NEWS
Test Widget vis-owl v0.2.x GitHub
-
-
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi ... mit Freitext!
Naja, ich wollte das nicht fest hinterlegen. Stell Dir vor ich schreib da "Schatzi, wir müssen was bestellen" rein :joy_cat:
@buchi Hallo zusammen, ich habe ein Problem mit dem owl Widget. Sobald ich das Widget auf die View ziehe ist es verschwunden. Ich habe die neueste Version benutzerdefiniert installiert. Das Problem besteht bei allen Browsern. Hat jemand eine Idee, dran das liegen könnte?
-
@buchi Hallo zusammen, ich habe ein Problem mit dem owl Widget. Sobald ich das Widget auf die View ziehe ist es verschwunden. Ich habe die neueste Version benutzerdefiniert installiert. Das Problem besteht bei allen Browsern. Hat jemand eine Idee, dran das liegen könnte?
@damrak2022
Hmmm, das klingt komisch.- Um welches Widget geht es?
- Das Widget selbst siehst Du in der Übersicht der Widgets?
- Ist es eine bestehende View oder eine neue?
-
@damrak2022
Hmmm, das klingt komisch.- Um welches Widget geht es?
- Das Widget selbst siehst Du in der Übersicht der Widgets?
- Ist es eine bestehende View oder eine neue?
@buchi es ist das owl Widget für Parcel. Das Problem besteht auf einer neuen View genauso wie auf einer bestehenden. Ich habe mit @liv-in-sky schon rumprobiert, aber leider erfolglos. Löschen und Neuinstallation hat nicht geholfen.
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Hat jemand eine Idee, dran das liegen könnte?
Bei mir neulich das Selbe. Es hatte sich die VIS "verschluckt" gehabt.
Habe die VIS Instanz neu gestartet und es ging wieder.
Aber wenn Du schon das Widget neu installiert hast dann wird es DAS wohl nicht sein.
Ich würde mal ein Reboot vom System machen wenn nicht schon geschehen.EDIT: hast Du u.U. ein grosses Widget mit hohem z-index welches sich quasi immer in den Vordergrund schiebt ?
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Hat jemand eine Idee, dran das liegen könnte?
Bei mir neulich das Selbe. Es hatte sich die VIS "verschluckt" gehabt.
Habe die VIS Instanz neu gestartet und es ging wieder.
Aber wenn Du schon das Widget neu installiert hast dann wird es DAS wohl nicht sein.
Ich würde mal ein Reboot vom System machen wenn nicht schon geschehen.EDIT: hast Du u.U. ein grosses Widget mit hohem z-index welches sich quasi immer in den Vordergrund schiebt ?
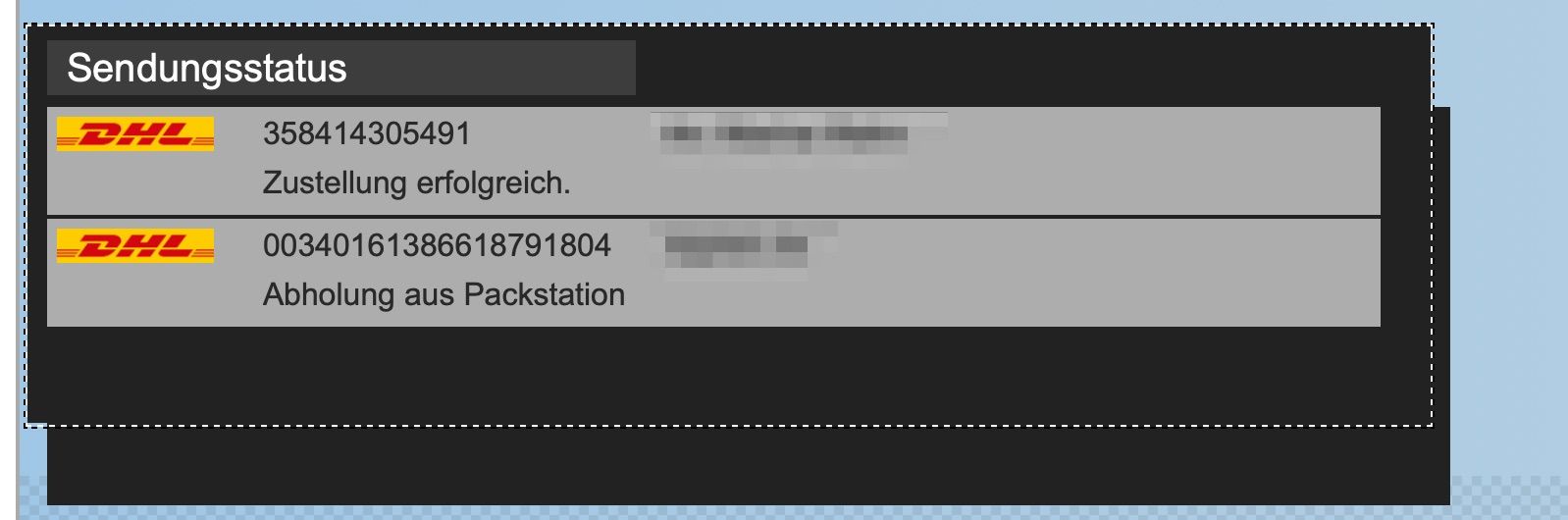
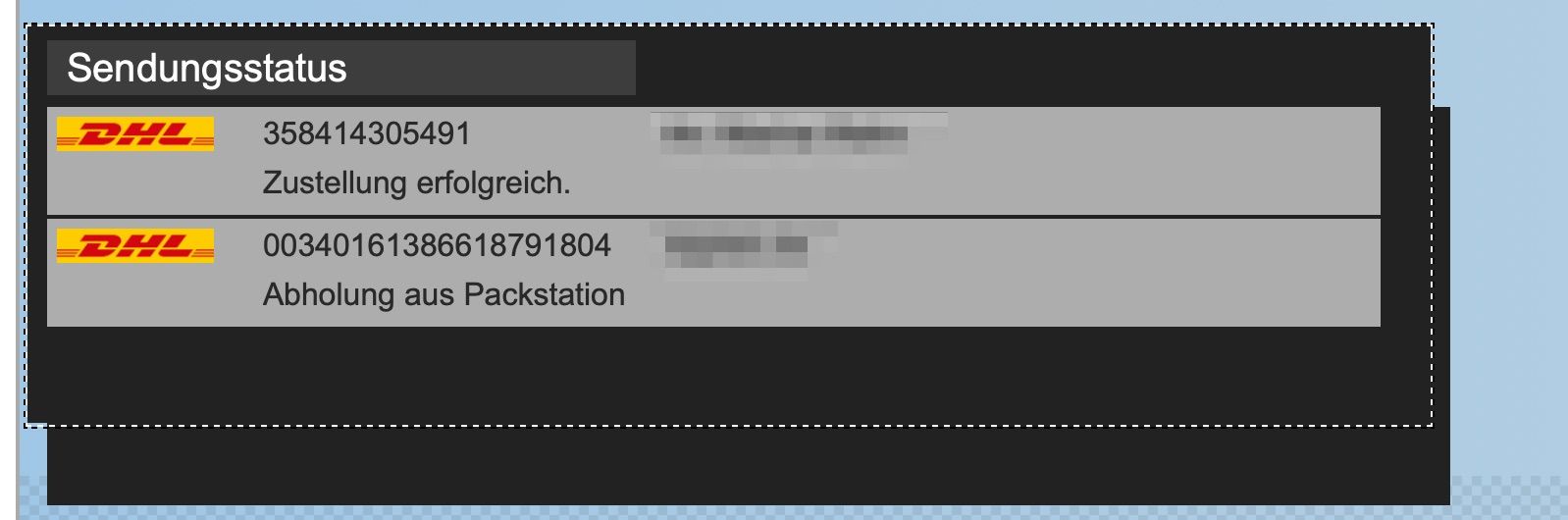
@djmarc75 Ich weiß nicht was der Grund war, aber heute morgen hatte ich das Widget zigfach in meiner View.
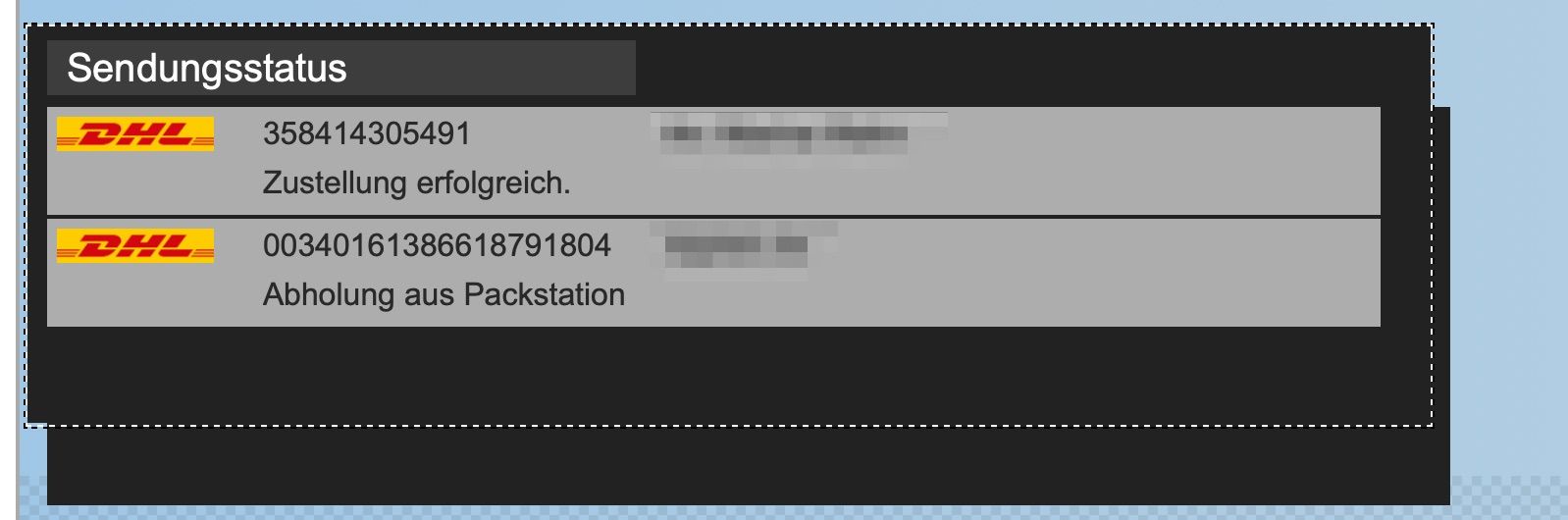
Nun habe ich aber festgestellt das das Widget dargestellt wird, als wäre es doppelt, wenn ich mir die zugestellten Sendungen anzeigen lasse.

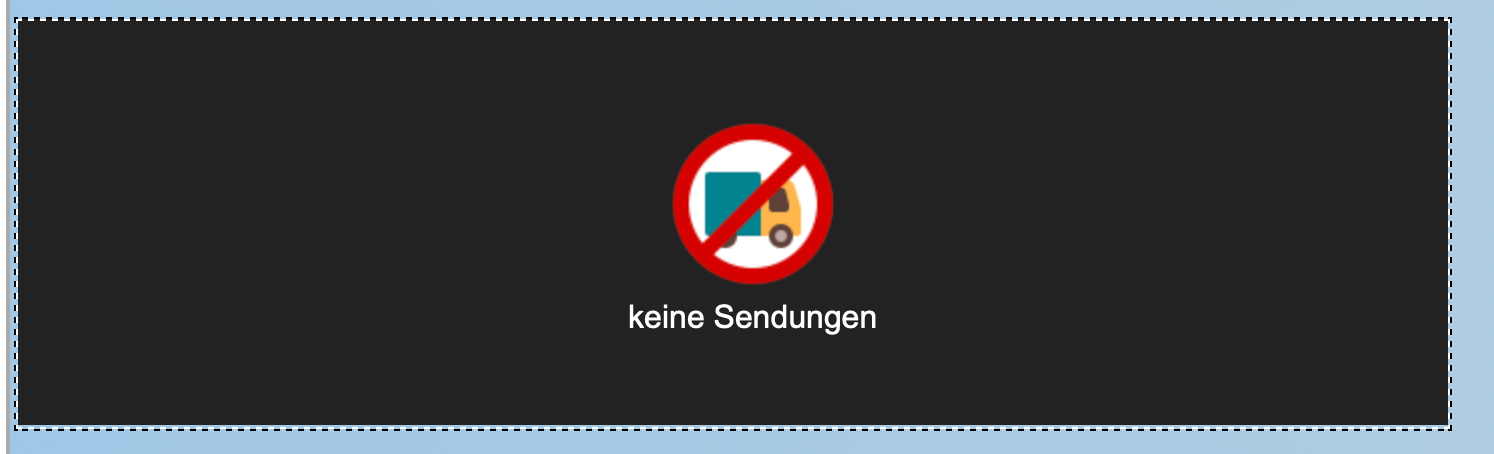
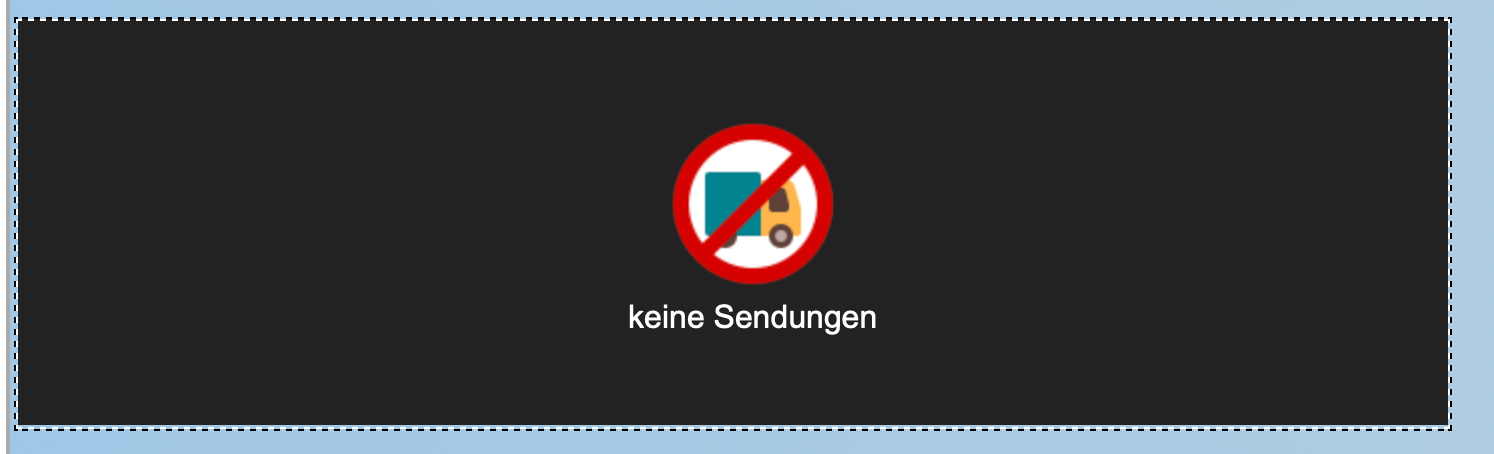
Wenn ich die zugestellten Sendung nicht anzeigen lasse, sieht es normal aus, allerdings ist dann die Überschrift verschwunden:

-
@djmarc75 Ich weiß nicht was der Grund war, aber heute morgen hatte ich das Widget zigfach in meiner View.
Nun habe ich aber festgestellt das das Widget dargestellt wird, als wäre es doppelt, wenn ich mir die zugestellten Sendungen anzeigen lasse.

Wenn ich die zugestellten Sendung nicht anzeigen lasse, sieht es normal aus, allerdings ist dann die Überschrift verschwunden:

@damrak2022
Ist das nur im Editor so oder auch in der Runtime?Das die Überschrift nicht angezeigt wird wenn es keine Sendungen gibt ist byDesign so.
-
@djmarc75 Ich weiß nicht was der Grund war, aber heute morgen hatte ich das Widget zigfach in meiner View.
Nun habe ich aber festgestellt das das Widget dargestellt wird, als wäre es doppelt, wenn ich mir die zugestellten Sendungen anzeigen lasse.

Wenn ich die zugestellten Sendung nicht anzeigen lasse, sieht es normal aus, allerdings ist dann die Überschrift verschwunden:

@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Nun habe ich aber festgestellt das das Widget dargestellt wird, als wäre es doppelt, wenn ich mir die zugestellten Sendungen anzeigen lasse.
Das ist so wenn Du ohne CSS arbeitest. Weiter oben hat @Buchi einige CSS gepostet.
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Nun habe ich aber festgestellt das das Widget dargestellt wird, als wäre es doppelt, wenn ich mir die zugestellten Sendungen anzeigen lasse.
Das ist so wenn Du ohne CSS arbeitest. Weiter oben hat @Buchi einige CSS gepostet.
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss. -
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss.@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Es wäre also super, wenn Du mir erklärst was ich genau machen muss.
Puh, glaub da bin ich der Falsche dafür. Ich fummel mich da auch erst seit ein paar Tagen rein, aber im ersten Post hier sind 2 Links - einmal ein kleines WIKI für CSS und eine Tauschbörse für CSS.
Einfach mal antesten. -
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
-
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss.@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss.Wie @DJMarc75 schon vorgeschlagen hat. Nimm Dir aus der Tauschbörse ein CSS und binde das in Dein Projekt (Einstellungen - CSS - Projekt) ein. Dann schau Dir die einzelnen Sachen an und spiele mit den Einstellungen. Das ist alles nicht schwer denn vieles ist selbsterklärend. top, left sind Abstände, width, height die Größe, color ist die Farbe usw. Wenn Du dann etwas nicht verstehst, schau mal bei https://www.w3schools.com/css/default.asp, die erklären das super an einfachen Beispielen. Falls dann immer noch was unklar ist, dann nochmal eine konkrete Frage stellen. Dir kann sicher geholfen werden ;)
-
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss.Wie @DJMarc75 schon vorgeschlagen hat. Nimm Dir aus der Tauschbörse ein CSS und binde das in Dein Projekt (Einstellungen - CSS - Projekt) ein. Dann schau Dir die einzelnen Sachen an und spiele mit den Einstellungen. Das ist alles nicht schwer denn vieles ist selbsterklärend. top, left sind Abstände, width, height die Größe, color ist die Farbe usw. Wenn Du dann etwas nicht verstehst, schau mal bei https://www.w3schools.com/css/default.asp, die erklären das super an einfachen Beispielen. Falls dann immer noch was unklar ist, dann nochmal eine konkrete Frage stellen. Dir kann sicher geholfen werden ;)
@buchi Danke, ich schaue mir die Seite an und habe sie in den Lesezeichen gespeichert
-
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss.Wie @DJMarc75 schon vorgeschlagen hat. Nimm Dir aus der Tauschbörse ein CSS und binde das in Dein Projekt (Einstellungen - CSS - Projekt) ein. Dann schau Dir die einzelnen Sachen an und spiele mit den Einstellungen. Das ist alles nicht schwer denn vieles ist selbsterklärend. top, left sind Abstände, width, height die Größe, color ist die Farbe usw. Wenn Du dann etwas nicht verstehst, schau mal bei https://www.w3schools.com/css/default.asp, die erklären das super an einfachen Beispielen. Falls dann immer noch was unklar ist, dann nochmal eine konkrete Frage stellen. Dir kann sicher geholfen werden ;)
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
und binde das in Dein Projekt (Einstellungen - CSS - Projekt) ein
Ich habe das jetzt 3 mal gelesen und dreimal nicht verstanden. Meinst Du ich soll ein neues Projekt anlegen zum testen, oder wie? Ich kapiere es gerade nicht
-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
und binde das in Dein Projekt (Einstellungen - CSS - Projekt) ein
Ich habe das jetzt 3 mal gelesen und dreimal nicht verstanden. Meinst Du ich soll ein neues Projekt anlegen zum testen, oder wie? Ich kapiere es gerade nicht
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Ich habe das jetzt 3 mal gelesen und dreimal nicht verstanden. Meinst Du ich soll ein neues Projekt anlegen zum testen, oder wie? Ich kapiere es gerade nicht
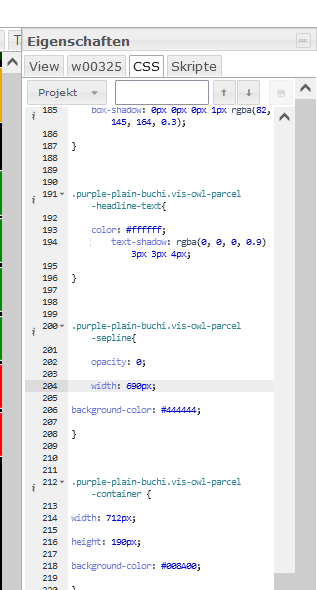
Hier im Widget den CSS reinkopieren...

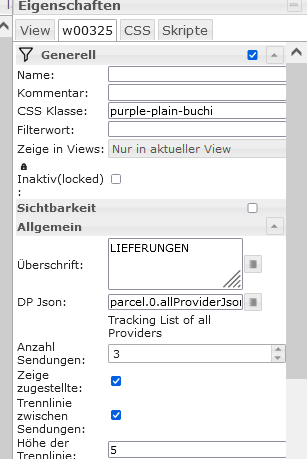
und hier im Widget den jeweiligen CSS eintragen...

-
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box.
-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box.
@sigi234 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
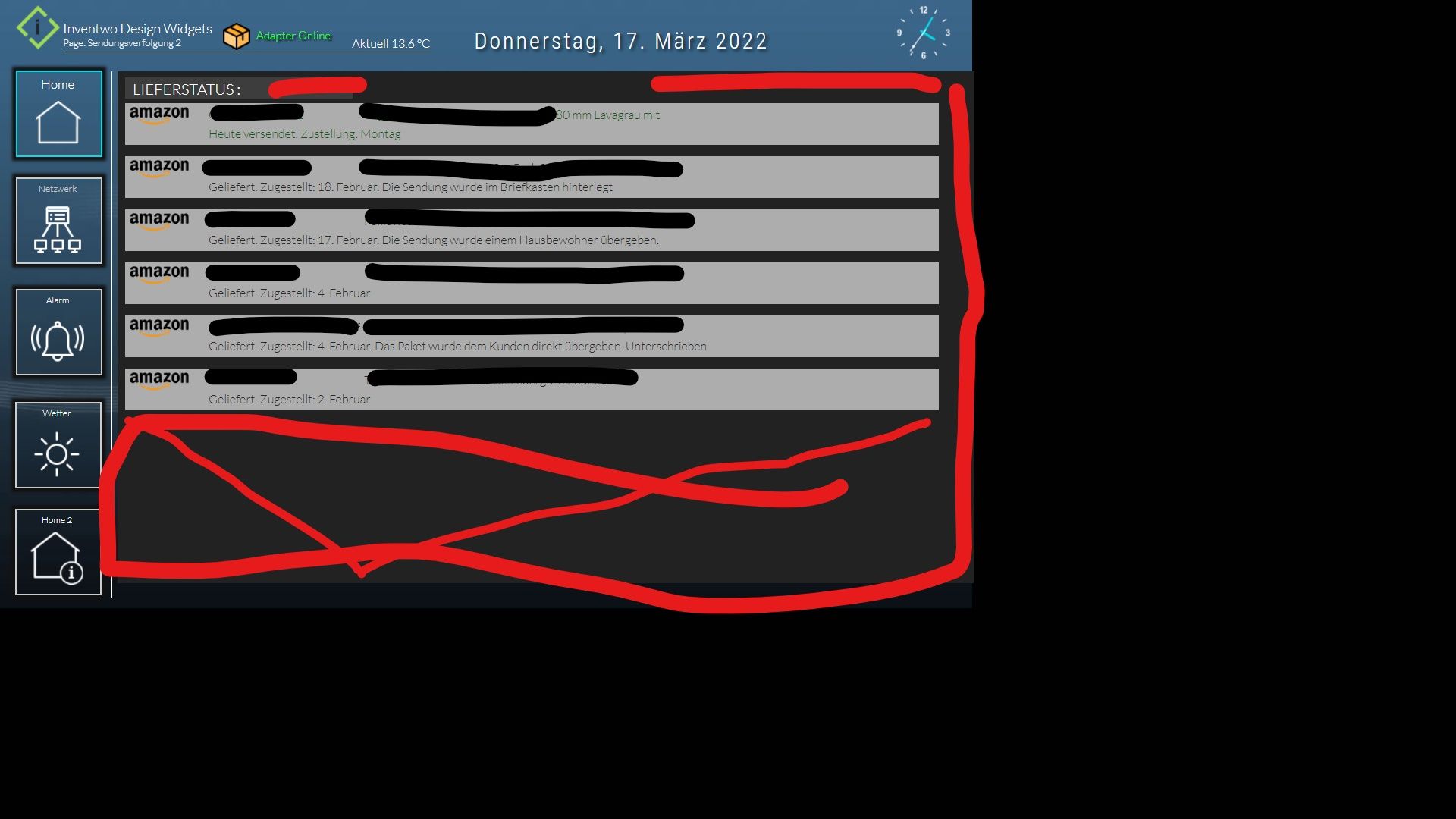
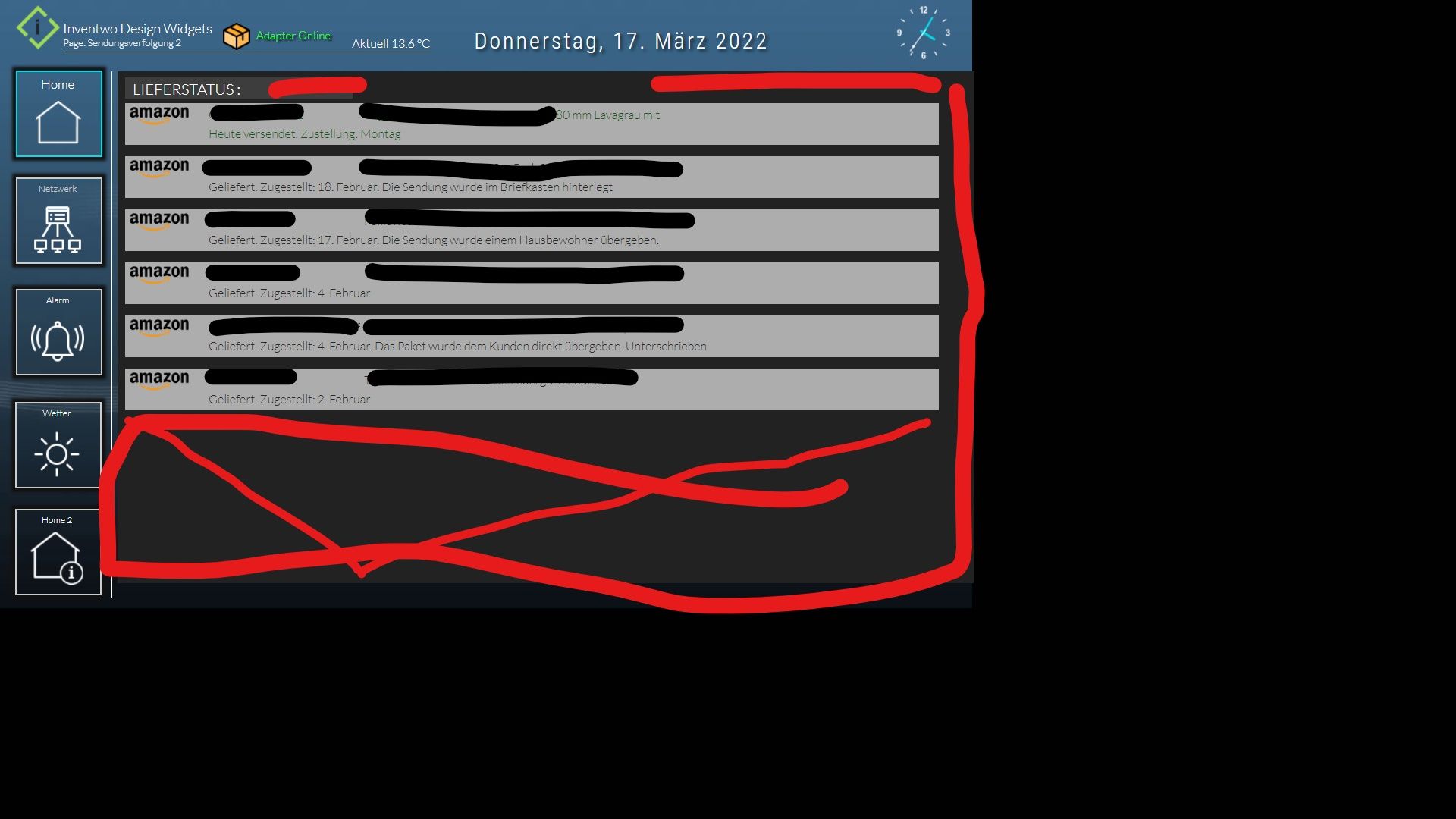
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box. Roter Bereich

-
@sigi234 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box. Roter Bereich