergebnis Widget und dann wieder auf Licht drückst zum ausschalten ? Also den gleichen Knopf zweimal hintereinander gedrückt ?
-
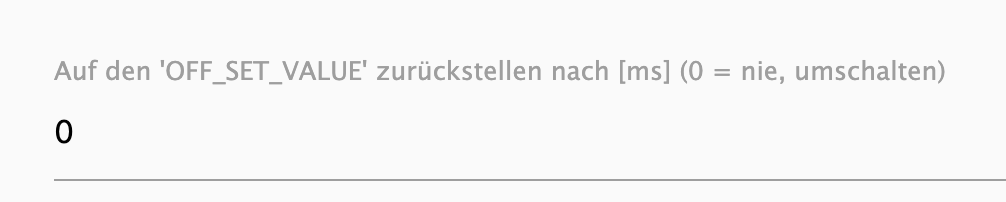
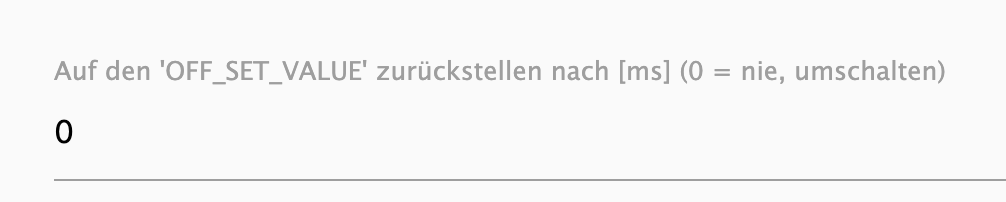
@dslraser über offset_value. Geb da ein Leerzeichen ein, damit er etwas schreibt. Ich habe dort ne 0 gesetzt
@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@dslraser über offset_value. Geb da ein Leerzeichen ein, damit er etwas schreibt. Ich habe dort ne 0 gesetzt
Stimmt, das ist die viel elegantere Lösung!
-
Hi @dslraser. Ich würde das nicht mit Schalter lösen, sondern mit einem Knopf. Dadurch könntest du dir die einzelnen datenpunkte ersparen und nur einen datenpunkt verwenden. Im iqontrol mit "Bedingung für aktive.." darauf dann reagieren. Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
So habe ich es aktuell auch gelöst, aber vergessen es zu beschreiben.@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi @dslraser. Ich würde das nicht mit Schalter lösen, sondern mit einem Knopf. Dadurch könntest du dir die einzelnen datenpunkte ersparen und nur einen datenpunkt verwenden. Im iqontrol mit "Bedingung für aktive.." darauf dann reagieren. Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
So habe ich es aktuell auch gelöst, aber vergessen es zu beschreiben.Eine genaue Beschreibung wäre hilfreich.
über offset_value. Geb da ein Leerzeichen ein, damit er etwas schreibt. Ich habe dort ne 0 gesetzt
Bekomme ich trotzdem nicht hin....(Bitte mal eine genaue Beschreibung)
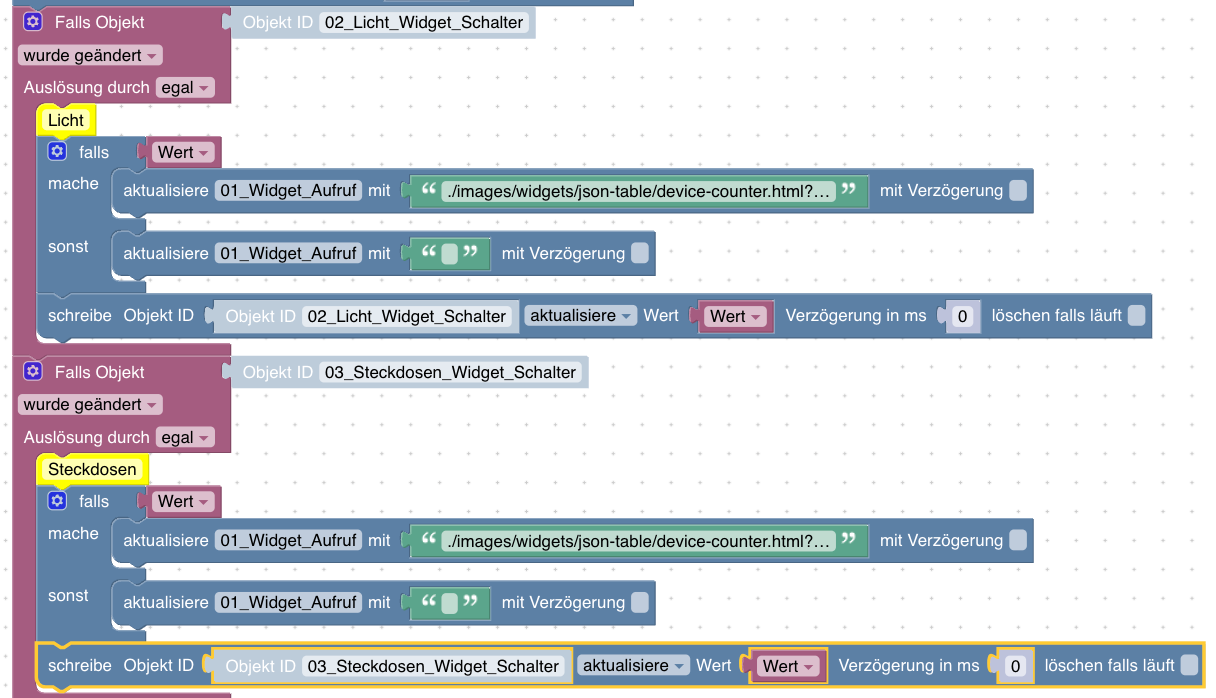
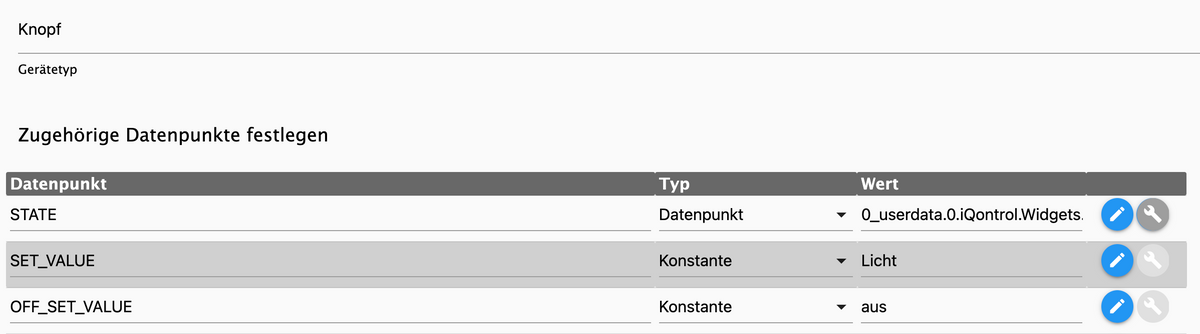
EDIT: so ?

So wird bei drücken des Knopfes erst Licht in den DP geschrieben und direkt danach aus. Irgendwie kapiere ich nicht wie ich das machen soll...
EDIT2: das hatte ich noch nicht gemacht

Edit3: So, jetzt ist es so wie ich es mir gewünscht habe. Nun kann man kreuz und quer klicken. Wenn gewünscht, dann stelle ich später diese Blockly Variante mit einer Beschreibung zur Verfügung.

eingebaut

-
@meerkat sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
Hi @dslraser. Ich würde das nicht mit Schalter lösen, sondern mit einem Knopf. Dadurch könntest du dir die einzelnen datenpunkte ersparen und nur einen datenpunkt verwenden. Im iqontrol mit "Bedingung für aktive.." darauf dann reagieren. Wenn du dann auf einen anderen Knopf drückst, schreibst du ja einen anderen Wert in den datenpunkt und deaktivierst ja so den vorherigen.
So habe ich es aktuell auch gelöst, aber vergessen es zu beschreiben.Eine genaue Beschreibung wäre hilfreich.
über offset_value. Geb da ein Leerzeichen ein, damit er etwas schreibt. Ich habe dort ne 0 gesetzt
Bekomme ich trotzdem nicht hin....(Bitte mal eine genaue Beschreibung)
EDIT: so ?

So wird bei drücken des Knopfes erst Licht in den DP geschrieben und direkt danach aus. Irgendwie kapiere ich nicht wie ich das machen soll...
EDIT2: das hatte ich noch nicht gemacht

Edit3: So, jetzt ist es so wie ich es mir gewünscht habe. Nun kann man kreuz und quer klicken. Wenn gewünscht, dann stelle ich später diese Blockly Variante mit einer Beschreibung zur Verfügung.

eingebaut

-
mal eine andere Frage…? Hat Jemand Batterie Icon, wo sowas wie 1.5 Volt / 3 Volt drauf steht ? (dann muss ich mir die nicht erst zusammen bauen)
Kann auch ein Batterie Icon sein wo die Angabe darunter steht. Der Hintergrund sollte transparent sein. @da_Woody vielleicht ? -
Achtung, das nachfolgende Tutorial wird nicht mehr supported!
Tutorial Kachel Uhr + Wetter (optional: Müllabfuhr)
Diese Kachel ermöglicht die Darstellung der Digitaluhr, des aktuellen Wetters, der Wettervorschau, sowie optional der Müllabfuhr.
Die Steuerung der Anzeige Müllabfuhr erfolgt im Skript über den folgenden Schalter (Standard = false = aus):show_waste = false;Vorgehensweise:
-
Icons zu iQontrol hinzufügen
waste_icons.zip -
Skript für Erzeugung der Datenpunkte
--> als neues Skript einfügen und einmal laufen lassen
script_createDP.txt -
Astro Skript für Unterscheidung Tag / Nacht und Anzeige Sonne / Mond-Icon
--> als neues Skript einfügen und laufen lassen
script_astro.txt -
Den kompletten Inhalt der Datei clock.js in den Datenpunkt '0_userdata.0.Zeit.clock_html_js' schreiben.
clock.js -
Den kompletten Inhalt der Datei clock.css in den Datenpunkt '0_userdata.0.Zeit.clock_html_css' schreiben.
clock.css -
Skript für Erzeugung der notwendigen clock.js und clock.css Dateien im Ordner "iqontrol.meta".
--> als neues Skript einfügen und einmal laufen lassen (die Datenpunkte aus 2. müssen existieren)
script_createFiles.txt -
Skript zur Darstellung der Uhr / Wetter Kachel
--> als neues Skript einfügen, noch NICHT starten
script_clock.txt
Bevor ihr das Skript startet, müsst ihr ggf. einige Anpassungen vornehmen:
- IP des Rechners eintragen auf dem ioBroker läuft
let ip = '192.x.x.x';-
Im Skript werden die Icons aus dem Ordner "./../iqontrol.meta/userimages/usericons/Abfallentsorgung/" gezogen. Wenn der bei euch anders heißt, bitte anpassen.
-
Für die Müllabführ habe ich eine ical Instanz (Kalender) und erstelle darauf basierend drei Datenpunkte in denen die verbleibenden Tage als String eingetragen werden, bspw. 21 Tage oder 2 Tage oder morgen (= 1 Tag) oder heute.
Dafür existieren die folgenden drei Datenpunkte, die auch im Skript verwendet werden, wenn ihr die show_waste=true gesetzt habt. ggf. müsst ihr hier Anpassungen vornehmen.
0_userdata.0.Abfallentsorgung.Restabfall 0_userdata.0.Abfallentsorgung.Papiertonne 0_userdata.0.Abfallentsorgung.Gelber_Sack- Ihr benötigt eine Widget Kachel mit Background_HTML = Datenpunkt = 0_userdata.0.Zeit.clock_html.
Für die Nutzung der Müllabfuhr muss zwingend die folgende Option in den Kacheleinstellungen aktiviert sein:

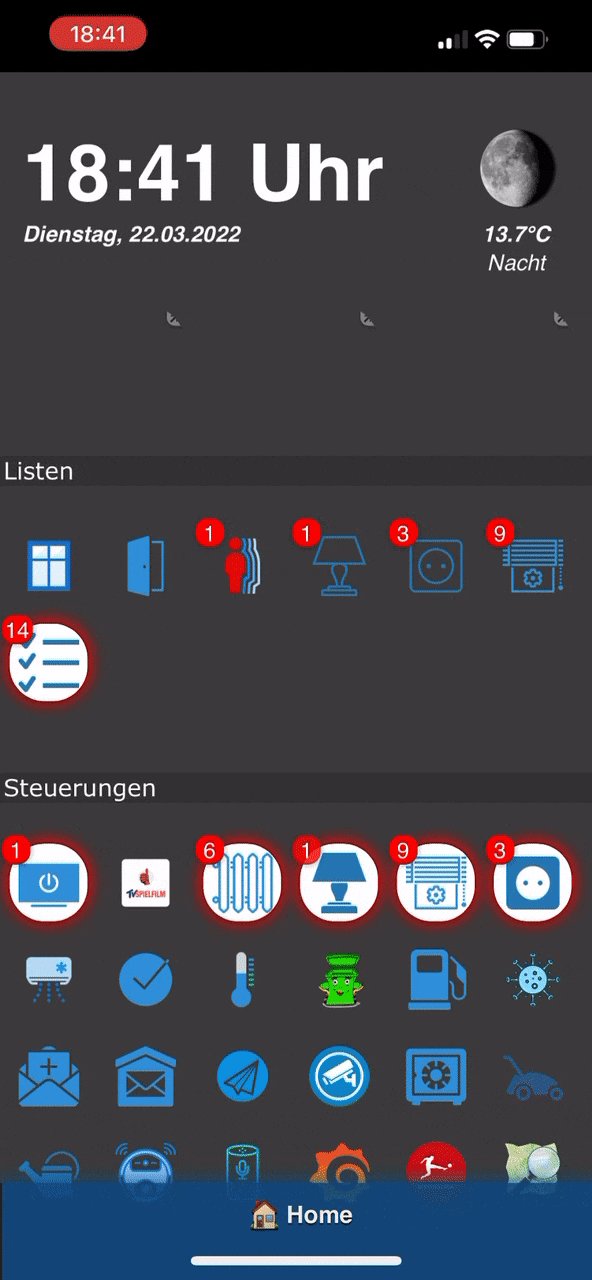
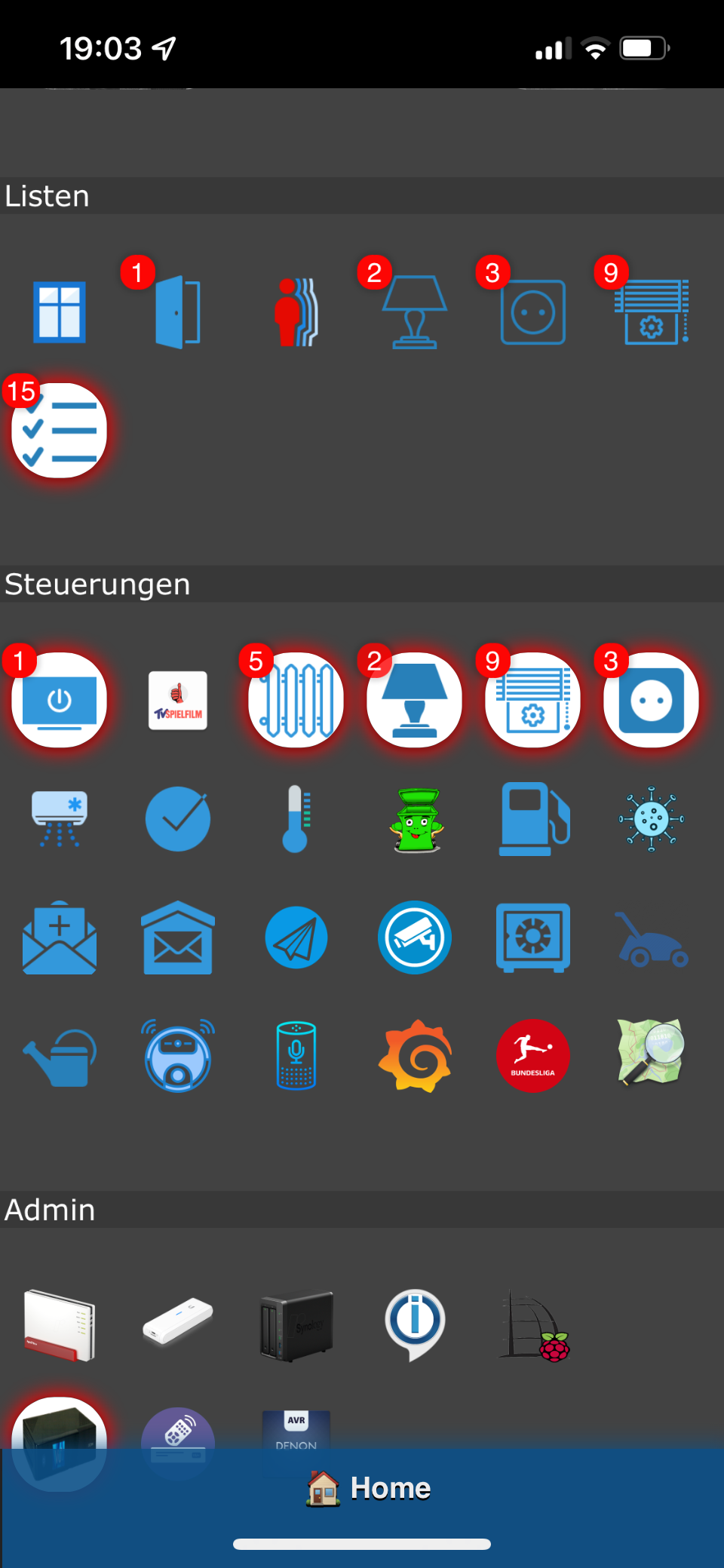
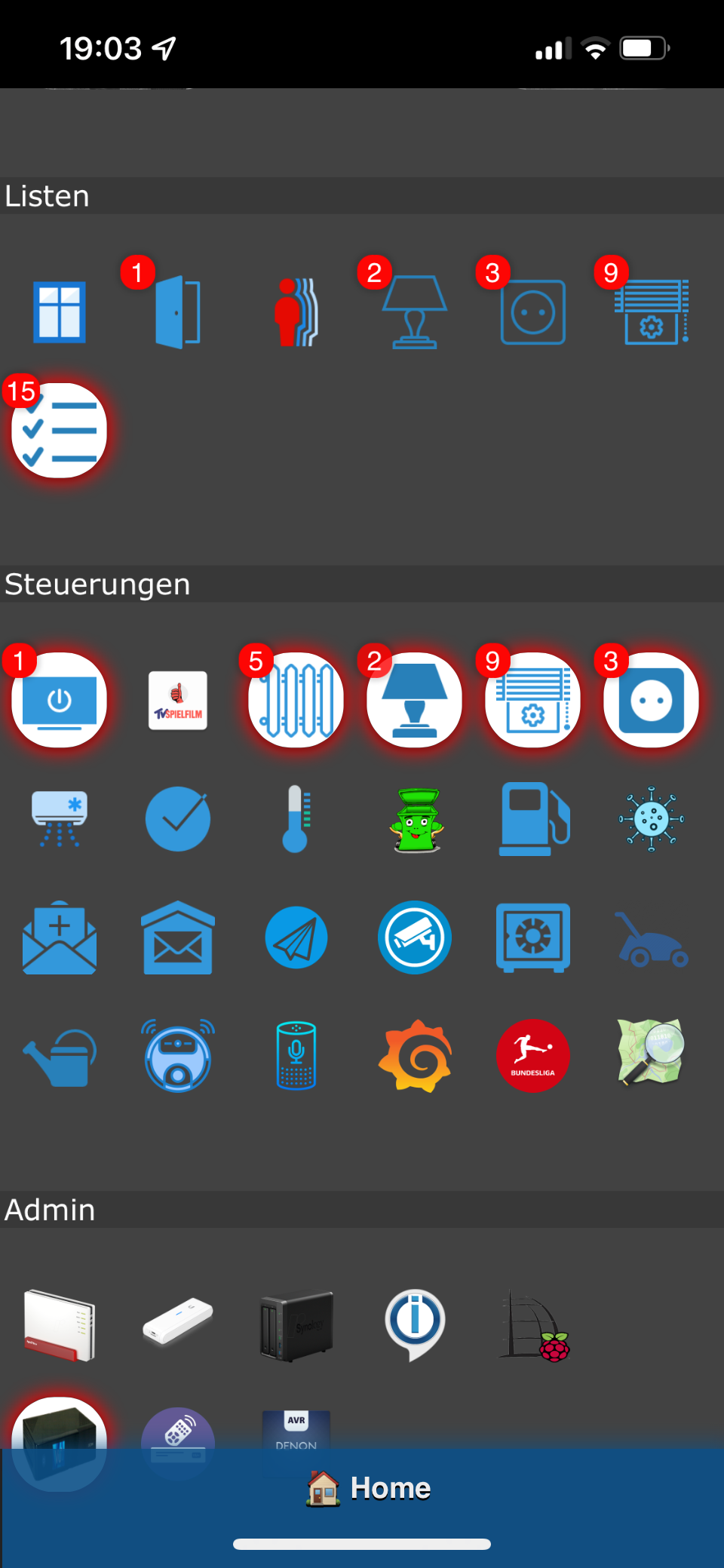
Als Größe empfehle ich 3x2, das sieht dann so aus (hoffentlich bei allen...):

- Wenn ihr "show_waste=true" gesetzt habt, könnt ihr auf die Mülltonnen bzw. das Müllauto klicken, um den Button "0_userdata.0.Abfallentsorgung.Popup_Trigger" auf true zu setzen. Dahinter muss dann natürlich eine Folgeverarbeitung, als Beispiel könnte die so aussehen:
script_popup.txt
Good to know:
- die aktuelle Konfiguration der Dateien clock.css und clock.js könnt ihr euch unter folgenden Links anschauen (Achtung IP auf euren Rechner anpassen) --> einfach im Browser als URL aufrufen
http://192.x.x.x:8082/iqontrol.meta/clock.js http://192.x.x.x:8082/iqontrol.meta/clock.css- wenn ihr den Inhalt der Dateien clock.js oder clock.css ändern wollt, müsst ihr den Inhalt der zugehörigen Datenpunkte clock_html_js bzw. clock_html_css ändern und anschließend einmalig das Skript aus 6. "script_createFiles.txt" ausführen, damit die Dateien im Ordner "iQontrol.meta" neu geschrieben werden.
So, das war`s erstmal von meiner Seite, mehr fällt mir momentan nicht ein.
@blackeagle998 Das Widget gefällt mir besonders gut. Als kompletter Anfänger hänge ich da, ich glaube bei 2 Punkten. Bei Punkt 4 und 5 , clock.js und clock,css. Die beiden Inhalte der Dateien sollen den zugehörigen Datenpunkte geschrieben werden. Ich habe versucht den Inhalt beider unter native {} einzufügen. => Fehler! Bitte um Info wie ich da vorgehen muss. Die Datei Iqontrol.0.Meta ist vorhanden, aber ohne Inhalt.
-
-
mal eine andere Frage…? Hat Jemand Batterie Icon, wo sowas wie 1.5 Volt / 3 Volt drauf steht ? (dann muss ich mir die nicht erst zusammen bauen)
Kann auch ein Batterie Icon sein wo die Angabe darunter steht. Der Hintergrund sollte transparent sein. @da_Woody vielleicht ? -
@da_woody sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@dslraser werd schaun, was ich basteln kann! farbwunsch?
super. Farbwunsch, hm, wenn es geht passend dazu ?

Edit: soll noch zu den Listen oben dazu.
-
@da_woody sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@dslraser werd schaun, was ich basteln kann! farbwunsch?
super. Farbwunsch, hm, wenn es geht passend dazu ?

Edit: soll noch zu den Listen oben dazu.
-
@dslraser first shot...


is mal das blau aus deiner menüleiste. jetzt erst gesehn, das deine icons heller sind


@da_woody
eins noch mit % und eins wo LowBat steht wäre noch super.
Kannst Du die Farbe noch anpassen ? (wäre mega👍) -
@da_woody
eins noch mit % und eins wo LowBat steht wäre noch super.
Kannst Du die Farbe noch anpassen ? (wäre mega👍) -
@dslraser is ja schon! :D
naja, was stellst du dir da vor? nur % drinnen und low?

wennst eine andere schrift magst...@da_woody
Schrift ohne Schnörkel wäre gut. (die Standard iQontrol Schrift, weiß gerade nicht welche das war…Du bist so fix)
% und die anderen beiden Volt sind prima.
LowBat bitte auch LowBat schreiben. -
@da_woody
Schrift ohne Schnörkel wäre gut. (die Standard iQontrol Schrift, weiß gerade nicht welche das war…Du bist so fix)
% und die anderen beiden Volt sind prima.
LowBat bitte auch LowBat schreiben. -
@dslraser sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
die Standard iQontrol Schrift
hmpf, da ich Garamond verwende, weis ich das auch nicht. der rest ist kein problem...
@da_woody
ach, eins noch, den Hintergrund transparent ( ich habe gerade mal eins runter geladen…bin nur am Handy, das sieht der Hintergrund weiß aus ?)Edit: mach mal Arial.
-
@da_woody
ach, eins noch, den Hintergrund transparent ( ich habe gerade mal eins runter geladen…bin nur am Handy, das sieht der Hintergrund weiß aus ?)Edit: mach mal Arial.
-
@dslraser k, hintergrund ist transparent! bin ja nich doof. :D so, font ist jetzt arial bold. sonst siehts dünn aus...





@da_woody
super, werde ich morgen dann mal einbauen. Leider erst morgen, ich bin gleich nochmal unterwegs…



